はじめに
Amplify Gen1で構築している社内チーム用の小規模WebアプリケーションをGen2で作り直したのでその感想を書きます。
作り直そうと思った理由
特に必要に迫られたわけではなく、開発経験がほとんどない時にGen1で構築したWebアプリだったのでUI等含め、どこかのタイミング作り直したいと思っていました。
今回、少し時間があったのとGen2が提供されてしばらく経っていたので、せっかくならと思い作り直しました。
公式の移行ツール
現時点(2025/3)では公式の移行ツールのようなものはなく、積極的に開発を進めている状況とのことでした。
当面の間、Gen1とGen2どちらもサポートしていくとのことなので、特段の事情がない限り、移行を急ぐ必要はなさそうです。
(公式: Gen 2 for Gen 1 customers)
CLI → CDK
Amplify Gen1は基本的にAmplify CLIというコマンドラインインターフェースを使ってバックエンドリソースを定義する形でしたが、Gen2ではAWS CDKを使って、バックエンドリソースを定義する流れになりました。
そのため、Gen1ではAWSの利用経験が少ない方でもなんとなくリソース作成ができるイメージがありましたが、Gen2ではCDKの理解も必要になり、CDKを触ったことがない場合は学習コストが必要になります。
(私は触ったことがありませんでした)
一方、Gen1ではどのような設定のリソースが定義されているのかわかりにくいケースがあったため、CDKにすることでリソースの設定がわかりやすくなったと思いました。
(以下、CDKの一例)
import { defineFunction, secret } from '@aws-amplify/backend';
export const fooBar = defineFunction({
name: 'fooBar',
entry: './handler.ts',
environment: {
'SLACK_API_TOKEN': secret('SLACK_API_TOKEN')
},
timeoutSeconds: 900
});
サンドボックス環境
Gen2ではサンドボックスという環境が提供されています。
個人的に開発していく中でこの環境が非常に便利でした。
Gen1でバックエンドリソースをデプロイするためには先述のAmplify CLIを使います。
自身でデプロイの仕組みを作らずにコマンド一つでリソースがデプロイできることは非常に便利ですが、都度実行の必要があります。
Gen2ではバックエンドリソースをCDKで定義後、以下コマンドを実行することで個人向けのサンドボックス環境のバックエンドリソースをAWS環境に作成してくれます。
(事前に(公式)ローカル開発用のセットアップが必要です)
npx ampx sandbox
このコマンドによって作成されたリソースはローカル環境で利用可能、かつAWS CDKのhotswap機能が有効になっているため、一部のリソースを除き、ローカル環境でのバックエンドリソース定義の更新を即座に反映するようになっています。
当該WebアプリはフロントエンドでReactを使っているのですが、ホットリロード機能と併せて開発作業の効率が非常に高くなったと感じました。
このサンドボックス環境はアプリ毎に個人単位で提供可能なので、チーム開発でも活用できるようになっているようです。
なお、サンドボックス環境は本番環境のワークロードには向いていないのでご注意ください。
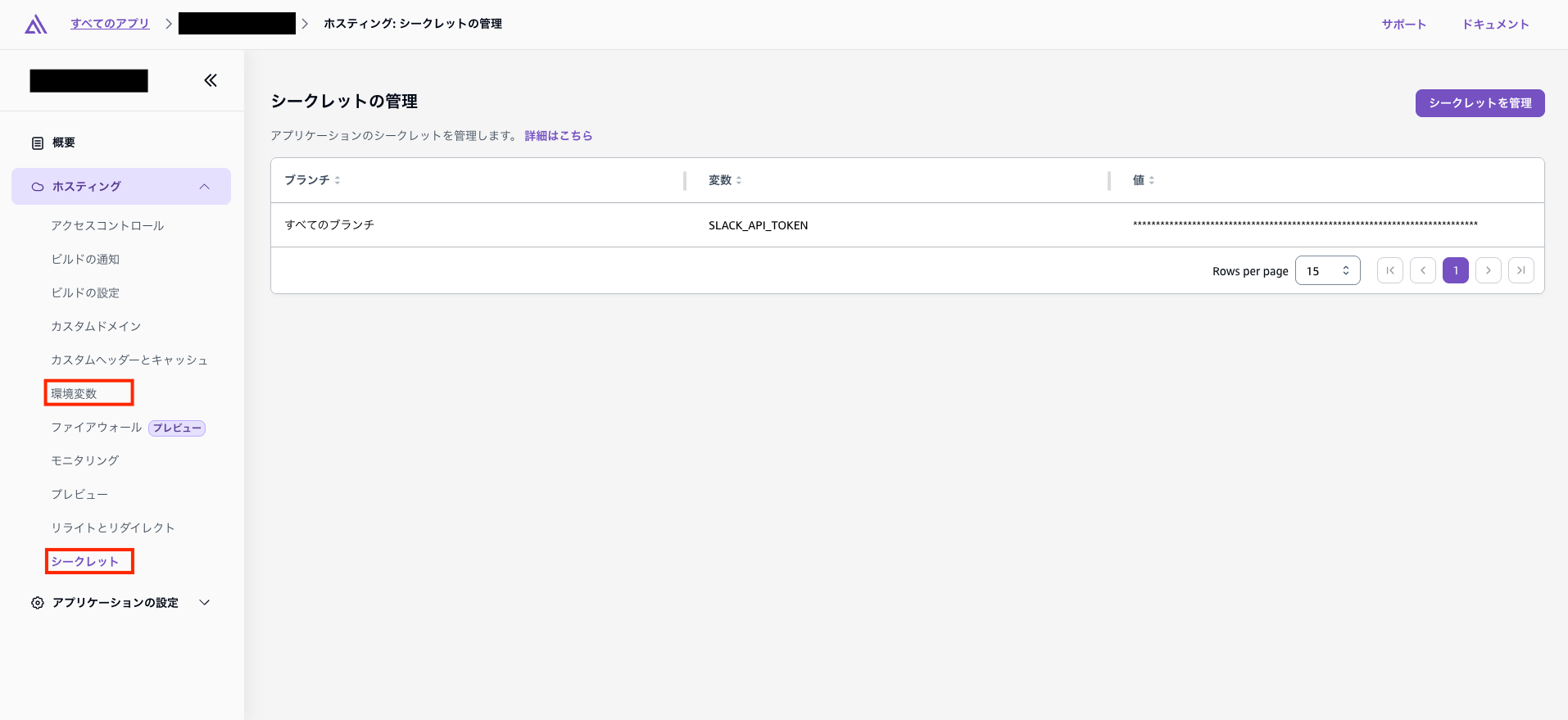
環境変数・シークレット
環境変数やシークレット情報を利用する際、Amplify Gen1ではAmplify CLIを使って登録し、その情報はAWS Systems Manager Parameter Storeに保存されます。
Gen2でも同じくParameter Storeを使っていますが、Amplifyコンソールで管理できるようになりました。

Parameter Storeで確認すると/amplify/foo/bar/{シークレット名}のようにプレフィックスが付与されており、少し探しづらい部分もあるのでAmplifyコンソールで集中管理できるのは嬉しいです。
さいごに
今回は小規模なWebアプリで試しており、多くの機能を使っているわけではないですが、Amplify Gen1からGen2に作り直すことで、各世代での違いや今まで触れてこなかったCDKを学習する機会ができて良かったです。
今後もどんどん新しい機能追加等があると思うので、さらなるアップデートを楽しみにしています。