前編 では、Figma公式のドキュメントを参照して「どうやって公開済みのメインコンポーネントをインスタンスとのリンクを維持したまま別ファイルに移動できるのか」をなんとなく読み解いたので、テスト用ファイルを作成して実際に試してみる。
テスト用ファイルでテスト
1)テストファイル作成
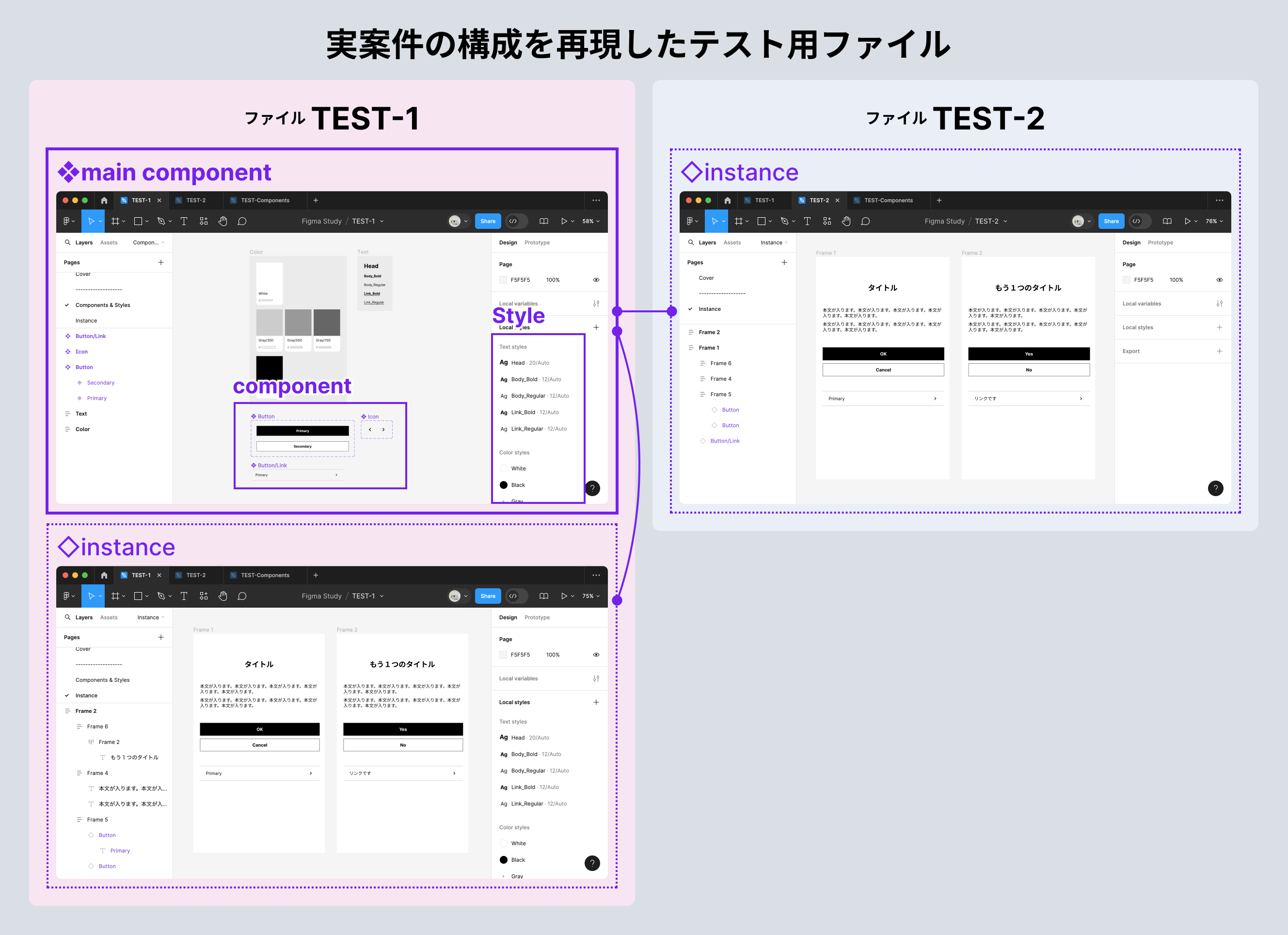
実案件と同じ構成を再現したテスト用ファイルを作成する。
まずファイルを2つ用意する。(TEST-1, TEST-2)
そのうちの1つ [TEST-1] にmain componentを置く。Styleも設定しておく。
[TEST-1]のmain componentとstyleをパブリッシュしてライブラリ化する。
[TEST-2]のAssetsに[TEST-1]のライブラリを追加する。
[TEST-1] [TEST-2] 両ファイルにinstanceを置く。[TEST-1]のinstanceはlocalのコンポーネントライブラリに紐付いていることを確認。[TEST-2] のinstanceは [TEST-1] のコンポーネントライブラリに紐づいていることを確認。
instanceはテキストを変更したりしておいて、このテストを終えた時にそれらの変更が失われないかをチェックする。
