はじめに
前回、AppSheetで解決!スプレッドシート依存から脱却して業務改善を達成した話 として事例を紹介しました。今回も同じくGoogle Cloudの優れたBIツール「Looker Studio」のご紹介です。
企業や組織のデータの可視化や管理は、業務の効率化や意思決定において欠かせない要素です。今回は、Slackワークフローを用いてデータを収集、Googleスプレッドシートをデータベースとして活用し、Looker Studioで可視化する方法をハンズオン形式で紹介します。
さらにこのハンズオン記事では単なる技術紹介だけではなく、私がなぜSlackワークフローを選択したのかという背景にも触れていきます。
この記事のゴール
- Slackワークフローでスプレッドシートにデータを登録する仕組みの構築と理解
- Looker Studioでのデータ接続とダッシュボード作成
- データの可視化による業務改善の実例紹介
Slackワークフローを使った情報共有の意図
多くの企業や組織では、データの収集と管理は自動化が進んでいます。もちろんそれは効率的であり、私自身もLooker Studioを使ってデータを迅速に可視化することに魅力を感じています(実際にLookerと連携しBigQueryからデータ可視化しています)しかし、今回あえてSlackワークフローを活用した理由は、「データの収集そのものをメンバーとのコミュニケーションや成長の機会にすること」にあります。
ブログを書くことは、自分の考えを整理し、他者と共有する大切なプロセスです。単にデータを自動化して管理するのではなく、あえてSlackワークフローを活用して組織内で共有することで、メンバーの知識向上やモチベーションの向上を図りたいという思いがあります。
Slackワークフローを使うことで、チーム内でブログデータを共有し、他のメンバーがそのデータに触れて議論する場が生まれます。これにより、メンバー全体の技術や知識が向上し、さらに連携したメンバー自身のやる気も高まります。単なる自動化にとどまらず、情報を活用して新たな価値を引き出す仕組みを構築できるのです。
アジェンダ
今回は大きく分けて以下の2つの設定を実施します。
- Slackワークフロー設定編
- Looker Studioの設定編
Slackワークフロー設定編
Slackワークフローの基本的な設定になるので、ご存じの方はLooker Studio設定編へスキップしてください!
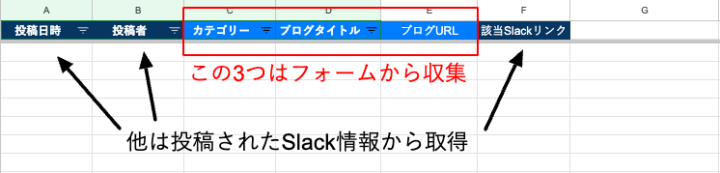
事前準備:スプレッドシートの設定
まずはデータベースとして使用するスプレッドシート側を作成し設定を行います。
- 必要な列(カラム)を設定し、Slackから送られてくるデータが適切に反映されるようにします。
- データの形式を統一して、後々Looker Studioで扱いやすい状態にしておく
注意点としてスプレッドシートの1行目を空白にせずカラム情報を入れる。

Slackワークフローの設定
Slackワークフローを設定し、収集したデータをスプレッドシートに連携する部分を構築します。ワークフロービルダーを使えば、簡単にユーザーがフォーム入力を行うようなフローを作成できますよ!前提としてSlackワークフローはテンプレート or ゼロから始める形式の2種類があり、今回はゼロから始める形で進めてみましょう。
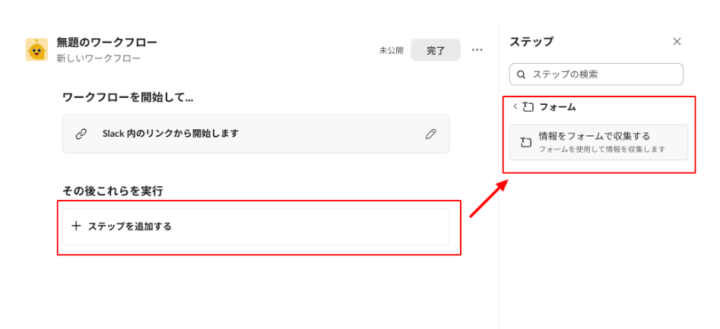
手順1:ワークフローを開始するイベントを選択
ここでは「Slack内のリンクから開始します」を選択。これを選択することでSlack内のどのチャンネルからでも / をメッセージフォームに入れることでワークフローを起動できます。

