アイレットは、クラウドの導入設計から構築・運用・監視保守までを一貫して行う「cloudpack」というマネージドサービスを提供しています。 私が所属するMSP開発セクションでは、この「cloudpack」の根幹であるMSP業務の品質向上のため、様々な業務改善や自動化に向けた開発、サービス提供に取り組んでいます。その一環として開発されたのが、社内サービス「Resource Visualizer」です。
今回、Amazon Bedrockを利用した生成AIによるAWS構成図生成機能をこのResource Visualizerに実験的機能として実装し、4月頭にリリースしました。本記事では
- 作図に効果があったプロンプトチューニング
- Amazon Q Developer CLIによる作図との比較
- 既存データを活用した素早い生成AI機能実装
などについても紹介します。
Resource Visualizerとは
Resource Visualizer(以下、RV)は、設定画面から登録されたプロジェクトごとにAWSアカウントやGoogle Cloudプロジェクトのリソース情報を取得し、データの抽出・加工を行った後、BacklogのWikiページに管理表を出力する構成管理ツールです。
AWSについてはEC2、VPC、S3、Lambda、RDSなど38サービス、Google CloudについてはCompute Engine、VPC、Cloud Storage、Cloud Functions、BigQueryなど14サービスの出力に対応しています。
平日の深夜0時に定期実行され、現在では約1600プロジェクトのリソース情報を取得・更新しています。
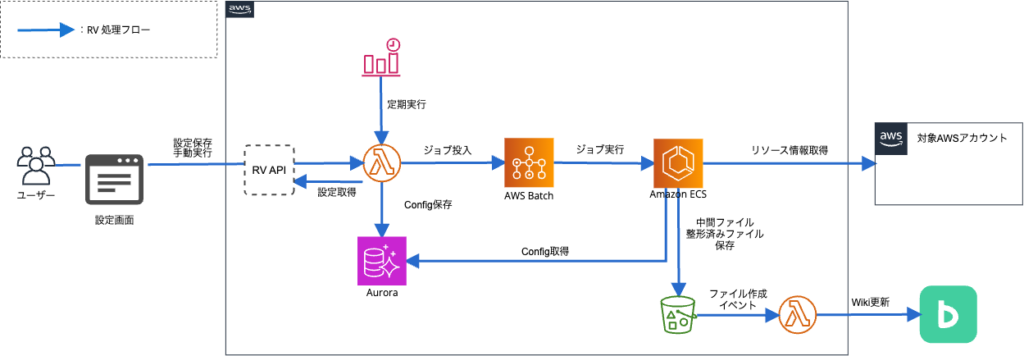
RVの簡単な構成と処理フローを以下に示します。

なぜ構成図生成機能を実装したのか?
RVへの構成図生成機能の導入は独自実装や既存の構成図出力サービスとの連携など以前から検討していました。
しかし既存の構成図出力サービスは、TerraformやCloudFormationといったIaCのコードをインプットとする必要があったり、出力結果が後から編集できないフォーマットであったりするなど、要件に合致せず導入を見送っていました。
そのような中、Amazon Q Developer CLIを用いることで良好な出力結果が得られるというX(旧Twitter)の投稿を発見しました。
実際にAmazon Q Developer CLIを実行してみると、CLIエージェントがAWS CLIを実行して構成図出力に必要なリソース情報を取得していることがわかります。また、強化されたCLIエージェントに関するAWSブログを確認すると、Claude 3.7 Sonnetの段階的推論機能が利用されているようです。出力形式もある程度選択肢の幅がありますし、draw.io形式であればあとから編集可能です。
