こんにちは。デザイン事業部でデザイナーをしている武井です。
アイレットデザイン事業部では現在、ウェブアクセシビリティへの知見強化に取り組んでおります。
今回は、色のユニバーサルデザイン(誰もが見やすい色使い)について学べる「色彩検定 UC級」を学ぶ中で得た知見をご紹介したいと思います。
以前「色覚タイプによる色の見え方編」として色覚異常の方の見え方の特徴やデザインにおける改善例をお伝えしましたが、今回は後編として「高齢者の見え方」についてご紹介します。
✅ こんな人に読んでほしい
- ウェブアクセシビリティに取り組んでおり、高齢者にも配慮したウェブサイトを作りたい。
- 40代に入り目の老化が気になってきた。
- 両親や祖父母などが、どのような世界を見ているのか知っておきたい。
日本は老眼大国
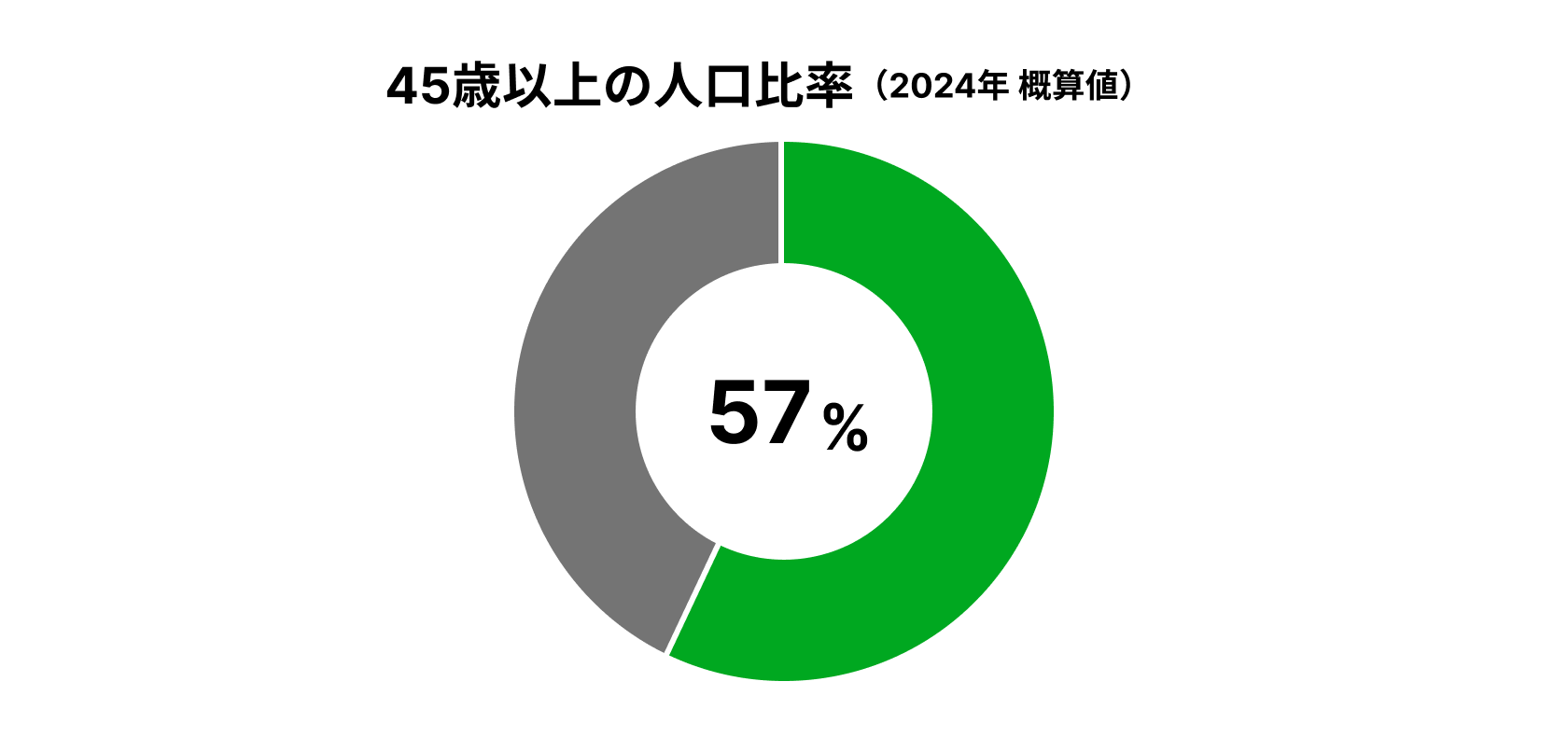
日本は老眼大国と言われているのをご存知でしょうか?
