こんにちは。アイレットデザイン事業部のマークアップ/フロントエンドエンジニアの工藤です。アイレットデザイン事業部ではINSIDE UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
さて、今回は管理が比較的難しく、また軽量化が難しいCSSをリファクタリングする方法について書いていきます。

CSSは技術的負債が発生しやすい言語である
CSSはwebサイトの見た目/スタイルを定義するシンプルな言語です。しかし、そのシンプルさゆえに技術的負債が発生しやすい言語であるとも言えます。
なぜでしょうか?それはCSSのCascading(下方階層式)な特性にあります。つまりCSSファイルの一部にレイアウト崩れを引き起こす間違った記述があったとしても、より高い詳細度を設定するか、同一ファイルのより下方に新しいスタイルで上書きしてしまえば問題は一応解決するということです。しかし、このような場当たり的にパッチを当てる修正を繰り返すことでCSSコードは肥大化し、詳細度は非常に複雑化し(これを俗に「詳細度地獄」と呼びます)、メンテナンスが難しいコードになってしまうことも少なくありません。
今回はそうしたCSS特有の技術的負債を防ぐ考え方の基本とツールを紹介します。
CSSの技術的負債
ありがちなCSSの技術的負債には以下が挙げられます。
- コードの肥大化
- 詳細度地獄
- 重複した記述が連続するコードの塊
- 完全に未使用のセレクタ/クラス
- 現在では対応不要になった古いブラウザ向けのハック
webサイトを新規に作成する際には以上のようなCSSの技術的負債のタネができるだけ少なくなるように意識してコードを書くべきです。また現在運用フェーズに入っているサイトやwebサービスも、どこかのタイミングで問題を棚卸するためのリファクタリングが必要になるかもしれません。
技術的負債に強いCSSを書く
上記の問題に対応するために、まずは技術的負債に強いCSSを書く意識が大事です。
プロパティの初期値や省略記法を頭に入れておく
CSSのリファクタリングを考える際には省略可能なプロパティや、あるプロパティの初期値が何かをざっくりと頭に入れておくことが役に立ちます。
例えば、要素の左右中央寄せ目的で書かれるmargin: 0 auto;というコードをしばしば目にしますが、そもそもmargin: autoの初期値は0です。そのため単にmargin: autoと省略した書き方で事足りることも多いです。わずかの差ですから直ちに実行速度に影響するようなことはありませんが、簡潔に書ける箇所を冗長に書かない意識を常に持っておくことが大切です。
新仕様を使う
新しいCSSの仕様を積極的に使っていきましょう。例えば inset プロパティは top, right, bottom, leftプロパティを一括で指定できる新しいCSSプロパティです。
.example-class {
position: absolute;
inset: 20px 40px 30px 10px;
}
このよう書けば、労力とコード量を節約できます。
上書きを多用しない
特にwebサイトの新規作成においては上書きをできるだけ少なくするべきです。
