LIFFアプリ
LINE Front-end Framework(LIFF)は、LINEが提供するウェブアプリのプラットフォームです。このプラットフォームで動作するウェブアプリを、LIFFアプリと呼びます。
LIFFアプリを使うと、LINEのユーザーIDなどをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにメッセージを送信したりできます。
LIFFスターターアプリとは
LIFFスターターアプリは、LIFFアプリのテンプレートです。LIFFアプリはゼロから作ることもできますが、LIFFスターターアプリを使うことで、より早く開発を体験できます。
LIFFスターターアプリは、vanilla JavaScriptの他、Next.jsとNuxtでの実装も提供しています。
LIFFスターターアプリは、LIFFアプリ開発に必要な最低限の機能を持ったテンプレートです。LIFFスターターアプリを元にカスタマイズしていくことで、独自のLIFFアプリを開発できます。
対象者
- LIFFについて初めて学ぶ人
- LIFFアプリ開発の始め方を知りたい人
- 提案のためにLIFFアプリで必要最低限何ができるか知りたい人
ゴール
この記事のゴールはサーバー上にLIFFスターターアプリをデプロイし、LINEアプリのLIFFブラウザで開くことです。
LIFFブラウザとは
LIFFアプリ専用のブラウザ。ユーザーがLINEでLIFFのURLを開くと、LIFFブラウザでLIFFアプリが開きます。
詳しくは、「LIFFブラウザ」を参照してください。
動作環境
LIFFスターターアプリはNode.jsで動作します。また、パッケージ管理にはYarnを用いています。後述するNetlifyのCLIも含めて、このページの内容は次の各バージョンで動作を確認しています。
| 名前 | バージョン |
|---|---|
| Node.js | 16.13.1 |
| Yarn | 1.22.19 |
| Netlify CLI | 15.6.0 |
必要なもの
- GitHubアカウント
- Netlifyアカウント
- LINEアカウント or ビジネスアカウント
- gitコマンド
- npmコマンド
- yarnコマンド
手順
クローン〜ローカルサーバー起動
- ソースコードをクローン
URLは好みでHTTPSだったらhttps://github.com/line/line-liff-v2-starter.git です。
私はSSH派なのでSSHでやっています。
$ git clone git@github.com:line/line-liff-v2-starter.git
- vanilla JavaScript、Next.js、Nuxtから任意のLIFFアプリディレクトリへ移動
公式ドキュメントにあわせてvanilla JavaScriptを使います。
Next.jsの場合…cd line-liff-v2-starter/src/nextjs/
Nuxtの場合…cd line-liff-v2-starter/src/nuxtjs/
疲れてるとnextとnuxt空目する…
$ cd line-liff-v2-starter/src/vanilla
- Yarnインストール
インストール済みの人はスキップ
$ npm install -g yarn
- インストール確認
コマンドが見つからない場合はターミナルを再起動してください。
$ yarn --version
- 依存パッケージインストール
$ yarn install
- LIFFアプリの起動(ローカルサーバ)
$ yarn dev
- 起動確認
コンパイル成功のメッセージ(compiled successfully)が表示されて、ターミナルの画面出力が止まったら、ローカルサーバーでLIFFアプリが起動しています。
warning出てるけど見なかったことにします
yarn run v1.22.19
warning package.json: No license field
$ cross-env NODE_ENV=development webpack-dev-server --progress
Failed to load ./.env.
<w> [webpack-dev-server] "hot: true" automatically applies HMR plugin, you don't have to add it manually to your webpack configuration.
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:3000/
<i> [webpack-dev-server] On Your Network (IPv4): http://192.168.7.135:3000/
<i> [webpack-dev-server] On Your Network (IPv6): http://[fe80::1]:3000/
<i> [webpack-dev-server] Content not from webpack is served from '/Users/fukagawa/Documents/common/work/line-liff-v2-starter/src/vanilla/public' directory
10% building 0/3 entries 3/3 dependencies 0/3 modulesBrowserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating
vanilla:
asset main.bundle.js 1.26 MiB [emitted] (name: main)
asset index.html 1.82 KiB [emitted]
runtime modules 29.5 KiB 16 modules
modules by path ./node_modules/ 1000 KiB 190 modules
modules by path ./*.css 4.41 KiB
./index.css 1.31 KiB [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./index.css 3.1 KiB [built] [code generated]
optional modules 30 bytes [optional]
crypto (ignored) 15 bytes [optional] [built] [code generated]
buffer (ignored) 15 bytes [optional] [built] [code generated]
./index.js 491 bytes [built] [code generated]
crypto (ignored) 15 bytes [built] [code generated]
vanilla (webpack 5.87.0) compiled successfully in 815 ms
- ローカルサーバへブラウザからアクセス
http://localhost:3000
※IPv4でもOK、IPv6だとアクセスできなかった。PCの設定?

