こんにちは。アイレット株式会社デザイン事業部の鶴若です。
アトミックデザインを基本としたHTMLをマークアップする上で、スタイルガイドエンジンを使用するとコンポーネント管理を効率良く行えると思います。
Storybookが有名かと思いますが、JSに表示する記述を追加するのが、コンポーネントが増えていくと面倒に感じてしまいます。
何か良いものがないかと調べたらFractalというツールを見つけ、ファイルを追加すると自動で表示リストに追加してくれ、各種HTMLテンプレートエンジンとも親和性が高いので、以前から好んで利用していました。
なかなかに良いツールだと思うので、今回はFractalの導入方法について説明しようと思います。
インストール
公式サイト:
本体:
npm install --save @frctl/fractal
テンプレートエンジン:
初期のテンプレートは、Handlebarsですが、公式でMustache、Nunjucks、Twigが準備されています。
また、consolidate.jsを利用しすることで、それ以外のエンジンも使用可能です
https://github.com/frctl/consolidate?tab=readme-ov-file
今回は、Nunjucksを利用しするので下記のコマンドでインストールします。
npm install --save @frctl/nunjucks
fractal.config.jsの設定
プロジェクトのルートにfractal.config.jsを作成し記述して行きます。
'use strict';
// fractalの読み込み
const fractal = module.exports = require('@frctl/fractal').create();
// プロジェクト名の設定
fractal.set('project.title', 'プロジェクト名');
// 使用するテンプレートエンジンの読み込み
fractal.components.engine('@frctl/nunjucks');
// テンプレートエンジンの設定
const nunj = require('@frctl/nunjucks')({
paths: [`${__dirname}/src/html/`] // 作業ディレクトリを指定
});
// テンプレートエンジンの追加
fractal.components.engine(nunj);
// 参照する拡張子の設定
fractal.components.set('ext', '.njk');
fractal.docs.set('ext', '.html');
// 参照するパスの設定
fractal.components.set('path', `${__dirname}/src/html/components`);
fractal.web.set('static.path', `${__dirname}/public`);
fractal.web.set('builder.dest', `${__dirname}/styleguide`);
テーマのカスタム
テーマをカスタムする場合は下記のモジュールをインストールします。
(lang初期値がenなのでlangだけは英語サイトでないのであれば一応設定した方が無難だと思います)
fractal.config.jsに下記を追記します。
// テーマの設定
const mandelbrot = require('@frctl/mandelbrot');
const myCustomisedTheme = mandelbrot({
lang: 'ja',
skin: {
name: 'default',
accent: '#000000',
complement: '#ffffff',
links: '#0000ff',
},
information: [
{
label: 'Version',
value: require('./package.json').version,
},
{
label: 'Built on',
value: new Date(),
type: 'time',
format: (value) => {
return value.toLocaleDateString('ja');
},
},
],
});
fractal.web.theme(myCustomisedTheme);
これで、最低限の設定は終わりです。
Fractalの起動
npm-scriptsに下記を追加し、実行します。
"fractal": "fractal start --sync"

