はじめに
現在、Unreal Engine 5(以下UE5)の研究開発を行っており、ユーザーデータの保持等にEOSが利用出来ないか検証を行うことになりました。
検証に際し、ひとまず必要な機能が動作するまでの実装を行い、これを備忘録として記事に残したいと思います。
機能については、ログイン・統計データ・リーダーボード・プレイヤーデータの実装を行います。
なお、UE5やIDEの初期セットアップや、ボタンの実装などは割愛させていただきます、ご了承ください。
また、筆者はプログラミング勉強中のため、コード等に至らぬ点あるかと思いますが、ご容赦ください。
作成した環境
- Windows10
- UE5.4.3
- Visual Studio 2022
事前に必要な物
- Epicアカウント
- UEプロジェクト
- IDE(C++書きます)
目次
この章では、EOSを利用する上で必要になる基本的な設定を行っていきます。
ポータルサイトにてクライアントの作成を行い、SDK(DevAuthTool)を取得してUEプロジェクトの設定を行います。
1.DeveloperPortal
Developer Portalで、EOSに必要な設定をしていきます。
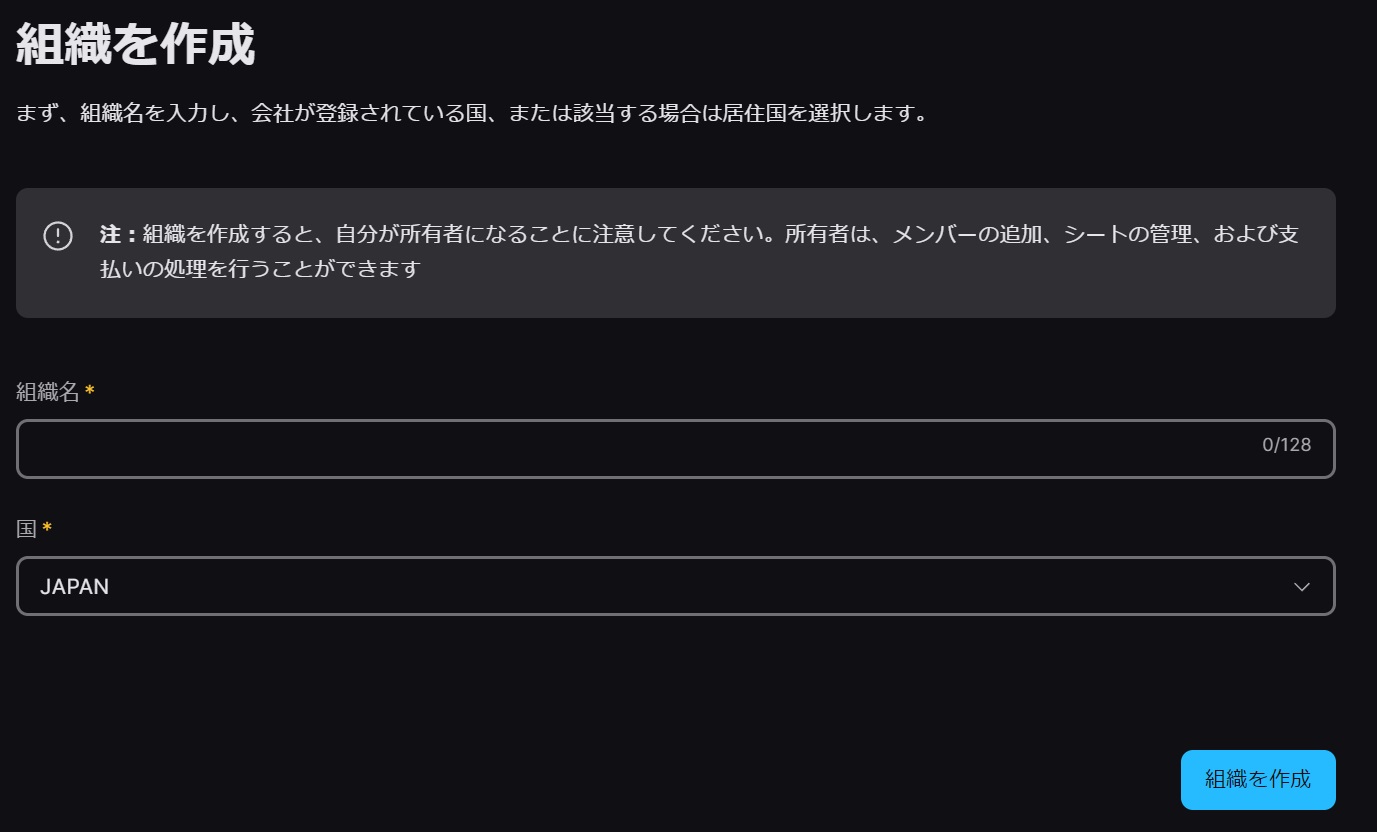
1-1.組織を作成
初めてDeveloper Portalへアクセスした場合、組織の作成を求められます。
個人でも組織を作る必要があるので、適当な組織名で作成します。

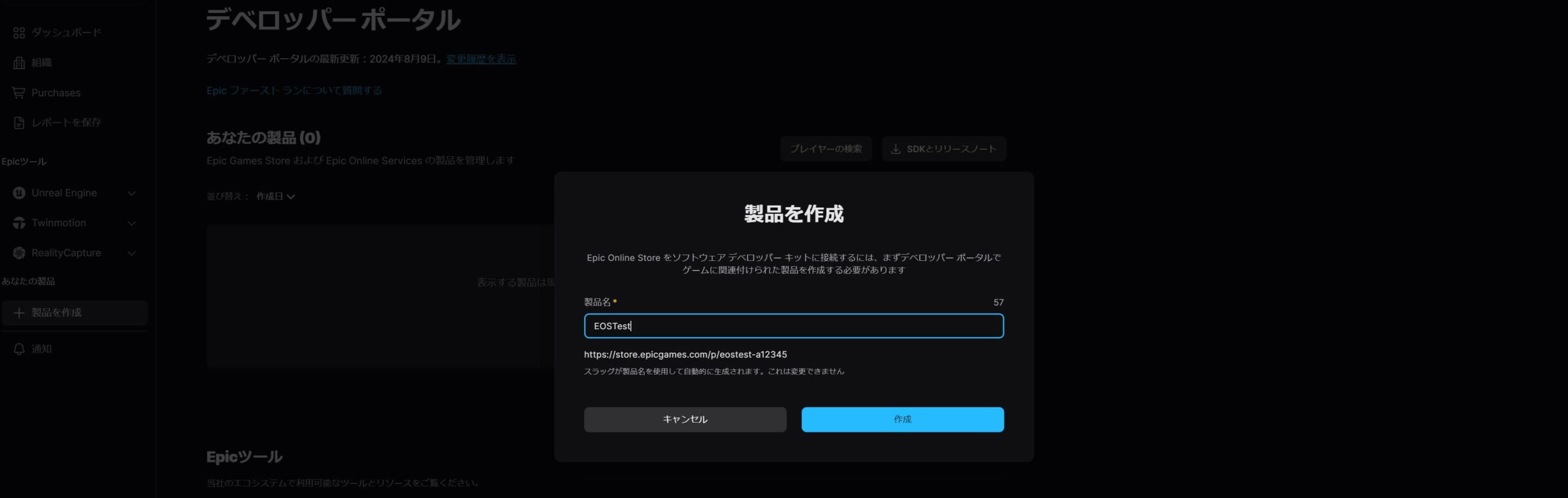
1-2.製品を作成
ダッシュボードから製品を新規作成します。
今回はEOSTestという名前にしました。

