この記事は「もくもく会ブログリレー」 20日目 の記事です。
Chromeに組み込みのAIが追加
Chrome 126からwindow.aiオブジェクトでGemini Nanoモデルが操作できるようになりました。これにより、インターネットを経由せずローカルで生成AIを試すことができ、API利用料を気にする必要がなくなります。具体的な設定手順から使い方まで解説していきますので、ぜひ参考にしてください。
事前準備
1. Chrome Devのインストール
執筆時点でGemini Nanoモデルを有効化するには、Chromeのdev版で試す必要があります。試してみたい方は、リンクからダウンロードしてください。
https://www.google.com/intl/ja/chrome/dev/
homebrewで管理されてる方は、下記コマンドでインストールできます。
brew install --cask google-chrome@dev
2. experimental flagsの設定
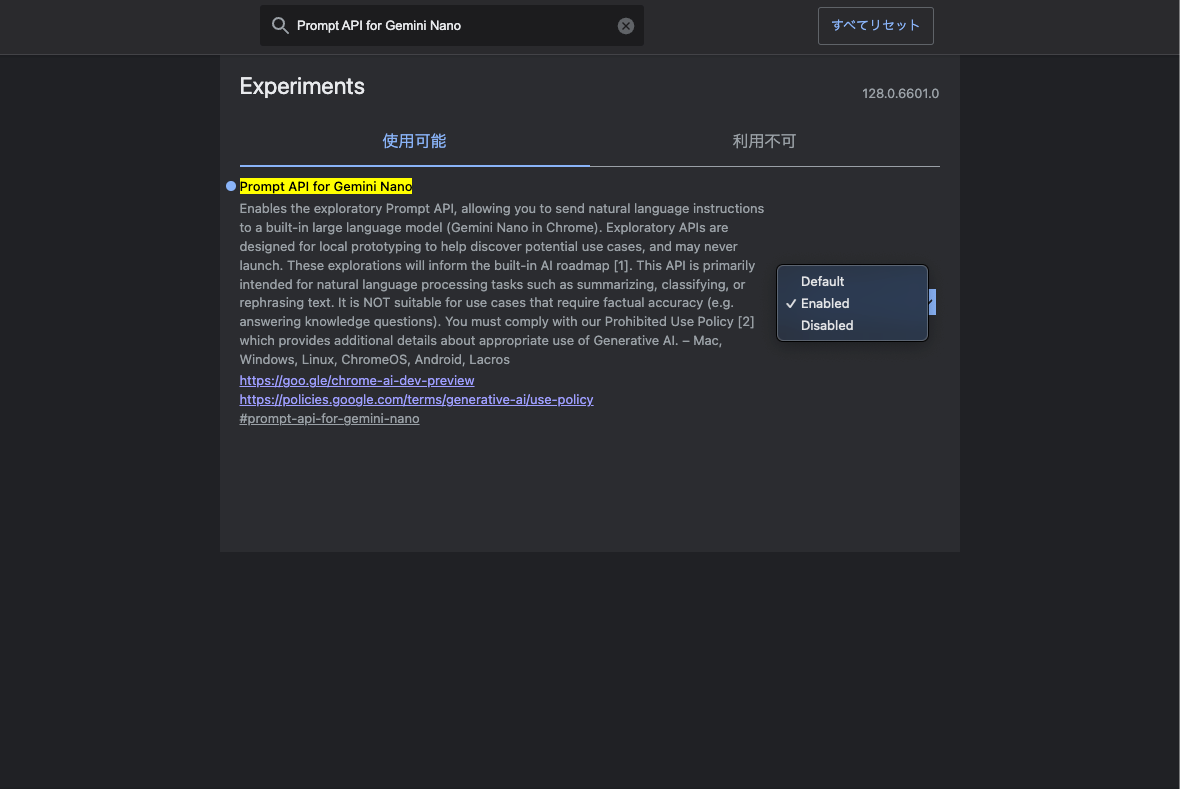
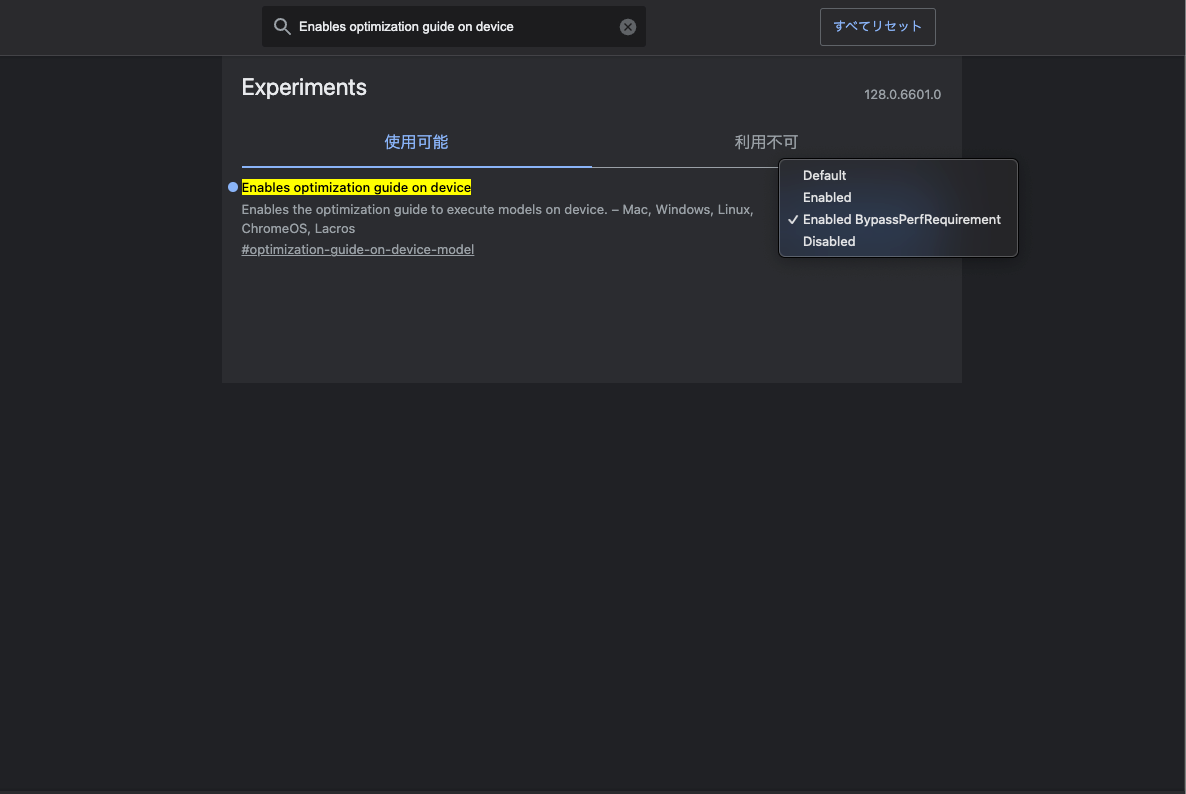