手順2:フォームで情報収集
次のステップでメンバーから必要なデータを収集するフォームを作成しましょう。

設定内容
以下の内容を設定して保存する
- フォームのタイトル
- ブログ情報
- 質問1
- 質問の内容:ブログタイトル
- 質問のタイプ:短い回答
- これを必須に設定:チェックあり
- 質問2
- 質問の内容:カテゴリー
- 質問のタイプ:ドロップダウン
- ドロップダウンの選択肢
- 技術
- 課題解決
- イベントレポート
- ドロップダウンの選択肢
- これを必須に設定:チェックあり
- 質問3
- 質問の内容:ブログのURL
- 質問のタイプ:短い回答
- これを必須に設定:チェックあり
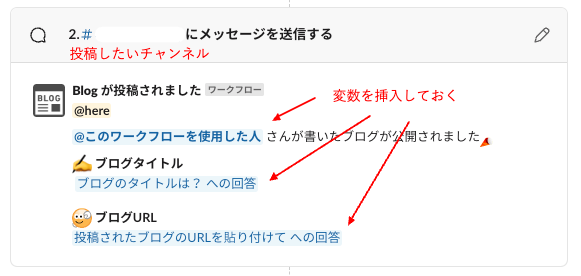
手順3:Slackチェンネルにメッセージを送信させる
フォームから収集した情報をもとに、Slackチャンネルへ固定のメッセージを投稿しましょう。その際に収集した情報部分を変数として設定しておきます。

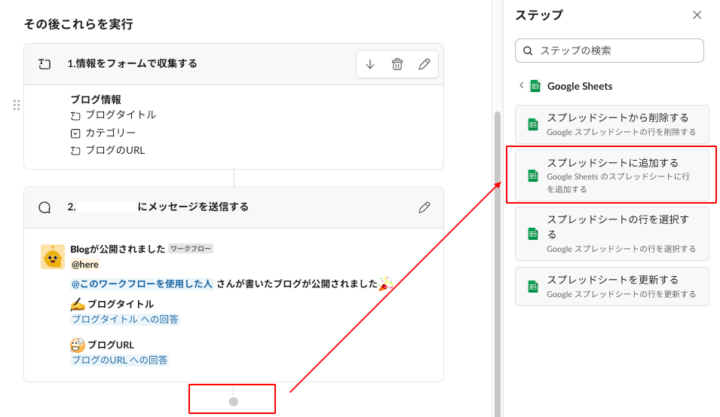
手順4:スプレッドシートと連携
ワークフローの次のステップとして先ほど作成しておいたスプレッドシートのシート/カラムと連携させてワークフローが起動したら自動的に情報がスプレッドシートに収集されるように設定します。

設定内容
以下の内容を設定して保存する
- スプレッドシート
- 先ほど作成したスプレッドシートを選択
- シート
- スプレッドシート内の連携したい該当シートを選択
| 列 | 値 | 備考 |
| 投稿日時 | ワークフローが開始した時刻 | 「現地の日付 」を▼から選択 |
| 投稿者 | このワークフローを使用した人 | 「氏名 」を▼から選択 |
| カテゴリー | カテゴリーへの回答 | |
| ブログタイトル | ブログタイトルへの回答 | |
| ブログURL | ブログURLへの回答 | |
| 該当Slackリンク | メッセージのリンク |
ここまで設定ができたら、設定画面上部の「完了」→「公開する」でワークフローをリリースしましょう!
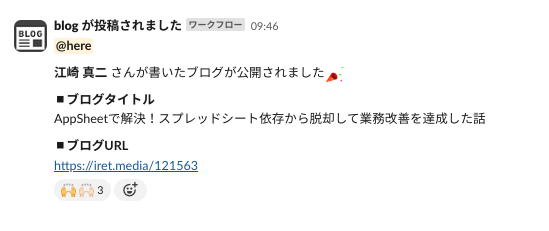
実際に使用したSlackメッセージのイメージ

