インフラチームがお届けするブログリレーです!既に公開されている記事もありますので、こちらから他のメンバーの投稿もぜひチェックしてみてください!
はじめに
こんにちは、そしてこんばんは!
クラウドインテグレーション事業部の大嵩です。
今回は、AWS WAFを使った、任意のパスに対して地理制限をかけて、かつ条件に当てはまらなかった国からのアクセスは任意のページへリダイレクトするという仕組みを作ってみましたので紹介します!
検証したこと
AWS WAFのルールを使って、日本のIPアドレスだけ任意のパス(/japan_only.html)へアクセスできるようにする。
また、日本以外からのアクセスでは指定ページ(/redirect.html)へリダイレクトするようにする仕組みを検証しました!
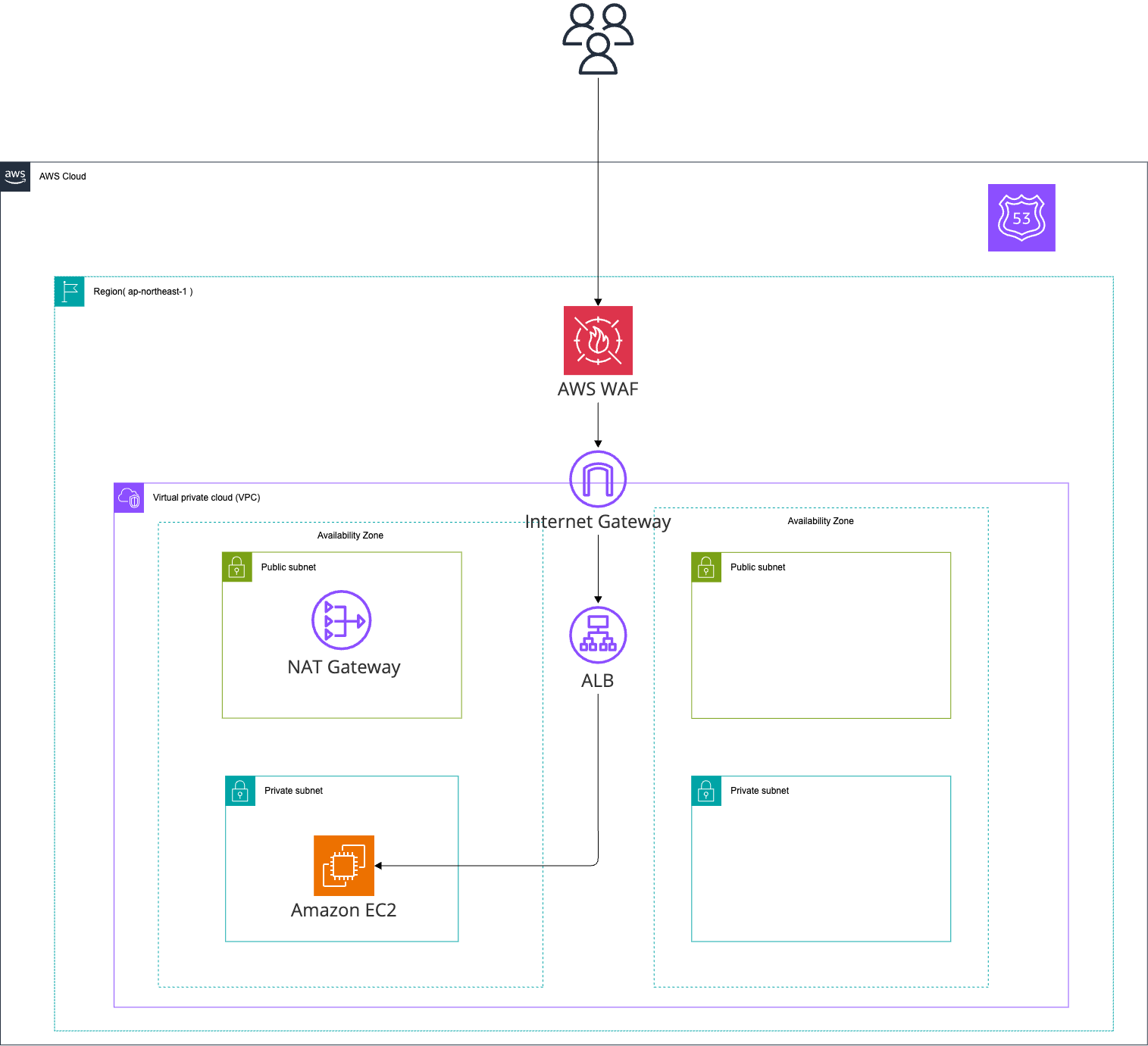
構成イメージ
雑な構成図になります。
シンプルにAmazon EC2上にApacheを構築して検証します!

検証ページドメイン
所属部署の検証ドメインを使用します。
以下のような配置です。
- otake.ci-tky4.com
- otake.ci-tky4.com/japan_only.html (日本のみアクセス可能)
- otake.ci-tky4.com/redirect.html (日本以外アクセス時のリダイレクト先)
まずは環境構築
生成AIにHTMLを生成してもらいましょう!
せっかくなので、それぞれのHTMLと表示イメージを記載します!
Amazon EC2やALB、Apache等の構築は割愛します。
全ユーザーがアクセス可能なページ(/)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ようこそ!</title>
<style>
body { font-family: sans-serif; text-align: center; padding-top: 50px; background-color: #f0f0f0; }
.container { background-color: #fff; padding: 30px; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); display: inline-block; }
h1 { color: #5cb85c; } /* 成功・歓迎を示す緑色系 */
img { margin-top: 20px; }
</style>
</head>
<body>
<div class="container">
<h1>ようこそ!</h1>
<p>このページは全てのユーザーが閲覧可能です。</p>
<p>Welcome! This page is accessible to all users.</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLot32_hzfmUB7m1-LIv6_xteBQRlH4Iey2JZS55BblEHBinSLV0bpkP1Xeqvo0XsAcgobPjwHT-O9OkfbCQQnLvO94rI5YD8-BlYSarX6E17DyZEzSxI2Y6MCxualAgd-R5tOuGjBt3Y/s800/world_children.png" alt="Globe Icon" width="100">
</div>
</body>
</html>

日本ユーザーのみがアクセス可能なページ(/japan_only.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アクセス制限のお知らせ</title>
<style>
body { font-family: sans-serif; text-align: center; padding-top: 50px; background-color: #f0f0f0; }
.container { background-color: #fff; padding: 30px; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); display: inline-block; }
h1 { color: #d9534f; } /* エラーメッセージ風の色 */
img { margin-top: 20px; border: 1px solid #ccc; }
</style>
</head>
<body>
<div class="container">
<h1>アクセス制限のお知らせ</h1>
<p>申し訳ありませんが、このコンテンツは日本のユーザーのみ閲覧可能です。</p>
<p>Sorry, this content is only available for users in Japan.</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/9/9e/Flag_of_Japan.svg/160px-Flag_of_Japan.svg.png" alt="Flag of Japan" width="160">
</div>
</body>
</html>

日本以外のユーザーがリダイレクトするページ(/redirect.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>リダイレクト先ページ</title>
<style>
body { font-family: sans-serif; text-align: center; padding-top: 50px; background-color: #f0f0f0; }
.container { background-color: #fff; padding: 30px; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); display: inline-block; }
h1 { color: #337ab7; } /* 標準的な情報を示す青色系 */
p { margin-bottom: 20px; font-size: 1.1em; }
img { vertical-align: middle; margin-top: 15px; } /* 画像の位置調整 */
</style>
</head>
<body>
<div class="container">
<h1>リダイレクト先のページです</h1>
<p>指定されたページに正常に移動しました。</p>
<p>You have been redirected to the target page.</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Arrow_right.svg/100px-Arrow_right.svg.png" alt="Redirect Arrow" width="50">
</div>
</body>
</html>
画像がエラーですね。。そのまま行っちゃいますw

