第四開発事業部の西田です。
突然ですが弊社の導入事例ページをご存知でしょうか?
弊社がこれまでサービス、システム導入、開発、インフラ構築をしてきた公開事例が集まっているページです。
導入事例は多数多ジャンルあり、種類別にトグル検索できる機能が設けられています。
ただ、惜しいのがフリーワードで検索する機能がないので、中の人の私的には営業活動でマッチする事例が探しづらくてちょっとだけ苦労しています。
そこで、簡単に検索ウィジェットが設置できないかVertex AI Search and Conversationで試してみることにします(上手くいったらほんとに設置させてもらえるかも)。
というわけで早速やっていきます。
データストア作成
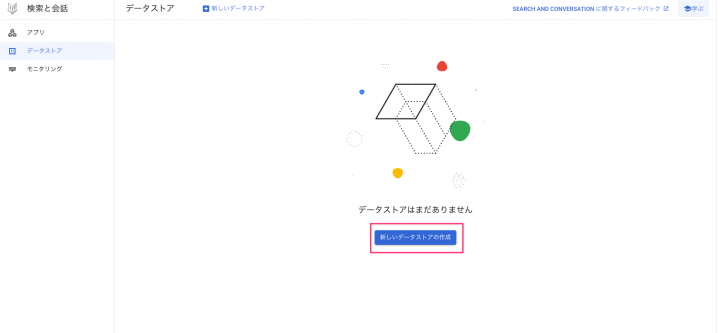
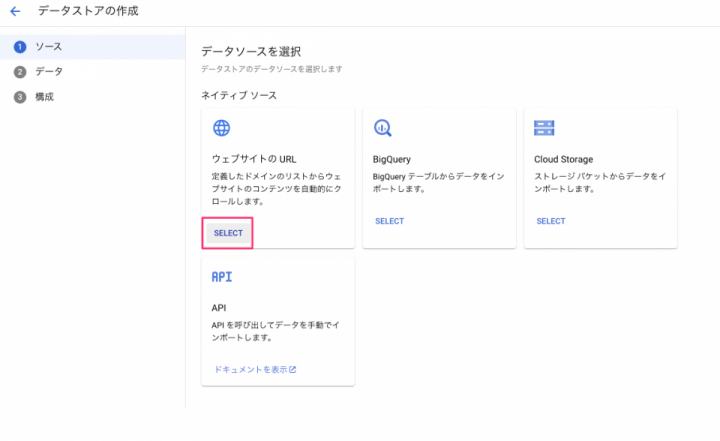
まずは検索のためのデータストアを作成します。

いくつか種類がありますが今回は導入事例ページを直接検索するのでWebサイトのURLを指定します。

追加するサイトに導入事例ページのURLをセット。
※データストアをチャットボットで使うにはウェブサイトの高度なインデックス登録が必要です。

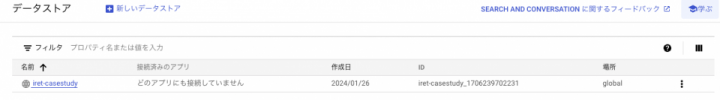
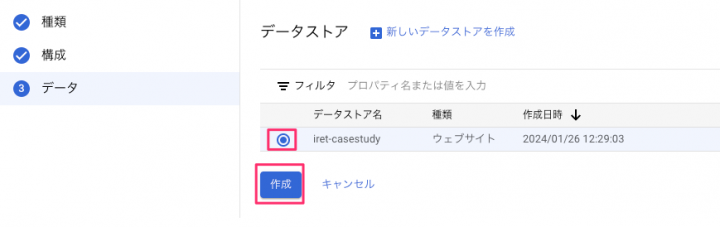
データストアを作成。

すぐに作成されるのでこの時点で特段クロールなどは行ってなさそうですね。

検索アプリを作成
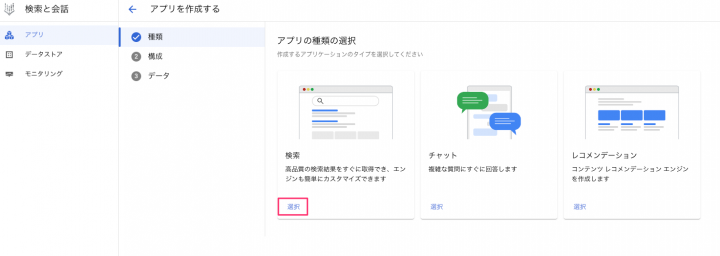
作成したデータストアを作る検索アプリケーションを作っていきます。
作れるアプリケーションには他にもチャットやレコメンデーションがありますが今回は検索を選びます。

