こんにちは。アイレットデザイン事業部のフロントエンドエンジニアの須永です。アイレットデザイン事業部ではInside UI/UXと題して、所属デザイナーとエンジニアがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
今回はNuxt.jsのセットアップ時に設定する各項目の説明をしていきます。
Nuxt.jsのインストール時に様々な設定項目があります。
中にはあまり馴染みがない言葉などもあり、私自身勉強を始めた時はよくわからないまま設定をしていました。
そこで、各項目をきちんと理解しておきたいと思い、調べてみました。
プロジェクトの作成
まずはターミナルよりプロジェクトの作成をします。
yarn create nuxt-app <任意のプロジェクト名>
npx create-nuxt-app <任意のプロジェクト名>
質問に回答していく
セットアップにあたっていくつか質問されるので、回答してNuxt.jsの設定をしていきます。
Project name
プロジェクト名を入力します。
プロジェクト作成時に入力した<任意のプロジェクト名>がデフォルトで入っているので、そのままで問題なければエンターを押して次に移ります。
Programming language
プログラミングに使用したい言語をJavaScript、TypeScriptのどちらかから選択します。
Package manager
パッケージマネージャーをyarnとnpmのどちらかから選択します。
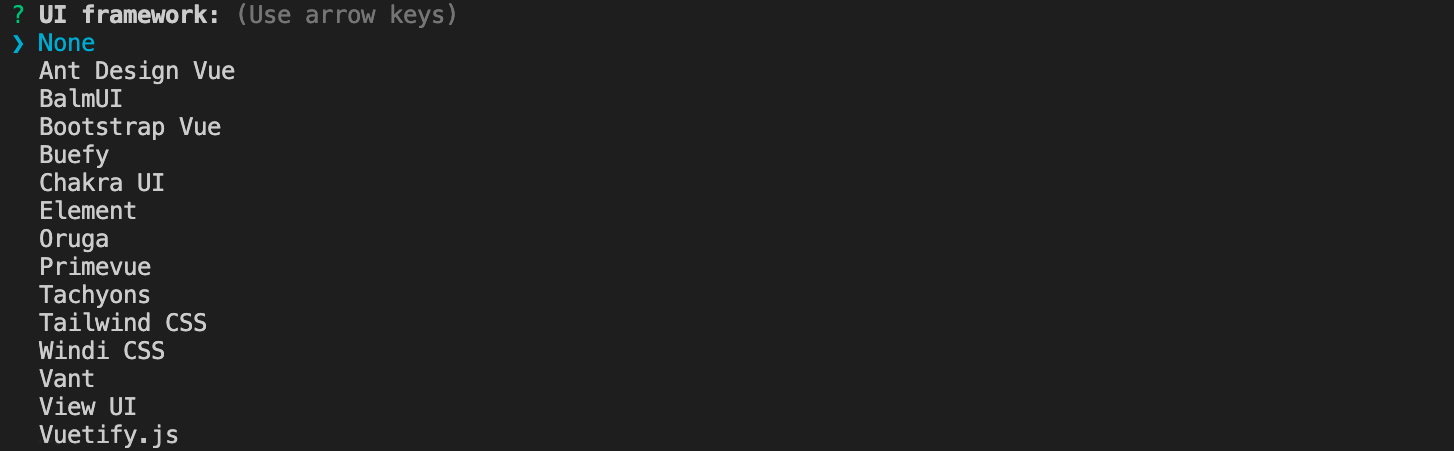
UI framework
利用したいUI用のフレームワークを選択します。
使わない場合はNoneを選択します。
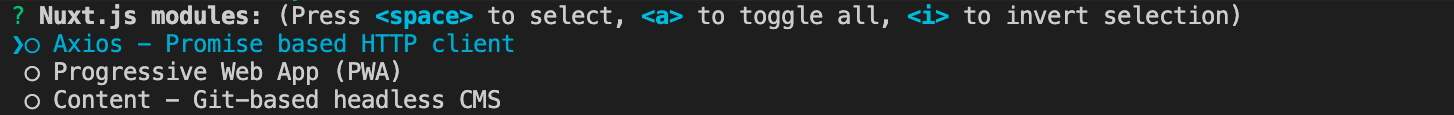
Nuxt.js modules
下記三つのモジュールを入れるかどうか選択します。
Axios
非同期通信を簡易化させるモジュールで、APIを使用する場合にインストールしておくべきモジュールです。
