Web サイトのコンテナ化を検討する際、Web 担当者が Docker の操作に不慣れな場合など、コンテンツ更新フローがボトルネックになることがあります。
本記事では、Amazon ECS (Fargate) と Amazon EFS を組み合わせることで、Web担当者がコンテナを意識することなく、従来通りの手順でコンテンツを更新できるか検証した結果をご紹介します。
検証のアーキテクチャ
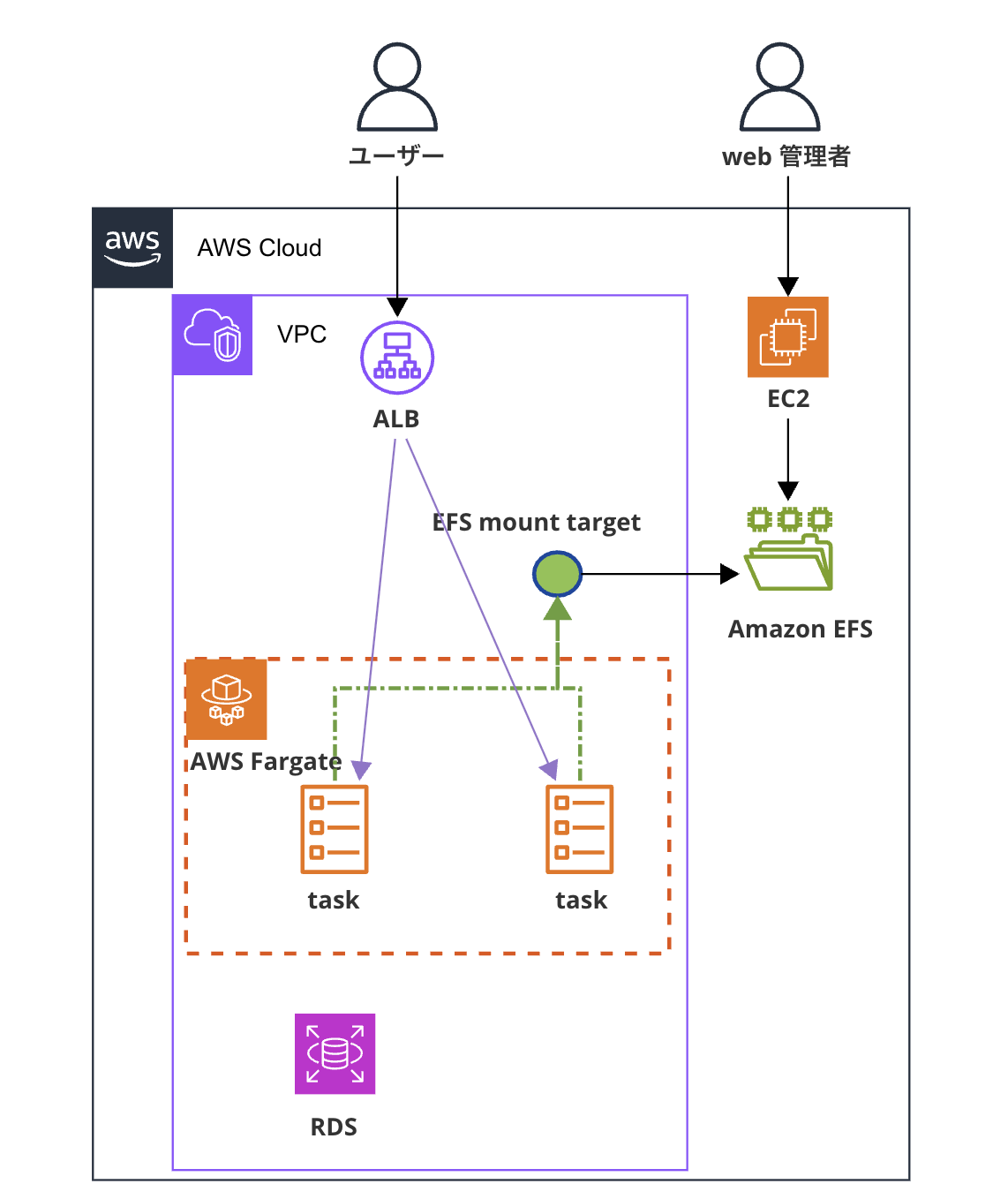
以下の構成で検証を行います。

| コンポーネント | 役割 |
|---|---|
| ECS (Fargate) | WordPress のアプリケーション (PHP や Web サーバー) をコンテナとして実行 |
| Amazon EFS | WordPress のコンテンツ (wp-content ディレクトリ) を格納する共有ストレージ |
| Amazon RDS | 投稿データなどを保存するデータベース |
| EC2 | コンテンツ更新の際、EFS へアクセスするための踏み台サーバー |
検証1:ファイル直接編集による更新
Web 担当者の作業をシミュレートします。
EFS上でコンテンツが保存されているため、ここで紹介する踏み台サーバー経由での直接編集のほか、SFTPでのファイル転送や、WordPressの管理画面(テーマエディタなど)からの更新でも同様に編集可能です。
- 踏み台サーバー経由で EFS にアクセス
SSH で踏み台サーバーにログインします。
EFS がマウントします。
