Datadog Digital Experience勉強会に参加してきました!
こんにちは、土屋です。
今回は Datadog 主催の勉強会「Datadog Digital Experience」に参加してきました!
前回の勉強会の内容のブログもあるので、お時間がある方はぜひ以下も読んでみていただけると…
イッヌと僕と IT ~ Datadog ワークショップでハンズオン体験やってみた ~
https://iret.media/134550
前回はAPMを中心とした内容でしたが、今回はよりフロントエンド寄りの視点で「ユーザー体験の可視化」について学んできました。
それでは、勉強会の内容をざっくりとご紹介していきます!
まずは座学とデモから!
Digital Experience Monitoring(DEM)とは?
Datadogでは「Digital Experience Monitoring(DEM)」というカテゴリで、ユーザー体験を包括的に監視する機能が提供されています。
特に印象的だったのが、以下の3つの機能です
- Synthetics(外形監視):プロアクティブに問題を検出
- RUM(Real User Monitoring):実際のユーザー行動を元にしたリアクティブな監視
- APMとの連携:バックエンドとのつながりも含めたエンドツーエンドの監視
▼ Datadog公式の解説ページ
https://www.datadoghq.com/ja/solutions/digital-experience-monitoring/
Synthetic Monitoring(外形監視)
- APIやブラウザ操作をシミュレートして自動テストを実施
- GUIで操作の録画 → テスト化も可能(ノーコード感あり)
- 世界中のBotからの監視に加え、プライベートBotにも対応
- マルチステップAPIテストやMobile Application Testといった高度なシナリオにも対応
これが「プロアクティブ監視」の正体ですね!
RUM(Real User Monitoring)
- 実際のユーザー操作を収集・分析して体験の質を可視化
- ページロードの遅さ、特定リクエストの遅延、LCP(Largest Contentful Paint)などを把握可能
- セッションリプレイ機能がすごい!まるで録画のように操作ログが見られる!
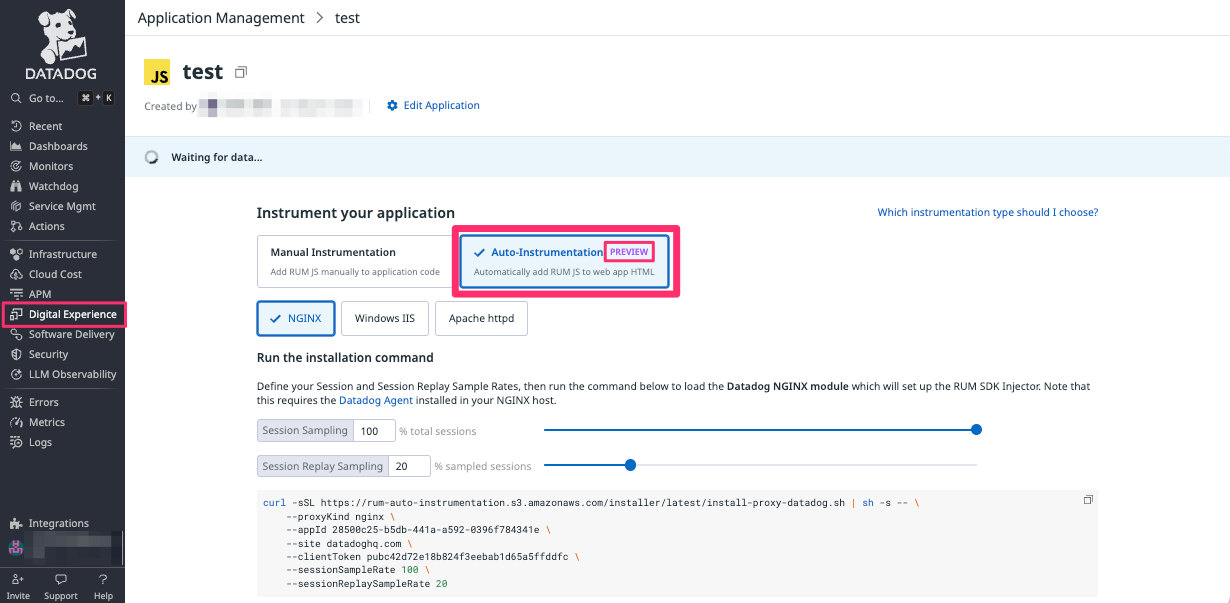
RUMの利用を始める際にRUM SDKなる存在のセットアップが必要です。
(実際のユーザーがWebアプリケーションをどのように利用しているかを可視化するためのツールキット。
DatadogのRUM機能をアプリケーションに組み込むために使用します。)
以前は手動でコードに埋め込む必要がありましたが、今は管理画面で生成された1行のコードを貼るだけで導入可能とのこと。(現在プレビュー中)

実践編:ハンズオン!
ハンズオンでは以下のようなステップを体験しました
- Core Web Vitalsを測定
Lighthouseを使って、Webページの体験指標(LCP, FIDなど)を計測! - RUMでトラブルシュート
体感が遅いと感じる部分を実際にモニターで検出!
キャッシュ設定の見直しなど、UX改善の第一歩として有効でした。 - RUMとAPMの連携
APM側でコードレベルのボトルネックを発見、RUMでUX側の影響を確認、という流れが直感的に行えました。

ここが良かった!今回の勉強会!
- RUMとAPMのインテグレーションが「ほんとに簡単」で「強力」
- フロントエンドにも可観測性の波が来てる…!と感じた瞬間
- SyntheticとRUMの使い分けが明確に(プロアクティブ vs リアクティブ)
そして何より、「リアルユーザーの動き」からトラブルを逆引きできるのがRUM最大の強み。
これは運用側からしても「障害の肌感」を掴むのにとても助かるなと感じました。
まとめ
今回の勉強会を通して、Datadogが「インフラだけじゃない観測」を提供していることを実感しました。
RUMやSyntheticsの導入も、決して難しいものではなく、誰でも始められるUXモニタリングの第一歩です。
次回以降も、新しいDatadogの機能をキャッチアップしつつ、運用の質を上げるヒントを得られたらと思っています!
こんなお悩みありませんか?
当社では Datadog以外にもNew Relic を活用した「AWS 運用・保守サービス」、「New Relic One 導入支援サービス」、「New Relic One 請求代行サービス」を提供しております。
お客様のご要望に合わせた最適なサービスを提供し、監視運用に関する課題解決をサポートいたします。
詳細については、お問い合わせフォームよりお気軽にご連絡ください。