株式会社はてなが提供するSaaS型サーバー監視サービス「Mackerel(マカレル)」は、AWSインテグレーションの拡充を目的とし、2018年7月にアイレットとの共同開発をスタートしました。
Mackerelのビジネスについてお伺いした第1弾では、監視が重要であることの認知拡大と監視サービスでトップになるためのMackerelにおける今後の展望をお伺いしました。
第1弾:監視サービスのトップを目指すMackerelのチャレンジ〜ビジネス成長の鍵は監視にあり〜
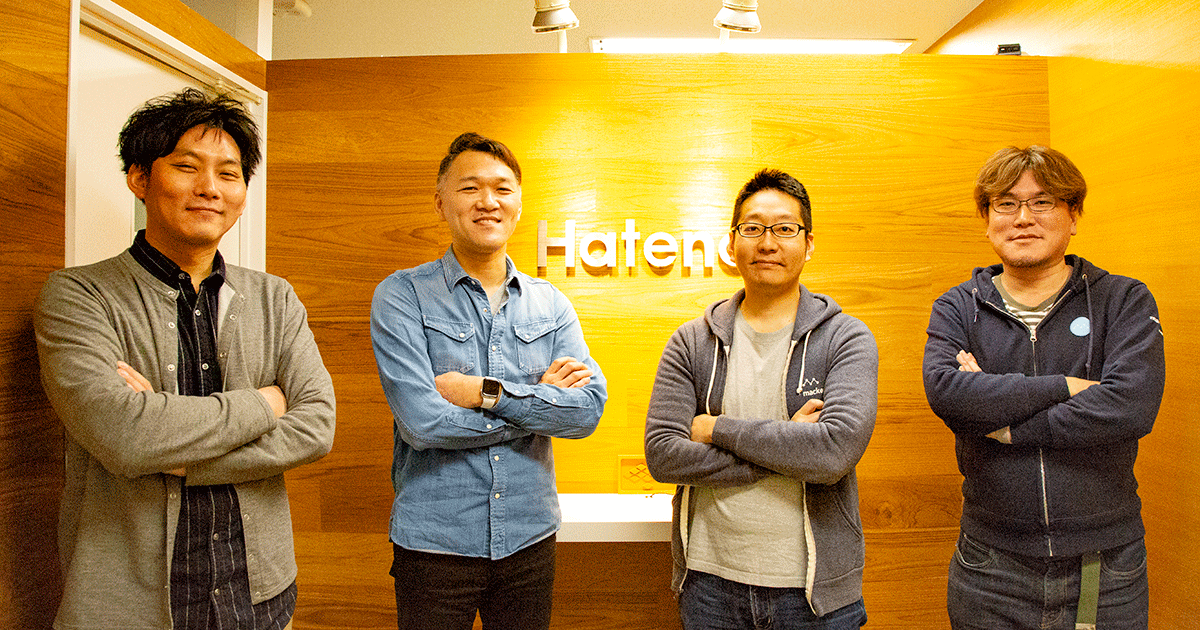
第2弾では、「開発の内製化」のイメージが強いはてな様が、なぜアイレットと共同開発をすることになったのか?自社プロジェクトに外部企業を迎えることによる苦労話など、実際にプロジェクトを進めている株式会社はてな Mackerelチーム ディレクター 兼 アプリケーションエンジニアの粕谷 大輔様(写真右)とアイレットのエンジニア 平野 大輔(写真左)に私・広報の羽鳥がインタビュー行いました。

求めていたのはAWS運用知見と開発力

アイレットにMackerelの共同開発をご依頼いただいた経緯を教えてください。

当初はMackerelチーム内で、AWSインテグレーション開発を行っていました。AWSユーザーが利用する一般的なサービスの監視機能についてはひと通りリリースしていましたが、AWSが発表する新サービスや機能アップデートのスピードが早く、同じようにMackerelも追随していくには開発工数的に手が足りていない状況でした。そこでAWSを運用する知見を持っていて、かつ開発のできる企業にお願いしたいと考えていました。
アイレットさんのことは昔から知っていましたし、AWSの運用実績が豊富ですので、自社で運用したことのないAWSのサービスについて知見を提供してくれることを期待していました。