RVはPythonで実装されており、boto3を利用してリソース情報を取得しています。これはCLIエージェントがAWS CLIで取得する情報と同等です。加えて、Claude 3.7 SonnetはAmazon Bedrockで利用可能であることから、RVでも同様の出力が得られる可能性があると考えました。
実装した構成図生成機能の仕組み
今回の機能は実験的な位置づけであり、早期リリースを優先したため、できるだけシンプルな構成を心がけました。具体的には
- 処理ボリュームを考慮して、一括生成ではなく設定画面からプロジェクトごとに構成図生成リクエストを行う方式を採用する。
- 出力結果のボリューム等も考慮して、主にネットワーク構成に焦点を当てた構成図にする。
- 既存のデータを活用する。
- 基本的な処理フローは既存機能のものを流用する。
- プロンプトの管理・改善はAmazon Bedrockのプロンプト管理機能を活用する。
などです。結果的に処理はLambda関数1つで完結し、プロンプトチューニングも含めて3営業日ほどでリリースできました。
処理フロー
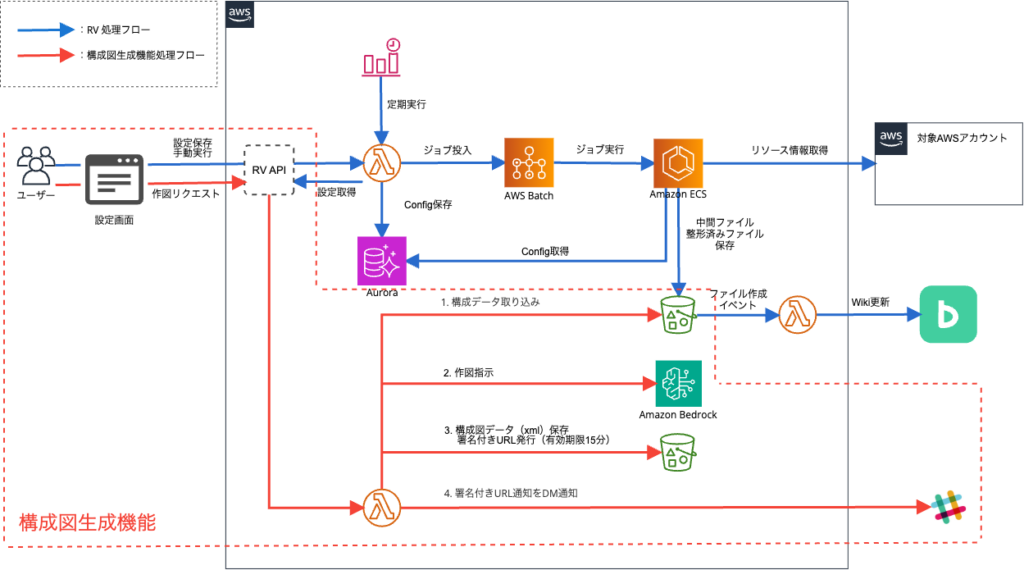
簡単な処理フローは以下の通りです。
- ユーザーがRVの設定画面で出力したいプロジェクトを選択し、構成図生成をリクエストする。
- RVのAPIを介してLambda関数が非同期で実行され、構成図生成リクエストが処理される。
- S3からリソース情報が記録された中間ファイルを取得する。
- Amazon Bedrockに対して作図を指示する。
- Amazon Bedrockによって生成された構成図データをS3に保存し、署名付きURL(有効期限15分)を発行する。
- リクエスト時に設定されたSlackユーザーに対して、DMで署名付きURLを通知する。

入力データ:boto3で収集したリソース情報
RVは処理の過程で下記の2種類の中間ファイルを保持しています
- 取得したリソース情報に詳細情報を付加した状態
- 1.の状態から管理表として出力するために情報を抽出・加工した状態
今回は2.はリソース間の関係性を示す情報が欠落している場合もあるため、情報量の多い1.をインプットとして利用することにしました。
出力形式:Draw.io対応XML
Mermaidや社内で利用しているCacooなども検討しましたが、以下の理由からDraw.io形式を選択しました。
- 構造化されたテキスト形式であるため、生成AIでの扱いが容易であること
- 出力後に編集が可能であること
- AWSのアイコンセットが充実していること
利用モデル:Anthropic Claude 3.7 Sonnet
他のモデルもいくつか試しましたが、結果的にこのモデルが最も良好な結果を示しました。
プロンプト管理方法
プロンプトの管理にはAmazon Bedrockのプロンプト管理機能を利用しました。変数の埋め込みやバージョン間の差分比較、モデルを変更しての比較などが可能でプロンプトの改善に非常に役立ちました。
より良い構成図を生成するためのプロンプトの工夫