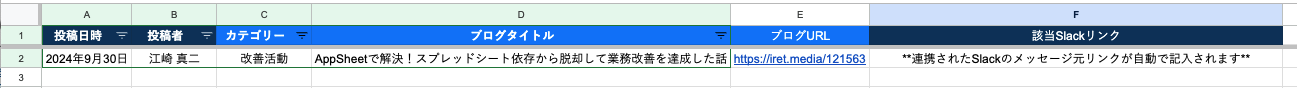
投稿された情報がスプレッドシートに連携されます

これでSlack→スプレッドシートの連携が完了しました!メンバーがSlackワークフローを使用して公開されたブログ情報を連携すると自動で必要な情報がスプレッドシートに蓄積されていきます。
Looker Studioの設定編
スプレッドシートにデータが反映されたら、次はLooker Studioでそのデータを可視化していきます。その前にLooker Studio の基本的な概念をご紹介。
Looker Studio
Looker Studioは、Google Cloudが提供するビジュアル化ツールで、データを簡単に可視化し、インタラクティブなレポートやダッシュボードを作成できるプラットフォームです。複数のデータソース(Googleスプレッドシート、BigQuery、Google Analyticsなど)と連携し、リアルタイムでデータを取り込んで分析・共有することが可能です。
主な特徴としては、以下の点が挙げられます
| データの統合と分析 | 様々なデータソースを一元的に取り込み、視覚的にわかりやすい形でデータを分析 |
| インタラクティブなレポート | ユーザーが自由に操作できるダッシュボードやレポートを作成し、必要なデータに瞬時にアクセス |
| コラボレーション | 作成したレポートやダッシュボードを簡単に他のメンバーと共有し、リアルタイムに更新・編集が可能 |
| 直感的な操作性 | コーディングの知識がなくても使える直感的なインターフェースで、視覚的に魅力あるレポートを簡単に作成 |

公式ドキュメント:https://cloud.google.com/looker-studio?hl=ja
個人的にも大好きなサービスのひとつですが、中でもお気に入りなのは「インタラクティブ」な操作が可能なところ!
例えばよくあるケースとして、会議で資料を確認しながら議論をしている場面でメンバーから「この数値って具体的には何月が上昇してるんですか?」と質問が入るケース。あるあるですよね、その際に従来であれば「なるほど確認して後ほど回答します」や持ち帰るケースも少なくありません。
そんな時、Looker Studio を使用していれば「なるほど、少しドリルダウンしてみてみましょう…xx月にスパイクする形で数値が上昇してますね。」など概要から詳細まで必要な箇所を深掘りしてインタラクティブ(双方向性)なデータ活用が可能になります。
それでは実際の手順に沿って構築してみましょう。
手順1:Looker Studio とインテグレーション
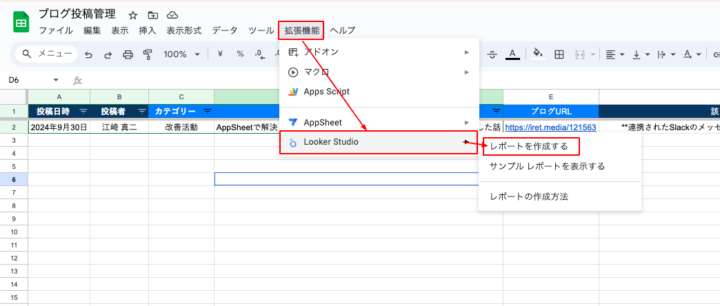
Looker Studio への接続はスプレッドシートの「拡張機能」から実施します。

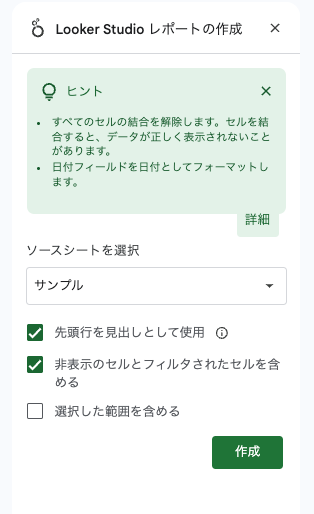
以下のポップアップが出てくるので「作成」を押下します。

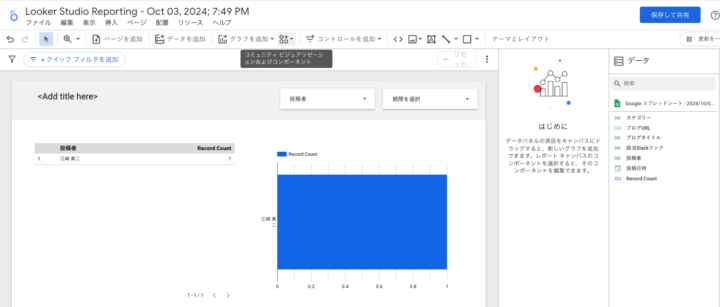
自動でLooker Studio の設定画面に推移します(認証が出た場合は適宜承認して進めてください)

