今回はCloudFrontの基本的な使い方を画面ショット多めで丁寧に解説してみたいと思います。
今回やりたいこと
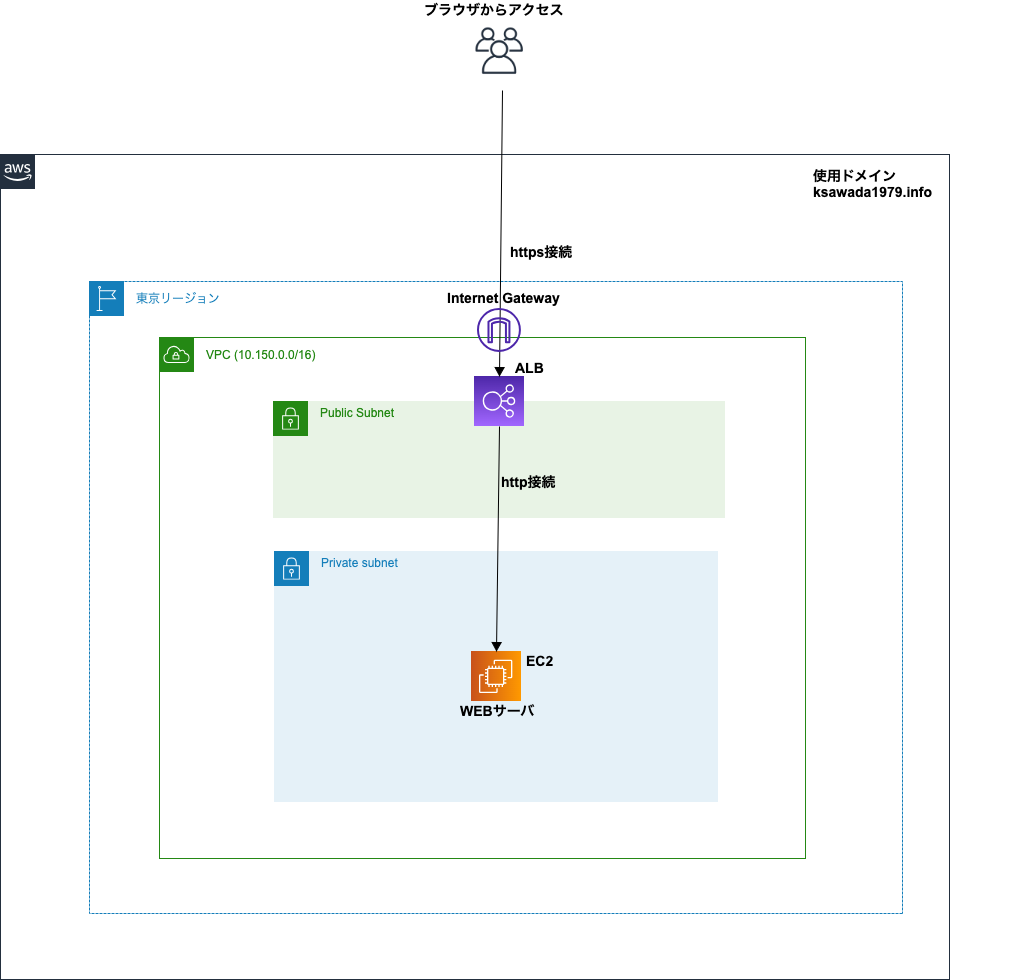
以下のような構成でksawada1979.infoというドメインを使用してホームページを運用していると仮定します。このホームページの画像だけをCloudFrontにキャッシュさせてみたいと思います。

今回はCloudFrontの良さをさくっと試したいという方向けに書いていきます。
今回の記事でやらないこと
- CloudFrontの細かいキャッシュのチューニングだったりというところには触れません。
- CloudFrontとオリジンになりるALB間もhttpのままで行きます。
- ALBの設定やEC2の設定についても触れません。
CloudFront導入後
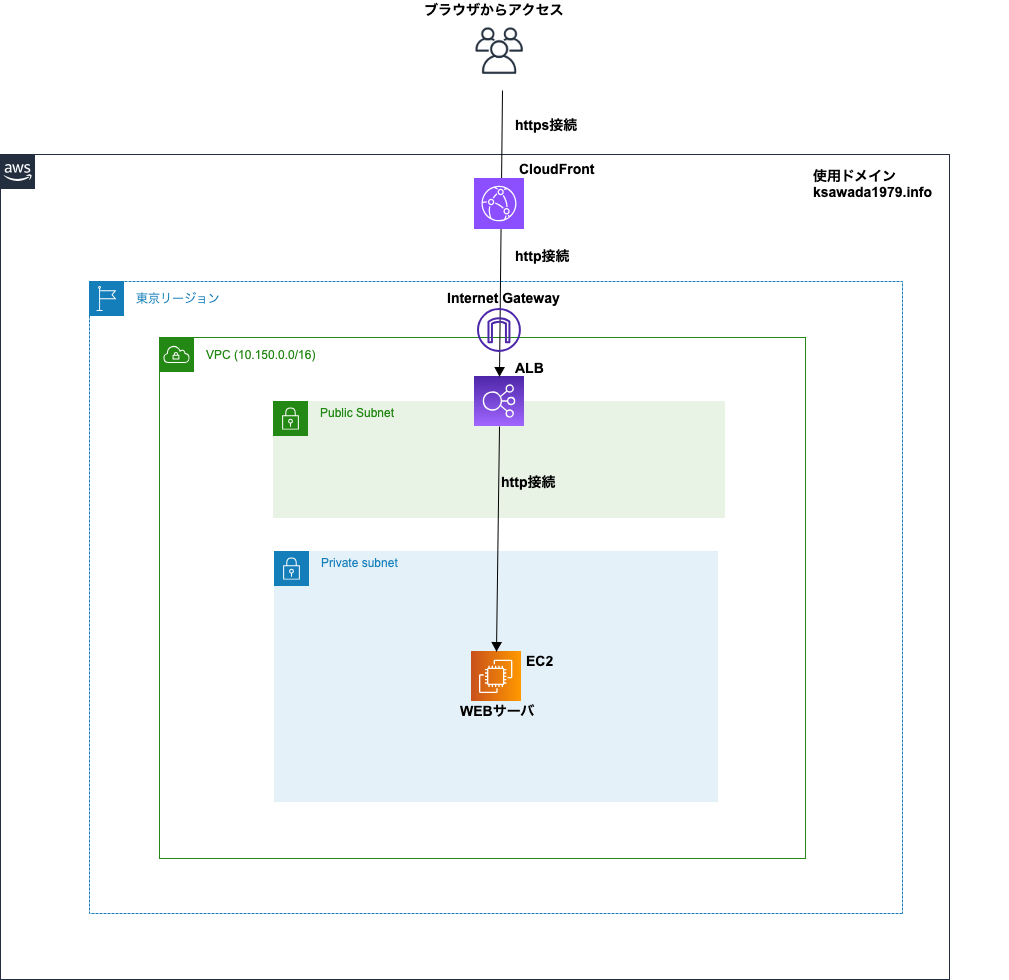
CloudFrontを導入して以下のような構成を想定します。
非常にシンプルにALBの前段にCloudFrontを導入します。