なんときれいな検証用のHTMLができました!
これで十分ですね!さすがAI!
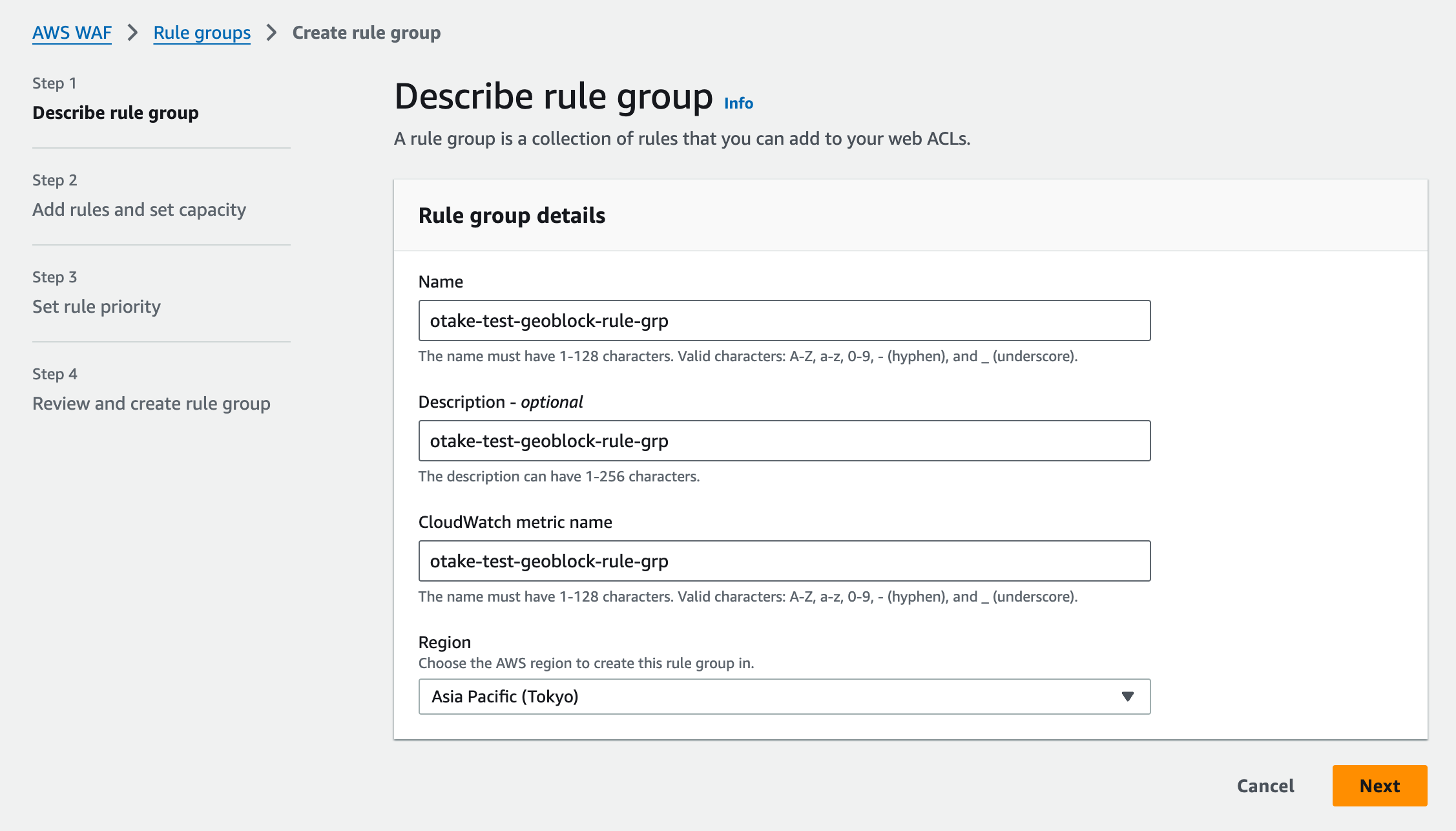
AWS WAF の Rule Group作成
まず初めにWeb ACLsを作る前に、Rule Groupを作成します。