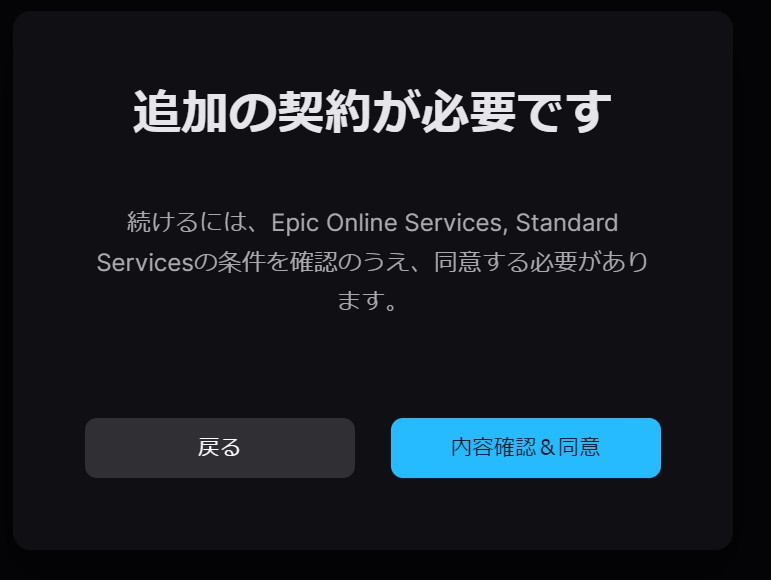
1-3.法的契約
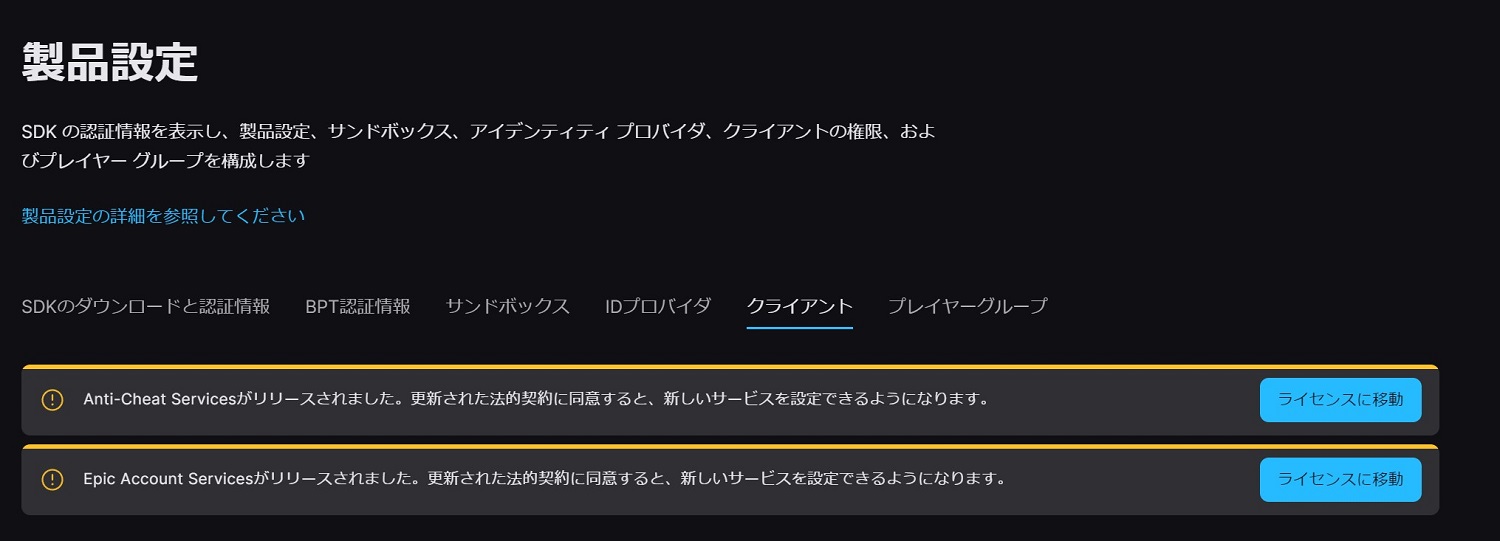
製品設定から「クライアント」タブへ遷移すると、追加の契約を求められるので同意します。
同意が済むと「クライアント」タブが表示されるようになり、上部に追加の契約を求められるので同様に同意します。(同意しないと該当する機能が使えません)


1-4.ポリシー作成
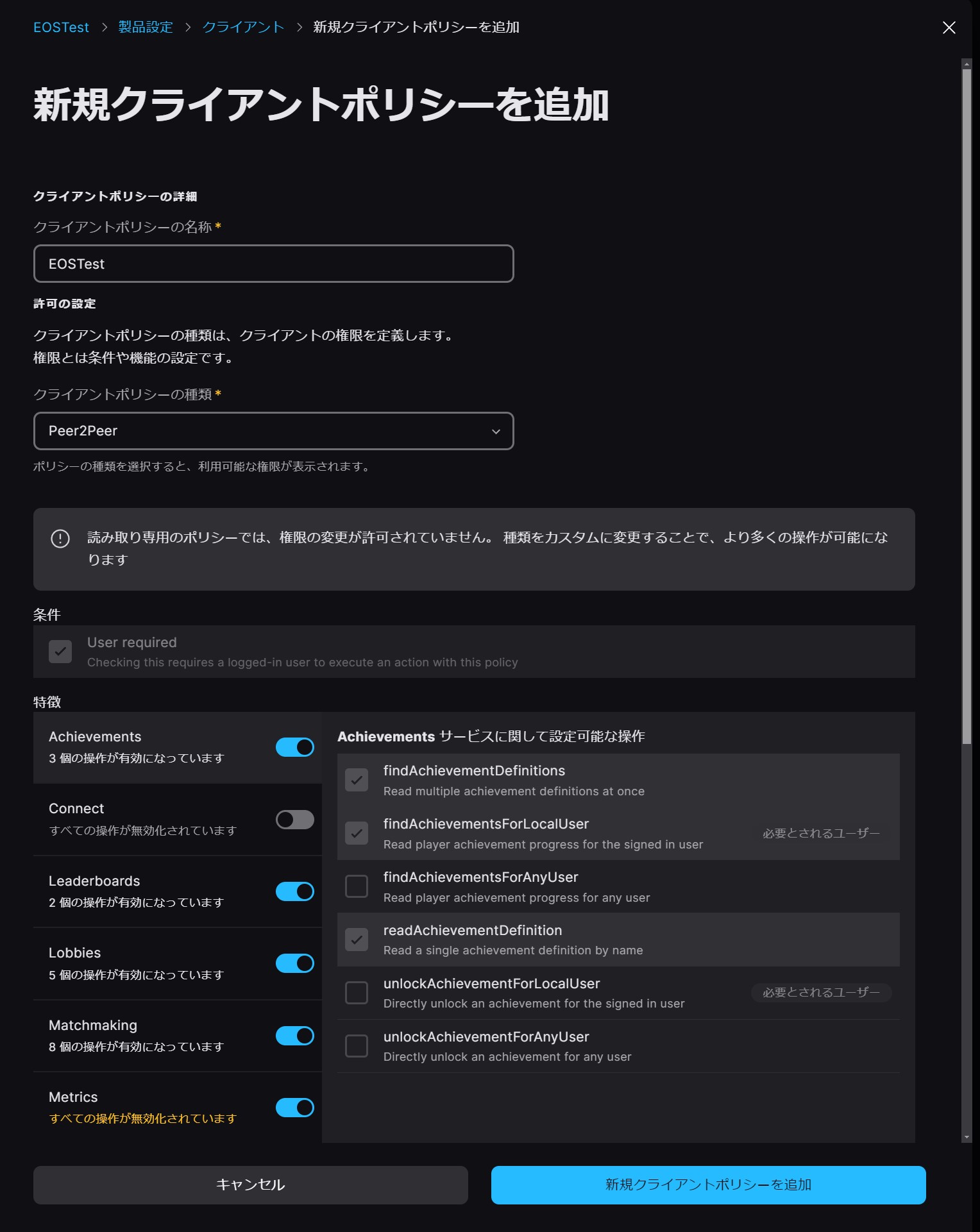
「クライアント」タブ画面下部のクライアントポリシーから新規クライアントポリシーの追加を開きます。
名称はEOSTestとします、クライアントポリシーの種類を「Peer2Peer」に設定して作成。

