あいさつ
こんにちは。アイレット株式会社でクラウドインテグレーション事業部に所属している遠藤です。
普段は運用保守業務や監視ツール全般を担当しています。
社内で開催されたDatadogのイベントに参加してきたので、その様子を紹介します!
イベントのテーマは「RUM(Real User Monitoring)とAPM(Application Performance Monitoring)」のハンズオンでした。
普段監視ツールは触っていても、「RUMとかAPMって名前は知ってるけど、ちゃんと使ったことないな〜」と思っていました。
なので、実際に手を動かして「こうやって使うのか!」「こう繋がるのか!」と、たくさん発見があって、とても勉強になりました。
この記事は、「RUMやAPMって聞いたことはあるけど、実際に触るのは初めて…」という方におすすめの記事です。
実際に行ったハンズオンの内容とともに、RUMとAPMの基本的な説明を交えてお話しします。
RUMってなに?
RUM(Real User Monitoring)は、実際のユーザーがどんな風にサイトを使ってるかを可視化できるツールです。
例えば…
- このページ、よく見られてるな〜
- あれ?特定のスマホだと表示が崩れてるぞ?
- このページの読み込み、なんか遅くない?
みたいに、ユーザーの「体感」に関する情報 をモニタリングすることができます。
イメージしやすいように、ディズニーランドで例えると…
- ビッグサンダーマウンテンの待ち時間、今どれくらいかな?
- お土産買うのにレジで並ぶ時間は?
- ポップコーンを注文してから提供されるまでの時間は?
のように、お客さんの行動とその時の体験 を観察するのがRUMの役目です。
LightHouseとRUMの違いって?
Webサイトのパフォーマンスを見るツールといえば、GoogleのLightHouseがあります。
ブラウザの開発者ツールからもサッと見れて手軽で便利です。
じゃあLightHouseでよくない?と思うかもしれません(私は思っていました)
しかし、LightHouseは実行したPCのスペックやネットワーク環境に左右されます。
例えば、実行した端末が高性能かつ超高速ネットワークに接続されていた場合は高得点となり、逆に低性能かつ低速ネットワークに接続されていた場合は低得点となります。
RUMは、世界中の色んな環境のユーザーの状況をまとめて見ることができます。
なので、LightHouseよりも実際のユーザーの生の声(データ)に近いパフォーマンスが見れる ということです。
APMってなに?
APM(Application Performance Monitoring)は、アプリケーションのバックエンド側で、どの処理にどれくらい時間がかかっているのかを測定するツールです。
例えば…
- 画面に出てこない裏側の処理、時間かかってない?
- データベースや外部APIとのやりとりは?
- エラーが起きたとき、原因はどこにある?
といったことがわかります。
ディズニーランドに例えてみると…
- 空調はちゃんと動いてる?
- 照明のトラブル起きてない?
- アトラクションは正常?
のような、お客さんからは見えないけど、サービスを動かすのに欠かせない裏方の仕組み を監視してるイメージです。
これらの裏方のモニタリングを行うのがAPMです。
RUM と APM を組み合わせると
RUMとAPMを組み合わせることで、ユーザー体験とシステムのパフォーマンスをリンクさせ、問題をよりスムーズに特定できます。
例えば、ポップコーンを購入するのに1時間待つ状況をモニタリングするのがRUM。
その原因がポップコーンマシンの異常であることをAPMで特定できます。
このように、ユーザーの「なんか遅いな〜」をRUMで見つけて、その原因が「裏側で動いてるこのプログラムのせいだ!」をAPMで見つけられるわけです。
ハンズオン!RUMxAPMでトラブルシューティング体験
ここからがハンズオンで実際に手を動かした時の話です!
Datadogの画面を見ながら、RUMとAPMを使ってトラブルの原因を探ってみました。
まずはRUMの画面でユーザーの状況をチェックします。
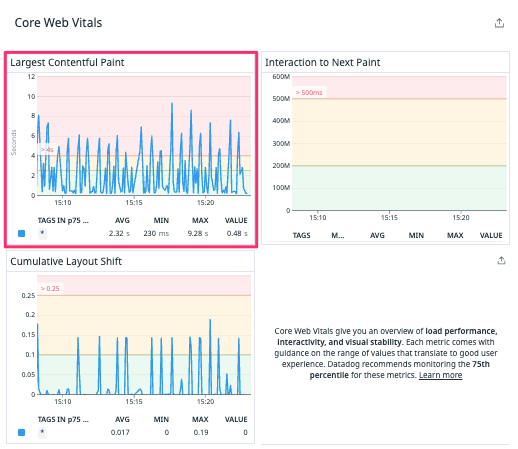
LCPスコアを確認する
LCP(Largest Contentful Paint)とは、ページの中で最も大きなコンテンツが表示されるまでの時間です。
LCPの理想的な目安は2.5秒です。