インストールが完了したら設定を行っていきます。まず、chrome://flagsとアドレスバーに入力しChromeの設定画面に遷移し、2つの設定値を変更します。変更後は有効化するため再起動を行ってください。
- Prompt API for Gemini Nano: Enabled

- Enables optimization guide on device: Enabled BypassPerfRequirement

3. Gemini Nanoをダウンロード
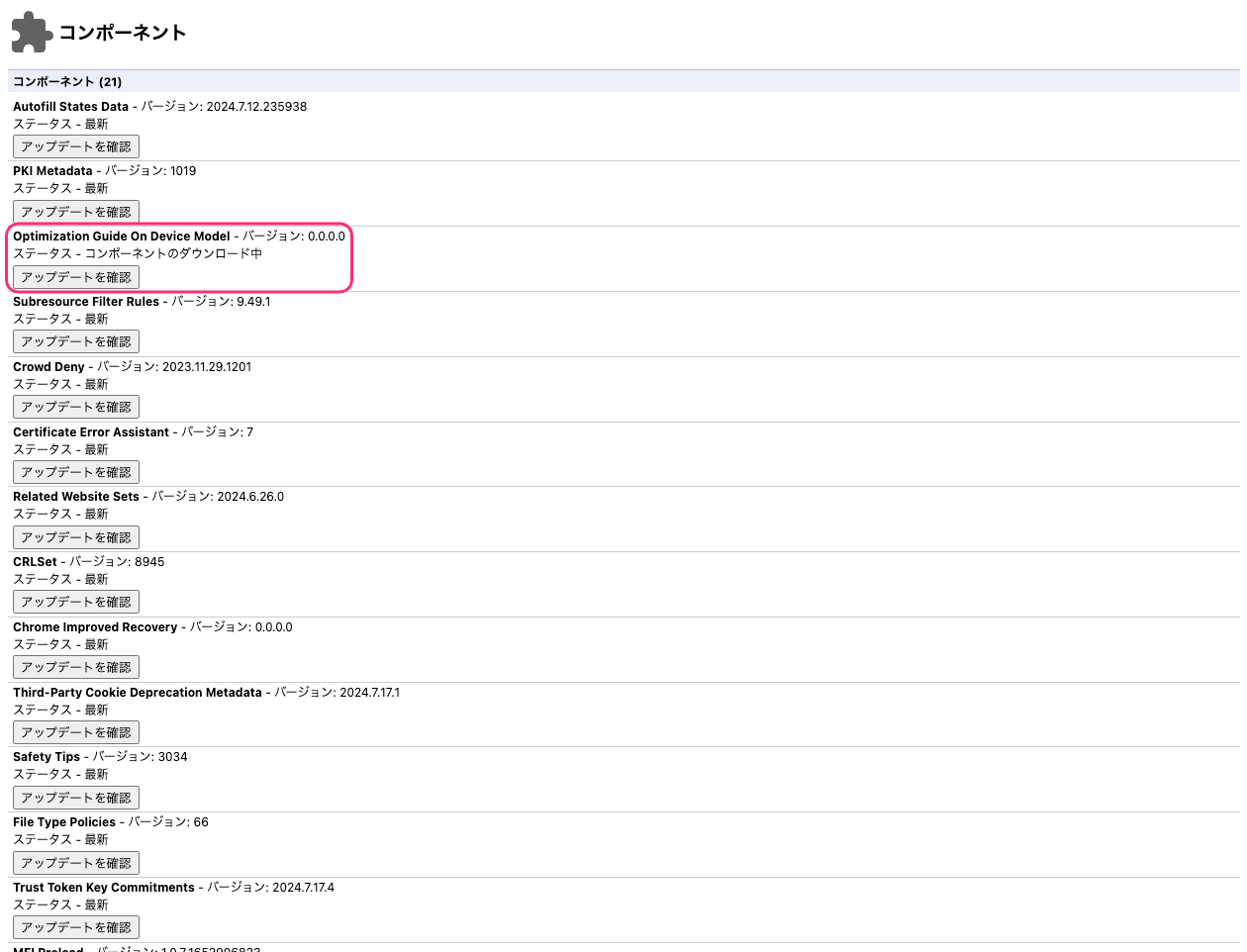
設定値の変更が完了したら、モデルをダウンロードします。アドレスバーにchrome://components/と入力し遷移します。
Optimization Guide On Device Modelでアップデートを確認を押下するとダウンロードが開始されます。

※ Optimization Guide On Device Model が出てこない方向け
chrome://components/に遷移してもコンポーネントが出てこない場合があります。
その場合は、コンソールを開き、await window.ai.canCreateTextSession()を実行し続けてawait window.ai.createTextSession()を実行し更新をかけてみてください。