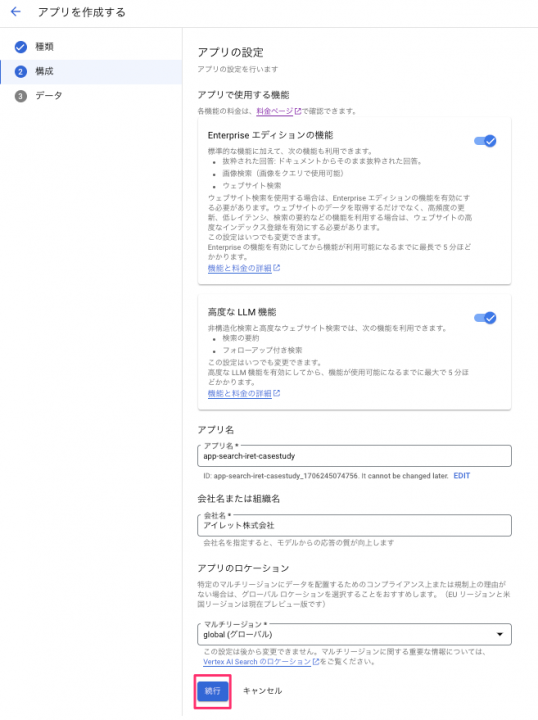
Enterpriseエディションを選択しないとウェブサイトをデータストアにできません。

先ほど作ったデータストアを紐づけて作成完了です。
作りたてしばらくはエラーが出ることがあるので少し待ってから触りましょう。

動作を試してみる
プレビューから簡単に動作が確認できます。
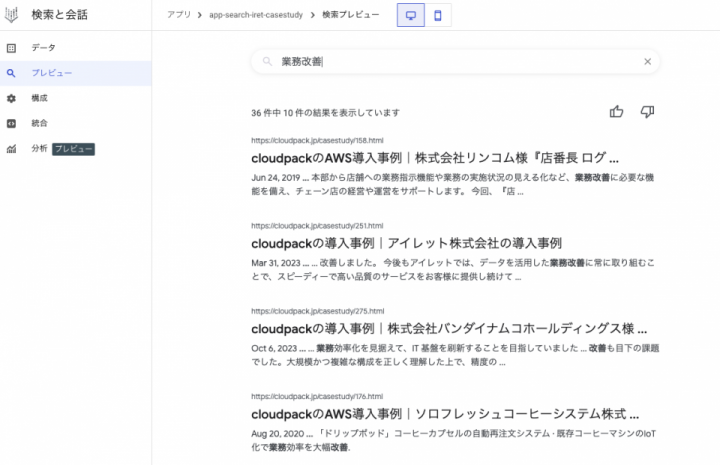
「業務改善」のキーワードで検索してみましょう。

しっかり全文検索できてますね!
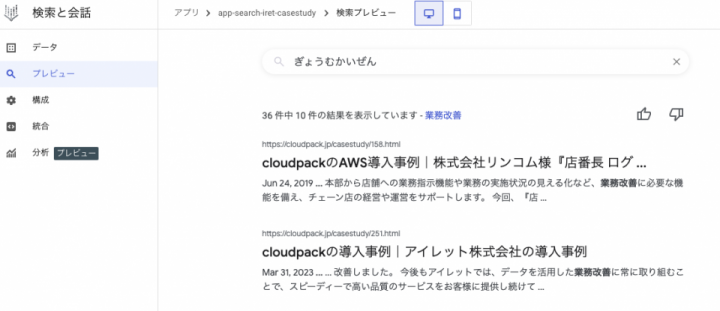
ちょっといじわるして平仮名にしてみます。

ちゃんと引っかかるすごい!
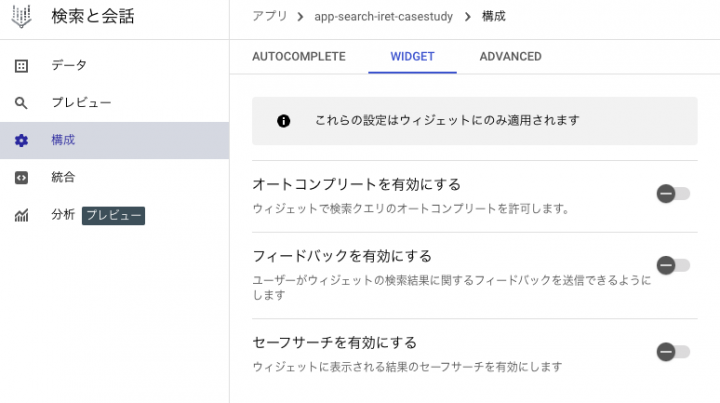
ユーザーからのフィードバックを受けるGood/Badボタンは構成から非表示にできます。