1-5.クライアントの作成
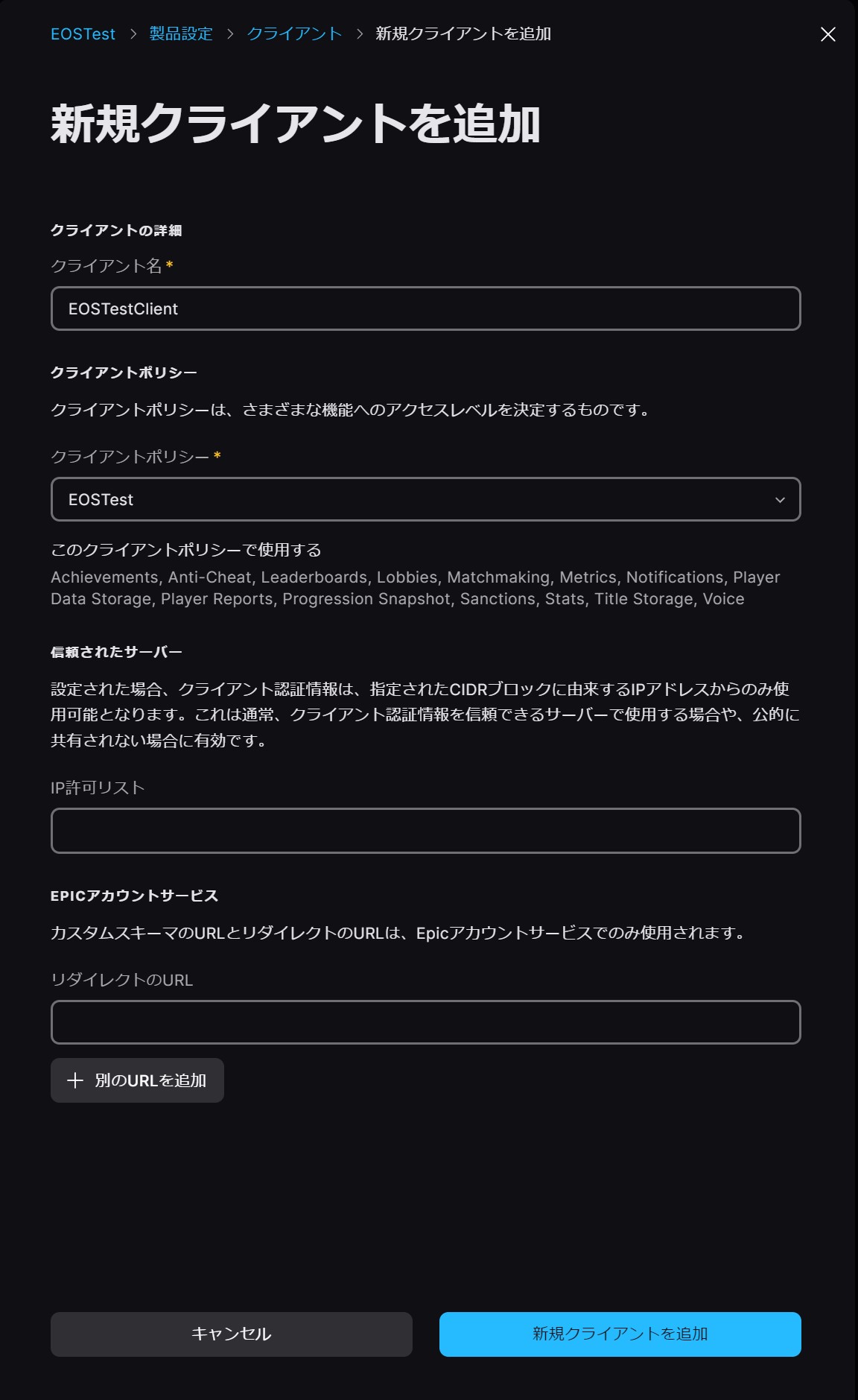
「クライアント」タブから、新規クライアント追加を開きます。
クライアント名はEOSTestClientとしました、クライアントポリシーは先程作成したEOSTestを指定します。
他2つは空欄で作成します。

