エンタープライズクラウド事業部の黒野です。
AWS re:Invent 2023 に現地参加しており、Dr. Werner Vogels の Keynote で先日の Amazon Q の発表に続き、
Amazon Q in IDE が発表されました!
※12/1時点でプレビュー版となります。

Amazon Q in IDE とは
Amazon Q in IDE とはこれまで AWS コンソール上でしか操作できなかった Amazon Q が IDE 上で使用できるといった機能になります。
現時点では以下の2つの IDE をサポートしている用です。
- VScode
- JetBrains
https://docs.aws.amazon.com/amazonq/latest/aws-builder-use-ug/q-in-IDE.html
使い方
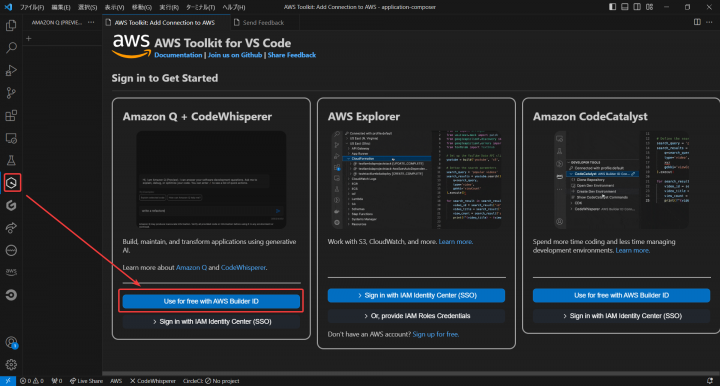
IDE(今回はVScode)にて最新の AWS Toolkit for VS Code 拡張機能がインストールされていることを確認します。
https://aws.amazon.com/jp/visualstudiocode/
そうすると左側のメニューに Amazon Q(preview) のアイコンが追加されているのでそこから、Amazon Q + CodeWhisperer を選択します。

「Confirm」を選択します。

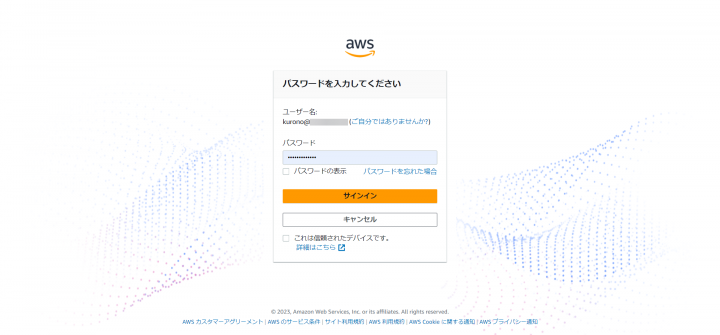
BuildersID が未登録の場合は新規登録をし、ログインを行ないます。

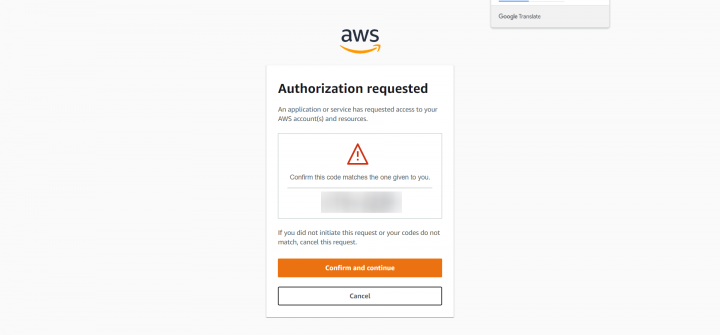
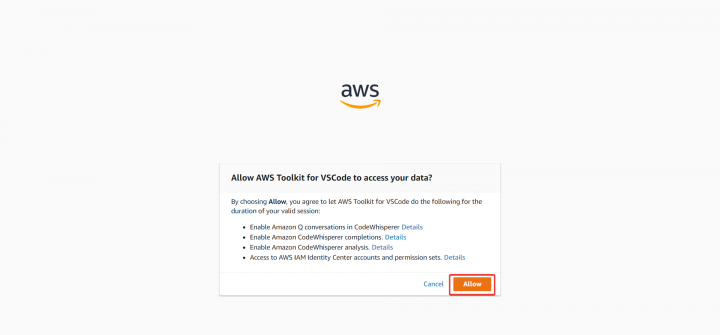
ログイン後、以下の画面が表示されたら「Allow」を選択します。