ウィジェットをHTMLに組み込んで呼び出してみる
それではこれをサイトに組み込んでみたいと思います。
いきなりサイトはいじれないのでローカルのHTMLファイルに組み込んで検証してみます。
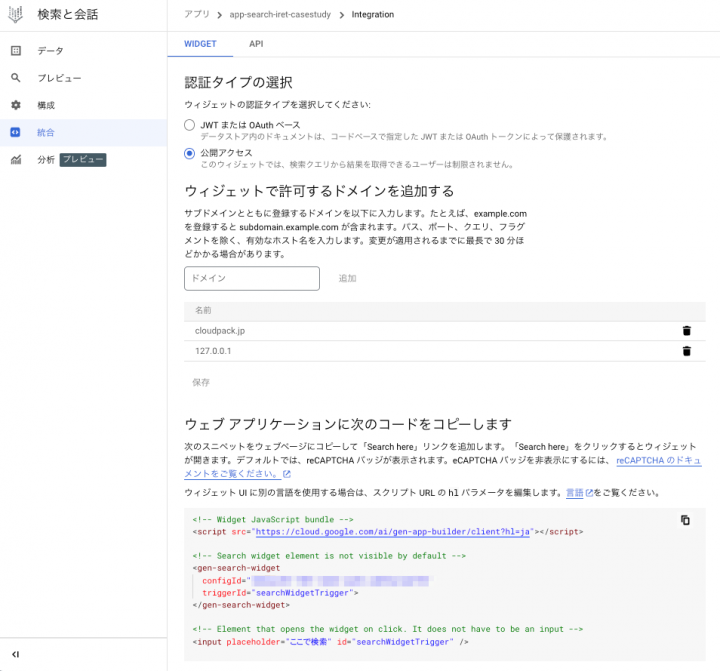
統合からウィジェットの設定と組み込むためのコードを取得します。
認証は不要にできますが、安全のために呼び出せるドメインを縛ります。
ローカルから試すのでローカルループバックアドレスを設定しました。

適当なHTMLをつくってコードを組み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>事例検索</title>
<style>
/* reCAPTCHAバッジを非表示にする */
.grecaptcha-badge { visibility: hidden; }
</style>
</head>
<body>
<h1>事例検索</h1>
<!-- Widget JavaScript bundle -->
<script src="https://cloud.google.com/ai/gen-app-builder/client?hl=ja"></script>
<!-- Search widget element is not visible by default -->
<gen-search-widget
configId="************************************"
triggerId="searchWidgetTrigger">
</gen-search-widget>
<!-- Element that opens the widget on click. It does not have to be an input -->
<input placeholder="ここで検索" id="searchWidgetTrigger" />
</body>
</html>
ローカルのウェブサーバーで表示して「ここで検索」にカーソルを合わせると。

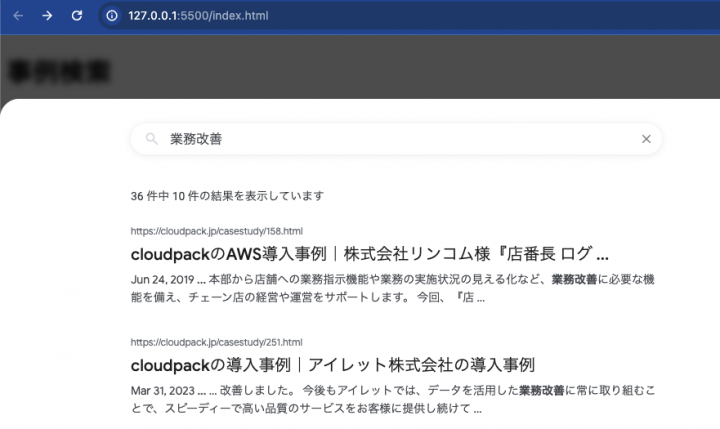
検索窓がサイトにオーバーラップする形で出てきて検索結果が表示できました!

この形式なら既存レイアウトへの変更を最小限に抑えて組み込むことができそうです。
とういわけで少し手を加えれば簡単に既存のサイトに検索ソリューションが導入できることが確認できました!