文字装飾
入力したテキストの文字装飾が可能なhtml_editor_enhauncedパッケージと、
文字装飾ありのテキストデータの表示に使用するflutter_htmlパッケージについて紹介します。
1.html_editor_enhaunced
インプットフィールドに入力したテキストの文字装飾が可能なFlutterパッケージ。
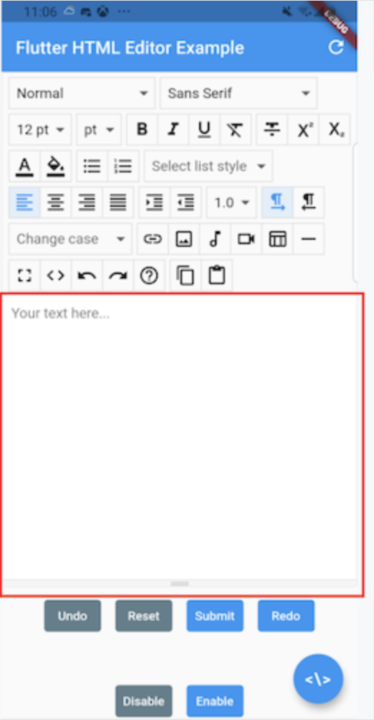
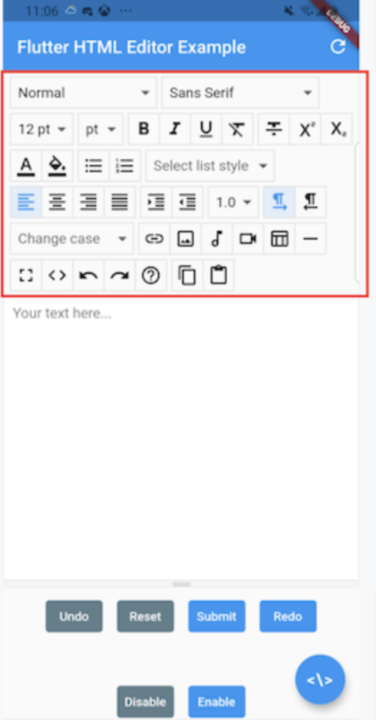
インプットフィールド(HtmlEditor)と上部のツールバー(ToolbarWidget)に分けて設定します。
HtmlEditor
装飾機能付きインプットフィールド

- controller
ToolbarWidgetと同じHtmlEditorControllerを指定します。 - htmlEditorOptions
最大文字数、ヒントテキスト等、インプットフィールドの基本設定を行います。
使用例 – htmlEditorOptions:
htmlEditorOptions: HtmlEditorOptions( characterLimit: 3000, hint: 'Your text here...', shouldEnsureVisible: true, ),
- htmlToolbarOptions
ToolbarWidgetを使用しない場合は、ここでツールバーの設定を行います。
ToolbarWidgetを使用する場合は下記の設定を行います。
設定例 – toolbarPosition:
htmlToolbarOptions: const HtmlToolbarOptions( toolbarPosition: ToolbarPosition.custom, ),
- otherOptions
高さや装飾等、インプットフィールドの見た目部分の設定を行います。設定例:otherOptions
otherOptions: OtherOptions( height: 450, ),
- callbacks
文字入力時やフォーカス時のコールバックを設定します。
インプットフィールド下部のスライダーは、デフォルトで表示されるようになっています。
下記の設定を行うことで非表示にできます。
callbacks: Callbacks( onInit: () => controller.setFullScreen(), ),
- plugins
インプットフィールドで使用するプラグインを設定する。設定例:SummernoteAtMention(メンション機能)
plugins: [
SummernoteAtMention(
//returns the dropdown items on mobile
getSuggestionsMobile: (String value) {
// @を入力した際に表示するメンションリスト
List<String> mentions = ['user1', 'user2', 'user3'];
return mentions
.where((element) => element.contains(value))
.toList();
},
onSelect: (String value) {
// メンションリストを選択した際のコールバック
print(value);
}
),
]
ToolbarWidget
文字装飾テキストフィールドのツールバー部分

- controller
HtmlEditorと同じHtmlEditorControllerを指定します。 - htmlToolbarOptions
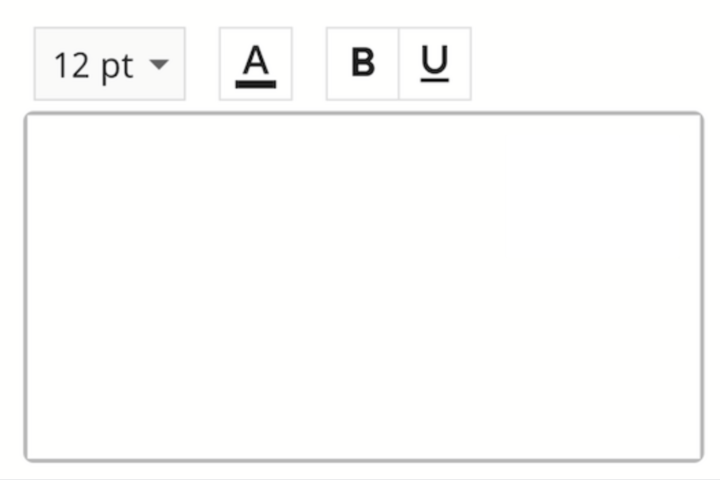
ツールバーの高さや表示位置、装飾ボタンの表示設定を行います。
デフォルトだと表示設定になっている装飾ボタンが多く、
defaultToolbarButtonsで表示しない為の設定が必要となります。
設定例:htmlToolbarOptions
defaultToolbarButtons: [
FontSettingButtons(fontName: false, fontSizeUnit: false),
ColorButtons(highlightColor: false),
FontButtons(
bold: true,
italic: false,
underline: true,
clearAll: false,
strikethrough: false,
superscript: false,
subscript: false,
),
],

2.flutter_html
HTMLコンテンツをFlutterWidgetとして表示できるパッケージ。
html_editor_enhauncedパッケージで作成した文字装飾ありのテキストを、
FlutterWidgetとして表示することができます。

基本的にHtmlウェジェットのdataにhtmlデータを指定するだけで使用できます。
使用例 – data:
Widget html = Html(
data: """<div>
<h1>Demo Page</h1>
</div>""",
);
選択可能なテキストの場合は、Htmlウェジェットの代わりに、SelectableHtmlウェジェットを使用します。
リンクがある場合は、onLinkTapにリンクがタップされたときにウィジェットが
実行する動作を定義します。
使用例 – onLinkTap:
data: """<p>
Linking to <a href='https://github.com'>websites</a> has never been easier.
</p>""",
onLinkTap: (String? url, RenderContext context, Map<String, String> attributes, dom.Element? element) {
//open URL in webview, or launch URL in browser, or any other logic here
}
);