はじめに
Global Solutions事業部の緒方です。
この記事では、GraphQL(クライアントが必要とするデータを効率的に取得するクエリ言語)で APIを提供するAWS AppSyncとAmazon DynamoDBを組み合わせて、ToDoリスト管理アプリをつくってみました。
AppSyncとDynamoDBを使用して、サーバーレスアーキテクチャを作るメリットはインフラの管理やスケーリングを考慮しなくて済むところです(ToDoアプリではもともと不要ですが)。また、サーバーレスアーキテクチャは、使用した分だけ課金され、またトラフィックの変動に応じて自動的にスケールするため、過剰なリソース確保による無駄なコストを抑えられます。
AppSyncは、WebSocket(通信プロトコル)を使用したリアルタイムなデータの同期をサポートしており、複数のユーザー間でリアルタイムの更新が可能になり、同時にToDoリストの更新ができます。またAppSyncはオフラインデータ同期もサポートしているのでユーザーがオフラインの状態でアプリを使用した場合でも、オンラインに戻った時にデータが同期されます。
やってみた
DynamoDBのセット
まずToDoリストのアイテムを保存するためのDynamoDBテーブルを作成します。
以下の設定でテーブルを作成します。
- パーティションキー:id
- ソートキー:なし
- テーブル設定:デフォルト設定を使用
AppSyncのAPIの設定
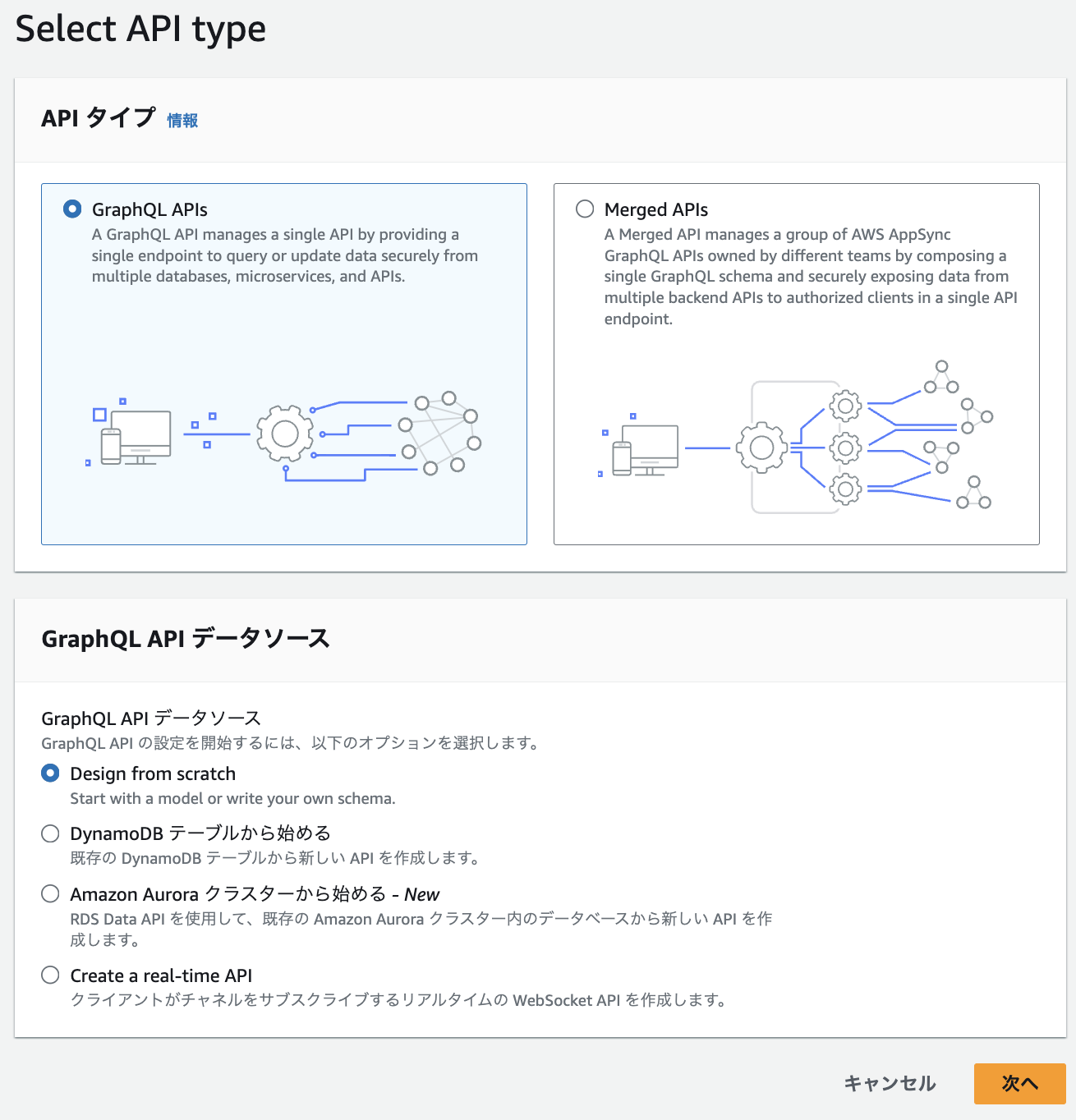
AWS AppSyncのページで「APIの作成」をクリックします。
APIタイプを「GraphQL APIs」を選択、GraphQL APIデータソースを「Design from scratch」を選択する。

