デザイン事業部のまきです。
Figmaデフォルトのショートカットで、個人的にこれがないと困る系の紹介です。自分でも少し間があくと忘れることがあるので備忘録として。
ないと困るスタメン系
Figmaならではのショートカットもあれば、PhotoshopやSketchでもあるというものも含まれますが、これを覚えると作業効率全然違う!という実感がある毎回の作業に欠かせない系の精鋭ショートカットたちです。
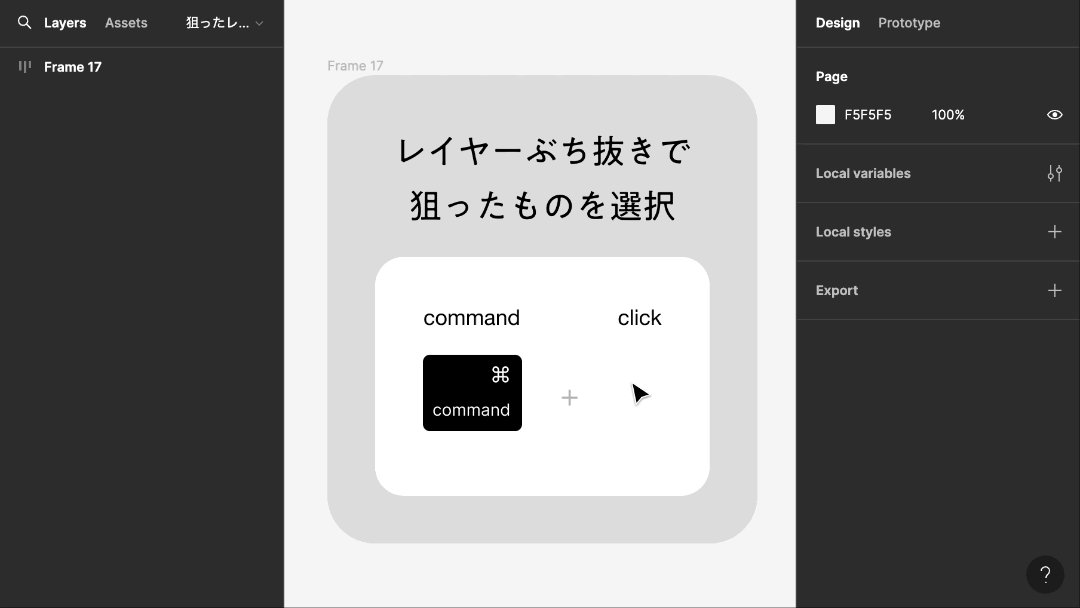
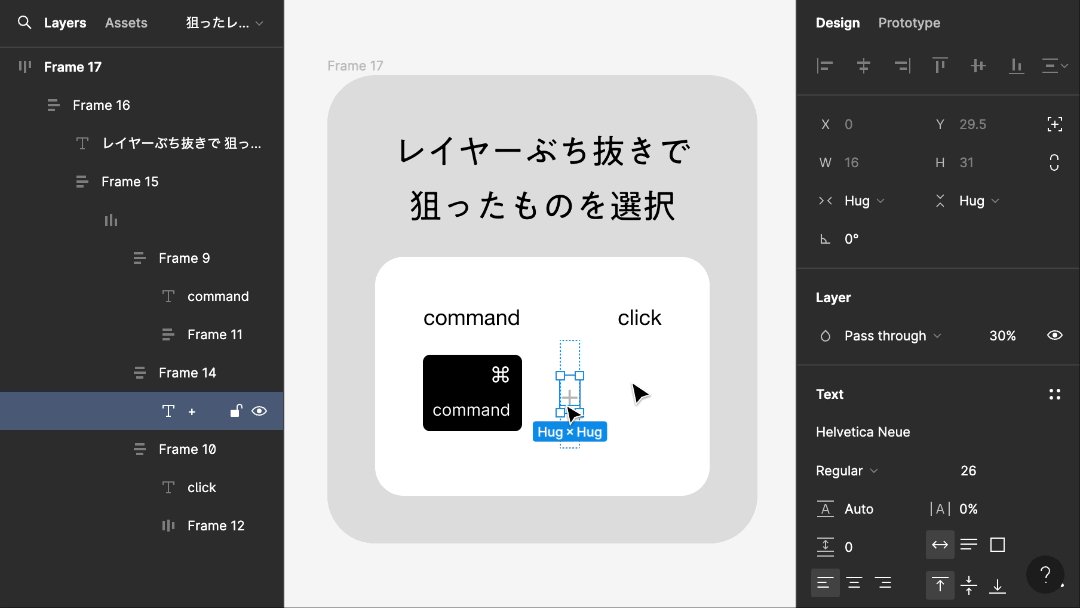
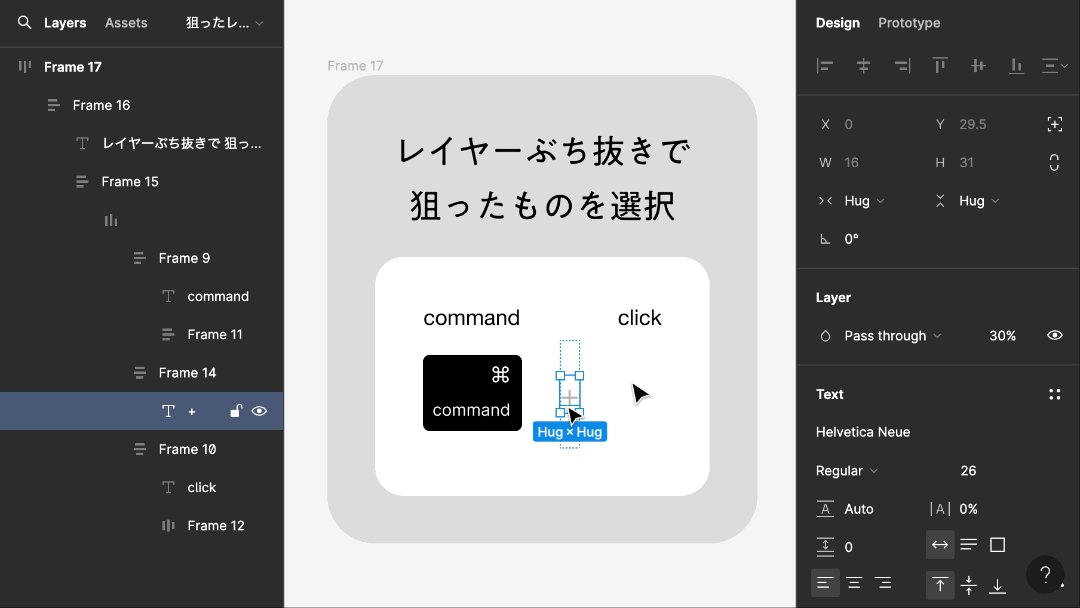
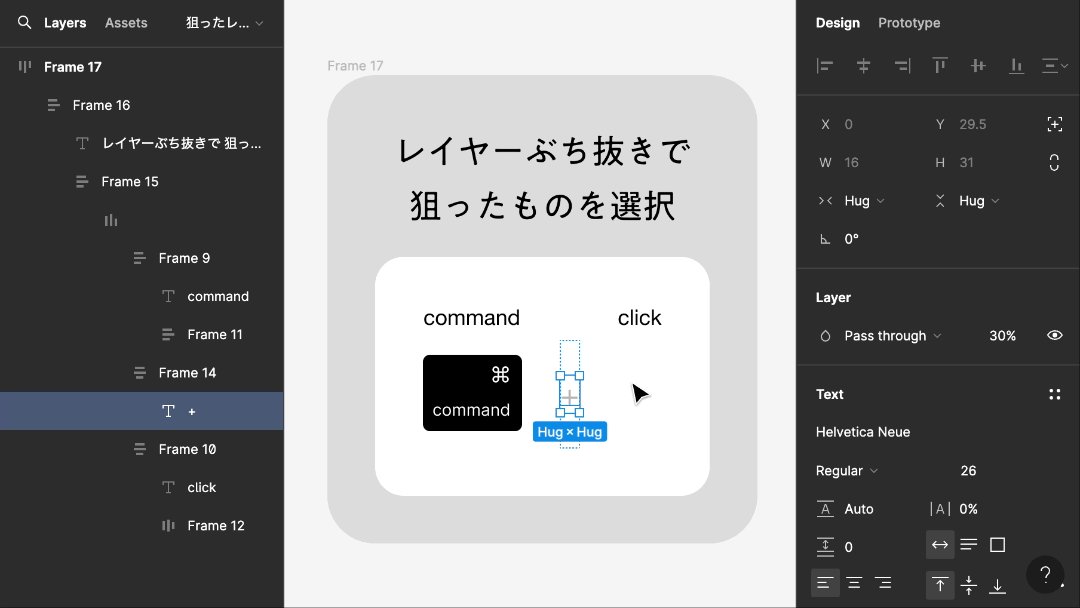
■レイヤーぶち抜きで狙ったものを選択 (command + クリック)

キャンバス上で選択したい要素を普通にクリックしてもレイヤー最上部しか選択できないので、かなり便利です。1日に100回は使ってるんじゃないかというほどよく使うショートカットです。
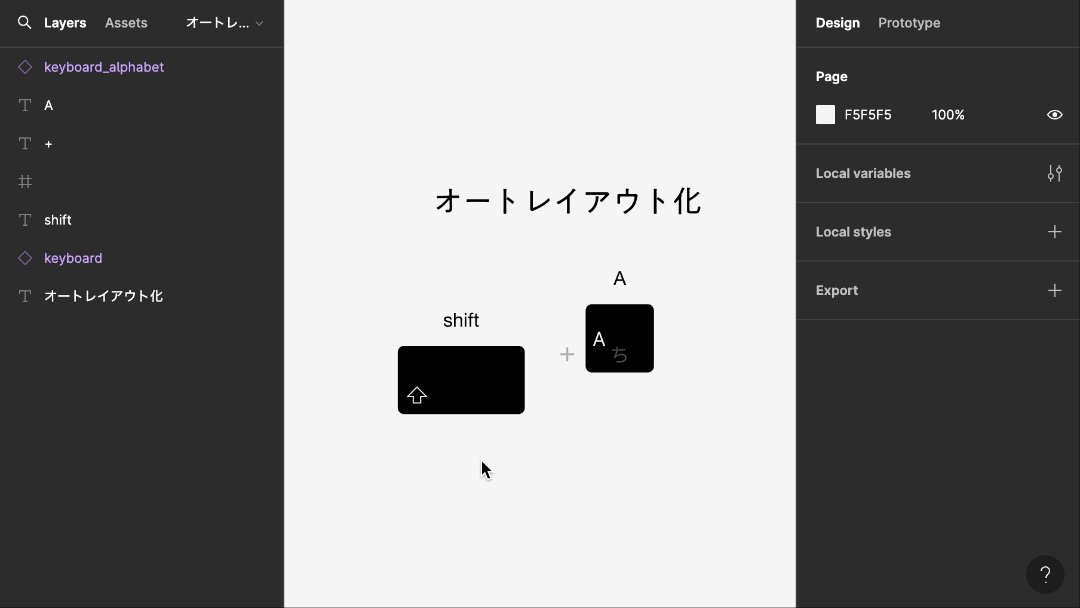
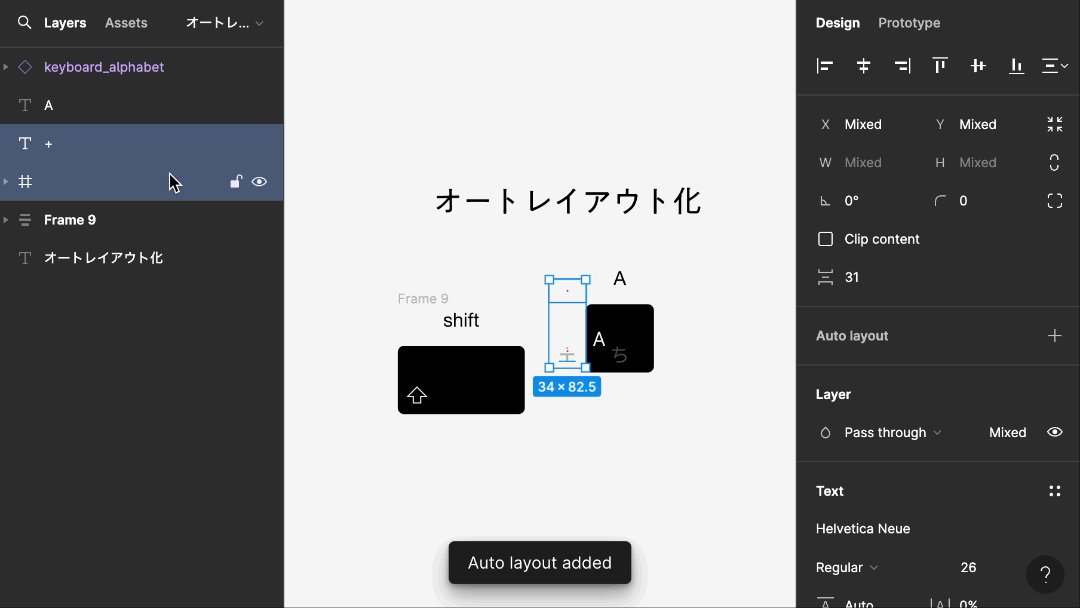
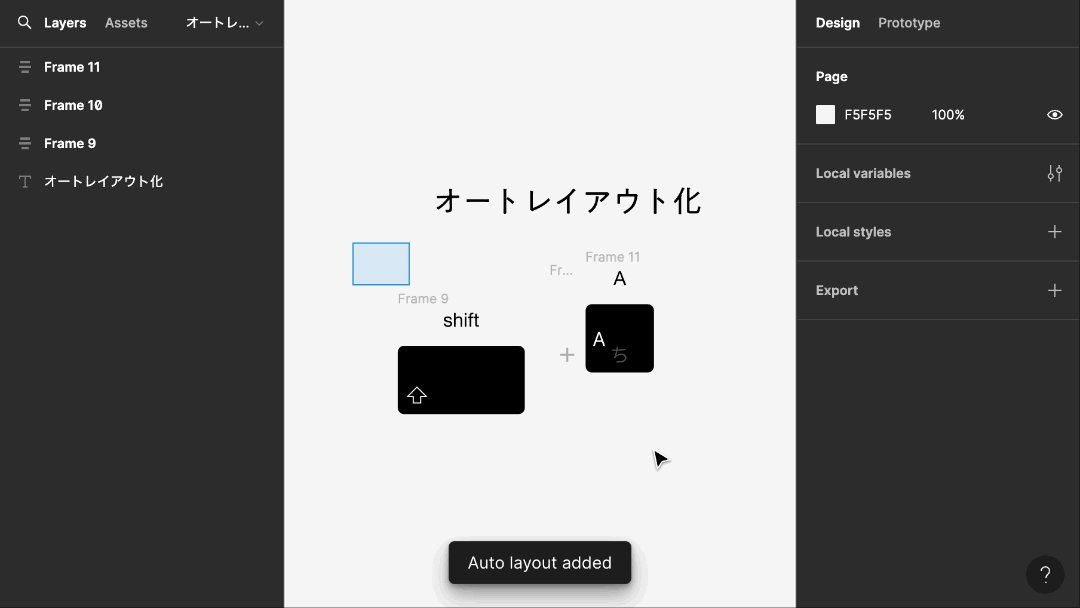
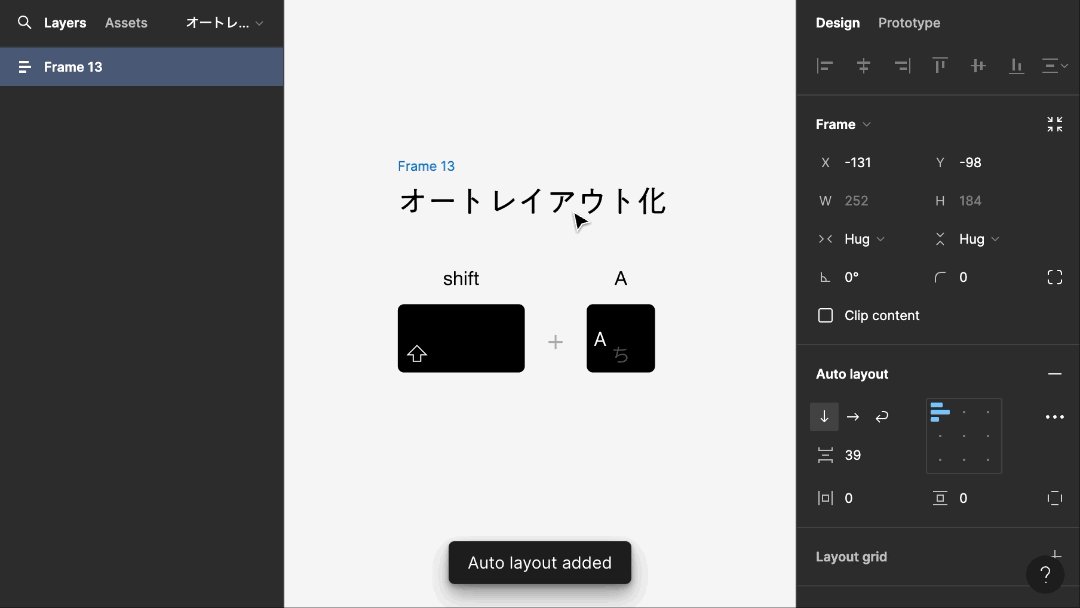
■オートレイアウト化 (shift + A)

オートレイアウト多用勢はこれを一度覚えると超時短になります。
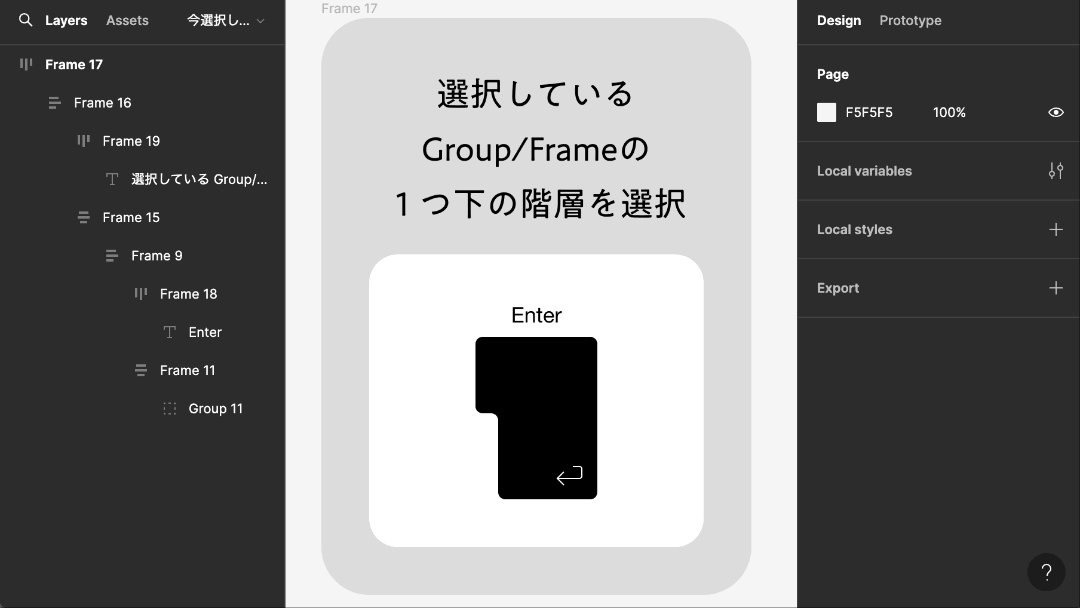
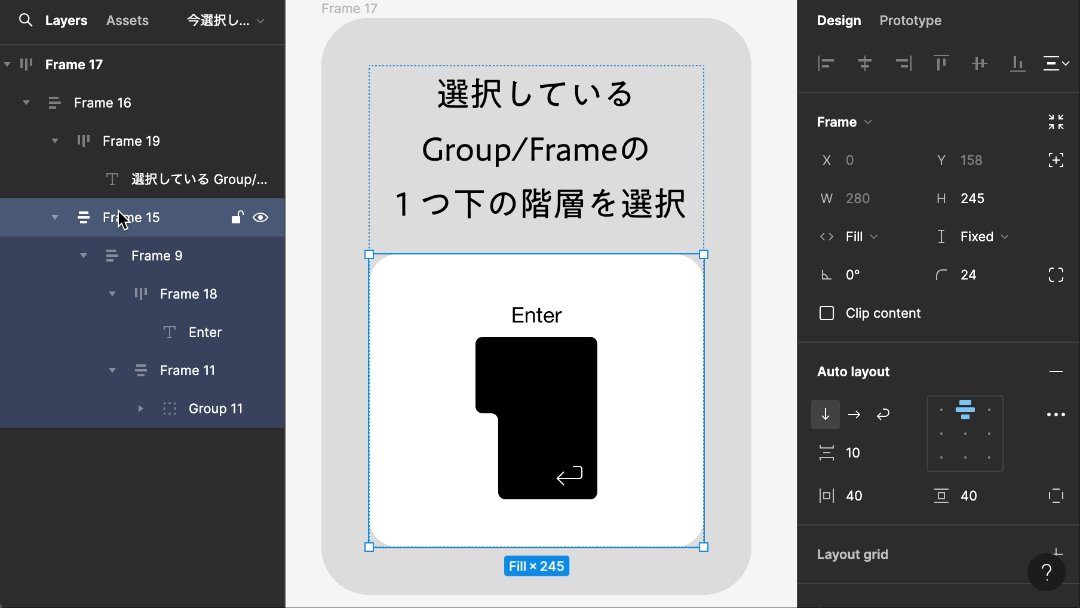
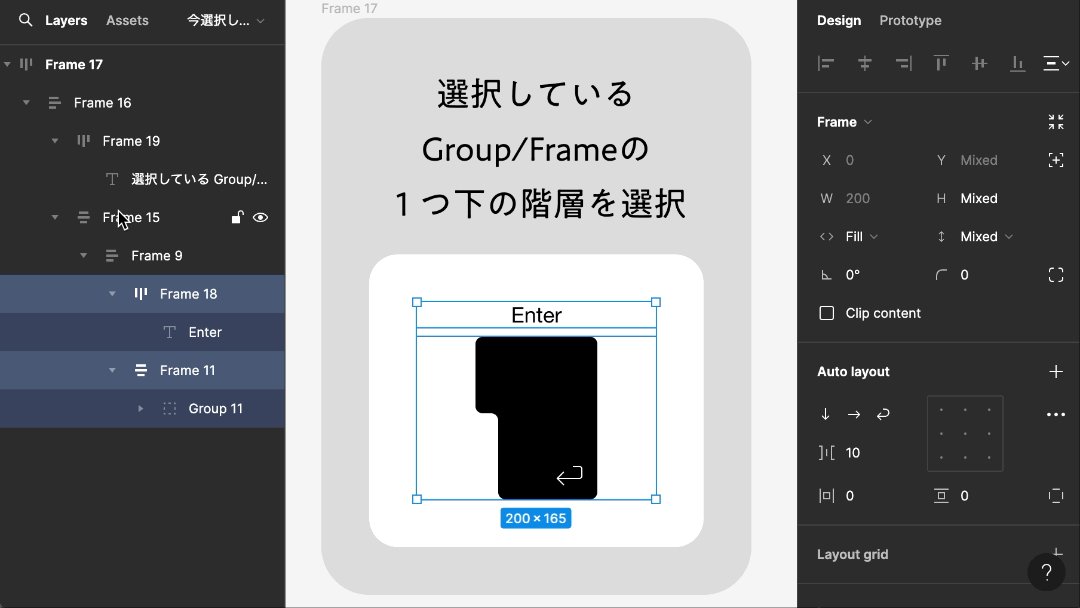
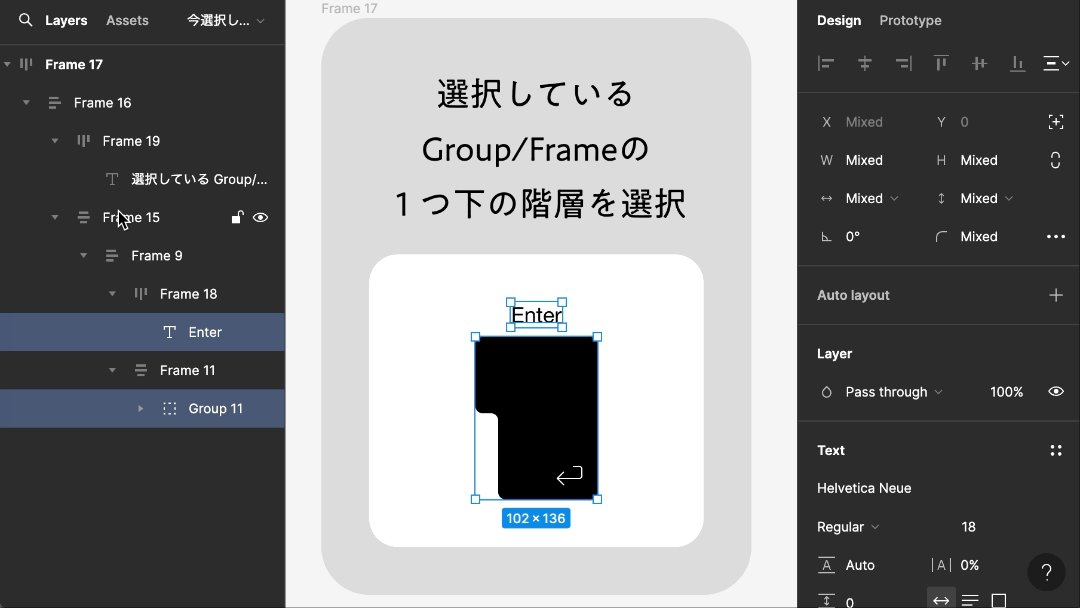
■選択しているGroup/Frameの1つ下の階層を選択 (Enter)