アイレット一択だった、ということで間違いないでしょうか?(笑)

そうですね(笑)最初のお打ち合わせまではAWSの構築から運用に強いイメージを持っていましたが、実際に開発もされているというお話しを聞いて、我々が探していた企業とピッタリでした。その結果、お打ち合わせ後にすぐに開発をお願いすることになりました。


ありがとうございます。アイレットはAWSのフルマネージドサービス「cloudpack」のイメージが強いですが、Webシステムの受託開発からスタートした会社です。要件があって開発をすることは割りと得意だったりします。システム開発ができるということをもっと広めていきたいと考えています。
さまざまなデータを分析し、新機能を選定

共同開発の開始後、新機能の選定はどのように行われているのですか?

MackerelにはCRE(Customer Reliability Engineer)という職種のチームがあります。CREはユーザーさんに対して導入サポートなどを行う部隊で、ユーザーさんにどんな機能がほしいのかなどヒアリングを行います。その声の中から次に開発する機能を決めています。共同開発がスタートしてからは、アイレットさんのご意見も参考にしながら次の機能を決めています。

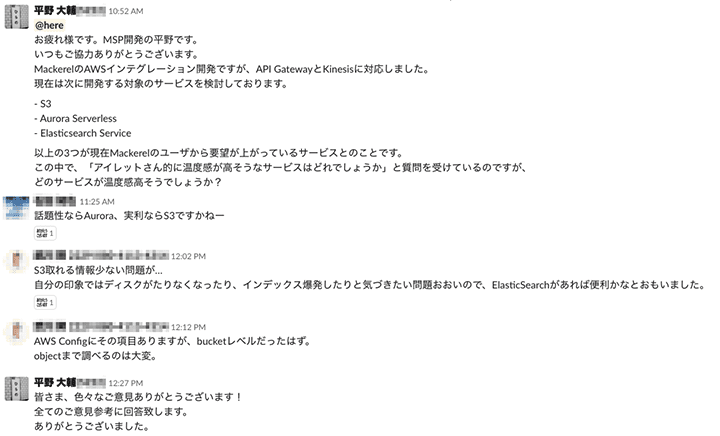
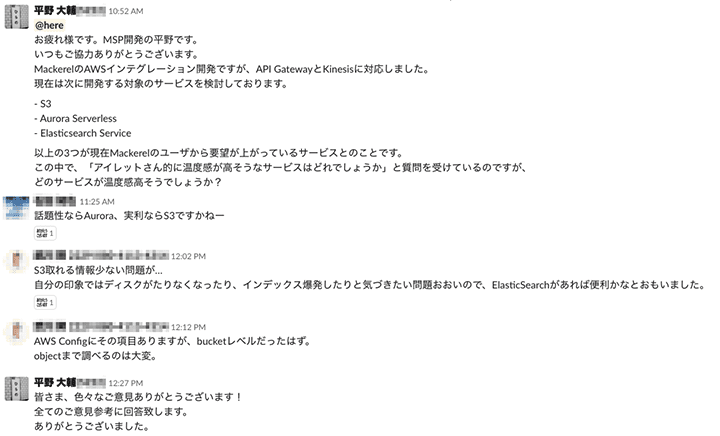
アイレット側では、社内Slackでエンジニアに向けて「まだ Mackerelに実装されていないAWSインテグレーションで、監視をしたいAWSサービスは何か」「アイレットの顧客に需要があるAWSサービスは何か」「監視結果を確認するグラフはどういうグラフが見やすいか」などヒアリングを行い、情報収集しています。さまざまなAWSサービスの運用実績が豊富なエンジニアが多く、何か質問をしたら誰かしらが答えてくれる風習があるので、私自身もとても勉強になっています。はてな様に情報を提供する際は、エンジニアから得たこれらの情報と社内のAWS利用状況や監視実績を分析した結果を総合して、提供させていただいております。