※ 環境変数としてLIFF IDを設定する必要がありますが、ここではまだ設定していません。
- LIFFアプリの停止(ローカルサーバ)
ターミナルでWindowsならctrl+c、macOSならcmd+cで停止します。 - この時点でできるようになったこと
- ローカルサーバにブラウザからアクセス
サーバーへのデプロイ
Netlifyを用いてサーバーにLIFFアプリをデプロイします。
※ 要Netlifyアカウント(無料プランでOK)
- Netlify CLIインストール
CLIによるNetlifyへのログインやデプロイ用
インストール済みの人はスキップ
$ npm install -g netlify-cli
- インストール確認
コマンドが見つからない場合はターミナルを再起動してください。
$ netlify --version
- Netlifyへのログイン
$ netlify login
- 認可
Netlifyの認可画面が表示されたら、[Authorize]を押下します。


- Webpackのビルド
src/vanilla/dist配下にファイルが生成されます。
$ yarn build
- ルートディレクトリへ移動
$ cd ../../
- Netlifyにデプロイする(ドラフト状態)
ビルドで生成したsrc/vanilla/dist配下のファイルをデプロイします。
netlify deployコマンドは、オプションをつけなければドラフト状態でデプロイされます。
$ netlify deploy
- デプロイ先のsiteを選択
netlify deployコマンドのあと、聞かれるので上下キーでCreate & configure a new siteを選択する。
This folder isn't linked to a site yet ? What would you like to do? Link this directory to an existing site ❯ + Create & configure a new site
- Team選択
どのteam配下にsiteを作るかを確認されるので、デフォルトのteamのまま進みます。
? Team: (Use arrow keys) > hogehoge
- Site nameを何にするか聞かれるので、一意の名前を入力します。
※ここではiret4-testを入力
? Site name (optional):iret4-test
- デプロイ確認(ドラフト)
Site Created Admin URL: https://app.netlify.com/sites/iret4-test URL: https://iret4-test.netlify.app Site ID: dadcda70-5585-45c2-ba6a-930d2b63c659 Linked to iret4-test Deploy path: /Users/fukagawa/Documents/common/work/line-liff-v2-starter/src/vanilla/dist Configuration path: /Users/fukagawa/Documents/common/work/line-liff-v2-starter/netlify.toml Deploying to draft URL... ✔ Finished hashing ✔ CDN requesting 1 files ✔ Finished uploading 1 assets ✔ Deploy is live! Build logs: https://app.netlify.com/sites/iret4-test/deploys/6492c86b0db05a3d5eaadfce Function logs: https://app.netlify.com/sites/iret4-test/functions?scope=deploy:6492c86b0db05a3d5eaadfce Website draft URL: https://6492c86b0db05a3d5eaadfce--iret4-test.netlify.app If everything looks good on your draft URL, deploy it to your main site URL with the --prod flag. netlify deploy --prod
Website Draft URLにブラウザでアクセスする
https://6492c86b0db05a3d5eaadfce–iret4-test.netlify.app
Welcome画面が出ればOK

- 本番環境へデプロイ
$ netlify deploy --prod
- デプロイ確認(本番環境)ターミナル
Deploy path: /Users/fukagawa/Documents/common/work/line-liff-v2-starter/src/vanilla/dist Configuration path: /Users/fukagawa/Documents/common/work/line-liff-v2-starter/netlify.toml Deploying to main site URL... ✔ Finished hashing ✔ CDN requesting 0 files ✔ Finished uploading 0 assets ✔ Deploy is live! Build logs: https://app.netlify.com/sites/iret4-test/deploys/6492c9ea0db05a3dd9aae356 Function logs: https://app.netlify.com/sites/iret4-test/functions Unique deploy URL: https://6492c9ea0db05a3dd9aae356--iret4-test.netlify.app Website URL: https://iret4-test.netlify.app
- デプロイ確認(本番環境)ブラウザ
Website URLにブラウザでアクセス