これも知っておくと便利です。ただ、Group/Frameではなくテキストやパスを選択して Enter だとテキストやパスの編集状態になり1つ下の階層に飛ぶわけではないので、そこだけ認識しつつ使うと良いです。
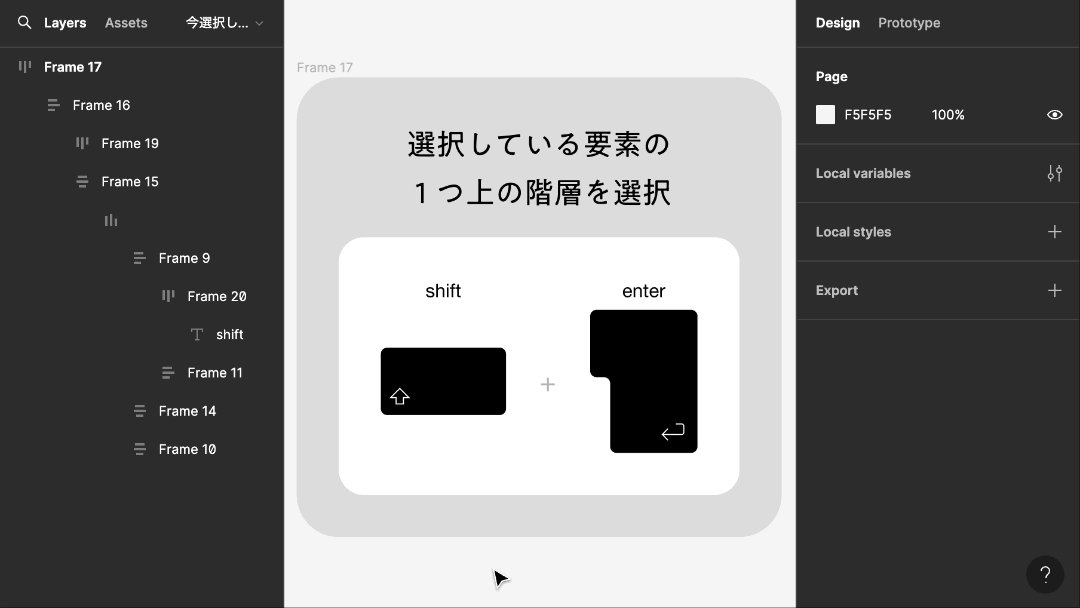
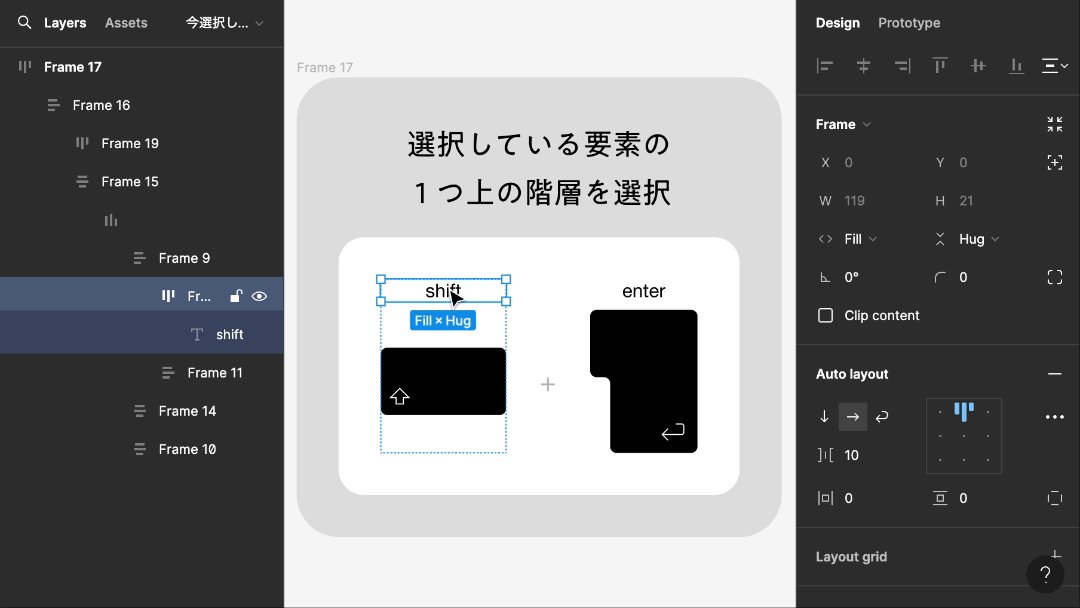
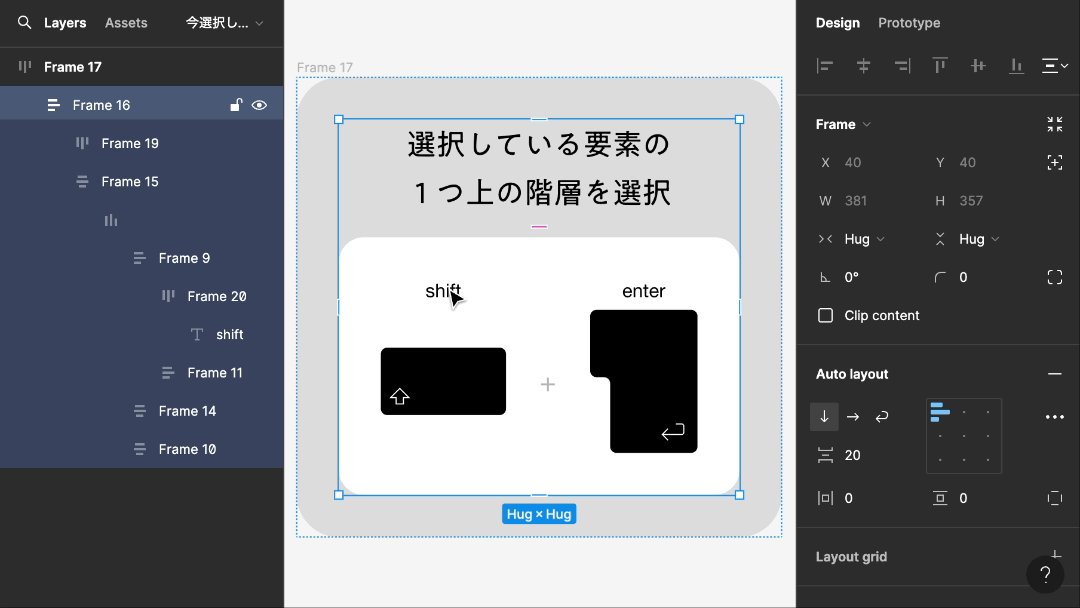
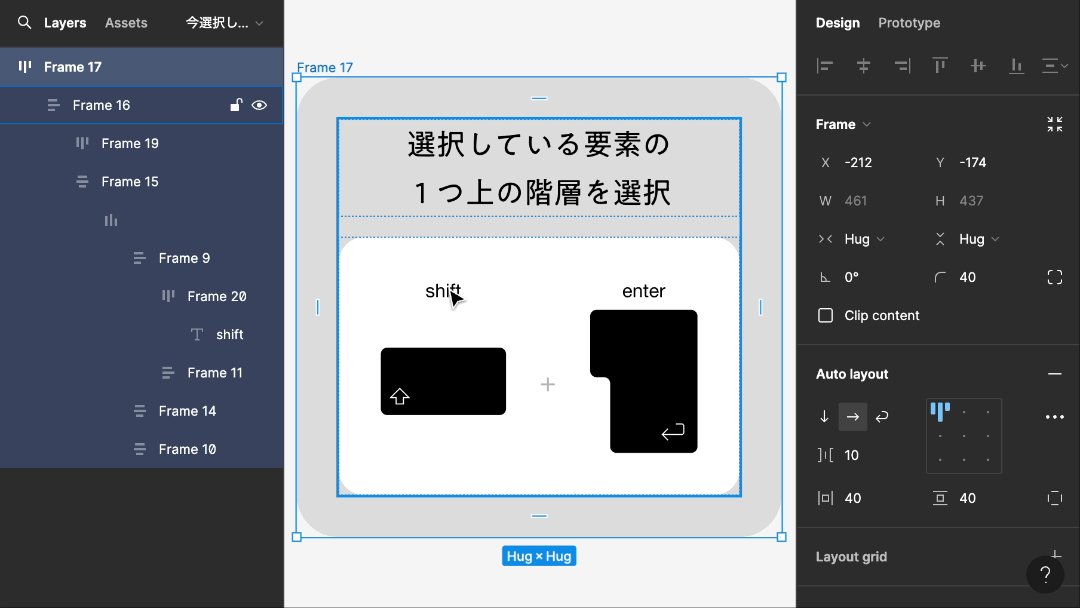
■選択している要素の1つ上の階層を選択 (shift + Enter)

これはGroup/Frameだけでなくテキストやパスを選択してる場合も1つ上の階層に移動します。これも1日に100回は使ってるんじゃというくらい便利です。
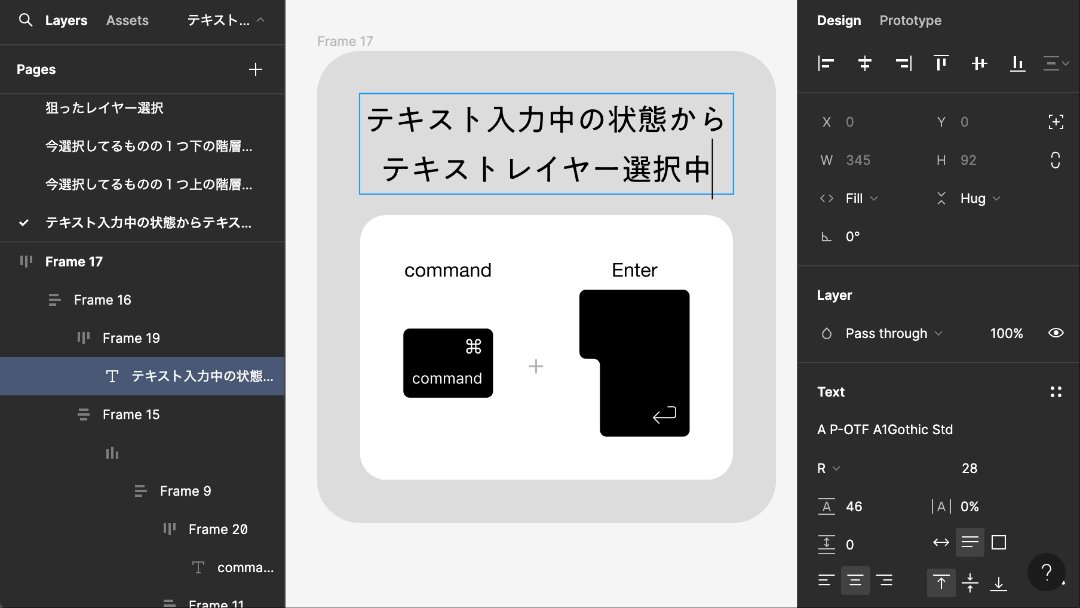
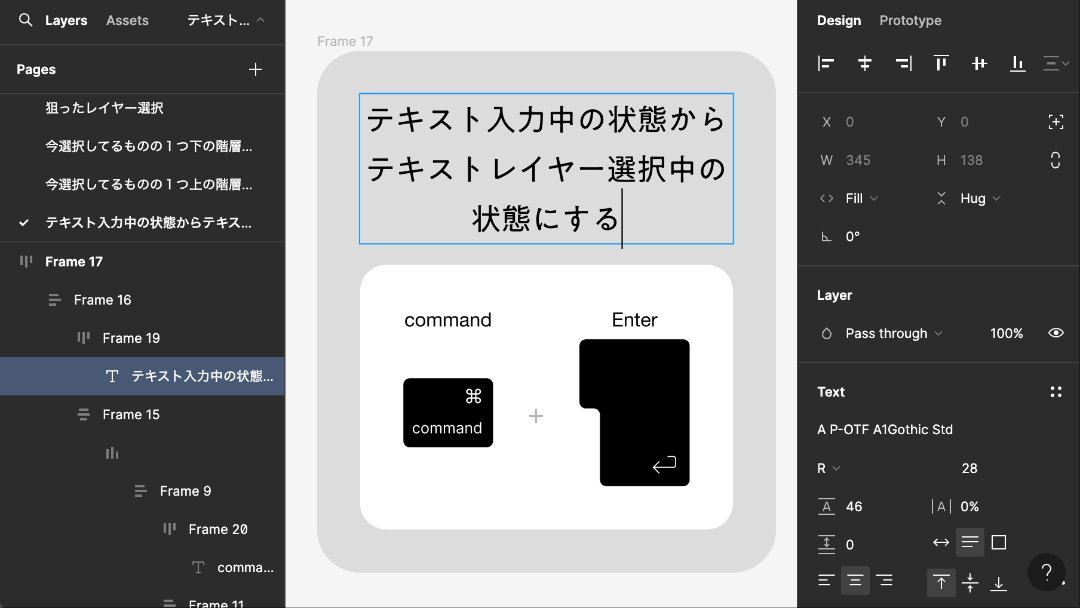
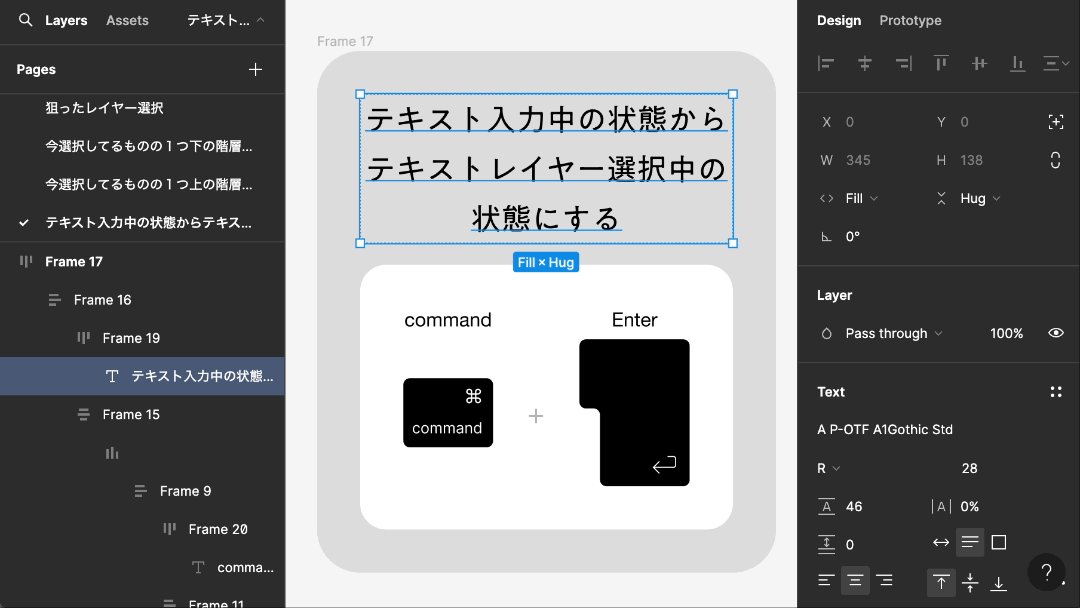
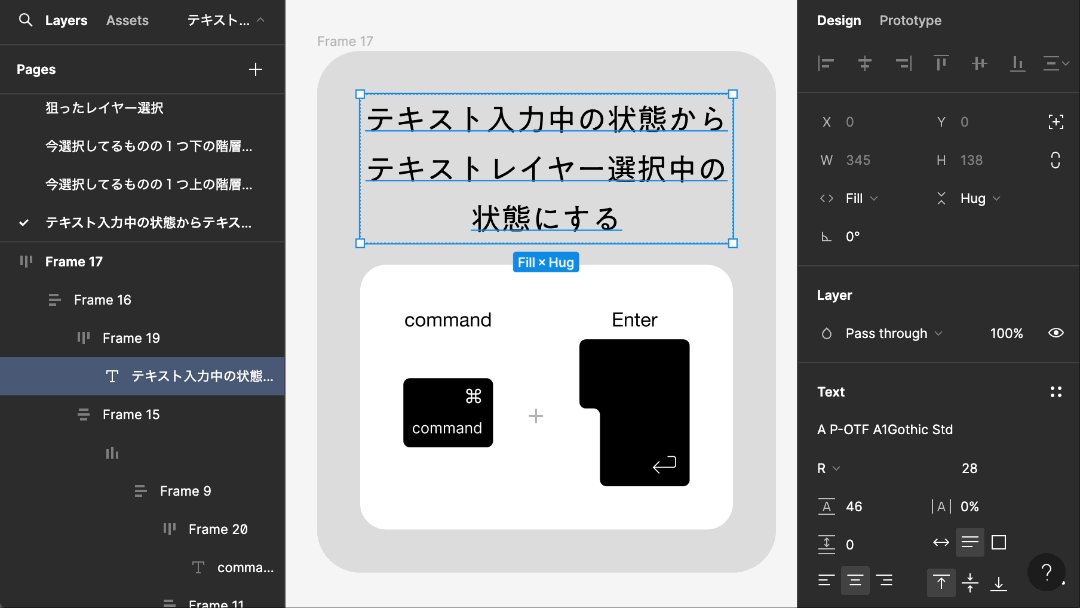
■テキスト入力中の状態からテキストレイヤー選択中の状態にする(command + Enter)

Photoshopでも同様のショートカットがあったと思いますがこれを覚えるとすごく楽でした。
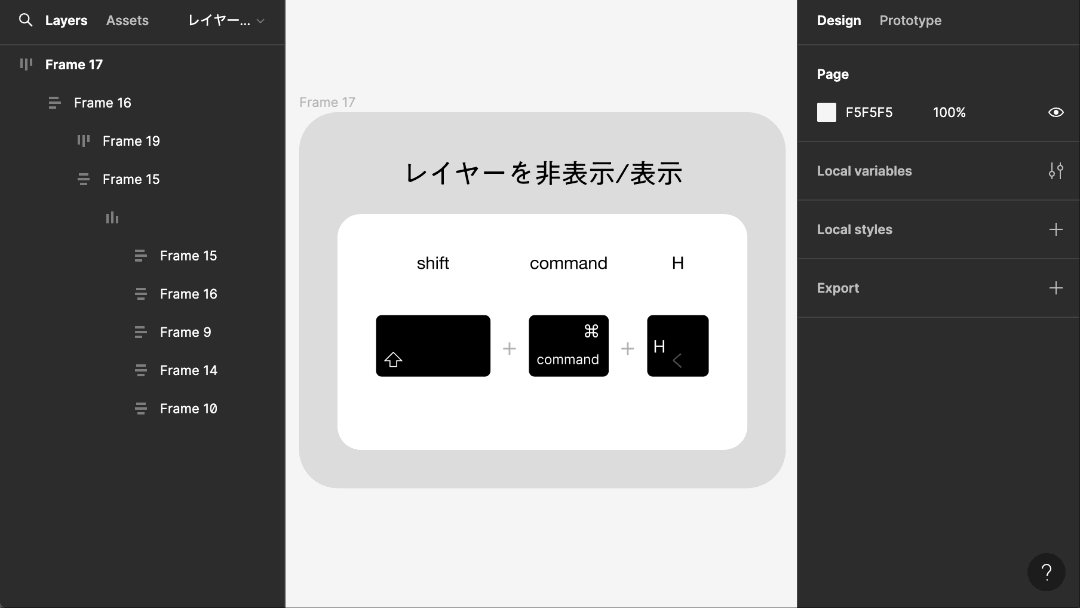
■レイヤーを非表示/表示 (shift + command + H)

