はじめに
「UE5でEpic Online Services(EOS)を使ってみる」の続きです。
事前の設定が必要なので、未設定の方は準備編
をご確認ください。
ログインは様々なアカウントサービスを用いてEOSに接続できます。
今回は手早く実装するため、Epicアカウントでの実装を行います。
目次
この章では、ログイン機能に必要な実装を行っていきます。
必要なクラスを作成してC++を実装し、Blueprintで実行出来る状態にしてテストを行います。
1.クラス作成
1-1.C++クラス
ログイン用とユーザー定義データ用のクラスを作成します。
親クラスをなしにして、EOS_DataDefinitionをC++クラスで作成します。
cppファイルは必要ないので削除します。
OnlineBlueprintCallProxyBaseを親クラスに指定して、EOS_LoginをC++クラスで作成します。
1-2.Blueprintクラス
機能実装用のクラスを作成します。
GameInstanceを親クラスに指定して、EOS_GameInstanceをBlueprintクラスで作成します。
作成したEOS_GameInstanceを、プロジェクト設定からデフォルトのゲームインスタンスとして指定します。
2.C++
C++を以下で実装します。
EOS_DataDefinition.h
#pragma once
#include "CoreMinimal.h"
#include "EOS_DataDefinition.generated.h"
UENUM()
enum class EAuthType : uint8
{
//ブラウザを介して認証を行います
accountportal,
//DevAuthToolを介して認証を行います
developer
};
EOS_Login.h
#pragma once
#include "CoreMinimal.h"
#include "Net/OnlineBlueprintCallProxyBase.h"
#include "EOS_DataDefinition.h"
#include "EOS_Login.generated.h"
UCLASS()
class EOS_API UEOS_Login : public UOnlineBlueprintCallProxyBase
{
GENERATED_BODY()
UPROPERTY(BlueprintAssignable)
FEmptyOnlineDelegate OnSuccess;
UPROPERTY(BlueprintAssignable)
FEmptyOnlineDelegate OnFailure;
UFUNCTION(BlueprintCallable, meta = (BlueprintInternalUseOnly = "true", WorldContext = "WorldContextObject"), Category = "EOS")
static UEOS_Login* Login(UObject* WorldContextObject, FString UserID, FString UserToken, EAuthType AuthType);
virtual void Activate() override;
private:
void OnLoginEOSComplete(int32 LocalUserNum, bool bWasSuccessful, const FUniqueNetId& UserId, const FString& ErrorVal);
private:
UWorld* World;
TWeakObjectPtr<UObject> WorldContextObject;
FString UserID;
FString UserToken;
EAuthType AuthType;
};
EOS_Login.cpp
#include "OnlineSubsystemUtils.h"
#include "EOS_Login.h"
UEOS_Login* UEOS_Login::Login(UObject* WorldContextObject,FString UserID, FString UserToken, EAuthType AuthType)
{
UEOS_Login* LoginObject = NewObject<UEOS_Login>();
LoginObject->UserID = UserID;
LoginObject->UserToken = UserToken;
LoginObject->AuthType = AuthType;
LoginObject->WorldContextObject = WorldContextObject;
return LoginObject;
}
void UEOS_Login::Activate()
{
World = GEngine->GetWorldFromContextObject(WorldContextObject.Get(), EGetWorldErrorMode::LogAndReturnNull);
if (!World)
{
UE_LOG(LogTemp, Error, TEXT("Login:Worldの取得に失敗"));
OnFailure.Broadcast();
return;
}
IOnlineSubsystem* SubsystemRef = Online::GetSubsystem(World);
IOnlineIdentityPtr IdentityPointerRef = SubsystemRef->GetIdentityInterface();
FOnlineAccountCredentials AccountCredentials(StaticEnum< EAuthType>()->GetDisplayValueAsText(AuthType).ToString(), UserID, UserToken);
if (IdentityPointerRef) {
IdentityPointerRef->OnLoginCompleteDelegates->AddUObject(this, &UEOS_Login::OnLoginEOSComplete);
IdentityPointerRef->Login(0, AccountCredentials);
return;
}
OnFailure.Broadcast();
}
void UEOS_Login::OnLoginEOSComplete(int32 LocalUserNum, bool bWasSuccessful, const FUniqueNetId& UserId, const FString& ErrorVal)
{
if (bWasSuccessful)
{
UE_LOG(LogTemp, Warning, TEXT("ログイン成功"));
OnSuccess.Broadcast();
}
else
{
UE_LOG(LogTemp, Error, TEXT("ログイン失敗 - %s"), *ErrorVal);
OnFailure.Broadcast();
}
}
3.Blueprint
Blueprintを以下で実装します。
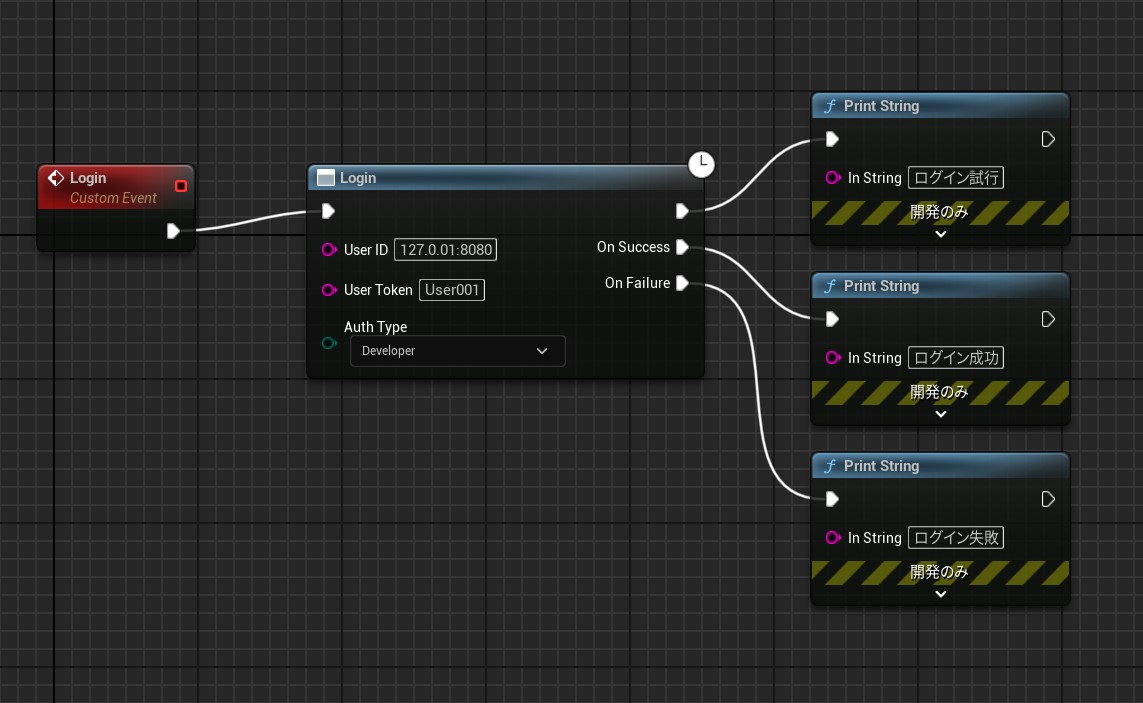
EOS_Gameinstanceにカスタムイベントを用意し、以下で実装します。
Login:EOSにログインを試みます。各項目は以下を指定します。
・UserID:127.0.01:”DevAuthToolで指定したポート番号”
・UserToken:”DevAuthToolで指定したプロファイル名”
・AuthType:Developer