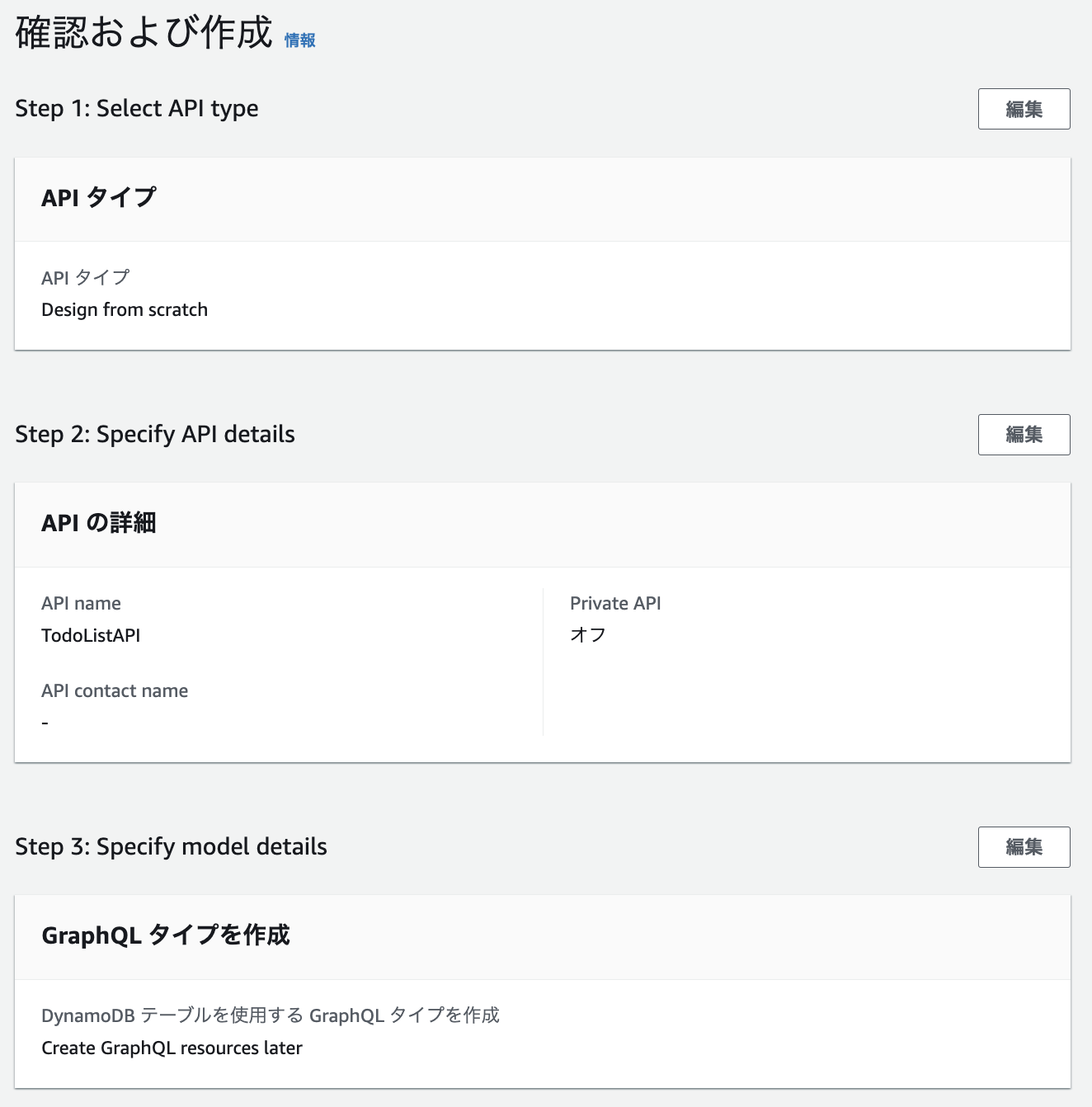
その他は以下の設定で作成。

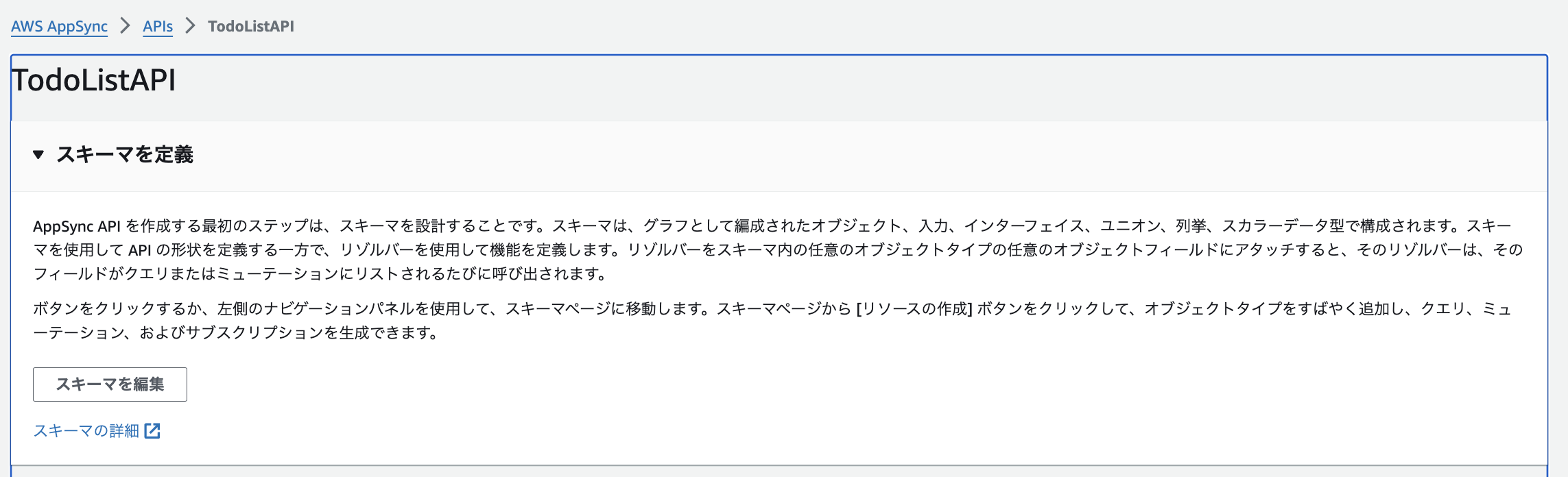
作成ができたら、次はスキーマの設定を行います。
GraphQLスキーマの定義
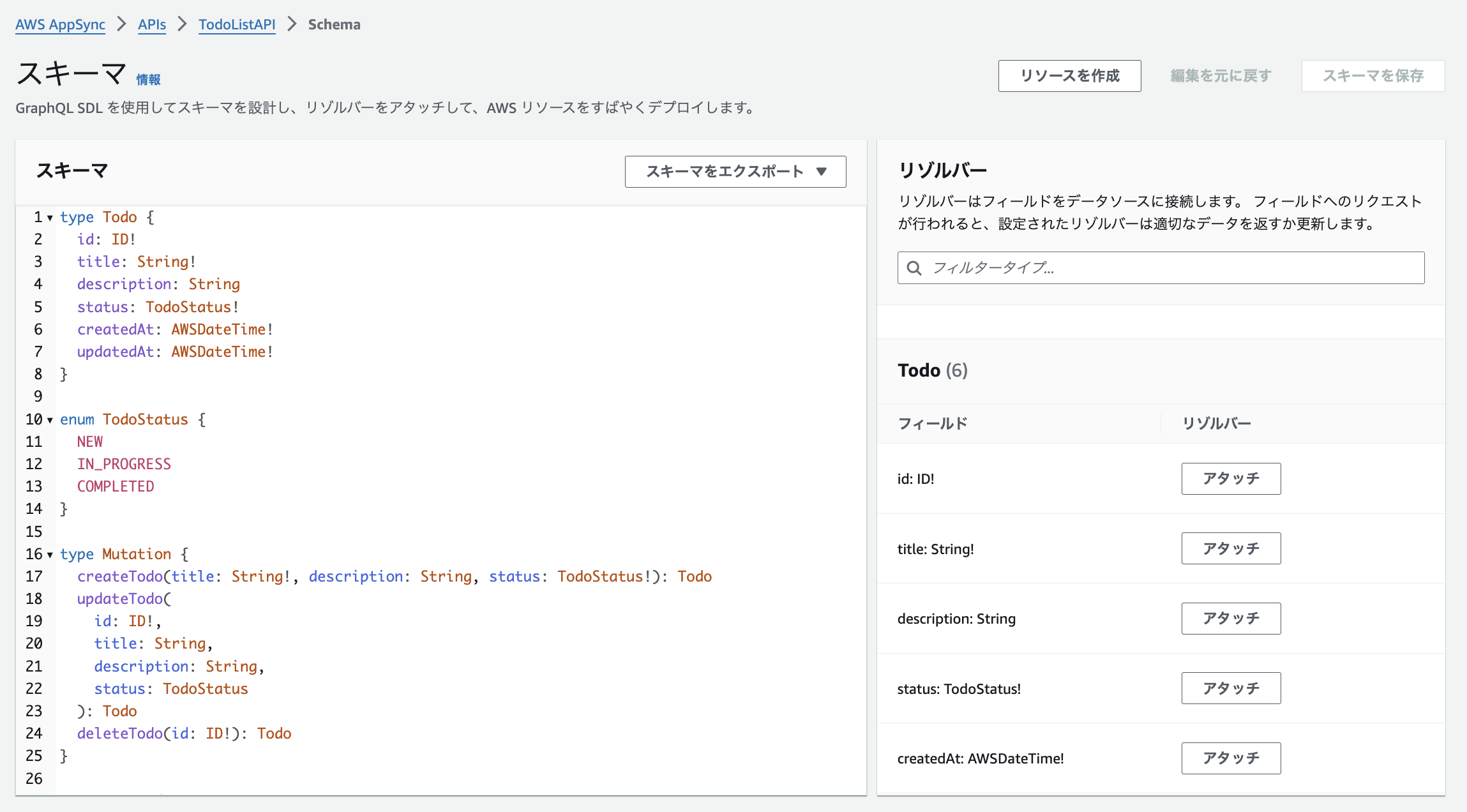
ここではAPIで扱うデータの構造を定義します。以下画面より定義を行います。

今回した定義を参考までに以下に画像を載せます。
スキーマの定義の仕方はこちらから

