初めに
Robloxを始めたら、まずはアバターの服装から作ってみたくなります。
今回はテクスチャ―テンプレートを使ったTシャツではなく、3Dモデルから作成した服を作っていく手順を紹介します。
ドキュメント:Accessories
データの作成(Blender)
ドキュメントからダウンロードした、Combined-Template.blendをベースに服を作っていきます。
ドキュメント:Accessory Project Files and References
ProjectFilesのBLENDERの項目の中にあります。

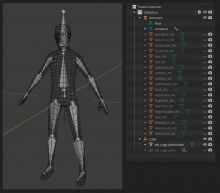
std_cage_deformableがCageモデルです。基本の体の形状の目安として使います。
服のモデルはこんな感じでしょうか。モデル名はWorkersJacketとしました。

ドキュメントのとおり、InnaerCageとOuterCageを用意します。
std_cage_deformableを二つ複製して
WorkersJacket_InnerCage
WorkersJacket_OuterCageとそれぞれ名前を変更。
InnarCageはそのままに、OuterCageの形状を、作成したモデルを包むように形状を変えました。
画像の中の服を覆うMeshのラインがOuterCageとなります。
注意点はこの三点です。
- InnerがOuterから飛び出ないようにすること。
- Outerが、作成した服モデルをきちんと覆っていること。
- 作成したモデル名と、InnerCage、OuterCageの前半部分の名称が合っていること。
データが準備できたら、ValidationToolでチェックを行います。
Clothing Validation Tool(Blender)
ドキュメント:Clothing Validation Tool
作ったモデルに何か問題がないか教えてくれるツールです。
ボタンを押すだけでチェックできるので、Robloxに持っていく前に確認しましょう。

赤いボタンにカーソルを合わせると問題の内容が得られます。
そのままボタンを押すとチェックが走ることになります。
詳細は公式Clothing Validation Toolのドキュメントの一番下に記載があります。
※現在 ドキュメントからダウンロードできるCombined-Template.blendをValidationToolでチェックすると、
KeyError: 'bpy_prop_collection[key]: key "Head" not found'とエラーが出てしまいます。
今回はValidationToolがチェックしている項目を手で確認していきます。
- Layers、今回ViewLayerしかありませんので問題無し
- Transformsはlocation, rotation, scaleが0になっているかどうか。
本来0であるべきなのでしょうが、Combined-Template.blendに存在しているArmatureには、Scale 0.010とRotation xに90がセットされています。
そのためCageのTransformはいじらずに同様のままとし、
WorkersJacketもRotation x90としています。Scaleは1にしました。
ArmatureにRotationは合わせておかないとCageモデルと作ったモデルがImport時にずれてしまうようです。
- Unused Materialは使われていないMaterialがあるかどうか。
- Keyframesは、服のモデルにアニメはないので無視
- Attachment Pointsも、今回アバターではないので使わないから無視
- Intersection それぞれOuterとInnerがあります。
そのCageと作ったモデルの交差点をチェックします。
袖口、胴体等、交差する箇所は無視できます。
ということで、チェックが終わりましたからFBXにExportして、Roblox StudioにImportします。
Importは、アバタータブの中にある3Dをインポートから行ってください。
Workspaceの中に作成したモデルが出てきたら、次はFittingToolでアクセサリ化していきます。

Accessory Fitting Tool (Roblox Studio)
ドキュメント:Accessory Fitting Tool
Accessory Fitting Toolはアクセサリや服としてセットアップするためのツールです。
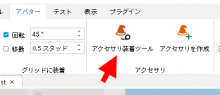
アイコンの場所はこちらです。

RobloxStudioに読み込んだ後、FittingToolを使うことで、問題なく身に着けることができるかチェックできます。
扱えるタイプはLayered AccessoriesとRigid Accessoriesの二種類。
Layeredの方が、服等体にフィットするもの。
Rigidの方が、カバン、羽、眼鏡等、 用意されているアタッチポイントにセットするアイテムになります。
詳しくはAccessory Fitting Toolのドキュメントに手順の記載がありますので、ぜひ確認してみてください。
それでは作った服をセットアップしてみます。
RobloxStudioのアバタータブの中にある、アクセサリ装着ツールを立ち上げます
WorkspaceにImportされているWorkersJacketモデルツリーの中にあるWorkersJacketのモデル本体を選択、アクセサリ装着ツールのパーツに名前が表示されたのを確認したら次へ。
アセットタイプは衣装でジャケットを選択
アバターパーツの拡大縮小タイプを選択 は標準
マネキンが服を着て立っているのが表示されており、
アクセサリ装着ツールには、また別のアバターが服を着ているのが表示されました。

ツール内で、アニメーションを選んで動かしてみたり。
他の衣装との合わせを確認したりすることができます。

マネキン側はケージの編集をONにすることでケージの編集ができるようになっています。
頂点を選択して、移動カーソルにすることで動かすことができます。
左右対称がなかったりと編集機能が少ないので、修正はBlenderで行ったほうが良いでしょう。
ケージが表示されない場合、InnerCage、OuterCageのモデル名が正しく設定できているか確認してください。
確認がすみましたら、MeshPartアクセサリを作成のボタンでアイコンが帽子のようなものになったWorkersJacketObjectが作成されます。
プロパティのAccecoryTypeがUnknownになっているので、Jacketにします。
Accessory Fitting Toolの詳しい使い方はドキュメントを参考にしてください。
これで衣装のアクセサリのモデルが完成しました。
次は登録していきます。
マーケットに登録する際の注意点
マーケットプレイスのポリシーを守りましょう。
ドキュメント:Marketplace Policy
- 類似性に注意、既存のアイテムと似たものは避けましょう。
- 性的表現、肌の露出については規定がありますので準拠しましょう。
- Robloxで用意しているデザイン部品を使ってはいけません。
というようなことが書かれています。
詳細はMarketplace Policyのドキュメントを参考にしてください。
カスタムサムネイル
Robloxは、アップロードの際自動で作られるサムネイル画像ではなく、カスタムサムネイルツールの利用を推奨しています。
ドキュメント:Custom Thumbnails
RobloxStudioのPluginとして用意されています。
作成したWorkspace上のAccessoryデータを選択した状態でプラグインタブの中にはいっているUGC Thumbnail Toolを起動してください。希望の位置にカメラをセットできたら、Saveのボタンで位置が保存されます。
アップロードの手順
アセットのアップロード方法の項目を確認ください。
ドキュメント:マーケットプレイスへの公開
UGCプログラムに参加できていないと、アセットの販売はできないようです。
アバターアイテムとして着せ替えできるようにするためには、登録する際にはContent TypeをAvatarに設定する必要があります。こちらも現在メニューには出てこないようです。
今回は普通のモデルとして登録し、無料で他の人がRobloxStudioで使える形にするまで進めます。

WotkSpaceの中の、AccessoryTypeになったObjectを選択し、右クリックメニューからRobloxに保存を選びます。

あとは必要な情報をセットしてOKボタンを押すことで、Cloudに登録されIDが割り振られます。

登録後に設定を変更したいときはダッシュボードからアセットの詳細を開くを選んで、アセットの環境設定を選ぶと、情報を変更できるようになります。