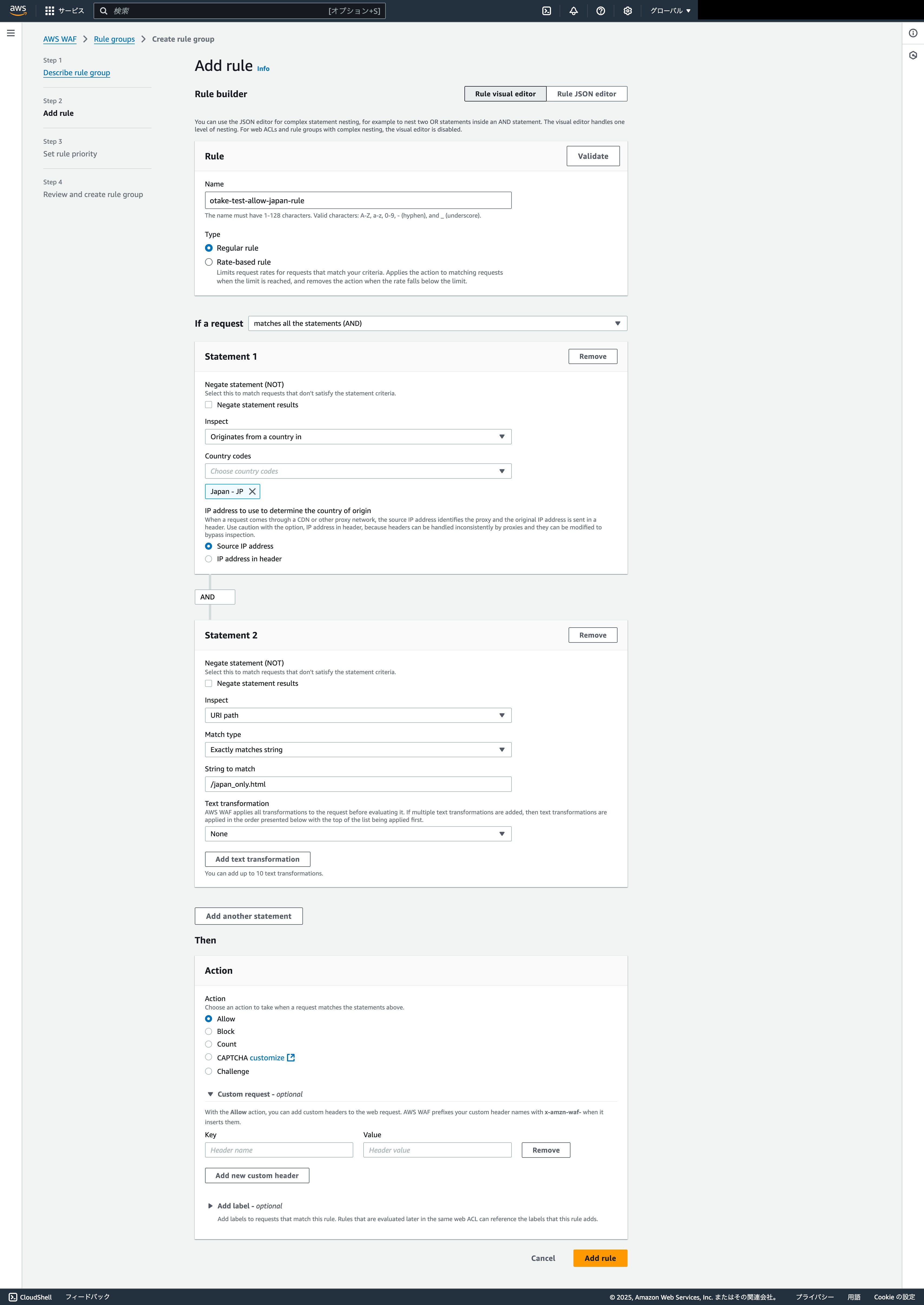
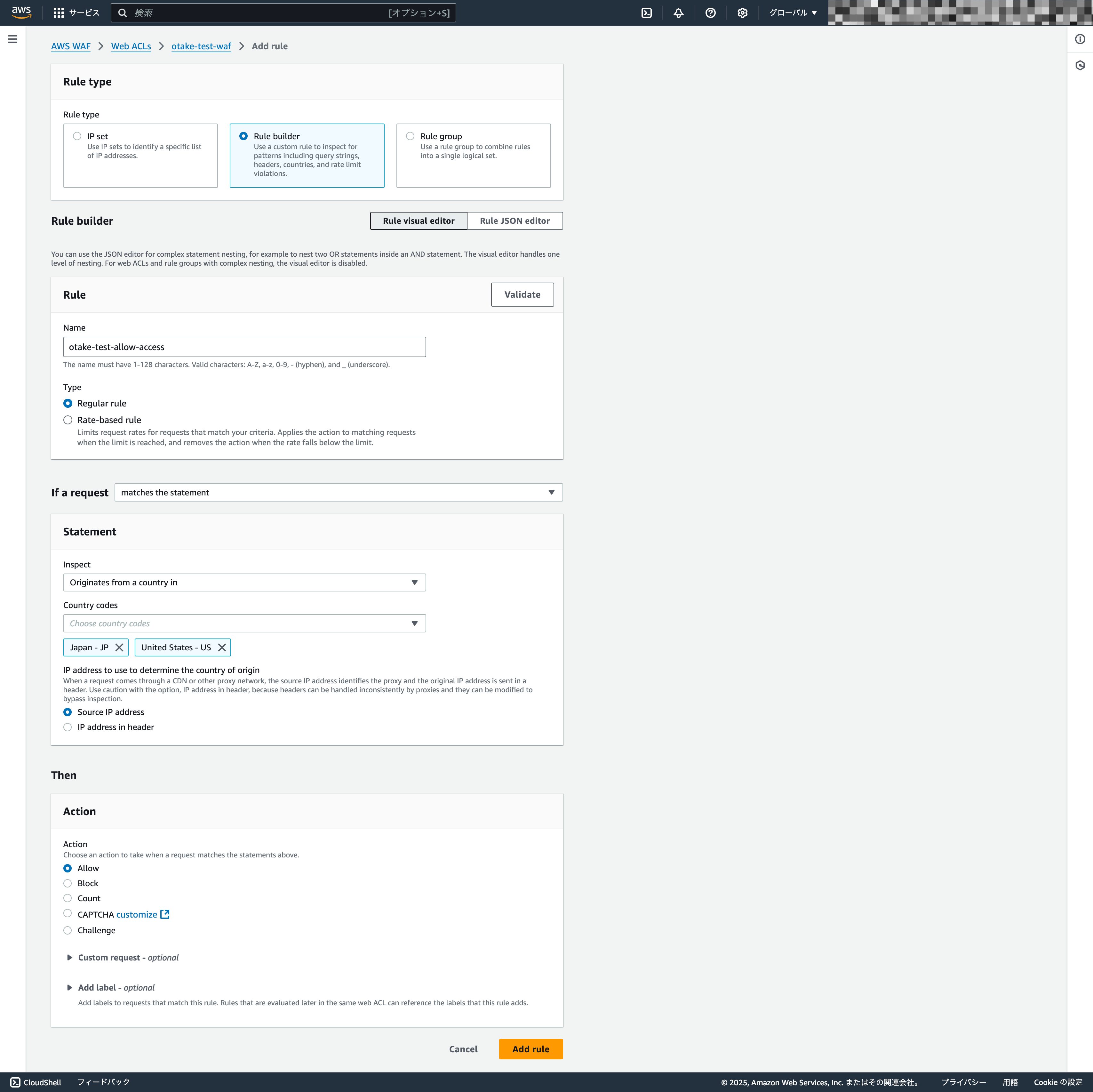
日本のみアクセス許可のルールを作成
一緒にRule Builderで作成します。

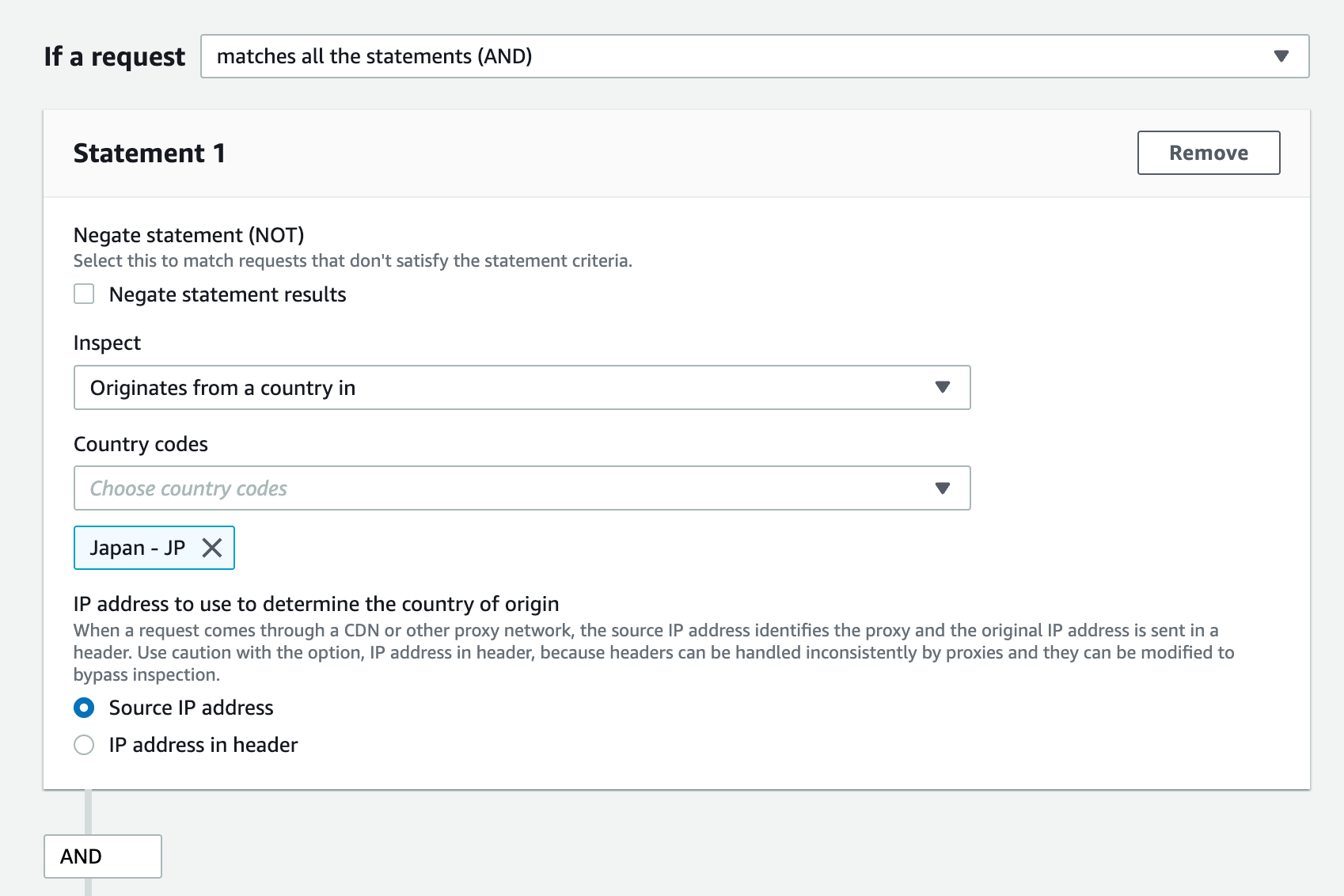
Statement1
mathes all the statements を選択したうえで、「Originates from a country in」を選択し、Country codesを「Japan – JP」にします。