1-6.アプリケーションの作成
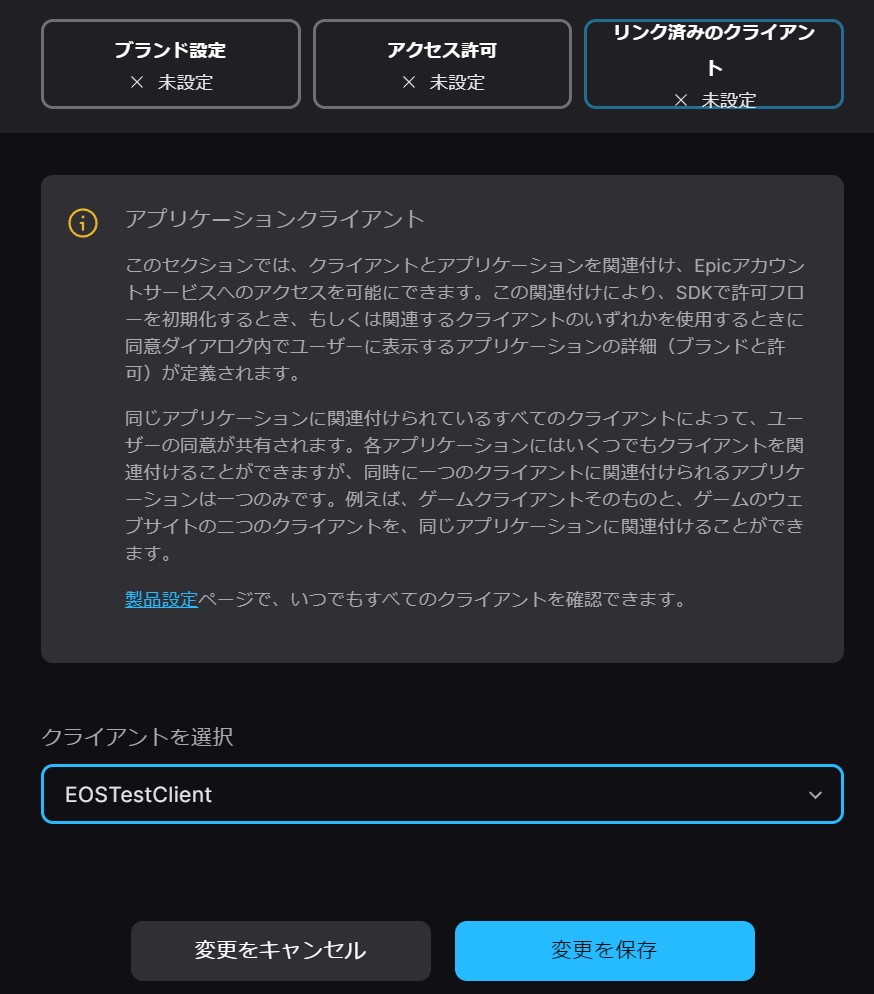
Ecpicアカウントサービスへ遷移して、アプリケーションを作成を開きます。
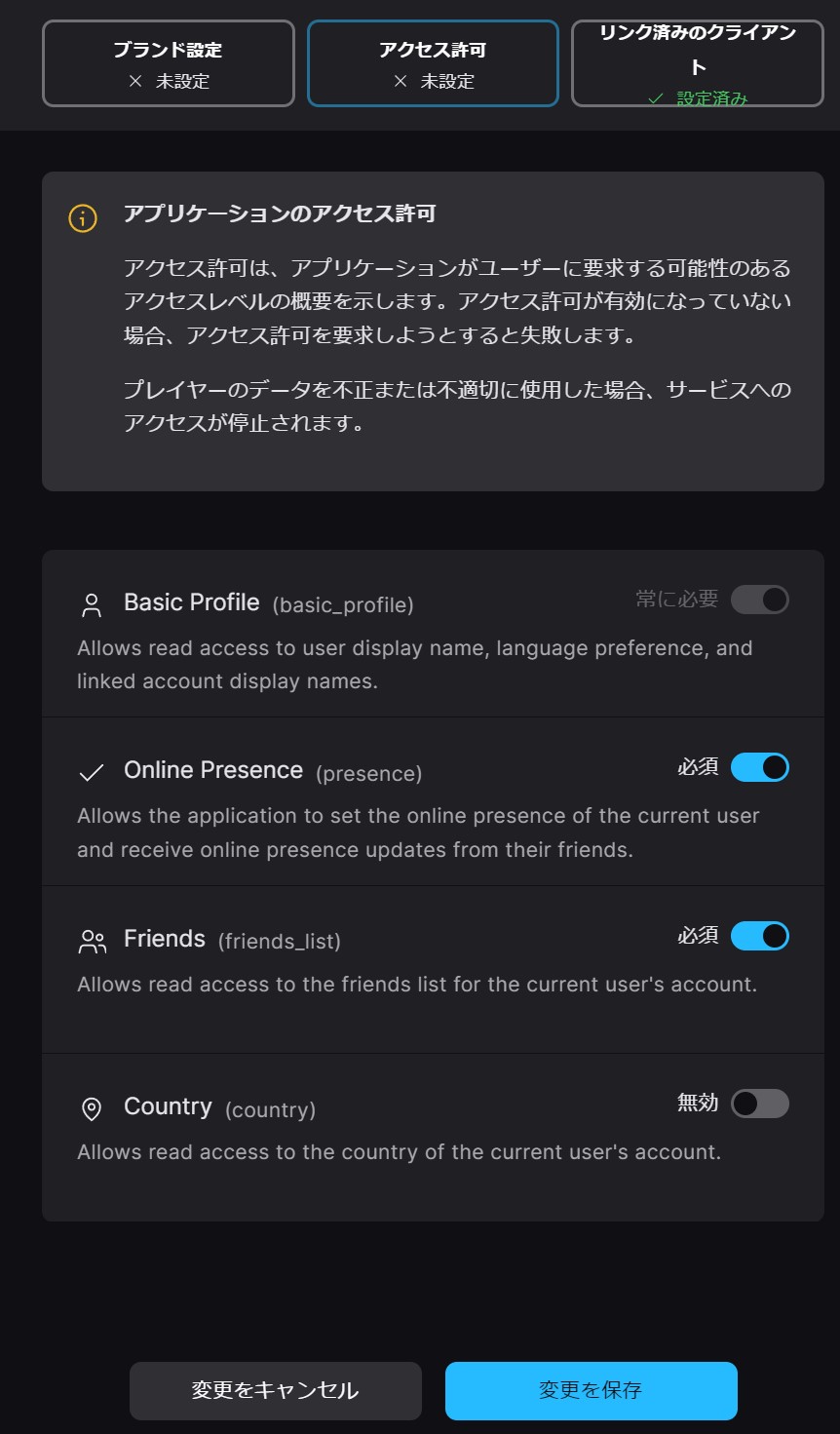
「リンク済みのクライアント」タブを開いて、先程作成したEOSTestClientを指定して変更を保存。
次に「アクセス許可」タブを開いて、Online PresenceとFriendsにチェックを入れて変更を保存。


1-7.認証情報
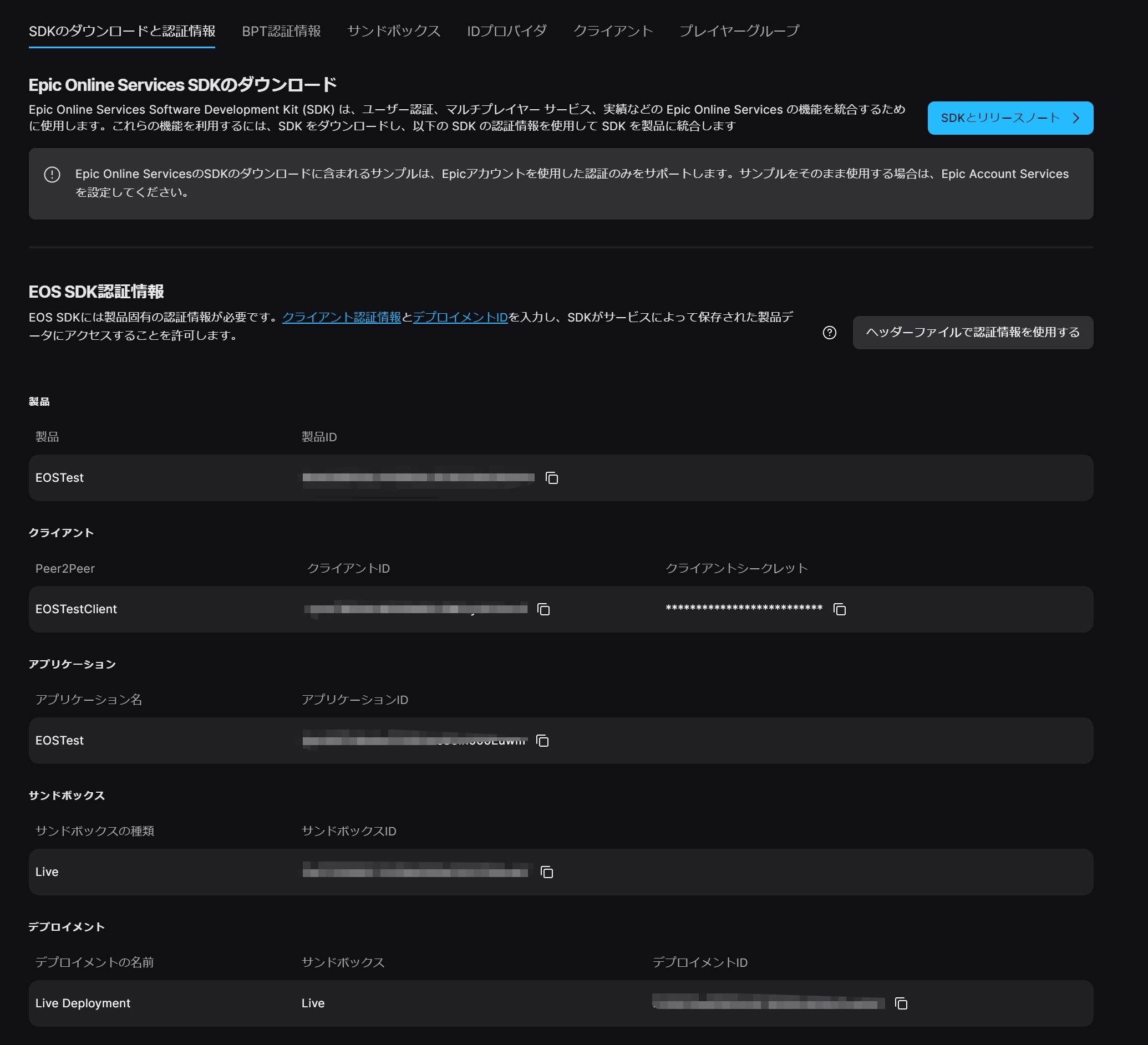
製品設定に戻るとEOS SDK認証情報の欄が全て埋まっていると思います、一旦これでDeveloperPortalの設定は終わりです。
認証情報は後ほど使うので、すぐ確認できるようにしておいてください。