バリアントで非表示/表示を設定してないものはこれを使うと便利で多用しています。
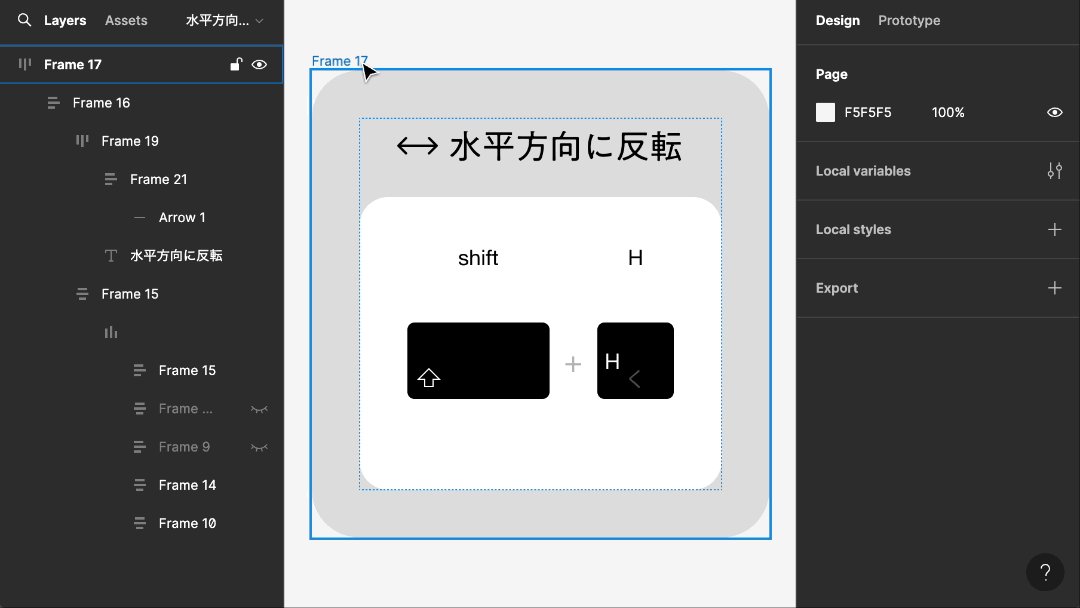
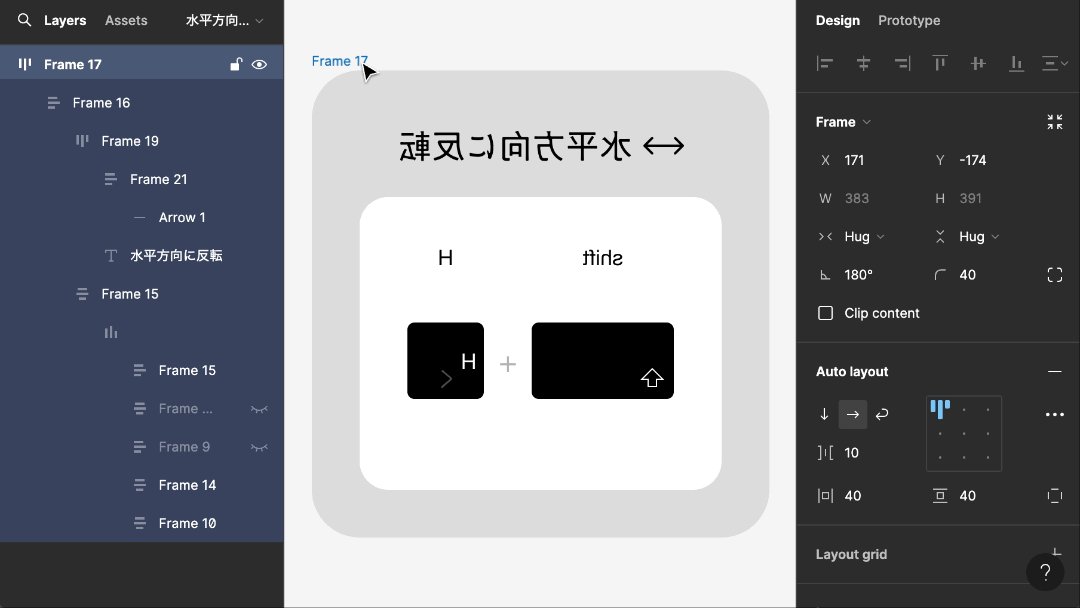
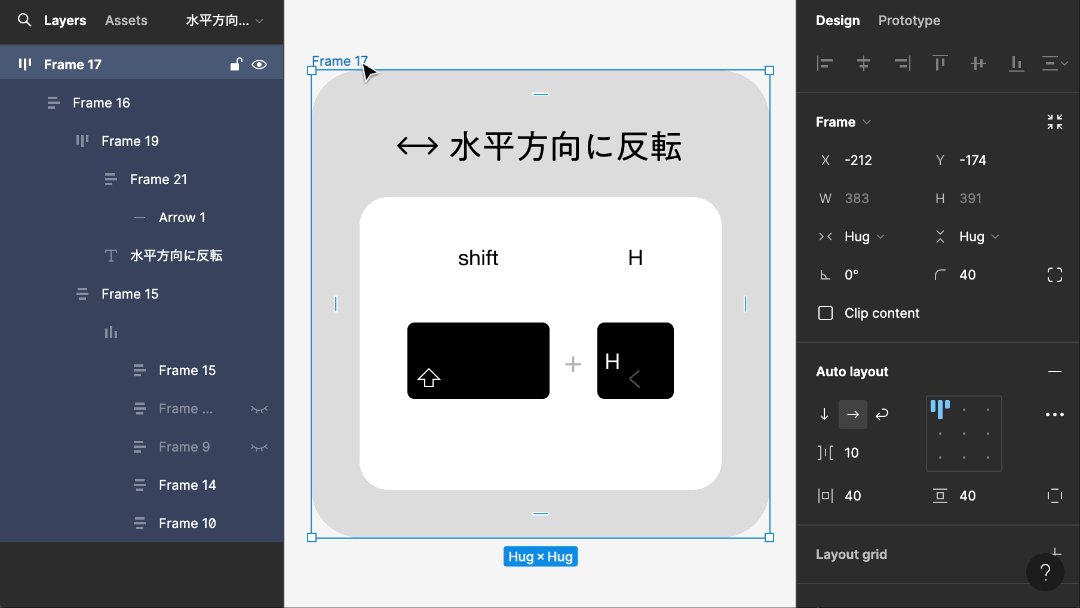
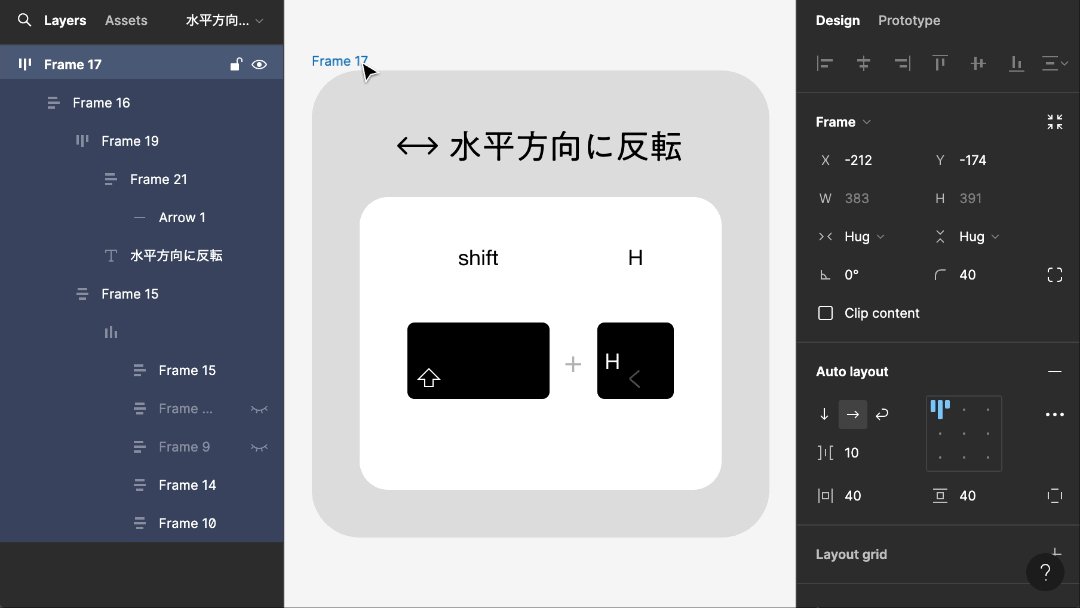
■水平方向に反転(shift + H)

例えば矢印アイコンを反対向きにしたい時や三角形要素を左右対称で置きたい時などに便利です。
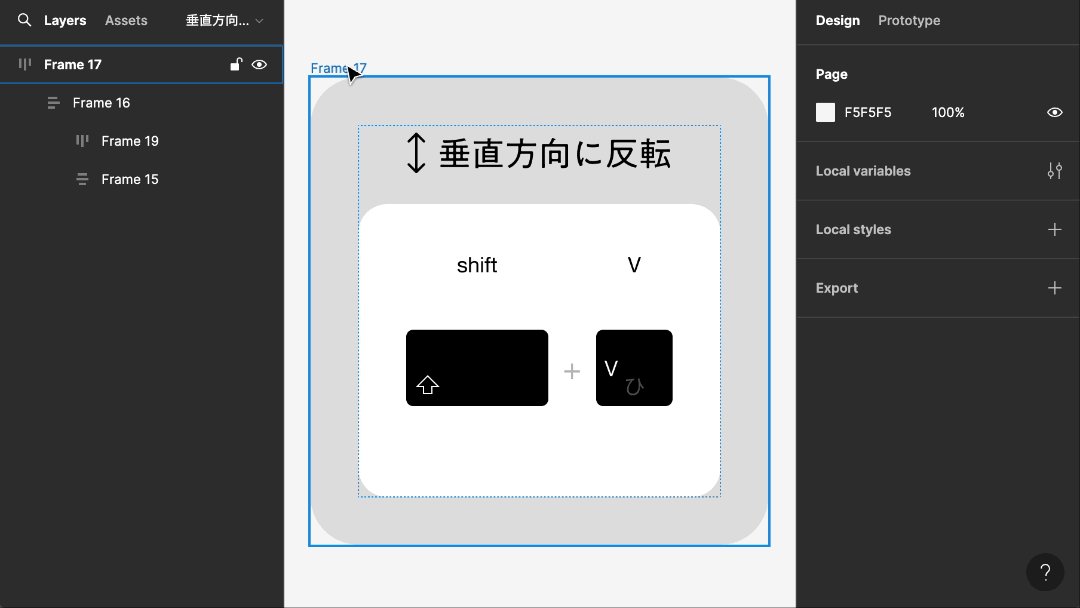
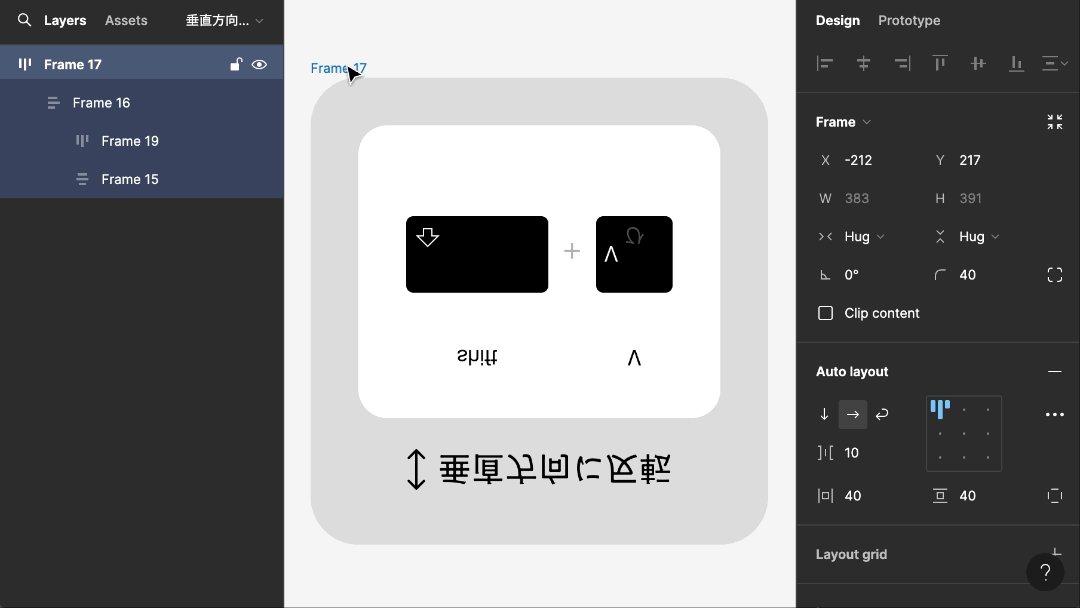
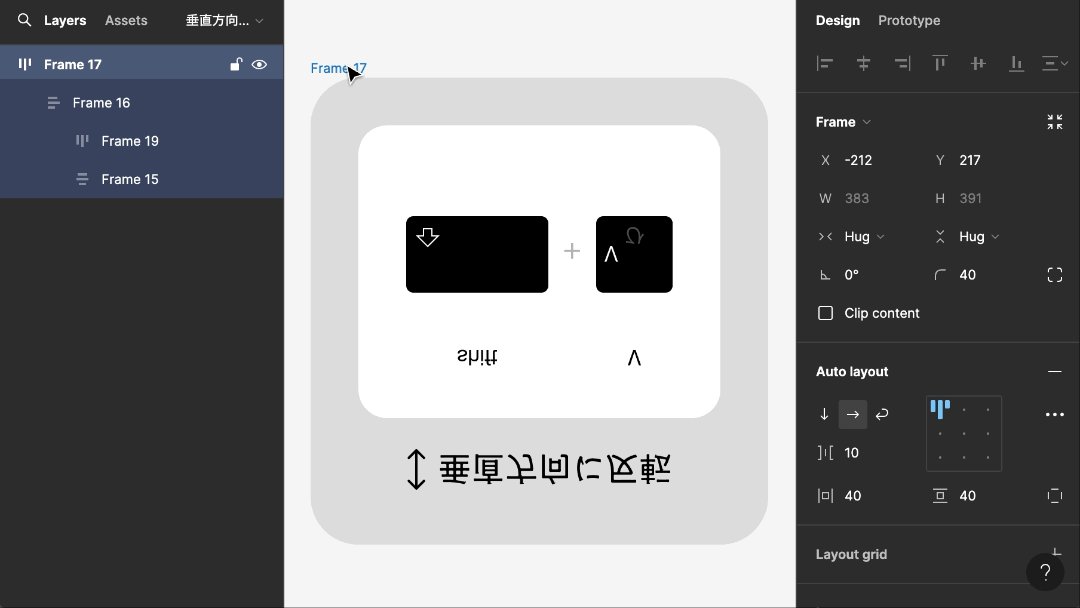
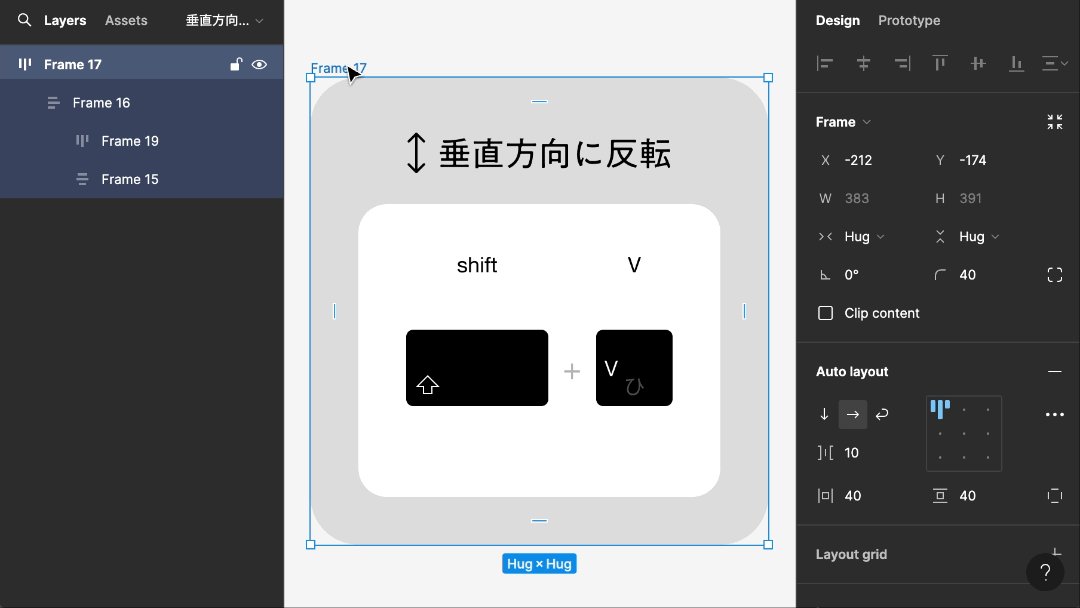
■垂直方向に反転(Shift + V)

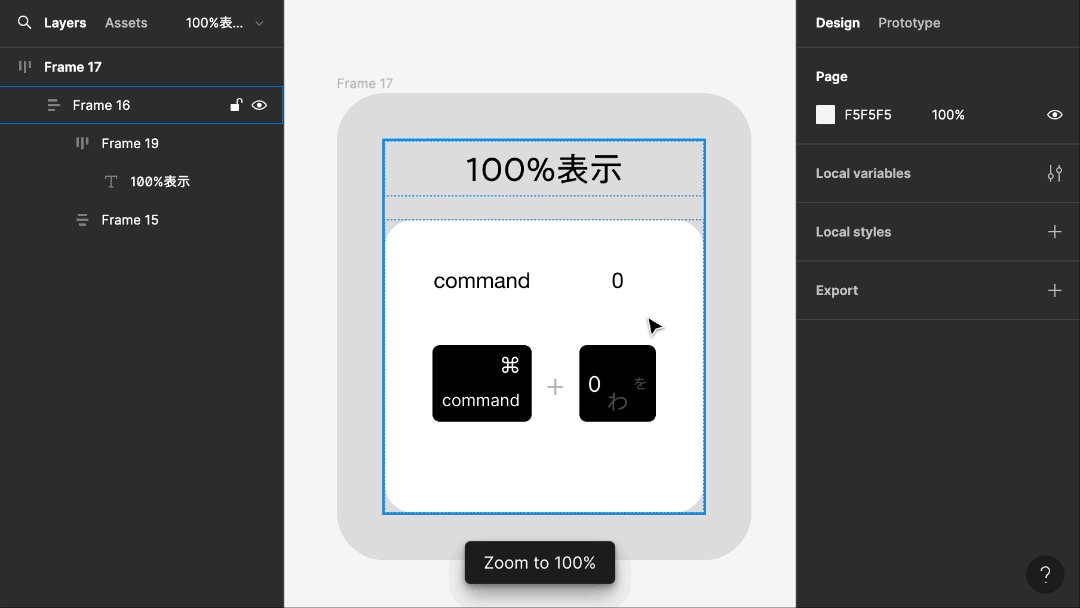
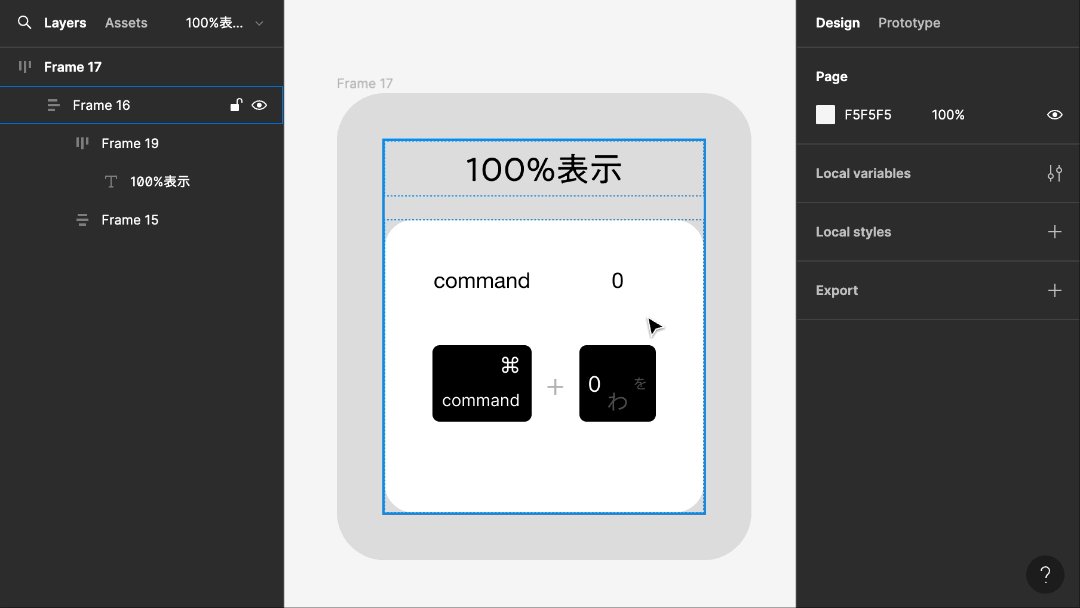
■100%表示 (command + 0)

