こんにちは、アイレットデザイン事業部フロントエンドエンジニアの辻と申します。
2023年9月にアイレットに入社させていただきました。
アイレット入社まではWordPressでの開発ばかりだったので、WordPressに頼らずデータを扱えるようになりたい。
ということで今回は、JavaScriptのfetch APIを使ってデータを取得・表示してみたいと思います。
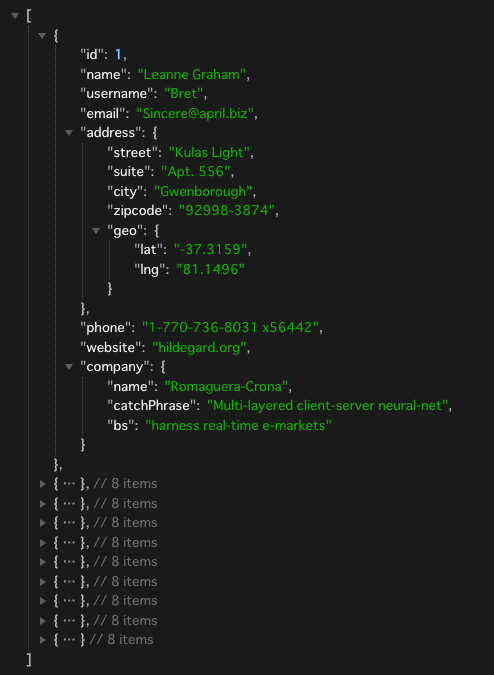
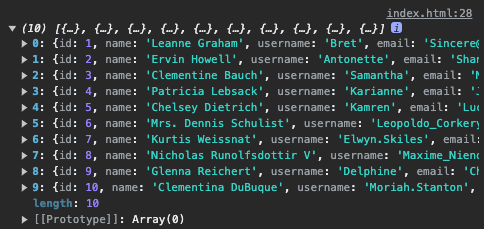
使わせていただくテスト用APIは{JSON} PlaceholderのダミーAPI
中身はこんな感じ。

fetch APIとは?
非同期にリソースを取得することができる、JavaScriptインターフェイス。
従来このような機能はXMLHttpRequestで実装していましたが、fetchの方が簡単に記述ができるため今回はfetchを使用します。
非同期処理
前の処理が終わるのを待たずに、次の処理を実行すること。
非同期処理の完了(失敗)の結果およびその結果の値は、Promiseオブジェクトで返ってきます。
では早速、書いていきます。
fetchでリソースを取得
callApiという名前で関数を宣言し、まずは普通にfetchでリソースをconsole.logしてみます。
function callApi() {
//リソースを取得
const response = fetch("https://jsonplaceholder.typicode.com/users");
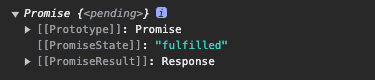
console.log(response); // => Promiseオブジェクト
}
callApi();
Promiseオブジェクトが返ってきているのがわかります。

このPromiseをasync awaitを使って処理していきます。
async, awaitとは?
async functionで非同期関数を宣言し、その中でawaitを使うことでPromiseの非同期処理を簡潔に記述できます。
具体的にはasync functionの中でawaitを使うと、値が返るまでそこで処理をストップし、同期処理っぽく書くことができます。
async, awaitを使ってPromiseをResponseに変換
async function callApi() {
//リソースを取得
const response = await fetch("https://jsonplaceholder.typicode.com/users");
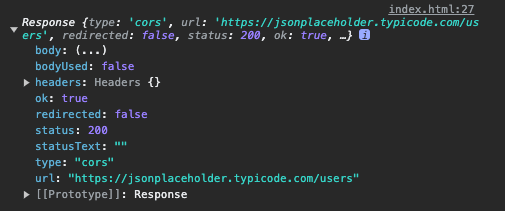
console.log(response); // => Responseオブジェクト
}
callApi();
functionの前にasync、fetchの前にawaitを追加しました。
返り値がPromiseオブジェクトからResponseオブジェクトになりました。

Responseオブジェクトをさらに配列に変換します。
Responseオブジェクトを配列に変換
async function callApi() {
//リソースを取得
const response = await fetch("https://jsonplaceholder.typicode.com/users");
//配列に変換
const users = await response.json();
console.log(users); // => 配列
}
callApi();
Responseオブジェクトを配列に変換できました。