Progressive Web App
PWAに対応したサイトを作る場合にインストールしておくべきモジュールです。
Content
マークダウン形式でページを構築する場合にインストールしておくべきモジュールです。
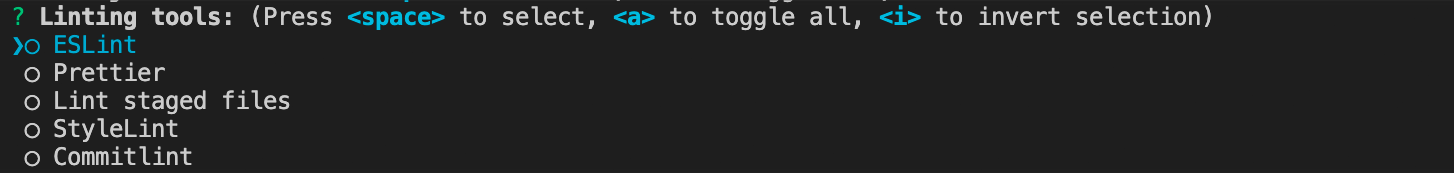
Linting tools
各Lintツールを入れるか選択します。
ESLint
JavaScriptのコードを静的に分析し、問題部分の指摘や自動で修正をします。
Prettier
コードの自動整形ツールで、さまざまな言語に対応しています。
Lint staged files
gitにステージされているファイルに対してLintを走らせるツールです。
StyleLint
cssやSCSS, Sassなどの構文のチェック・修正をします。
Commitlint
Git のコミットメッセージがコミット規約に従っているか確認します。
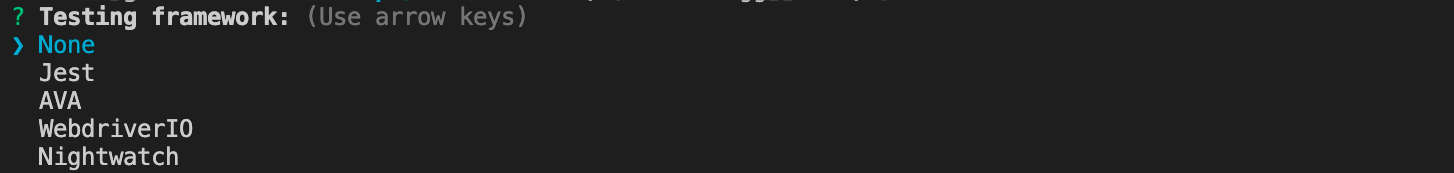
Testing framework
テストフレームワークを入れるか選択します。使わない場合はNoneを選択します。
それぞれの簡単な特徴は以下の通りです。
Jest
Facebook が開発した、シンプルさが重視されているフレームワーク。
AVA
サイズが軽く並列処理で高速で動くフレームワーク。
WebdriverIO
クロスブラウザ対応していて、ブラウザを自動操作したい場合にも利用できるフレームワーク。
Nightwatch
Web アプリケーションおよび Web サイト用の統合された使いやすいフレームワーク。
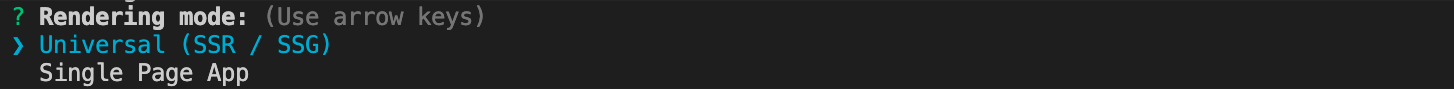
Rendering mode
レンダリング方法を選択します。
Universal(SSR/SSG)
サーバー側でJavaScriptをレンダリングしHTMLを生成する「サーバー サイド レンダリング(SSR)」、ビルド時にHTMLを生成する「スタティック サイト ジェネレーター(SSG)」、どちらかを使う場合はこちらを選択します。