手順2:グラフを追加してみよう
Looker Studio の設定の基本として、ディメンション・指標の理解が必要になります。
ディメンション(Dimensions)
ディメンションは、データを分類・整理するためのカテゴリや属性のことです。言い換えると、「何に関するデータか」を示す情報。具体的には、以下のようなものがディメンションに該当します。
- 日付や時間(例:年月日や時間)
- ユーザー属性(例:国、地域、デバイス)
- 商品カテゴリー(例:商品名、カテゴリー)
ディメンションは、データをグループ化したり、特定の属性ごとに分類してレポートやダッシュボードで使用します。
指標(Metrics)
指標は、ディメンションに基づいて測定される数値データのことです。つまり、「何がどれくらいか」を示す数値的な情報です。主に合計、平均、割合などの形でデータを表します。具体例としては以下のようなものがあります。
- 投稿数(例:特定の期間のブログの投稿数)
- ユーザー数(例:一定期間にブログをWFで投稿した数値)
それではデフォルトで表示されているものは一旦削除して、上部タブにあるグラフを追加から今回は4つのグラフを作成してみましょう。
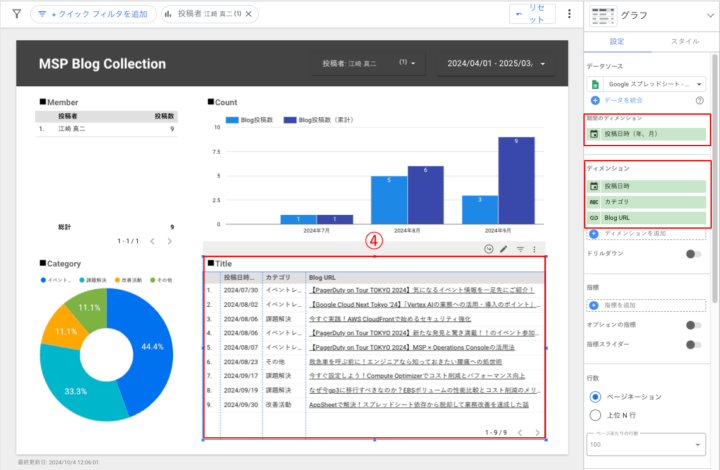
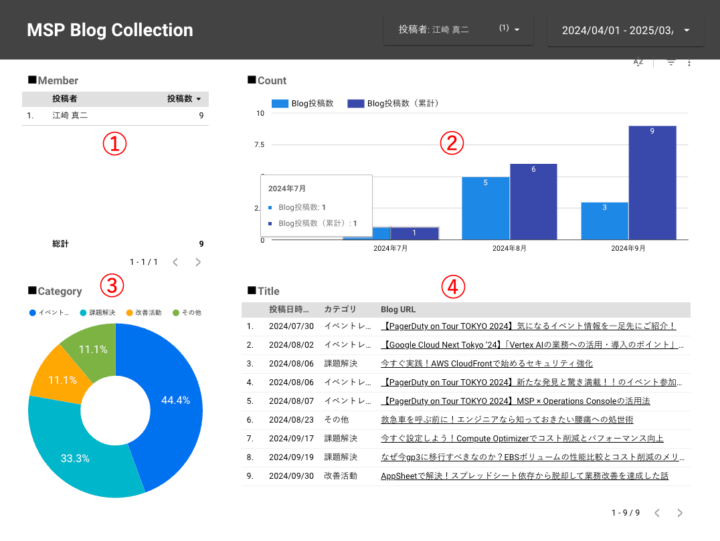
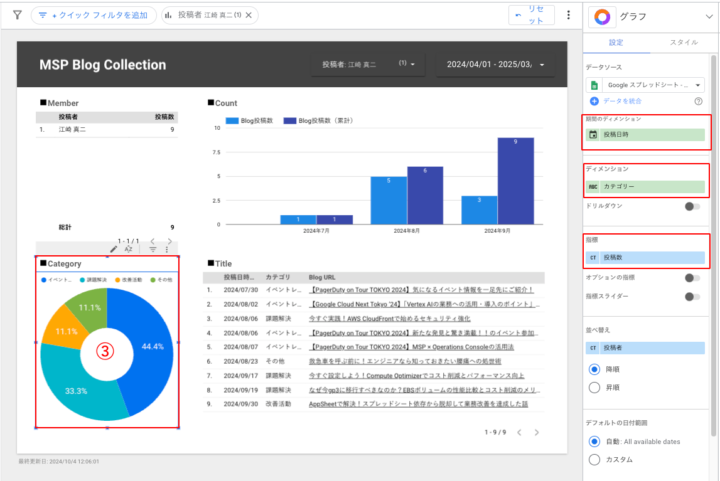
ダッシュボードの作成
- メンバー別ブログ投稿数
- 月別ブログ投稿数/累計数
- カテゴリー別の構成比率
- ブログ詳細(日時・カテゴリー・タイトル)

