こんにちは。
アイレット株式会社デザイン事業部の飯田です。
私はこれまで、HPやLP、バナーなどのWEBデザインを多く手掛けてきました。
最近では、管理画面やスマホアプリ画面などのUIデザインにも携わっています。
今後は、さらにUI/UXデザインのスキルを伸ばしていきたいと思い、UX検定基礎を受験することにしました。
学習を進める中で、WEBデザインとの共通点や、デザイナーの今後について学ぶことができたので、その内容をお伝えしたいと思います。
UX検定基礎とは?
まず、簡単にUX検定基礎についてご説明します。
UX検定基礎は、ユーザーエクスペリエンス(UX)の基本的な知識を測るための資格試験です。
主に「UXデザイン」の基礎を学び、試験ではその理解を確認します。
具体的には、UXの考え方や方法論、ユーザー中心のデザインプロセスについて学びます。
過去問は公開されておらず、シラバスや学習推奨図書を基に学習を進めます。
学習推奨図書は以下の4点です。
* 『 アフターデジタル2 UXと自由 』 著者:藤井 保文 出版社:日経BP社
* 『 UXグロースモデル アフターデジタルを生き抜く実践方法論 』 著者:藤井 保文 ほか 出版社:日経BP社
* 『 人間中心設計入門(HCDライブラリー第0巻) 』 著者:山崎 和彦 ほか 出版社:近代科学社
* 『 ユーザビリティエンジニアリング: ユーザエクスペリエンスのための調査、設計、評価手法 』 著者:樽本 徹也 出版社:オーム社
これまで国家資格やさまざまな資格を取得してきましたが、過去問がない資格は初めてだったので、勉強方法に少し悩みました。
UI/UXデザイナーとWEBデザイナーの共通点
広義のユーザー(ステークホルダー)
『人間中心設計入門(HCDライブラリー第0巻)』には、「プロジェクトの対象ユーザーを明確にすることが重要です。ユーザーには、直接ユーザーと間接ユーザーがあり、さらに直接ユーザーは一次ユーザーと二次ユーザーに分けることができます。」と記載されています。
このようなユーザー定義の考え方は、WEBサイト制作でも非常に重要です。
サイト制作の場合、最終的に利用するのはお客様のお客様であることが多いです(ブログ更新などのシステム画面を除く)。
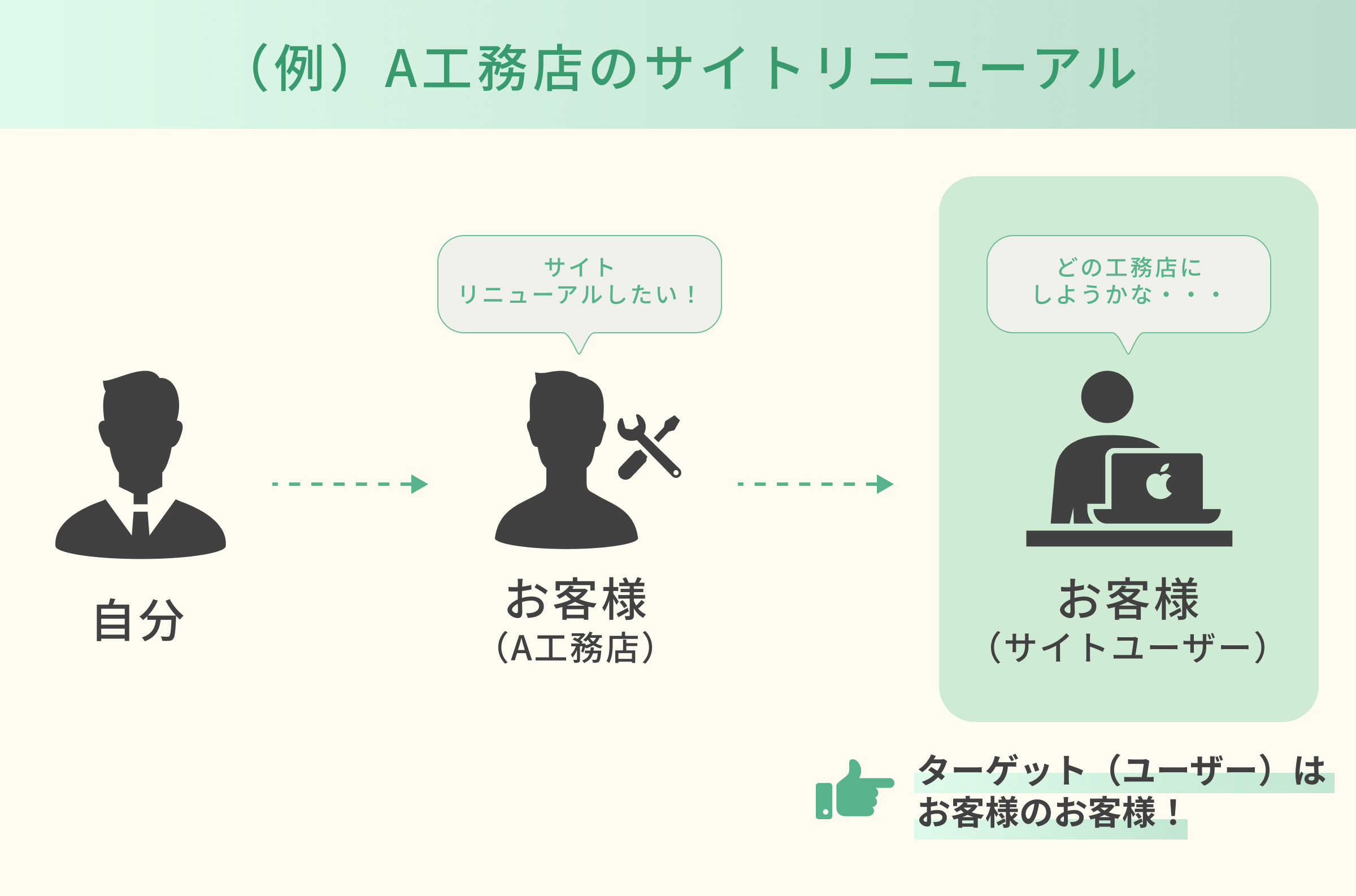
例えば、工務店のサイトを制作する場合、お客様のお客様はサイトの訪問者です。
ターゲットユーザーを明確にしておかないと、お客様(工務店)の好みが反映されすぎてしまい、当初の目指していたターゲット層には響かないデザインになってしまいます。
お客様(工務店)とターゲットユーザーのすり合わせや、私たちが作っているのは「お客様のお客様に向けたデザイン」であることを常に意識することが重要です。

このように、アプローチの方法や制作過程は異なりますが、どちらも「ユーザーにとって使いやすいものを作る」という目的を持っている点が大きな共通点だと言えます。
実際に身近に感じるDX
『 アフターデジタル2 UXと自由 』 には、中国の事例と日本の今後について分かりやすく記載されていました。
そこで、私が最近日本で体験したDXの取り組みを2つご紹介します。
皮膚科の受付〜精算までの変化
私の行きつけの美容皮膚科では、以前は受付で診察券を渡し、診察後の精算時には受付の方に金額を伝えられ、クレジットカードや電子マネーで支払いをしていました。