老眼のターニングポイントとなる45歳以上の割合が57%となっており、老眼率は世界一だそうです。
この数字は2024年の値ですので、高齢化が進むにつれて今後ますます増えていくと言われています。
そんな日本において、高齢者の見え方を知り高齢者にも見やすいデザインにしていきましょうというのが今回の主題になります。
目の見える仕組み
まず、目の見える仕組みについて簡単に説明します。
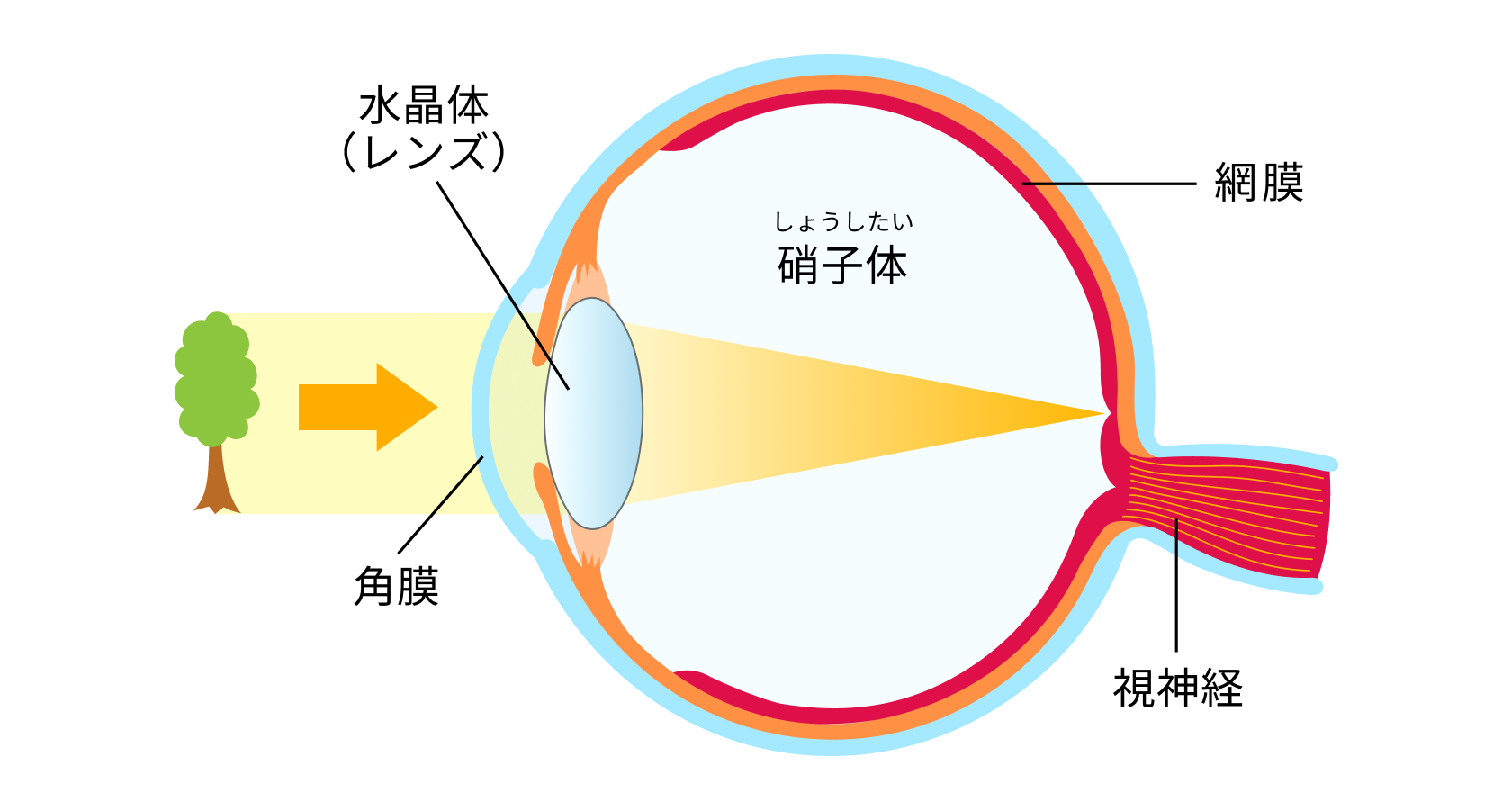
目に入ってきた光は、角膜・水晶体(レンズ)・硝子体を通って網膜の上に像を結びます。その情報が視神経を通って脳に伝わりいわゆる「見える」状態になります。
角膜・水晶体・硝子体は、もともとすべて透明ですが、加齢により徐々にその透明性は失われていきます。

