話題のOnlookを試してみました!
Onlookとは
Onlookは、React開発者向けに設計された直感的なビジュアルエディターで、現在はアルファ版として公開されています。
ReactとTailwindCSSで開発されたサイトを視覚的に編集でき、変更したコードがリアルタイムで反映されます。
レイアウトの調整、色の変更、テキストの変更など、さまざまな操作が可能で、日本語にも対応しています。

Onlookの特徴
- リアルタイムのコード更新
Onlookで変更を加えると、コードがリアルタイムで更新されます。そのため、変更がどのようにコードに反映されるかをすぐに確認できます。 - VSCodeに出力可能
Onlookで生成したデザインは、VSCodeに出力し、編集することができます。 - わかりやすいUI
要素をドラッグ&ドロップしたり、色やフォントを切り替えたりといったFigmaに似た操作で、変更を簡単に行えます。デザインツール初心者でも操作しやすいと思います。
使い方
新規プロジェクトと既存プロジェクトどちらにも対応しています。
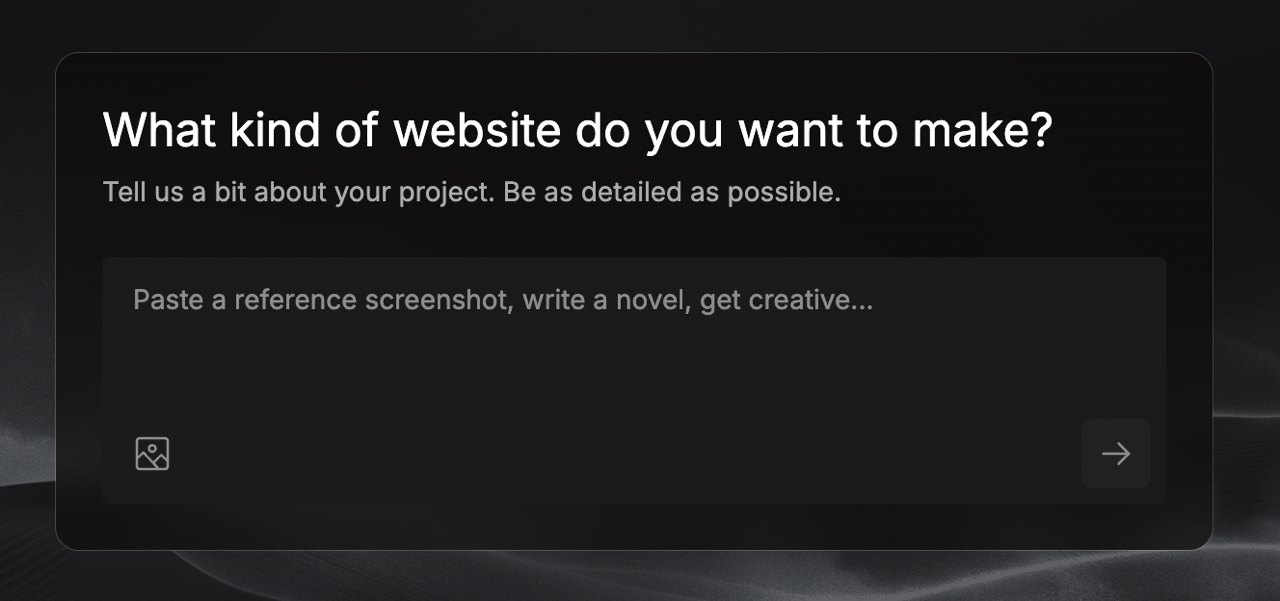
新規のプロジェクトを作成したい場合は、入力画面が出てくるので、そこにプロンプトを入力すれば、早速デザインの生成をスタートしてくれます。

