■概要
CloudFront Functions を使用したリダイレクト等の手順を記載
■背景
セキュリティヘッダーやリダイレクトなど実際に使用してみて便利だったのでまとめました。
■CloudFront Functions とは
CloudFront Functions は、すべてのリクエストで実行できる軽量の CloudFront CDN カスタマイズに最適で、HTTP ヘッダー操作、URL の書き換え/リダイレクト、キャッシュキーの正規化などの大規模でレイテンシーに敏感な操作を可能にします。
■セキュリティヘッダー追加
※今回は「X-Frame-Options」を追加します。
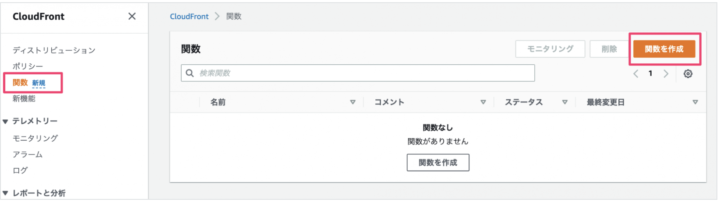
①「関数」を選択し、「関数を作成」を押下する。

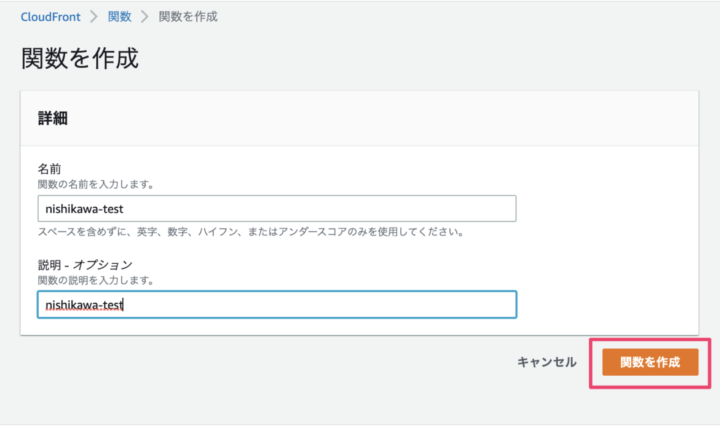
②任意の名前と説明を入力し、「関数を作成」を押下する。

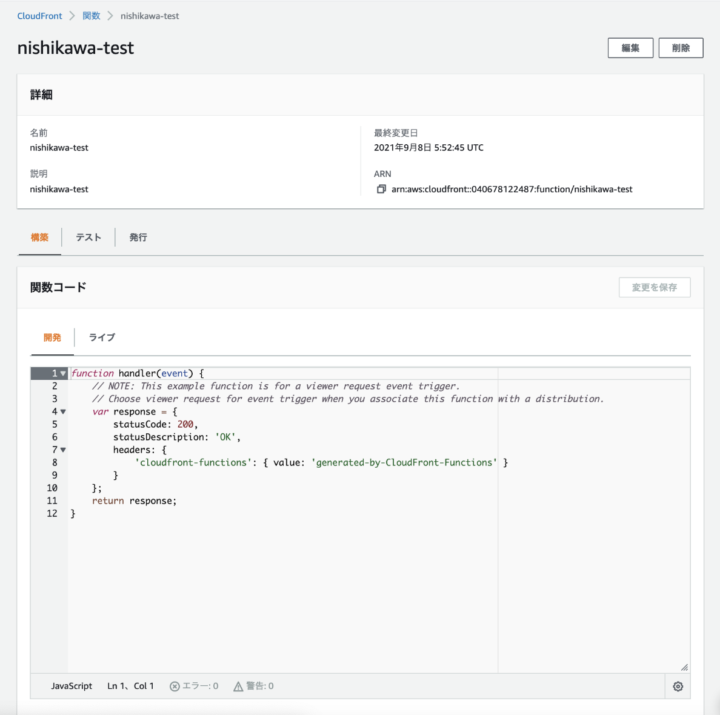
③下記キャプチャの画面に遷移することを確認する。

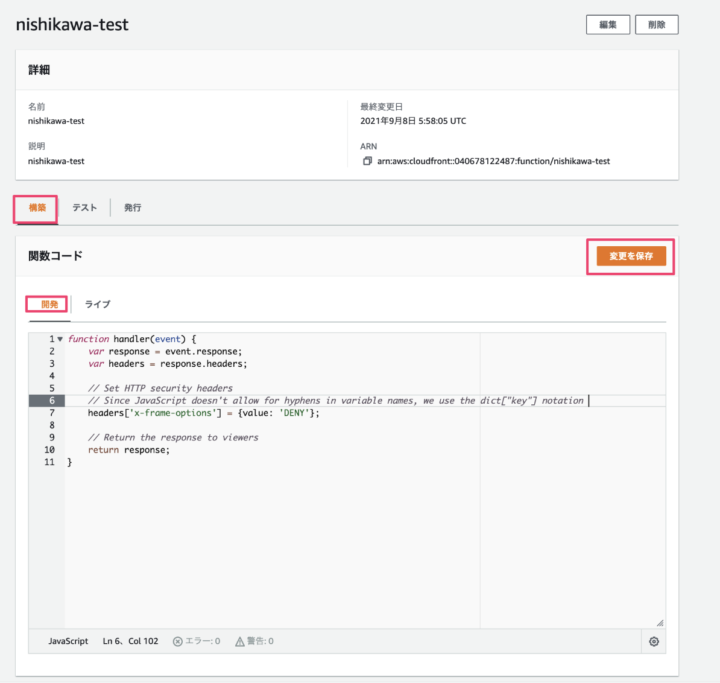
④必要なコードを記載し、「変更を保存」を押下する。
※今回は「X-Frame-Options」の内容を記載してます。