高齢者の見え方の特徴 ①
【水晶体(レンズ)の黄変により、青色が見えにくくなる】
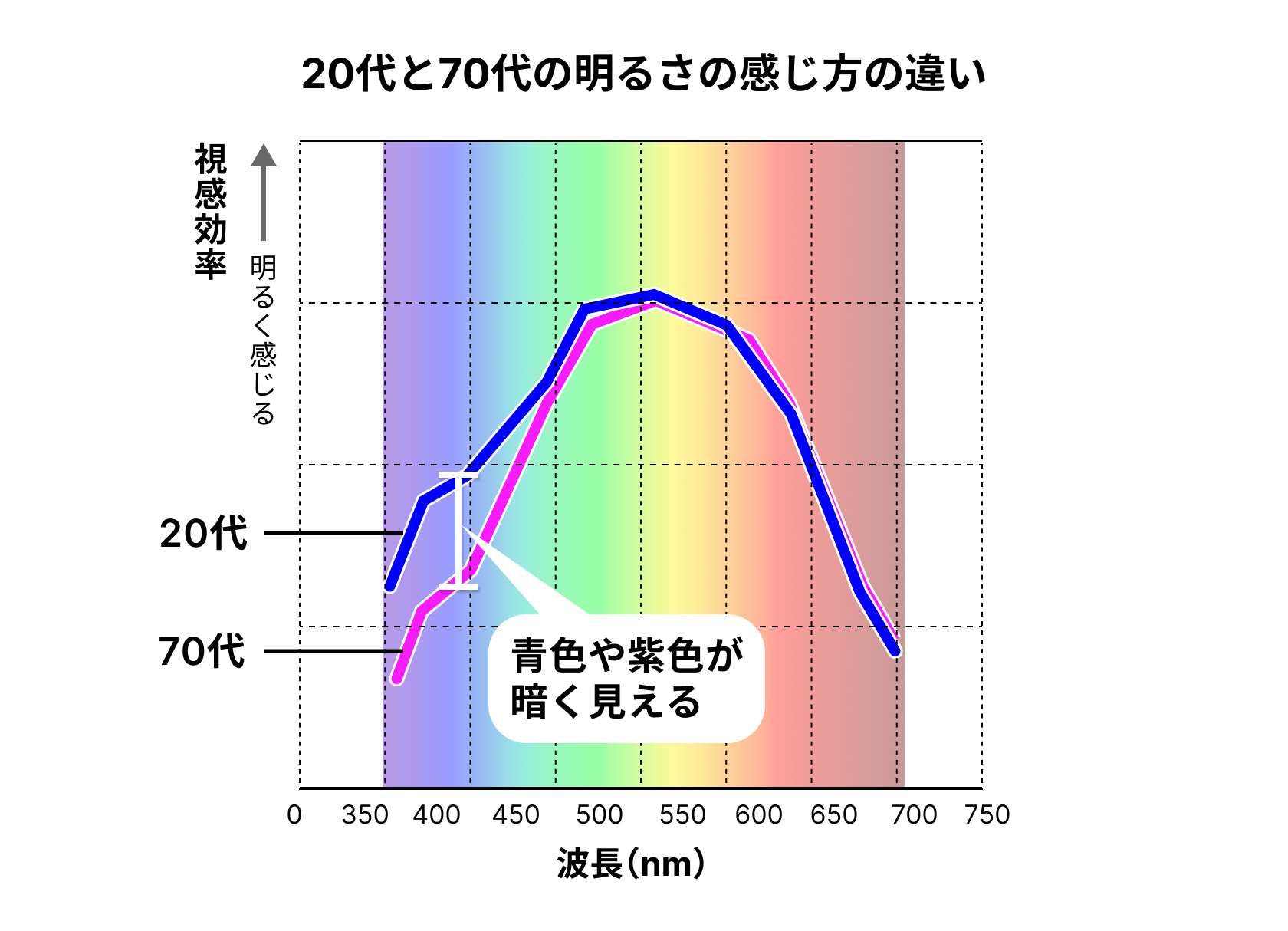
加齢とともに水晶体が混濁し、さまざまな波長の光に対する透過率が低下しますが、特に水晶体は黄変(おうへん)するため、青系の色が暗く見えるようになります。

※青や紫色が見えなくなるわけではありませんが、暗く見える=黒に近く見えるということで、色味を感じにくくなるということです。

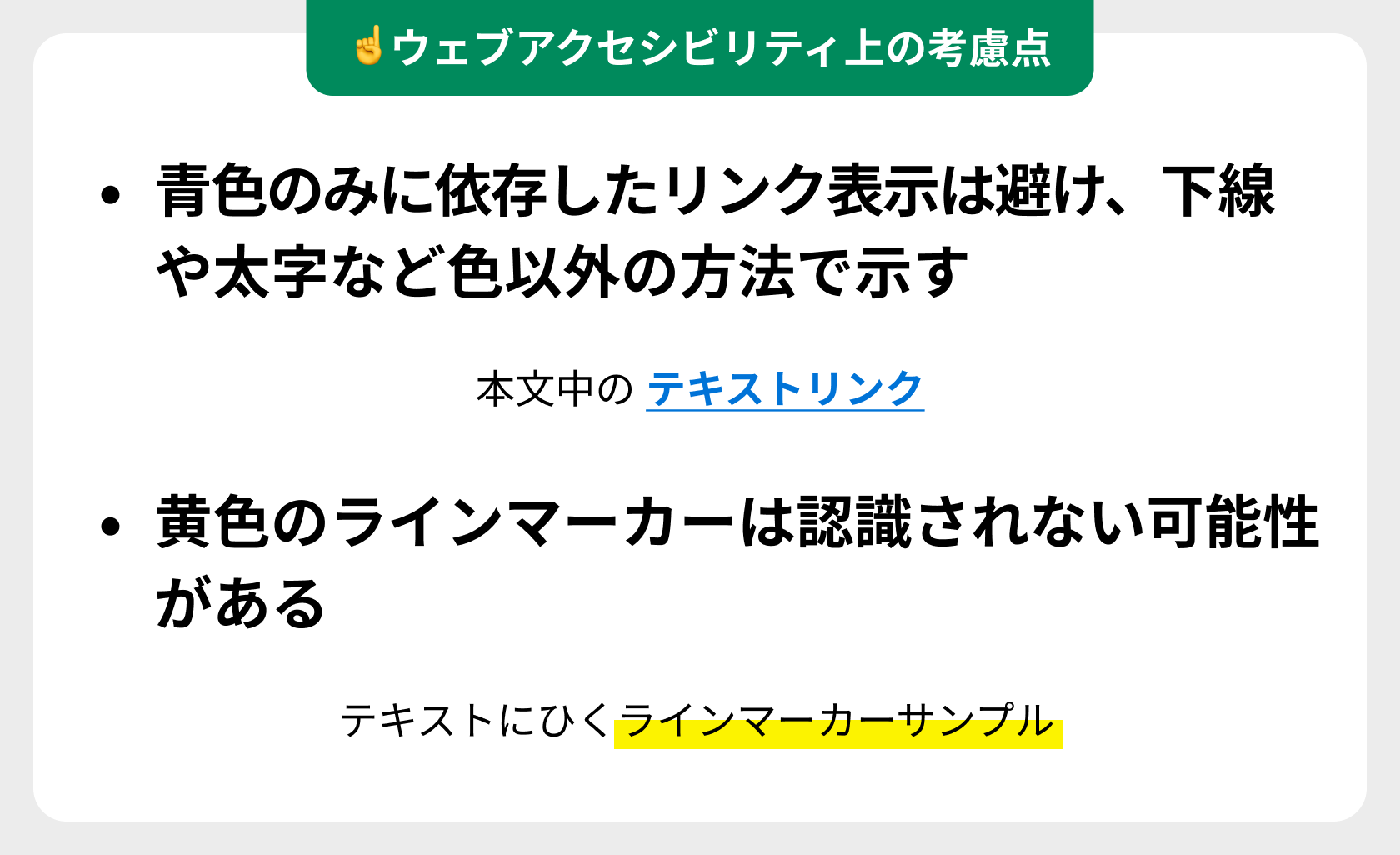
よって、ウェブアクセシビリティ上の考慮点としては、青色で示すだけのリンク表示は避け、下線や太字など色以外の方法で示すことが望ましいです。