もはやスタメンすぎてここに書くまでもない気がしますが、これはデザイナーだけでなくデザインを確認する側の方も覚えると楽なのではないかなと思います。
ちなみにPhotoshopやIllustratorでの100%表示はcommand + 1 で、SketchはFigmaと同じcommand + 0です。
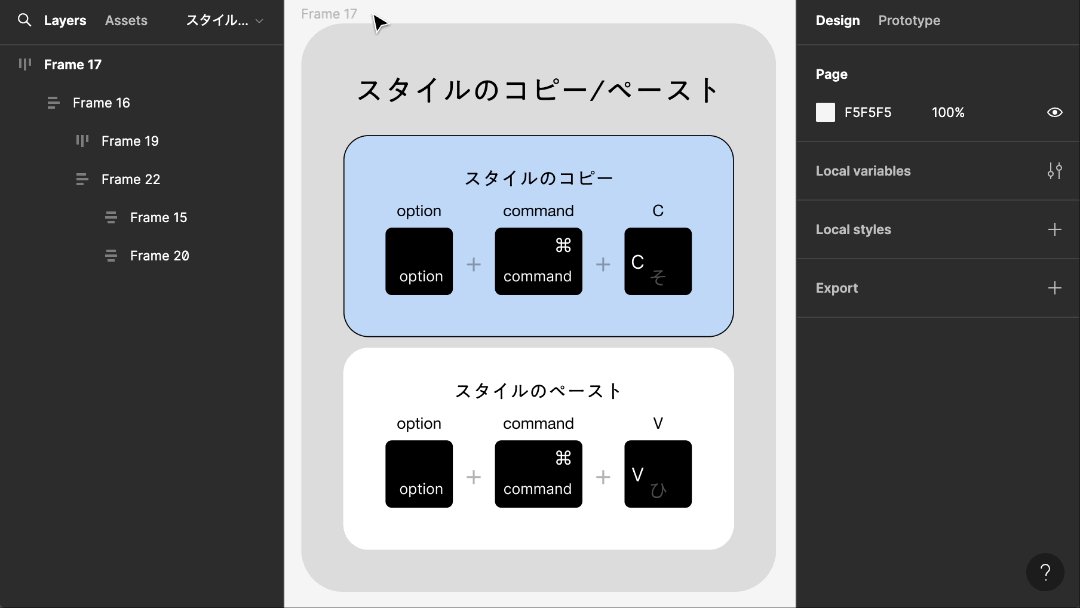
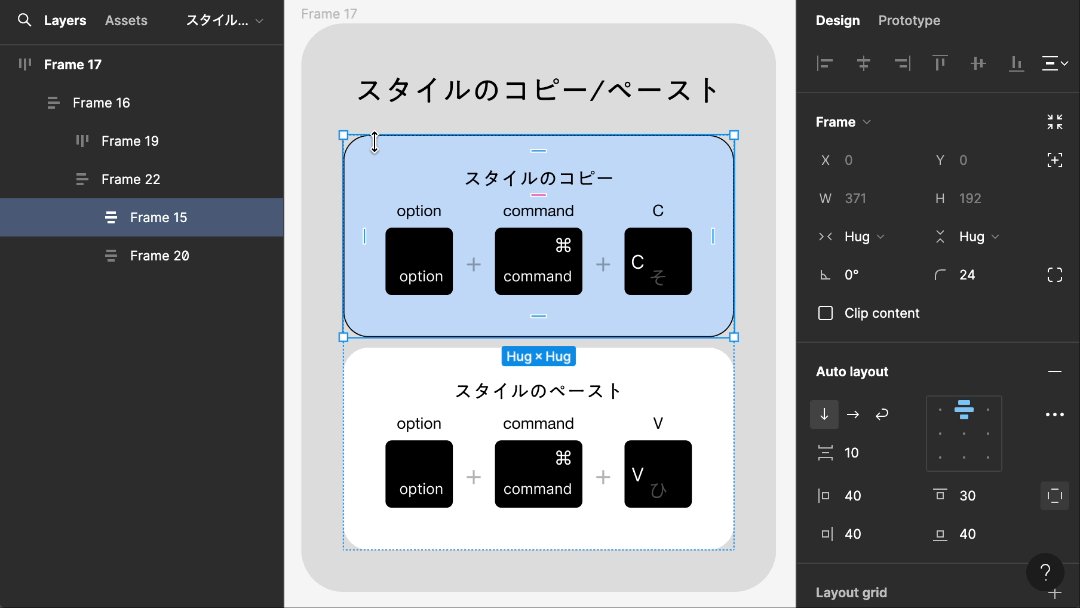
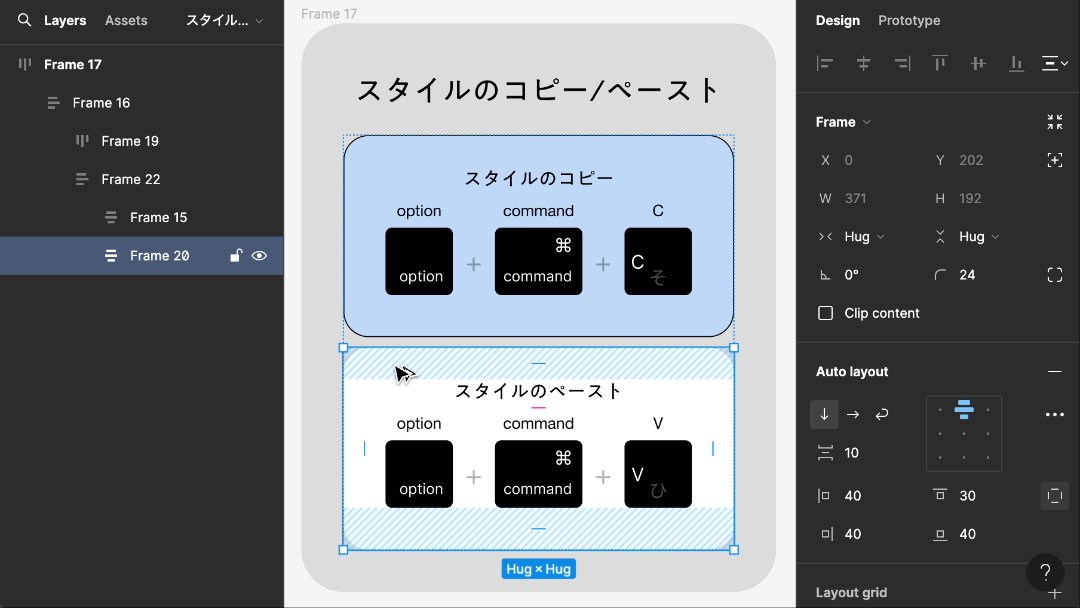
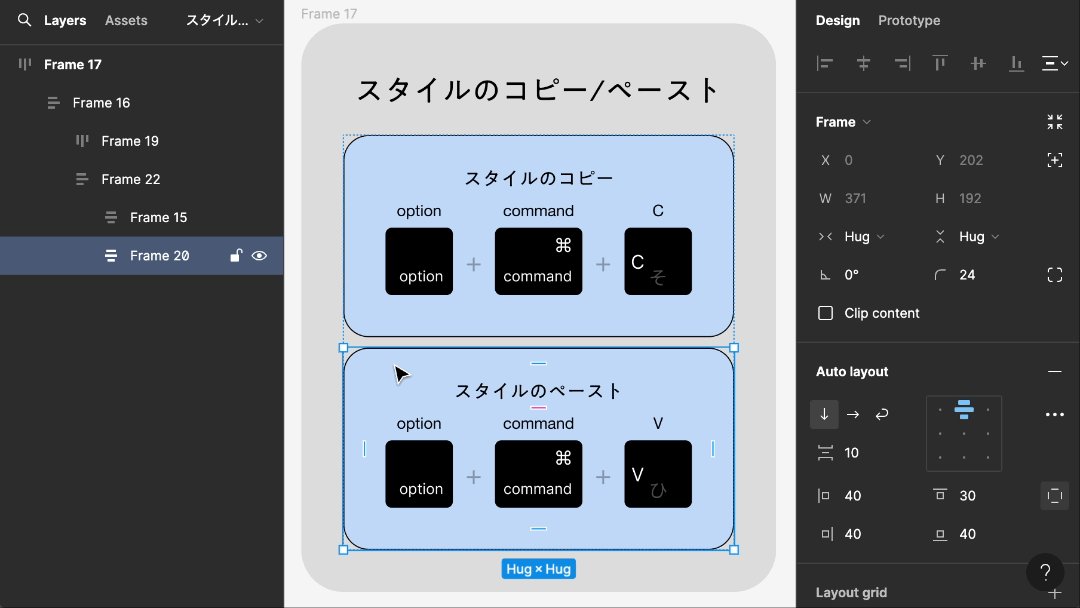
■スタイルのコピー(option + command + C) /スタイルのペースト(option + command +V)

Fill、Stroke、Effectや、テキストならテキストスタイルがコピーペーストできます。Photoshopではデフォルトでショートカット化はされていなかった記憶なので、これは嬉しいです。
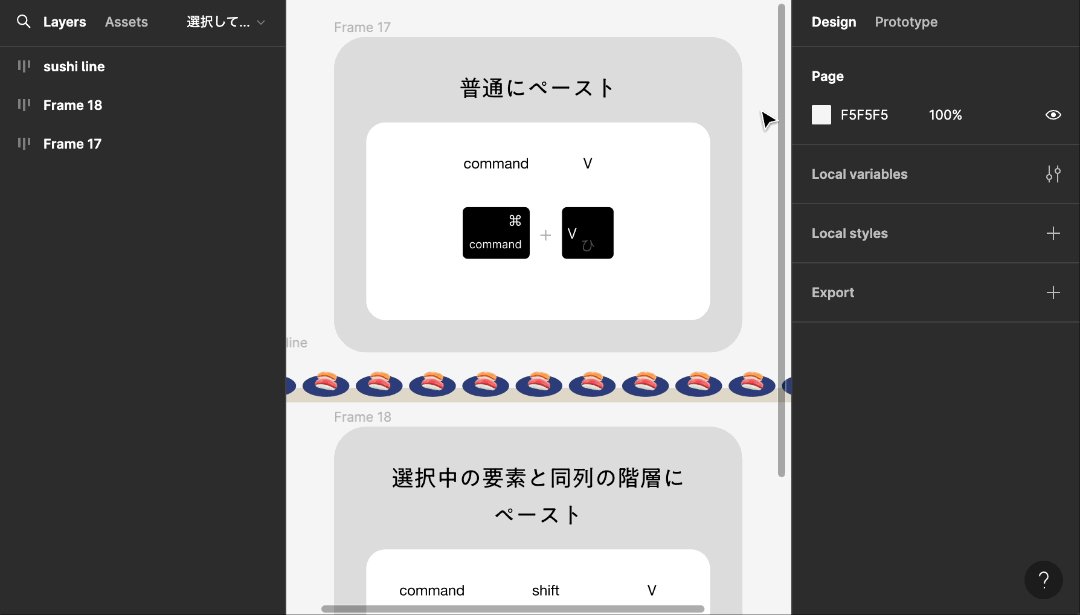
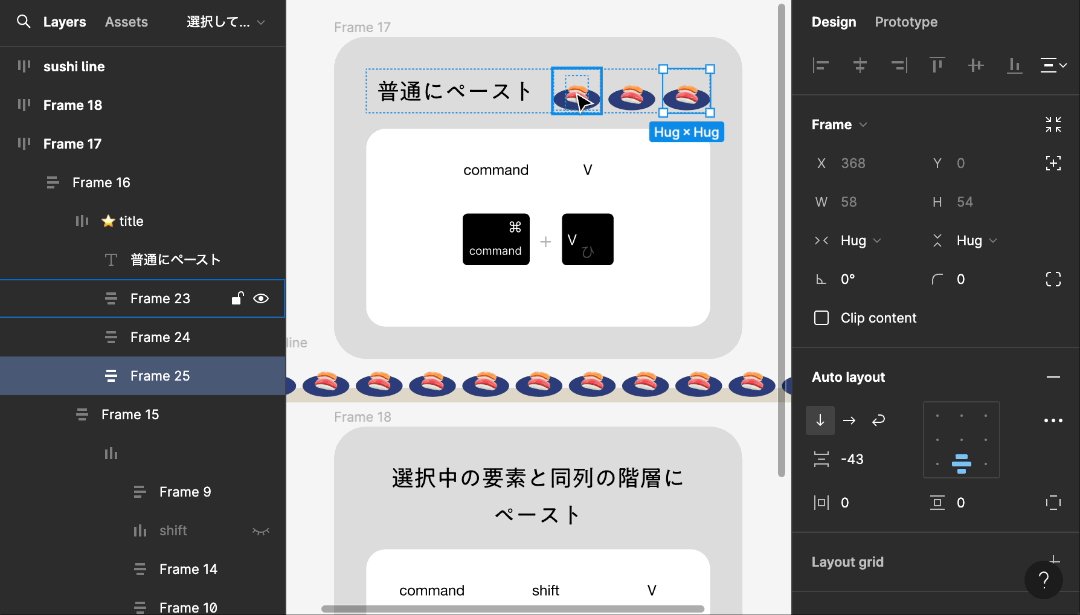
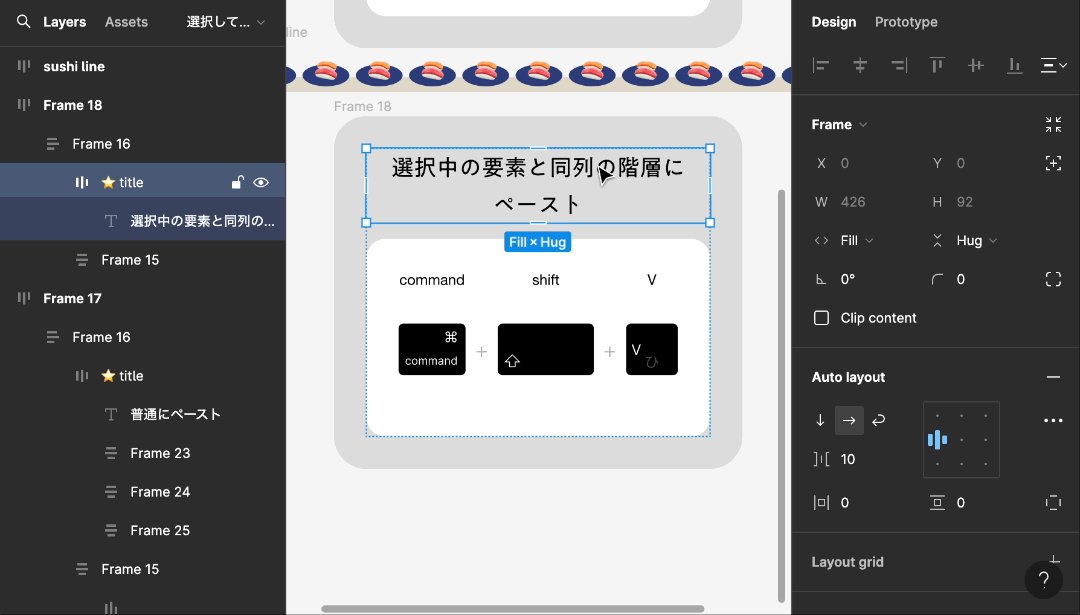
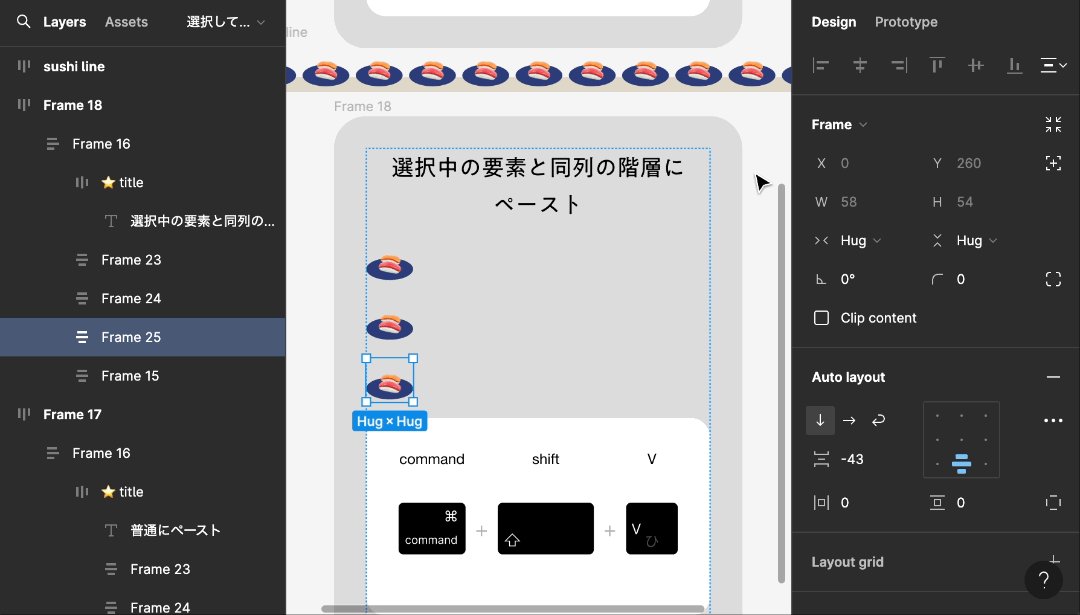
■選択中の要素と同列の階層にペースト (command + shift + V)

前半は普通のペースト、後半は選択中の要素(=ここでいう「⭐️ title」フレーム)と同列の階層にペーストです。
前半の普通のペースト(command + V)だと、選択してる要素の内部にペーストされますが、そうしたくない時というのが作業していると結構あり、このペーストは地味に便利でよく使います。
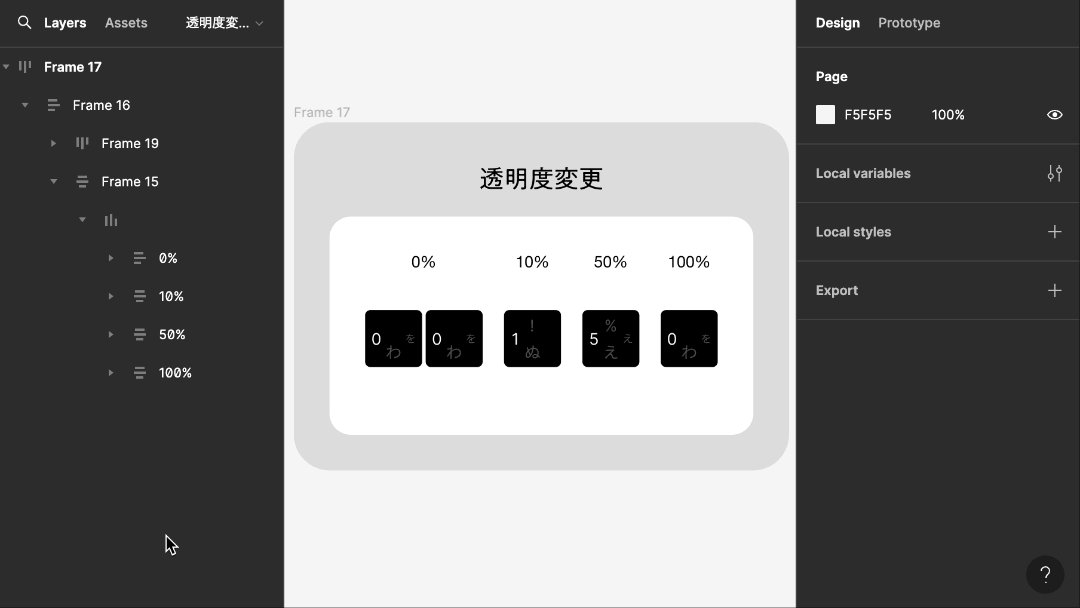
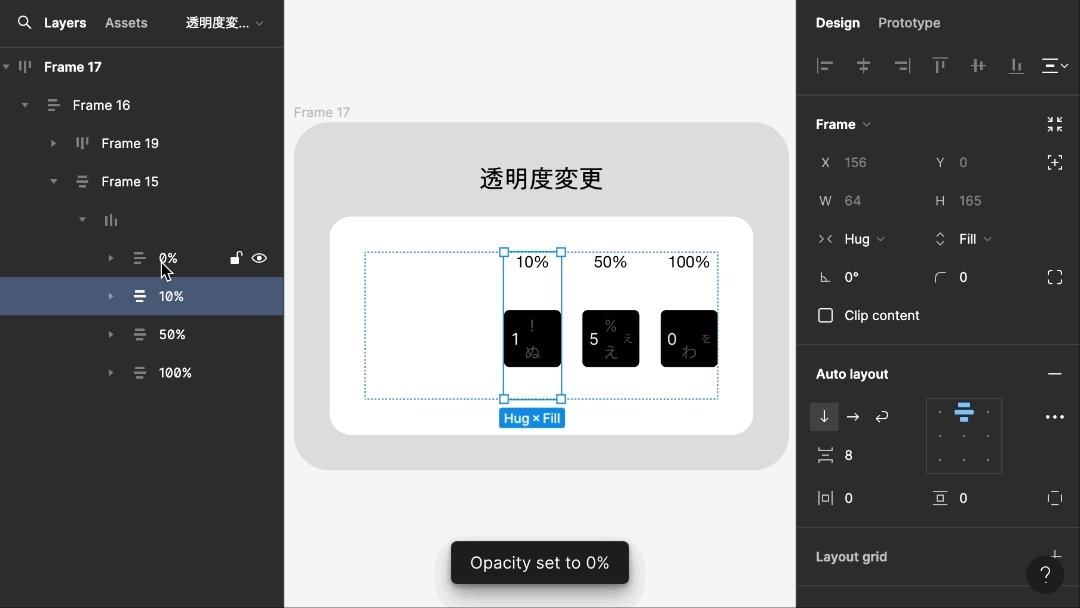
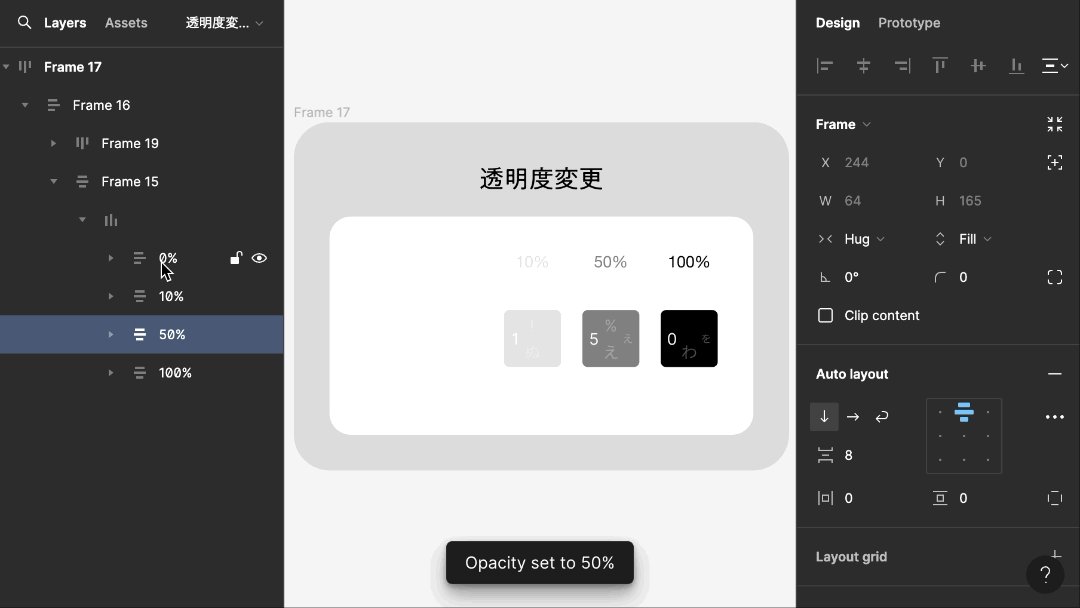
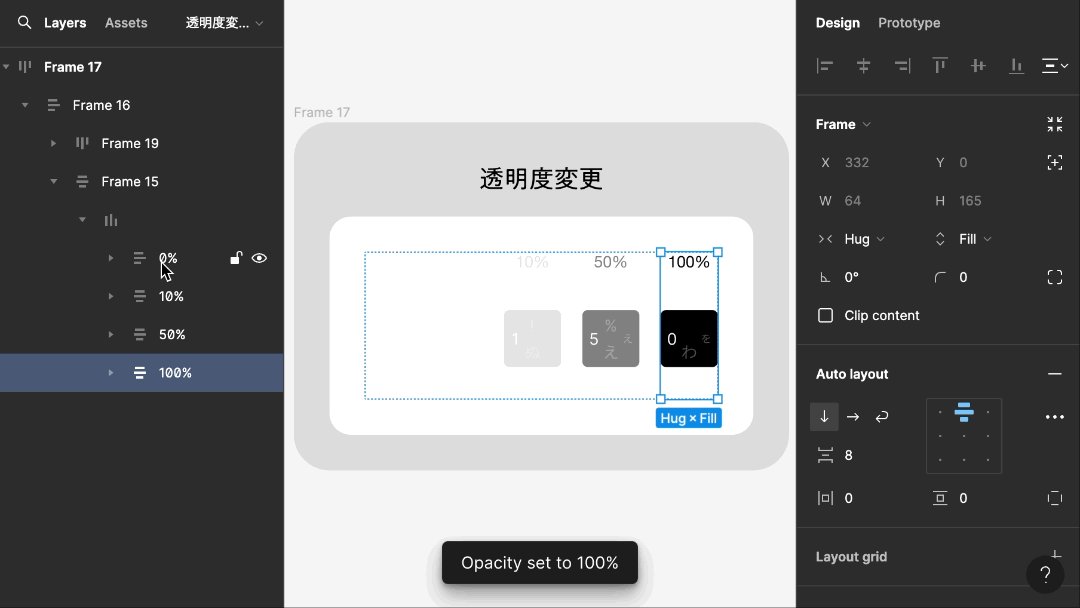
■透明度変更(00→0%, 1→10%, 5→50%,0→100%)