以下のようにネストを多用したSass記法は上書きが発生しやすく、修正コストが高くなりがちです。また、どんどんネストさせていくということは、詳細度地獄への扉が開いているということです。
OOCSS, BEM…といったCSS設計手法を学ぶことでこれを回避しましょう。
// 後から修正コストが高くなるSass記法の例
.class{
ul {
li {
a {
display: block;
}
}
}
}
BEMは詳細度管理しやすいCSS設計法

CSS設計法の中でもBEMは堅牢性と保守性に優れています。
まず冗長になったとしても特異的なクラス名を同じ詳細度でどんどん書いていくという思想なので2.詳細度地獄に陥ることがありません。これだけで一つの穴が塞がりました。
しかしBEMは3. 重複した記述が連続するコードの塊が発生するリスクがあります。これについてはMindBEMdingつまり名付けによって解決できることもしばしばあります。つまり共通部分をblockやelementとして共通の名付けを行い、差異部分をmodifier(修飾詞)に集約させてしまう方法です。これは若干のセンスが要求されますが、慣れましょう。
完全に未使用のセレクタを作らないために
完全に未使用のセレクタが発生してしまうケースには以下のようなものがあります。
- BootstrapなどのUIフレームワークの使用
- CSSまたはJSプラグインの使用
- ユーティリティクラス(汎用クラス)の多用
ユーティリティークラス(汎用クラス)の多用は未使用のセレクタを生み出してしまうリスクがあります。
UIフレームワークやプラグインやユーティリティクラスを使わないで済ませられれば良いのですが、使う場合には後で紹介するPurgeCSSなどのツールを使って未使用部分を特定し取り除けるようにしておくと良いでしょう。
一方で、Tailwind CSSのようなユーティリティーファーストという考え方もあります。これは汎用クラスだけでwebサイトを作ってしまおうという思想で、先ほど紹介したBEMとは相反する考え方になります。ユーティリティーファーストが悪いということではなく、あくまで併用は難しいということです。
Autoprefixer
古いブラウザ向けのハックは-moz-や-ms-などベンダープレフィックス(接頭詞)つきで記載されているものが多いと思います。
-moz- …… Firefox -webkit- …… Google Chrome、Safari -o- …… Opera -ms- …… Internet Explorer
先ほど挙げた5. 現在では対応不要になった古いブラウザ向けのハック対応としては、このベンダープレフィックスをSCSSのソースコードには一切書かないことが大事です。SCSSには書かないで、CSSにコンパイルする際にAutoprefixerにベンダープレフィックス管理を任せましょう。
また、2022年6月にはIE11のサポートが終了します。後方互換性を過度に意識せず、古いブラウザを切ってく意識も必要かと思います。
結果的に減るhell
2.から5.まで問題の解決の糸口が見えてきたでしょうか?これらを組み合わせることで結果的に1.コードの肥大化問題が解決しているはずです。次にCSSのリファクタリングに役立つツールをご紹介します。
CSSのリファクタリングに役立つツール
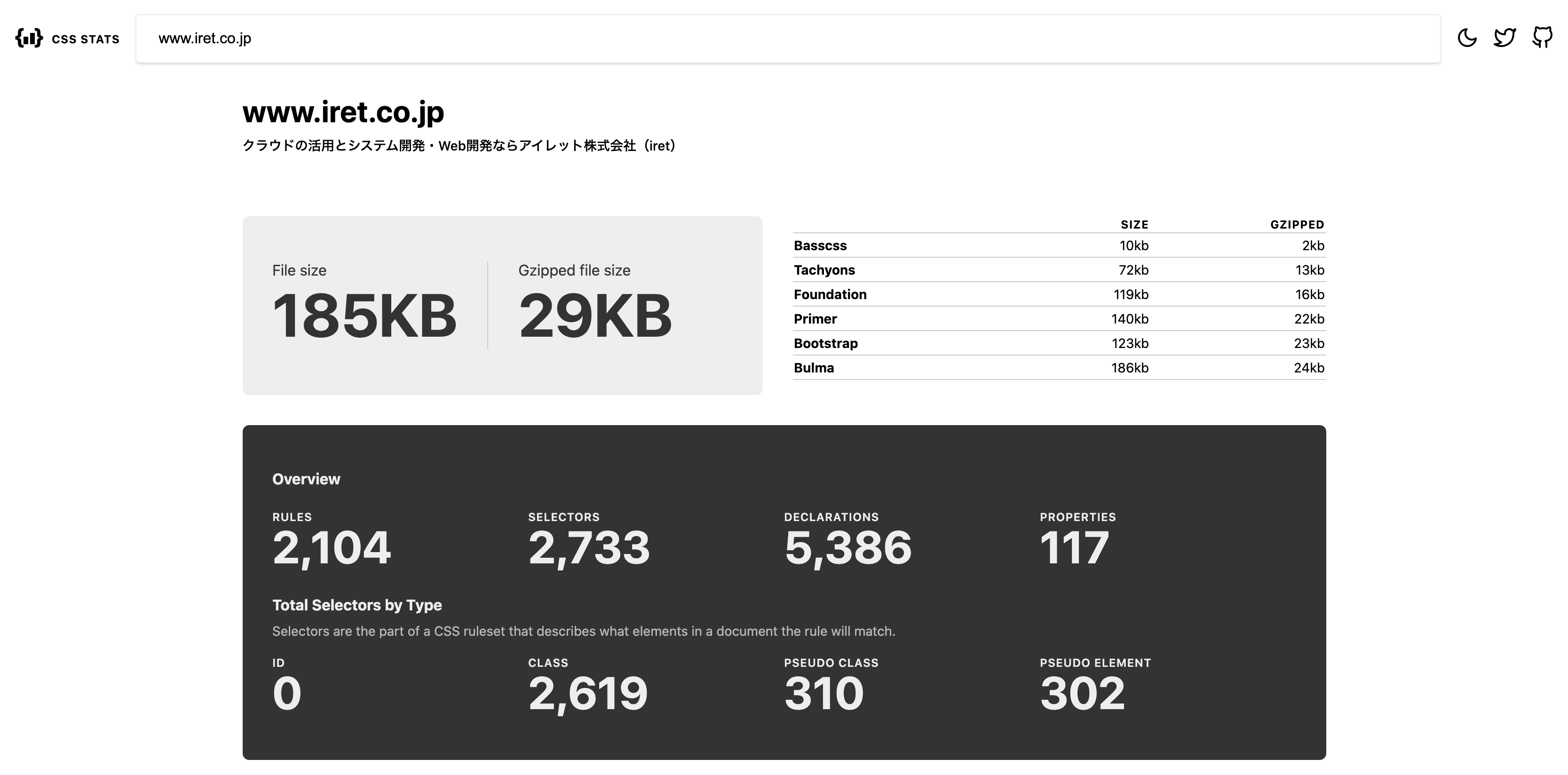
