開発生産性Conference1日目に実施された「開発生産性向上のための監視運用の改善」のセッションに参加してきましたので、その内容を簡単に紹介したいと思います。
New Relicの概要
New Relicは、エンジニアがスタック全体をモニタリング、デバッグ、改善できるオールインワンのオブザーバビリティプラットフォームです。
※オブザーバビリティは「監視によって得られた情報を基に、問題の根本原因を探ること」に対して、 監視は「システムの状態や動作を観察し、異常を検知すること」
【主要機能】
- APM(アプリケーションの稼働状況を監視)
- Browser(Webページにアクセスしたユーザのブラウザ上のパフォーマンスを監視)
- インフラストラクチャ監視
- ログの一元管理など
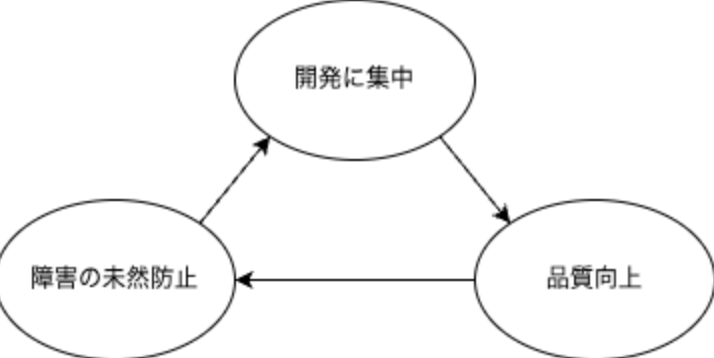
開発生産性が高い状態とは
- 開発者が開発に時間とエネルギーを注ぎ込める
- 機能リリースまでのリードタイムが短く、持続的なプロセス改善を行っている
- 障害なくリリースが完了される
- 適切なツールや技術を選定している

New Relicを導入すると・・・
- ボトルネック把握のために情報を集約することが可能
- 問題の原因特定を開発者関係なく誰でも実施することが可能
- 障害が発生した場合、早期に検知し被害を最小限に抑えることが可能(エラーの情報がリアルタイムで収集されるため)
New Relicの活用事例
【課題】
- 各システムで監視ツールが統一されておらず、管理が大変だった
- ex)zabbix, CloudWatchなど
- アプリケーションの状況把握に時間がかかっていた
【解決策】
監視ツールをNewRelicに統一したことにより、障害件数73%削減に成功
- 監視設定をGUIでセルフマネジメント
- APM/Logsの活用
- アプリケーション上でどういった処理が呼び出され、どこに時間がかかっているかを瞬時に把握
- ブラウザから簡単にログを参照
- ダッシュボードの活用
- 定期的なシステムの異常確認や監視ツールについてディスカッションすることによる、システム状況確認の意識付け
- デプロイ前後の状況変化の把握
New Relicハンズオン
【使用した教材】
New Relic Browserを使用したアプリケーションの監視
※New Relic Browserとは、ユーザがどういったリクエストを投げているのか、初期描画までにどのくらいの時間がかかるのか、Ajaxのレスポンスの速度はどのくらいかなどの情報を確認できる
【トラブルシューティングの流れ】
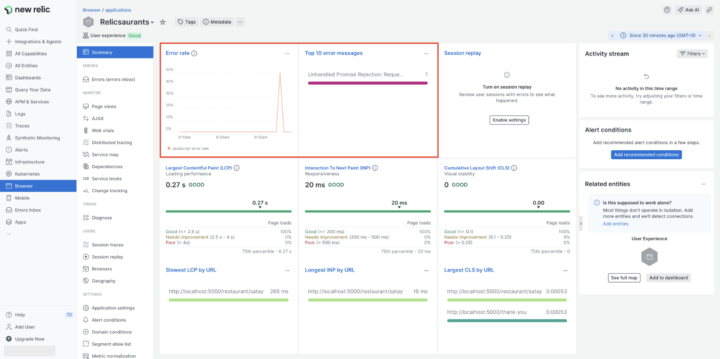
1. New Relic Browserの「Error rate」もしくは「Top 10 error messages」を確認し、エラーが発生していた場合はエラーの一覧画面に遷移する

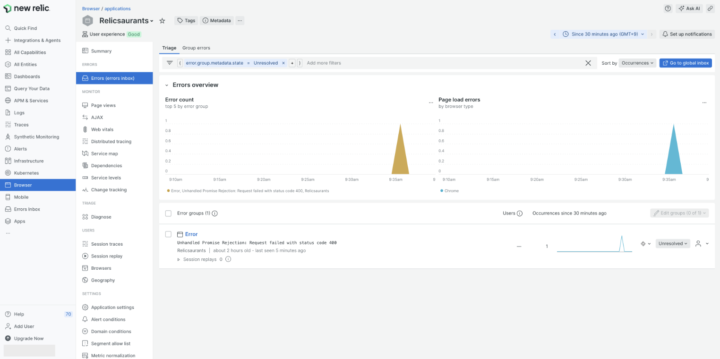
- エラーの一覧画面からどういったエラーが発生しているかを確認する(
Unhandled Promise Rejection: Request failed with status code 400が発生)

-
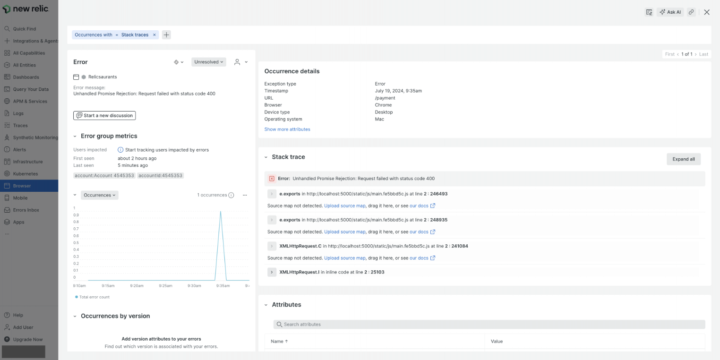
エラーの詳細画面から解決の手がかりを見つける(
/paymentでリクエストした際に、/static/js/main.fe5bbd5c.jsで400エラーが発生)

最後に
これまで「New Relic」のワードを業務の中で耳にしたことはありましたが、具体的にどういったサービスなのか把握することができていなかったため、本セッションへの参加とハンズオンを通して、New Relicについて知れる良いきっかけになりました。実際に自分でNew Relicの機能を軽く触ってみたことで、New Relicでどういったことができ、その結果、開発生産性の向上に繋がっているかのイメージを掴むことができ、改めてハンズオンの大切さを身に染みて感じました。
リソースは有限だからこそ、どこに重点を置くかを明確にしつつ、適切なツールやサービスを選択し、開発プロセスや作業フローの改善に貢献していきたいと思います。