Photoshopなどと同様ですが、数字キーでopacityが変更できます。
■セクション作成 (shift + S)

複数の画面をグループとしてまとめたい時、デザイン案を出す際にA/B/C案それぞれでまとめたい時など、セクションで囲むとかなり見やすくなってめちゃくちゃ便利です。セクションのFill・Stroke・セクション名も変えられます。
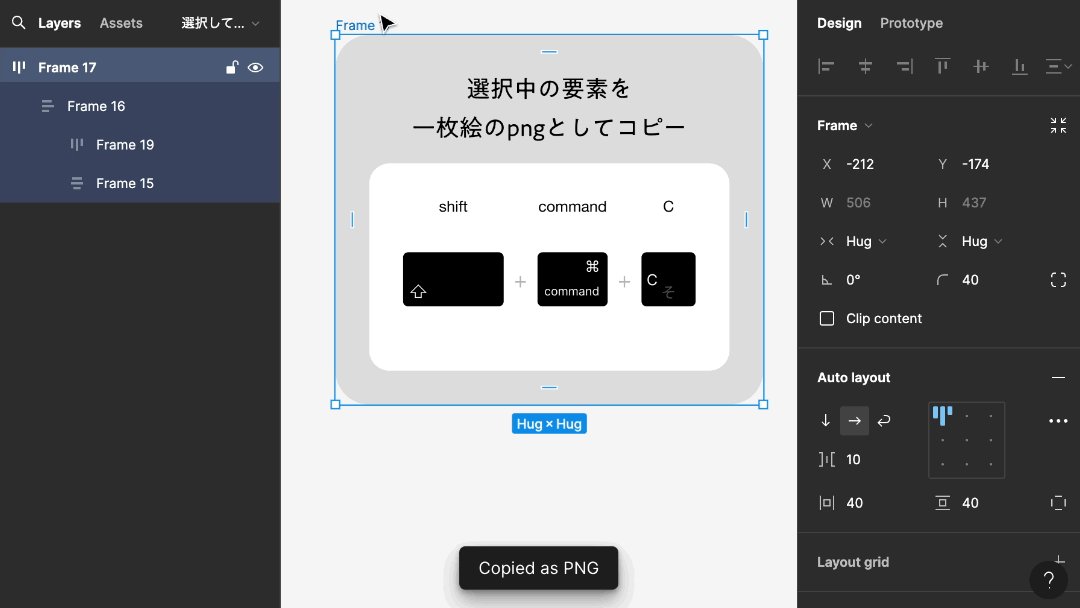
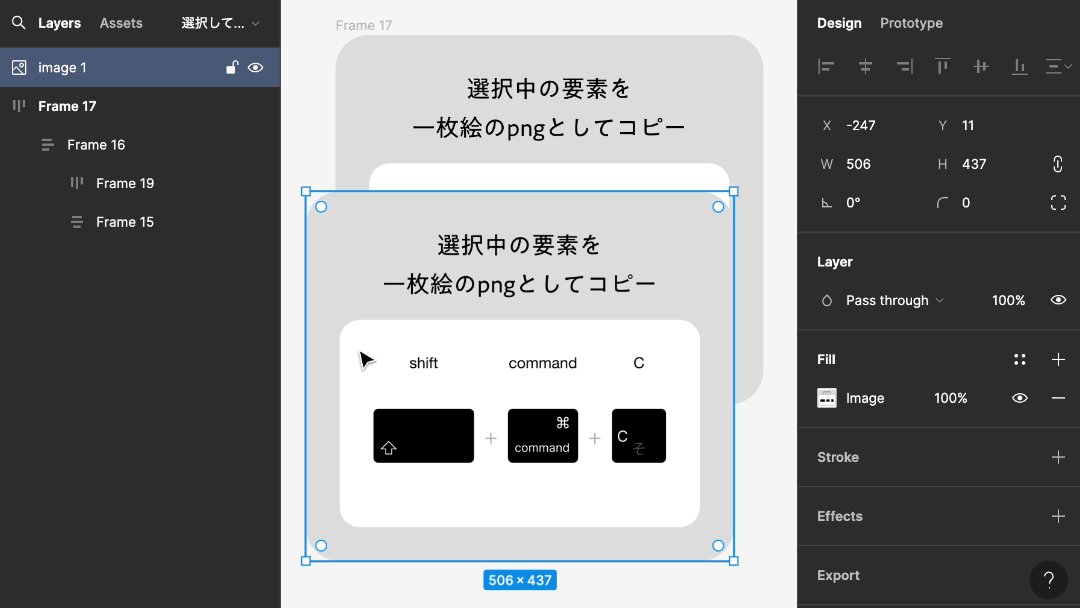
■選択中の要素を一枚絵のpngとしてコピー (shift + command + C)

Photoshopでも似た機能があったと思いますが、名前をつける必要もなくそのままpngとしてコピーできるという超便利機能です。一時的にSlackやBacklogで議論・説明するときなどに多用しています。ペーストする際は普通に command + V でokです。
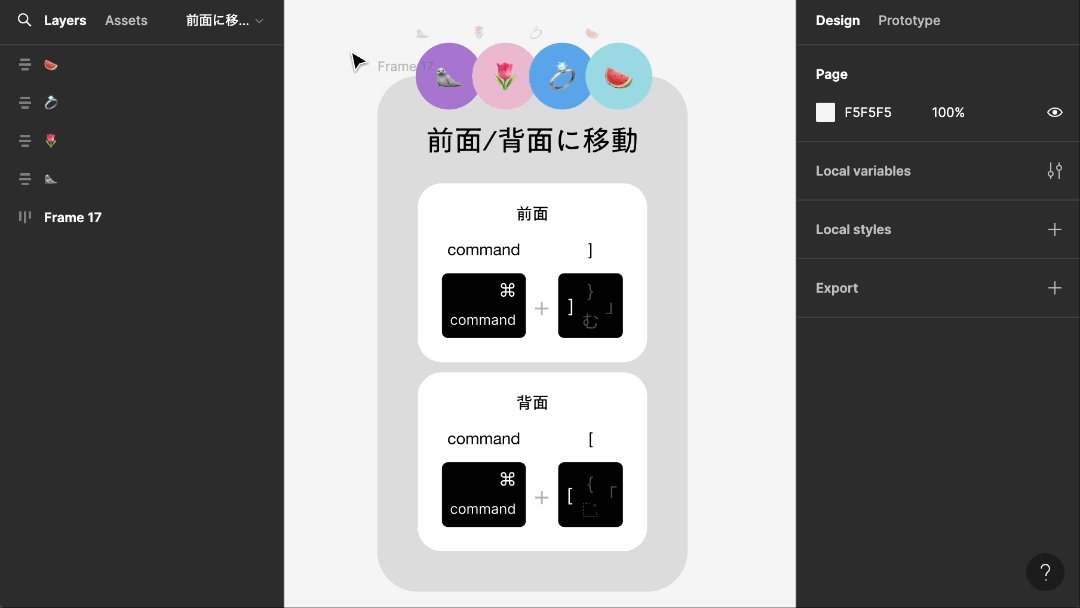
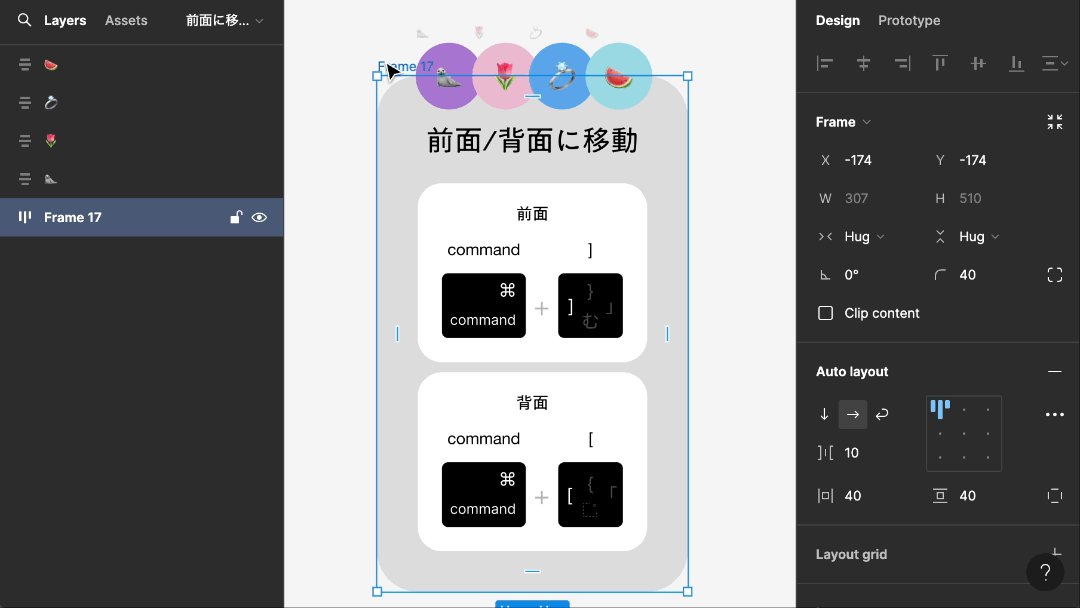
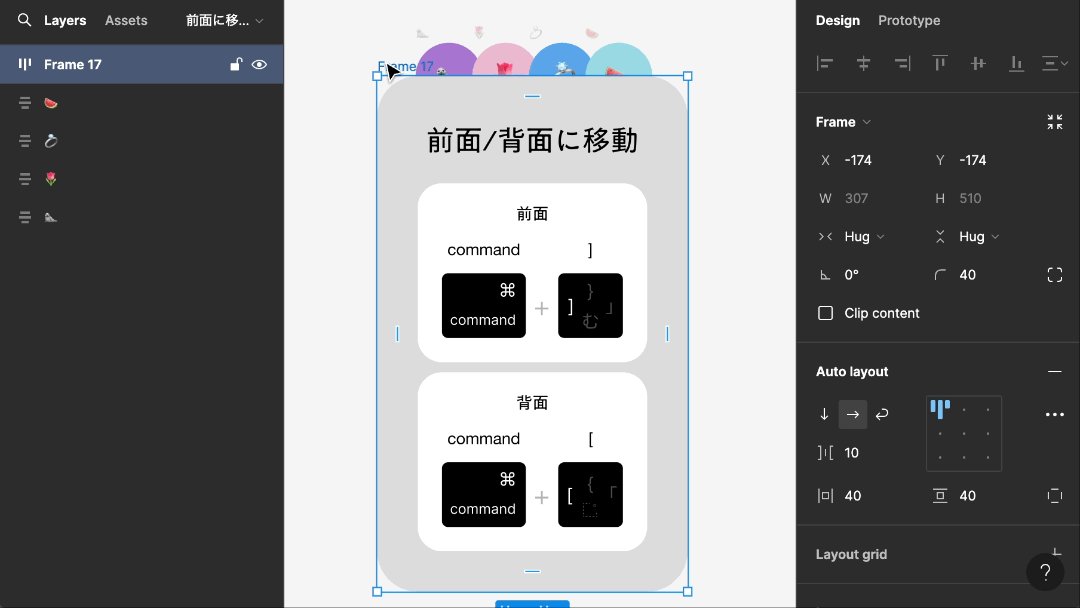
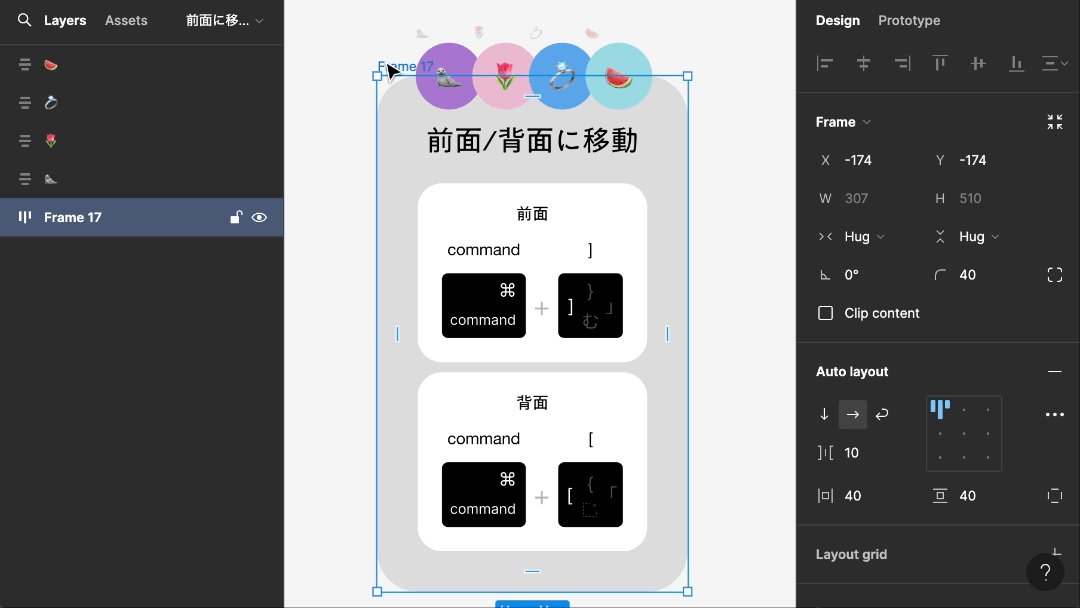
■前面に移動(command + ]) / 背面に移動(command + [)

PhotoshopやSketchと同様です。個人的には特にオートレイアウトを利用していない箇所でよく使用します。
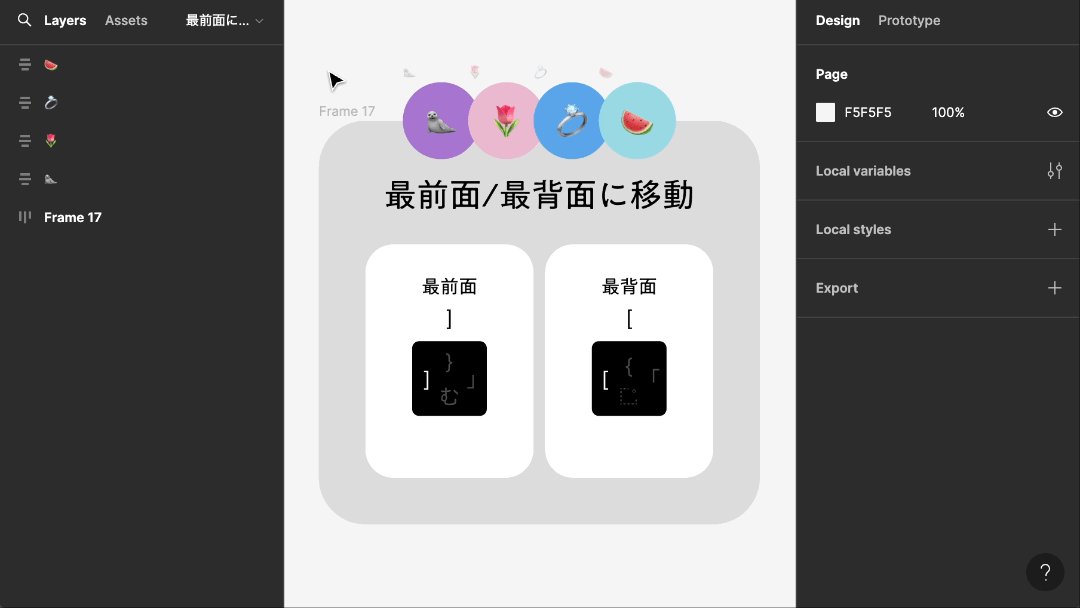
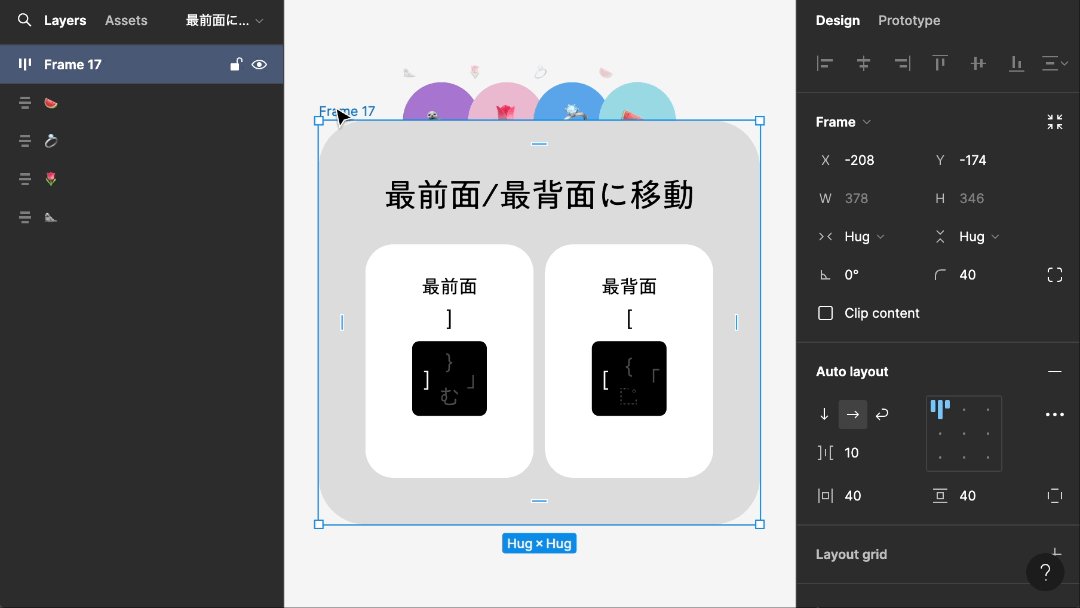
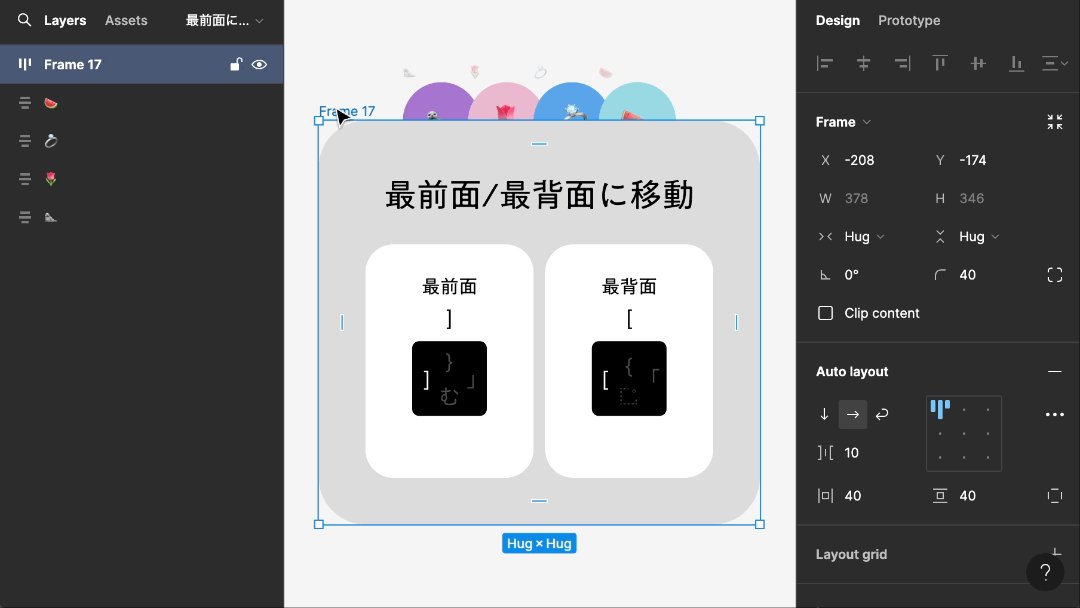
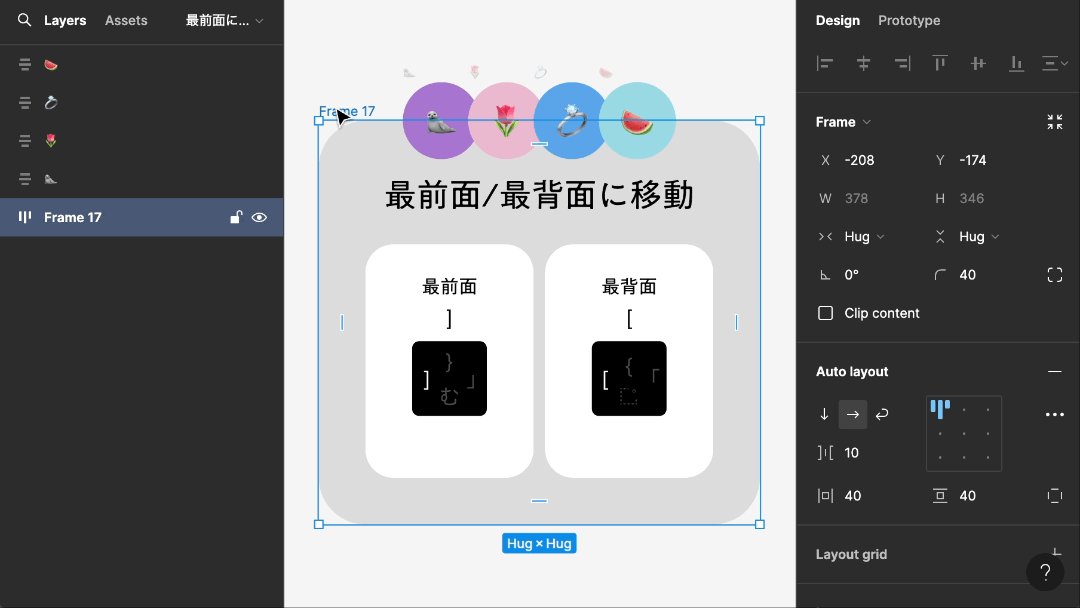
■最前面に移動( ] ) / 最背面に移動( [ )