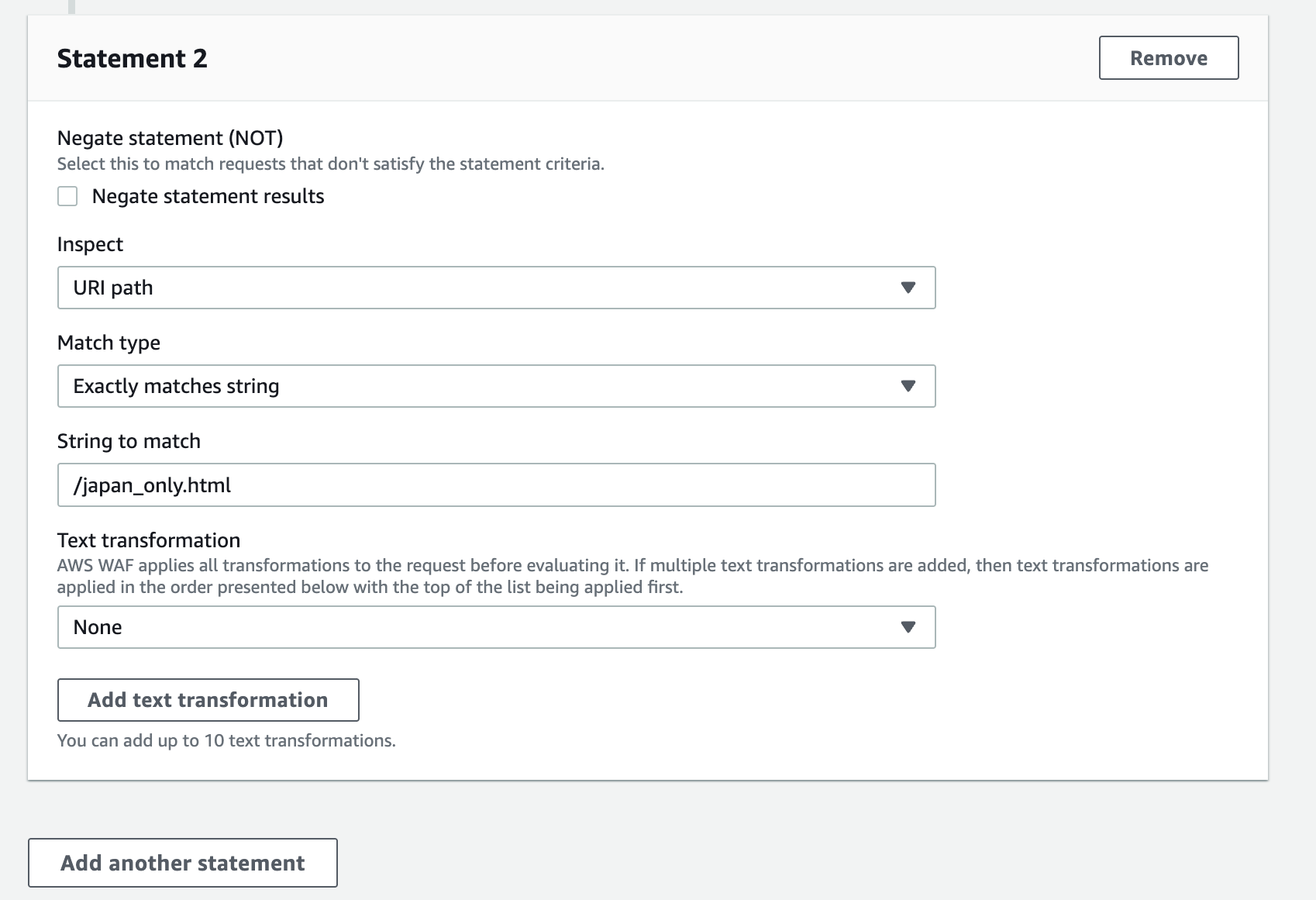
Statement2
ここでは「URI path」を選択し、「Exactly matches string(絶対一致)」で、日本からのアクセスに制限したいパスの「/japan_only.html」を指定します。