また、水晶体が黄変するということは視野全体が黄みがかって見えるということですので、白地に黄色のラインなどは認識されない可能性があります。
装飾の意味で使うこと(見えなくても内容理解に差しつかえがない)は問題ございませんが、クリティカルな事柄に使うことは避けましょう。
高齢者の見え方の特徴 ②
【水晶体が濁ってくる = 白内障】
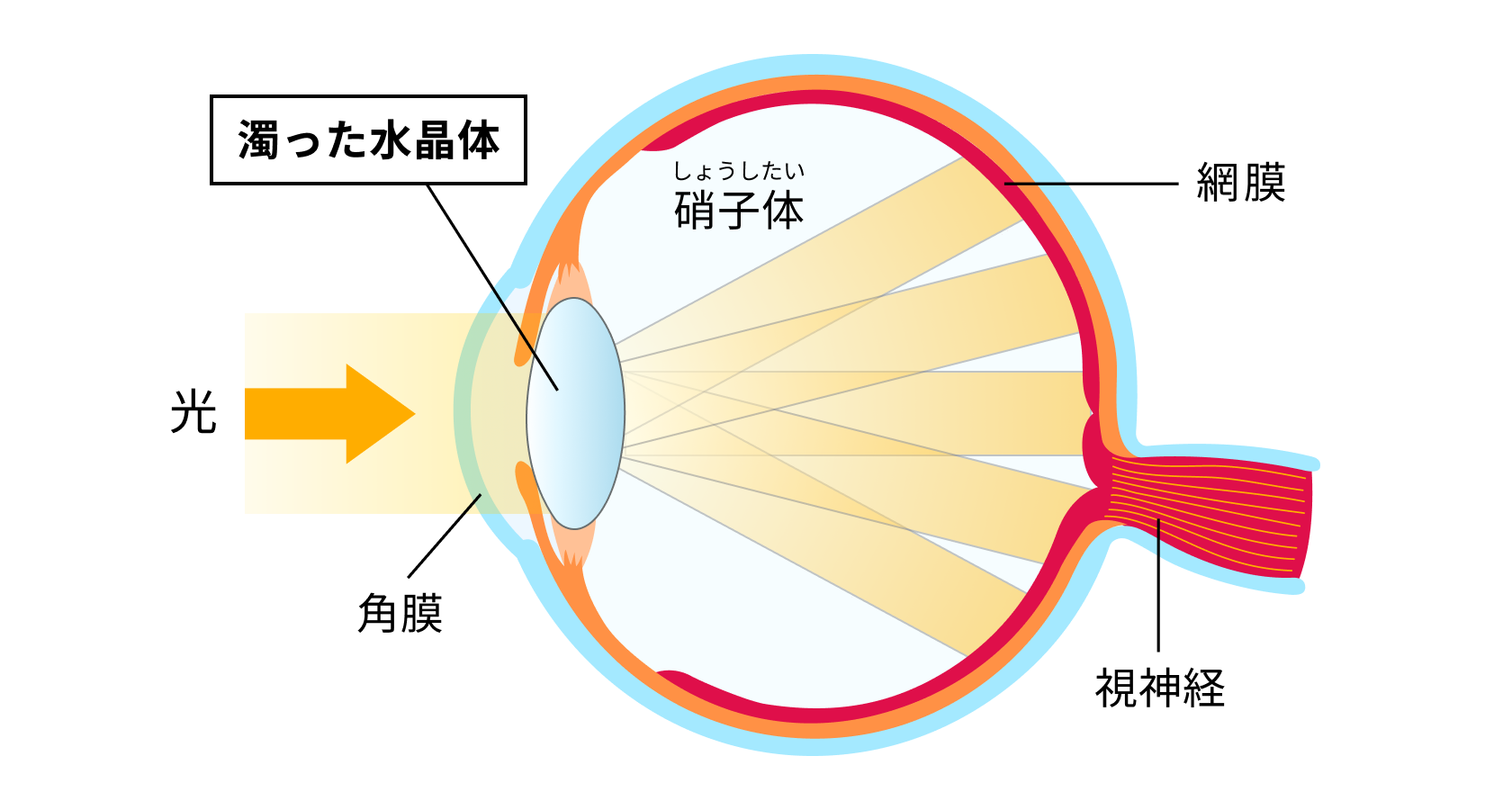
水晶体の黄変に加えて、元々透明だった水晶体がだんだんと濁ってくるようにもなります(磨りガラスのような状態)。
濁った水晶体の中では光が拡散し、明るい光が入ると非常に眩しく感じられるようになります(この現象を「グレア」といいます)。
この濁りが進んだ状態を「白内障」といい、発症率は60代で60〜70%、70代で90%、80代で100%近くにも及ぶと言われています。