プロンプトを作成・改善する上である程度効果があったものをピックアップしました。
- AWSクラウド、リージョン、AZ、外部接続の明記
- Amazon Q Developer CLIを利用した場合、AWS CloudやRegionといった枠が出力されましたが、Amazon Bedrockでは出力されないケースが多かったため、プロンプトで明示的に指示しました。
- 出力枠の拡大とマージンの確保
- 当初、Subnetなどの狭い枠内にリソースアイコンが重なって出力される問題がありました。「アイコンを重ならないように配置して」という指示では改善が見られなかったため、「枠は内部のリソースがラベルを含めて完全に収まり、かつ適切な余白があるように、十分なサイズで描画してください。図全体のサイズを大きくしても構いません。」といった指示を追加しました。
- データフローを意識した配置
- 構成図ではデータフローを左から右、または上から下に描くのが一般的ですが、生成された図ではそうなっていない場合が多く、コネクタが複雑に絡み合う傾向がありました。これを改善するため、データフローを意識した配置を指示しました。
- 関連して、関連性の高いリソースは近くに配置するようにも指示しました。
- XML形式の指定
- 単に「draw.ioに対応したXMLを出力して」という指示だけでは、時折、不正な形式のXMLが出力されることがありました。そこで、「ルート要素は
mxfile、構成図データはdiagram要素内に記述してください」という具体的な指示を追加しました。 - Amazon Bedrockからのレスポンスを受け取りXMLファイルを作成する際にも、簡単なフォーマットチェックを行っています。
- XMLのファイルサイズを削減するため、不要なメタデータやデフォルト値の属性を省略し、スタイル定義も簡潔にするよう指示しました。
- 単に「draw.ioに対応したXMLを出力して」という指示だけでは、時折、不正な形式のXMLが出力されることがありました。そこで、「ルート要素は
- 描画しきれないリソースのリストアップ
- 図に描画しきれないリソースが存在する場合、別途枠を追加してリストアップするように指示しました。
- 最新アイコンの利用
- draw.ioには古いAWSアイコンも存在し、それらが出力されることがあったため、最新のアイコンを利用するように指示しました。
- (ただ、正直なところそこまで効果はないかもしれないです…)
生成された構成図の評価と比較
同一のAWSアカウントについて、Amazon Q Developer CLIでシンプルなプロンプトを用いて出力した結果と、今回実装した構成図生成機能による出力結果を比較し、どの程度改善されたかを確認します。(リソースIDなどは適宜変更しています。)
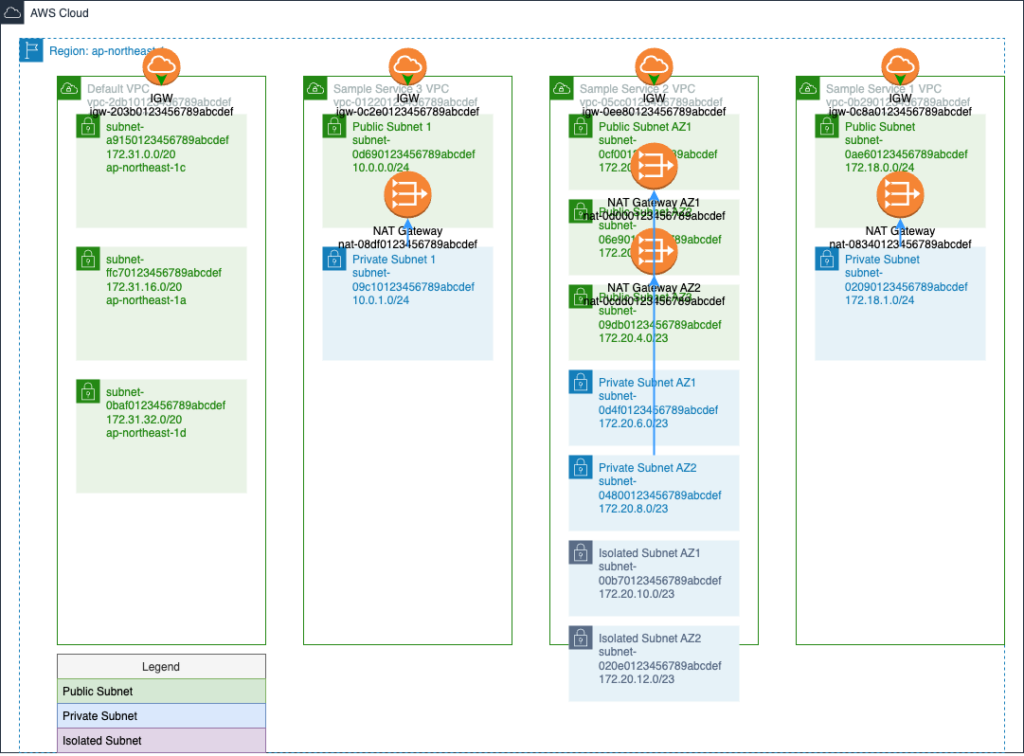