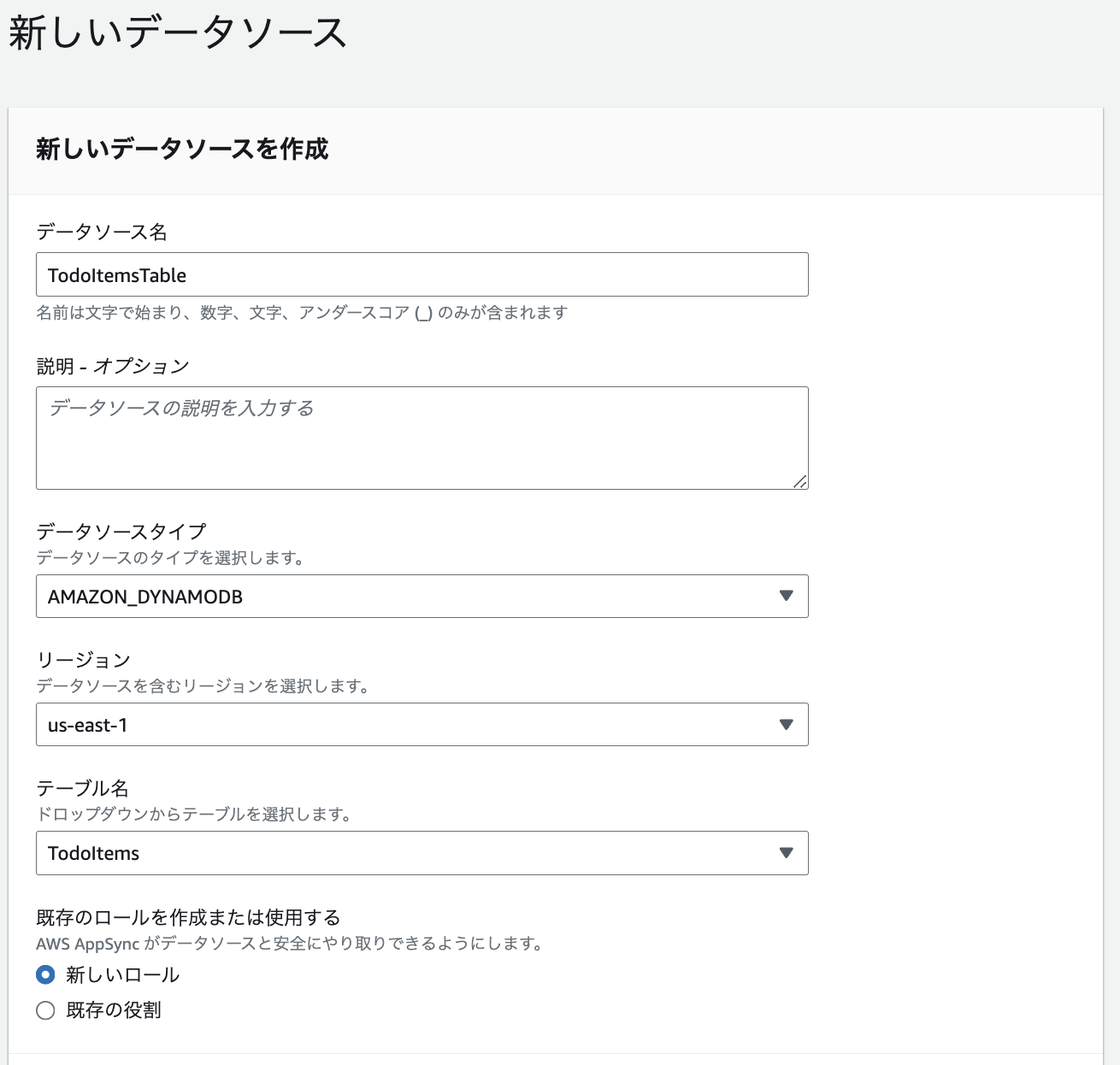
データソースの設定
事前に作成していたDynamoDBテーブルを設定してあげる。

リゾルバーの設定
リゾルバーは、GraphQLの操作とデータソース(DynamoDB、Lambda関数、Elasticsearch、HTTPエンドポイントなど)を結びつける役割を果たし、クライアントからのリクエストを受け取り、対応するデータソースにアクセスして、結果をクライアントに返します。

リゾルバーのアタッチ」をクリックし、データソース、リクエストマッピングテンプレート、レスポンスマッピングテンプレートを設定します。