導入前の速度計測
CloudForntにはオリジンへのアクセスを減らすと言う効果が期待されますが、同様に高速化も期待されます。
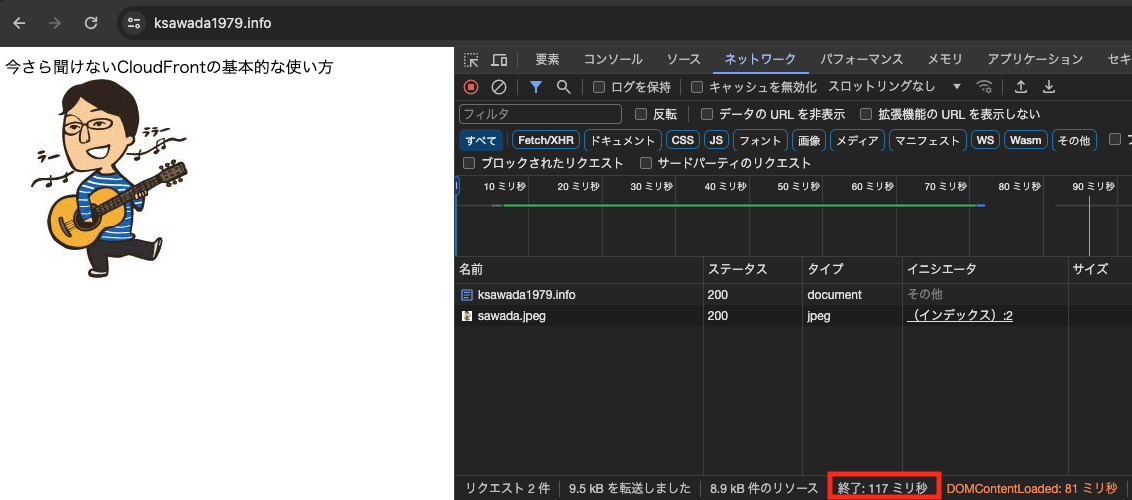
Chromeのデベロッパーツールで計測しました。
ホームページの表示を「Shift+更新」でなんどか試してみたましたが、以下のように117ミリ秒という数値がでました。これを参考値とします。

コンテンツの配置
EC2のApacheを入れて起動しています。
– /var/www/htmlをルートディレクトリ
– index.htmlをルート直下の配置
– ルート直下に/imgというディレクトリを作りこのディレクトリのファイルのみCloudFrontでキャッシュします(今回はここにsawada.jpegというファイルを格納)
事前準備
- CloudFrontに適用するSSL証明書をバージニアリージョン北部(us-east-1)で準備しておいてください
CloudFront設定
ではCloudFrontの設定をしていきましょう。
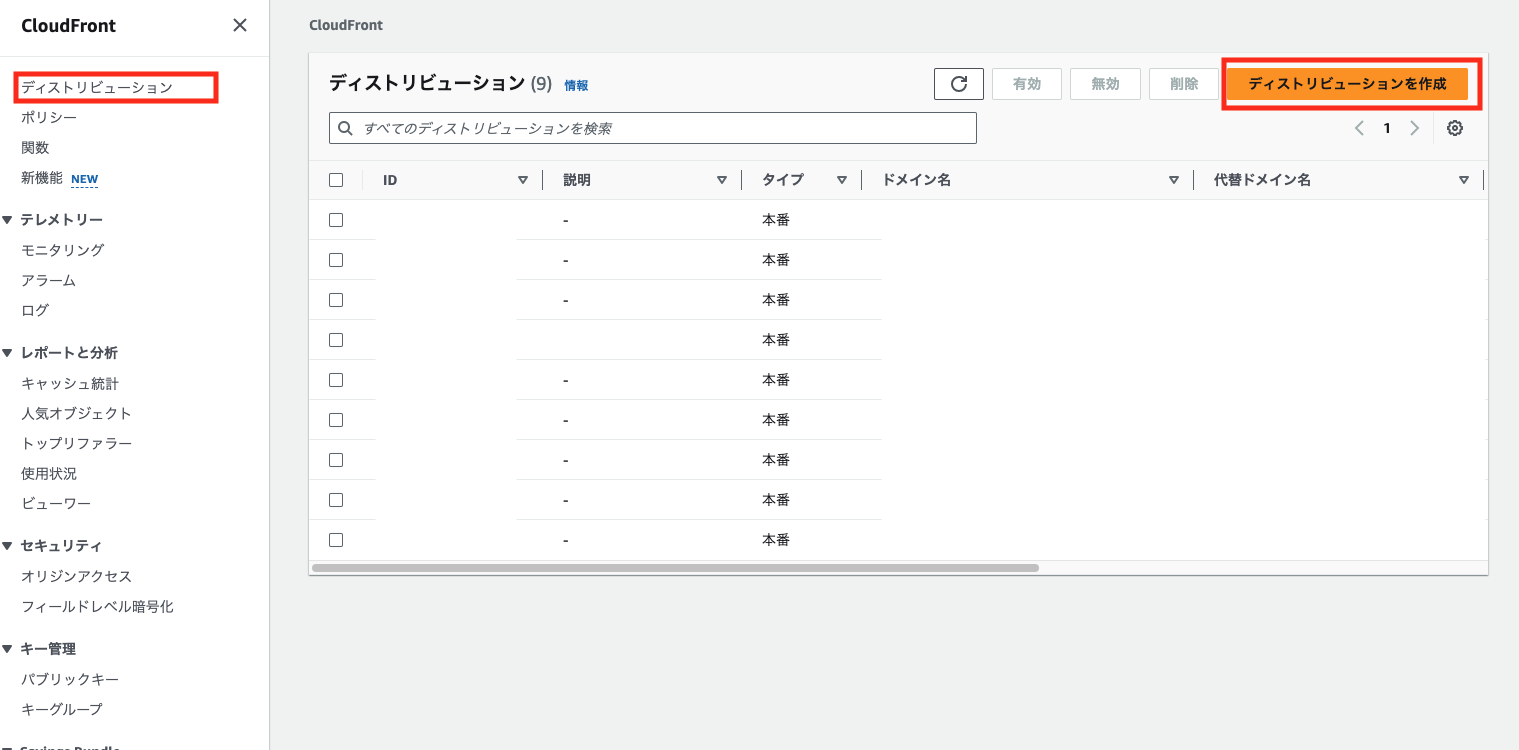
まずCloudFrontの画面に遷移して「ディストリビューション」を選択して「ディストリビューション作成」をクリックします。