- この時点でできるようになったこと
- デプロイしたサイト(
Website URL)に外部ブラウザからアクセスすること- 外部ブラウザ: Chrome、SafariやFirefoxなどLINEアプリ外で開くWebブラウザ。
- デプロイしたサイト(
Website URL)にLINE内ブラウザ- LINE内ブラウザ: LINEのアプリ内専用のWebブラウザ。LINE内ブラウザを使うとLINEアプリを閉じずにURLを開いてインターネット上のウェブアプリを閲覧することができます。
- デプロイしたサイト(
LIFF IDの取得・設定
LIFFアプリとして開くためには、LIFF IDが必要です。
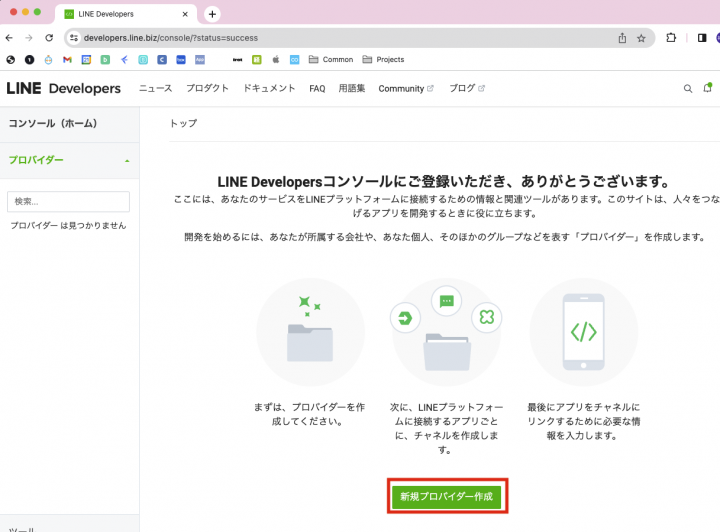
- LINE Developersコンソールへログインする
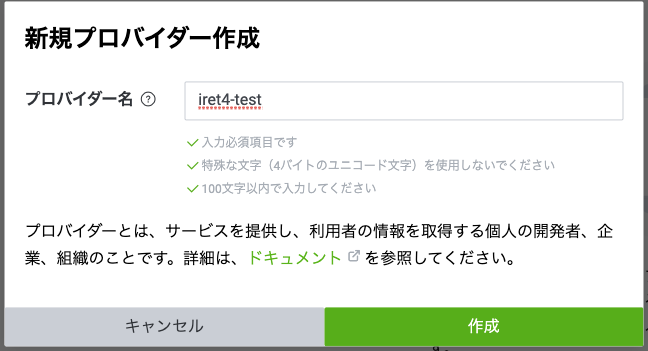
- プロバイダーを作成する
※適当なプロバイダーがある場合はスキップ
プロバイダーは、LINEプラットフォームを通じてサービスを提供する個人、企業、またはそのほかの組織を意味する情報です。プロバイダー名には、あなたの名前や企業名を入力してください。
ここでは「iret4-test」


