はじめに
Dialogflow CXとVertex AI Agent Builderを連携することでデータストアのデータに基づいてテキストを自動生成してユーザーの質問に答えることができます。
その中で「生成されたテキストに特定のワードがあった場合には別のテキストを返却したい」(例: NGワードが生成テキストに入っている場合)というケースもあるかと思います。
この記事では特定ワードが生成されたテキストに含まれている場合にそれをチェックして別のテキストを返却する方法についてまとめた記事になります。
実装方法
今回はDialogflow CXのWeb hookを使用してCloud Functionsと連携し、生成されたテキストをCloud Functionsでチェックしてユーザーへの回答を出し分ける方法を取ります。
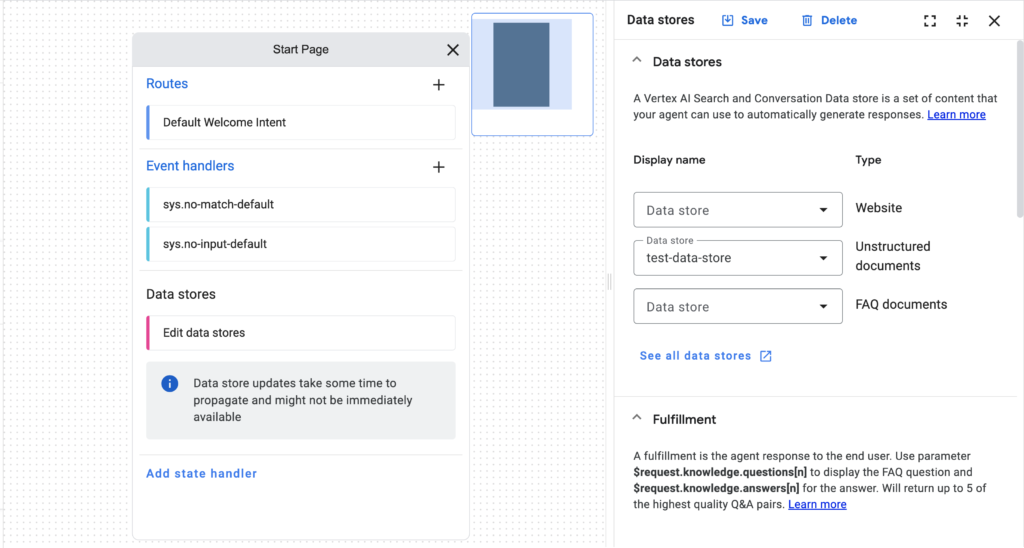
また前提の状態として以下のようにData storesを設定しデータストアとしてtest-data-store(iretの新卒用PDFやHPをPDF化したもののデータストア)を設定しています。

①Cloud Functionsの作成
今回はPythonで以下のコードのCloud Functionsを作成します。
データストアから生成されたテキストに「XXX」という文字列が含まれていた場合に「お問い合わせ窓口にお問合せください」というテキストをユーザーに返却する処理になります。