CSS Stats

CSS Statsは特定ページのCSSファイルの概要を監査して結果をダッシュボードで表示してくれるオンラインツールです。特に使用色や使用フォントサイズの一覧表示機能が大変気が利いていると感じます。ここで見分けがつかないほど同じ色が使用されていることを発見した場合には色の統合を検討していいと思いますし、フォントサイズなどについても同様に、23pxと24pxなどほとんど変わらない大きさで統合できそうなものを発見できます。
Yellow Lab Tools

最初に使ったときに感動したオンラインツールです。Yellow Lab Toolsは重複したセレクタやプロパティの指定、不要なベンダープレフィックス、冗長・複雑なセレクタ、@importを使った読み込みなど「悪いCSS」を監査して点数化してくれます。CSSだけではなくHTML, JS, レスポンシブヘッダの設定などについて包括的に監査してくれます。
CSSCSS
CSSCSSは重複した記述が連続するコードの塊を探索してくれるコマンドラインツールです。もしほとんどのプロパティが同一なのに別クラスとなっているものが発見できれば、これを同一クラスにまとめることを考慮に入れると良いでしょう。
参考: CSSCSSでCSSスタイルの重複を整理する
PurgeCSS
PurgeCSSは未使用のCSSを削除するコマンドラインツールです。
フロントエンドのコーディングにおいては先ほど紹介したTailwindCSS、Bootstrapなどのフレームワークやユーティリティクラスを使用することがありますが、多くの未使用スタイルが含まれてしまうという欠点があります。そんな時にPurgeCSSを使えば、未使用セレクタがCSSから削除され、CSSファイルサイズが削減されます。JavaScriptで動的に挿入されるクラスが消されることがあるので、うまく除外設定オプションを使用しましょう。
Stylelint
StylelintはCSSの品質チェックには欠かせないツール。コマンドラインで使うこともできますし、VSCodeの拡張ツールとしても出ているので、そちらで使うことも可能。シンタックスエラーを指摘してくれるので単純にケアレスミスを減らせますし、no-descending-specificityルールを順守することで詳細度の管理もしやすくなります。
参考: stylelint-config-standard における no-descending-specificity ルール
clean-css
clean-cssはCSSを圧縮・難読化してくれるツールです。単に圧縮するだけでなく、background, margin, padding, fontといったショートハンド記法でまとめられるプロパティを自動的にまとめてファイルサイズを圧縮するようなこともやってくれます。
いくつか類似のツールがありますが、2021年現在しっかりメンテナンスがされているためこちらを紹介しました。
今回のINSIDE UI/UXではCSSのリファクタリングについて書いてみました。軽量かつメンテナンスしやすいCSSで快適なUXを実現していきたいですね!
P.S. アイレットではエンジニア、デザイナーを募集しています。詳しくは採用情報のページをご覧ください。