ところが最近では、受付は診察券にあるバーコードを読取機にかざすだけで完了するようになっていました。
診察後の精算は、自動精算機で診察券のバーコードをかざすと自分の名前と金額が表示されるようになっており、簡単に一人で精算することができました。
画面はシンプルかつボタンが大きく、お年寄りでも操作しやすく設計されていました。
皮膚科に関わらず、病院に行くときは体調が良くない時も多いので、人と話さずに精算ができるのは個人的にすごく嬉しいなと思いました。
駐車場の事前精算機
最近、私がよく行くスーパーにも事前精算機が導入されました。
今までは、駐車券発行機から駐車券を抜き取り、帰りは出口で駐車券を出口精算機に挿入し駐車料金を精算していました。
事前精算機が導入されてからは、買い物を済ませた後に自動精算機で精算します。
この際に、自分の車のナンバーを入力し、そのナンバーの車の写真が映し出されます。
この写真は、入り口で自動に撮影されたものです。
さらに、同じナンバーの車があったときは自分の車の写真を選択できました。
この事前精算機が導入された始めの頃は、精算機の前で悩む年配の方が多くみられました。
実際に画面を使用してみると、画面が少し小さいのでボタンも小さくなっているのと、情報が多いため使い慣れていない年配の方は一瞬戸惑ってしまうのかなと感じました。
最近では、街中でデジタル化を感じる場面が増えており、特にUIデザインに携わる機会が多くなったことで、今まで以上に目につくようになっています。
バナーやWEBサイトを多く制作していたときに、街のポスターや電車の広告を観察していた経験が、今でも活かされています。
デザイナーの今後
少し前までは、転職サイトで「デザイナー」と検索するとWEBデザイナーの募集がほとんどでした。
しかし最近では、UI/UXデザイナーの募集も増えてきています。
『アフターデジタル2 UXと自由』にも記載されていますが、日本ではまだこの分野が発展途上であり、デザインの職業が「視覚的なデザイン」に偏っている部分もあります。
しかし、モバイルアプリやWebサービスの普及に伴い、UI/UXデザイナーの需要は確実に増えてきています。
企業がUXの重要性に気づき、デザイナーの役割が高まっているため、今後はUI/UXデザイナーの数が増え職業としての地位もより確立されていくと考えています。
また、最近ではデザインスクールやオンラインコースでUI/UXデザインを学ぶ人が増えてきているようです。
最後に
学習推奨図書は、検定を受験するかどうかに関わらず全てのデザイナーにぜひおすすめしたい内容でした。
ここでは紹介しきれなかったWEBデザイナーにも活かせる知識も多くありました。
WEBデザイナーとUI/UXデザイナーは、「ユーザーにとって使いやすいものを作る」という共通の目標を持っています。
そのために、ビジュアルデザインやユーザー行動の理解、反復的な改善プロセス、チームとの協力を大切にしています。
それぞれの役割は異なっていても、根本的には「ユーザー体験を向上させる」ために働く職種であり、その点が共通しています。
今後は、WEBデザイナーの経験を活かして、クリエイティブなデザインもUI/UXデザインもできる、マルチプレイヤーを目指していこうと思います。