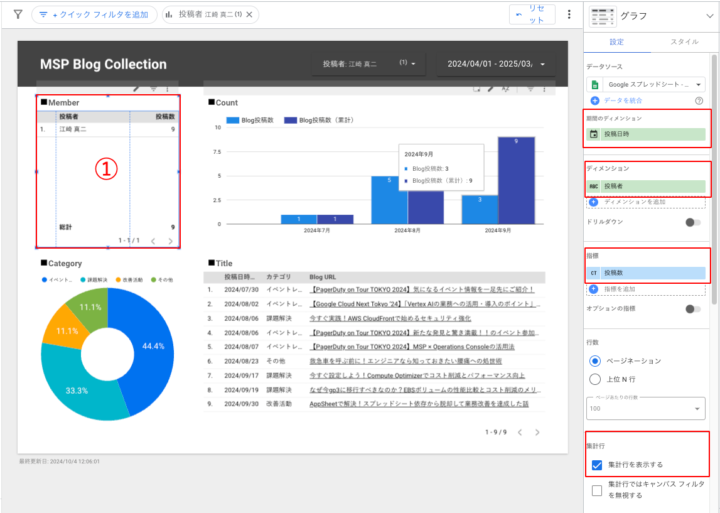
グラフ①メンバー別ブログ投稿数
メンバー別に投稿数を表示するグラフで使用するグラフのタイプは「表」
| No | 期間 | ディメンション | 指標 | 備考 |
| ① | 投稿日時 | 投稿者 | 投稿数 | 集計業を表示 チェック |

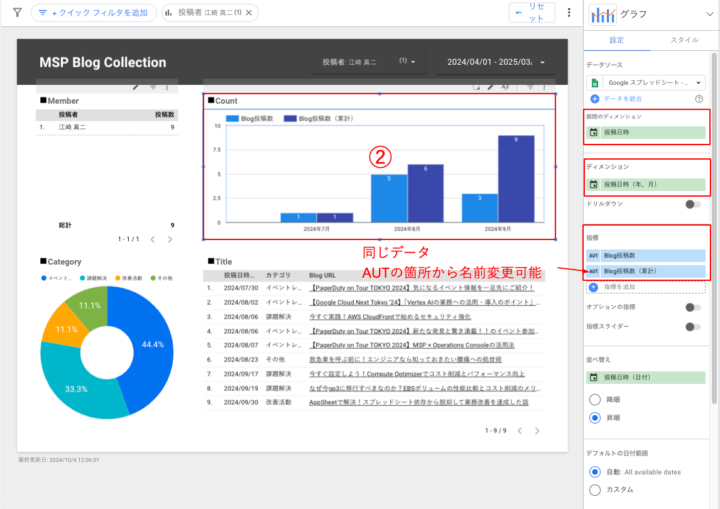
グラフ②月別ブログ投稿数/累計数
月別に投稿数/累計数を表示するグラフで使用するグラフのタイプは「折れ線」
| No | 期間 | ディメンション | 指標 | 備考 |
| ② | 投稿日時 | 投稿日時(年・月) | Blog投稿数
Blog投稿数(累計) |
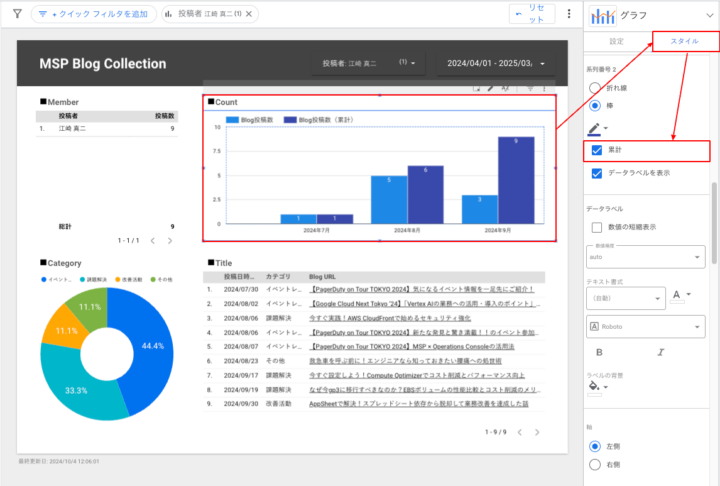
累計についてはスタイルタブで積み上げの累計を選択 |