2.DevAuthTool
複数ユーザーの認証情報を保持して使い分けることがでるツールです。
ログインを行う際に使用します。
2-1.ダウンロード
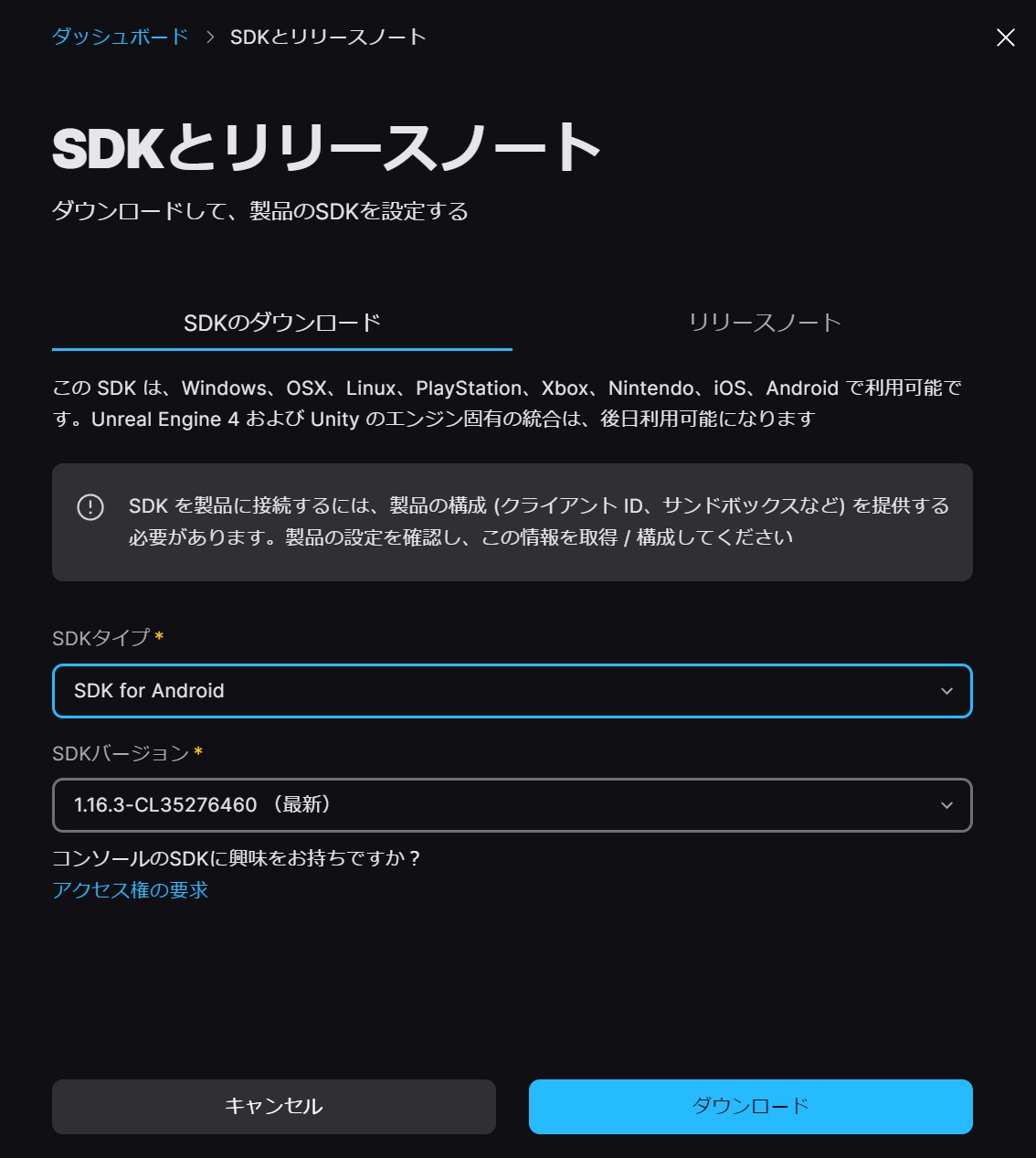
Developer PortalのトップからSDKとリリースノートを開き、SDKforAndroidをダウンロードします。

2-2.解凍
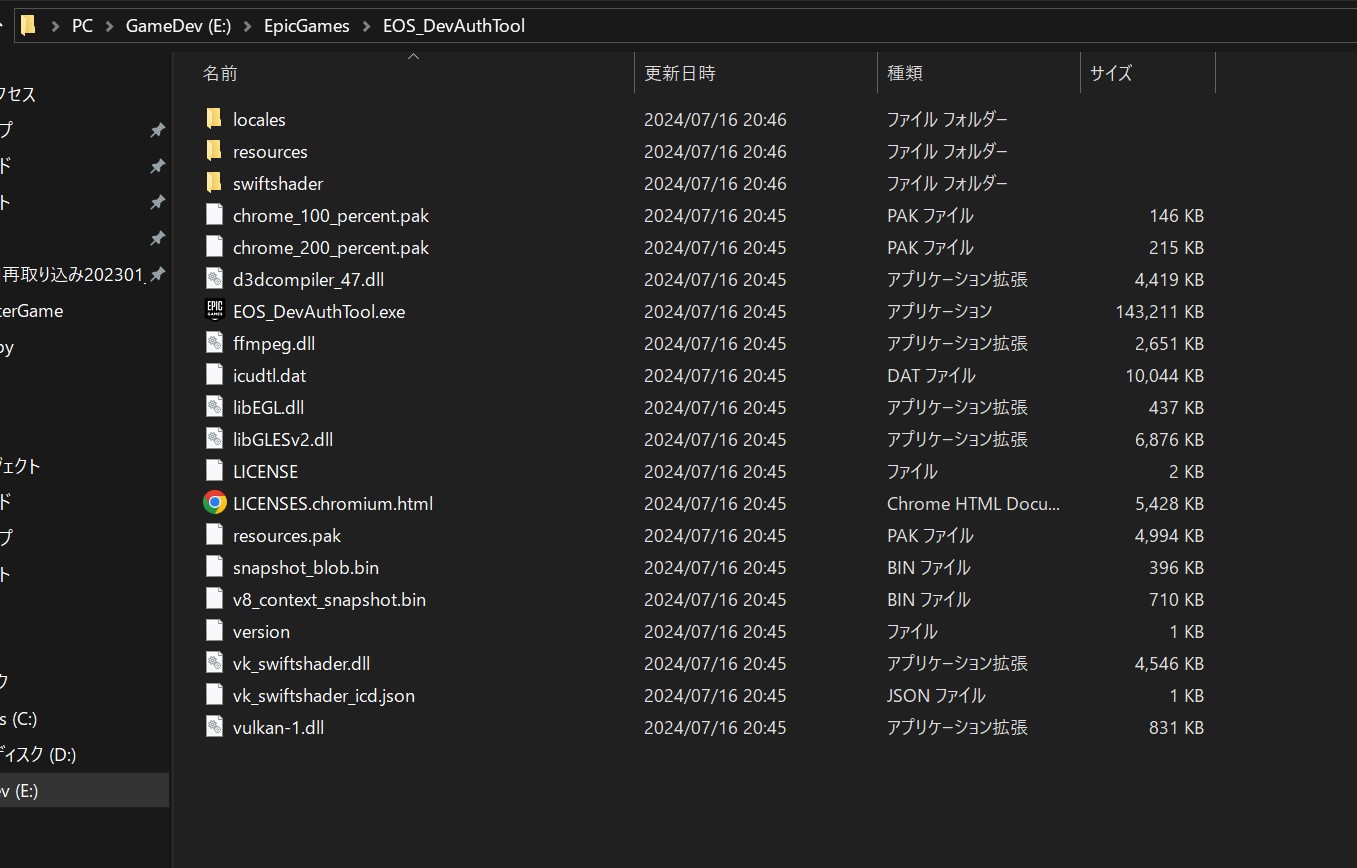
ダウンロードしたZipのSDK>Tools内にEOS_DevAuthTool-win32-x64-1.2.0.zipがあるので、更にそれを解凍します。