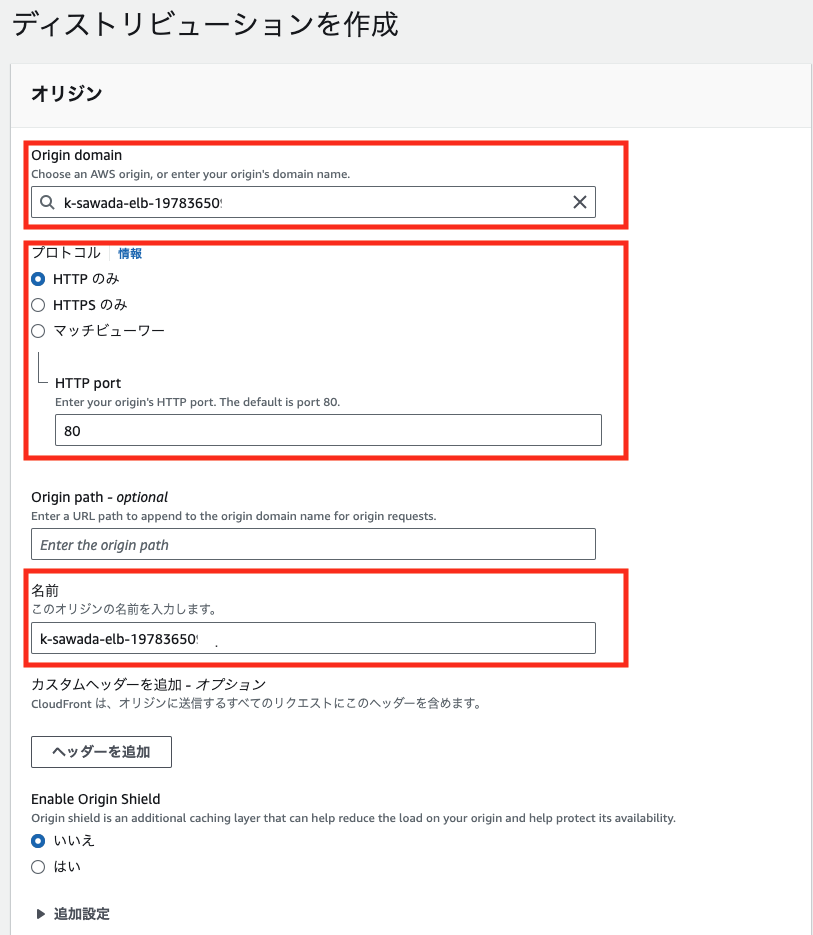
次に「origin domain」でALBを選択します。
これは既に作成済みのALBを選択します。
「プロトコル」はHTTPのみを選択します。これはCloudFrontを試すことを優先しているので必要に応じてHTTPSのみに絞るなど対応した方が良いです。
「名前」は「origin domain」を入力すると自動的に記載されますので、そのままで問題ありません。

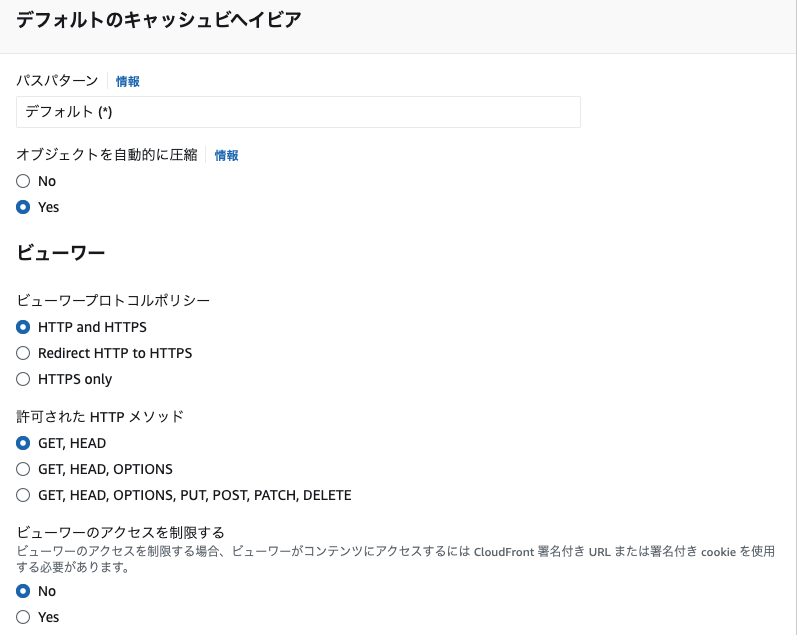
デフォルトのキャッシュビヘイビアの部分はそのままで問題ありません。

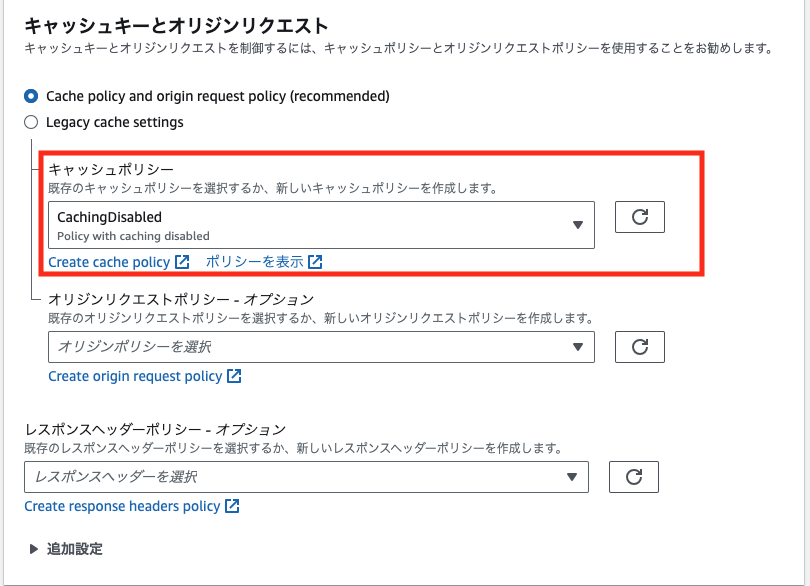
キャッシュキーとオリジンリクエスト部分は「キャッシュポリシー」で「CachingDisabled」を選択します。

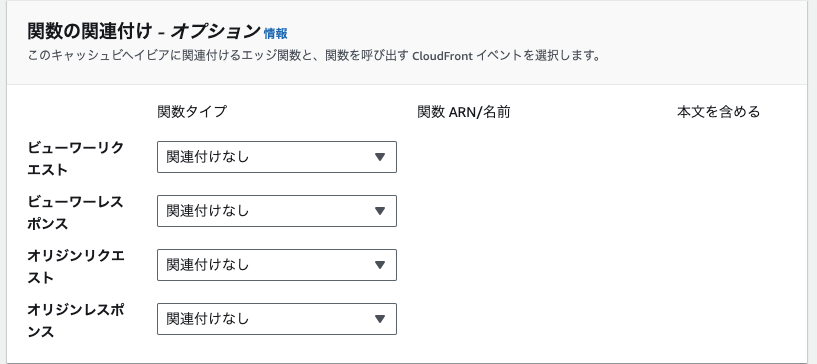
関数の関連付けの部分はそのままで問題ありません。

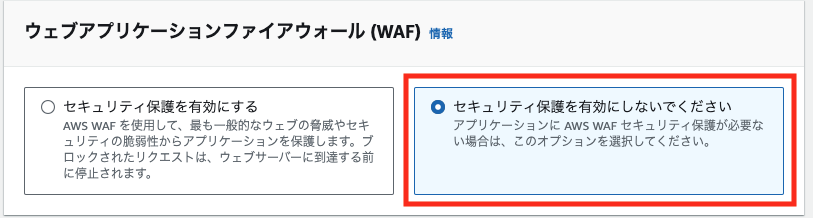
WAF部分は「セキュリティ保護を有効にしないでください」を選択します。
これもCloudFrontを試すことを優先しているので必要に応じて有効にしてください。