この配列を使ってフロント表示させていきます。
配列を処理してフロント表示
for ofを使って、配列の中から名前・電話番号・メールアドレスを表示してみます。
async function callApi() {
const response = await fetch("https://jsonplaceholder.typicode.com/users"); // => Responseオブジェクト
const users = await response.json(); // => 配列
for (const user of users) {
const $div = document.createElement("div");
$div.appendChild(document.createElement("h3")).textContent = user.name;
$div.appendChild(document.createElement("p")).textContent = `tel: ${user.phone}`;
$div.appendChild(document.createElement("p")).textContent = `mail: ${user.email}`;
document.querySelector("body").prepend($div);
}
}
callApi();
下記処理を配列(users)の数だけ回しています。
1. divタグ作成
2. 上記タグの中にh3タグの名前(user.name)を挿入
3. 同じく、pタグの電話番号(user.phone)を挿入
4. 同じく、メールアドレス(unser.email)を挿入
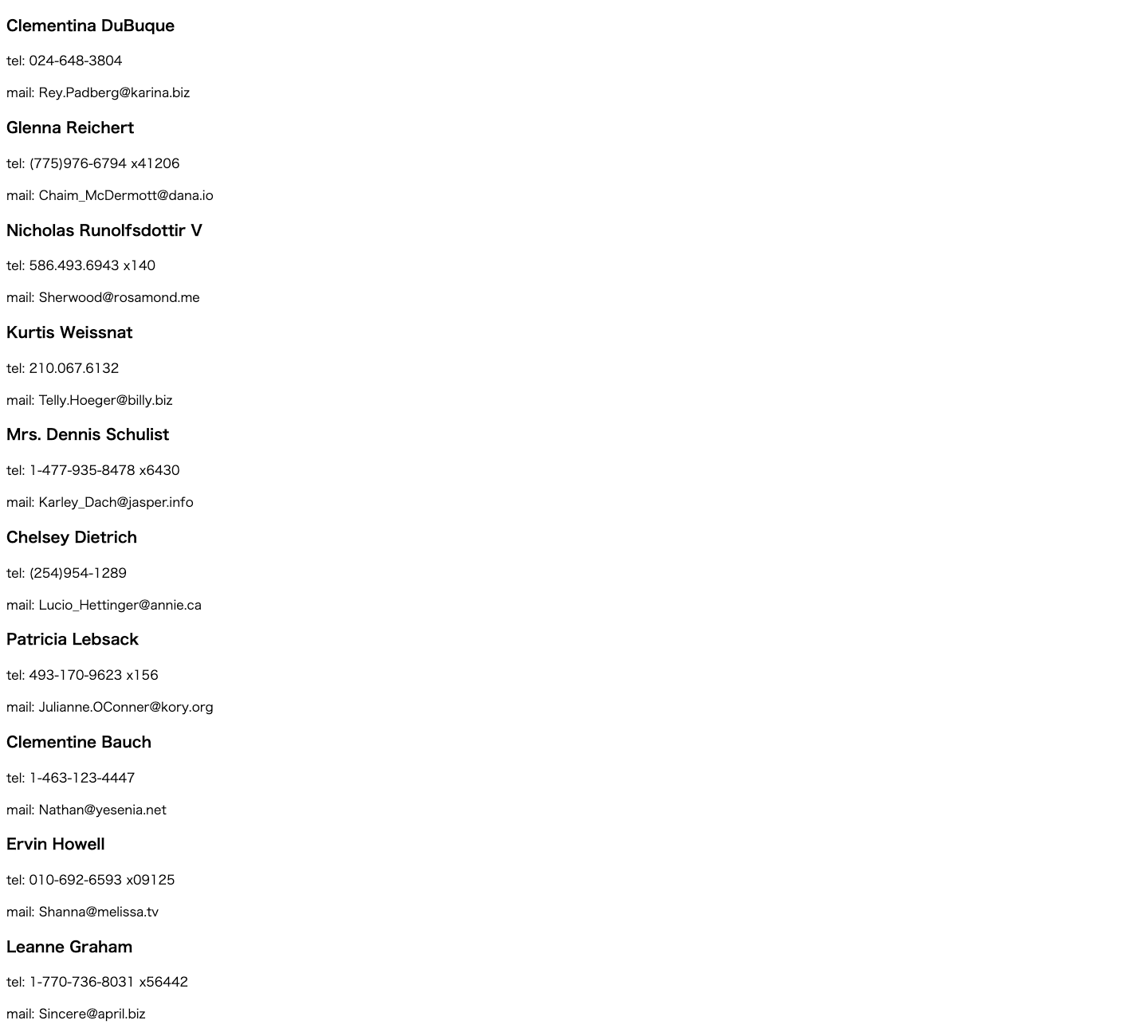
5. divタグをbodyタグに挿入
ユーザーの名前・電話番号・メールアドレスが表示できました。