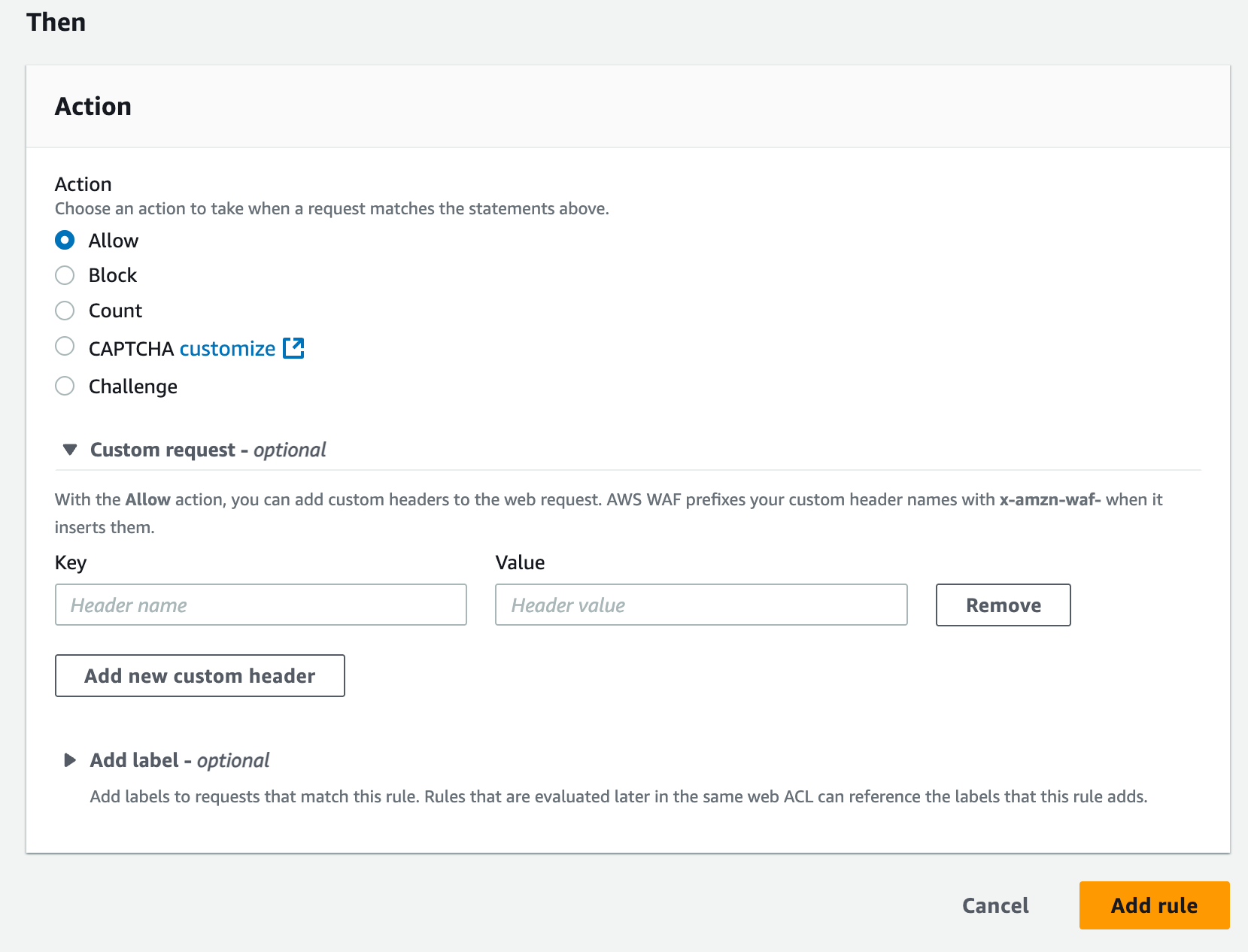
Then(Action)
許可するルールのため、Allowを選択します。

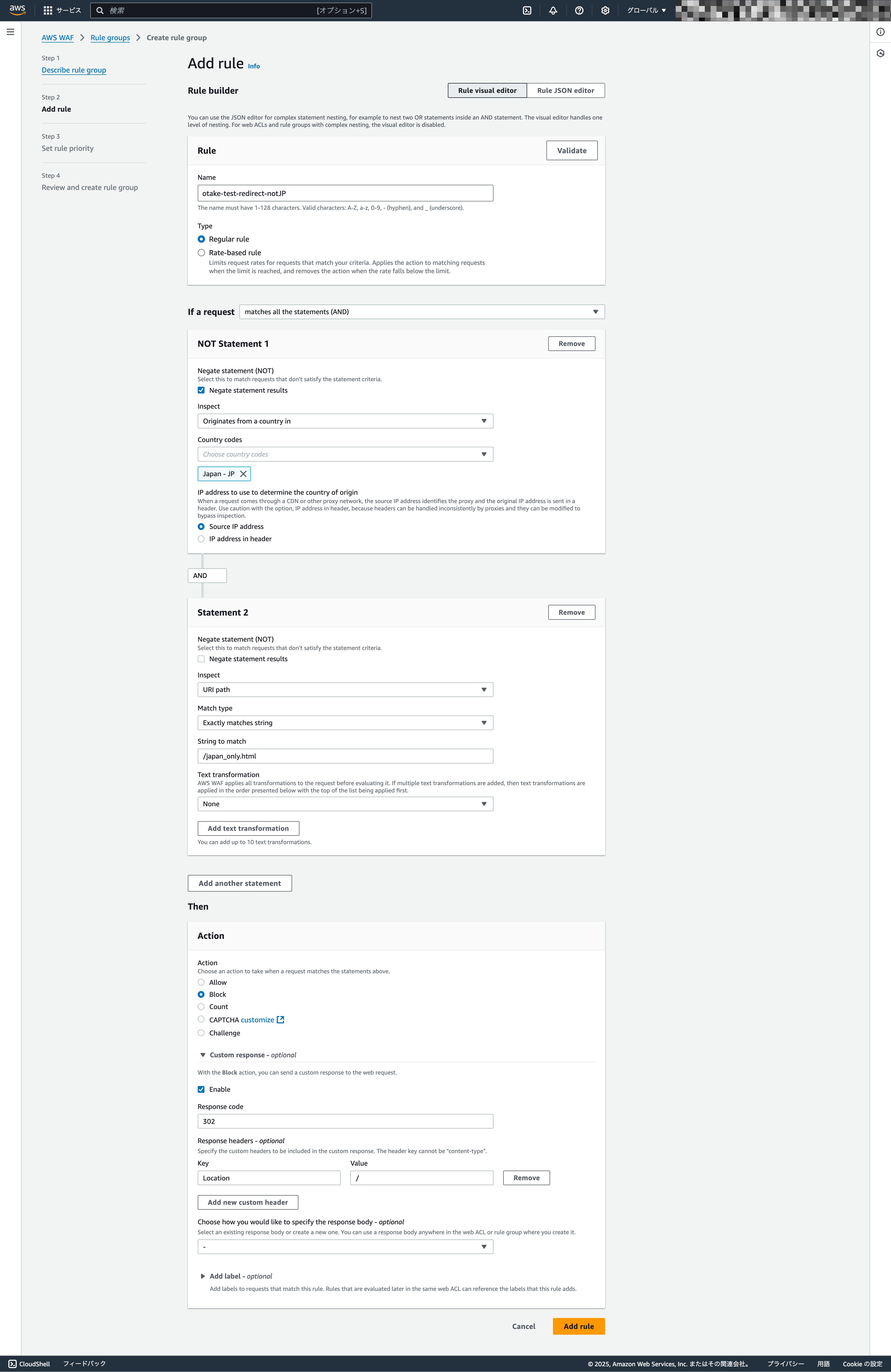
日本以外のアクセスをブロックするルールを作成
こちらも同様にBuilderで作成します

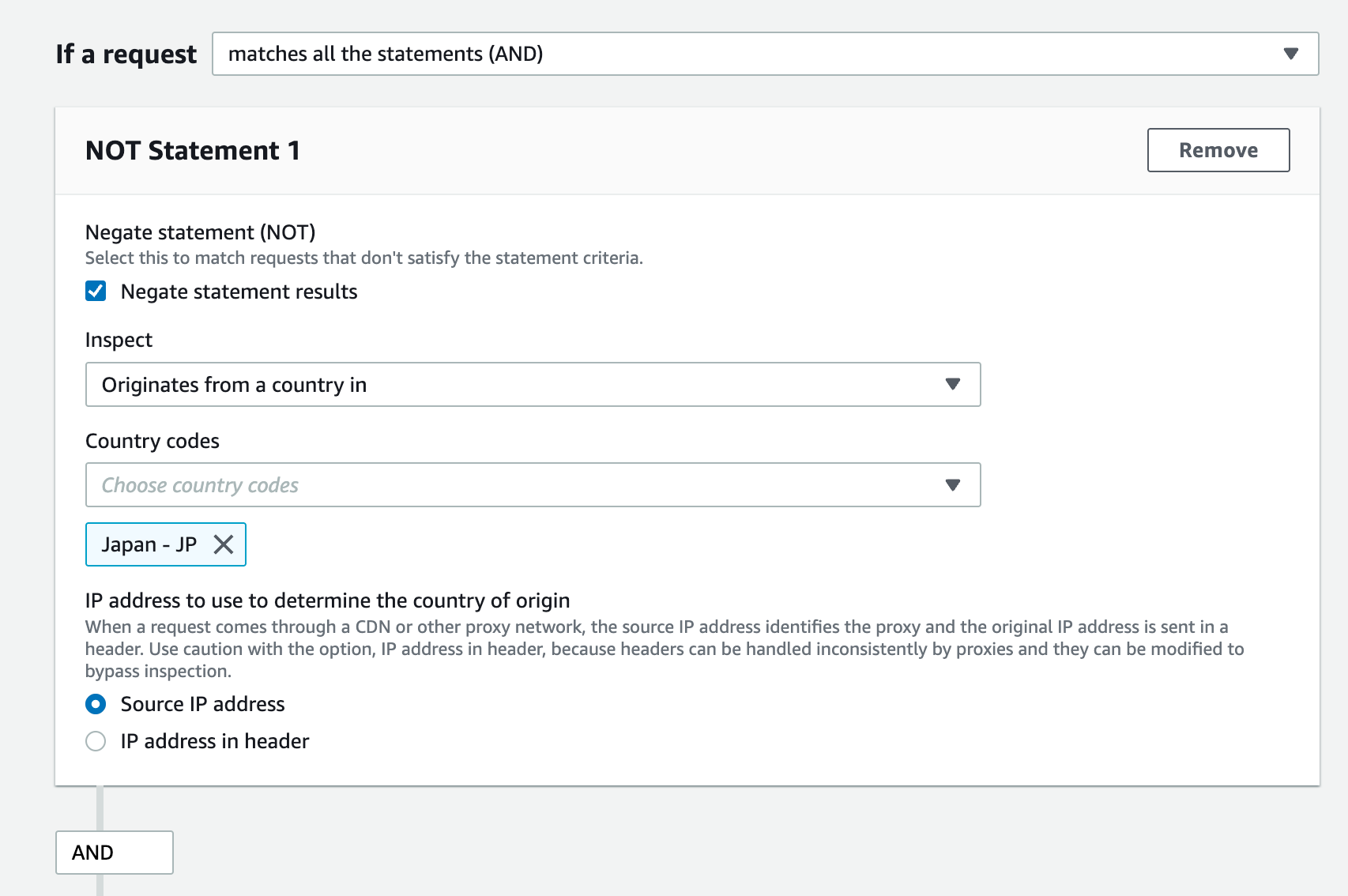
Statement1
mathes all the statements(AND) を選択したうえで、ここでは日本以外をブロックしたいため、Negate statement(NOT)にチェックを入れます。
そのうえで、「Originates from a country in」を選択し、Country Codesを「Japan – JP」にします。