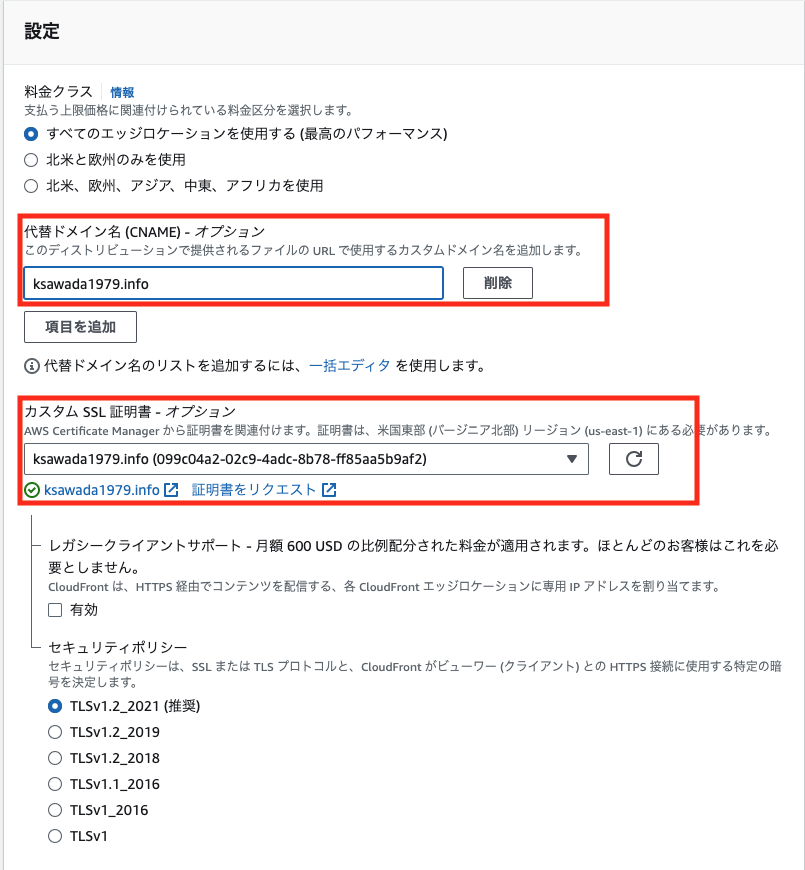
代替ドメイン名に今回の例ですと「ksawada1979.info」を入力します。
カスタムSSL証明書はACMに登録されている証明書を選択します。
※この証明書は事前にバージニアリージョン北部(us-east-1)で準備する必要があります。

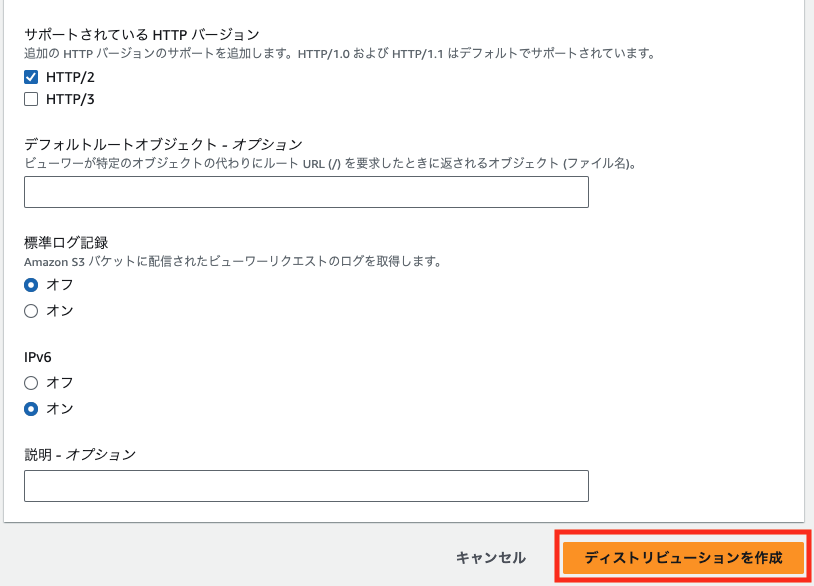
画面一番下の以下の部分はそのままで「ディストリビューション作成」をクリックします。