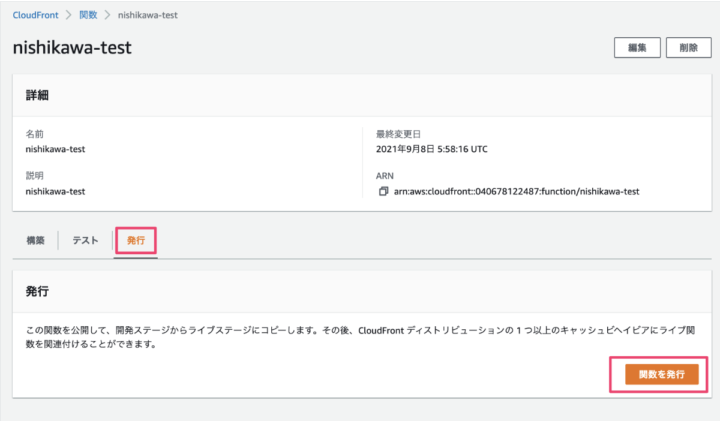
⑤「発行」タブを選択し、「関数を発行」を押下する。

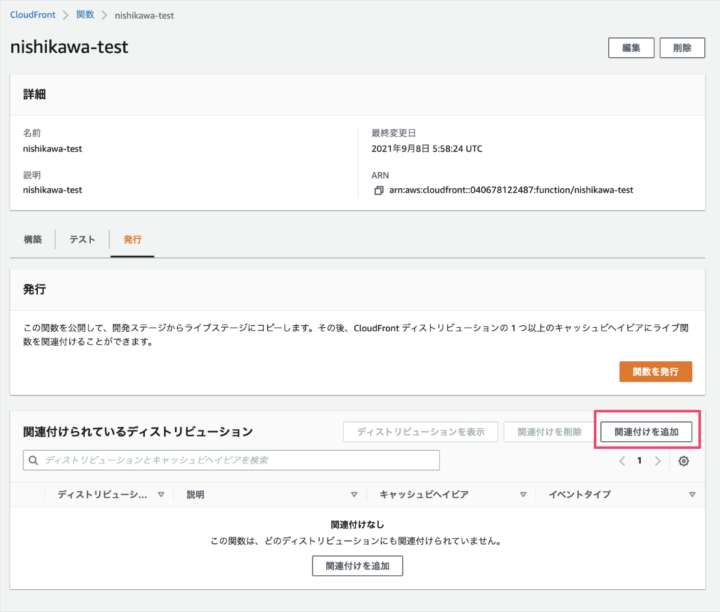
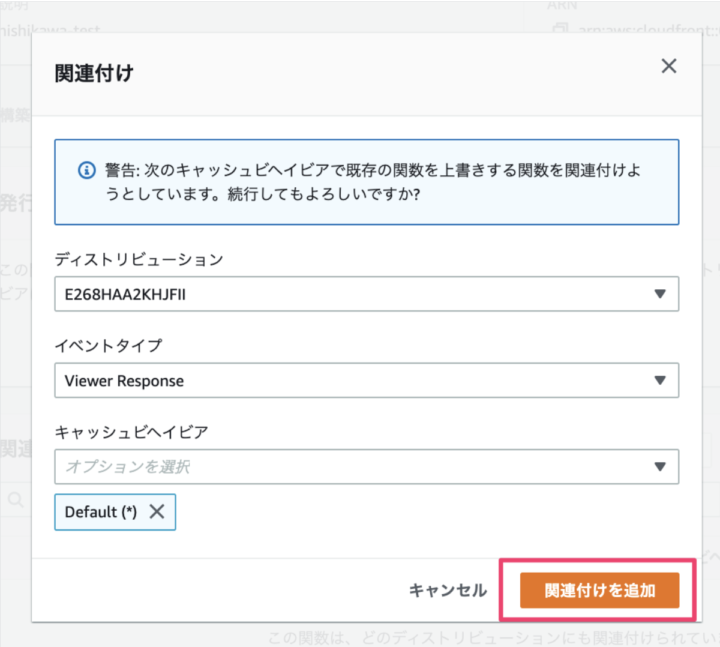
⑥発行後、「関連付けを追加」を押下し、CloudFrontのディストリビューションを関連付ける。