ここまでが実案件のファイル構成の再現。

2)main componentを新しいファイルにカットアンドペースト
ここからが今回の目的である引っ越し作業。
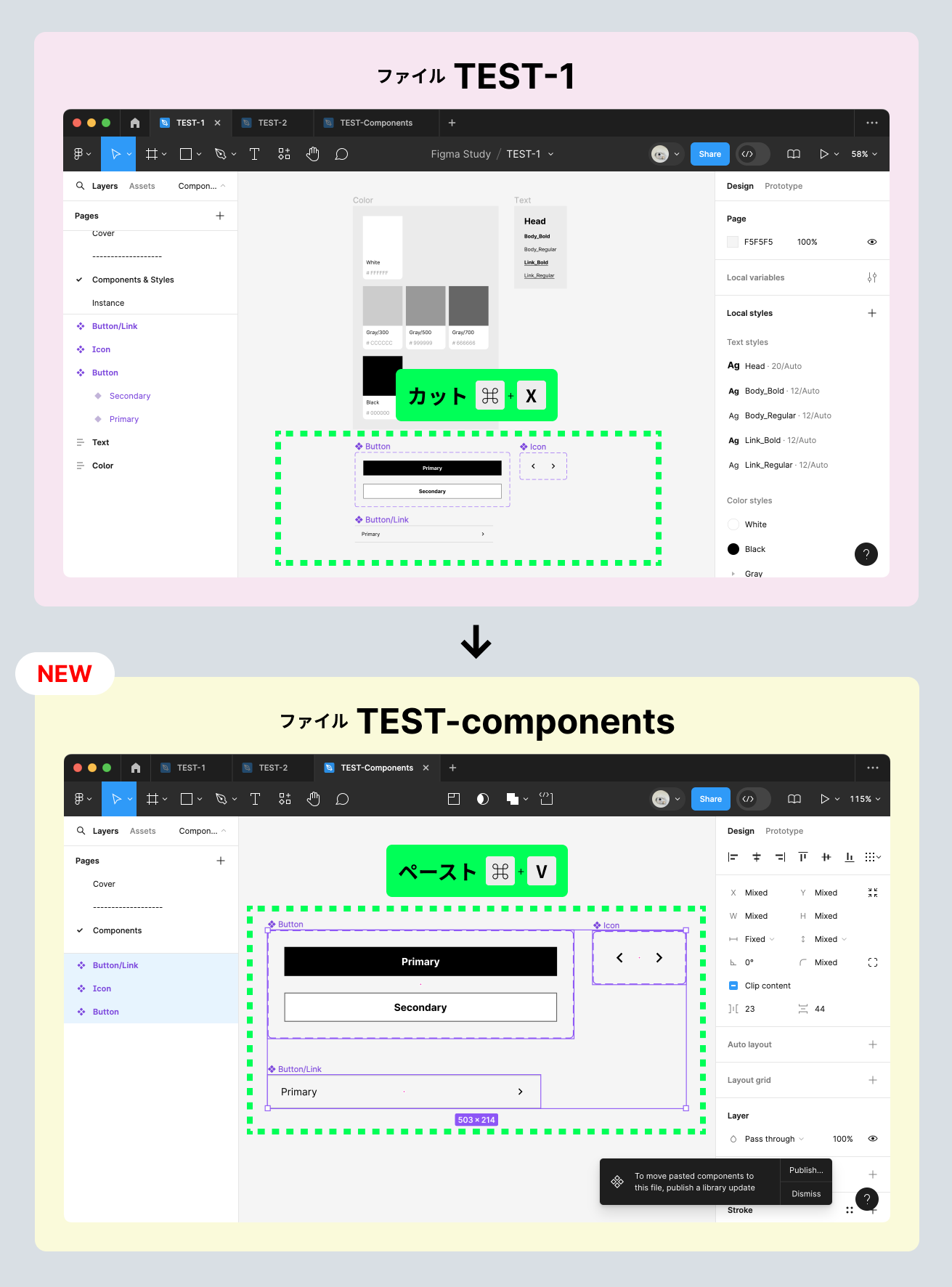
新しいコンポーネント用のファイル [TEST-components] を作成する。[TEST-1] ファイルにあるmain componentをカットして、そこにペーストする。(⌘+X、⌘+VでOK)

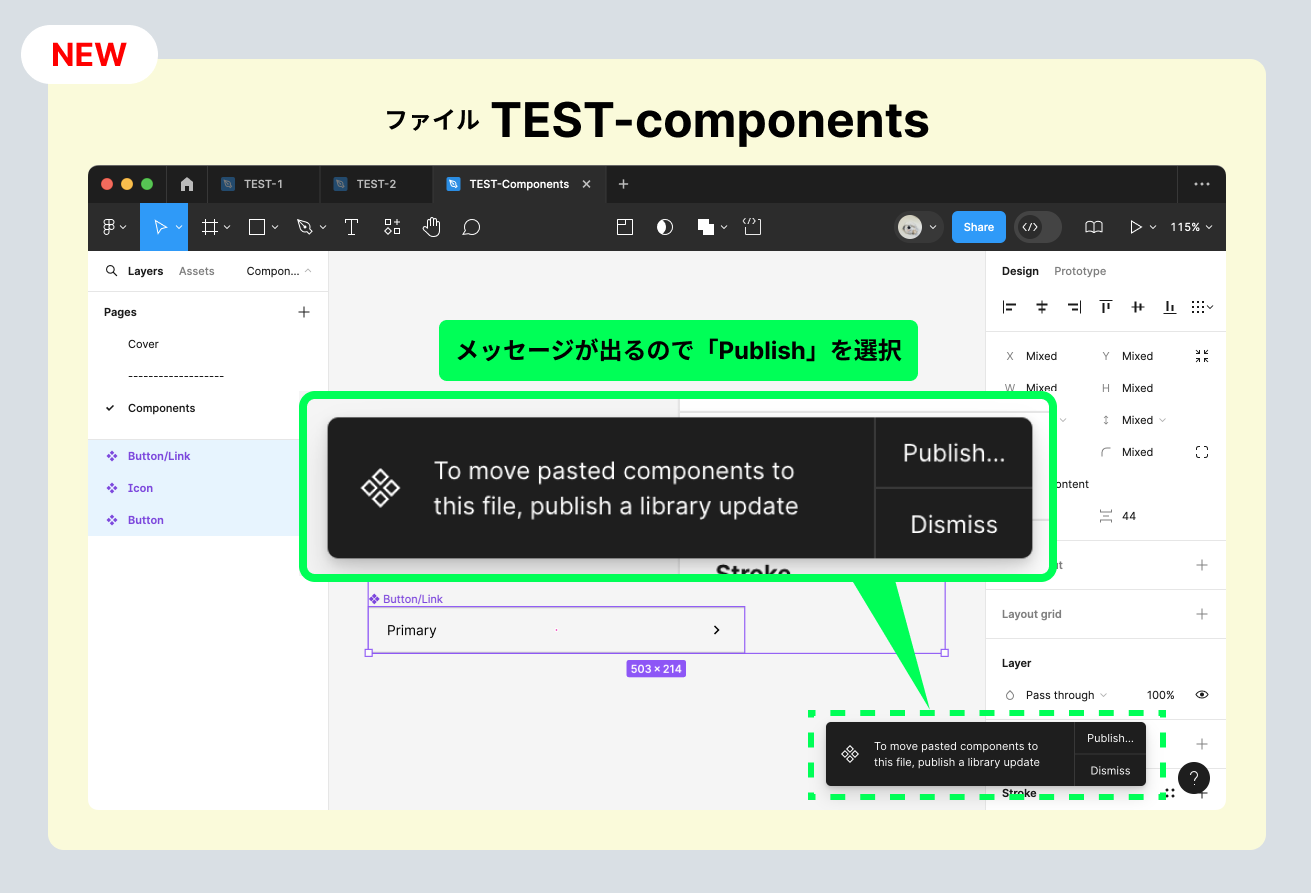
3)新しいファイル[TEST-components]にメッセージが出る
To move pasted components to this file, publish a library update
(Google翻訳:貼り付けたコンポーネントをこのファイルに移動するには、ライブラリの更新を公開します)
というメッセージが出るので、「Publish」を選択。

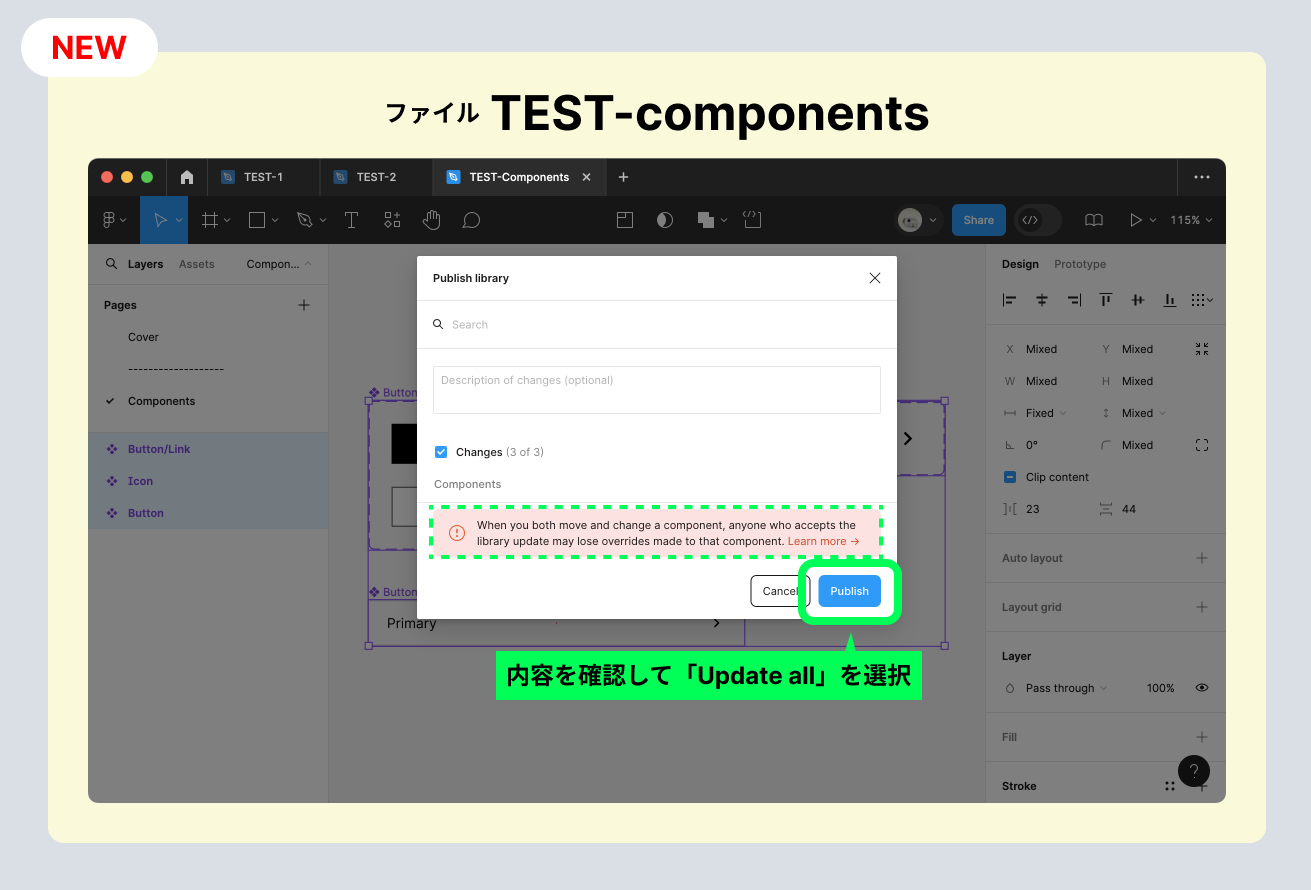
ちなみにPublishを選択すると詳細が出て
