はじめに
SOCCER BRAIN[DUEL]の制作で課題となったのが、ゲームの大半を占めるムービー演出です。
Robloxには複数のObjectや複数のアバターが連動してアニメーションをするムービー演出のようなものを作成する機能は用意されていません。
そこでいくつか調べてみたところ、MoonAnimator2が合っているようでしたので、こちらを使用してSOCCER BRAIN[DUEL]は制作しました。
今回は簡単なサンプルを使ってMoonAnimator2の機能を紹介します。
データの作成
二人のアバターが走り寄り、挨拶をして離れていく
といったカットを作ることにします。
まずは二人のアバターをWorkspaceに用意します。
今回はアバタータブから、リグビルダーを選び、R15、メッシュアバター2016を選び2体分用意しました。
 |
 |
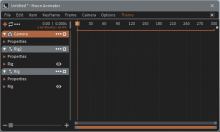
MoonAnimator2を起動します。
プラグインがインストールされていれば、プラグインタブにアイコンが表示されています。

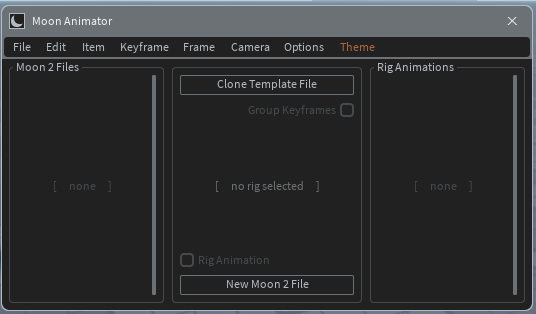
左側のMoon 2Fileは過去保存したデータの表示、 右側のRigAnimationsはRigのセットしてあるアバターを選択するとその内容が表示されます。
今回は演出シーンを最初から作成するので真ん中の下にあるNew Moon 2 Fileを選びます。

+のアイコンで、アニメーションさせる対象を追加していくことができます。
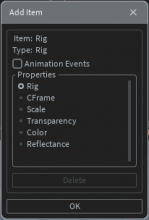
AddItemのウィンドウが開いている状態で事前に準備していたキャラクターを選択すると、
こんなPropertiesが選択されます。
- Rigはキャラクター自身のRig
- CFrameはキャラクターモデルの位置や回転
- ScaleはモデルのScale(Rigに対してのスケールではなく全体のです)
- Transparency、Color、Reflectanceは見た目に対してです
- AnimationEventsにチェックを入れると、Scriptに対してEventを投げることができます
今回はRigとCFrameにチェックを入れます。
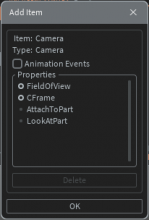
Rig二人分とWorkspaceにおいてあるCameraを読み込んでください。
Cameraは今回はCFrameだけです。
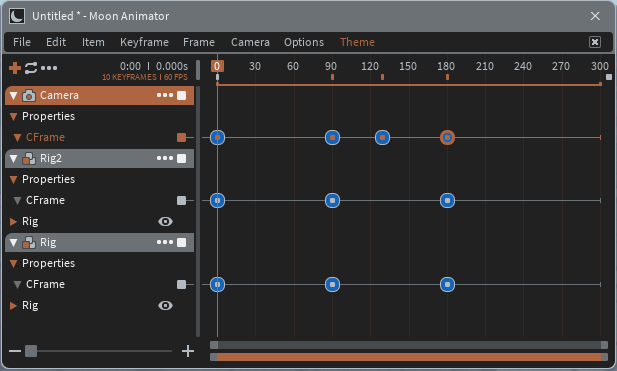
アニメーションのタイムラインとしては見慣れた画面になってきました。
 |
 |
 |
キーボードの+か、Object名をダブルクリックで選択しているフレームにキーがセットできます。
動きをつける
それぞれの位置取りの決定
まずはCamera、Rig、Rig2のCFrameを動かしてそれぞれの動きをざっくりとつけてしまいます。
手足はまだ動きません。

既存モーションのImport
次にキャラクターの手足を動かしていきましょう。
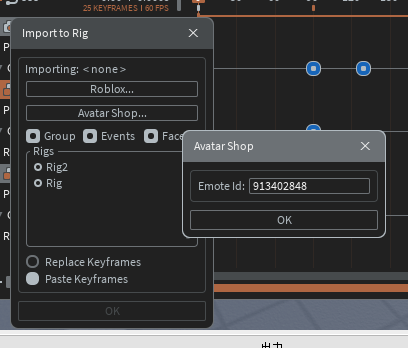
Robloxのアバターに最初からセットしてある歩きのアニメーションをMoonAnimator2に読み込んでみます。FileのImport Shift+i でImport Rig ウィンドウが開きます。
ウィンドウの下のReplace Keyframeと PasteKeyframeはImportした時の挙動の違いとなります。
Replaceをするとフレーム内のすべてのキーを対象にImpotされるものと入れ替えてしまいますから、
とりあえずPasteKeyframeを選んでおくと安心です。
今選択しているフレームから、Importするアニメーション分が入れ替わります。

ImportしたいRig、今回はRig2とRigを選択しAvatorShopを選んでください。
Emote id:に913402848を入力。 このIDはRobloxのアバターにセットされている歩きモーションのIDです
okを押すと、読み込まれているのが確認できたでしょうか。
読み込まれたアニメーションはGroup化されています。このままで問題なければGroupのままコピペをして
タイムラインを埋め、位置の動きと手足の動きを連動させていきましょう。
ImportしたAnimationGroupの分解
ImportしたAnimationから少し味付けをしましょう。
二人が出会って、少し会釈をして 通り過ぎる
まずはGroupとなっているものを分解します。
分解したいキーを選択してKeyframeのUngroup Ctrl+U
これで既存モーションの一部分を変更できるようになりました。
一気に仕上げていきましょう。
※カメラの動きを付けた後で、アニメーションを調整するためにカメラの動きを一時的に止めておきたい時はここをクリックしてください。
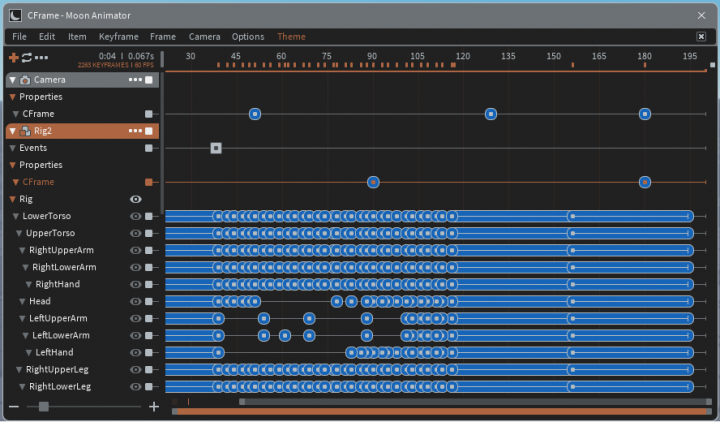
手、頭等に動きを入れ、最終的なタイムラインはこのような形になりました。

データの完成
Moon2のデータ構造の解説
最後にMoon2のデータ構造をみていきましょう。
まとめ
いかがでしたでしょうか。
ゲームの中でこのデータを再生するためには、Scriptの作業が必要になります。
次は作成されたデータの構造を見ていきたいと思います。