vimなどのエディタでstyle.cssを編集します。# EFSをマウント [ec2-user@ip-10-0-1-158 ~]$ sudo mkdir /mnt/efs [ec2-user@ip-10-0-1-158 ~]$ [ec2-user@ip-10-0-1-158 ~]$ sudo mount -t efs fs-023af687aa64e2167:/ /mnt/efs [ec2-user@ip-10-0-1-158 ~]$ ls -l /mnt/efs/ 合計 24 -rw-r--r-- 1 33 tape 28 1月 8 2012 index.php drwxr-xr-x 2 33 tape 6144 7月 6 05:58 languages drwxr-xr-x 3 33 tape 6144 4月 14 23:37 plugins drwxr-xr-x 5 33 tape 6144 4月 14 15:27 themes drwxr-xr-x 2 33 tape 6144 7月 6 05:58 upgrade drwxr-xr-x 3 33 tape 6144 7月 6 05:58 uploads [ec2-user@ip-10-0-1-158 ~]$ # 背景をピンクにするcssを追加 [ec2-user@ip-10-0-1-158 ~]$ sudo cp -ipv /mnt/efs/themes/twentytwentyfive/style.css /mnt/efs/themes/twentytwentyfive/style.css.backup `/mnt/efs/themes/twentytwentyfive/style.css' -> `/mnt/efs/themes/twentytwentyfive/style.css.backup' [ec2-user@ip-10-0-1-158 ~]$ sudo vim /mnt/efs/themes/twentytwentyfive/style.css [ec2-user@ip-10-0-1-158 ~]$ sudo diff /mnt/efs/themes/twentytwentyfive/style.css /mnt/efs/themes/twentytwentyfive/style.css.backup 62,65c62 < /* 背景をピンクに */ < body { < background-color: #FF3399; [ec2-user@ip-10-0-1-158 ~]$ - 変更の確認
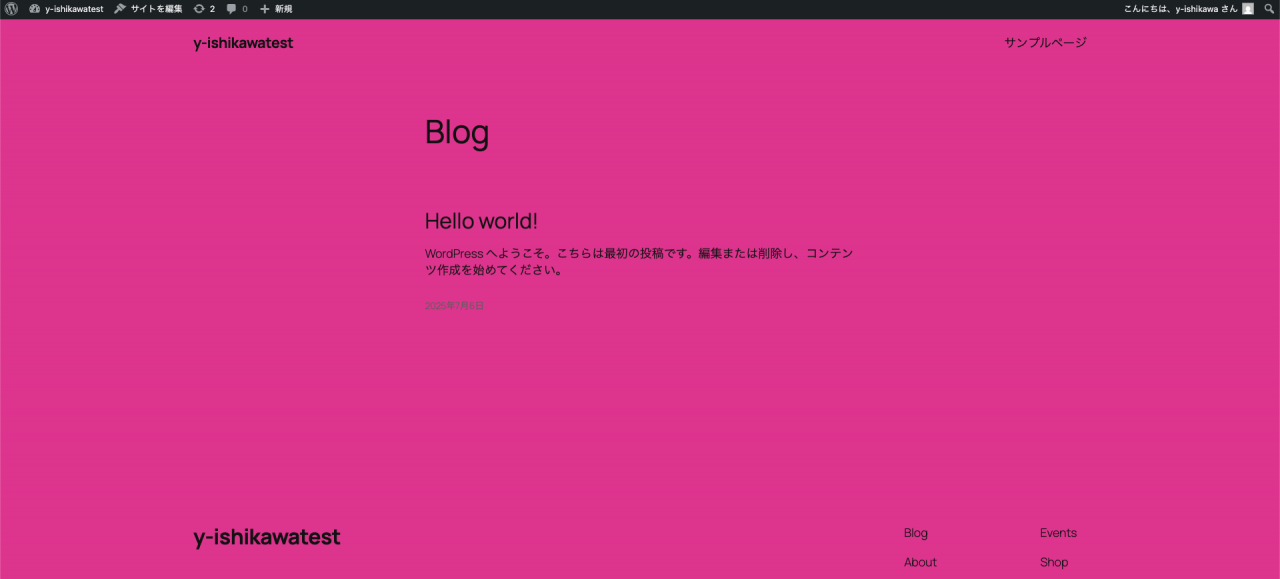
ブラウザでサイトをリロードします。
CSS の変更がサイトに反映されました。

この手順で 担当者が Docker を意識せず従来の更新作業を行えることが確認できました。
検証2:スケールアウト時の動作確認
コンテナを複数台に増やします。
アクセスが増加した状況を想定したテストです。
各コンテナでコンテンツが共有されるか確認します。
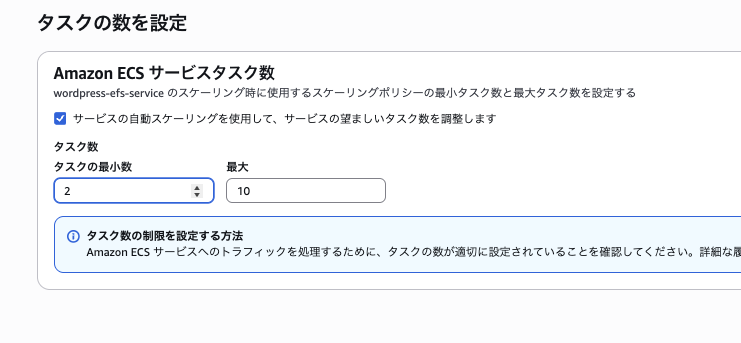
- コンテナ数を 2 に変更
ECS サービスの[希望するタスク数]を1から2に変更します。

- コンテナのIPアドレスを表示するための処理を追加
functions.phpを編集し、コンテナ内に、自身のIPアドレスやホスト名を表示する簡単なPHPスクリプトを追加します。
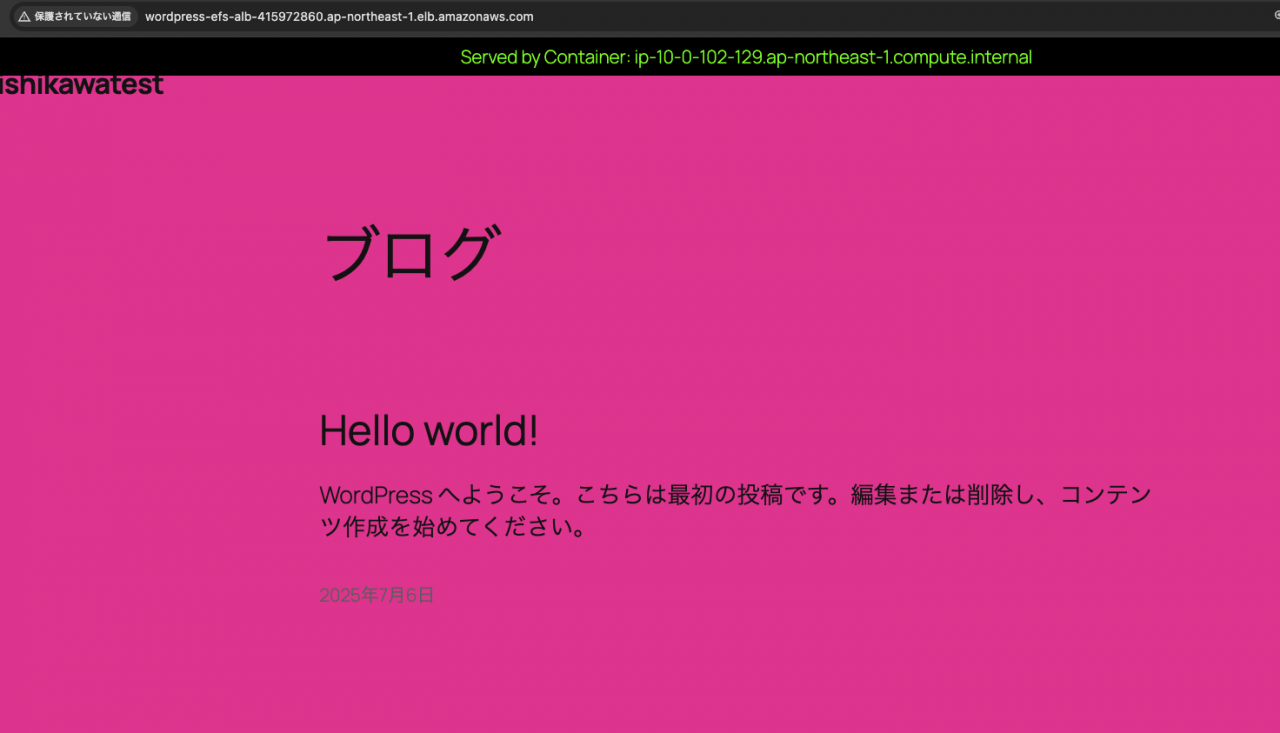