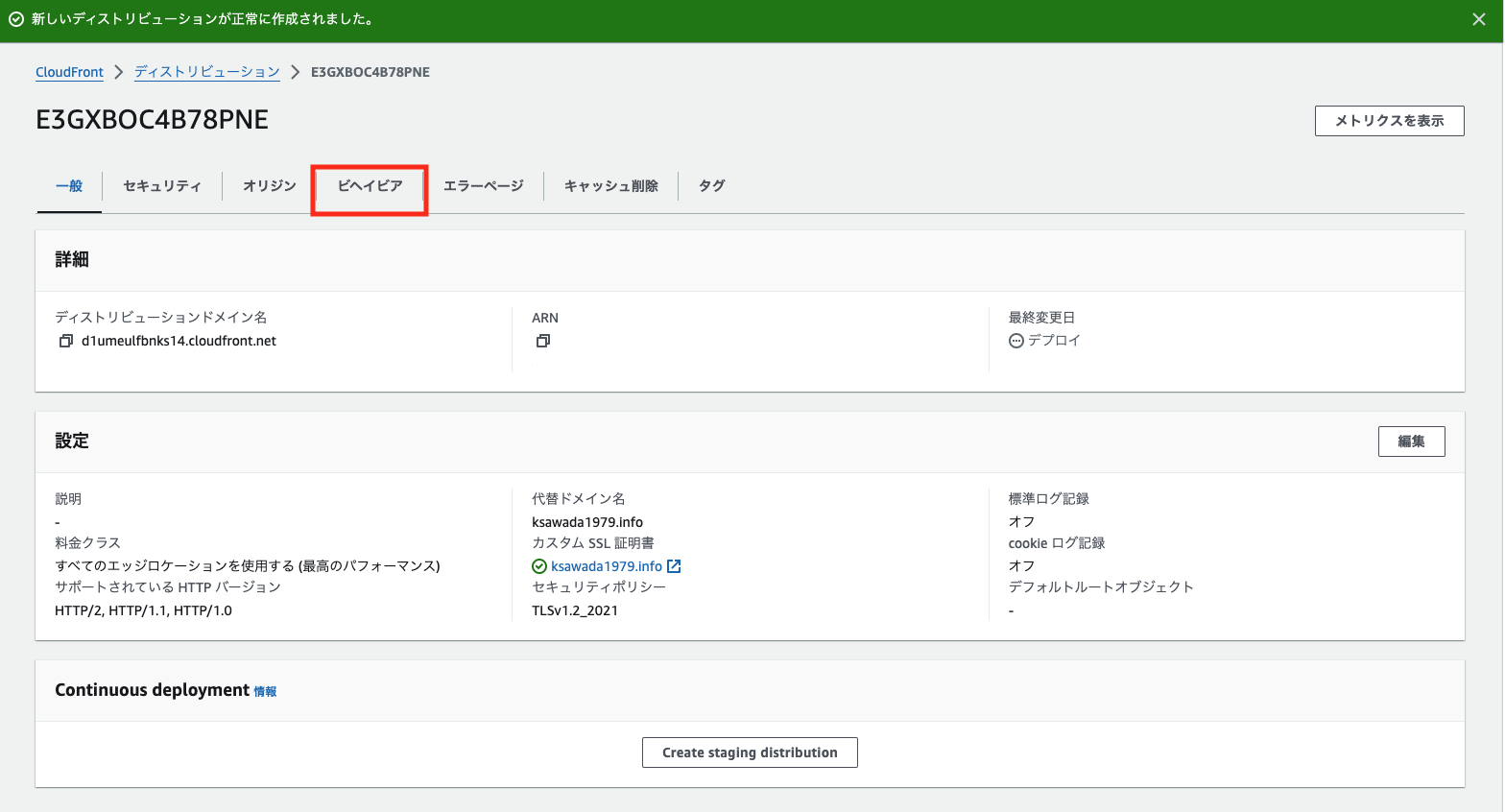
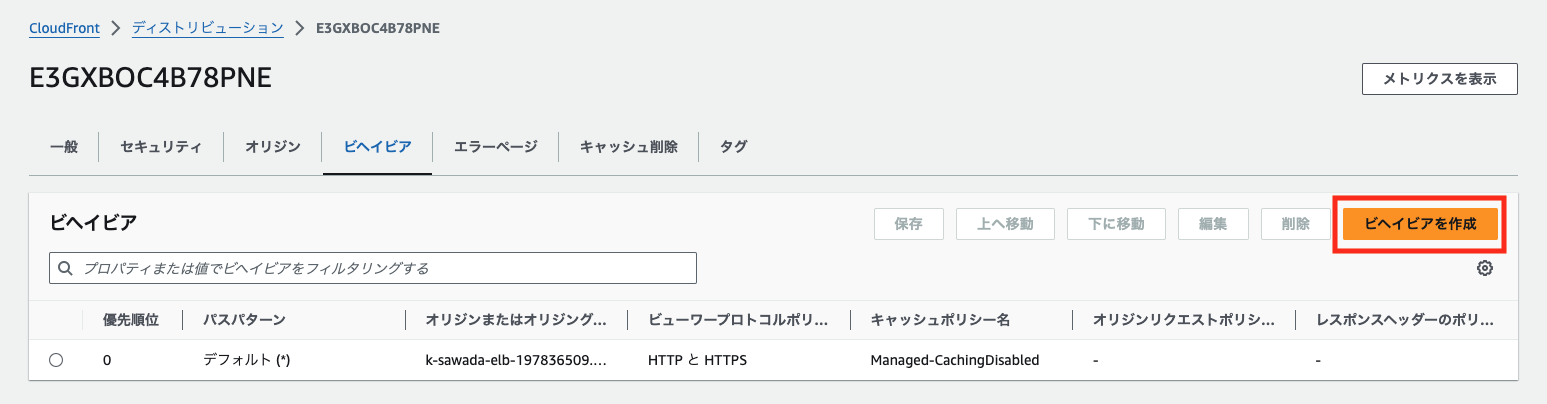
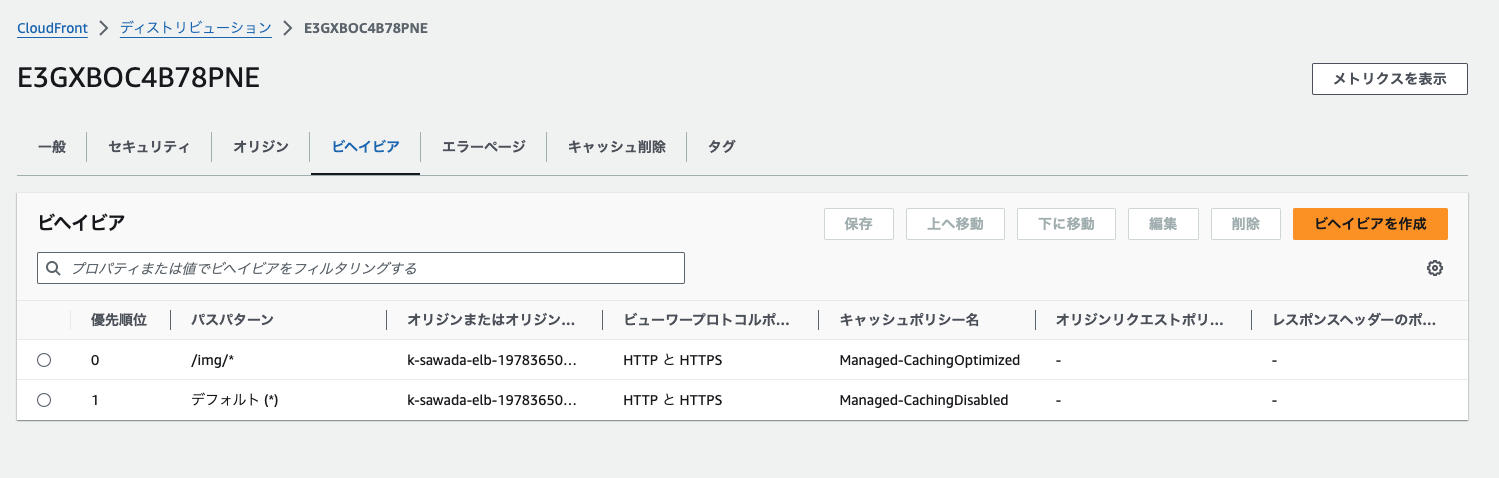
ディストリビューションが正常に作成されたことを確認して次に「ビヘイビア」のタブをクリックします。

そして「ビヘイビアを作成」をクリックします。

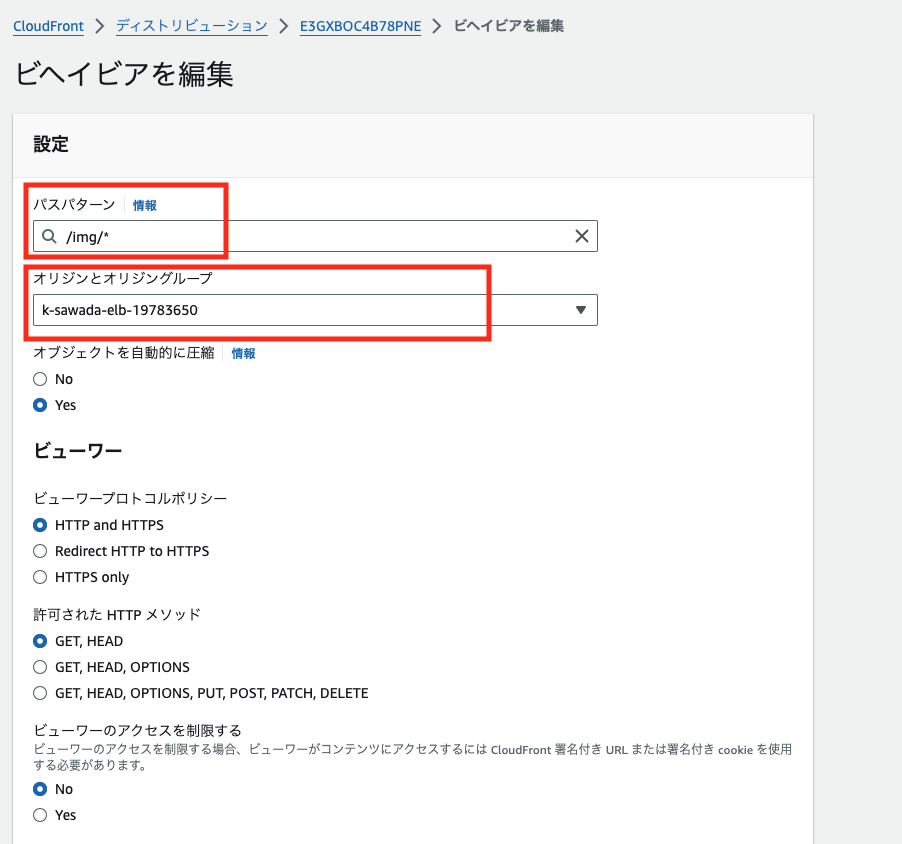
ここではキャッシュする対象の/imgに対するキャッシュ設定をします。
「パスパターン」に画像ファイルが格納されているディレクトリ「/img/*」を入力します。
「オリジンとオリジングループ」はプルダウンから対象のALBを選択します。
その他の設定はそのままで問題ありません。

