はじめに
Flutterテストについて記載していきます。
まずはシリーズ第一弾としてFlutterテストの種類と特徴についてです。
Flutterテストの種類と特徴
- Flutterテストの特徴
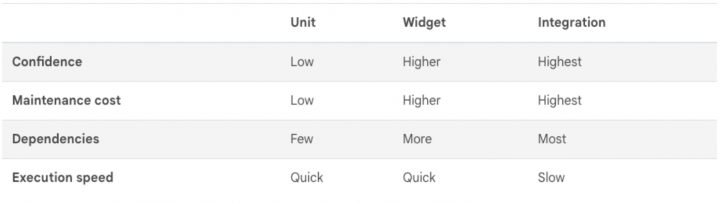
公式ドキュメントに記載がある表がわかりやすいのでそのまま貼り付けます。

- Flutterテストの種類と特徴
- Unit Test(単体テスト)
- 一般的なイメージの単体テスト(JUnit、PHPUnit、XCTestみたいな)
- Flutterフレームワークに依存させずにDartのテストを記述可能
- ターゲットは単一のファンクション、メソッド、クラス
- API通信、ストレージの読み書きなどはモック化する
- コードカバレッジで品質担保
- Widget Test(Widgetテスト)
- 別名コンポーネントテスト、UIテスト
- Flutterフレームワークに依存したテストを記述可能
- ターゲットはFlutterのUIコンポーネントである単一のWidget
- API通信、ストレージの読み書きなどはスタブを用意する
- アプリ自体の実行なし(ヘッドレス起動)でWidgetの動作を担保
- Integration Test(統合テスト)
- 別名E2Eテスト、GUIテスト
- アプリ全体または大部分のテスト
- ホワイトボックステストとブラックボックステストの中間に位置し、グレーボックステストと言われる
- 実機/エミュレータで実行される
- 実行速度が遅い
- GUI操作、スクリーンショットの保存、パフォーマンスチューニングが実施できる
- 機能、フロー、パフォーマンスを担保
- Unit Test(単体テスト)
おまけ
超意訳ですが
公式ドキュメント曰く、Unit Testだけ、Widget Testだけ、IntegrationTestだけでは十分テストされたとは言えず、組み合わせて使用しましょう!とのことなので3種類ありますが適切なテストを適切な場所で使用しましょう。
また、サポートしきれていなくてテストしきれないケースについては手動でやるなり、できるようにツールを用意するなり、代替手段を用意して実施しましょう。



![[Google Cloud] Github → CloudBuild → CloudRun のCICD設定](https://iret.media/wp-content/uploads/2021/07/eyecatch-google-cloud-220x124.png)