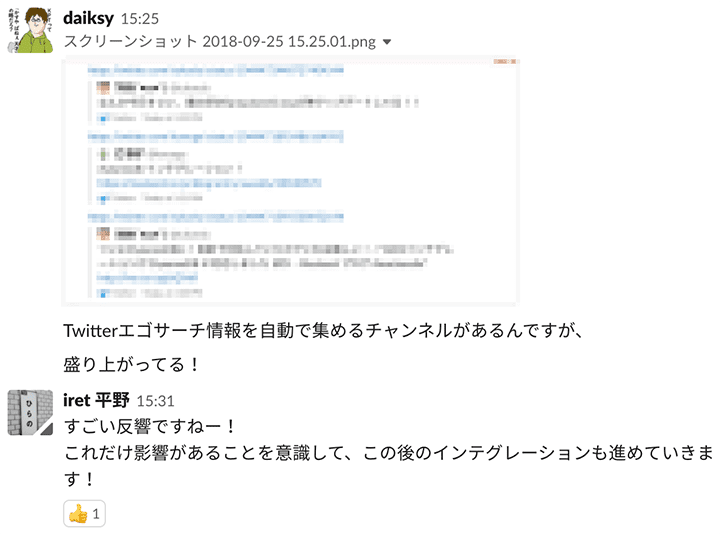
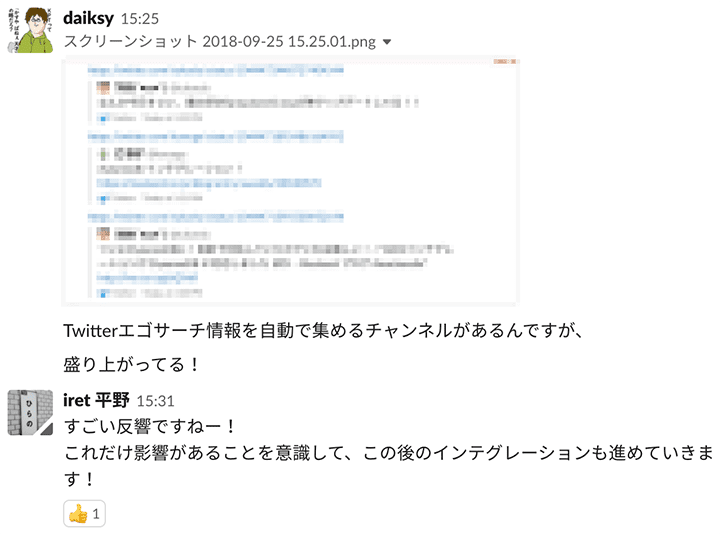
アイレットさんからいただくデータにいつも非常に助けられています。自分たちだけでは決して得ることのできない情報なので、Mackerelチーム内でとても好評です。アイレットさんと共同開発したサービスは2019年2月現在で6個ありますが、とても大きな反響を得ることができました。Mackerelのユーザーさんはエンジニアの方が多く、ツイッターやブログなどに感想を投稿してくれるので、エゴサーチをして反響を直接感じています。嬉しい反応があったらすぐに平野さんにも共有して、一緒に喜んでいますね。


私自身、反響をすぐに共有していただけるので、とてもやりがいを感じています。今後もユーザーに満足いただける機能開発に取り組んでいきたいです。
共同プロジェクト成功の鍵は「作業の見える化」

初めて外部の会社に開発を依頼したとのことですが、開発を進める上で苦労したことはありますか?