テスト
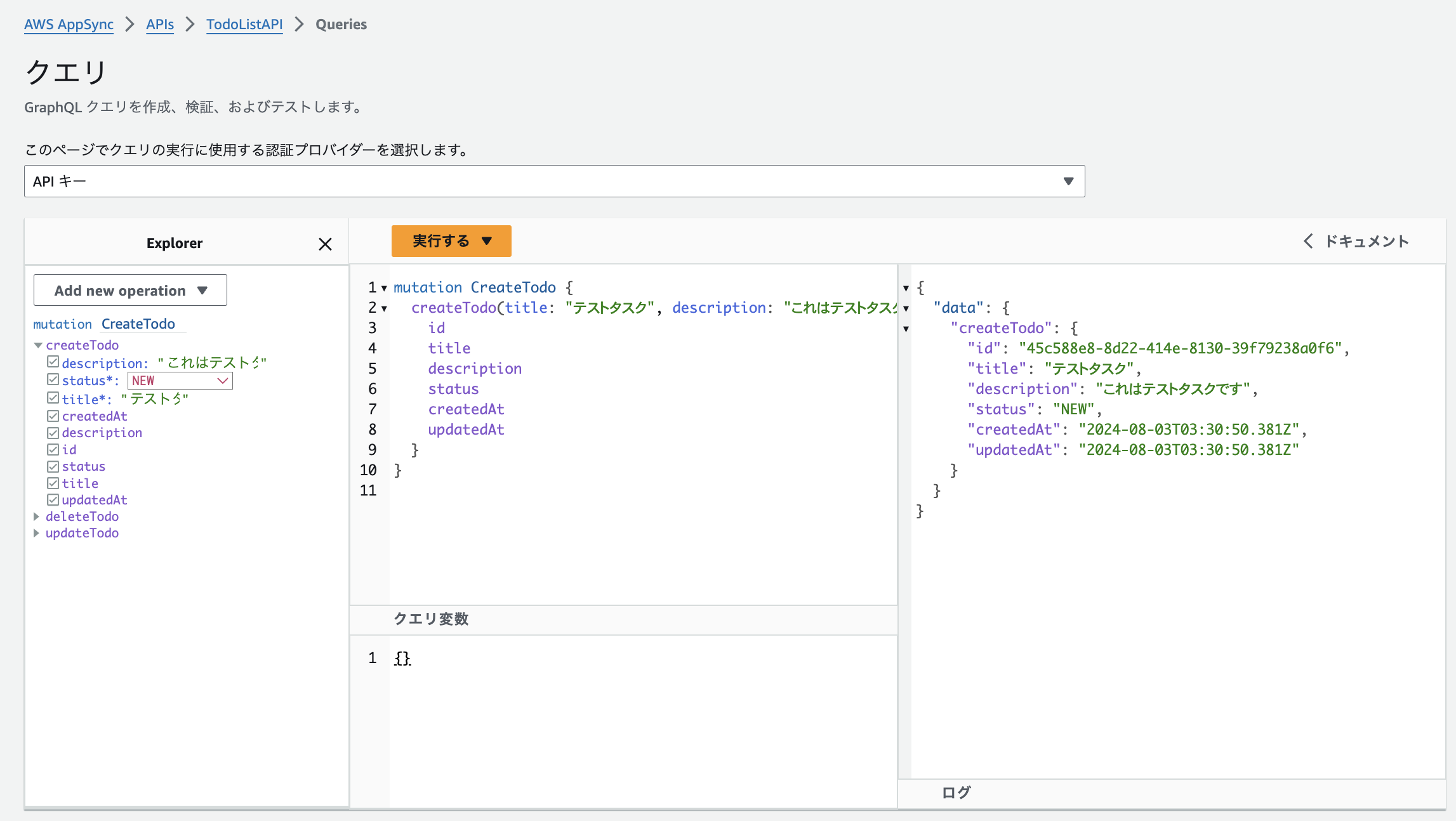
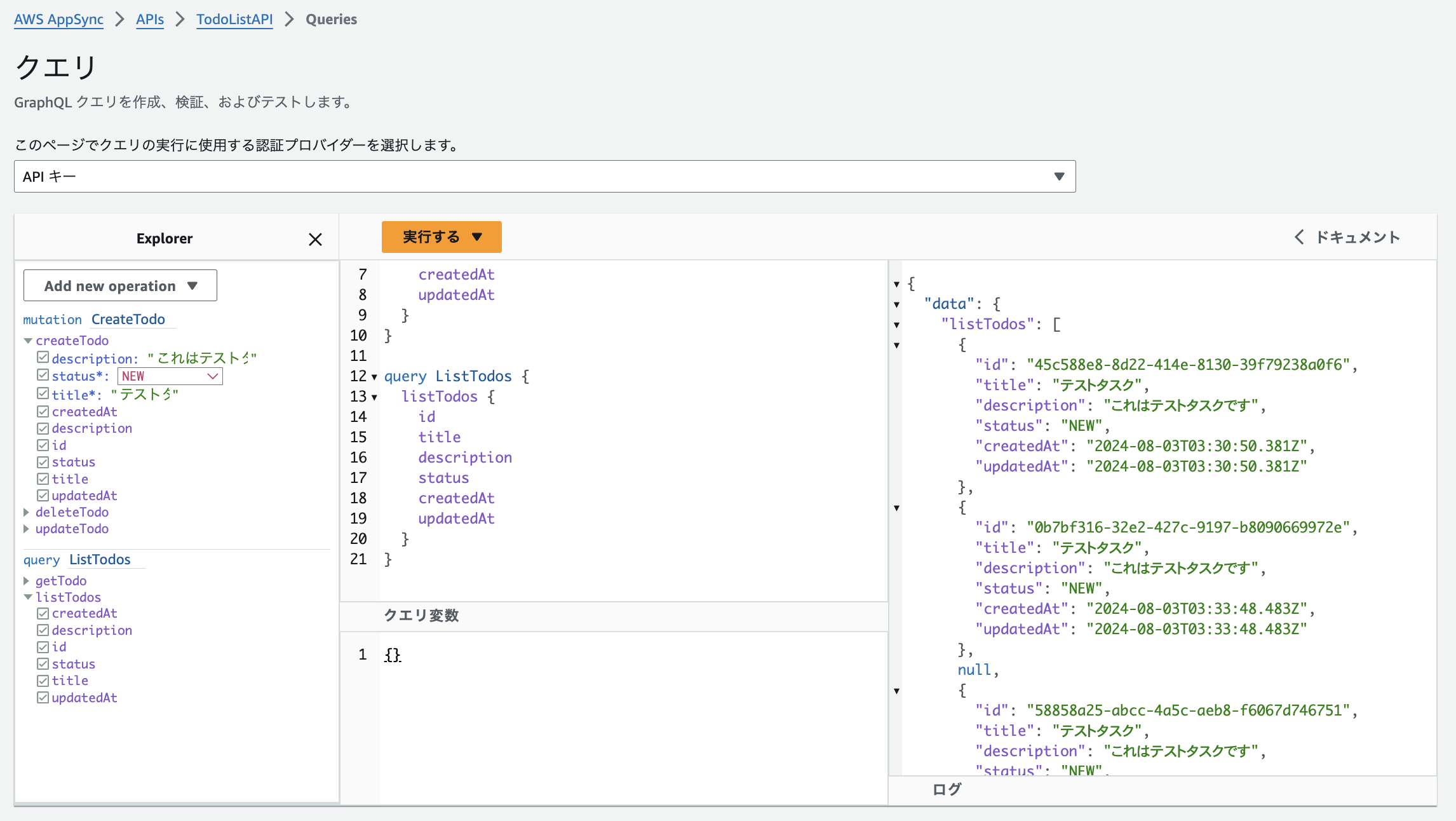
うまく設定できているか確認するために、AppSyncのコンソール画面でAPIをテストします。
以下はCreatの結果です。

以下はListの結果です。

さいごに
AppSyncとDynamoDBを使ったリアルタイム更新ができるToDoリストアプリの一部のアイテムの作成、取得のみの機能を用意しました。これ以外にもToDoリストとして更新や削除機能、またリアルタイムでの更新通知もセットが可能です。
リアルタイム更新が必要なアプリにはAppSyncとDynamoDBの組み合わせを試してみてください。
この記事を読んでアイレットに興味を持ってくださった方は、ぜひ採用ページをご覧ください!




![【AWS re:Invent 2023】Amazon DynamoDB の高度なデータモデリング[DAT410]](https://iret.media/wp-content/uploads/2023/08/reinvent2023-220x110.png)