2-3.ポート指定
EOS_DevAuthTool.exeを実行するとDevAuthToolが起動します。
使用するポートを入力してStartを押します。

2-4.ログイン
進むとログインを求められるので、検証に使用するEpicアカウントでログインします。

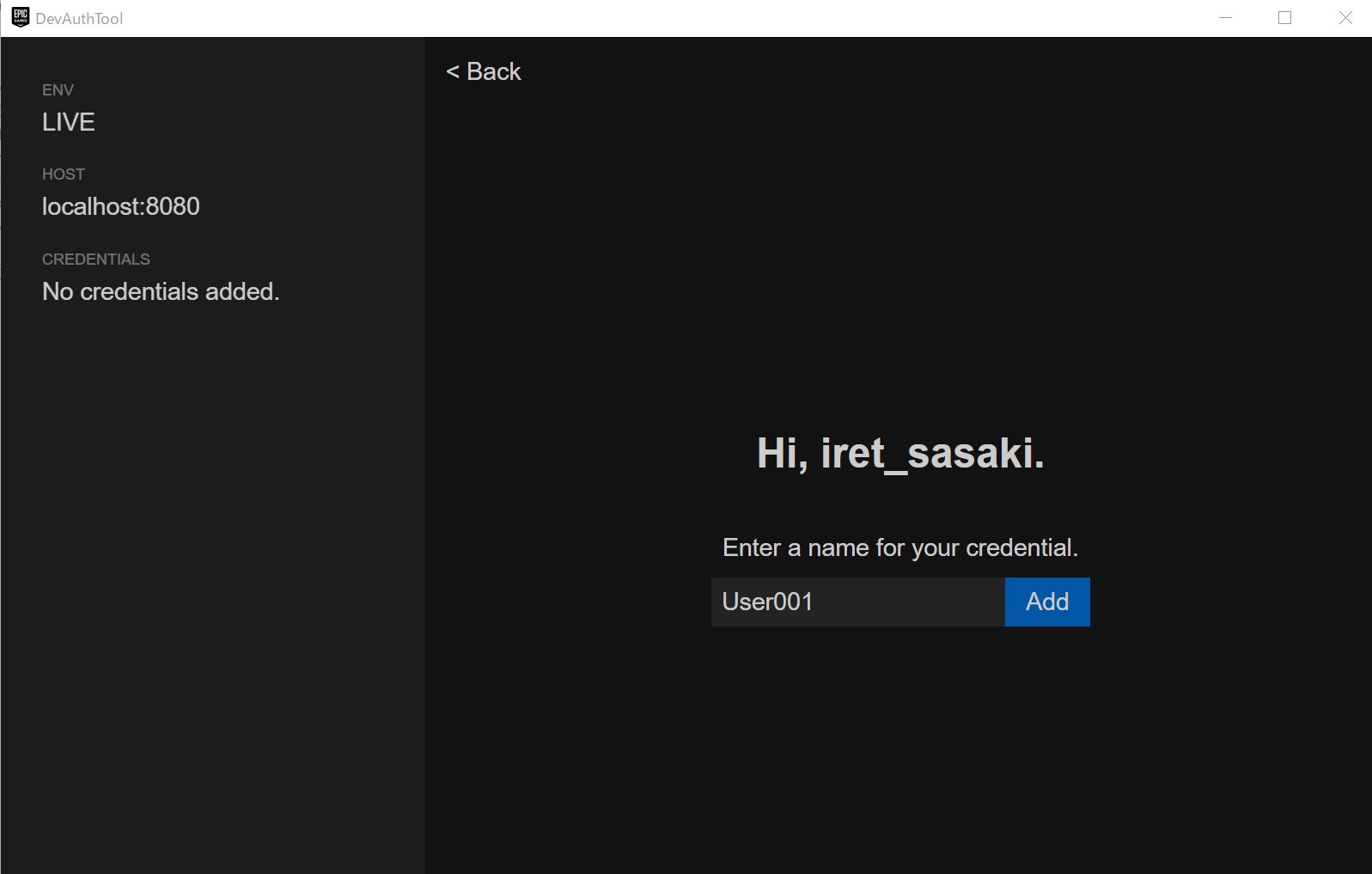
2-5.認証名
ログインすると認証名を聞かれます、適当な名前つけます。
今回はUser001としました。

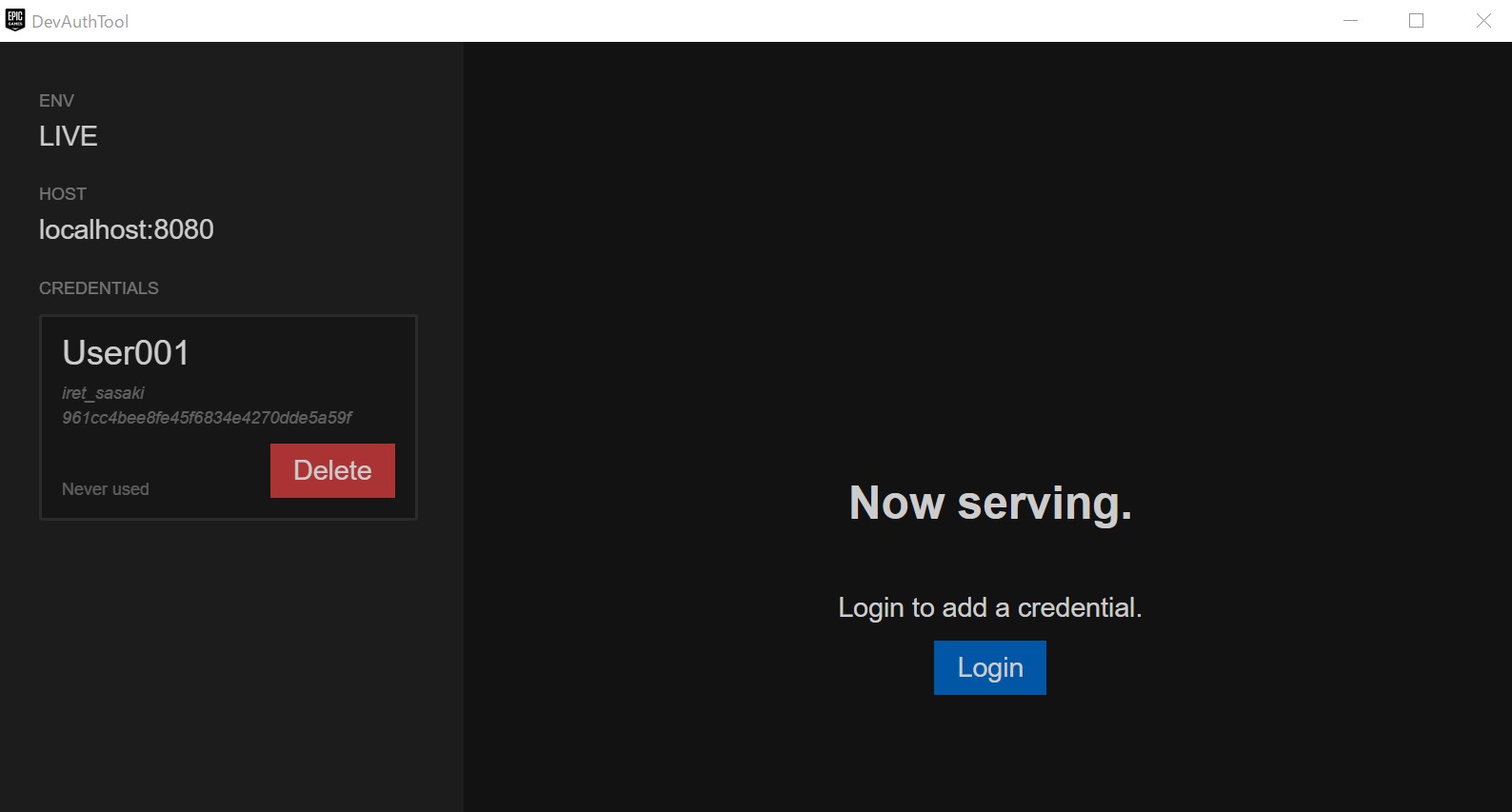
2-6.認証情報
左側のリストにプロファイルが作成されたらDevAuthToolの設定は完了です。
さらに別アカウントで同様の設定をすると、使用するプロファイルを増やせます。
また、プロファイル内にあるハッシュ値はプレイヤーアカウントIDあり、DeveloperPortal上でユーザーを検索する際に使用します。