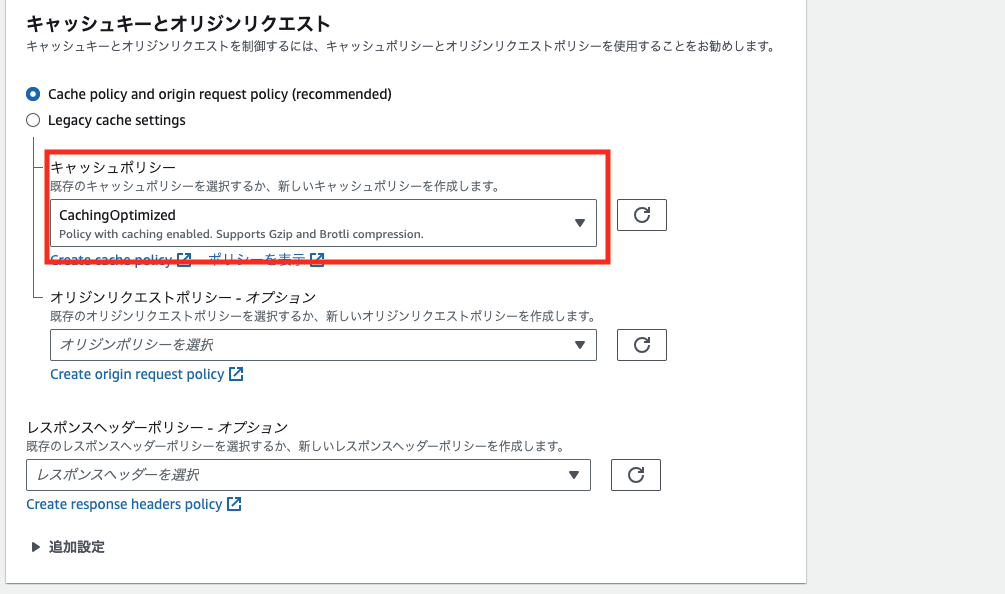
キャッシュキーとオリジンリクエストは「キャッシュポリシー」を「CachingOptimized」に選択します。

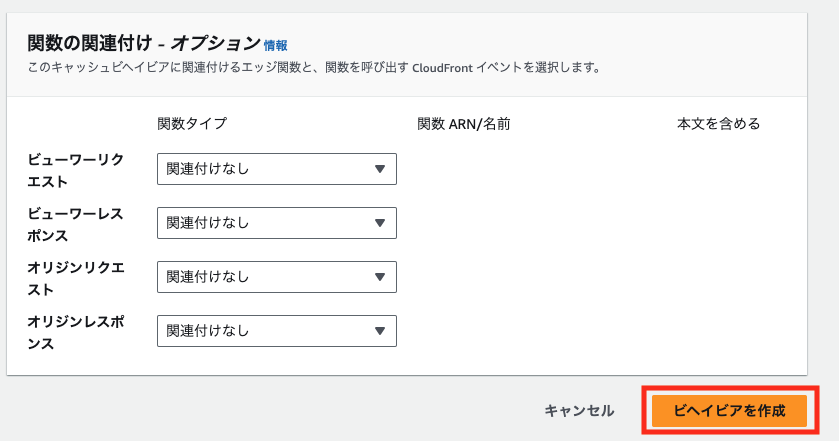
関数の関連付けはそのままで「ビヘイビアを作成」をクリックします。

ビヘイビアの設定が以下のようになっていればOKです。

以上でCloudFront側の設定は完了です。
DNS設定
次にDNSの設定をしていきます。
Route53を使用していることを前提に進めます。
ksawada1979.infoというドメインは現在ALBを指していますので、これをCloudFrontに向けます。
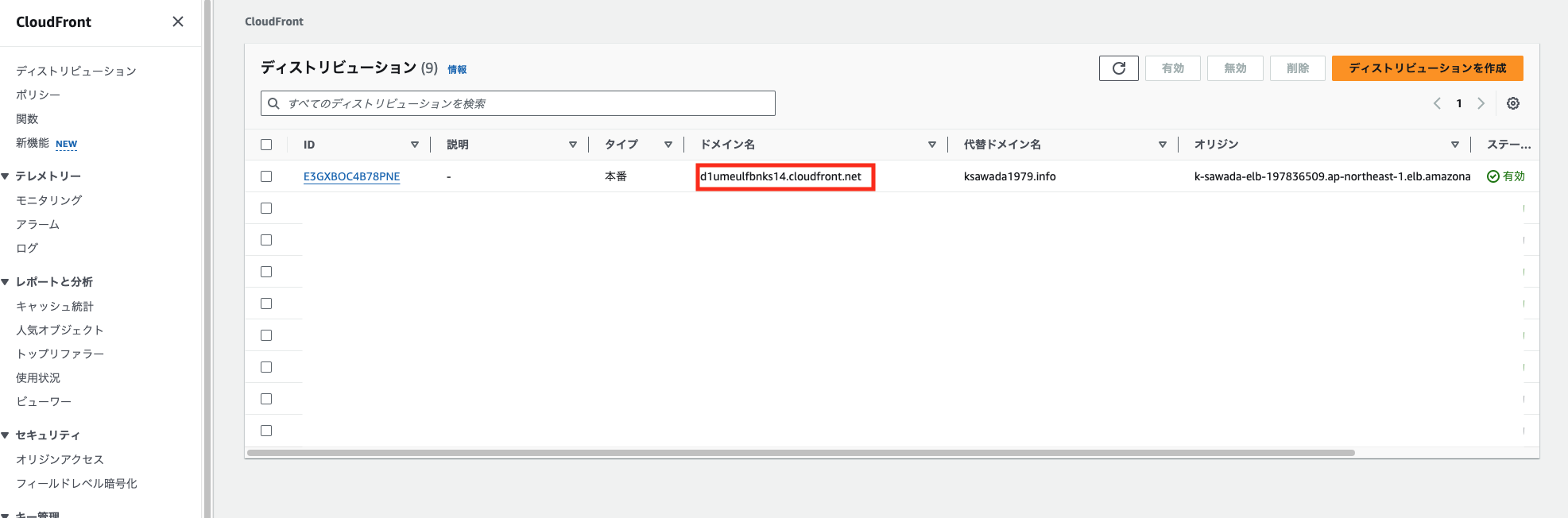
Route53に登録するべきドメイン名を確認します。CloudFrontのディストリビューションページで先ほど作ったディストリビューションの「ドメイン名」を確認します。
赤枠で囲った部分をメモします。これを後ほどRoute53に登録します。

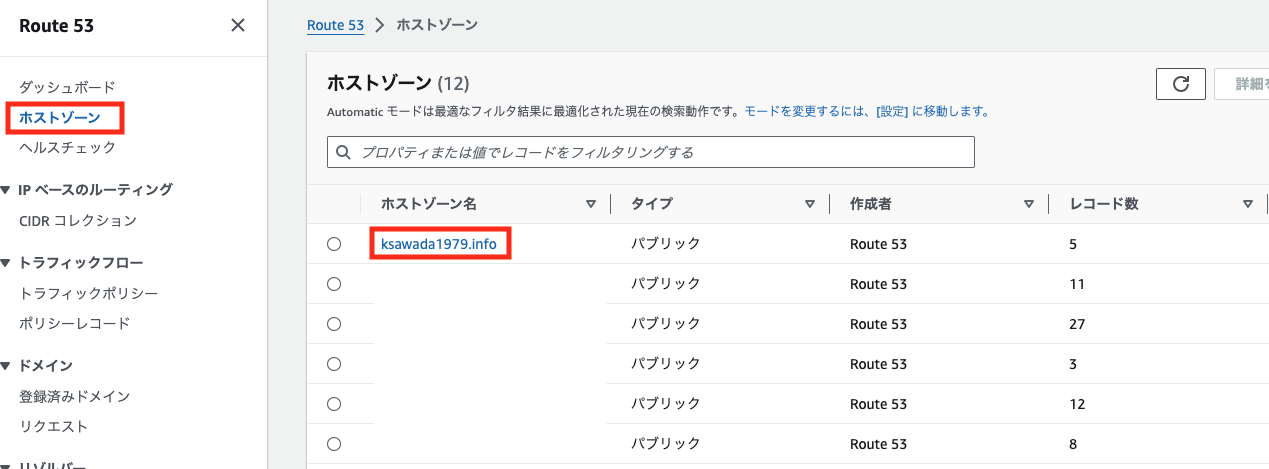
ここからDNSの設定をします。Route53の「ホストゾーン」をクリックして対象のホストゾーンをクリックします。
今回の例ですと「ksawada1979.info」をクリックします。

