google_generative_aiというライブラリを使って、Gemini APIを動かすサンプルアプリがあったので実際に試してみました。
https://github.com/google-gemini/generative-ai-dart/tree/main
今回は、サンプルアプリを動かすまでの手順や触ってみての感想をまとめたいと思います。
アプリビルドまでの流れ
1. 任意のディレクトリでリポジトリをクローンします。
git clone https://github.com/google-gemini/generative-ai-dart/tree/main
2. こちらでAPIキーを取得します。
https://aistudio.google.com/app/apikey
3. flutter_appのディレクトリにいき、必要なライブラリをインストールします。
cd samples/flutter_app flutter pub get
4. アプリを起動します。$GEMINI_API_KEYの部分は2で取得したAPIキーを入力します。
flutter run --dart-define=API_KEY=$GEMINI_API_KEY
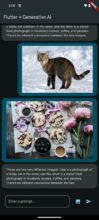
以上でサンプルアプリが立ち上がりました。質問に答えてくれます。

画像の説明もしてくれます。

コードの紹介
モデルはデフォルトでgemini-1.5-flash-latestが使われていました。
_model = GenerativeModel( model: 'gemini-1.5-flash-latest', apiKey: widget.apiKey, );
テキストと画像の入力からテキストを生成する
テキストと画像をSDK側のgenerateContentメソッドに渡す実装となっておりシンプルなコードです。
ByteData catBytes = await rootBundle.load('assets/images/cat.jpg');
ByteData sconeBytes = await rootBundle.load('assets/images/scones.jpg');
final content = [
Content.multi([
TextPart(message),
// The only accepted mime types are image/*.
DataPart('image/jpeg', catBytes.buffer.asUint8List()),
DataPart('image/jpeg', sconeBytes.buffer.asUint8List()),
])
];
_generatedContent.add((
image: Image.asset("assets/images/cat.jpg"),
text: message,
fromUser: true
));
_generatedContent.add((
image: Image.asset("assets/images/scones.jpg"),
text: null,
fromUser: true
));
var response = await _model.generateContent(content);
テキストの入力からテキストを生成する
こちらも入力されたテキストをSDK側のsendMessageメソッドに渡す実装でシンプルなコードでした。
final response = await _chat.sendMessage( Content.text(message), );
終わりに
SDKを入れることで、シンプルなコードでGemini APIを実行できることがわかりました。しかし実際にアプリを作る際は公式にあるこちらの注意書きの通り、サーバー側からGemini APIを呼び出す必要があるようです。
![]()
参考文献
https://github.com/google-gemini/generative-ai-dart/tree/main/samples/flutter_app
https://ai.google.dev/gemini-api/docs/get-started/tutorial?lang=dart&hl=ja