3.プロジェクト設定
UEプロジェクトの設定を行います。
3-1.プラグイン有効化
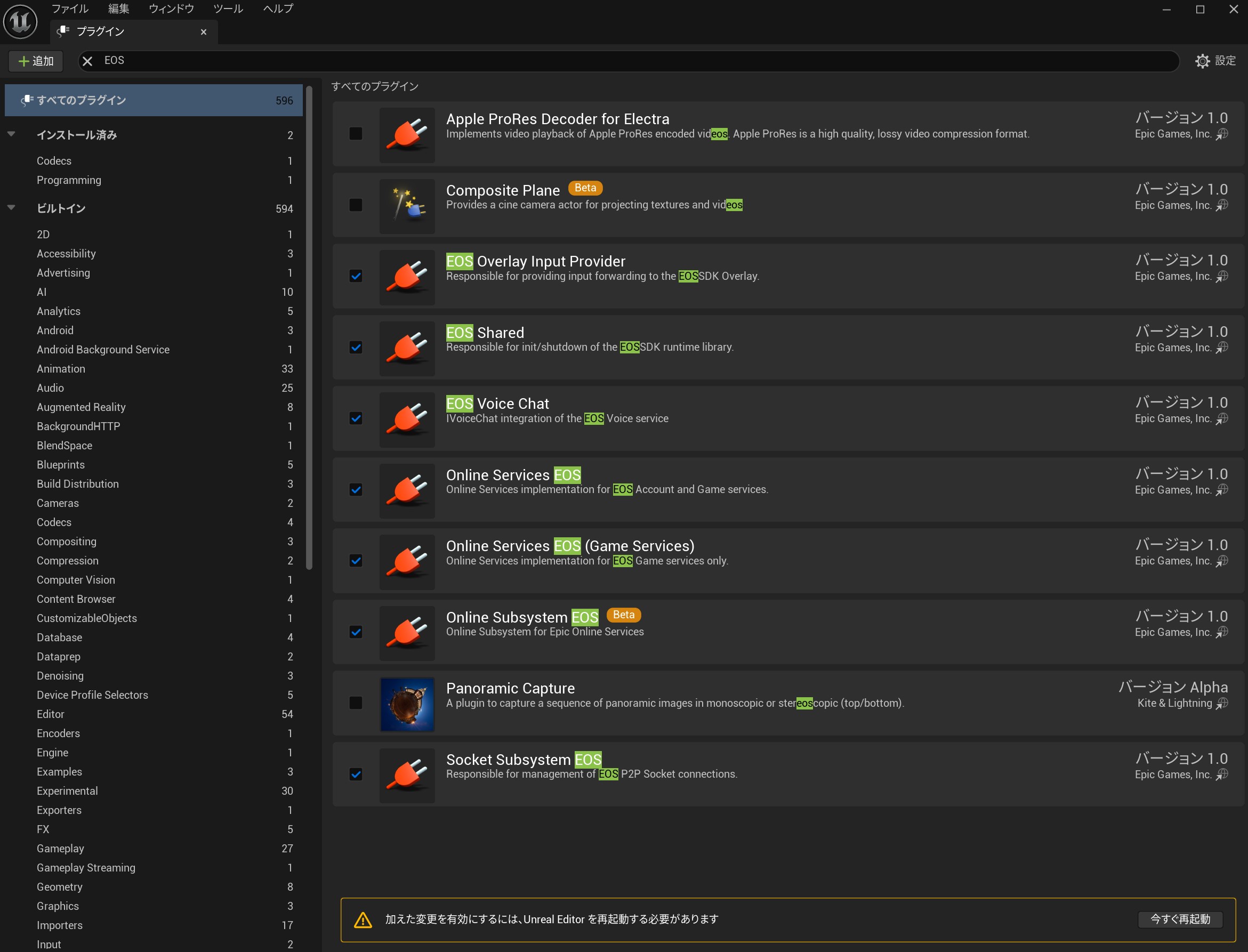
プロジェクトを開き、プラグインからEOSで検索して該当するプラグインを全て有効化します。

3-2.プラグインの設定
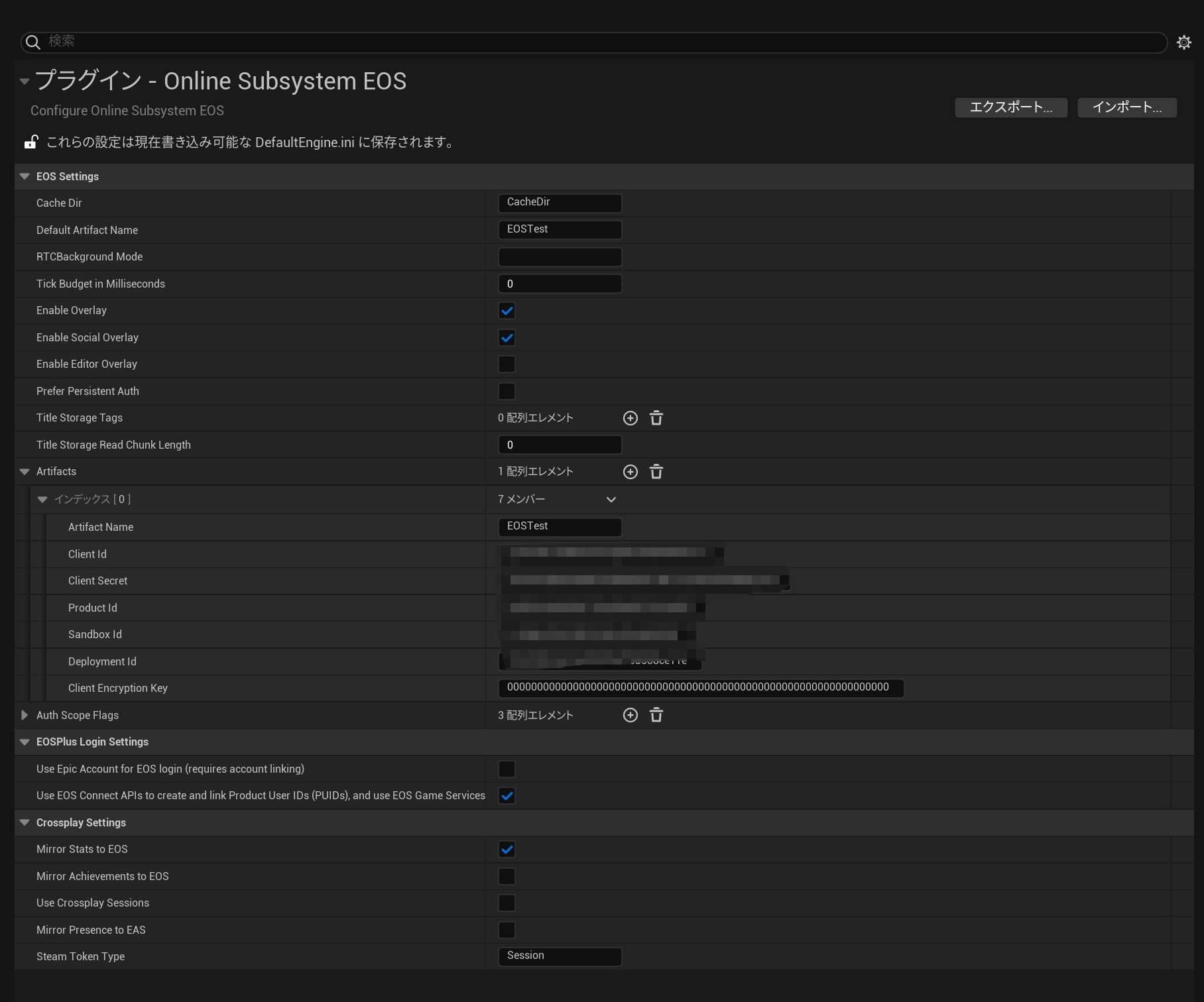
再起動後、プロジェクト設定からOnlineSubsystemEosを開いて、下記の項目を入力します。
・Default Artifact Name:Developer Portalで作成した製品名
・Enable Overlay:チェック
・Enable Social OverLay:チェック
・Mirror Stats to EOS:チェック(自動的に上部の項目がチェックされます)
Artifactsからエレメントを追加して各項目をDeveloper PortalのSDK認証情報から転記します。
・Artifact Name:製品名
・Client Id:クライアントID
・Client Secret:クライアントシークレット
・Product Id:製品ID
・Sandbox Id:サンドボックスID
・Deployment Id:デプロイメントID
・ClientEncryption Key:64桁の数字(今回は0で埋めました)