option + command + ] or [ だと思ってたら、「]」「[」のみでいけるみたいです。簡単!
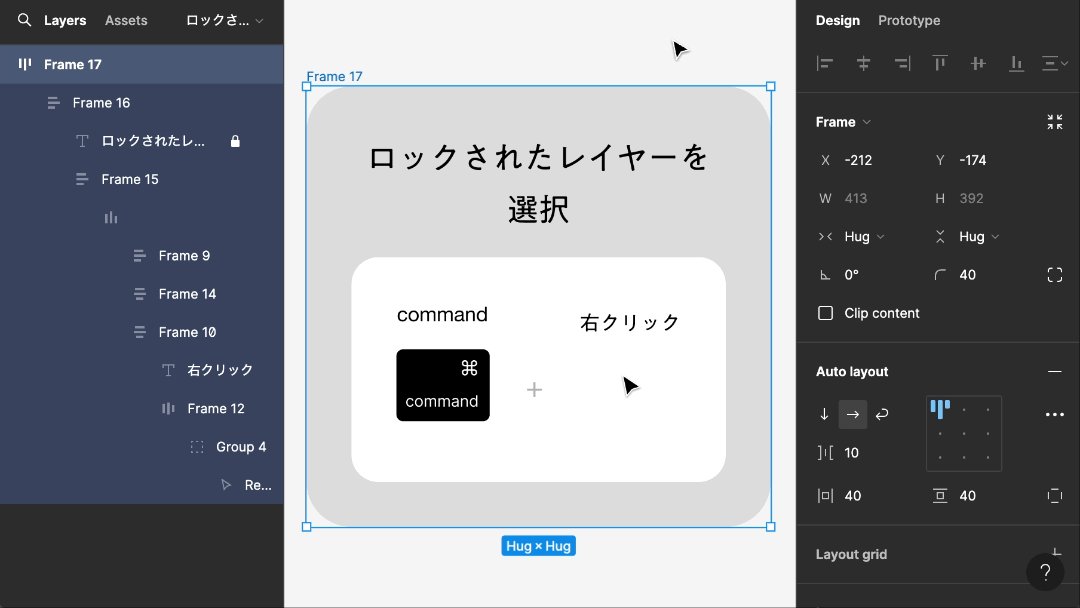
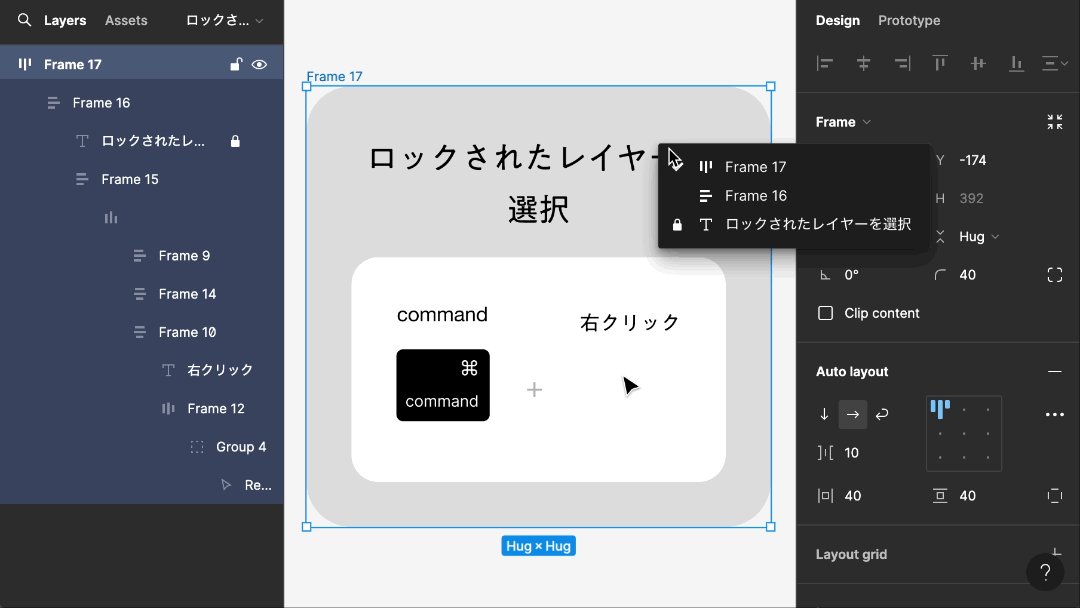
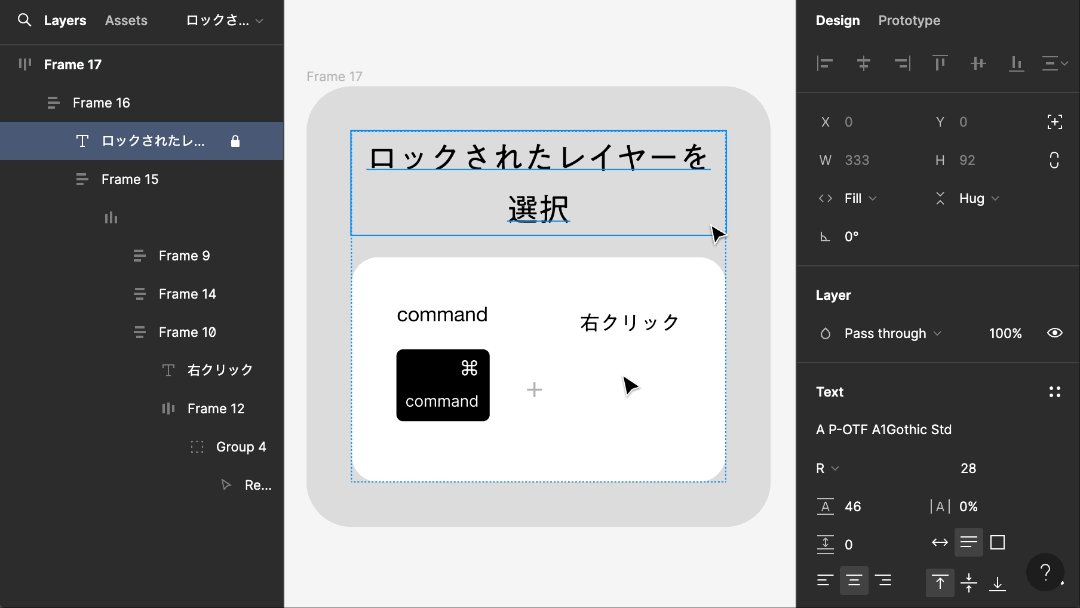
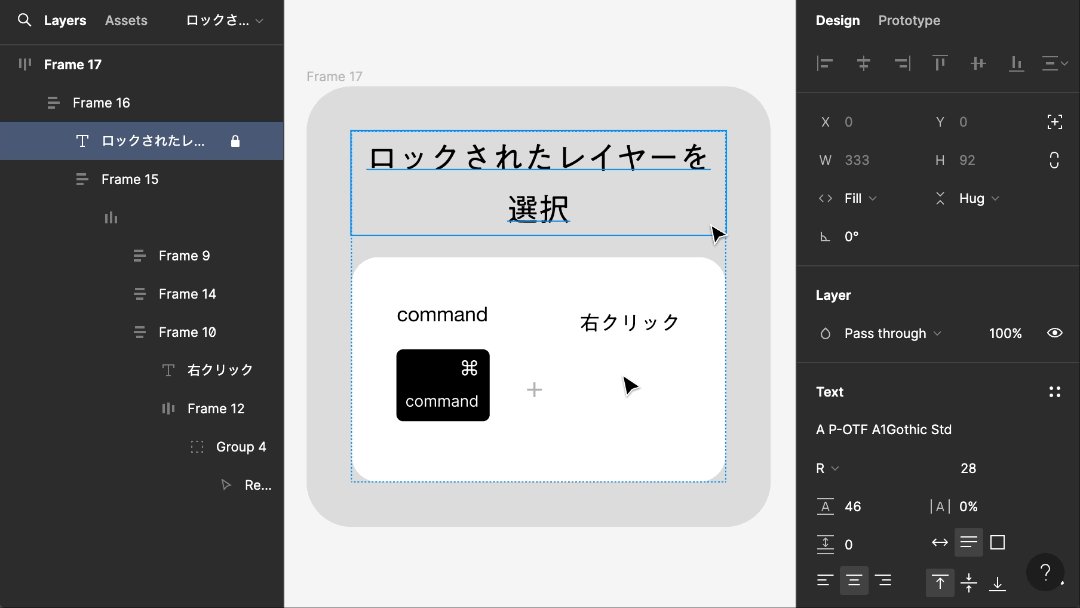
■ロックされたレイヤーを選択 (command + 右クリック)

ロックされたレイヤーを選択するために用意されたショートカットではなく、右クリックした箇所のレイヤー層をロックされたものも含め表示してくれる、というショートカットです。
ロックされたレイヤーは、通常は左サイドバーのレイヤーリストからしか選択できませんが、このショートカットを利用することで、キャンバス上でもロックされたレイヤーを選択することができます。(どれがロックされている要素なのかを把握している必要はありますが)
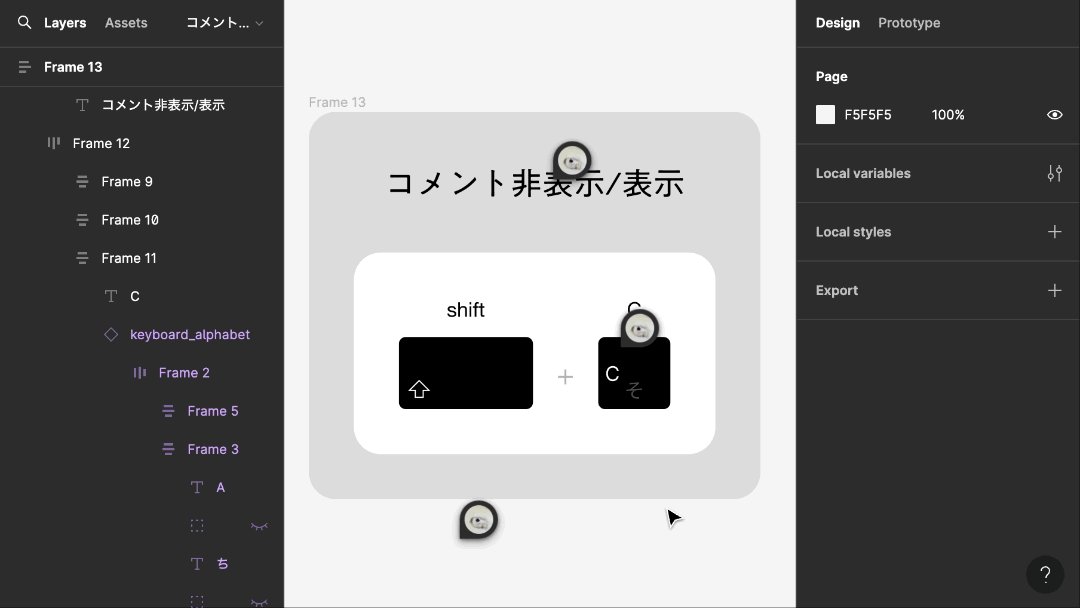
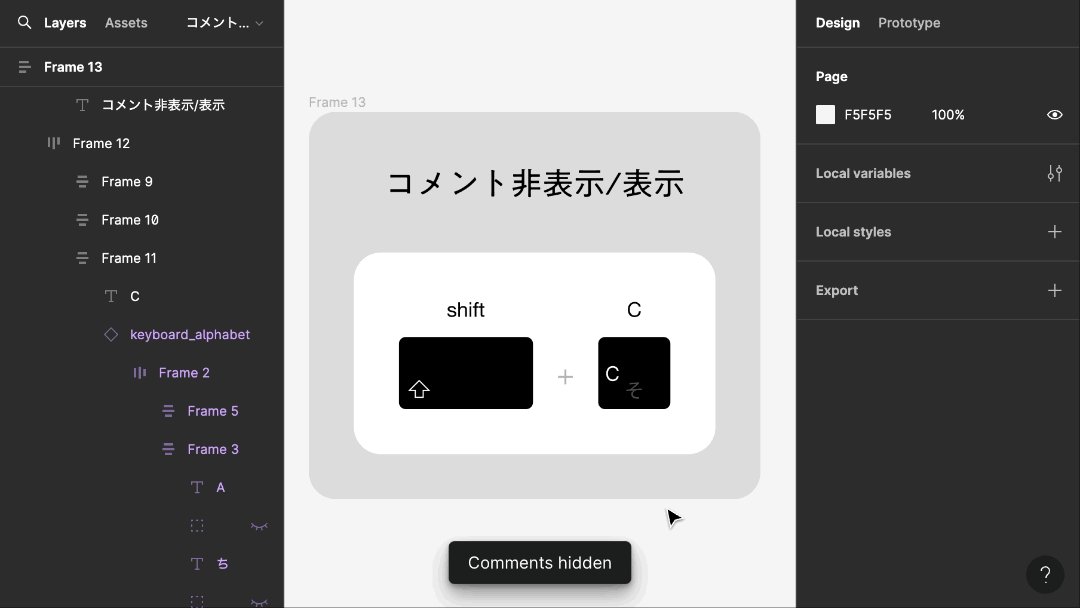
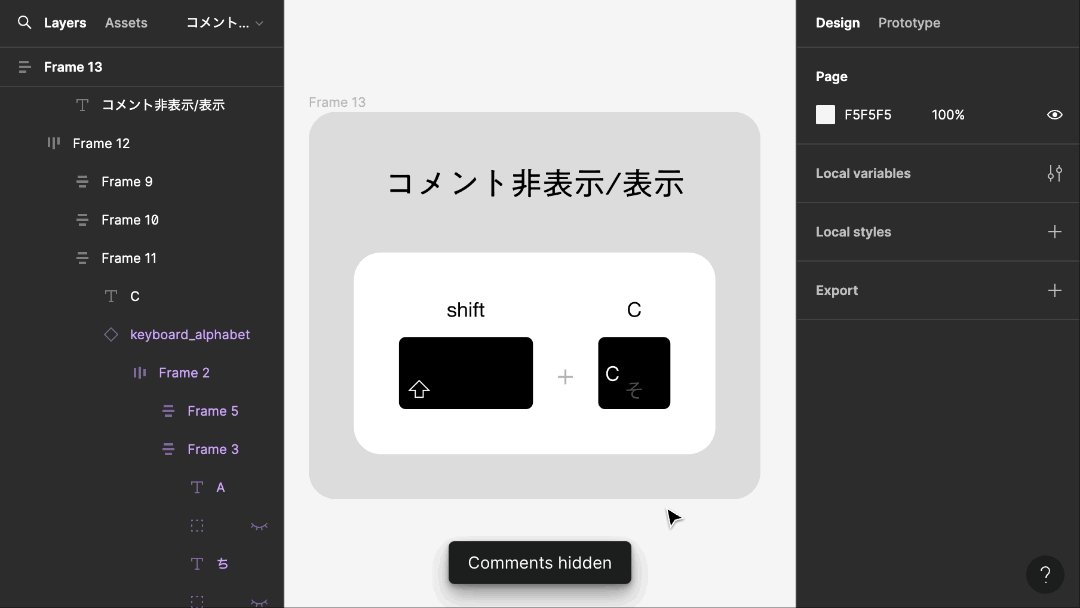
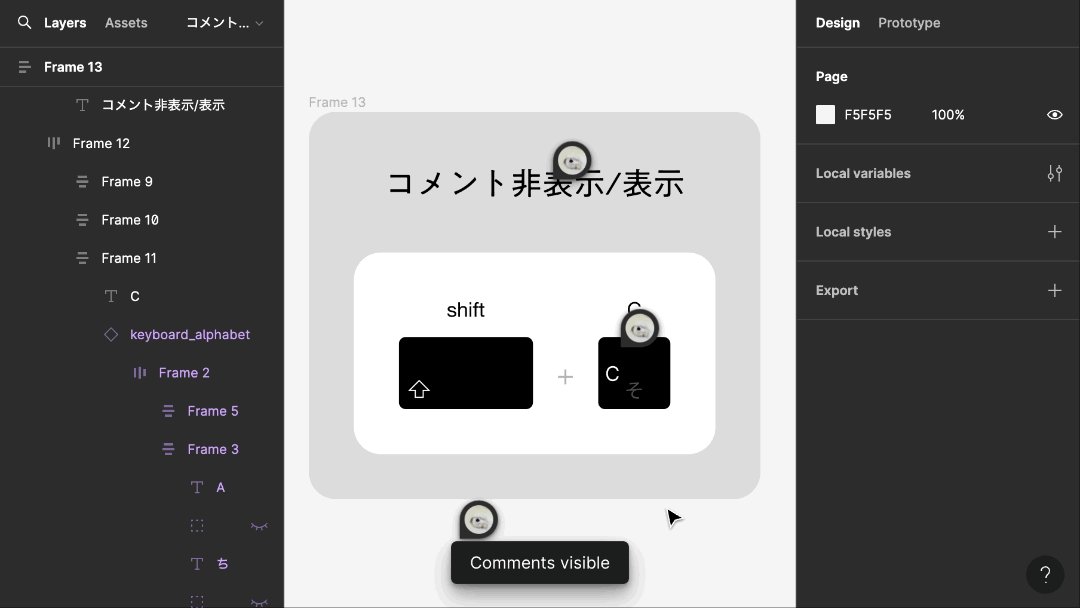
■コメント非表示/表示 (shift + C)

デフォルトだとResolveしていないコメントがある場合キャンバス上にアイコンが表示されますが、画面デザイン上にコメントがあって作業時に邪魔になる時は、このショートカットで非表示にできます。
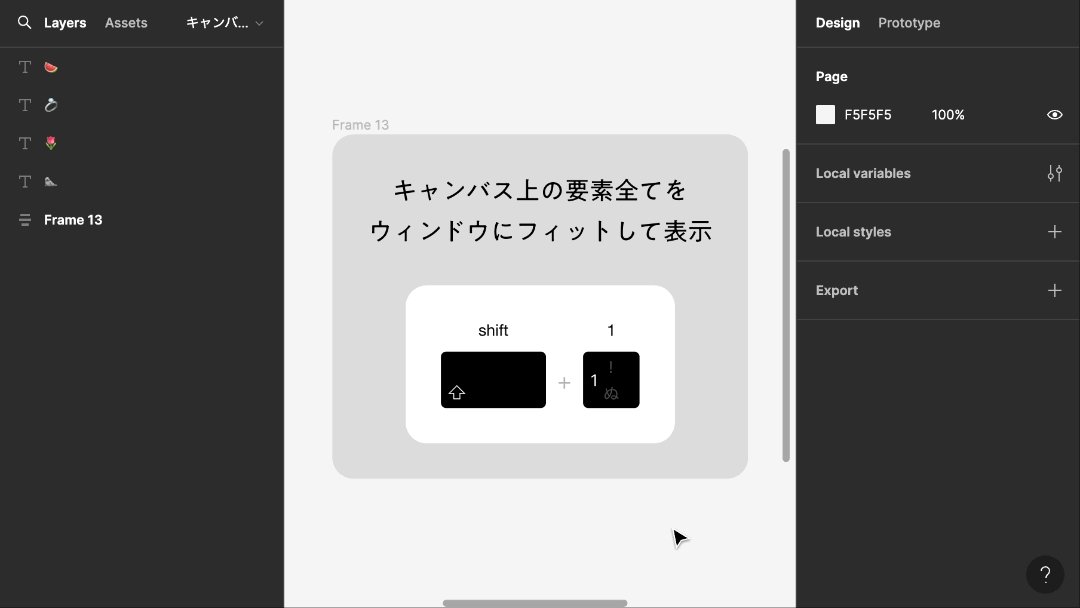
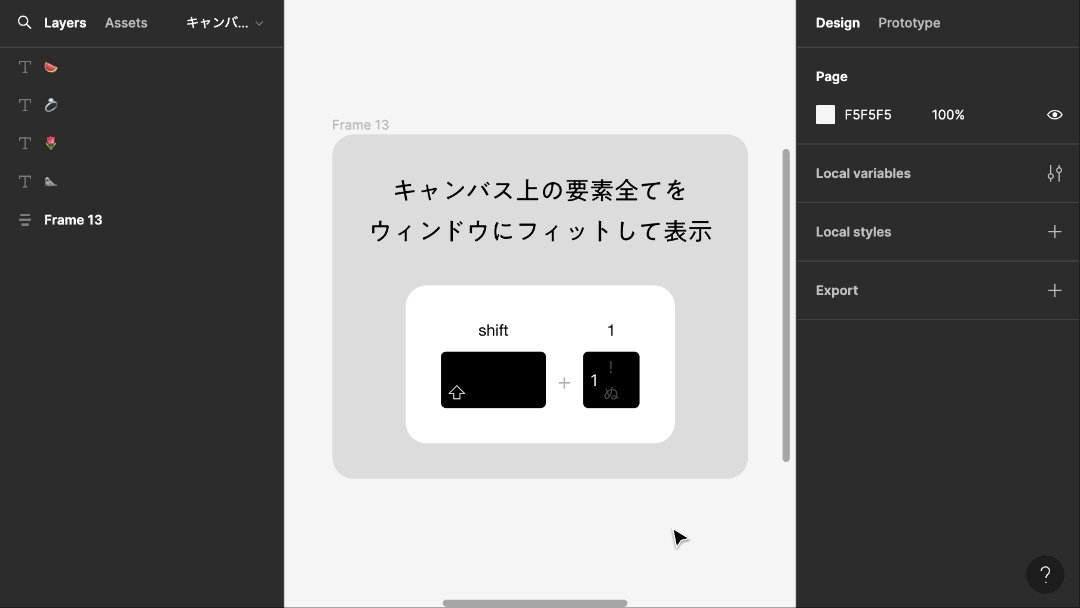
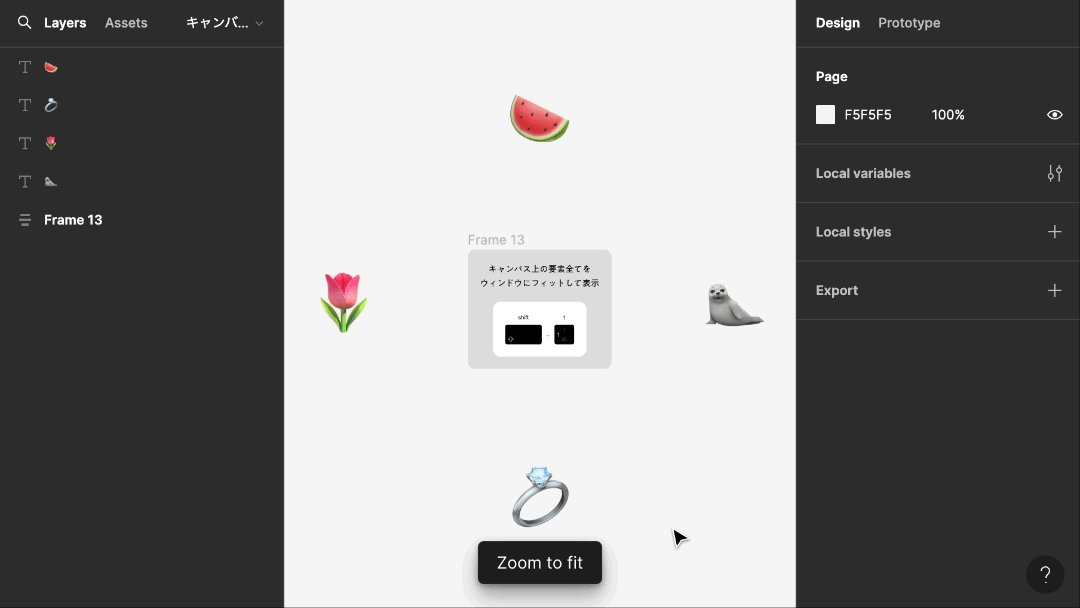
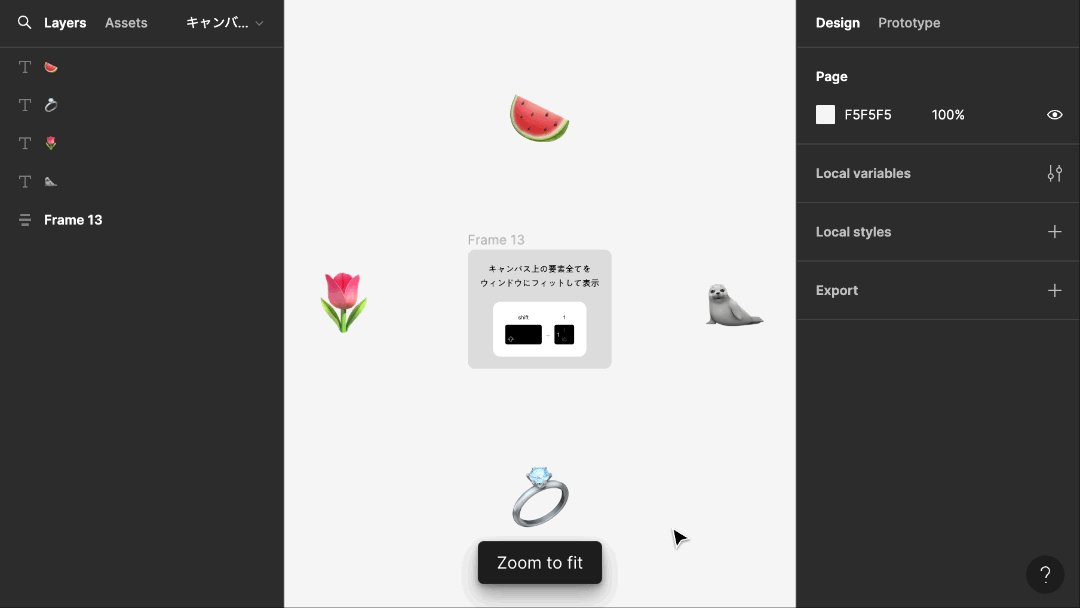
■ キャンバス上の要素全てをウィンドウにフィットして表示 (shift + 1)