少しの間は受発注の関係が抜けきれなかったことですかね(笑)。僕は平野さんにMackerelの開発チームメンバーとして、一緒に開発を進めていってほしいと考えていました。プロジェクトを開始した頃は「僕たちはチームメンバーなんですよ!」ってよく言ってましたね。
あと、はてなでは基本的にスクラム開発を実践しているのですが、開発リズムは崩したくありませんでした。それぞれの企業ごとに開発リズムがあるので慣れるのには時間がかかりますが、「チームの一員」という想いはもちろん変わりませんでした。

そうですね。プロジェクトの開始当時は、実際に受発注の関係を意識してしまうこともありましたし、中途半端な状態で見せてはいけないという思いもあったので、ある程度完成したものを確認していただく形で進めていました。Slackでコミュニケーションを取りながらリモートでの開発ということもあり、はてな様の開発リズムにうまく乗れていなかったと思います。はてな様の開発リズムに乗るためにどうしたらいいのか試行錯誤をしながら、なんとか1つ目の機能をリリースしました。リリース後、はてな様と振り返り会を実施したのですが、そこで一気に両者の距離が縮まったと感じています。


その振り返り会がポイントでしたね。膿を全部出し切ったというか(笑)。Mackerelチームとしても外部に依頼するのが初めてだったため、フローが整っておらず反省する部分もあったと思いますが、しっかりと二人三脚で進めてきたからこそ、共同開発が成功しているのだと感じています。

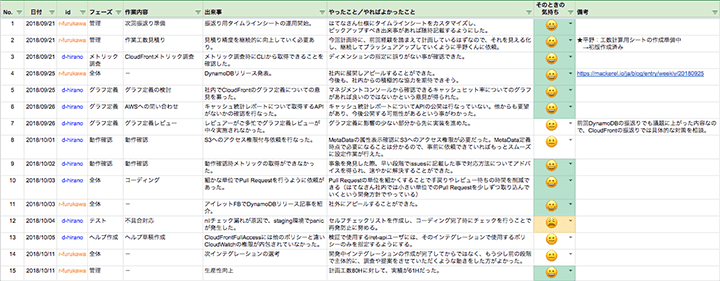
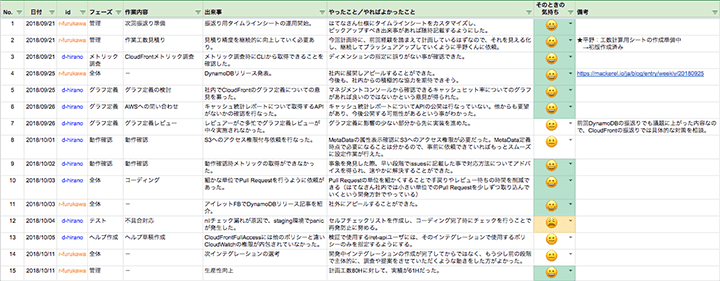
私も振り返り会は、とても重要だったと感じています。振り返り会はタイムライン手法をアレンジした、はてな様独自の手法で実施しました。開発中の出来事とその時の感情アイコンを専用のシートに各自記入し、その中から議論したい出来事を投票で決めて限られた時間内で議論していくという手法です。

はてな様振り返りシート抜粋

この振り返りの結果、問題と課題を明確にすることができ、次のインテグレーション開発で改善することができたと思います。開発の進め方についても、開発中の不完全な状態を随時共有するようにし、作業状況を見える化しました。この「作業の見える化」が共同開発ではポイントになるのではないかと思います。
また振り返り会後は、はてな様の振り返り手法をアイレット向けにアレンジした形で社内に取り入れ、日々の出来事や課題を記載しました。それをトリガーに、必要があれば別途原因分析シートに転記して対策を実施し、随時改善サイクルを回すという進め方をするようにしました。

アイレット向け振り返りシート

プロジェクトの進め方を変更したことで、2つ目の機能リリース以降は本当にスムーズに新機能の開発が進みました。平野さんにはMackerel開発チームのSlackグループにも参加していただいてますし、まさに僕の目指していた「チームの一員」として一緒に開発を進めていけるようになりました。
プロジェクトを振り返って

現在も共同開発プロジェクトは行われていますが、今一度このプロジェクトを振り返ってどう感じていますか?