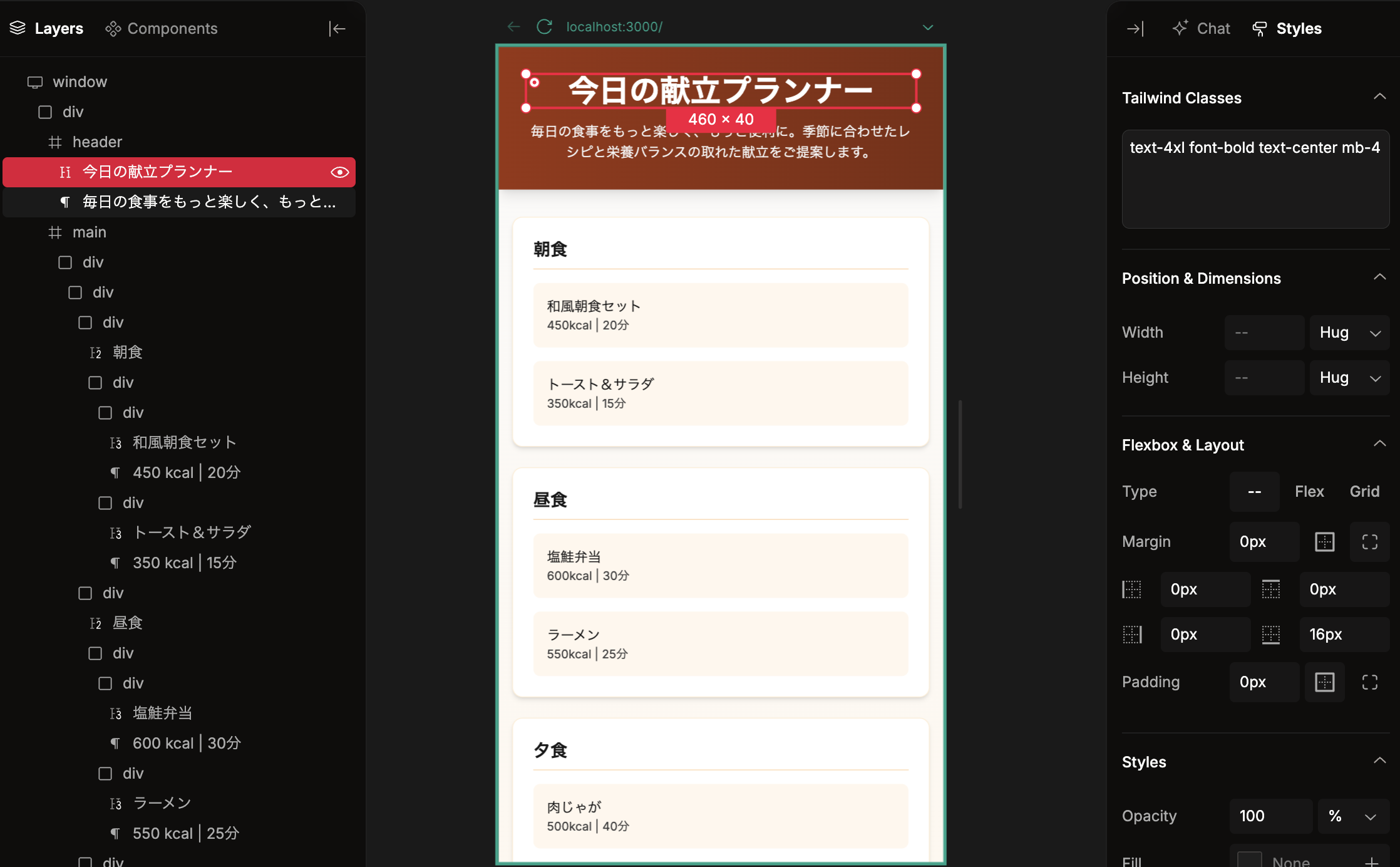
献立提案アプリを作ってもらいました!

直接コードを修正して、反映させることも可能ですが、
右メニューの「 Chat 」からは、追加のプロンプトを入力することが可能です。プロンプトに合わせてコードがリアルタイムで書き換えられます。
同じく右メニュー「 Style 」からは、Figmaのように細かなデザインを修正することができます。普段Figmaなどのツールを使用するデザイナーにとっては、見慣れているUIのため、操作しやすいですね。
トンマナの変更もプロンプトを使って一気に変えられたり、
レスポンシブも画面幅を調整するだけなので、非常に便利です。