When you both move and change a component, anyone who accepts the library update may lose overrides made to that component.
(Google翻訳:コンポーネントの移動と変更の両方を行うと、ライブラリの更新を受け入れた人は、そのコンポーネントに加えられたオーバーライドを失う可能性があります。)
という警告メッセージも出た。念のため元の状態のデザインを別ファイルにコピーしておくなどバックアップ的な作業はしておいた方が良い。テスト用ファイルではオーバーライドは失われなかったけど、その後実行した実案件ファイルでは本当にオーバーライドが失われたものがあったので、バックアップはマストだった。
「Update all」を選択。

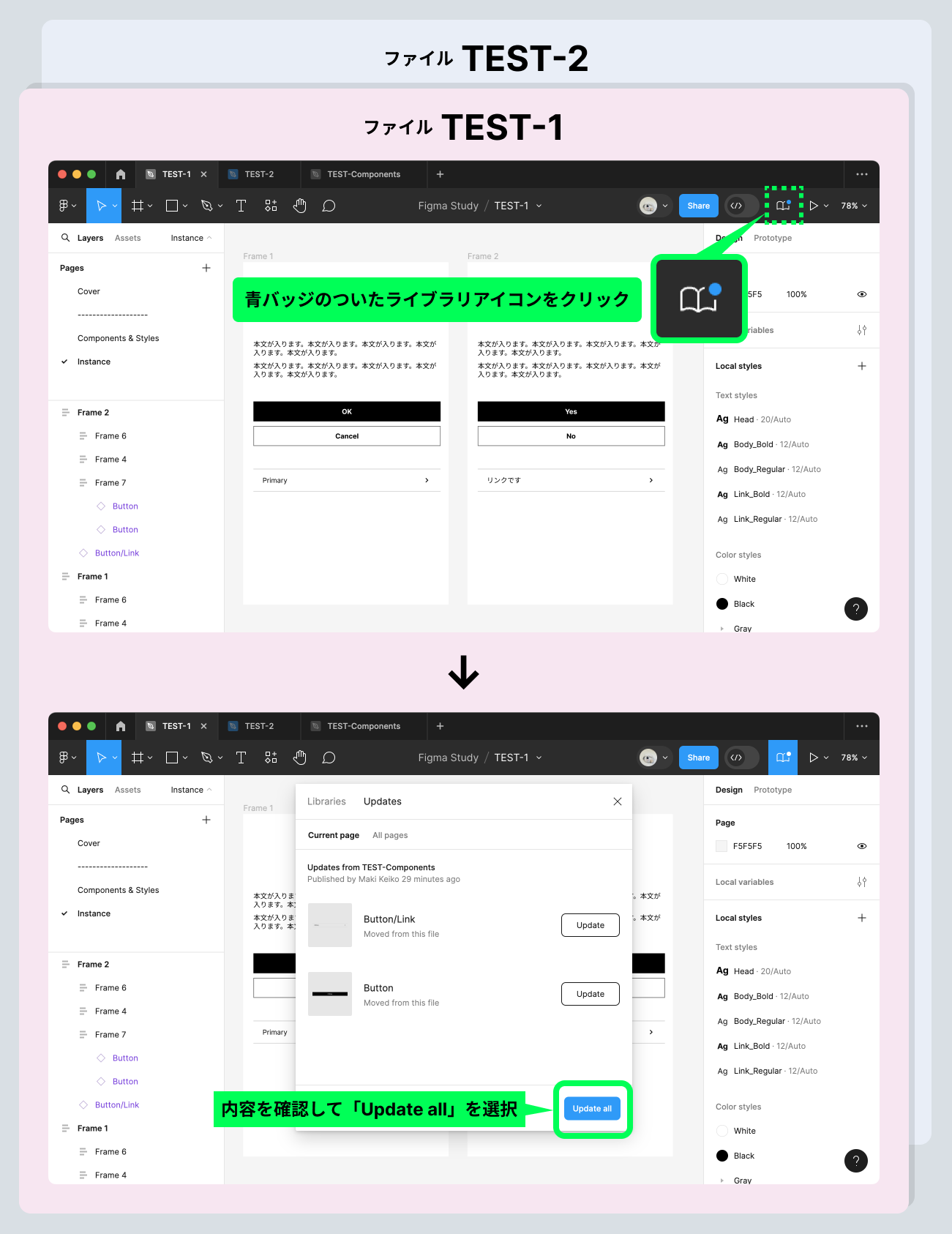
4)instanceのあるファイルにメッセージが出る [24/3/22-仕様変更] 右上のライブラリアイコンをクリックしてライブラリの更新をアップデート
紐づいてるinstanceがあるファイル([TEST-1][TEST-2]それぞれ)に
Some components were moved. Updates are available.