fulfillmentResponseで設定したtextの値がそのままユーザーに返却されます。
import functions_framework
import json
@functions_framework.http
def hello_http(request):
ngWordList = ['XXX']
response = request.get_json()
print(response)
responseMessage = response['sessionInfo']['parameters']['generatedResponse']
for ngWord in ngWordList:
if ngWord in responseMessage:
responseMessage = "お問い合わせ窓口にお問合せください"
print('responseMessage')
print(responseMessage)
response["fulfillmentResponse"] = {
"messages": [
{
"text": {
"text": [
responseMessage
],
"allowPlaybackInterruption": False
}
}
]
}
print('response')
print(response)
return response
②Dialogflow CXでWebhookを作成
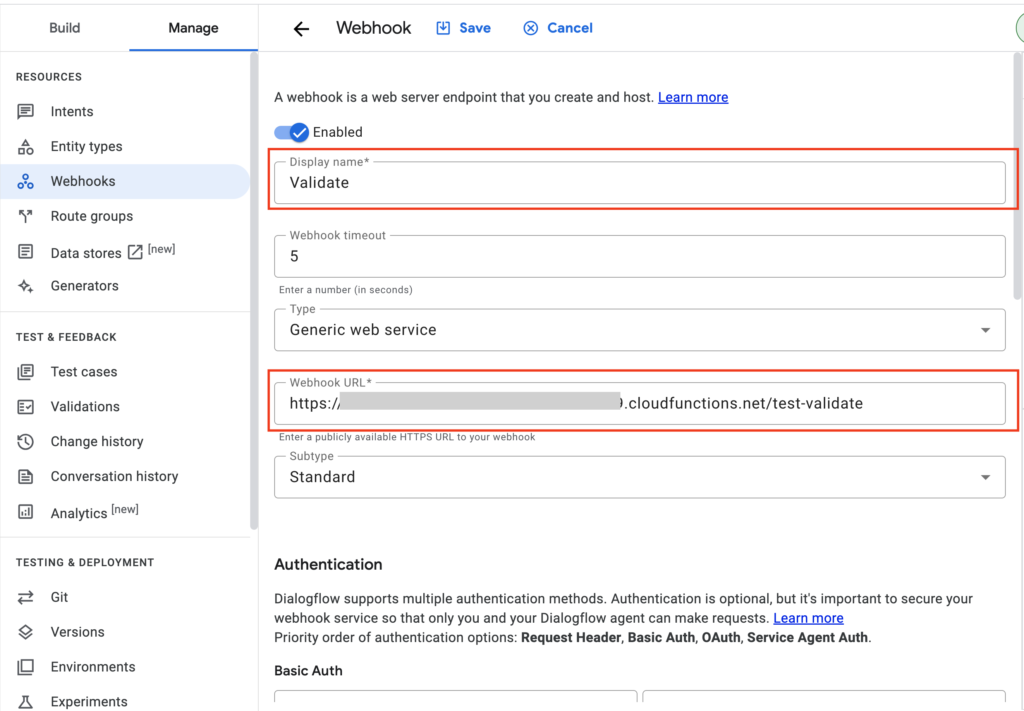
Dialogflow CXコンソール画面のManage画面からWebhooksを選択しWebhookを新規作成します。
以下の項目を設定して保存します。
| 項目 | 設定内容 |
| Display Name | Dialogflow CXのコンソール画面で表示されるWebhookの任意の名前 |
| Webhook URL | 作成したCloud FunctionsのトリガーURL |

③Dialogflow CXのData storesの設定を変更
今回は以下の3つの設定を行います!
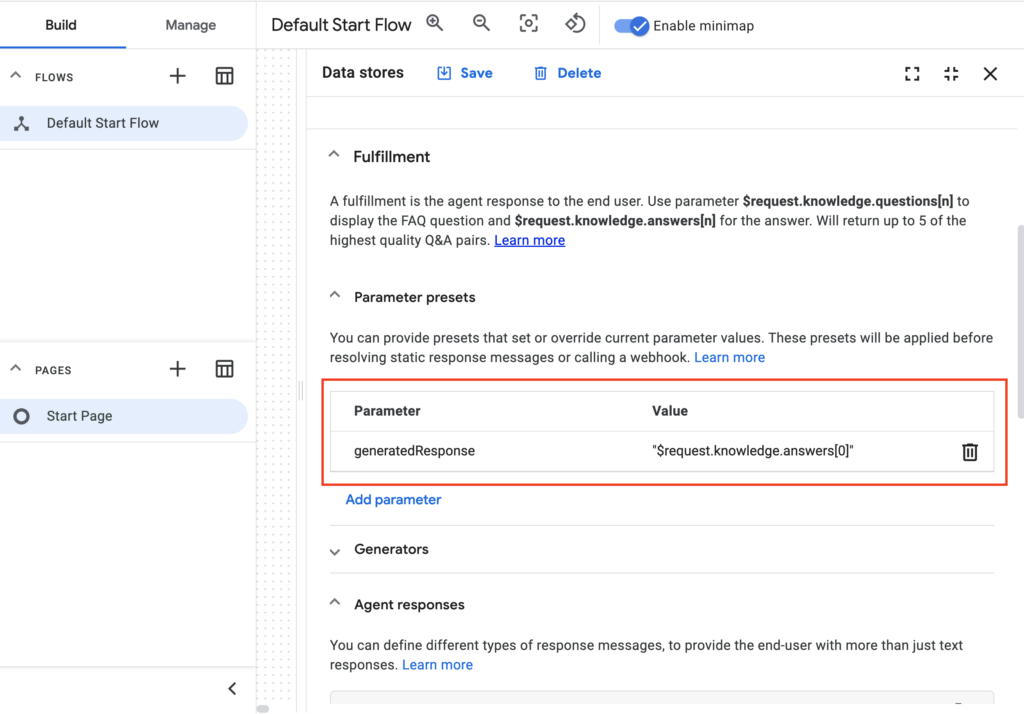
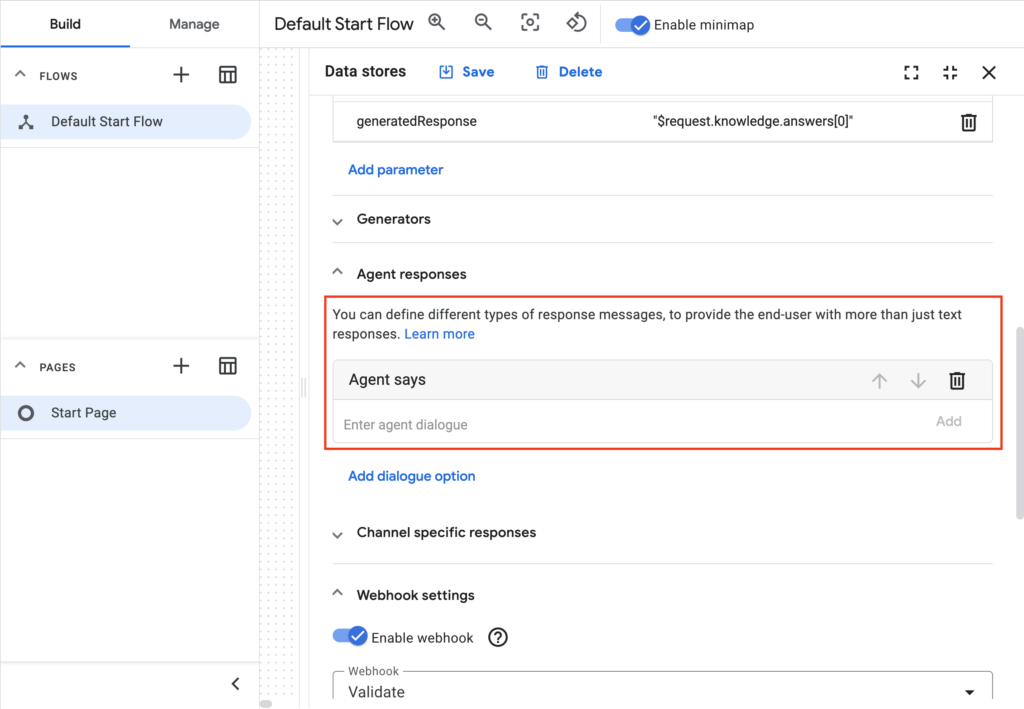
1.Parameter presetsに$request.knowledge.answers[0]を設定
これによりCloud Functionsに生成されたレスポンスをパラメータとして送信することが可能になります。
今回はパラメータ名をgeneratedResponseとしていますがこの値は任意の値で問題ありません。
ちなみに$request.knowledge.answers[0]と設定するのは、生成されたテキストをこの形式で取得することが可能であるためです。

2.Agent saysは空のまま何も設定しない
普通にインテントを設定する際はAgent saysに設定したテキストがインテント発火時にユーザーに返却されます。