この画像では、LCPの値が4秒以上で、ユーザー体験としては改善が必要な状態であることがわかります。
「これはユーザーがちょっと待たされてるな…」という状態です。
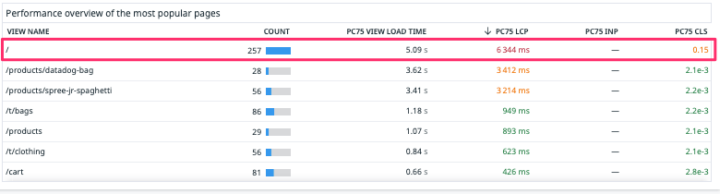
どこのページが遅いのか確認する
次に、どのページでLCPスコアが最も高いかを確認します。

この画像では、「/」というトップページが一番遅いということがわかります。
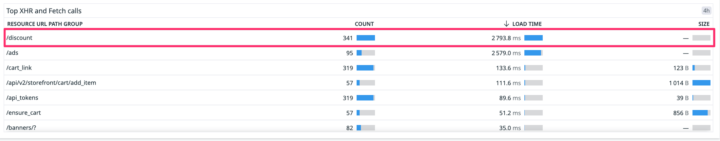
トップページの中の何が遅い原因になっているか調査
さらに深掘りして、トップページの中で、何が読み込みを遅くしてるのか探します。

すると、どうやら「/discount」というリクエストの読み込みに時間がかかってるのが原因っぽいということが確認できました。
この画像では、「/discount」リクエストの読み込み時間が高いことがわかり、これがボトルネックだとわかりました。
APMで裏側を追いかける
RUMで「/discountっていうリクエストが遅い!」と分かったので、次はAPMを使ってその裏側を追いかけてみます!
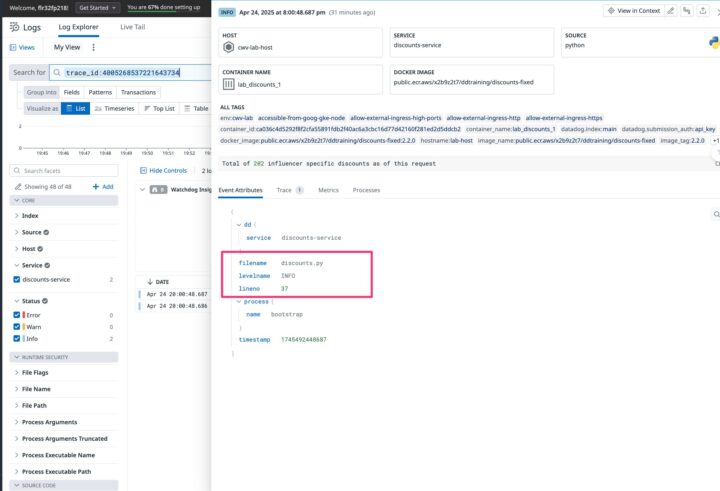
APMの画面で「/discount」のリクエストをトレース(処理の流れを追跡)すると…

原因箇所を示すログメッセージが出力されています。
ログを見ると、discounts.pyの37行目あたりで何かメッセージが出ています。
該当のコードを見てみると…
37 app.logger.info(f"Total of {influencer_count} influencer specific discounts as of this request")
38 # time experiment. DO NOT RELEASE TO PRODUCTION!!!!
39 time.sleep(2.5)
40 return jsonify([b.serialize() for b in discounts])
39行目 time.sleep(2.5) でわざと遅くしてた、というハンズオン用のトラップを見つけることができました。
このハンズオンでRUMで見つけたユーザーの「遅い!」という声から、APMを使って処理を追跡して、原因となっているコードの場所を特定できる!という流れを体験できました。
イベントに参加した感想
今回のDatadog APM x RUM ハンズオンを通じて、実際に手を動かしてみて、RUMとAPMがどう連携して、どんな風に問題解決に役立つのかがリアルに分かりました。
ユーザーの「体感」とシステムの「動き」、この二つを繋げて見れるということは非常に役立つものだと感じています。
今後の運用や改善にも、今回学んだことが活かせそうです。
今後も、様々な監視ツールに触れ、実際に手を動かす経験を積み重ねながら、さらに知見を広げていきたいと考えています。
最後までお読みいただき、ありがとうございました。