(Google翻訳:一部のコンポーネントは移動されました。アップデートが利用可能です。)
のメッセージが出るので、「Review」→「Update all」を選択
※2024/3/22以降仕様が変更され、ライブラリの更新に関する通知メッセージは右下に出ず、右上にライブラリアイコンが表示されそこから更新を取得する形になった。
Say your goodbyes to this notification for library updates.
Over the next few weeks, you’ll start seeing a “new” library icon in the toolbar pic.twitter.com/fVY7shr7Zx
— Figma (@figma) March 21, 2024
Say goodbye to this notification about library updates.
In the coming weeks, you will see a "new" library icon in your toolbar.
(Google翻訳:ライブラリの更新に関するこの通知に別れを告げましょう。今後数週間のうちに、ツールバーに「新しい」ライブラリ アイコンが表示されるようになります。)
というわけで、新仕様で右上にライブラリアイコンが表示されているのでクリック。
アップデート内容が「Moved from this file」などコンポーネントライブラリの移動に関する変更になっていることを確認し、「Update all」を選択。

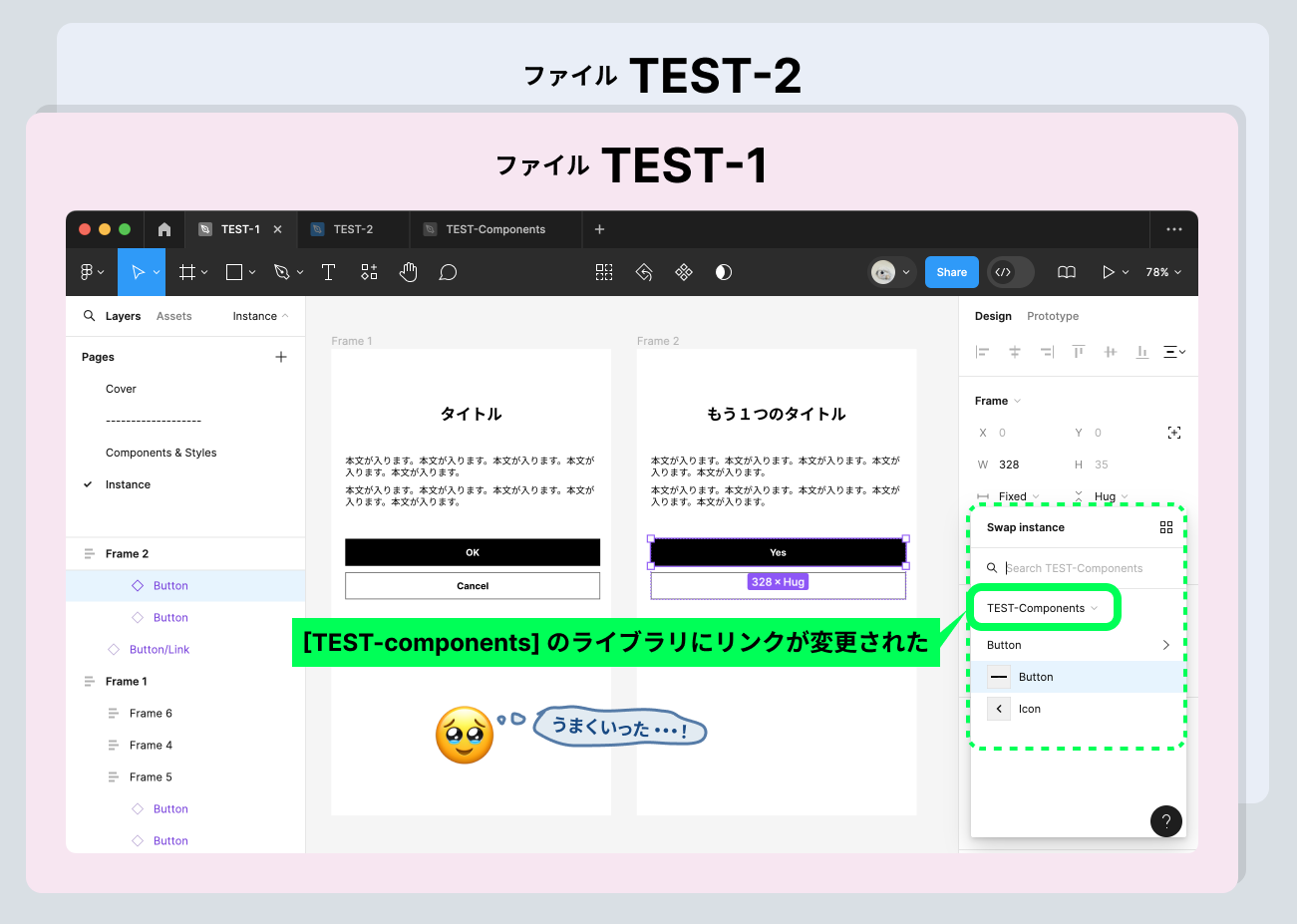
5)instanceのリンク先が変更される
[TEST-2] [TEST-1] 両ファイルのInstanceのリンク先が [TEST-1] ではなく [TEST-components] のmain componentに変更された。うまくいった。。!

