はじめに
画面仕様書の作成時、Figmaを使用してある画面のモックを作成しました。その際、「Iconify」というプラグインを利用したのですが、他にも便利なプラグインがたくさんあることに気づきました。今回は、Iconify以外にも役立つプラグインをいくつかピックアップし、それぞれの特徴や利用シーンをまとめてみました。
Figmaプラグインの紹介
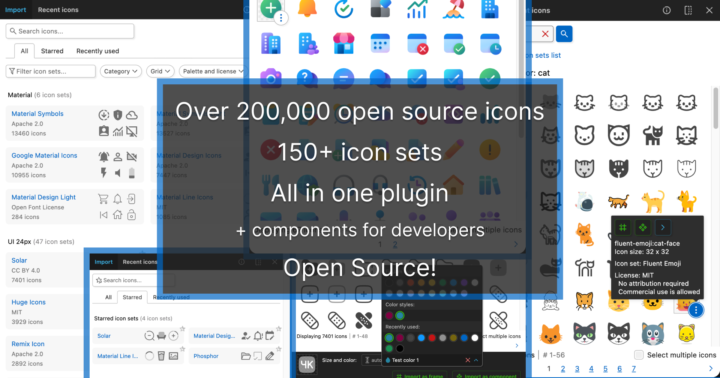
① Iconify

Iconifyは豊富なアイコンライブラリをFigma内で簡単に検索し、そのまま利用できる便利なプラグインです。アイコンの色やサイズなどのカスタマイズもでき、シンプルなアイコンが充実しています。
どんな時に使える?
- アプリやWebサイトのデザインに統一感のあるアイコンを使いたいとき
- モックアップにアイコンを簡単に追加したいとき
② Image Palette

Image Paletteは、画像から自動でカラーパレットを抽出してくれるプラグインです。画像に含まれる色を分析してパレットにまとめるため、デザインに統一感を持たせたり、ブランドカラーに沿ったカラースキームを見つけるのに最適です。
どんな時に使える?
- 画像や素材に基づいて配色を調整したいとき
- デザイン全体のカラーに一貫性を持たせたいとき
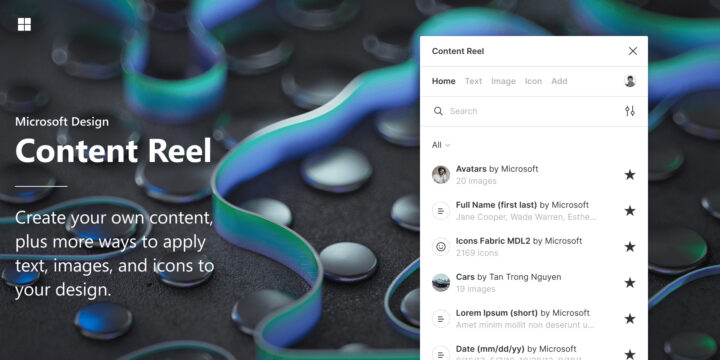
③ Content Reel

Content Reelはダミーコンテンツを簡単に追加できるプラグインです。「japan」と検索すれば郵便番号や都道府県などが表示され、選択したテキストにクリック一つでランダムなデータを適用することができます。
どんな時に使える?
- モックアップやワイヤーフレームにデータを入れたいとき
- プレースホルダーにテキストを追加したいとき
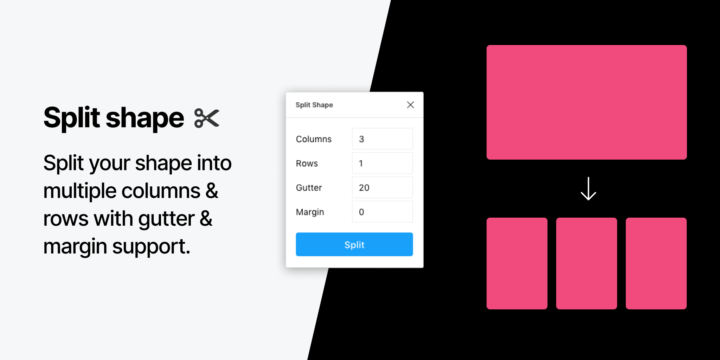
④ Split Shape

Split Shapeは、図形をさまざまな形に分割してくれるプラグインです。
どんな時に使える?
- カルーセルスライダーや縦横に配置されたカード型のレイアウトを作成するとき
- 要素を均等に分割したいとき
おわりに
Figmaには用途に応じた便利なプラグインが豊富に揃っており、これらを活用することで業務を効率化できると実感しました。まだまだ知らないプラグインもたくさんあるので、これから新しいものを見つけ、活用していきたいと思います!
出典・参考記事
https://designup.jp/figma-best-plugins.html
https://www.figma.com/community/plugin/735098390272716381/iconify
https://www.figma.com/community/plugin/731841207668879837/image-palette
https://www.figma.com/community/plugin/731627216655469013/content-reel
https://www.figma.com/community/plugin/746565487016656360/split-shape