Gemini Nano in Chromeを使ってみる
準備が整ったので、以下のコードを使用して試します。
const canCreate = await window.ai.canCreateTextSession();
if (canCreate !== "no") {
const session = await window.ai.createTextSession();
const result = await session.prompt("Goole Cloudについて教えてください");
console.log(result);
}
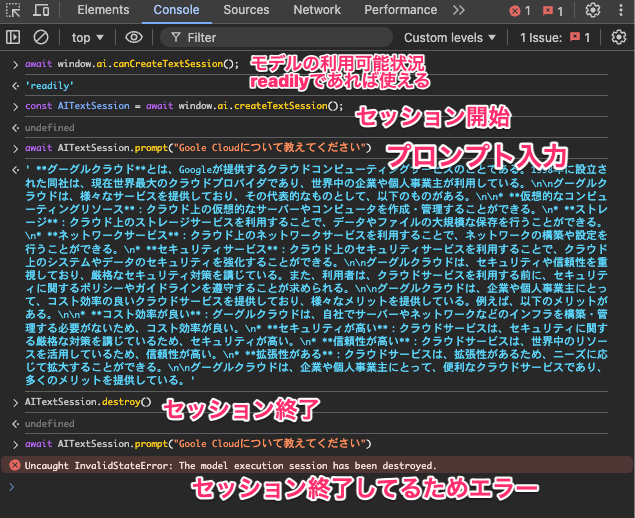
画像ではブラウザのコンソールで試してます。

精度は他のGeminiモデルに比べると低いかもしれません。また、ローカル端末のスペックによって応答時間が変わります。
そのほかに、こちら のドキュメントを参照すると、出力設定で色々行えます。
temperatureやtopKの設定
createGenericSession()の引数にオプションとして渡すことが可能です。
const session = await window.ai.createGenericSession(
{
temperature: 0.6,