加齢により水晶体や硝子体の透過率が下がることから、高齢者が視作業を行うときは手元を明るくしたりコントラストを高めたりと視覚機能の低下を補う工夫が必要となります。
ですが、必要以上に明るくしてしまうとグレアが生じることから明るくしすぎない配慮が必要です。
ウェブサイトの場合、画面全体が真っ白の背景は眩しく感じられるため、背景色はアイボリーや薄いグレーなどソフトな色を使用する方が好ましいとされています。
また、白内障の方にとってはディスプレイの発光量が少ないダークモードが有効であることが調査で明らかになっています。デフォルトをダークモードにする必要はありませんが、選択肢としてダークモードを用意し自身で選択できると理想的です。
参考記事:ダークモードとライトモード:どちらが良いのか

高齢者の見え方の特徴 ③
【色の違いを見分ける力(弁別機能)が低下】
加齢にともなって、オプシンと呼ばれる色を感じる細胞の量が減少します。
このことにより、色の弁別機能が低下したり色自体の見え方が若年層と異なってきます。
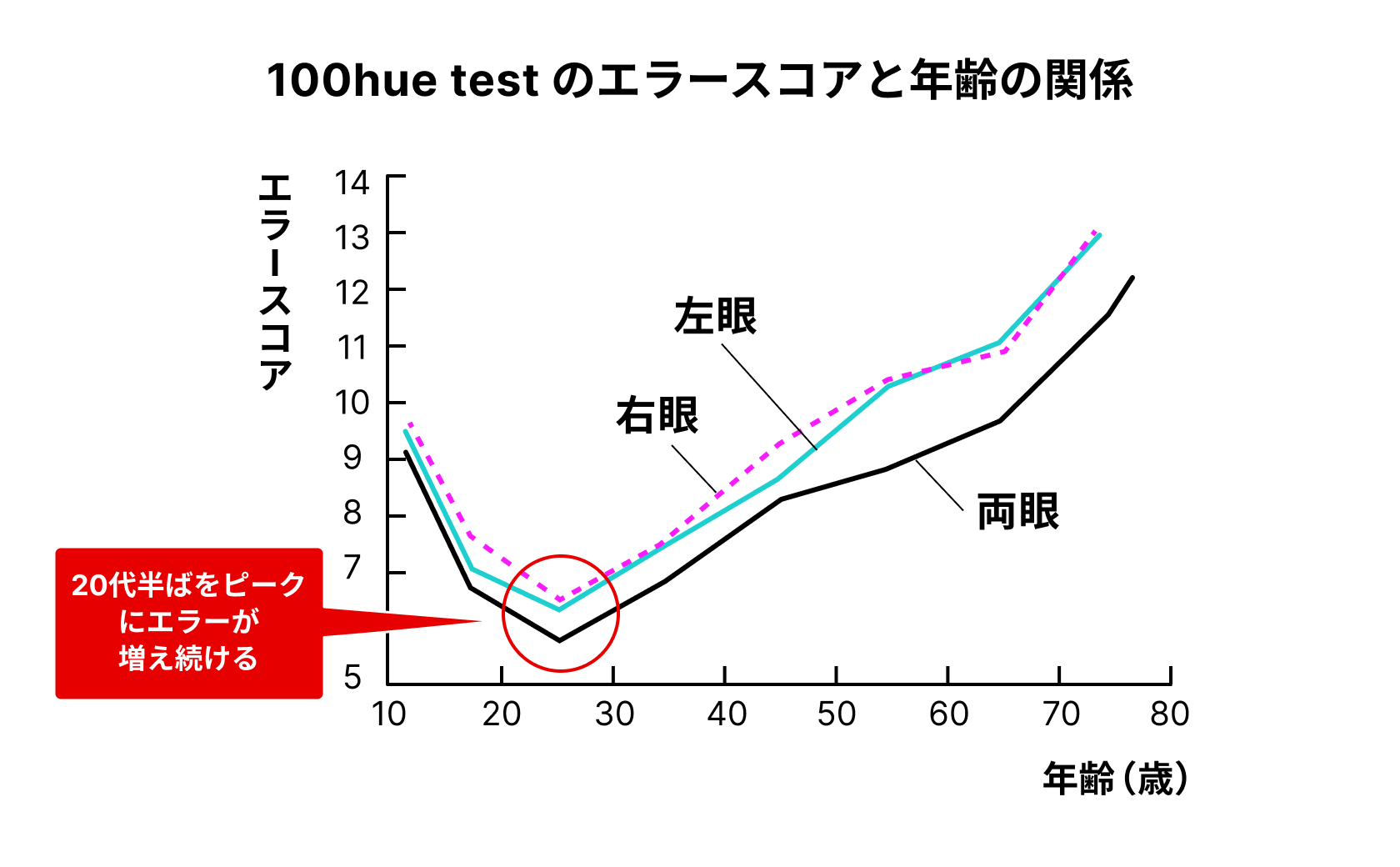
色の弁別機能は20代半ば頃が最も優れ、その後徐々に低下していきます。(※個人差は大きい)
中でも「赤紫系」と「青緑系」は加齢による弁別機能の低下が著しいことが分かっています。

私たちが日々目に入れている色鮮やかな世界は、ずっと同じものを見ていると思っていましたが、20代半ばをピークに、どんどん感受できる色が減ってきていると思うとなんとも悲しい気持ちになります。
※100 hue test とは?