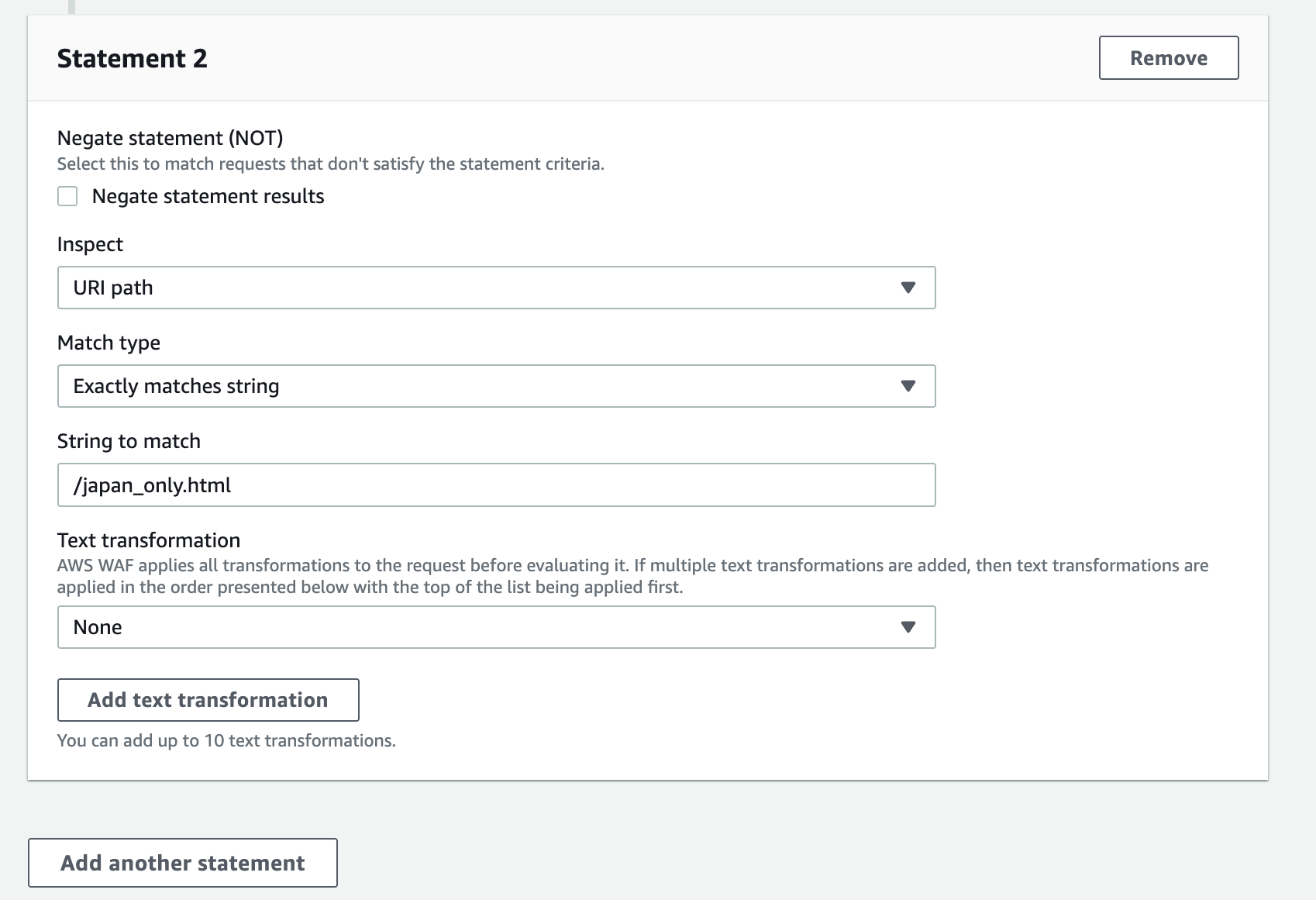
Statement2
許可時と同様の内容を入力します。

Then(Action)
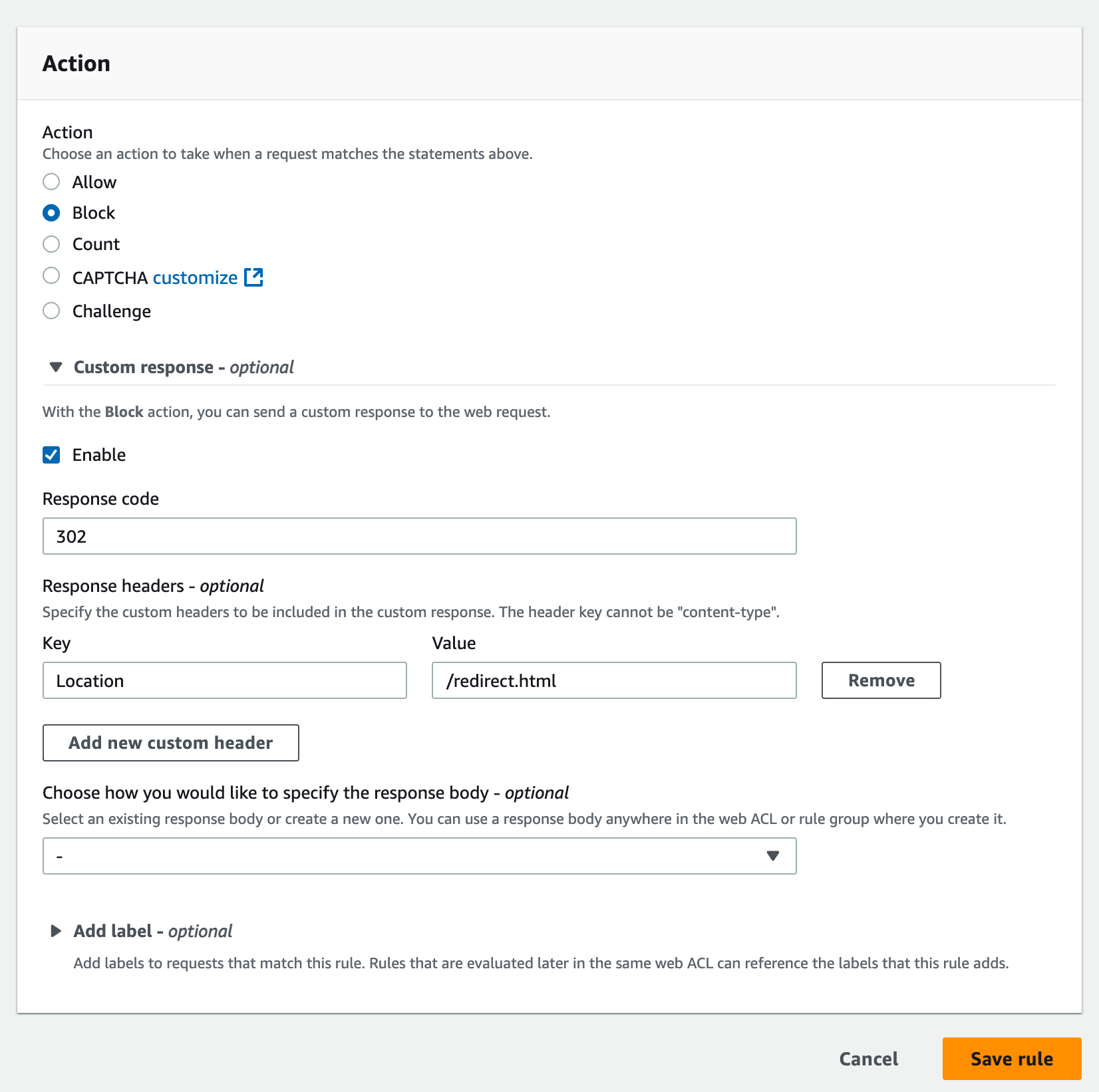
もちろん、ActionはBlockを選択します。
今回はリダイレクトさせたいため、Custom responseをEnableとし、Response code に302(HTTP302)を指定。
リダイレクト先の設定として、Response headersに以下の設定をします。
