CloudcFrontをリバースプロキシとして用いるという記事は見かけることはありますが、
Apacheにリバースプロキシを設定して、そこからCloudFrontへという記事は数が少ないこと、そしてその設定でつまづいたことからこの記事を書くことにしました。
今回の内容はCloudfront+S3の環境を構築していることを前提とします。
https://repost.aws/ja/knowledge-center/cloudfront-serve-static-website
CloudFront + S3環境確認
s3バケット配下にindex.htmlファイルを置きます。そこにtestというフォルダを作り、その下にもindex.htmlというファイルがある状態を想定します。(htmlの中身を変えてどこにアクセスしているかわかるようにしました。)
$ aws s3 ls xxxx-s3
PRE test/
2024-00-00 00:00:00 10 index.html
$ aws s3 ls xxxx-s3/test/
2024-00-00 00:00:00 0
2024-00-00 00:00:00 16 index.html
$
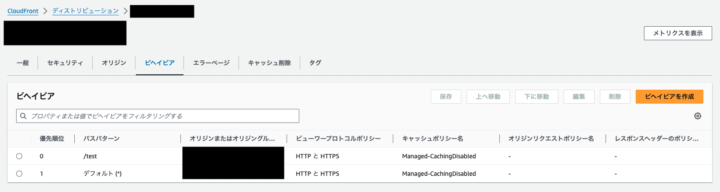
ビヘイビアは以下の通り設定しています。

下記コマンドでも確認はできますが、ビヘイビアの順番のわかりやすさから上記のスクリーンショットを添付しました。
aws cloudfront get-distribution-config --id xxxxxxxxx
CloudFrontの動作確認です。
$ curl https://xxxxx.cloudfront.net iret-test $ curl https://xxxxx.cloudfront.net/test/index.html test/ iret-test $
上記の通り返ってくる状態になっています。
EC2(Apacheサーバー)環境確認
EC2はAmazon Linux 2023を用意し、以下のコマンドを実行しました。
yum -y install httpd systemctl start httpd.service systemctl status httpd.service
Apacheが起動できていることを確認します。
今回は以下のバージョンを使用しています。
[root@xxxxx]# httpd -v Server version: Apache/2.4.58 (Amazon Linux) Server built: Oct 24 2023 00:00:00 [root@xxxxx]#
実際にcurlコマンドで動作を確認します。
[root@xxxxx]# curl localhost <html><body><h1>It works!</h1></body></html> [root@xxxxx]#
上記の通り、動作が確認できました。
1,Apacheにリバースプロキシを設定する
httpd.confに以下の記述を追記します。
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_http_module modules/mod_proxy_http.so <VirtualHost *:80> ServerName localhost.localdomain ProxyPass /test http://xxxxx.cloudfront.net/test ProxyPassReverse /test http://xxxxx.cloudfront.net/test </VirtualHost>
追記をしたら、Apacheを再起動します。
systemctl restart httpd
2,動作確認
最後にCloudFrontへ転送できているかの動作確認をします。
[root@xxxxx]# curl localhost/test/index.html -o /dev/null -w '%{http_code}\n' -s
200
[root@xxxxx]# curl localhost/test/index.html
test/
iret-test
[root@xxxxx]#
当初ローカル環境でCloudFront+S3で動作確認したときと同等を結果を得られたことを確認できました。
淡々と説明してきましたが、私はこの転送設定がうまくいきませんでした。原因はCloudFrontのビヘイビアやconfファイルで設定している「ProxyPass /test http://xxxxx.cloudfront.net/test」で、/test/などと最後に/を入れたり入れなかったりしたことが原因でした。その結果http://xxxxx.cloudfront.net/test//index.htmlなどのようにスラッシュが2つ連続で入ったURLへアクセスをしようとする挙動になってしまいました。