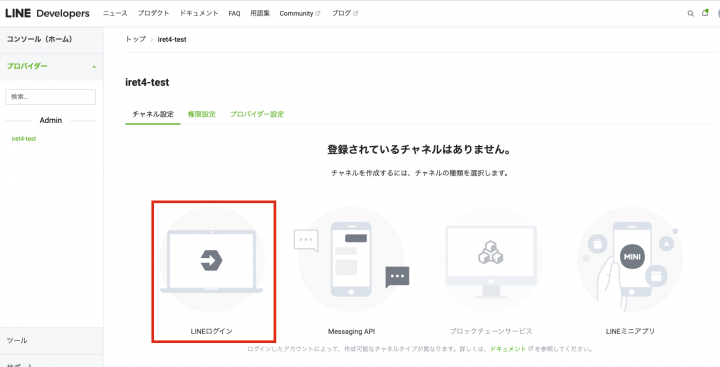
- チャネルを作成する
チャネルは、LINEプラットフォームが提供する機能を、プロバイダーが開発するサービスで利用するための通信路です。チャネルを作成するには、名前、説明文、およびアイコン画像が必要です。
LIFFアプリを追加できるチャネルタイプは以下の2つです。
| 種類 | 説明 | 備考 |
|---|---|---|
| LINEログイン | LIFFアプリを作成する場合や、次のステップでLIFFスターターアプリを試してみる場合、Create LIFF AppでLIFFアプリの開発環境を構築する場合は、こちらのチャネルを作成してください。 | 今回はスターターアプリなのでこちらのチャネルで作成します。 |
| LINEミニアプリ | LINEミニアプリでLIFFのアプリを作成する場合は、こちらのチャネルを作成してください。 |
- チャネル名の制限について
チャネル名には、「LINE」またはそれに類する文字列は含められません。 - チャネルのアプリタイプについて
LIFFアプリを開発する場合、チャネルのアプリタイプは[ウェブアプリ]を選択してください。 - LINEログインとLINEミニアプリ以外のチャネルにはLIFFアプリを追加できません
以下のチャネルタイプにはLIFFアプリは追加できません。
Messaging API
ブロックチェーンサービス
以前は、Messaging APIチャネルやブロックチェーンサービスチャネルに、LIFFアプリを追加することができました。しかし、すでにMessaging APIチャネルやブロックチェーンサービスチャネルに追加したLIFFアプリの場合、今後LIFFに追加される新機能は利用できません。なお、LINEログインおよびLINEミニアプリのチャネルに追加したLIFFアプリには制限がなく、LIFF v2のすべての機能を利用できます。詳しくは、以下のニュースを参照してください。
https://developers.line.biz/ja/news/2020/02/05/liff-channel-type/
https://developers.line.biz/ja/news/2021/07/20/liff-cannot-be-used-with-blockchain-service-channels/

- LINEログインのチャネルを利用する場合の注意
- LINEログインのチャネルを作成した直後は、チャネルが[開発中]に設定されています。
- [開発中]に設定されている場合は、チャネルのAdminまたTesterとして登録されている開発者だけが、LINEログインを利用できます。
- エンドユーザーがLINEログインを利用できるようにするためには、LINEログインのチャネルを[公開]してください。
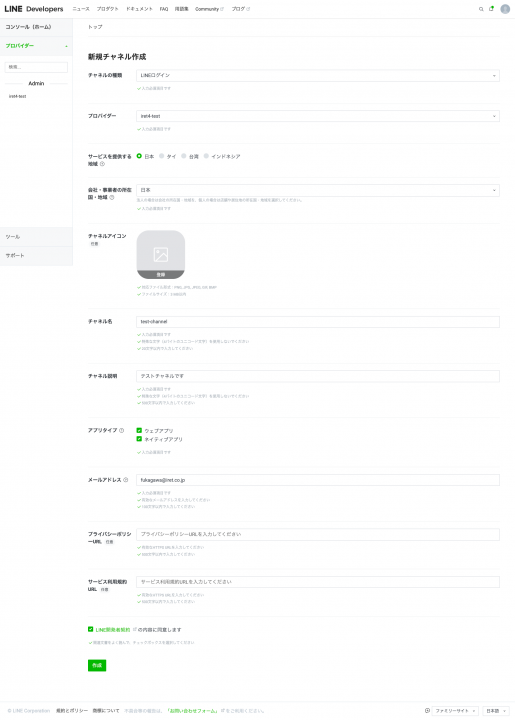
- 必須項目を入力してチャネル作成