まず、Amazon Q Developer CLIで「AWSのネットワーク構成図をdraw.ioに対応したxmlで出力してください。出力結果はoutput.xmlとして保存してください。」というプロンプトを実行した結果です。

この出力結果は、CLIエージェントがAWS CLIを実行して取得したリソース情報に基づいています。VPCやサブネット、主要なリソース(EC2、ELB、RDSなど)は描画されていますが、リソース間の関連性や配置の分かりやすさには改善の余地がありそうです。特に、アイコンやラベルの重なりが見られます。
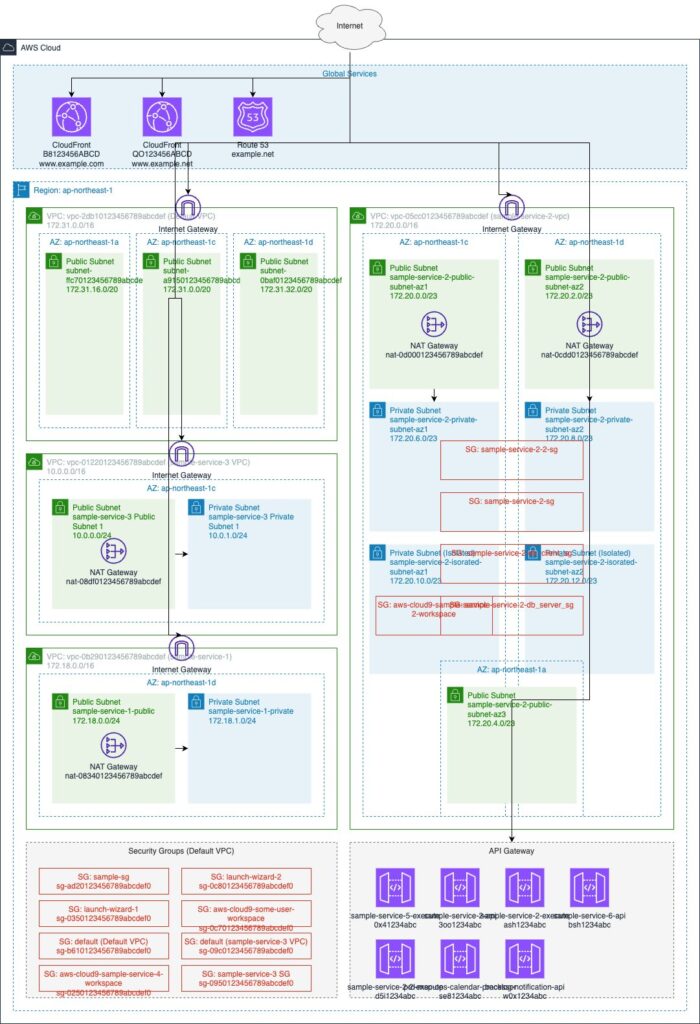
次に、今回実装したRVの構成図生成機能の出力結果です。

Amazon Q Developer CLIの出力と比較して、アイコンの重なりが解消され、データフローを意識した配置(例:外部接続から内部リソースへの流れ)が試みられています。また、リージョンやAZといった枠組みも明示的に描画されています。ただし、ラベルの重なりはまだ一部残っており、完璧な図とは言えません。
このAWSアカウント以外でも複数回試行した結果、以下の傾向が見られました。
- 出力品質は向上したが、まだ人間による修正が必要。
- アイコンの重なりは解消したが、ラベルの重なりは依然として発生する。
- 古いAWSアイコンが表示されることがあり、プロンプトだけでの完全な制御は難しい。
現状の機能で生成される構成図はまだ改善の余地があるものの、ゼロから作成する手間を省く下書きとして活用したり、大まかな構成を把握したりする上で十分に役立ちそうです。
今後について
プロンプトは継続的に改善していきますが、モデル自体のアップデートによるインパクトは大きいため、新しいモデルが登場した際には積極的に試していく予定です。
また、今回はAWSのみでしたがRVはGoogle Cloudにも対応しているため、Google Cloudの構成図出力にも着手しています。この強みを活かし、将来的にはマルチクラウド環境に対応した構成図の出力を目指したいと思います。
今回実装した構成図生成機能は実際に利用するにあたりアカウントの規模などいくつか制限があります。それらの緩和対策も進めていきます。
まとめ
本記事では、社内ツールResource Visualizerに生成AIを活用した構成図生成機能を実験的に実装した取り組みについてご紹介しました。
生成AIを利用することで、これまで技術的な難しさから実現をためらっていた機能も、実現の可能性が見えてくるかもしれません。もし、過去に検討して保留となっていた機能があれば、改めて検討してみる良い機会になるのではないでしょうか。





![【AWS re:Invent 2024】Latency-optimized inference option for Amazon Bedrockが発表されました[KEY001]](https://iret.media/wp-content/uploads/2024/12/eyecatch-130242-220x124.png)
