まえがき
クラウドインテグレーション事業部の村上です。
弊社監視運用保守をご契約いただいたお客様の外形監視の要件で、
特定の文字列が一致するかどうかという要件がありました。
備忘録もかねてSynthetic Monitorの設定手順を紹介したいと思います。
本文
① NewRelicにログインし、UIのメニューから「Synthetic Monitor」→「Create Monitor」を選択します。

![]()
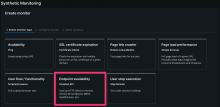
② Monitorの種類の選択画面で、「Endpoint availability Scripted API」を選択します。

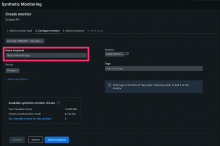
③ 「Name (required)」に監視するURLを設定します。

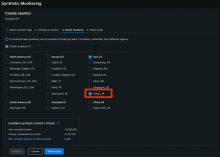
④ 外形監視の送信元ロケーションを指定します。

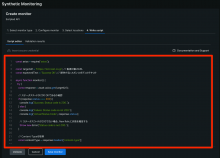
⑤ スクリプトを設定します。
今回は 文字列一致 が条件となるスクリプトを記載します。

- 使用スクリプト1
- ❶ 条件が 文字列一致のみ の場合
const axios = require('axios');
const targetUrl = 'https://iret-test.co.jp'; // 監視対象のURL
const expectedText = 'Success OK'; // 期待するレスポンスボディのテキスト
async function monitor() {
try {
const response = await axios.get(targetUrl);
// Content-Typeを取得
const contentType = response.headers['content-type'];
let responseBody = response.data;
// BufferやObjectの場合、文字列に変換
if (Buffer.isBuffer(responseBody)) {
responseBody = responseBody.toString('utf-8');
} else if (typeof responseBody !== 'string') {
responseBody = JSON.stringify(responseBody);
}
if (responseBody.includes(expectedText)) {
console.log('Success: Response body matches expected text.');
// 期待するテキストが含まれている場合、New Relicに成功を報告する
return;
} else {
console.log('Failure: Response body does not match expected text.');
console.log('Actual Response Body:', responseBody);
// 期待するテキストが含まれていない場合、New Relicに失敗を報告する
throw new Error('Response body does not match expected text.');
}
} catch (error) {
console.error('Error:', error.message);
// エラーが発生した場合も、New Relicに失敗を報告する
throw error;
}
}
monitor();
- 使用スクリプト2
- ❷ 条件が 文字列一致&ステータスコード200 の場合
const axios = require('axios');
const targetUrl = 'https://iret-test.co.jp'; // 監視対象のURL
const expectedText = 'Success OK'; // 期待するレスポンスボディのテキスト
async function monitor() {
try {
const response = await axios.get(targetUrl);
// ステータスコードが200 OKであるか確認
if (response.status === 200) {
console.log('Success: Status code is 200.');
} else {
console.log('Failure: Status code is not 200.');
console.log('Actual Status Code:', response.status);
// ステータスコードが200でない場合、New Relicに失敗を報告する
throw new Error('Status code is not 200.');
}
// Content-Typeを取得
const contentType = response.headers['content-type'];
let responseBody = response.data;
// BufferやObjectの場合、文字列に変換
if (Buffer.isBuffer(responseBody)) {
responseBody = responseBody.toString('utf-8');
} else if (typeof responseBody !== 'string') {
responseBody = JSON.stringify(responseBody);
}
if (responseBody.includes(expectedText)) {
console.log('Success: Response body matches expected text.');
// 期待するテキストが含まれている場合、New Relicに成功を報告する
return;
} else {
console.log('Failure: Response body does not match expected text.');
console.log('Actual Response Body:', responseBody);
// 期待するテキストが含まれていない場合、New Relicに失敗を報告する
throw new Error('Response body does not match expected text.');
}
} catch (error) {
console.error('Error:', error.message);
// エラーが発生した場合も、New Relicに失敗を報告する
throw error;
}
}
monitor();
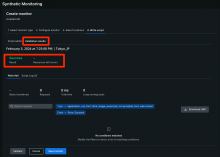
⑥ 設定したスクリプトの動作が問題ないか、「Validate」をクリックして検証します。

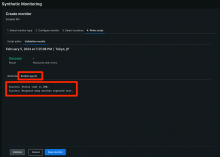
⑦ 「Validation results」タブに結果が表示されます。
スクリプトの動作が問題ない場合、【Success】が表示されます。

※ Script Logを開くことで、スクリプトの結果内容を確認できます。

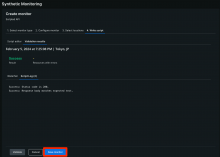
⑧ 「Save monitor」をクリックし、Synthetic Monitorを作成します。

まとめ
以上が、文字列が一致するかどうかによる Synthetic Monitor の設定手順となります。
New Relic のScripted API を使用することで、任意のHTTPメソッド(GET、POSTなど)でHTTPリクエストやデータの抽出を実施できます。
今回、コードの知識がほとんどない私が調べながら作成したスクリプトのため、有識者の方々からしたらもっとスマートな記載があるかもしれません。
しかしながら、私と同じように経験が浅い人の助けに少しでもなれば幸いです。



![[New Relic] Synthetic Monitoringの全機能を紹介する](https://iret.media/wp-content/uploads/2023/08/eyecatch-NewRelic-2-220x124.png)