投稿数の累計はスタイルタブから選択する

グラフ③カテゴリー別の構成比率
カテゴリー別に投稿数の構成比を表示するグラフで使用するグラフのタイプは「円」
| No | 期間 | ディメンション | 指標 | 備考 |
| ② | 投稿日時 | カテゴリー | 投稿数 |

グラフ④ブログ詳細(日時・カテゴリー・タイトル)
投稿日時順にブログ情報を表示するグラフのタイプは「表」
| No | 期間 | ディメンション | 指標 | 備考 |
| ② | 投稿日時 | 投稿日時
カテゴリー Blog URL |
なし | Blog URLはフィールド機能を使用して内部で個別作成 |
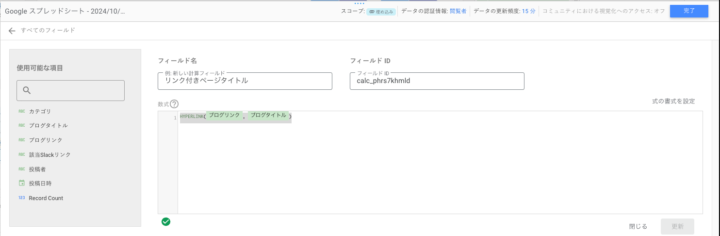
ハイパーリンク付きのブログタイトルは以下の数式でフィールドを作成して使用します
HYPERLINK(ブログリンク, ブログタイトル)

手順3:保存して共有
ここまでいけば実際に使用できる簡易なグラフが作成できていると思います。次に画面上部の「保存して共有」を押下する。データアクセスについてポップアップが出るので確認して問題なければ「同意して保存する」と公開状態になります。
ただしこのままではチームメンバーはまだ使用・閲覧できない状態なので、画面上部の「共有」から必要なメンバーのメールアドレスなどを追加して権限を付与してください。リンク設定で公開する範囲を設定できるので内部用の情報の場合は「制限付き」もしくは社内ドメインのみを選択して外部に公開しないように注意しましょう。
補足:その他の設定について
今回は簡易なダッシュボードの作成に特化しましたが、実際は他にもたくさんの優れた機能がありますので詳細は以下をご覧ください。
実際の業務への応用
このように、SlackワークフローとLooker Studioを組み合わせたデータ管理は、業務効率を向上させるだけでなく、チーム内の情報共有と成長の促進にも役立ちます。
Slackはとても便利で日々多くの情報が飛び交います。そのためどうしても情報が流れていってしまいがちですが今回のように環境を構築すること、データの透明性が高まり、他のメンバーも自身のデータと向き合いながら学ぶ機会が増えました。結果として、チーム全体の知識と技術の向上に繋ったと感じています。
まとめ
いかがでしたか?
今回紹介したSlackワークフローとLooker Studioを連携させたユースケースは、単なる技術の自動化ではありません。データを単に収集・管理するのではなく、メンバー全員で共有し、成長するためのツールとして活用することを目的に設計しました。
Looker Studioは他にもビックデータの可視化・統合・分析に非常に有用なサービスです。スプレッドシートで管理分析している情報を移行するだけでも、大幅な効率化が得られるのでぜひ実際のケースに合わせて活用してみてください。