Single Page App
SPAを使う場合はこちらを選択します。
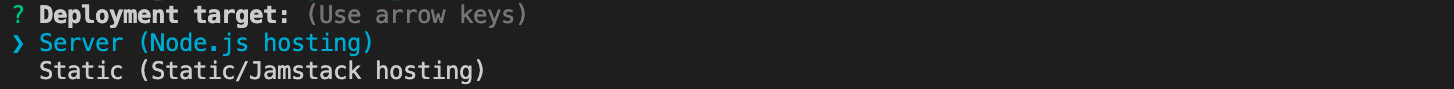
Deployment target
デプロイ先の選択をします。
サーバーサイドレンダリングを使用するか静的レンダリングを使用するかを選びます。
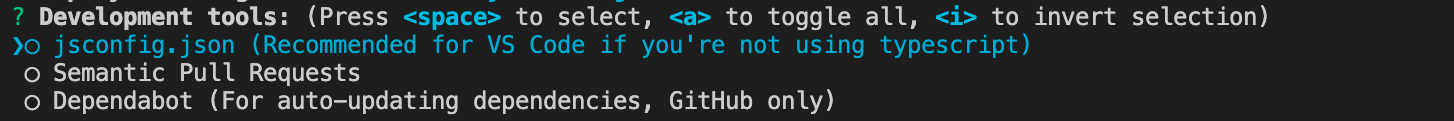
Development tools
各種開発ツールを入れるかどうか選択します。
jsconfig.json
Visual Studio Codeの設定ファイル。
Semantic Pull Requests
gitのコミットメッセージやプルリクエストのタイトルの書式を検証、指摘するツール。
Dependabot
依存ライブラリに脆弱性があった場合に検知してアラートを出したり、自動アップデートするツール。
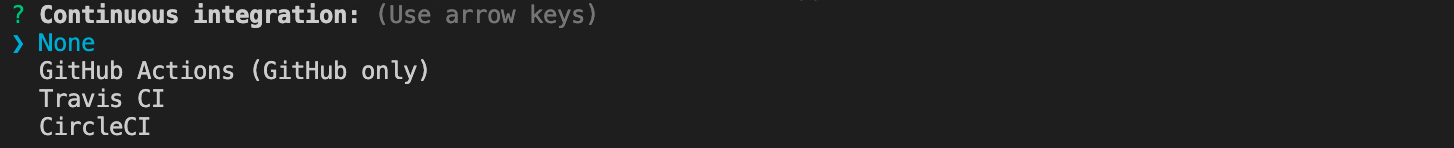
Continuous integration
CIツールを入れるかどうか選択します。
料金プランや機能などがそれぞれ違うので、入れる場合は案件に合ったツールを選びましょう。
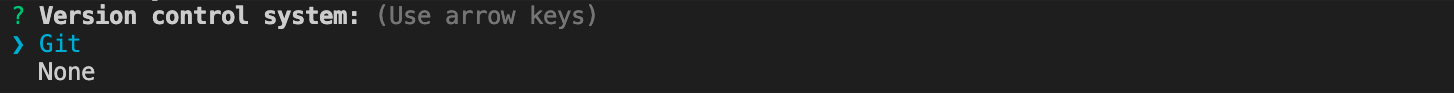
Version control system
バージョン管理ツールを使用するかどうかを選びます。使わない場合はNoneを選択します。
質問の回答完了
全ての質問への回答が終わったらインストールが始まります。
Successfully created project <プロジェクト名>
上記のメッセージが出たら無事インストールされました。
これでセットアップは完了です。
終わりに
設定項目が多くて大変ですが、ここをしっかり設定しておくと開発効率が上がると思います。
ぜひNuxt.jsは始める時の参考になれば幸いです。
※アップデートにより設定項目が変わることがありますのでご注意ください。