instance側で変更したテキストは元に戻らず維持されていることも確認。
スタイルは移動できてないので、別で引っ越し作業が必要
この時点で、元の[TEST-1]で作成したテキストや色などのスタイルは[TEST-components] ファイルに移動できていなかった。
公式のスタイルの管理と共有の「スタイルの移動」の章が参考になった。コンポーネントと同じようにカットアンドペーストで移動ができるとのこと。
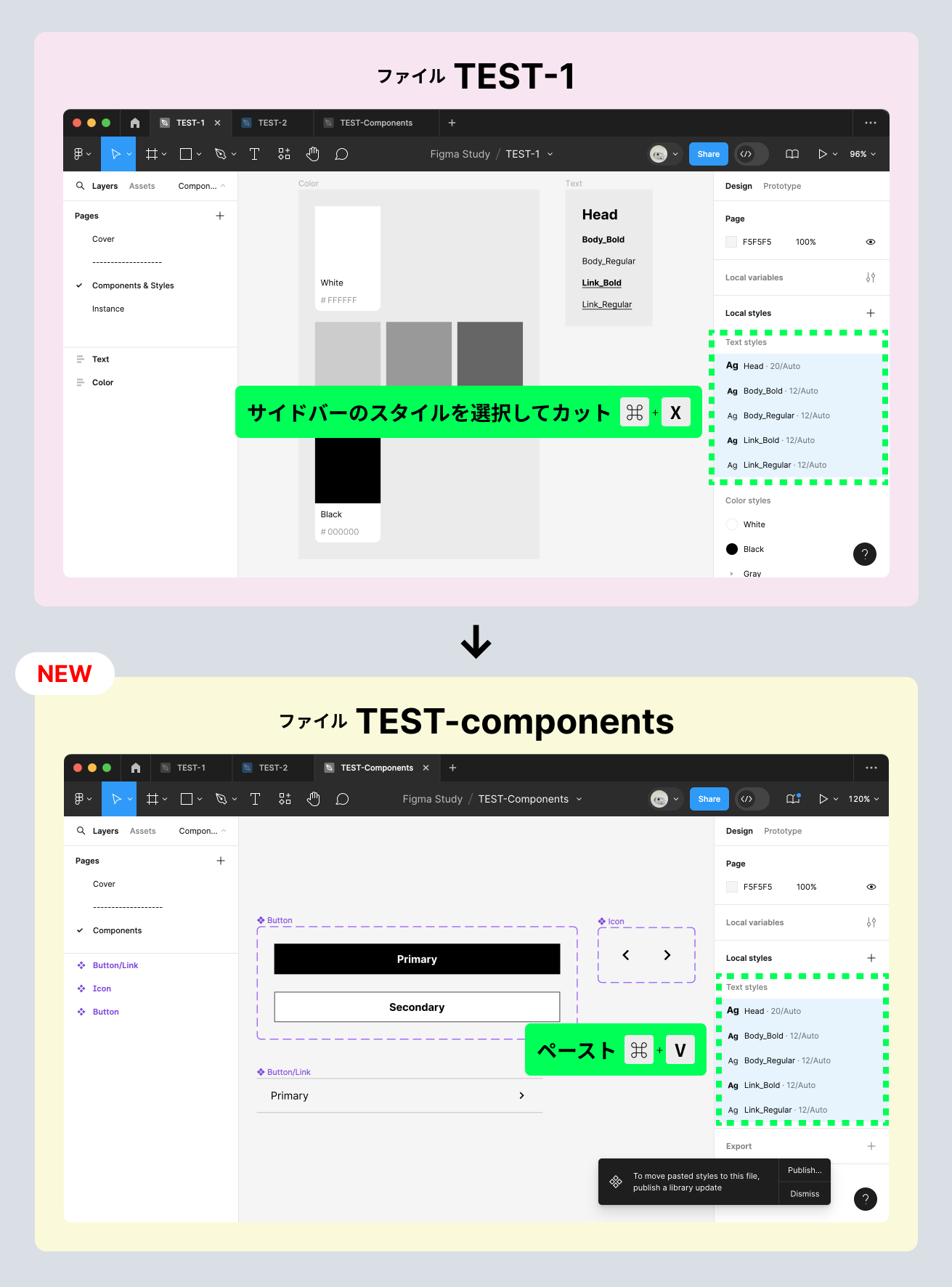
1)[TEST-1]のスタイルプロパティをカット&ペースト
元々スタイルを作成した[TEST-1]のファイル上で、どの要素も選択してない状態にする。右サイドバーのスタイルプロパティにスタイル一覧が表示されるので、移動したいスタイルを選択して、カットする。(右クリックでCut styleでも、⌘XでもOKとのこと)
この時、例えばテキストスタイルとカラースタイルを同時に複数選択することはできなかった。テキストとカラーを別々に移動する必要がある。

スタイルを置きたいファイルに、また何も選択してない状態で、ペーストする。(キャンバス上で右クリックでPaste Styleでも、⌘Vでもいいとのこと)
すると、右サイドバーにその通りな感じでスタイルが移動される。
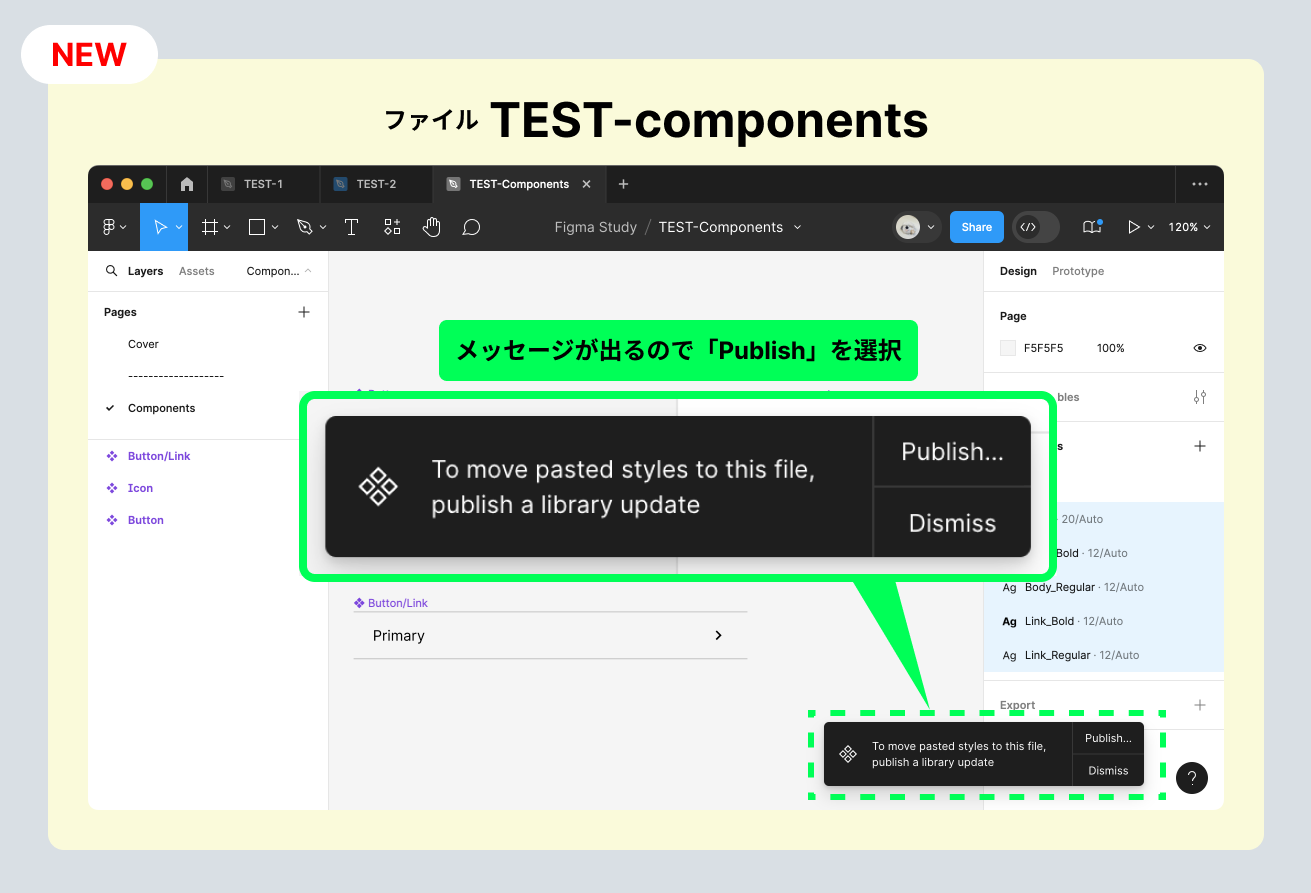
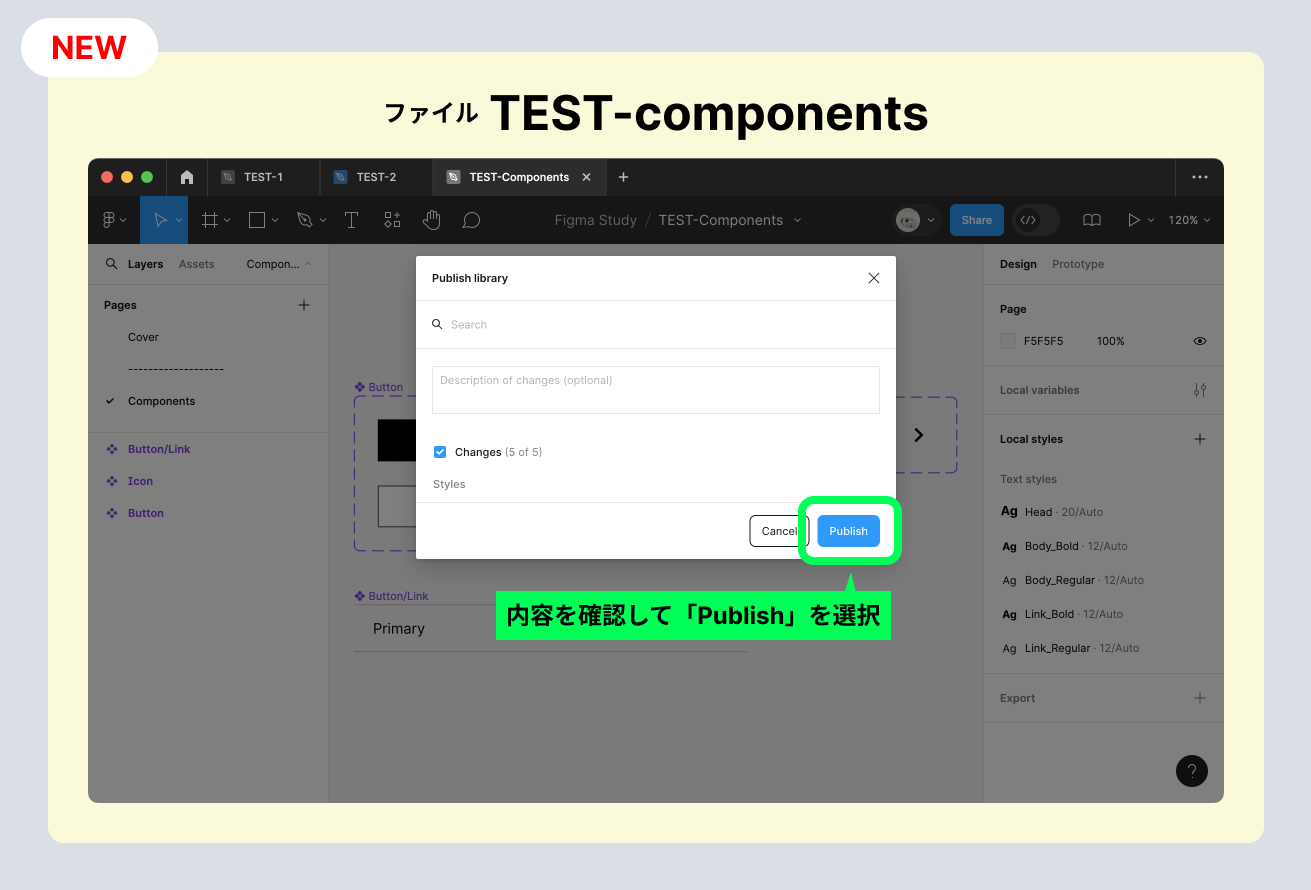
3)[TEST-components]にメッセージが出る
同時に、右下にメッセージが表示される。コンポーネント移動の時と「components」が「styles」に変わってる以外は同じ文章。
To move pasted styles to this file, publish a library update
(日本語訳:貼り付けたスタイルをこのファイルに移動するには、ライブラリの更新を公開します)
というメッセージが出るので、「Publish」を選択。

内容を確認して「Publish」を選択。

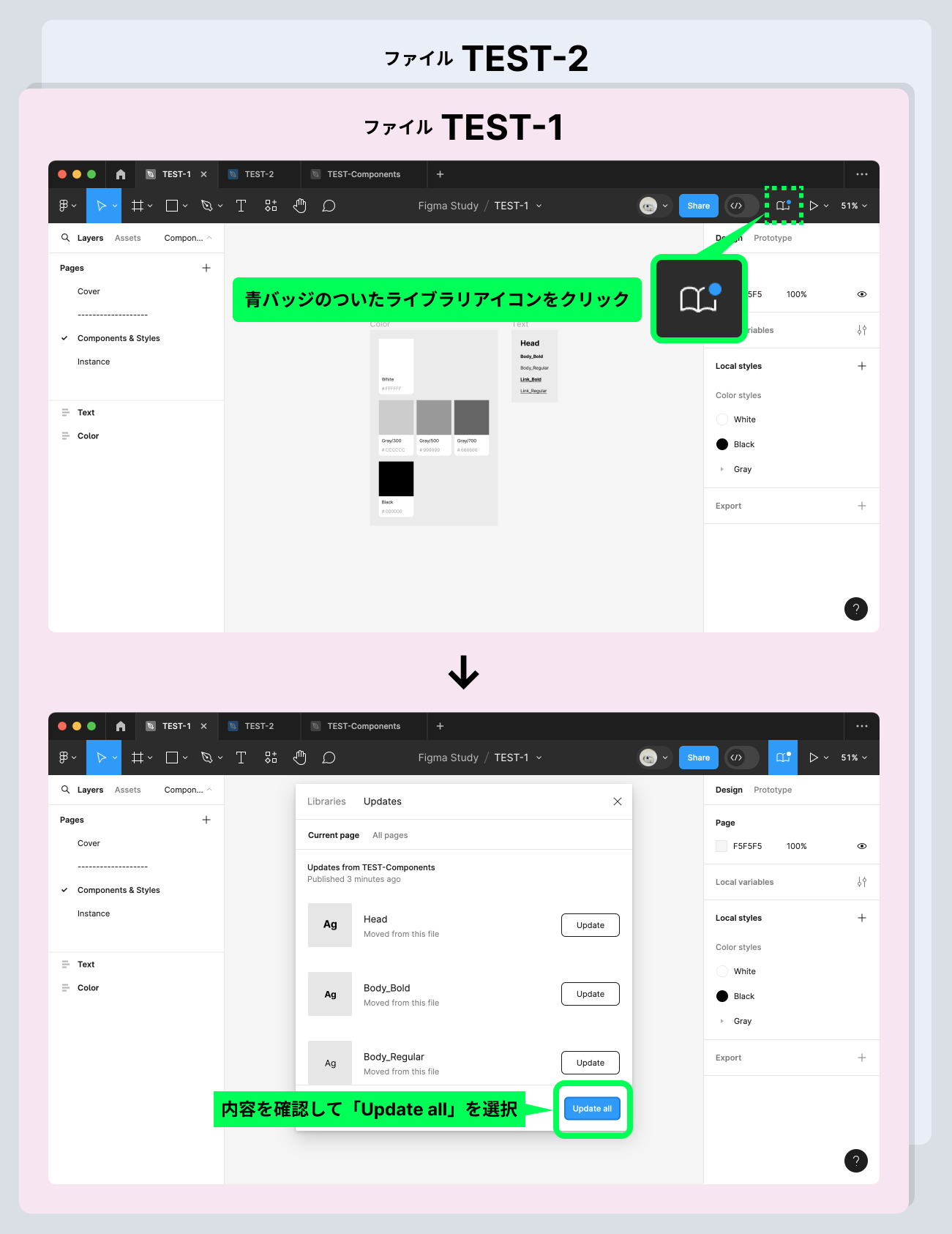
4)instanceのあるファイルにメッセージが出る [24/3/22-仕様変更] 右上のライブラリアイコンをクリックしてライブラリの更新をアップデート
コンポーネント移動の場合と同じく、2024/3/22以降仕様が順次変更され、新仕様で右上にライブラリアイコンが表示されているのでクリック。