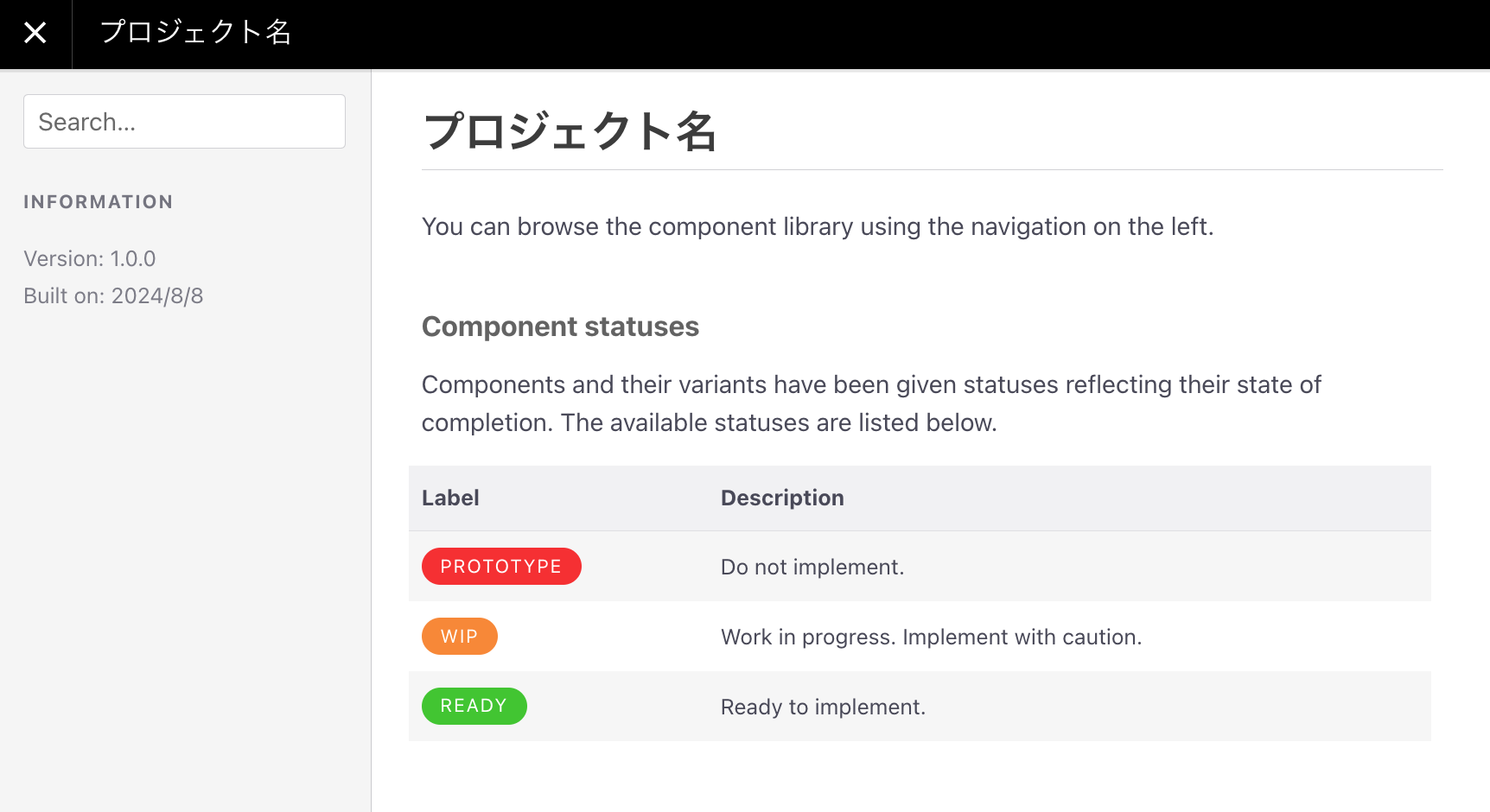
ターミナルに表示されたLocal URLをブラウザで開くと下記のような画面が表示されます。
今の状態だとコンポーネントが何も登録されていないのでナビゲーションにはなにも表示されていません。

コンポーネントの登録
fractal.config.jsの
fractal.components.set('path', `${__dirname}/src/html/components`);
に設定したディレクトリに下記のようにファイルを追加します

