スクリプト監視とは
NewRelic Syntheticsには、WebサイトやAPIの監視を行うために、それぞれに適したタイプがあります。
スクリプト監視は、その一部であり、APIエンドポイントを監視するためのカスタムスクリプトを作成する機能です。
主な機能
大まかに以下の機能が使用できます。
– JavaScriptを使用してカスタムスクリプトを作成できる
– テストスクリプト内で、HTTPリクエストやデータの抽出などの一般的な操作が実行可能
– 任意のHTTPメソッド(GET、POST、PUTなど)を使用して、APIエンドポイントをテストできる
– テストのアサーションを行うことで、特定の条件や期待値が満たされているかどうかを確認することができる
使用例
Syntheticsの作成
Syntheticsの作成はTrraformで行います。
スクリプトは長いので、file( )関数を使ってファイルから読み込んでいます。
resource "newrelic_synthetics_script_monitor" "monitor" {
status = "ENABLED"
name = "api-test-monitor"
type = "SCRIPT_API"
locations_public = ["AWS_AP_NORTHEAST_1"]
period = "EVERY_MINUTE"
script = file("/script.js")
script_language = "JAVASCRIPT"
runtime_type = "NODE_API"
runtime_type_version = "16.10"
}
必須の設定項目は以下です。少ないので簡単でした。
– status:モニターの有効化(ENABLEDまたはDISABLED)
– name:モニターの名前
– type:スクリプト監視のタイプ(SCRIPT_BROWSERまたはSCRIPT_API)
– locations_public:実行されるリージョン
– period:実行する間隔
– script:実行するスクリプト
スクリプト
続いて読み込んだスクリプトファイルの説明です。
今回は、https://api.example.com/data にアクセスすると、以下のJSONが返ってくるというAPIを用意しました。
正常時: {"code":"OK"}
異常時: {"code":"NG"}
このAPIエンドポイントにGETリクエストを送信し、assert.equal( ) 関数を用いてレスポンス内容を判定したいと思います。
判定する条件は以下です。
– ステータスコードが200かどうか
– レスポンスのJSONが正常かどうか
var assert = require('assert');
var options = {
//対象APIエンドポイントのURL
url: 'https://api.example.com/data',
}
$http.get(options, function(err, response, body) {
//ステータスコードのチェック
assert.equal(response.statusCode, 200, 'Expected a 200 OK response');
console.log('Response:', body);
assert.equal(body.code, 'OK', 'Failure');
});
実行結果
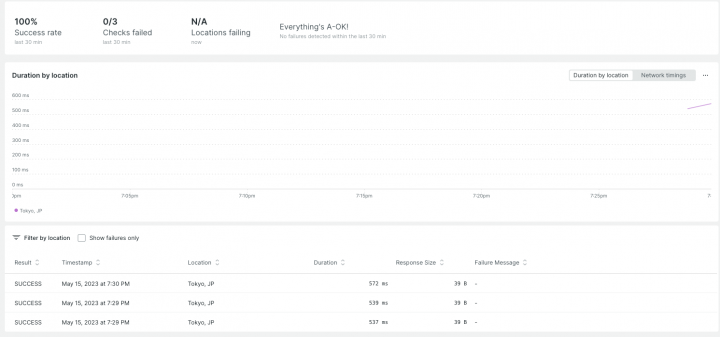
Syntheticsを作成すると、コンソール上で以下のように結果を確認できます。
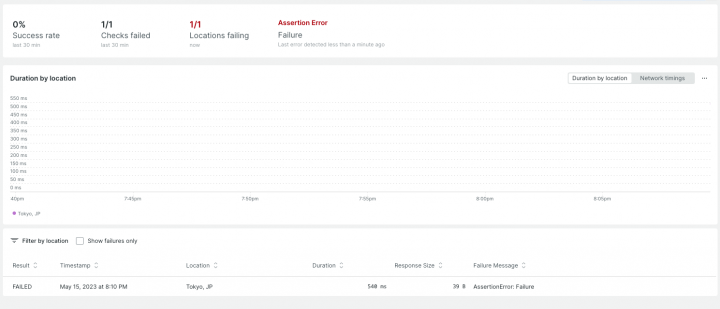
失敗時にアラートとなることも確認できました。
| 成功時 | 失敗時 |
|---|---|
 |
 |
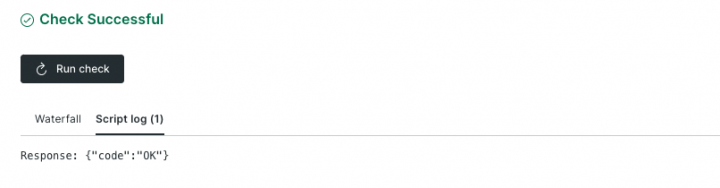
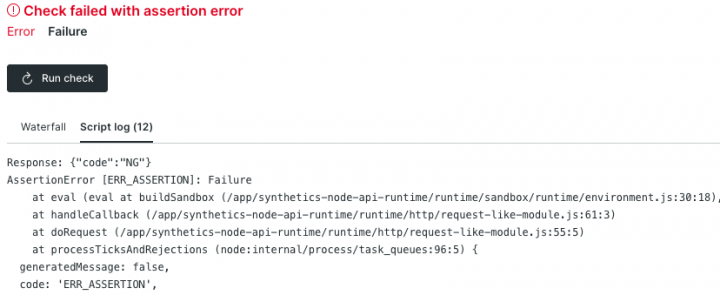
また、実行結果の詳細からログを確認すると、console.log( )で出力した内容が表示されています。
| 成功時 | 失敗時 |
|---|---|
 |
 |
あとは、通知先を設定してアラートを検知したり、ダッシュボードに追加したりと自由です。
今回のような簡単な構成だけでなく、より複雑なスクリプトを作成することで、アプリケーションの異常動作やパフォーマンス問題の検知にも役立てるかと思います。
参考
Write synthetic API tests
newrelic_synthetics_script_monitor



![[New Relic] Scripted API を使用して 文字列一致 が条件となる Synthetic Monitor を作成する](https://iret.media/wp-content/uploads/2021/12/eyecatch-NewRelic-220x124.png)