| Key | Value |
|---|---|
| Location | /redirect.html |

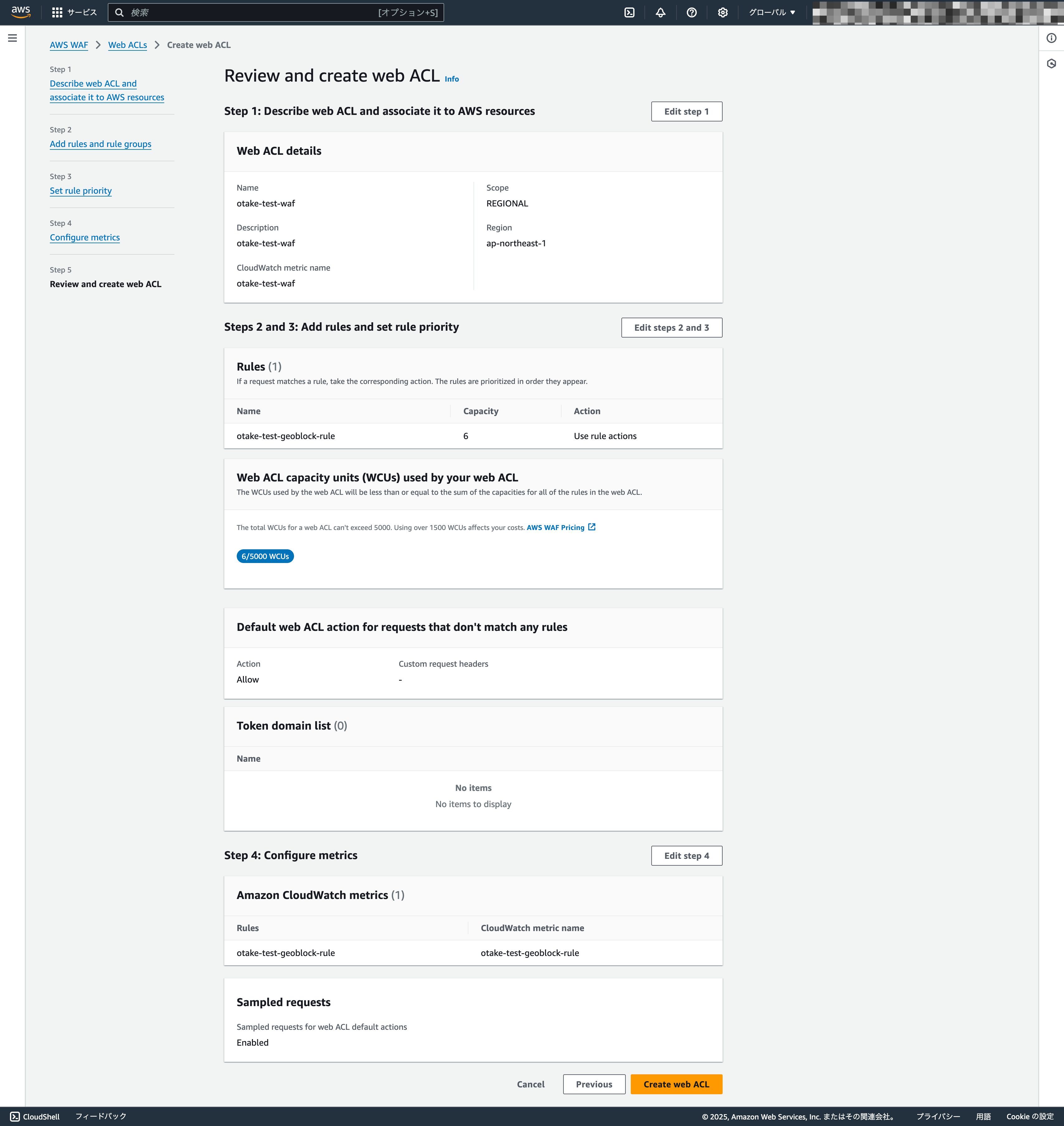
Web ACLsを作成
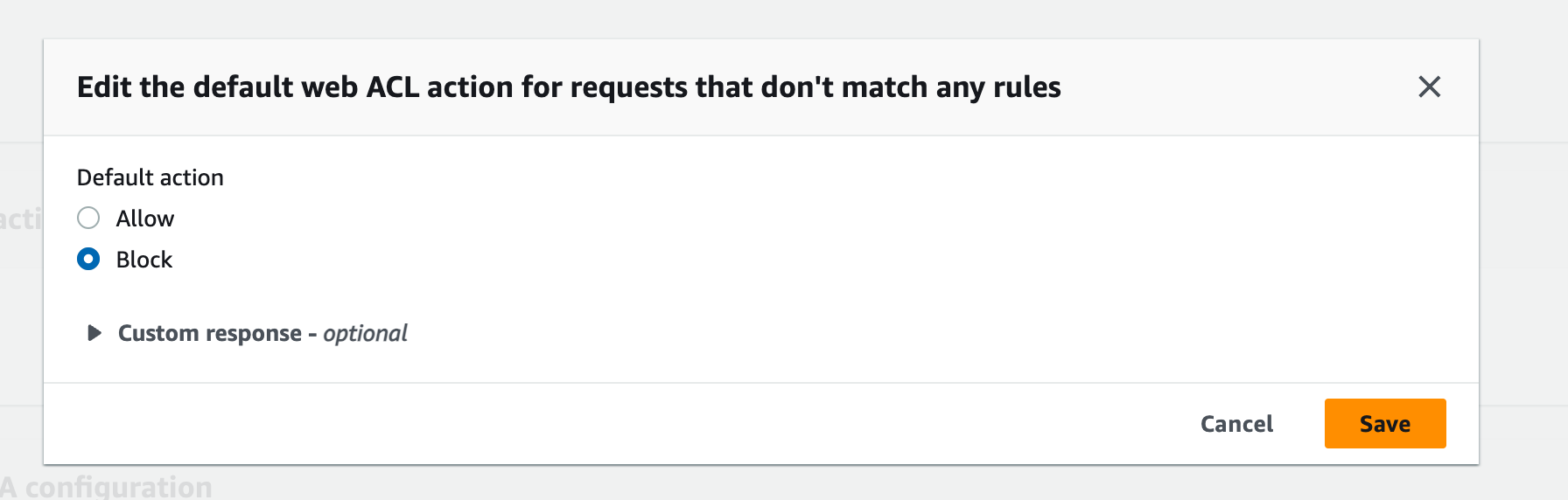
デフォルトアクションをBlockとして作成します。
Ruleにはあらかじめ作成したRule Group(otake-test-geoblock-rule-grp)を追加します