4.テスト
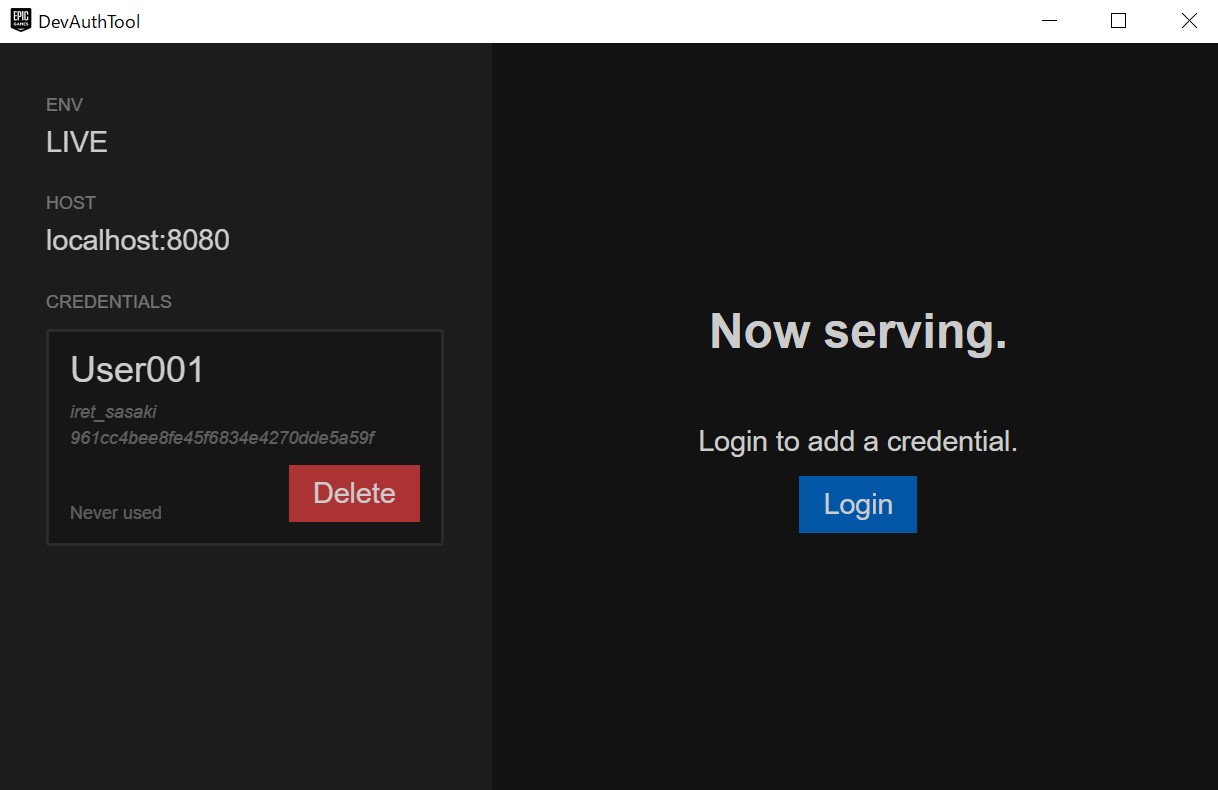
5-1.DevAuthTool
DevAuthToolを通じ認証が行える状態にするため、DevAuthToolを起動します。
ポートの指定はBlueprintの実装と同じものにしてください。

5-2.ログイン
Editorから、Loginを実行します。

5-3.承認
初めての場合はブラウザでアプリを許可するか確認が出ます。アプリに進む>許可するを押します。

5-4.ログイン確認
Editorに戻り、ログイン成功のログが出ていればひとまずの確認は完了です。
確かな確認は、次回のデータ更新の確認を以て完了とします。

おわり
お疲れ様です。
以上でログイン編は終わりです、次は統計データ編です。