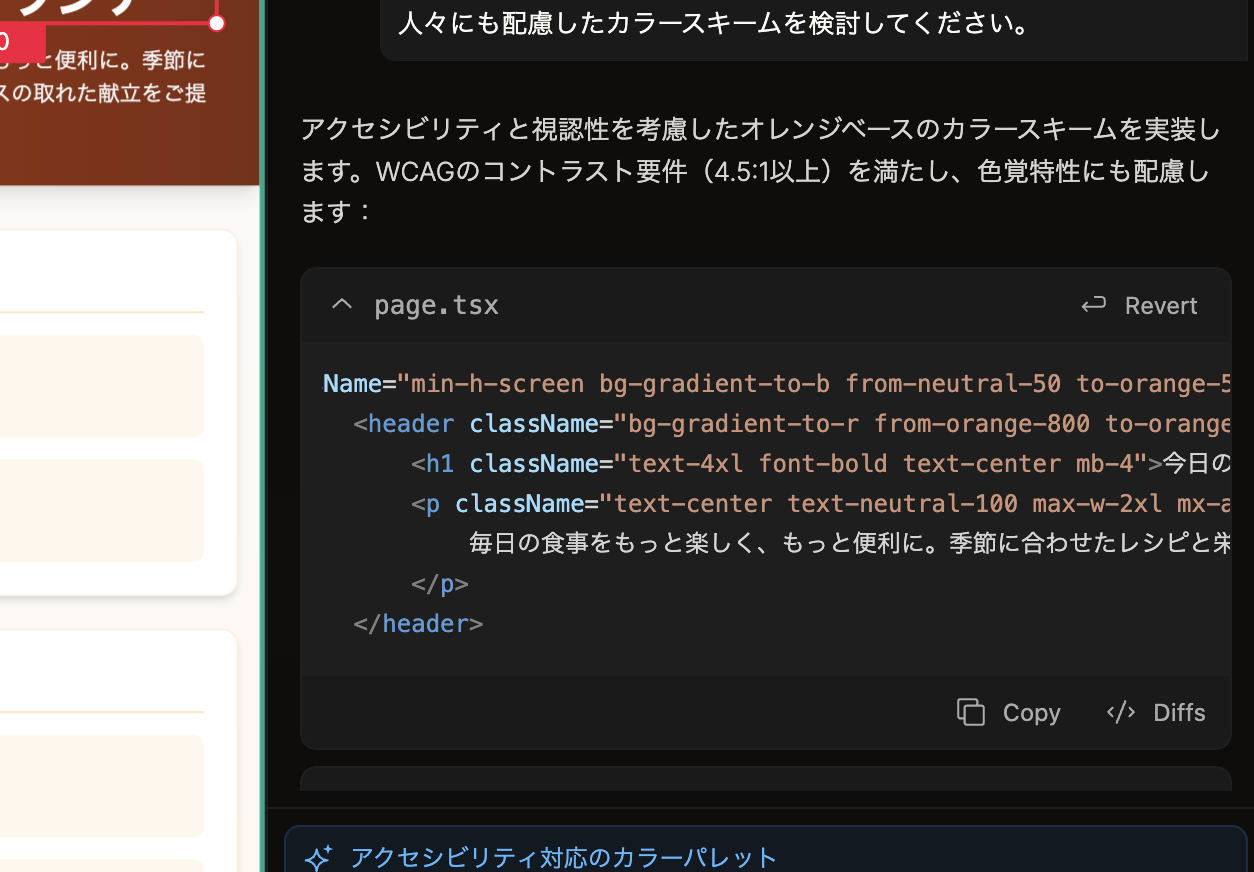
修正するコードの内容も全て確認することができます。

更新は、「Apply」or「Revert」ボタンを押すだけで簡単にコードを更新してくれ、リアルタイムで変更が反映された画面も確認することができます。このように、大枠はプロンプトで、細かいデザイン修正はStyleから調整することで、作業を効率化することができます。
Onlookを使ってみて
まだALPHA版ということもあり、プロンプトから入力した内容ですぐにエラーが起こったり、開発途中の部分も見受けられたりして完全にスムーズに使える訳ではありませんでしたが、普通数時間もかかる作業がかなり素早くできました。
さらにデザインとコードが連動してリアルタイムで変えられるため、デザイナーにとっても、エンジニアにとっても、スムーズにやり取りが行え、開発の効率を大幅に向上させられそうです。
Onlookの今後の進化に期待したいと思います!
・Onlook
https://onlook.com/
・Onlookのオープンソース
https://github.com/onlook-dev/onlook