ついでにスタイルをあてる
* {
margin: 0;
padding: 0;
}
div {
margin: 15px;
padding: 15px;
background-color: #eee;
}
p {
font-size: 0.8em;
}
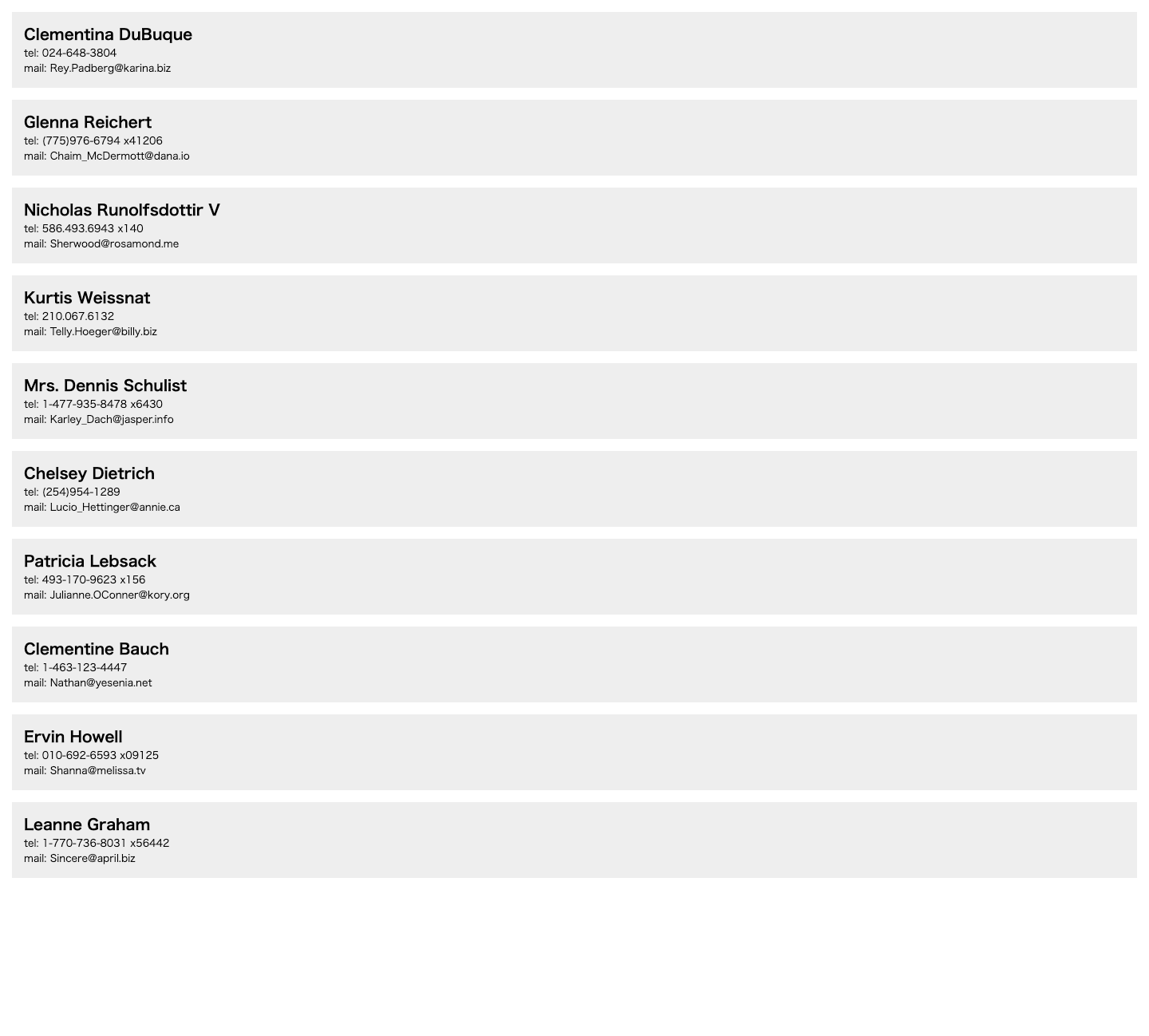
最終的にこんな感じ。

まとめ
fetch Apiを使ってデータを取得し、フロントに表示する方法を解説しました。
個人的にはXMLHttpRequestやthenを使った書き方に比べ、fetch Apiの方が直感的でわかりやすいです。
ただ、使い分ける必要性やメリットがあるはずなので、場面によって色々使い分けれるようにしておきたいです。