キャンバス上にある要素全てをウィンドウサイズにフィットするサイズで表示してくれます。一回キャンバス全体を見通したい時などに使えます。
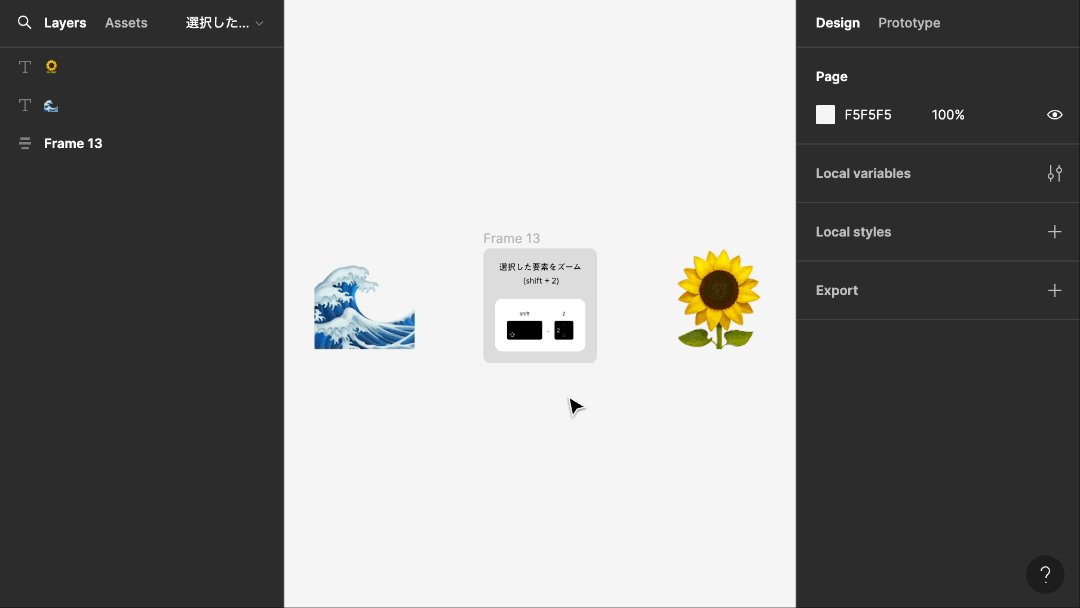
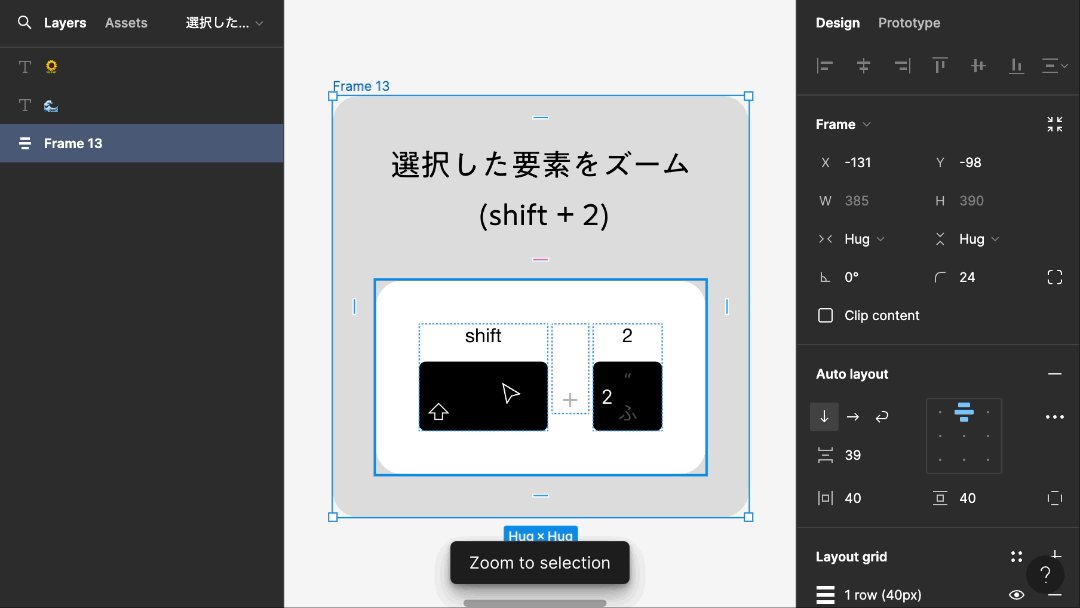
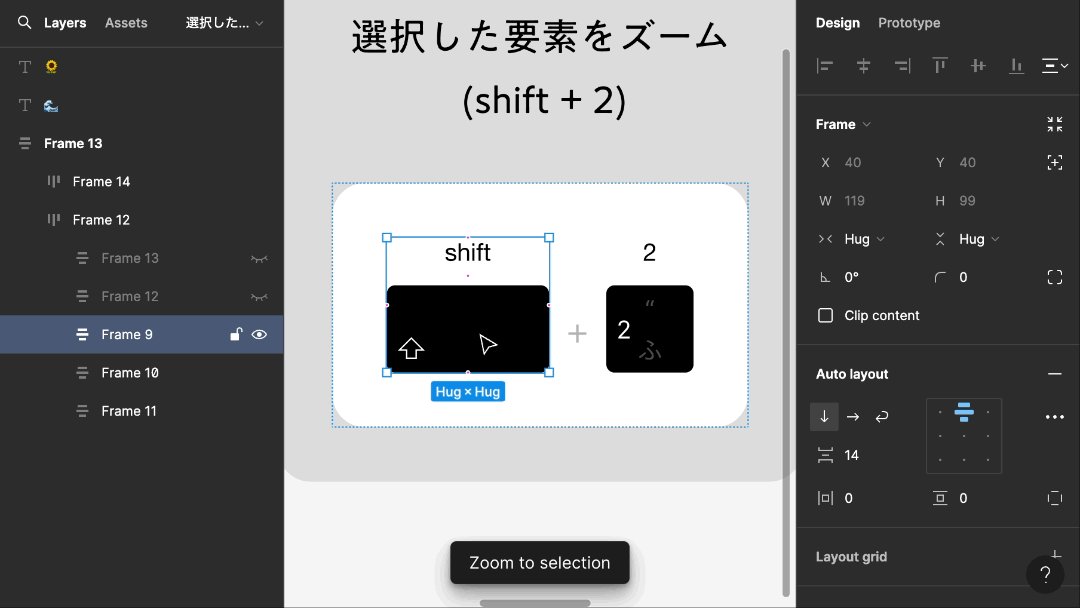
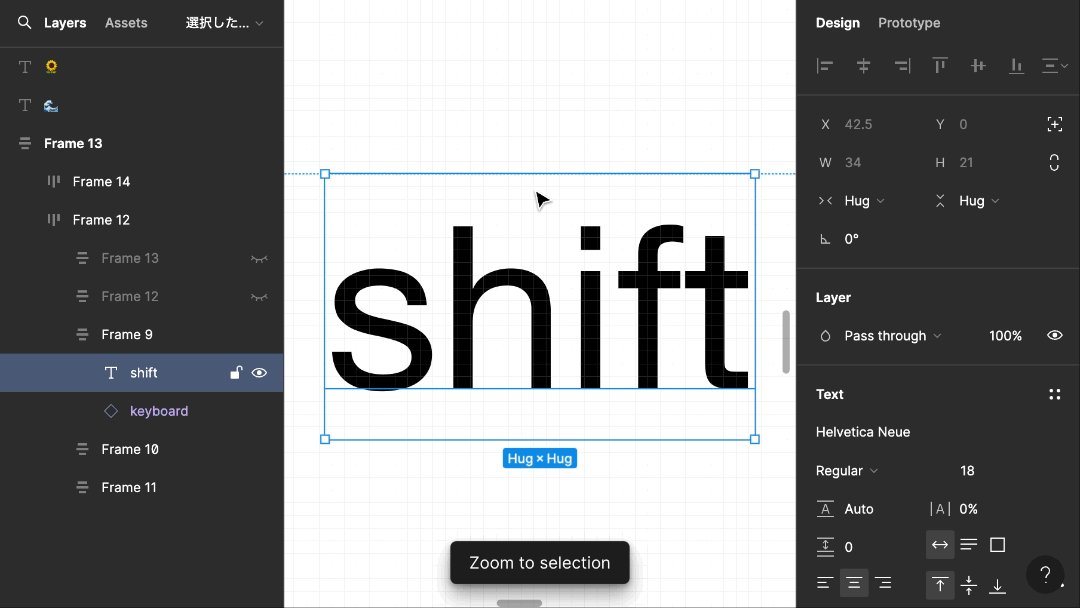
■ 選択した要素をズーム (shift + 2)

この部分だけを拡大して作業したい!という時に便利です。
グラフィック的な作業(バナー・アイコン作成等)で欠かせない系
上で紹介したのもグラフィック系作業で欠かせないですが、特にバナーやアイコン作成など、オートレイアウト一辺倒ではなかったりコーディングが直接絡まないようなグラフィック作業向けだなと思うショートカットたちです。
■字間調整 カーニング (command + )

PhotoshopやIllustratorと異なるのが、「」に矢印キーではなく文字キーの大なり・小なりを使用する点です。これに最初まったく気付けなくてなぜ効かないのかとググりまくった思い出があります。テキストレイヤー全体に対してでも、ピンポイントの文字と文字の間に対しても有効です。
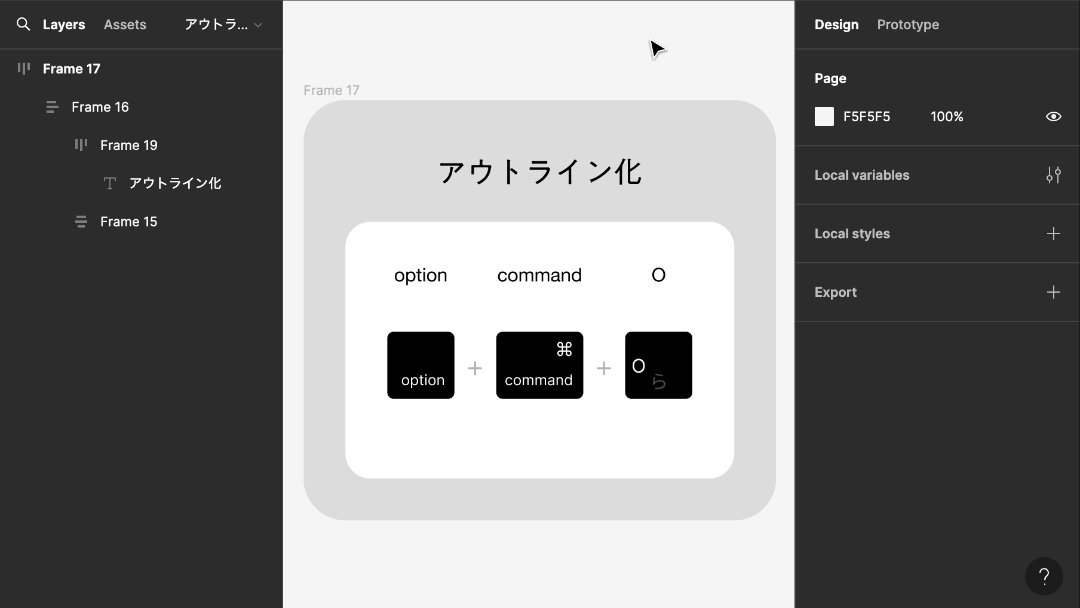
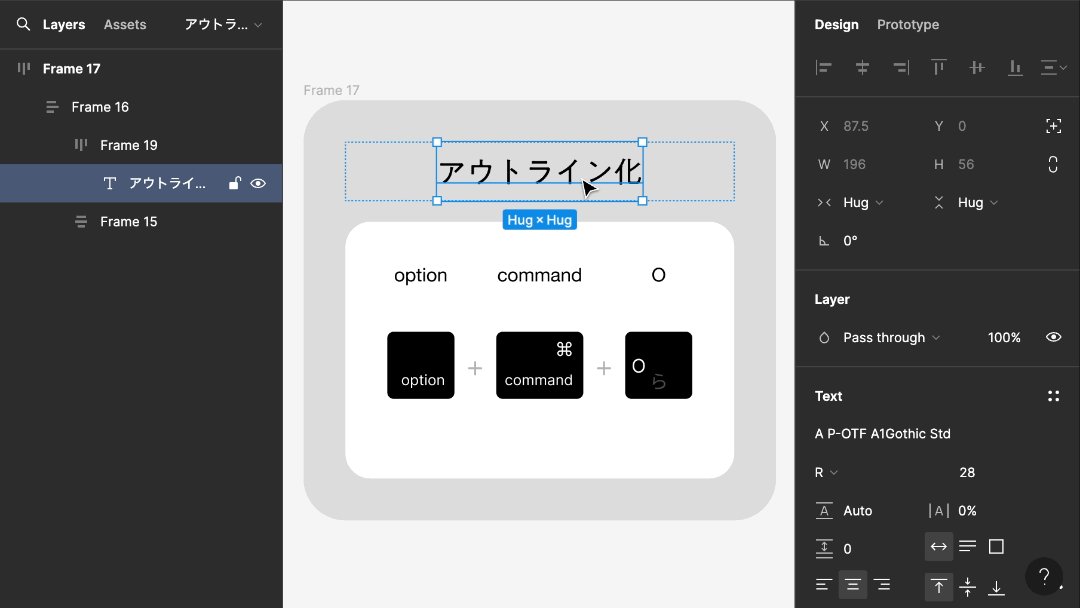
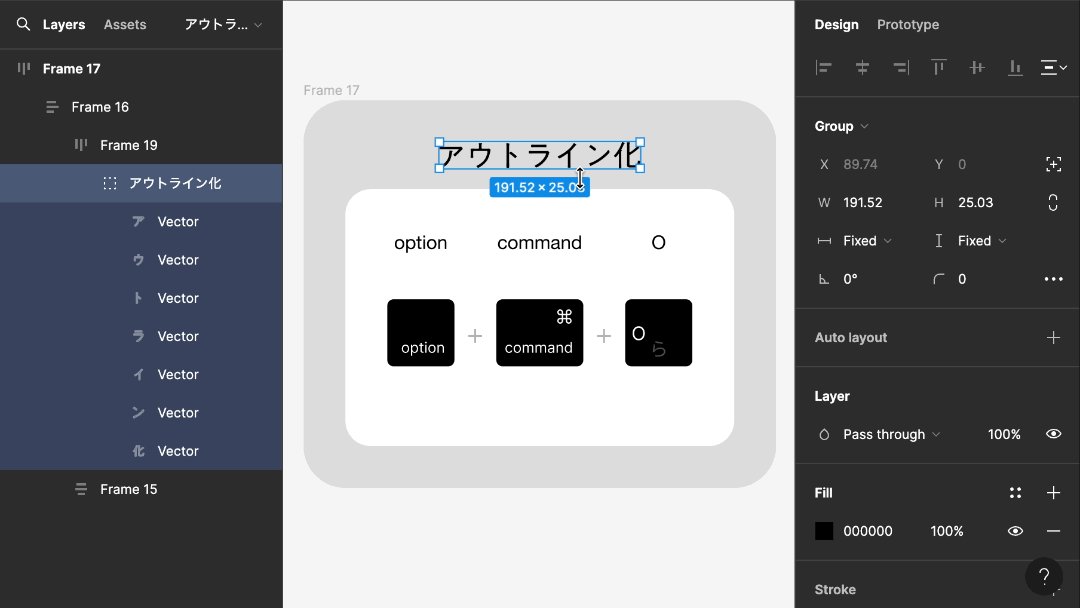
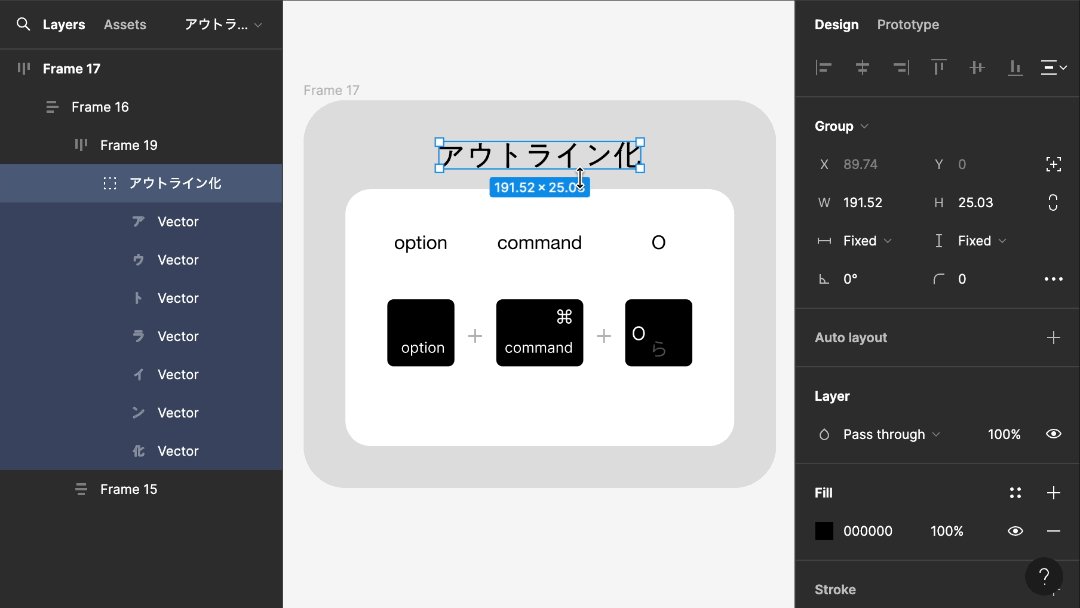
■アウトライン化 (option + command + O)

