サービスの正常性を監視するうえで、APIが正常に動作していることを観測するのは非常に重要です。
APIの監視では、ヘッダーの指定やリクエストボディを付与してリクエストを送信することがほとんどだと思います。
しかし、単純なURL監視では、リクエストヘッダやリクエストボディーを指定せずに、サイトへGETリクエストを送信します。
ヘッダーやリクエストボディをカスタマイズしてURL監視を行いたい場合、New RelicのSynthetic MonitorsではAPI Testというモニタータイプが用意されています。
本記事では、API Testモニターを使用し画像のPOSTを行うURL(API)監視を実装します。
API Testモニタータイプ
API TestモニターはAPIへのテストを目的としたSynthetic Monitorで、nodeのhttp-requestモジュールを使用してサイトへアクセス、監視を行います。
http-requestモジュールのオプションをカスタマイズし、任意のヘッダーやリクエストボディを付与してAPIのテストを行うことが可能です。
画像POST監視の作成
モニターの基本設定
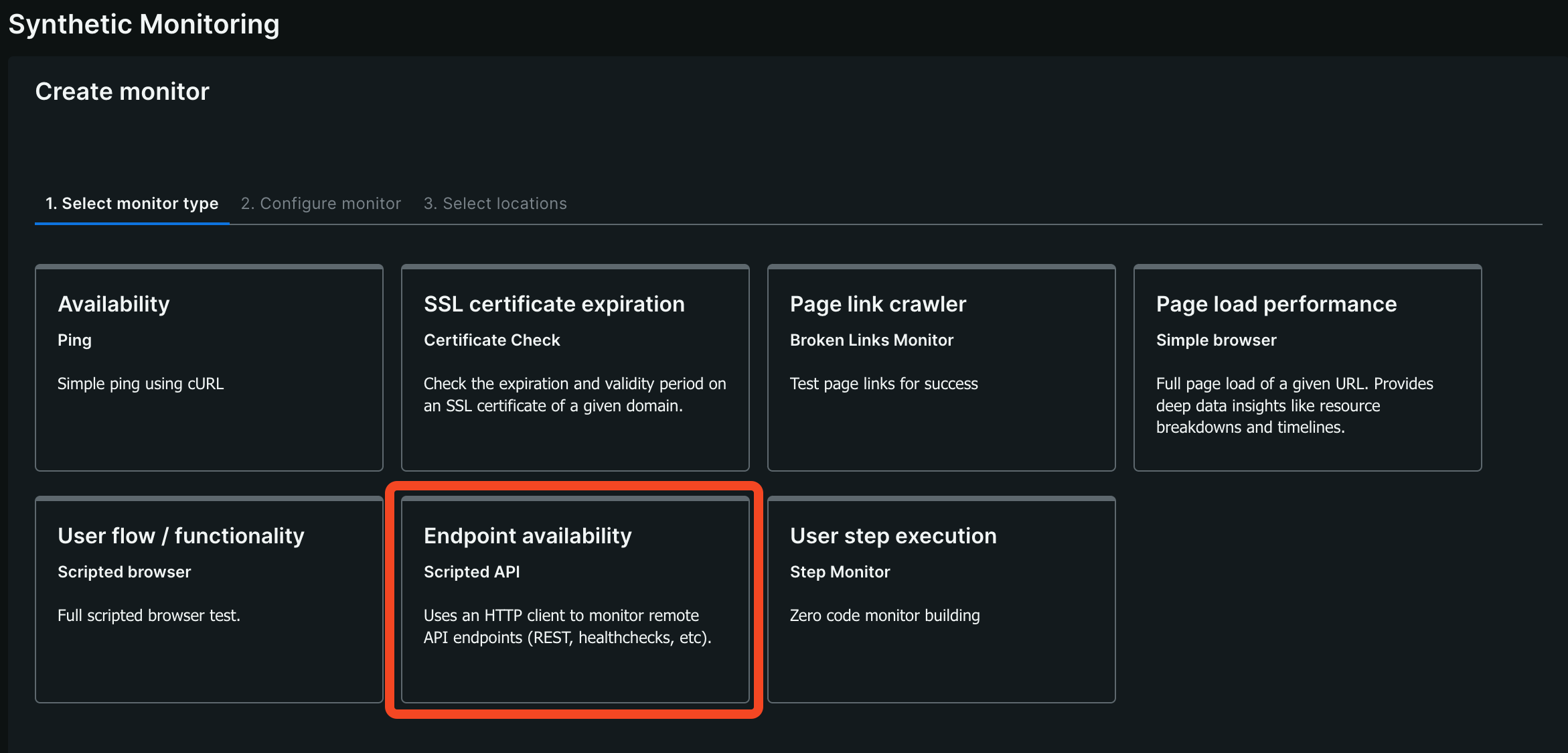
New RelicのSynthetic Monitoringから「Endpoint availability」を選択します。

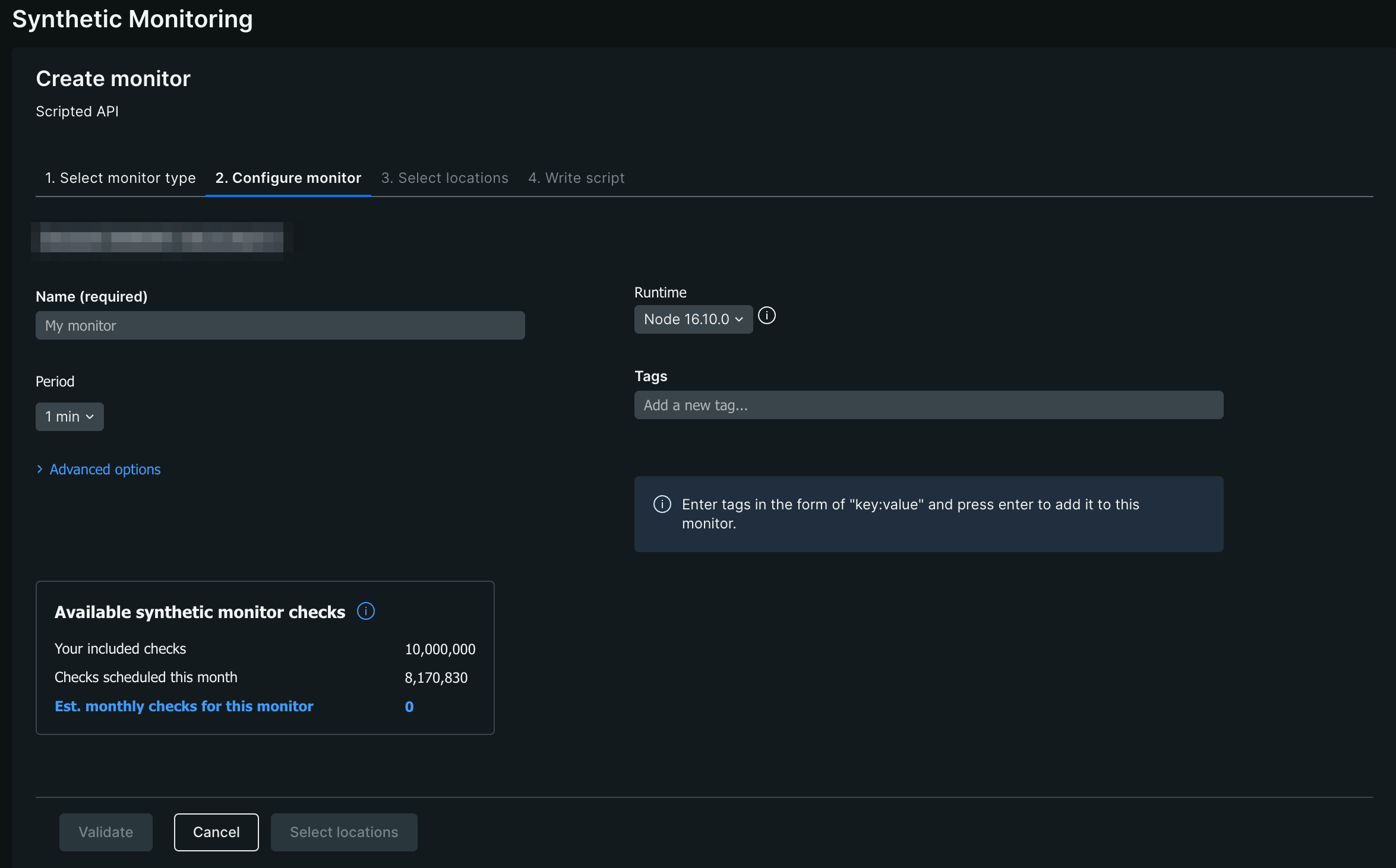
次の画面で、リクエスト間隔/nodeのバージョン等を選択可能です。
今回は弊社の標準である1分間隔のリクエストを選択します。
nodeはデフォルトの「node 16.10.0」を選択します。