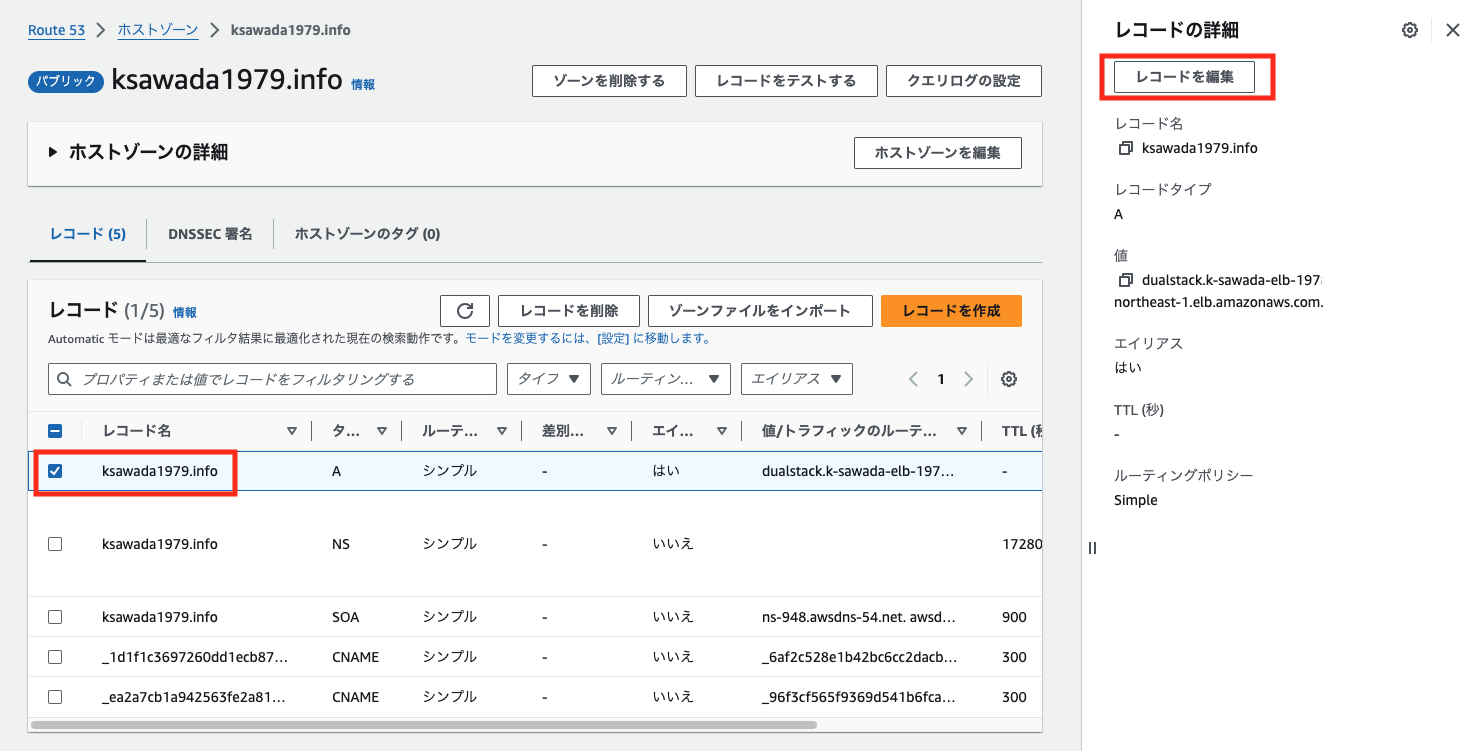
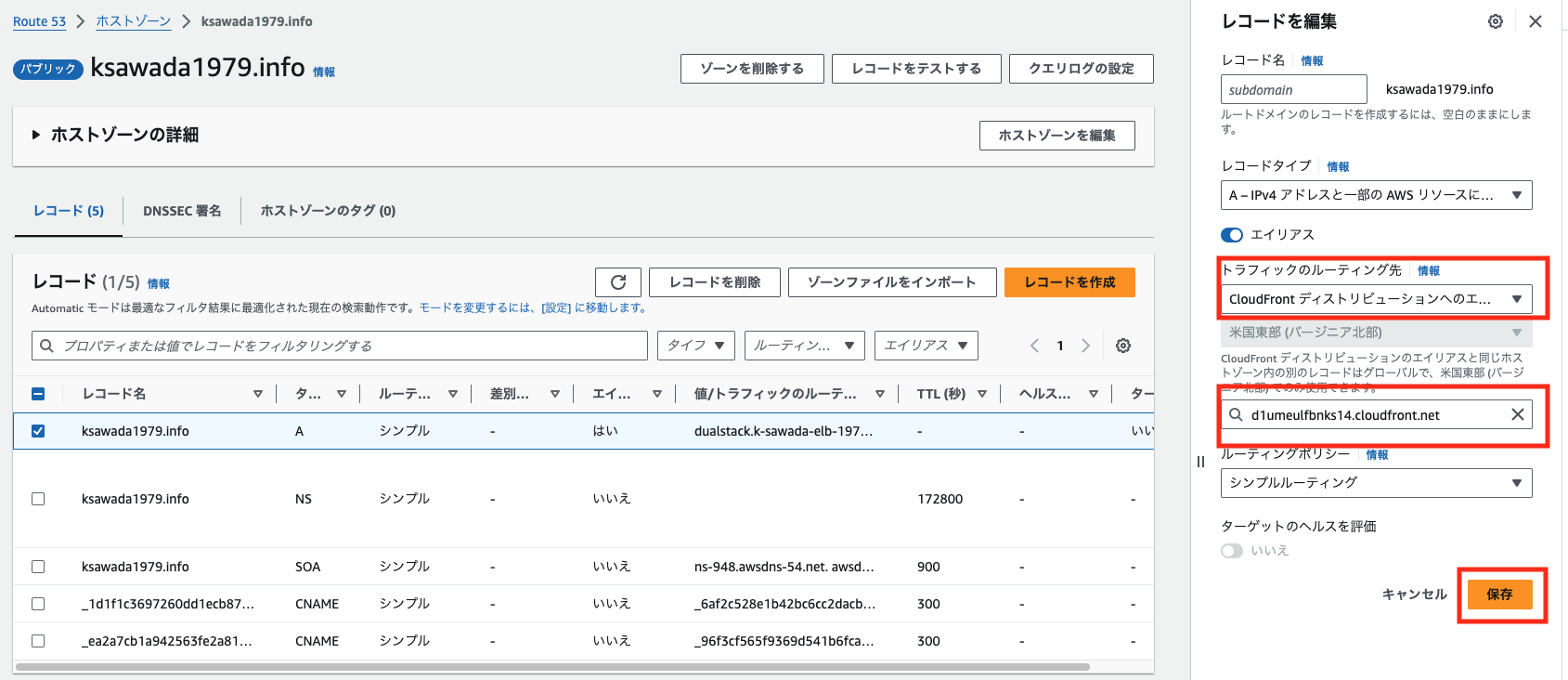
Aレコードを修正します。対象のレコードを選んで「レコードの編集」をクリックします。
※通常ここでCNAMEレコードを使用しますがksawada1979.infoのルートでCNAMEが使えないのでAレコードを修正します。