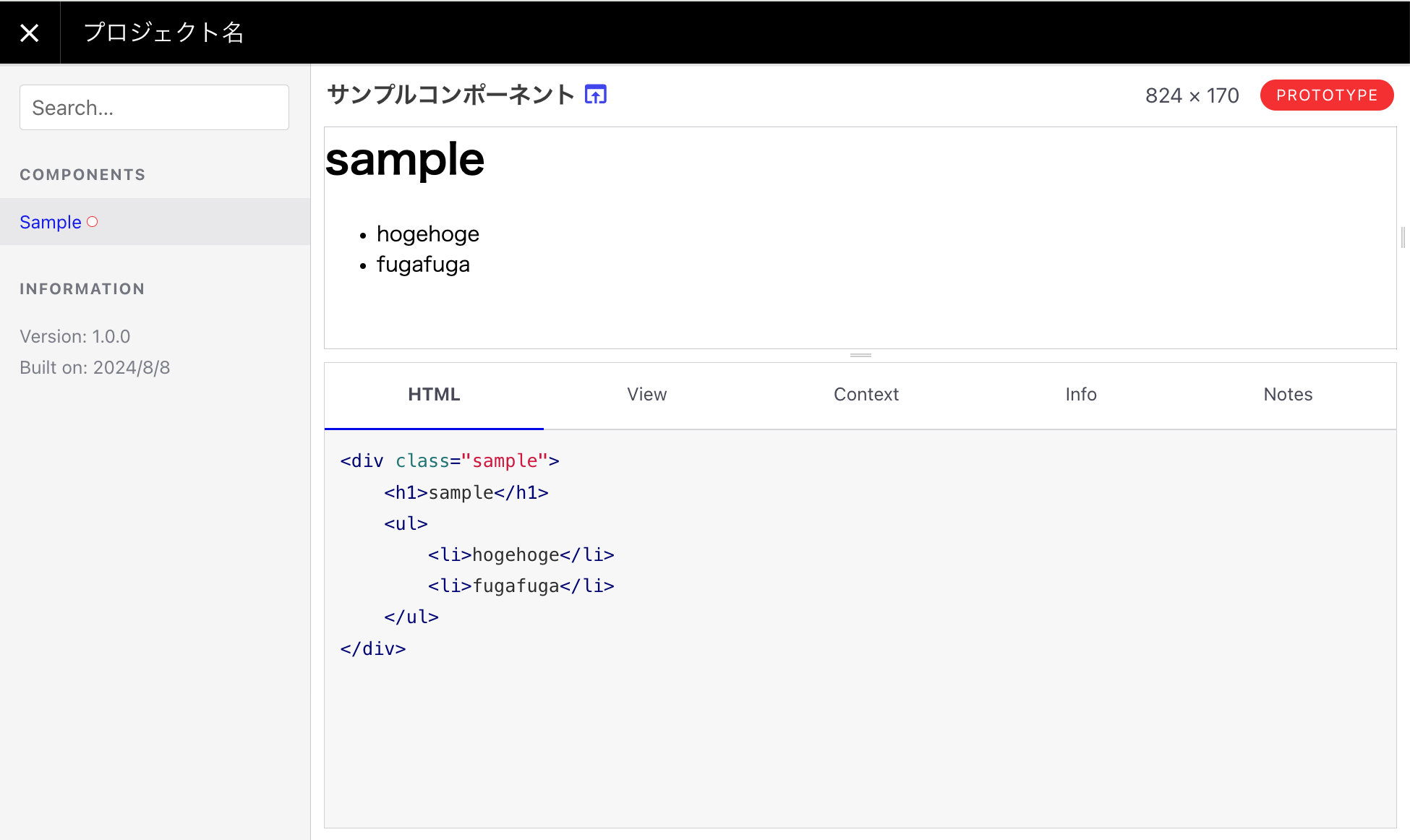
追加するとプレビュー画面はこのようになります。

各ファイルの中身は下記のようになっています。
readme.md
マークダウン形式で記述した内容がプレビュー画面のNotesタブに表示されます。
config.json
{
"prefix": "sample",
"title": "サンプルコンポーネント",
"status": "prototype",
"context": {
"title": "sample",
"users": [
{
"name": "hogehoge"
},
{
"name": "fugafuga"
}
]
}
}
- prefix
プレビューするURLの設定です。未設定だとコンポーネントが増えてくると被る場合があるので設定しておいた方が良いです。 - title
 ←の部分に表示されるテキスト、未設定だとファイル名が自動で設定されます。
←の部分に表示されるテキスト、未設定だとファイル名が自動で設定されます。 - status
prototype、 wip、readyの3種が有り、未設定だとだとreadyになります。 - context
ここに設定した内容をテンプレートにバインディングできます。
また、プレビュー画面のContextタブにも同内容が表示されます。
sample.njk
<div class="sample">
<h1>{{ title }}</h1>
<ul>
{% for user in users -%}
<li>{{ user.name }}</li>
{%- endfor %}
</ul>
</div>
テンプレートエンジンのルールに沿ってcontextの内容をバインディングします。
(特にデータをバインディングする必要がない場合は、静的に記述で問題ないです)
プレビュー用レイアウトファイル
今のままだとcssが読み込めてないのでプレビューのレイアウトファイルを追加します。
componentsに_preview.njkを追加し中身は下記のようにします。
<br /><br /><br /><br /><br /> <title>Preview Layout</title>
{{ yield | safe }}
このファイルが参照する先は、fractal.config.jsで設定した下記のパスを参照します。
fractal.web.set('static.path', `${__dirname}/public`);
fractal自体にはcssやjsのの書き出し機能はないので、その辺りは各々好きに用意してください。
試しに/public/css/sample.cssを下記のようにすると表示は下記のようになります。

.sample h1 {
font-size: 30px;
color: #0000ff;
margin: 0 0 10px 0;
}
.sample ul {
margin: 0;
padding-left: 1.2em;
}
.sample li {
color: #ff0000;
font-size: 14px;
}
.sample li:nth-of-type(n + 2) {
margin-top: 0.5em;
}
プレビュー画面の静的書き出し
npm-scriptsに下記を追加し実行します。
"fractal:build": "fractal build"
書き出し先は、fractal.config.jsで設定した下記のパスになります。
fractal.web.set('builder.dest', `${__dirname}/styleguide`);
サーバーなどにアップロードしたらコンポーネント単位でのプレビューに役立つかと思います。
HTMLテンプレートエンジンベースで機能するスタイグガイドエンジンのFractalの使い方を説明させていただきました。
使いこなせば、サイト制作や、静的に制作したWEBアプリの画面をシステム担当者にパスする時などに、役立つツールだと思うのでそのような案件がある場合は、試しに使ってみるのを検討しても良いと思います。