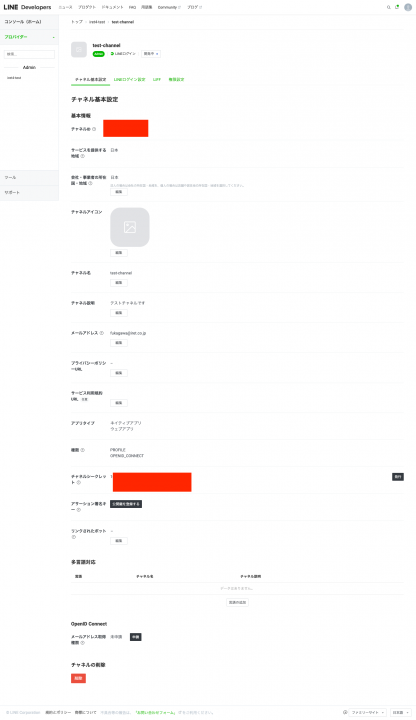
- 作成したチャネル

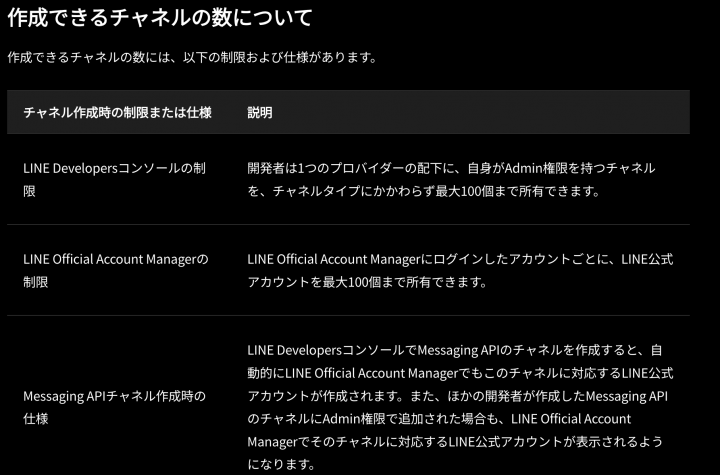
- チャネル作成制限

- LIFFアプリをチャネルに追加する
- LINE DevelopersコンソールでLIFFアプリ追加

- シェアターゲットピッカーを利用するには
- LIFFアプリでシェアターゲットピッカー(liff.shareTargetPicker())を利用する場合、開発者は「情報利用に関するお願い」をよく読み、内容に同意していることを明らかにしてください。この同意は、チャネルごとに必要です。
- LINE Developersコンソールで、LIFFアプリを追加するLINEログインのチャネルを選択し、[LIFF]タブをクリックします。
- [シェアターゲットピッカー]をクリックし、表示された内容をよく読み、[上記の事項に同意する]のチェックボックスをオンにして、[有効化]をクリックします。
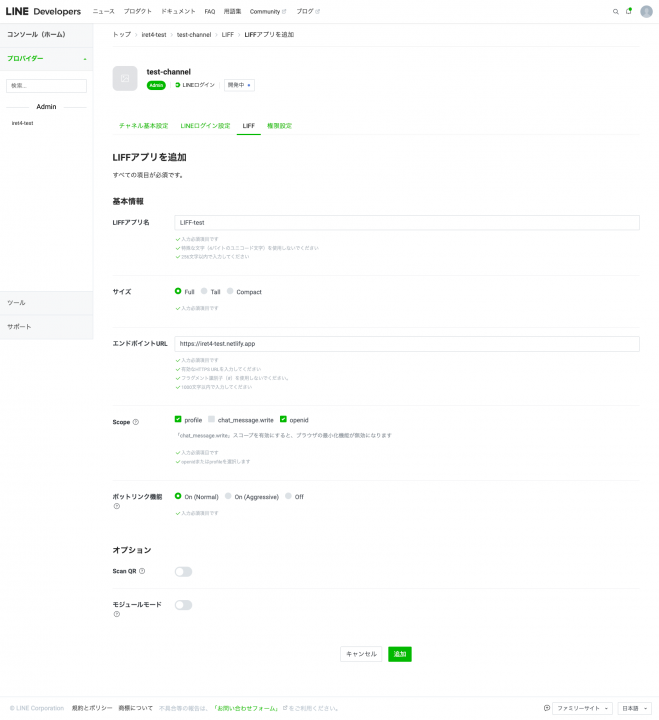
- LIFFアプリをチャネルに追加する
1つのチャネルごとに最大30件のLIFFアプリを追加できます。
LIFFアプリ名
LIFFアプリの名前。本項目で指定したLIFFアプリ名は、ユーザーに表示されます。
LIFFアプリ名には、「LINE」またはそれに類する文字列、不適切な文字列は含められません。
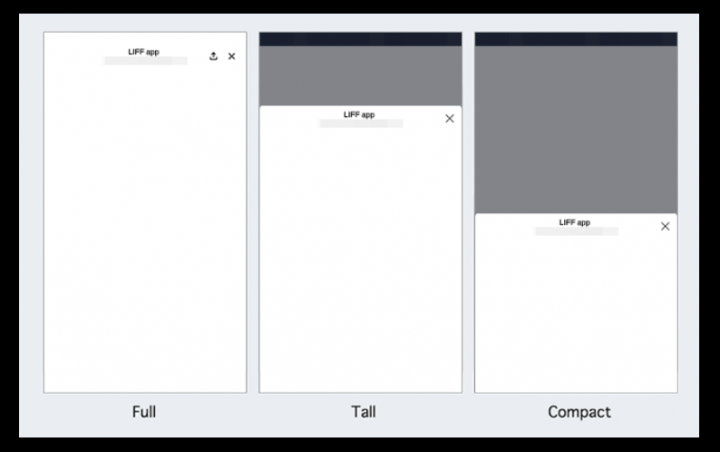
サイズ
LIFFアプリの画面サイズ。次のサイズから選択してください。
- Compact
- Tall
- Full