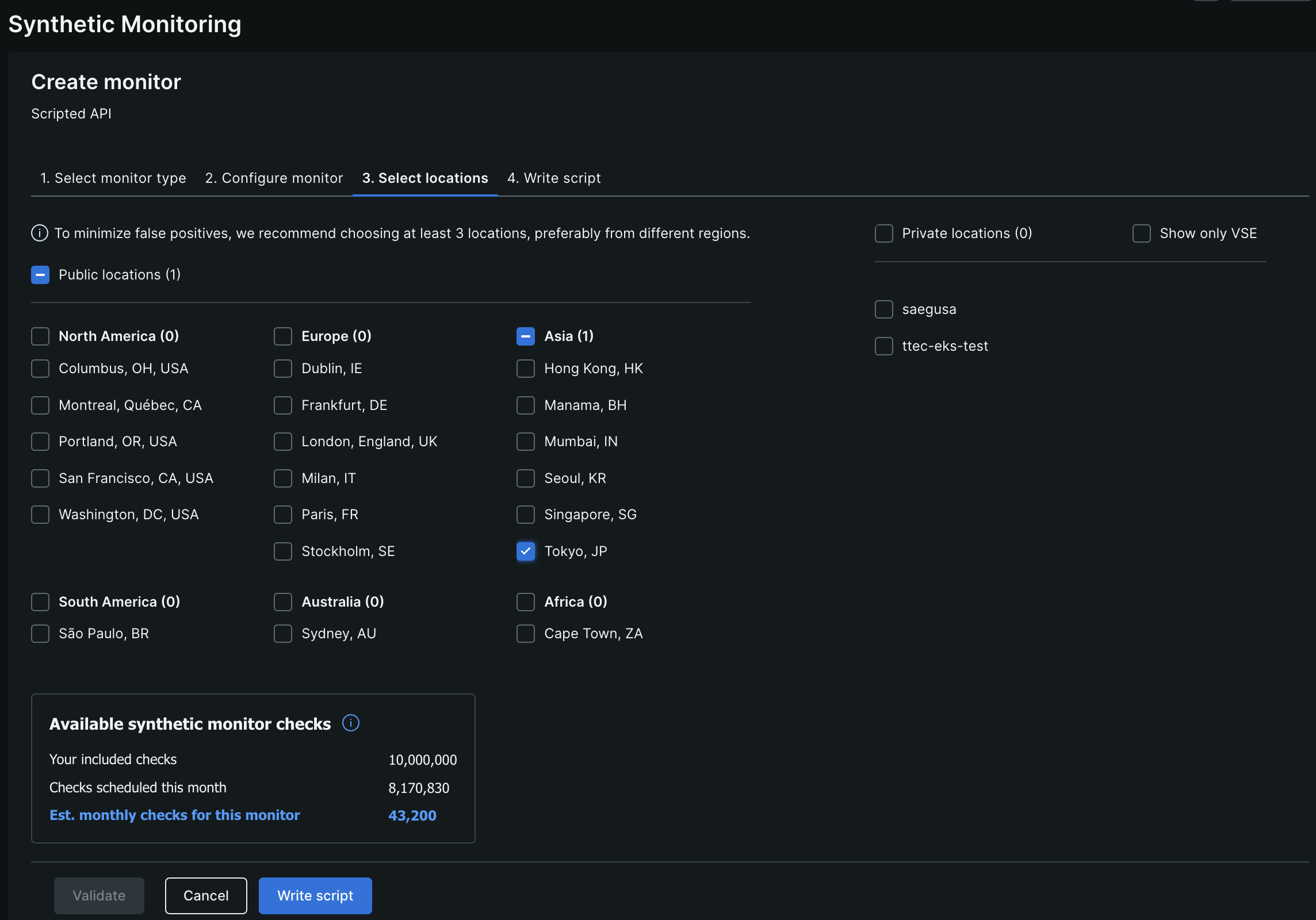
次の画面で、リクエストの送信リージョンを選択することができます。
国単位や大陸単位で選択が可能です。

リクエストコードの作成
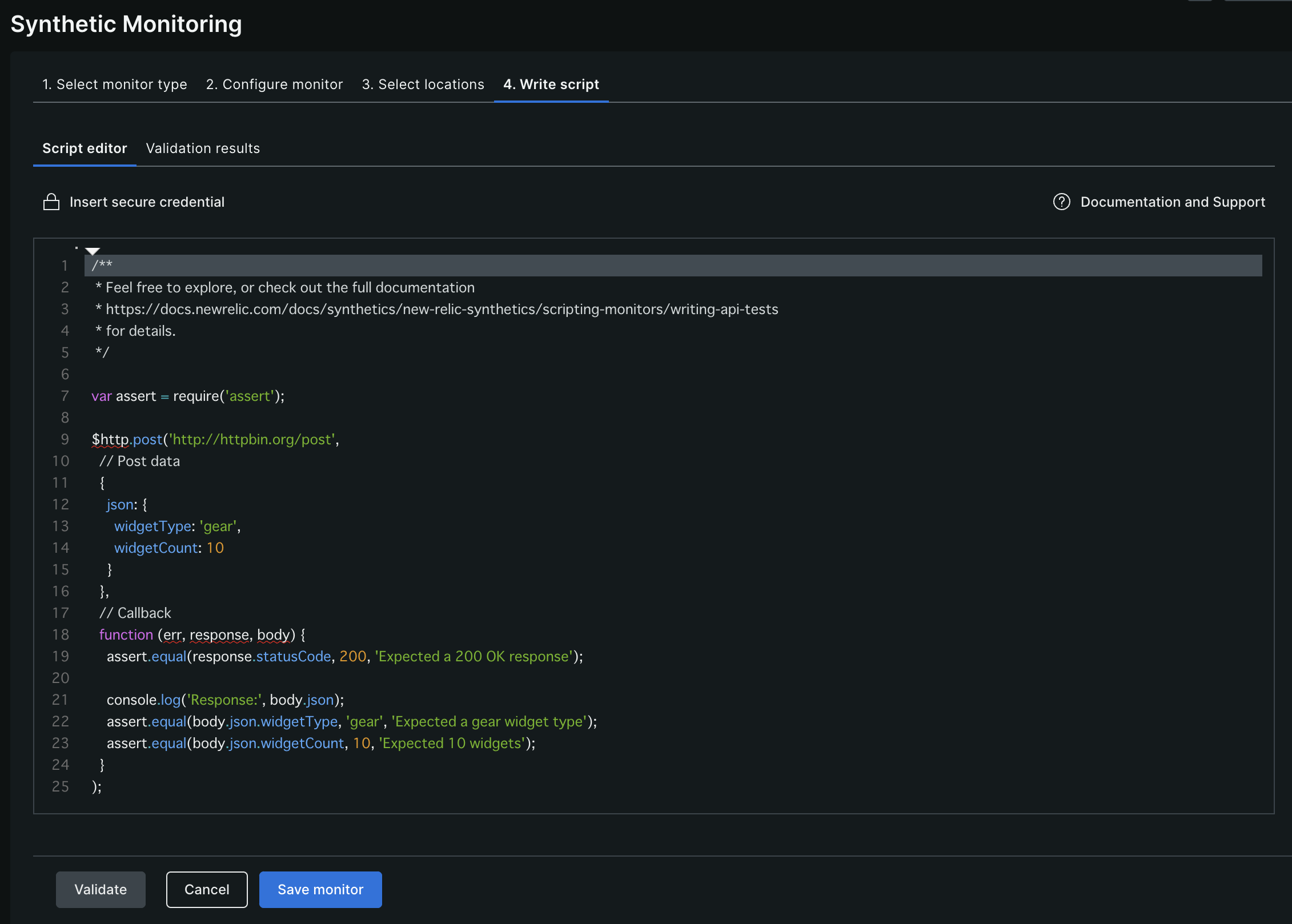
次の画面で、リクエスト用のコードを記述します。

bodyへURLエンコードした画像データの文字列を記述します。
ヘッダー等は指定せず指定のURLへPOSTするコードになります。
var assert = require('assert');
var option = {
url: 'https://commons.webket.jp/ApiCommons/api/image_editor/get_face_plain',
headers: {
Accept: '*/*',