トラフィックのルーティング先に「CloudFront」を選択して先ほど確認したドメイン名を入力します。
最後の「保存」をクリックします。

これでALBからCloudFrontに向け先が変わりました。
ここまでで、画像ファイルをCloudFrontにキャッシュする設定が完了しました。
CloudFrontにキャッシュされているか確認してみよう
実際に CloudFrontにキャッシュされているか確認します。
ブラウザでhttps://ksawada1979.infoにアクセスします。
Chromeのデベロッパーツールを使います。
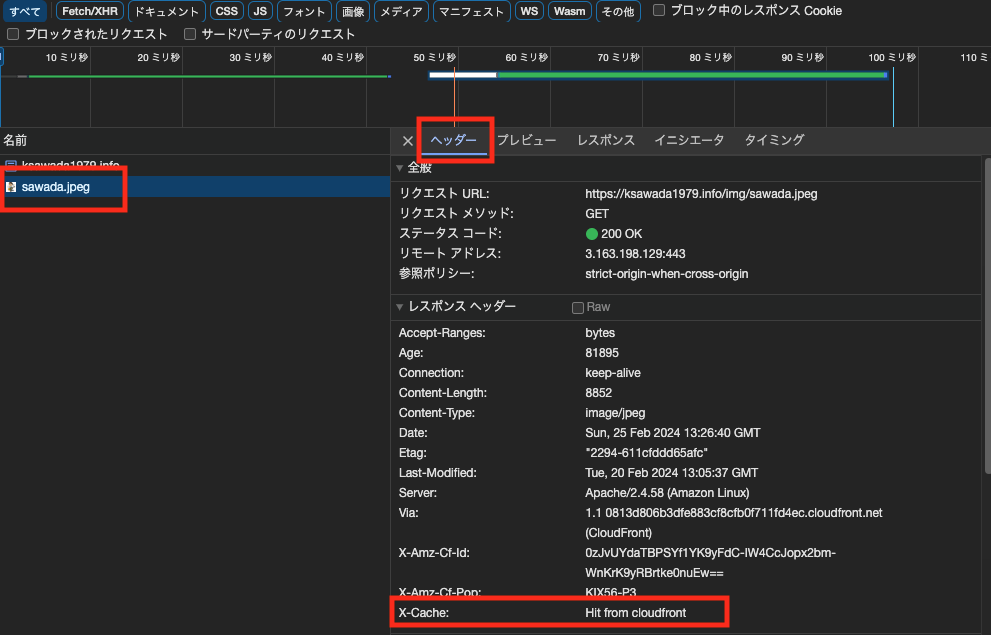
画像ファイルを選択し「ヘッダー」タブをクリックします。
「Hit from cloudfront」という表示がされていれば成功です。

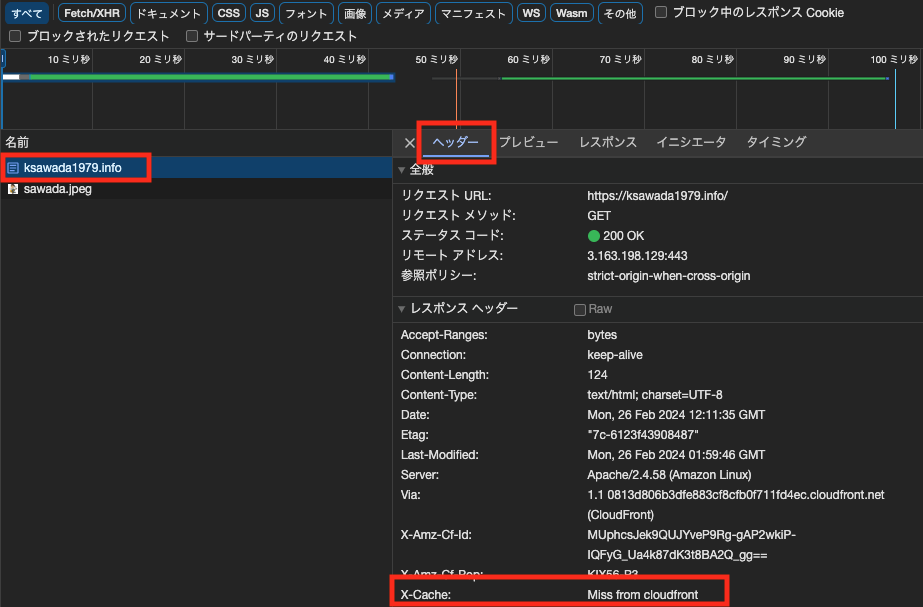
ちなみにindex.htmlの方も念の為確認します。
ksawada1979.infoを選択し「ヘッダー」タブをクリックします。
「Miss from cloudfront」という表示になっていますでしょうか。index.htmlは対象外にしているので「Miss from cloudfront」でOKです。

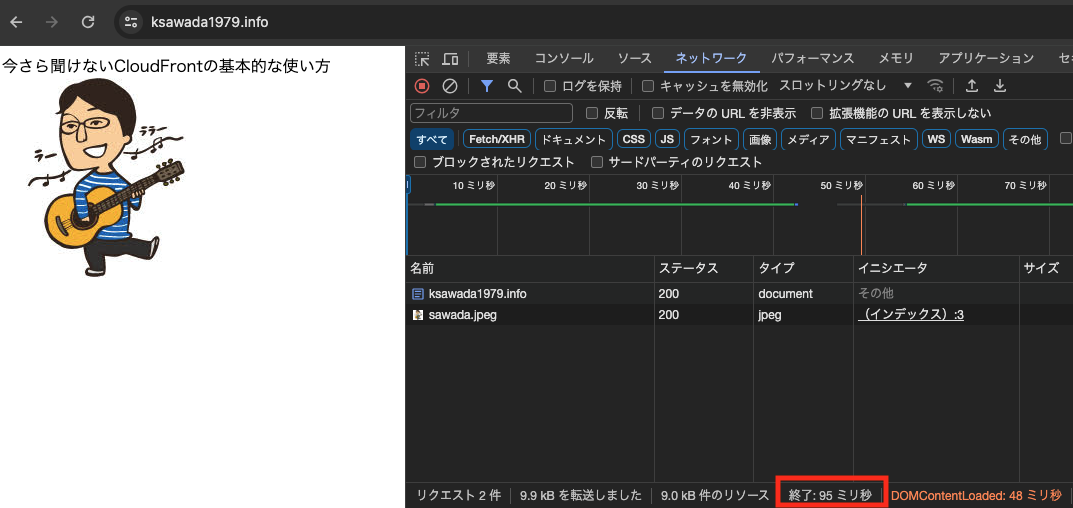
CloudFront導入後の速度計測
以下のような結果になりました。
95ミリ秒と導入前に比べて早くなっていました。僅かな差ですが、今回は画像1枚ですので、複数枚あるサイトでは積もり積もって大きな差となります。

以上です。
CloudFrontをさっと試してみたい!という方のお役に立てれば幸いです!