エンドポイントURL
LIFFアプリを実装したウェブアプリのURL(例:https://example.com) LIFF URLを利用してLIFFアプリを起動した際に、このURLが利用されます。
URLスキームはhttpsである必要があります。なお、URLフラグメント(#URL-fragment)は指定できません。
→ 本番環境へのデプロイ時に取得したWebsite URLを入力してください。
Scope
LIFF SDKの一部のメソッドを利用するために必要なスコープ。
- openid
liff.getIDToken()およびliff.getDecodedIDToken()を使用するためのスコープ。
- email
liff.getIDToken()およびliff.getDecodedIDToken()で、メールアドレスを取得するためのスコープ 。
- profile
liff.getProfile()およびliff.getFriendship()を使用するためのスコープ。
- chat_message.write
liff.sendMessages()を使用するためのスコープ。アカウントの種類によっては、このオプションが[すべて表示]の下に表示されることがあります。
ボットリンク機能
ボットリンク機能の設定。
- On(normal)
- LIFFアプリの権限の同意画面に、LINE公式アカウントを友だち追加するオプションを追加します。
- On (aggressive)
- LIFFアプリの権限の同意画面の後に、LINE公式アカウントを友だち追加するかどうか確認する画面を表示します。
- Off
- LINE公式アカウントを友だち追加するオプションを表示しません。
オプション
この記事かなり長くなってきたので今回はお試しなのでオフにします。

↑で「追加」押下でLIFF IDを取得できます。
(IDチラッとだけ見せます)

- 環境変数
LIFF_IDをNetlifyで設定
$ netlify env:set LIFF_ID "Your LIFF ID" Set environment variable LIFF_ID=Your LIFF ID in the all context
- ビルドして設定した環境変数を適用
$ netlify build
- デプロイ(本番環境)
$ netlify deploy --prod
- スマートフォンからアクセス
(1) LINEアプリ起動
(2) チラッと見せたLIFF URLをLINEの任意のトークルームに送信
(3)送信したリンクをタップ
(4)LIFFアプリが開けます(と思ったら「開発中」は400 Bad Requestになるみたいです。)
(5)LINE Developersコンソールでチャネル設定を「開発中」から「公開済み」に変更(「公開済み」に変更すると「開発中」に戻せないらしいので確認したらチャネルを削除します…)
(6)スマートフォンで再度リンクタップ
(7)認証画面表示
(8)「許可する」タップ
(9)WELCOMEページ表示でOK
(10)チャネルを泣く泣く削除します !
以上です!
参考
LIFFプレイグラウンド
LIFFプレイグランドソースコード(GitHub)
LIFFスターターアプリを試してみる
LIFFスターターアプリ
Netlifyアカウント
LINE Developersコンソール


![[技術検証]EC2 Instance Connect エンドポイントの検証](https://iret.media/wp-content/uploads/2021/07/eyecatch-aws-logo-1-220x124.png)