アップデート内容が「Moved from this file」などスタイルの移動に関する変更になっていることを確認し、「Update all」を選択。

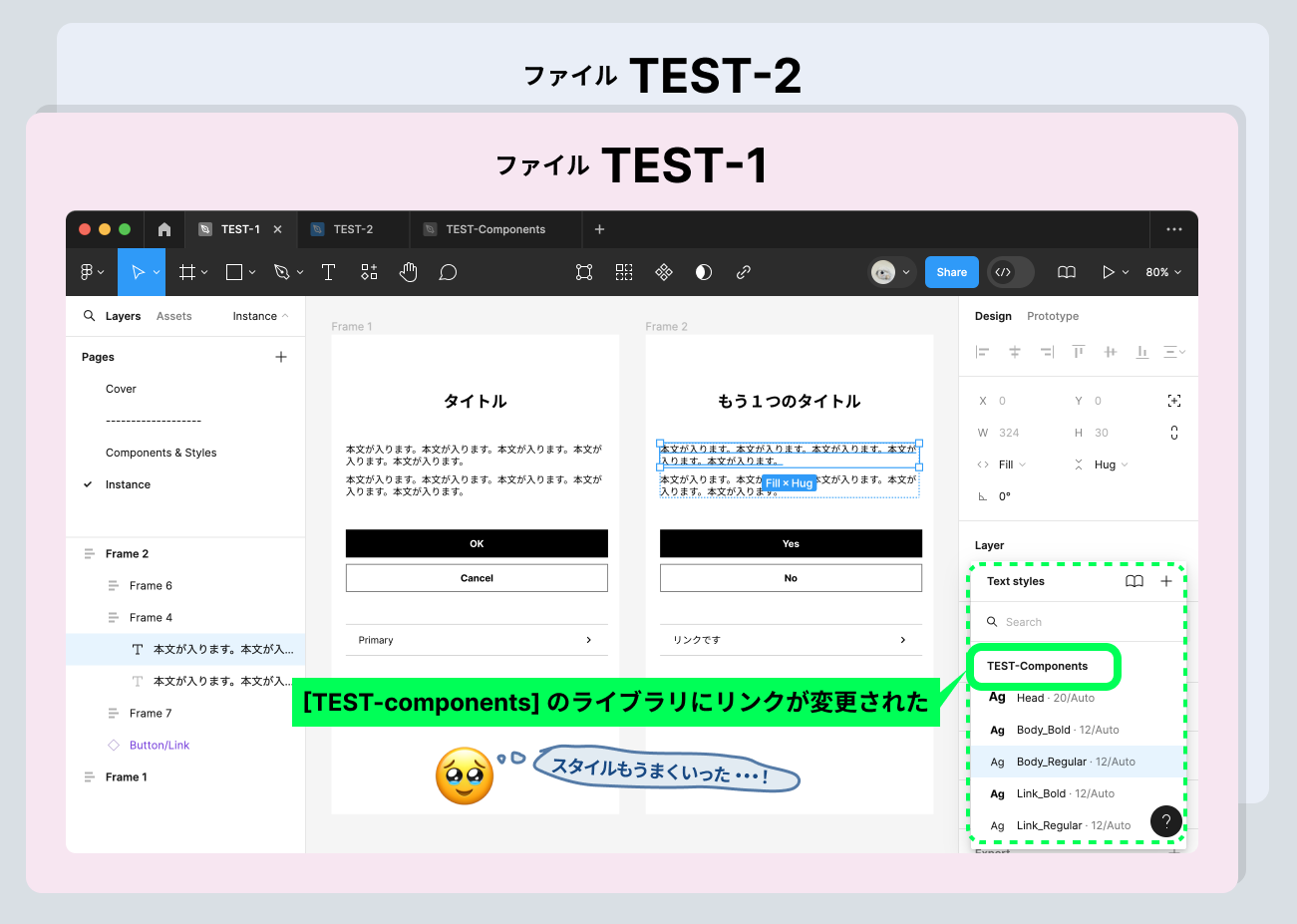
5)スタイルのリンク先が変更される
これで完了。[TEST-1][TEST-2]内のスタイルを使用したテキストやカラーを選択してプロパティをチェックすると、ちゃんと[TEST-components]のスタイルにリンクされていた。
以上でスタイルの引越しも無事にできたことを確認。

実案件ファイルでも同じようにやってみた
順を追って慎重にテストファイルでやったことを同じようになぞっていった。新ファイルにmain componentをペーストしてそこで移動をパブリッシュしますかのメッセージが出てパブリッシュするまでは問題なかった。
通知メッセージが来るのに時間がかかった
instance側のファイル2つ([ファイル1]と[ファイル2])になかなか「Some components were moved. Updates are available.」の通知が来なかった。(作業時は2024/2だったのでまだ仕様変更前で、右上のライブラリアイコンから自分で取得しにいく仕様ではなく、自動で通知が来るのを待つという形だった)
おそらく、main componentとそれに紐づくinstanceの量が多すぎて時間がかかったのだと推測。
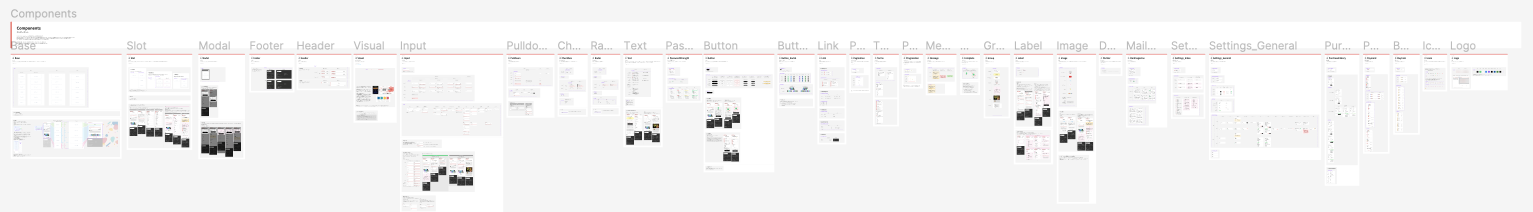
量は具体的には、コンポーネントがこのくらい↓ (数が多いことは察してもらえるかと)

これらのコンポーネントを使用して作成した画面数が、
1ファイルにつき、細かな状態変化も含めおおよそ160画面くらい+そのうち1/3くらいの画面の各デバイス版も作成 (×2ファイル分)
結果的には、コンポーネントをカットアンドペースとした翌日、instance側のファイル2つのうち1つ([ファイル2]の方)に「Some components were moved. Updates are available.」の通知がきた!ここでやっとほっとした。
「Review」→「Update all」クリックして画面に反映されるまでも結構時間がかかった。少しずつ新ファイルのmaincomponentに紐づいていってるのを確認できたけど、『このinstanceはもうリンク先変更されてるのに、同じこのinstanceはまだ変更されてない』という現象もあったりしてそわそわした。