topK: defaults.topK
}
);
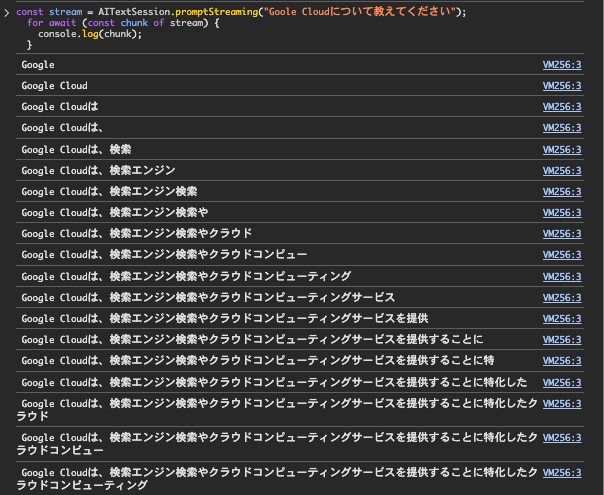
ストリーミング出力
prompt()の代わりにpromptStreaming()を用いてストリーミング出力できます。
const stream = session.promptStreaming("Goole Cloudについて教えてください");
for await (const chunk of stream) {
console.log(chunk);
}

注意点
現状ではChromeが用意してるAPIであるため他のブラウザでは使用することができません。またChromeでもbeta版やカナリー版での用意となっている点も注意が必要です。
終わりに
現在Chromeが用意してるAPIですが、今後ブラウザ標準化の動きがあるのか気になります。標準化が進むと生成AIを取り入れた拡張機能やWebサイトが増えていくことが予想されます。生成AIを手軽にローカルで実行できるのは開発者にとって新しい選択肢となるかもしれません。
また、Vercel AI SDK でもwindow.aiを扱うことが可能なので組み合わせて使用してみたいです。
明日の記事は、横田さんの「音楽生成AI Udioの曲を音源分離してみた」です!