「Allow」を選択後に以下の画面が表示されたら、準備は完了となります。

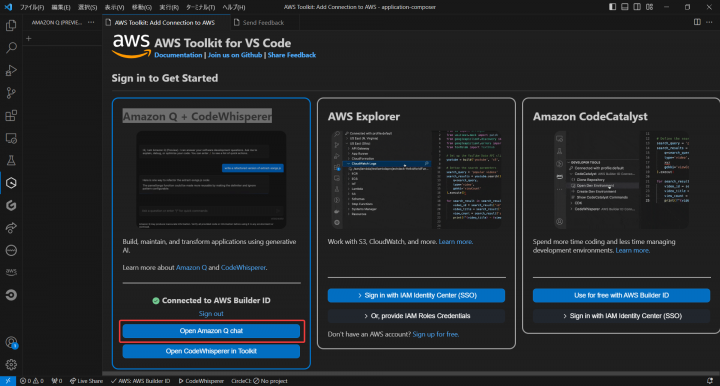
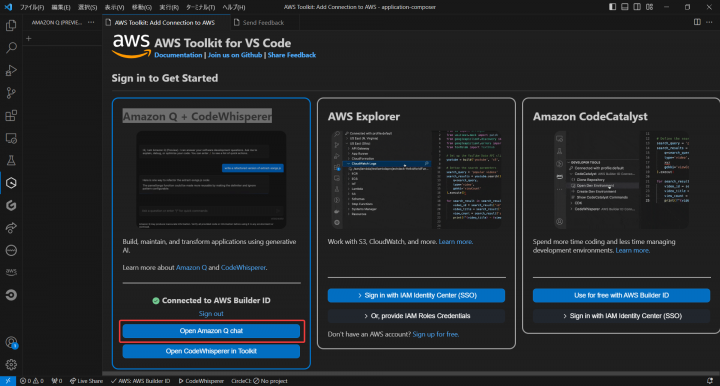
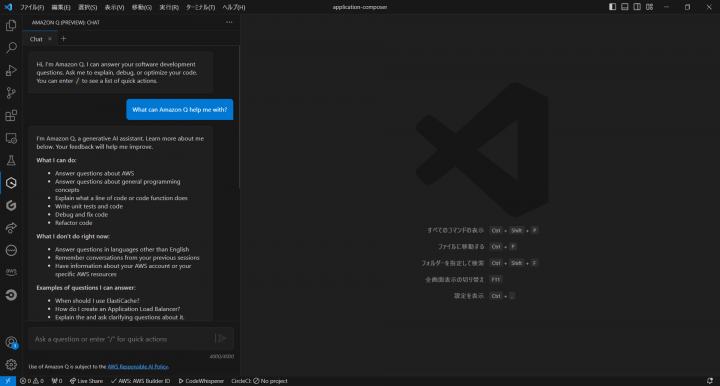
VScode の画面に戻るとログイン状態となり、Amazon Q の仕様ができるようになるため、「Open Amazon Q chat」を選択します。

そして、「+」から新規チャットを開始し、入力欄に質問を入力します。

今回は以下のサンプル質問をしてみましたが、問題なく回答が返っております。
回答時間も AWS コンソールと違いは無く数秒で返答を得られています。
What can Amazon Q help me with?

まとめ
- VScode 上で実行できるようになったことで、開発者の人が IDE で開発しながら横の画面でエラーなどの解決策を質問出るようになったというのはとても良いアップデートだと感じました。
- 現在は VScode,JetBrains の2つの IDE のみのサポートとなりますが、今後はその他の IDE へも拡充していくのではないかと推測しています。
- Amazon Q や Code Whisperer など様々なサービスが IDE に統合されて行なっているので、新たな開発者向けサービスにも期待です!