数時間後、もう1つのinstance側ファイル([ファイル1]の方)にも通知が来た。
styleもmain componentと同じ手順で移動できた。
[ファイル1][ファイル2]のAssetsのライブラリにも、自分で操作して新しいmaincomponentファイルを追加せずとも元々参照していたライブラリから新しいmaincomponentファイルをライブラリに切り替えられていた。これもだいぶ時間がかかったけど、下手に動かさずじっと耐えて待ってよかった。
オーバーライドが失われたパターン
オーバーライドが失われる場合がありますという注意書きもあった通り、失われた場合があった。実案件のファイルで画面作りの独自ルールを設けていて、それに起因するもののようだった。
その独自ルールというのが、全ての画面をスクラッチで作成するのではなく、ベースとなる画面をcomponentで作成しそれを<画面のmain component>として、そのinstanceである<画面のinstance>で細かな状態変化の画面を作成するというもの。(作るべき画面数がかなり多く、Inputのfocus/disabled変化やボタンの有無など細かな状況によって違うさまざまなパターンがあり得たため)
今回はその<画面のinstance>で一貫してオーバーライド(主にテキスト変更)が失われていて<画面のmain component>の状態に戻ってしまった、ということが起きた。どうすれば回避できたのかはまだわからないのだけど少なくともバックアップをとっておいたのは正解だった。
バックアップをとっていたおかげで失われてしまった部分は手作業で直すことができた。けどかなりアナログな作業が発生してしまいそれが悔しい。
テストの時に厳密に案件ファイルの構成を再現しきれてなかったために気がつけなかったのが反省点。もっと再現すべき特徴を徹底的に洗い出してからテストファイルを用意するべきだった。
総じてファイル2よりファイル1の方が時間がかかった
[ファイル2]のinstanceは[ファイル1]と比べると早く通知が来たり割と順調に反映された感があったけど、[ファイル1]は通知が来るのも遅く反映もうまくいってないように見える場合がよくあった。
おそらく元々maincomponentを置いてたのが[ファイル1]だったので、[ファイル1]のinstanceからするとローカルにあったmain componentが別ファイルに移動したので、元々ローカルにあったというのがその原因だったのかもしれない。それでもひたすら待てばちゃんと反映された。