作成時に誤ってAllowにしていたため、Blockへ変更します。

日本と米国からのアクセスを許可するルールを追加
デフォルトアクションがBlockであるため、検証ドメインの直下には明示的にすべての国からのアクセスを許可する必要があります。
ここでは、日本と米国からのアクセスのみとして検証します。

端末からアクセスしてみる!
日本からのアクセス
それでは早速、アクセスしてみましょう!
直下にアクセス
正常に表示されますね!

japan_only.html にアクセス
もちろん、日本からのアクセスなので表示されます!

ちなみに、もちろんcurlでも確認できます!
❯ curl -I http://otake.ci-tky4.com HTTP/1.1 200 OK Date: Wed, 30 Apr 2025 07:07:40 GMT Content-Type: text/html; charset=UTF-8 Content-Length: 1077 Connection: keep-alive Server: Apache/2.4.62 (Amazon Linux) Last-Modified: Wed, 30 Apr 2025 06:30:50 GMT ETag: "435-633f90ee9e9dd" Accept-Ranges: bytes ❯ curl -I http://otake.ci-tky4.com/japan_only.html HTTP/1.1 200 OK Date: Wed, 30 Apr 2025 07:07:53 GMT Content-Type: text/html; charset=UTF-8 Content-Length: 1069 Connection: keep-alive Server: Apache/2.4.62 (Amazon Linux) Last-Modified: Wed, 30 Apr 2025 06:21:53 GMT ETag: "42d-633f8eee35390" Accept-Ranges: bytes
米国(バージニア北部)からのアクセス
今回は、まずCloudShellからcurlを使ってアクセスをチェックした後に、
同じくバージニア北部のAmazon EC2を使ってWindows Serverを構築し、実際にブラウザからアクセスしてみます。
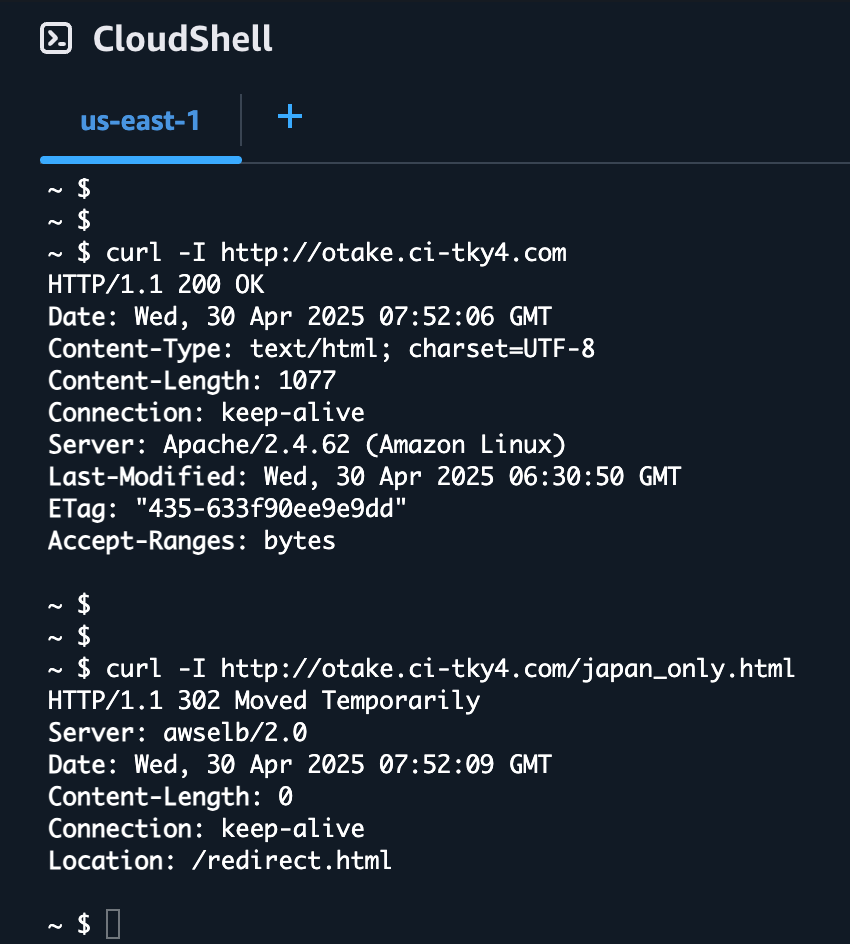
直下にアクセス
ちゃんと200で通ってますね!
~ $ curl -I http://otake.ci-tky4.com HTTP/1.1 200 OK Date: Wed, 30 Apr 2025 07:13:55 GMT Content-Type: text/html; charset=UTF-8 Content-Length: 1077 Connection: keep-alive Server: Apache/2.4.62 (Amazon Linux) Last-Modified: Wed, 30 Apr 2025 06:30:50 GMT ETag: "435-633f90ee9e9dd" Accept-Ranges: bytes
/japan_only.htmlへアクセス
しっかりと302が出て、redirect.html へ遷移していますね!!
~ $ curl -I http://otake.ci-tky4.com/japan_only.html HTTP/1.1 302 Moved Temporarily Server: awselb/2.0 Date: Wed, 30 Apr 2025 07:51:45 GMT Content-Length: 0 Connection: keep-alive Location: /redirect.html

実際にブラウザで確認
直下へのアクセス
もちろん、正常表示ですね

/japan_only.html へアクセス
なんと!無事にリダイレクトに成功しています!!
まとめ
今回の検証では、下記のことが明らかになりました!
- AWS WAFを使用することで、簡単に国別アクセス制限を設定することができる。
- WebACLsに紐づく、代表的なリソースとして、CloudFrontでも実装が可能。
- Blockアクション時に拒否するだけでなく、カスタムレスポンスを使用して、リダイレクト等の指定した処理が可能。
この検証は、特定パスを「日本ユーザー限定キャンペーンページ」とするなどのユースケースにマッチした検証だと思います!
この記事がどなたかの役に立ちますと幸いです!






