はじめに
前回はMoonAnimator2でデータを作るところまでを紹介しました。
今回は、作ったデータをSciriptに入れる前に、どのようなデータ構造で保存され、
どのようにScriptで活用できるようにするのかを紹介します。
データについて
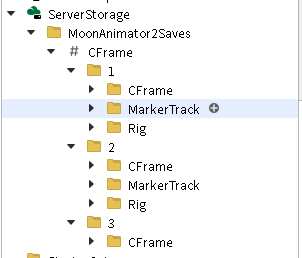
MoonAnimator2のデ―タはServerStorageの中にMoonAnimator2Savesという名前で作られます。
Saveする際につけた名前を階層のトップとして、Index順に階層が作られます。

今回はCFrameという名前でデータを保存しています。
トップの# CFrameのプロパティのValueの中に、ここから始まる階層についての定義が入っています。
少し見てみましょう。
{"Information":{
"Created":1691397107,
"ExportPriority":"Action",
"Modified":1692330302,
"Length":200,
"Looped":true
},
"Items":[
{
"Path":{
"InstanceTypes":[
"DataModel","Workspace",
"Model"
],
"ItemType":"Rig",
"InstanceNames":[
"game",
"Workspace",
"Rig"
]
}
},
{
"Path":{
"InstanceTypes":[
"DataModel",
"Workspace",
"Model"
],
"ItemType":"Rig",
"InstanceNames":[
"game",
"Workspace",
"Rig2"
]
}
},
{
"Path":{
"InstanceTypes":[
"DataModel",
"Workspace",
"Camera"
],
"ItemType":"Camera",
"InstanceNames":[
"game",
"Workspace",
"CurrentCamera"
]
}
}
]
}
そのままでは読みにくいので改行をいれました。

参考に、この状態で作られている保存データになっています。
Itemに格納されている順で、Rig Rig2 CurrentCameraとなっており。
階層の子となるIndexの数値がそのままこのItemのIndexの順となっているようです。
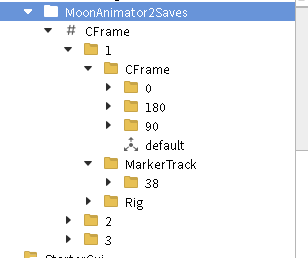
それでは1の階層を見ていきます。

RigとCFrameとMarkerTrackがあります。
ぞれぞれ、その階層の子にRigとCFrameとEventsのキーの情報が入れられています。
それぞれのキーは、キーがふられたフレームの数字の直下にValueがあり、その下に、CFrameValueというObjectが作られ、キーの情報がプロパティのValueの中に記述されています。
取り扱う際に気を付ける点は、それぞれの階層の下にあるdefaultというCFrameValue Object。
それぞれの階層が動かすObjectの初期位置などの情報を保持しており、MoonAnimator2での作業が終了する際に、初期位置に戻すための数値をここに保持しています。
そのためMoonAnimator2で扱ったObjectが、それ以降アニメを操作するたびに変な位置にワープしてしまう。
なんてことが頻繁に起きるようになります。その際はここの数値を直してください。
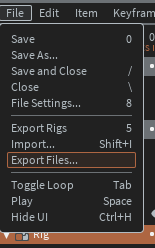
エクスポートについて
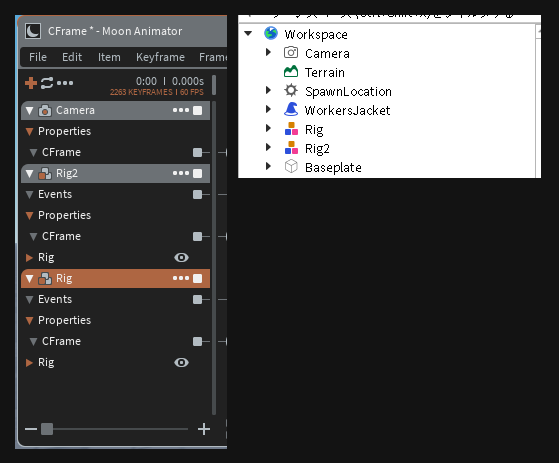
MoonAnimator2のFileメニューからExportFilesを選択すると、作成したアニメーションがExportされます。

CameraのアニメはCameraの階層化にカーブ情報が1フレーム単位で書き出されCFrameValueObjectが生成されます。
アバター等のRigにつけたアニメーションはそれぞれのModelの直下のAnimSavesの階層に作られます。
AnimSavesはRobloxStudioのアニメーション編集の機能で使うデータ格納場所となります。
Cameraのアニメ―ションは出力されたCFrameValueObejctを順番に処理することでアニメを再現することができます。
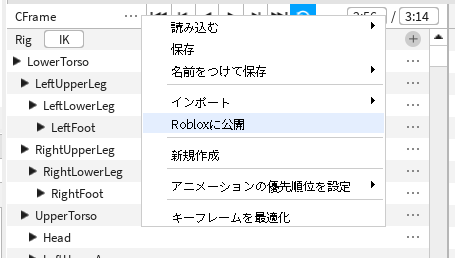
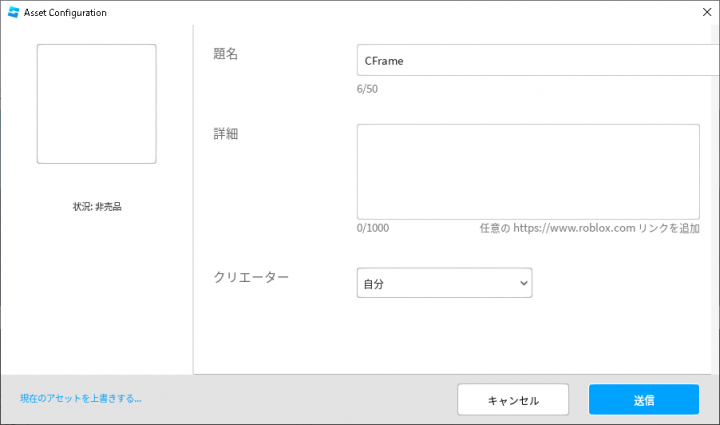
キャラクターのアニメーションは、アニメーション編集の機能からアニメを読み込んでRobloxに公開を選択。
登録が完了したら、IDを使ってScriptから呼び出す準備ができます。


Cameraとキャラクター以外のアニメーションは今のところExportされませんので、ServerStorageの中のMoonAnimator2Savesのデータを利用することなります。
そのためには、ServerStorageの中では困るので、ReplicatedStorageの中に複製して使います。
最後に
これで、Scriptで再生するためのデータ側の準備は整いました。
Scriptからぞれぞれのアニメを連動させて再生する仕組みはMoonAnimator2では用意されていませんのでその再生の仕組みが必要になります。
次は、担当を変えて、Script作成の紹介をしていきます。