教訓
- 非表示コンポーネントは表示コンポーネントになるよう名称変更してパブリッシュする必要がある
- main component移動がinstanceに反映され始めるまでにかなり時間がかかって(1日くらい待った)ずっとそわそわ待たなければいけなかったので、instance側も1ファイルに対するデータは少なくするようにあらかじめ構成した方が良い。テスト用の小さいファイルは一瞬で問題なく引っ越し完了したので、多分ファイルサイズの問題だと思う。さらに、その後もポツポツとinstance側に「ファイル移動したので反映してね」の通知がき続けて移動作業を開始してから1週間経ってもまだ出ることがあった。この辺のタイムラグと五月雨感にいつ終わるのか不安になった。
- main component移動前のinstanceファイルのバックアップをとっておくのが安全。main component移動作業時に注意書きも出てくるけどinstance側のオーバーライドが失われる可能性があり、やってみて本当に失われたものもあったのでバックアップは取っておいて本当に良かった。私は別のファイルにコピペしておいた。
- 上述のようにオーバーライドがうしなわれる場合などがあるので、移動作業は例えばマークアップ担当者がFigmaを見て作業する期間ではないときなど、Figmaデータに万一何か問題が起きても誰にも迷惑をかけない時にやった方が良い。
- そもそも、ある程度規模が大きいとわかっている案件は最初からmain componentを別ファイルで単独で持って、instance用のファイルと分けておいた方が良い。
- main componentでこれまでやり取りしたコメントは新ファイルに移動できなかった。コメントやり取りが頻繁な時はやらない方がよさそう。
- 2024/3/22以降仕様が変更されていてコンポーネント移動後のインスタンス側に自動でメッセージが出なくなっていたので従来のやり方に慣れている人は焦るかもしれない。公式のリリースノートではアプデ情報を見つけられず、X(Twitter)のFigma公式アカウント(日本語版ではなく本家の英語アカウント)で知るに至った。
以上。
おまけハック:記事内容と全然関係ないけど、main componentのマーク「❖」は打てるので、instanceのマーク「◇」と合わせて説明の時などにうまく使うとぱっと見わかりやすくなって便利。