'Content-Type': 'application/x-www-form-urlencoded'
},
body: "画像をURLエンコードした文字列"
};
$http.post(option,
// Callback
function (err, response, body) {
assert.equal(response.statusCode, 200, 'Expected a 200 OK response');
}
);
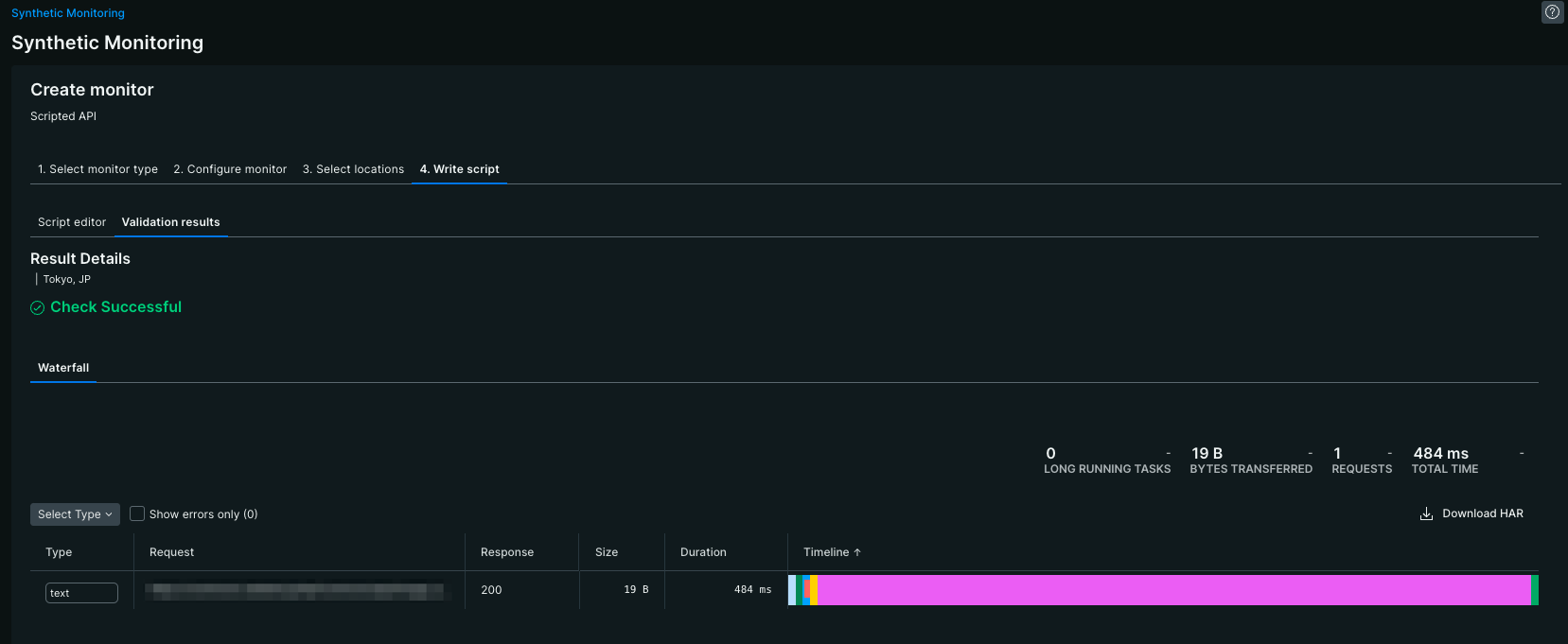
画面下部の「Validation」ボタンを選択すると、コードの実行と実行結果を確認することができます。
正常に200で応答ができていることが確認できました。

まとめ
Synthetic MonitorsのAPI Testモニターで、監視リクエストをカスタマイズして、画像のPOSTが必要なAPIの監視を実装しました。
API Testモニターではコードを記述し、柔軟性の高い監視を作成することができます。
認証が必要なAPIの場合、Secure credentialsを使用すれば、機密情報をハードコードせずに実装することが可能です。
コードを書く必要はありますが、外形監視に高度なAPIの監視を導入することも可能になっています。
参考
New Relic による End to End の外形監視
合成 API テストの記述(New Relic公式ドキュメント)



![[New Relic] Synthetic Monitoringの全機能を紹介する](https://iret.media/wp-content/uploads/2023/08/eyecatch-NewRelic-2-220x124.png)