3-3.モジュール設定
Online Subsystemを利用するためのモジュールを追加します。
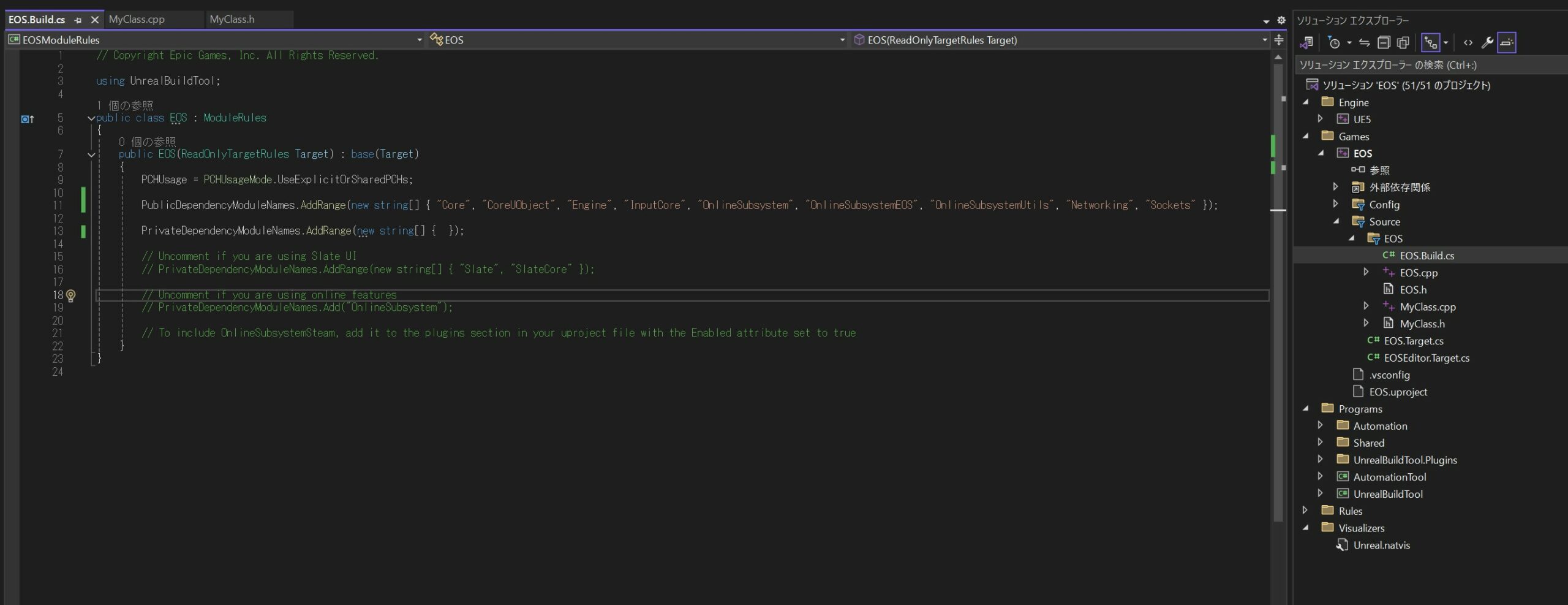
”プロジェクト名”.Build.csを開きPublicDependencyModuleNamesの項目を以下に書き換えます。
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "OnlineSubsystem", "OnlineSubsystemEOS", "OnlineSubsystemUtils", "Networking", "Sockets"});

3-4.ini設定
通信ドライバやOSSの使用を指定します。
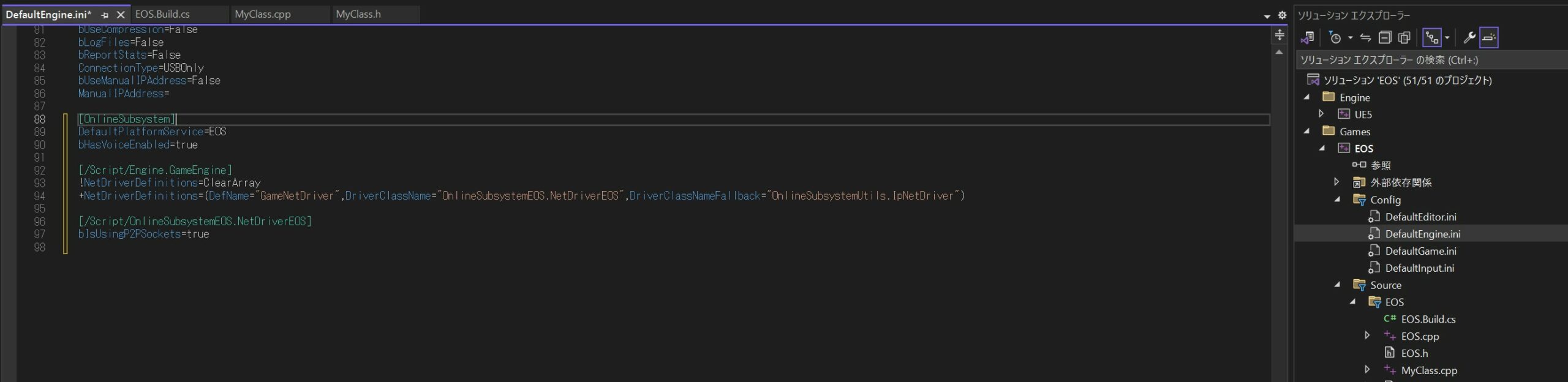
config/DefautEngine.ini を開き、以下を追加します。
[OnlineSubsystem] DefaultPlatformService=EOS bHasVoiceEnabled=true [/Script/Engine.GameEngine] !NetDriverDefinitions=ClearArray +NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemEOS.NetDriverEOS",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver") [/Script/OnlineSubsystemEOS.NetDriverEOS] bIsUsingP2PSockets=true

おわり
お疲れ様です。
以上で前準備は終わりです、次はログイン編です。