ファイルの末尾に以下を追加// サイトのタグが開いた直後に、コンテナIDを表示する帯を追加する add_action('wp_body_open', 'show_container_id_banner'); function show_container_id_banner() { $hostname = gethostname(); echo "<div style='background-color: black;color: lime;text-align: center;padding: 5px;font-size: 14px;position: fixed;top: 0;left: 0;width: 100%;z-index: 99999'>Served by Container: {$hostname}</div>"; } - 動作の確認
サイトに複数回アクセスとリロードを繰り返すと、ロードバランサーによってアクセスが2台のコンテナに振り分けられますが、どちらのコンテナにアクセスしても、背景色の変更が反映された、同じコンテンツが表示されることが確認できます。


この手順で EFS 上のコンテンツが各コンテナで共有されていることが確認できました。
まとめ
今回の検証で EFS を利用した構成の以下のメリットが確認できました。
- 学習コストの低減: Web 担当者は Docker を意識することなく、従来の更新フローを維持できる
- データの永続性と共有: コンテナのライフサイクルからコンテンツを分離
- 高いスケーラビリティ: ステートレスなコンテナとして WordPress を運用でき、スケールアウトが容易
WordPress のコンテナ化でコンテンツ更新フローに悩んでいる方の参考になれば幸いです。
参考ドキュメント
Amazon EFS
https://aws.amazon.com/jp/efs/