はてなの開発では、Googleによって開発されたプログラミング言語「Go言語」を使っていて、平野さんはゼロからGo言語を覚えてくれました。また、AWSインテグレーションの新機能開発だけでなく、プロジェクトに関わるさまざまなことを積極的に提案してくれるのでとても助かっています。「作業の見える化」はコミュニケーションの活性化を図るとともに、外部との共同開発を成功させる鍵だったと思います。

実はGo言語に関しては、松木さんが執筆された「
みんなのGo言語」という本を読ませていただきました。私もチームの一員として、今後も自分ができることは積極的にチャレンジしていきたいと考えています。

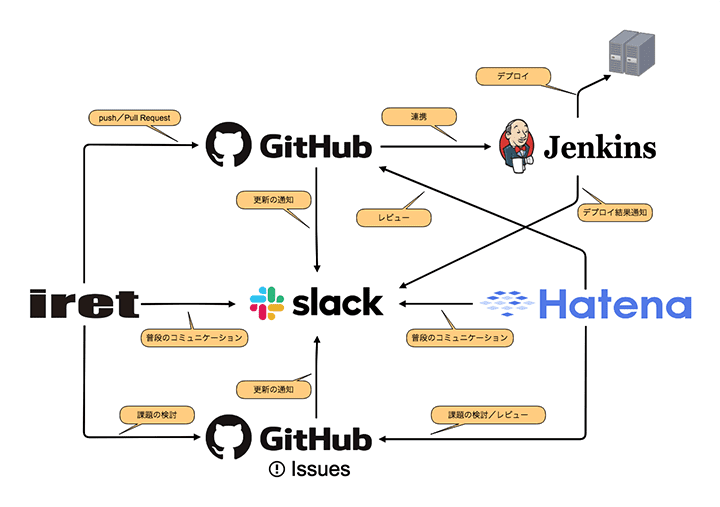
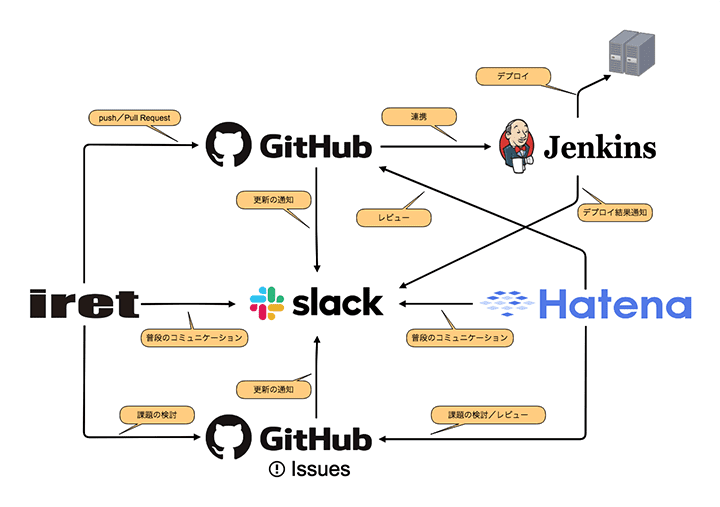
開発フロー図

ありがとうございます。MackerelとしてはAWSの新サービスが発表され続ける限り追い続けて行きたいですし、追い続けることのできる体制をしっかりと作っていきたいと考えています。その一歩としての共同開発というチャレンジがうまくいったので、僕の社内での評価が上がったのでないかと思っています(笑)。アイレットさんには、AWS以外にもさまざまなサービスで知見を提供していただき、Mackerelの活性化に協力いただきたいです。

取材後記
「作業の見える化」は「コミュニケーションの活性化」に繋がるとありましたが、実は粕谷さんと平野が対面でお会いしたのは、今回でなんと3回目とのことでした。普段Slackなどで常にコミュニケーションをとっていることもあり、インタビューの間でも「チームの一員」という素敵な関係性を見ることができました。
また、数あるはてな様のチャレンジの1つにアイレットが関われたことを大変嬉しく思います。今後もアイレットでは、はてな様の期待されている運用知見を存分に提供し続けながら、Mackerelの機能拡充をさまざまな面からご支援させていただきます。はてな様とアイレットとの協業にぜひご期待ください!