テキストやパスをアウトライン化できます。
ただ注意が必要なのが、テキストの場合、行間の指定によるテキストの天地の空きがなくなってしまう点です。ここは影響がないようにあらかじめうまく調整しておいた方が良さそうです。
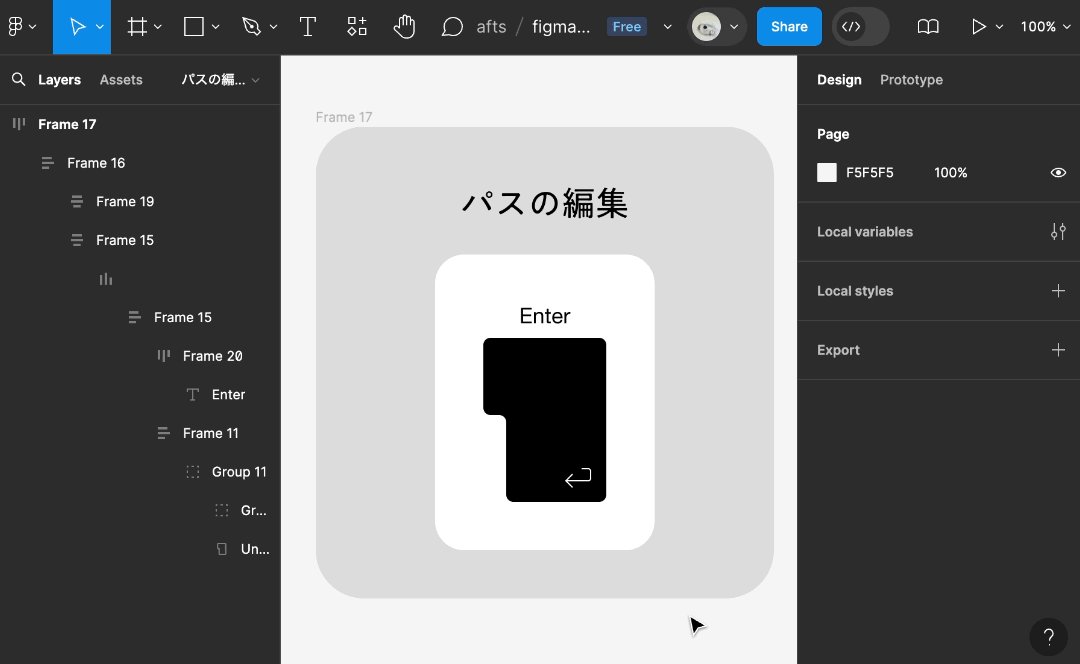
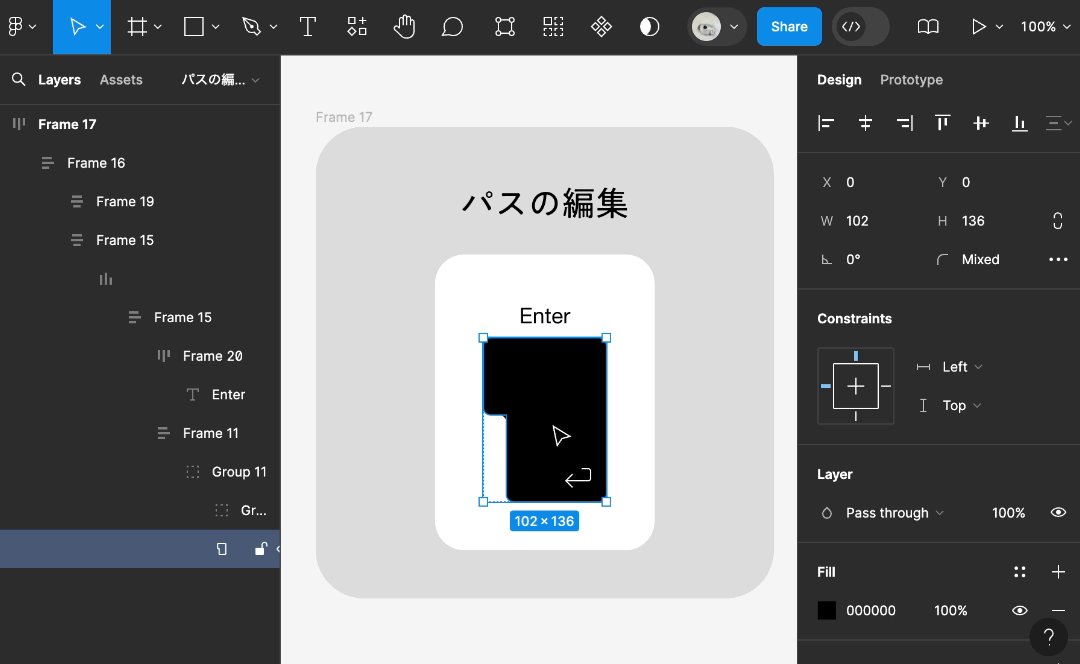
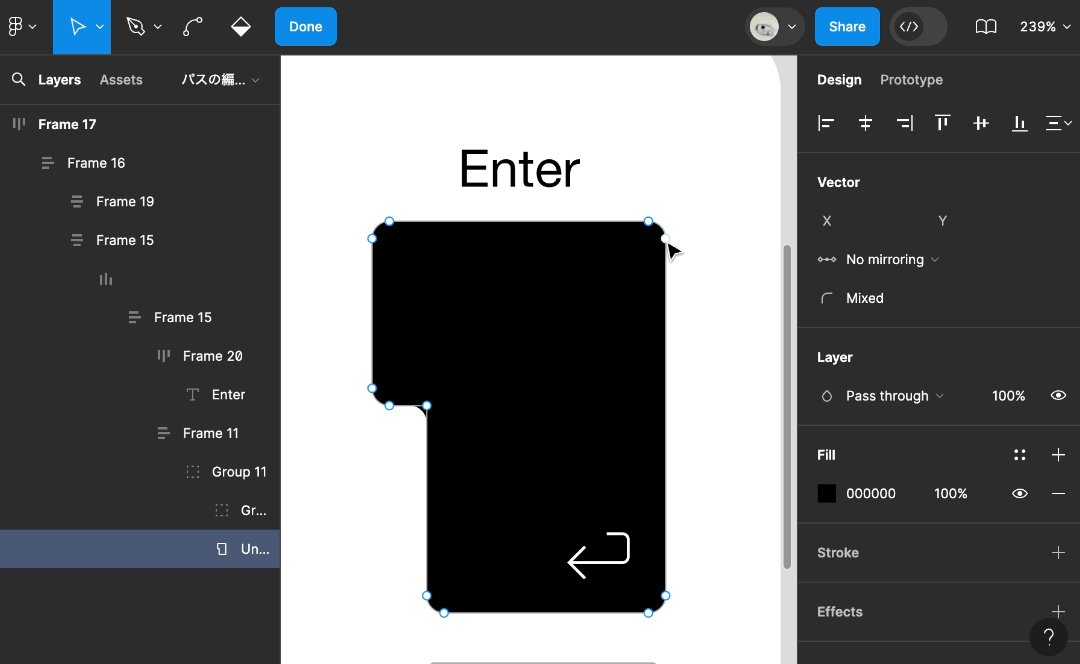
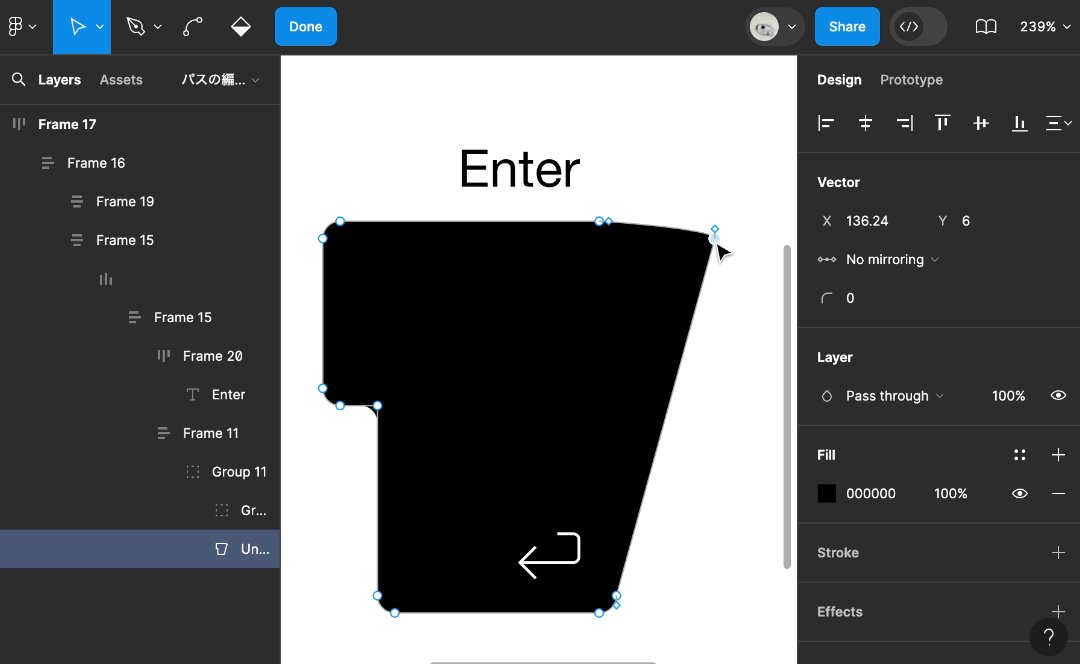
■パスの編集 (Enter)

先述の「選択しているGroup/Frameの1つ下の階層を選択 (Enter)」も同じショートカットキーですが、
パスを選択して「Enter」をクリックした場合、パスの編集モードになります。
本来の使い方で使わないけど間違えて押しちゃって慌てる系
本来の使い方をしてる人はスルーしてください。
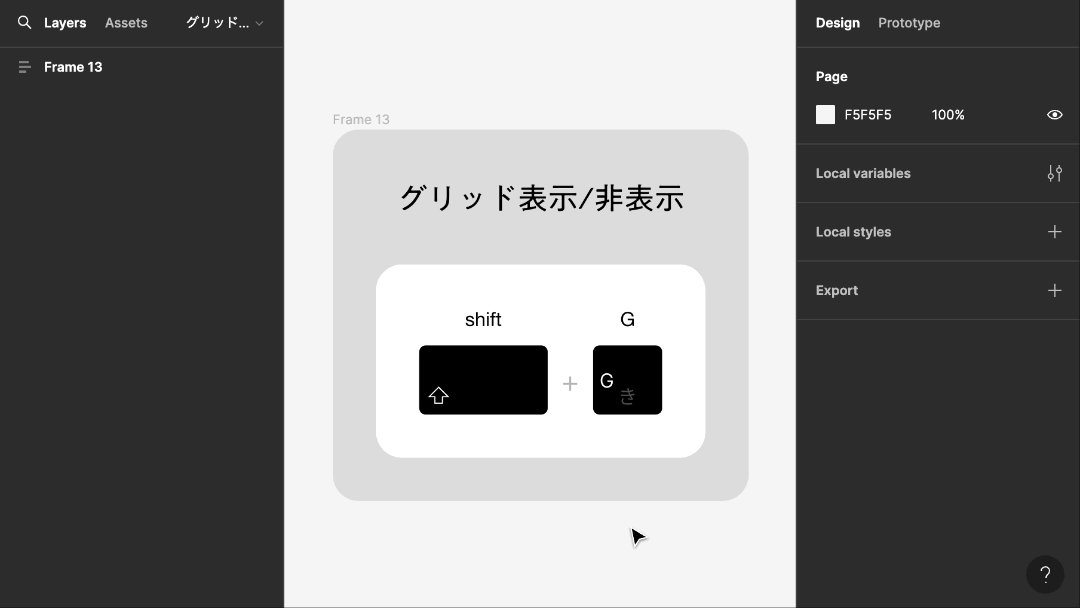
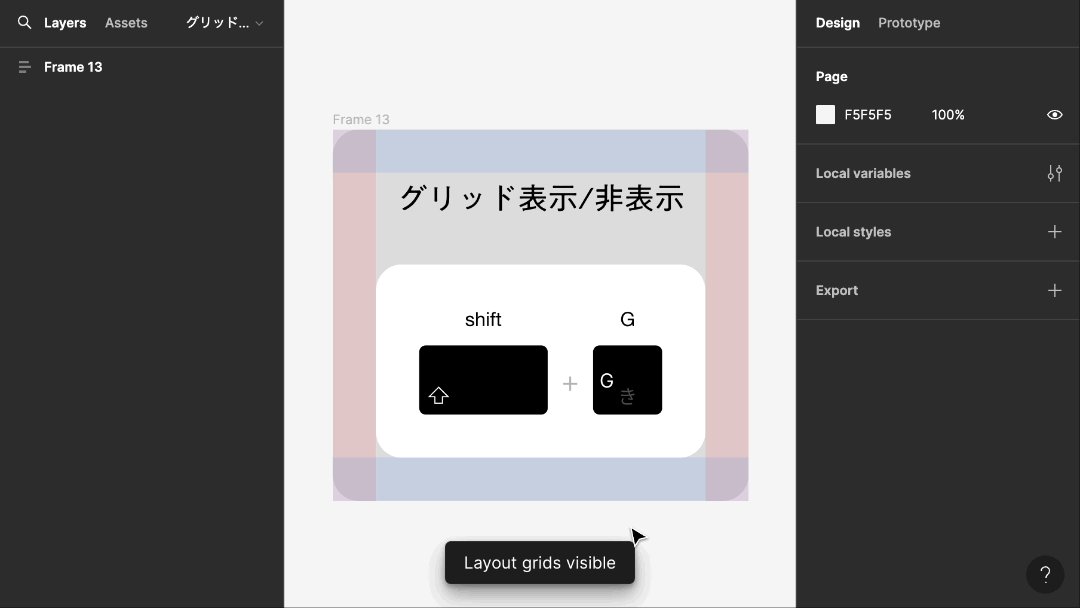
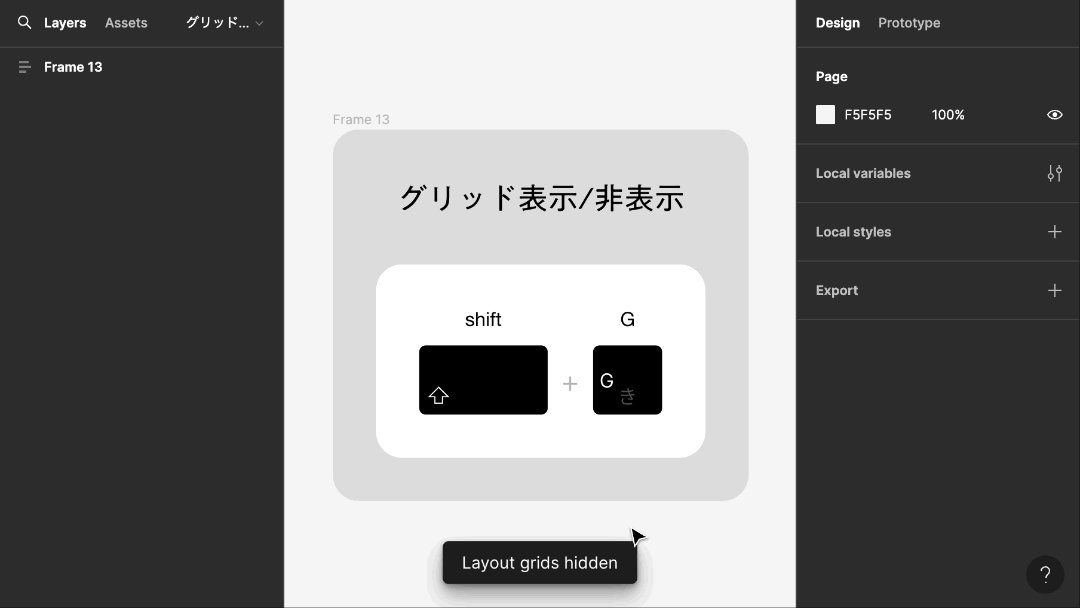
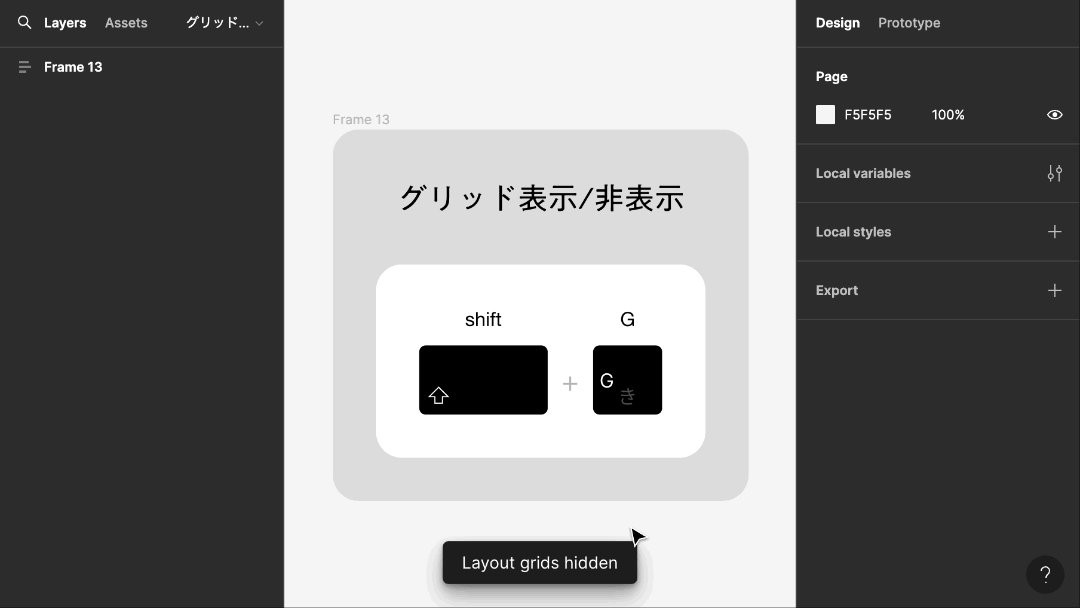
■グリッド表示/非表示(shift + G)

グリッド活用してる方は少数派なのかなという体感がありこれで慌てたことある方多いんじゃないかと思います。例えばcommunityのファイルでグリッドが実は使われてるけど非表示になっていて、間違えてこのショートカット打ってしまって、なんか出た!とびっくりするのはあるあるではないでしょうか。すぐ非表示にできるので安心してください!
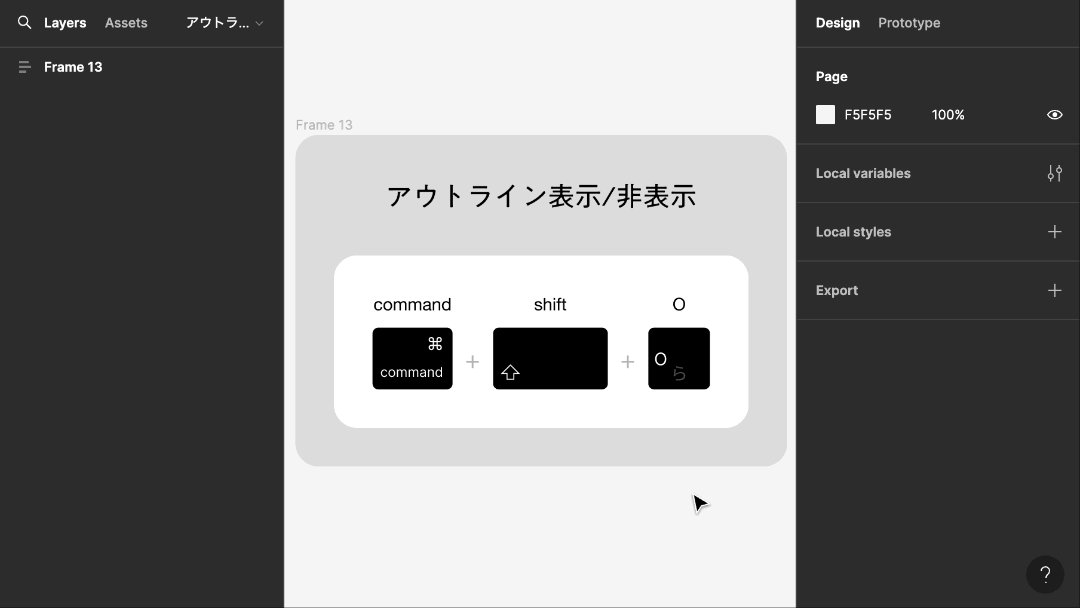
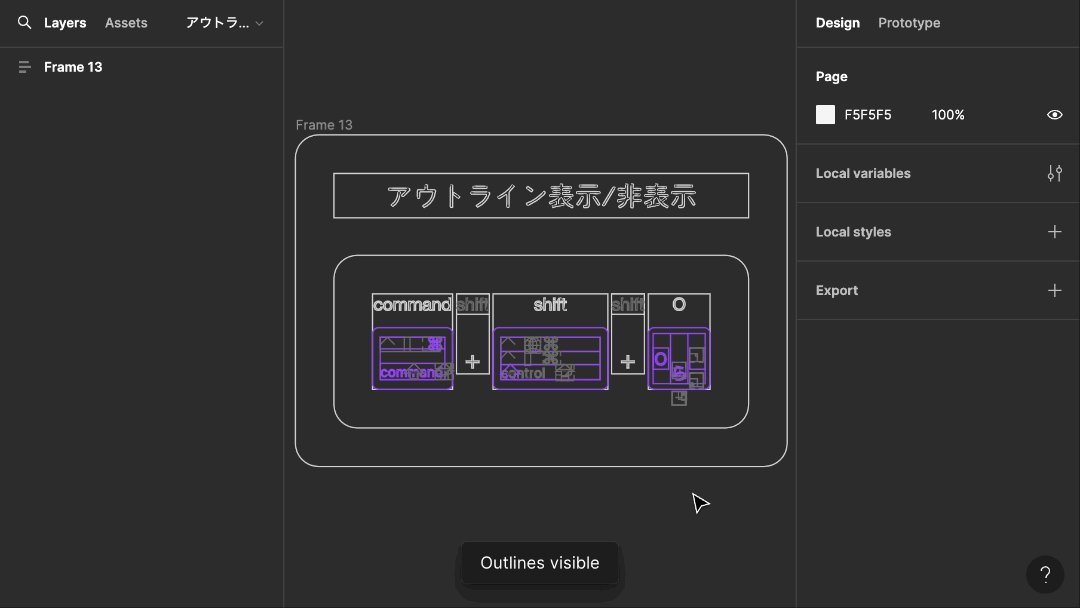
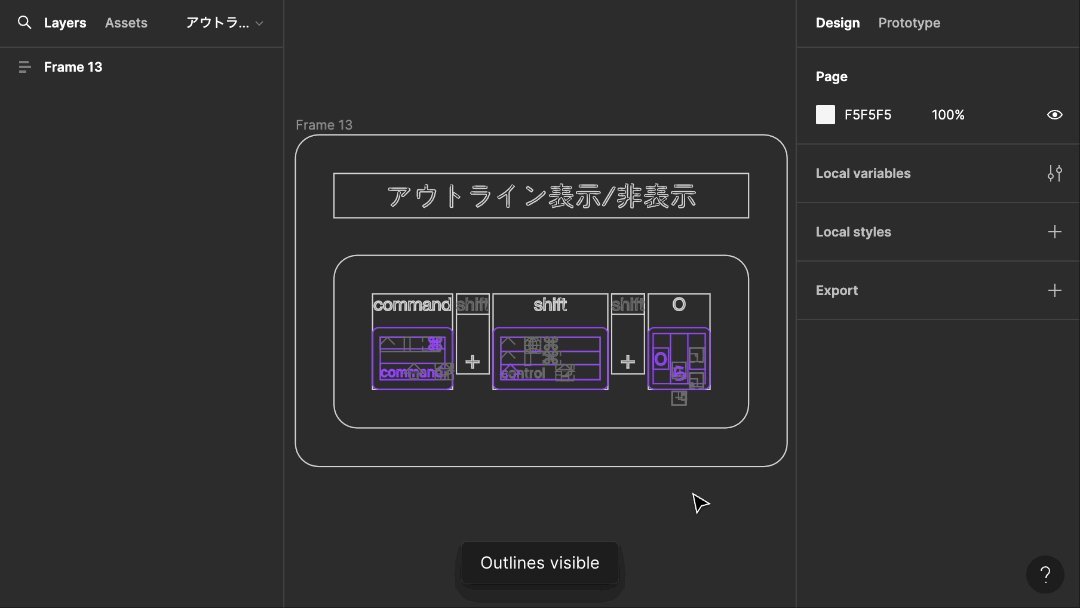
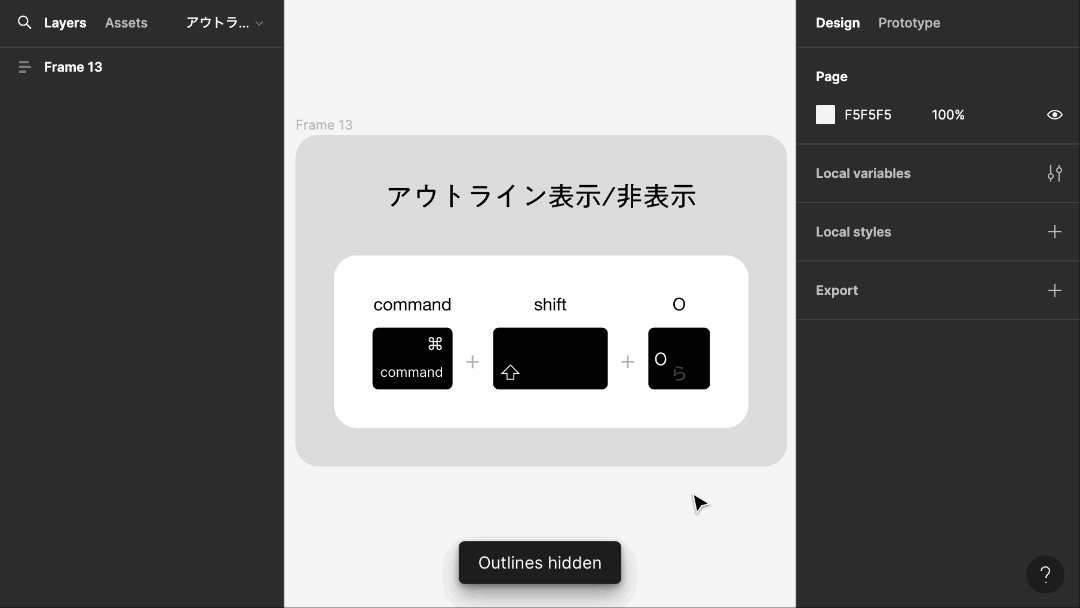
■アウトライン表示/非表示 (command + shift + O)

アウトライン化のショートカット(option + command + O)と間違えて押しちゃったことが何回かありそのビジュアルにいまだにビクッとするのですが、これもすぐ非表示にできるので安心してください!
以上です。
随時更新していけたらと思います。