しかし今回はCloud Functionsの処理結果のテキストをユーザーに返却したいため、何も設定しないようにします。

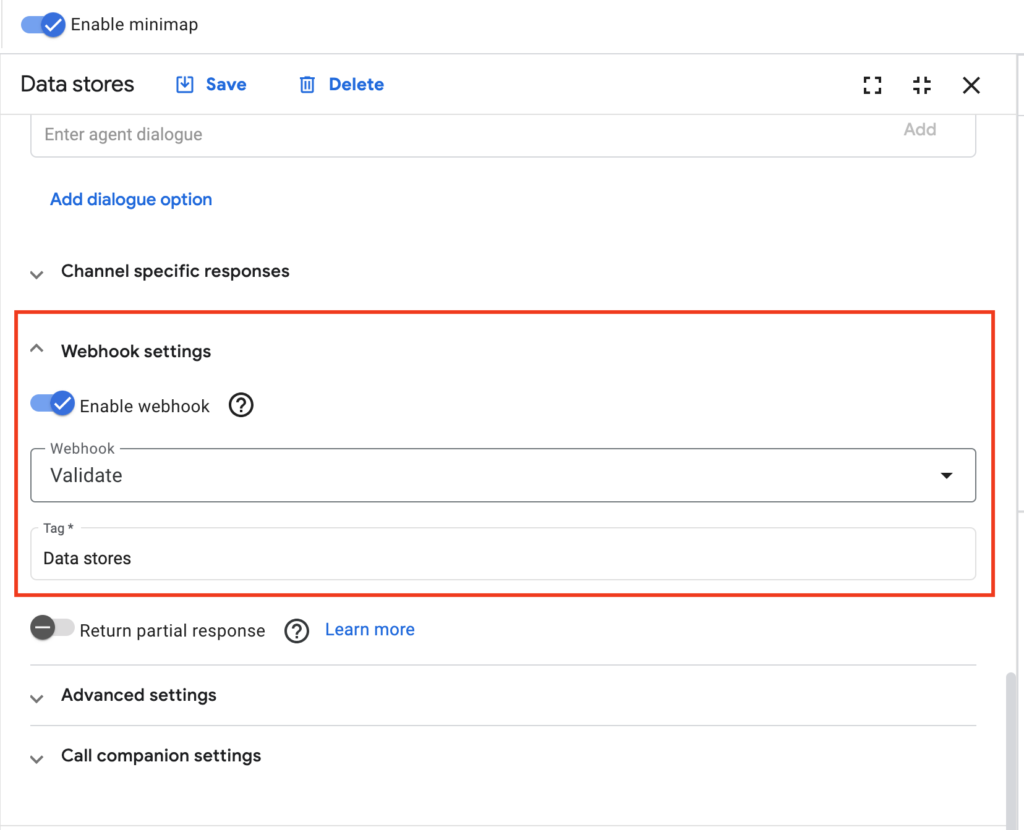
③Webhook settingを設定
Enable webhookをオンに変更し、上記で作成したWebhookを選択します。
Tagは任意の値を設定します。

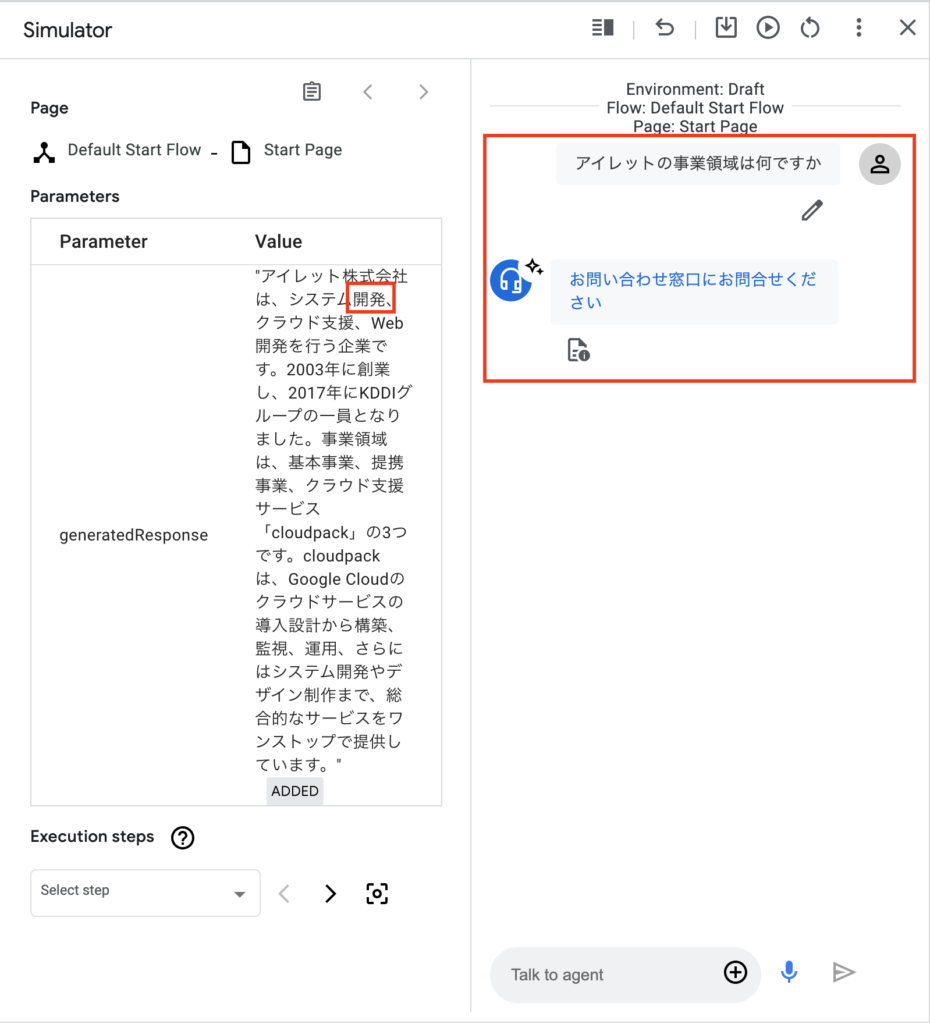
実装結果の確認
今回は特定ワードを「開発」に設定し、Dialogflow CXのTest Agentで確認しました。
「アイレットの事業領域は何ですか」と質問すると「お問合せ窓口にお問合せください」と回答されました!
これは画面の左側に表示されているgeneratedResponse(データストアから生成されたテキスト)の中に「開発」という文字列が入っているため、Cloud Functionsで処理された結果になります。

まとめ
今回はDialogflow CXとCloud Functionsを連携させることで、データストアから自動生成された内容をチェックして特定ワードがある場合は別の内容をユーザーに回答する方法についてまとめました。
データストアから生成されたテキストの中に「このワードが入っている場合は別の内容をユーザーに回答したい!」という場合には今回のような方法で実現できるかと思います。
また補足ですが、Dialogflow CXにはBanned phrases(禁止するフレーズのリスト)という機能があります。
こちらでも特定ワードが生成されたテキストに入っている場合の処理は可能ですが、こちらの場合は特定ワードが入っている場合限定のテキスト(今回は「お問合せ窓口にお問合せください」)を設定することができません。
Banned phrasesを使うと指定したワードが生成されたテキストにある場合、生成が失敗と処理されて代わりに通常の所定のレスポンス(同じ入力でエージェントが述べたレスポンス)が発行されます。
この記事の設定状態ではインテントに「Default Welocome Intent」しか設定していません。
このためBanned Phrasesに「開発」を設定して同様の質問をすると該当するインテントが無いため、No Match(ユーザーの入力内容がインテントやデータストアと一致しない)として処理され、sys.no-match-defaultに設定された文言がユーザーへの回答となります。
この点に注意して使うのであればBanned phrasesは簡単に設定できるので良い方法かと思います!
今回は非常に簡易な処理でしたが、生成されたテキストをチェックしてからユーザーに届けるという処理は今後需要があるのではと考えています。
またDialogflow CXと生成系AIサービスは今後もアップデートを重ねていくと思われますのでその発展を楽しみにしたいと思います!