明度と彩度が同じで色相だけが違う100色を、色相順に並べるテストです。
・左右に固定された色コマを基準に、色相がスムーズになるようコマを並べます。
・裏返し、色コマの裏の数字からエラースコアを採点します。

参考:日本色研事業株式会社
高齢になればなるほど、微妙な色のニュアンスを感じとれなくなるようです。
色のみに依存した表現は控えましょう。

高齢者の見え方の特徴 ④
【動体視力の低下】
動体視力は動いているものを見る力のことです。
視力よりも加齢による変化が顕著であるといわれており、40歳を境に著しく低下します。
そのため、スクロール式の電光掲示板などは、文字の動く速度に十分な配慮が必要です。

その他の考慮点
また、視機能の低下に関わること以外でも高齢者の特性を配慮した設計が必要になります。
■フォントはゴシック体の方が可読性が高い
フォントをゴシック体にしたり、行間や文字間を十分に確保することで、長時間の閲覧でも目の負担が少なくなります。
■一貫したナビゲーションを用意
メニューやボタン配置が一貫していることで、操作がわかりやすくなり、特にデジタルに不慣れな方にも安心して利用してもらえます。
■ボタンラベルを英語にしない
英語のボタンに苦手意識を持つ方もいるため、幅広い年齢層のユーザーが想定される場合にはボタン名を日本語にしましょう。
おわりに
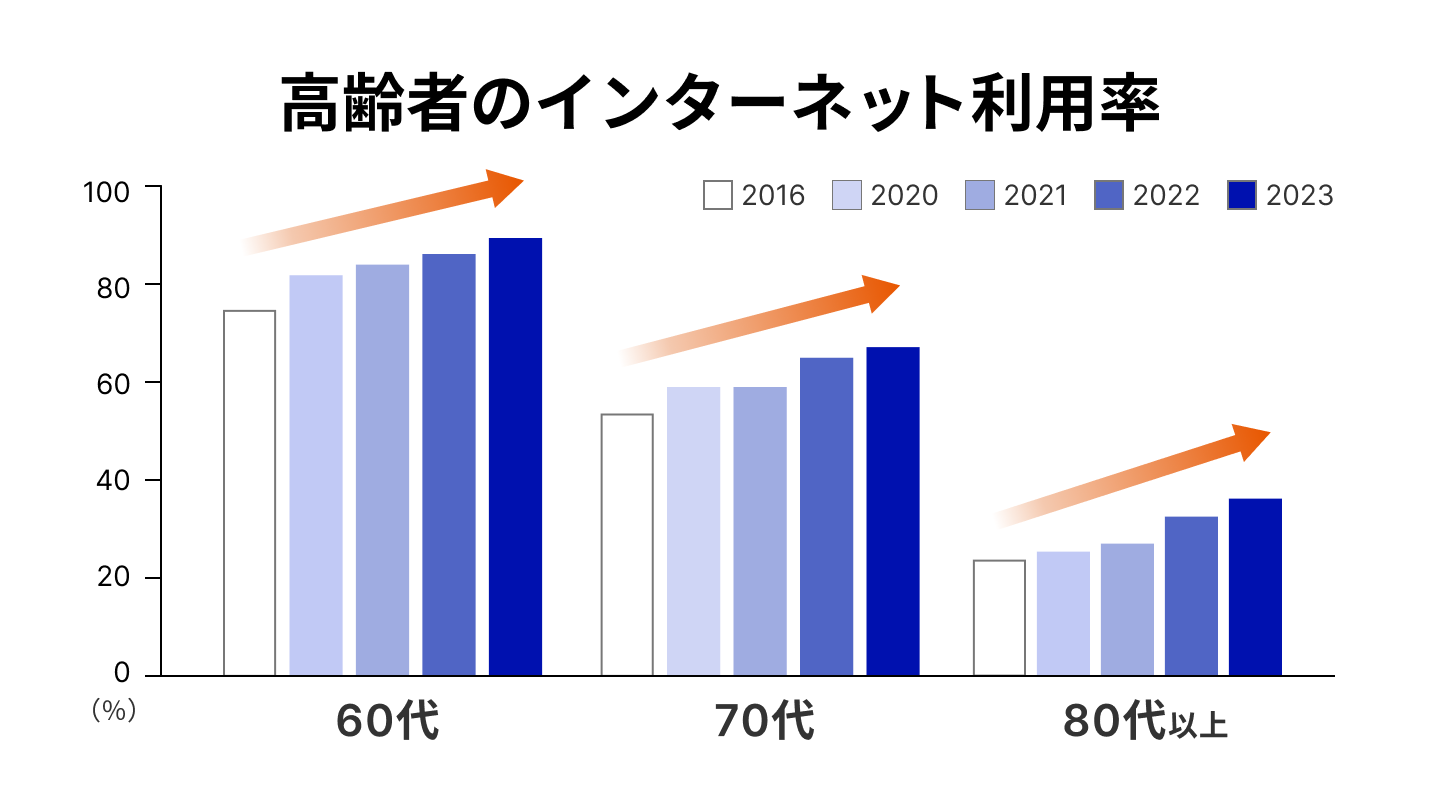
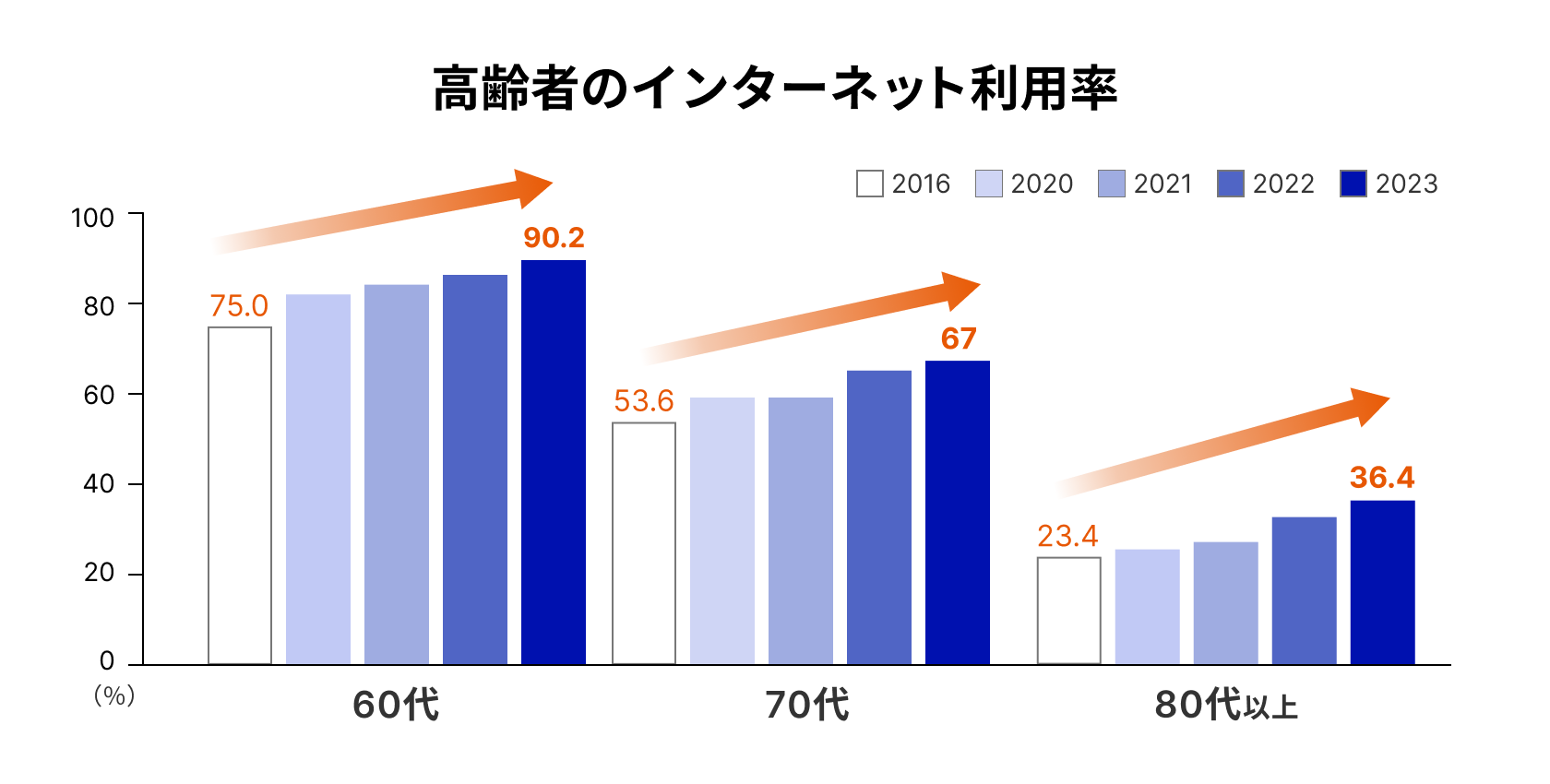
高齢者のインターネット利用率は増加傾向にあります。60代では90%を超えており、70〜80代の利用率も年々増えています。
インターネットを当たり前に使う世代が今後高齢者になっていくことを考えると、ウェブサイトはもっと高齢者にも使いやすいものへと進化していく必要があります。
今からウェブアクセシビリティに配慮した設計を取り入れることで、より多くの人に優しいウェブ環境を実現しましょう。