はじめに
WordPressでコードを色付きで表現したくて、Gemini を使ってひたすら試行錯誤を繰り返しました。ぜひ Gemini に読み込ませた元ブログと私がこれを適用して作成したブログを読んでくださいね!
推奨方法ではなく私が試行錯誤した結果なので、自己責任でブログ記事を作成・管理してください!!!
どうやるの?
主なポイントは3点
1. SyntaxHighlighterの導入
ブログにコードをきれいに表示するために、外部のSyntaxHighlighterライブラリを導入する。具体的には、以下のCDN(Content Delivery Network)から必要なファイルへのリンクをHTMLの<head>セクションと</body>タグの直前に追記。
- shCore.min.css (基本スタイル)
- shThemeDefault.min.css (テーマスタイル、お好みで変更可能)
- JavaScriptファイル: コードを実際にハイライトするスクリプト本体と、各言語用の「ブラシ」ファイルです。
- shCore.min.js (コアスクリプト)
- shBrushPhp.min.js (PHP用ブラシ)
- shBrushPython.min.js (Python用ブラシ)
- shBrushHtml.min.js (HTML用ブラシ)
- shBrushPlain.min.js (プレーンテキスト用ブラシ)
初期化スクリプト: ページが読み込まれた後にSyntaxHighlighterを動作させるための短いJavaScriptコード(SyntaxHighlighter.all();)を、すべてのブラシファイルが読み込まれた後、</body>タグの直前に追記。
これらのHTML要素を適切に配置することで、ブログ記事全体でSyntaxHighlighterが機能するようになる。
2. コードブロックのHTML構造の調整
SyntaxHighlighterが正しくコードを認識しハイライトするために、ハイライトしたいコード部分を特定のHTMLタグで囲むように修正。
<pre>タグ: コードブロック全体を囲むタグ。
class="brush: [言語名];": <pre>タグにこのクラス属性を追加することで、どのプログラミング言語のコードであるかをSyntaxHighlighterに伝えます。例えば、PHPコードにはbrush: php;、Pythonコードにはbrush: python;、HTML/Bladeにはbrush: html;を指定。
Bladeテンプレートの表示: WordPressのエディタとの干渉を避けるため、BladeテンプレートのHTMLタグ(<や>)をHTMLエンティティ(<や>)に変換する修正。これにより、WordPressが <li>などのタグを通常のHTML要素として処理するのではなく、コードの一部としてテキストのまま保持し、SyntaxHighlighterが正しくハイライトできるように。
3. WordPressエディタでの貼り付け方法
WordPressのビジュアルエディタがHTMLコードを自動的に変更してしまう問題を避けるため、コードをブログに貼り付ける際は、必ずHTML編集モード(または「コードエディタ」モード)に切り替えて貼り付ける。これにより、余計な整形やタグの変換を防ぎ、SyntaxHighlighterが意図通りに機能する。
具体的なコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel 11について</title>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCore.min.css"/>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shThemeDefault.min.css"/>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCore.min.css"/>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shThemeDefault.min.css"/>
</head>
<body>
<pre class="brush: html;">
<h1>商品一覧</h1>
@if (count($products) > 0) {{-- PHPのif文とほぼ同じ意味 --}}
<ul>
@foreach ($products as $product) {{-- PHPのforeach文とほぼ同じ意味 --}}
<li>{{ $product->name }} - {{ $product->price }}円</li> {{-- 変数表示。自動でエスケープされる! --}}
@endforeach
</ul>
@else
<p>商品がありません。</p>
@endif
</pre>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shCore.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushPhp.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushPython.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushHtml.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushPlain.min.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>
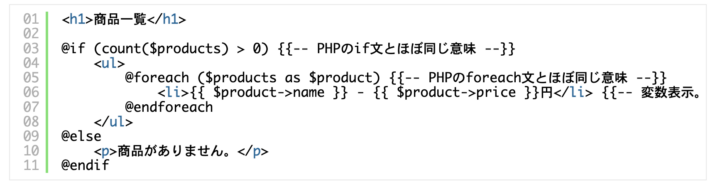
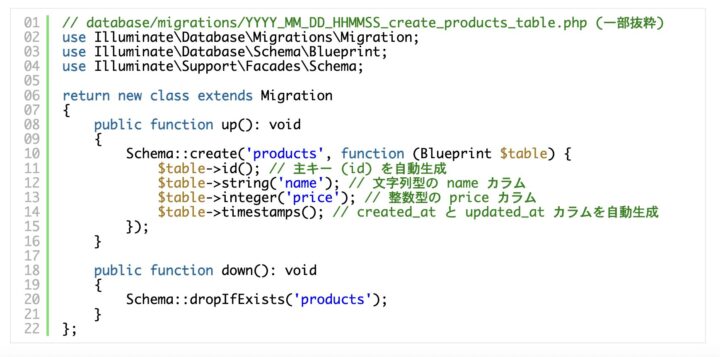
結果

- 参考を元に作成

終わりに
ここまでコードの解析ができるGemini 凄いな・・・と改めて思いました。