| ディストリビューション | 該当のCFのディストリビューションID |
|---|---|
| イベントタイプ | 「Viewer Request」or「Viewer Response」 |
| キャッシュビヘイビア | 該当のキャッシュ |
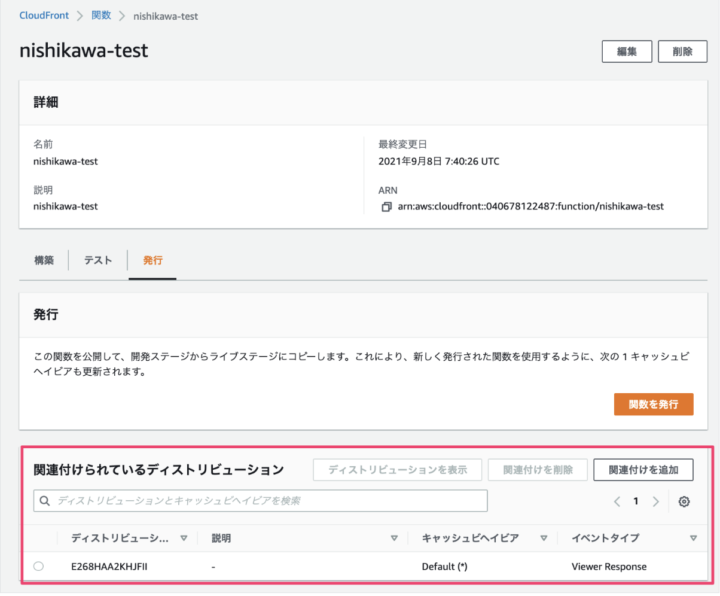
⑦反映されていることを確認する。

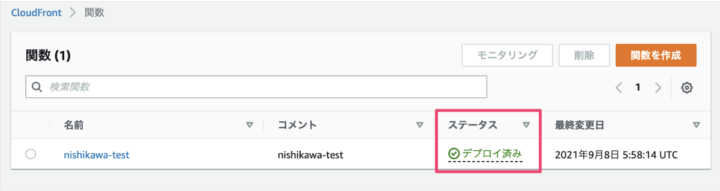
⑧関数のトップページに戻り、ステータスが「デプロイ済み」になっていることを確認する。
※デプロイ済みになるのに少し時間かかります。

⑨動作確認を実施する。
※今回は、下記コマンドで該当URLのレスポンスに「X-Frame-Options」が反映されていることを確認。
curl -Il https://xxx.yyy.co.jp
※大文字「I(アイ)」と小文字「l(エル)」です
・反映前
nishikawa4:~ nishikawa$ curl -Il https://xxx.yyy.co.jp
HTTP/2 200
content-type: text/html
content-length: 115728
date: Tue, 07 Sep 2021 14:54:35 GMT
last-modified: Fri, 21 Aug 2020 00:23:42 GMT
etag: "xxxxxxxxxxxxxxxxxxxxx"
server: AmazonS3
x-cache: Miss from cloudfront
via: 1.1 yyyyyyyyyyyyyyyyyyyyy.cloudfront.net (CloudFront)
x-amz-cf-pop: NRT12-C4
x-amz-cf-id: zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
nishikawa4:~ nishikawa$
・反映後
nishikawa4:~ nishikawa$ curl -Il https://xxx.yyy.co.jp
HTTP/2 200
content-type: text/html
content-length: 115728
date: Tue, 07 Sep 2021 14:54:35 GMT
last-modified: Fri, 21 Aug 2020 00:23:42 GMT
etag: "xxxxxxxxxxxxxxxxxxxxx"
server: AmazonS3
x-cache: Miss from cloudfront
via: 1.1 yyyyyyyyyyyyyyyyyyyyy.cloudfront.net (CloudFront)
x-frame-options: SAMEORIGIN
x-amz-cf-pop: NRT12-C4
x-amz-cf-id: zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
nishikawa4:~ nishikawa$
■リダイレクト設定
・URL A → URL Bへリダイレクト
①下記関数を作成する
function handler(event) {
var response = {
statusCode: 301,
statusDescription: 'Moved Permanently',
headers: {
'location': { value: 'リダイレクト先のURL' }
}
};
return response;
}
②CloudFrontのディストリビューションを関連付ける。
・wwwなし → wwwありへリダイレクト
①下記関数を作成する
function handler(event) {
var request = event.request;
var host = request.headers.host.value;
var uri = request.uri;
if (!host.includes('cloudfront.net') && !host.startsWith('www')) {
return {
statusCode: 301,
statusDescription: 'Moved Permanently',
headers: { location: { value: 'https://www.' + host + uri } }
};
}
return request;
}
②CloudFrontのディストリビューションを関連付ける。
参考資料
◆Amazon CloudFront が軽量エッジコンピューティング機能である CloudFront Functions を発表
https://aws.amazon.com/jp/about-aws/whats-new/2021/05/cloudfront-functions/
◆関数を使用してエッジでカスタマイズ
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/edge-functions.html
◆CloudFront Functions のコード例
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/functions-example-code.html
◆レスポンスにセキュリティヘッダーを追加する
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/example-function-add-security-headers.html


