今回は、私が実際に使用したTerraformでのGitHubのリポジトリのマージをトリガーに起動するCodePipelineについて記載させていただければと思います
環境
- GitHub
- CodeBuild
- CodePipeline
手順
1.IAMロール作成
今回は自分が実際に使用したものを例としてしますが、以下のポリシーをCodePipelineに付与しました
- codestar-connections
- S3
- CodeBuild
- Lambda(source codeのdeploy先)
2.CodePipelineの作成
・パイプラインの基本的な流れ
- ソースステージ : ソースコード(CodeCommit,GitHubなど)をアーティファクトとしてS3バケットに保存
- ビルドステージ : 保存されたソースアーティファクトを用いてビルドプロジェクトを実行、ビルド完了したものをビルドアーティファクトとしてS3バケットに保存
- デプロイステージ : 保存されたビルドアーティファクトを用いてLambdaやEC2にdeployを行う
・tfファイル作成
codepipeline.tf
resource "aws_codepipeline" "codepipeline001" {
name = "test-codepipeline"
role_arn = {1.で作成したIAMロールのarn}
artifact_store {
location = test-codebuild-input
type = "S3"
}
## ソース起動
stage {
name = "Source"
action {
name = "Source"
category = "Source"
owner = "AWS"
provider = "CodeStarSourceConnection"
version = "1"
output_artifacts = ["source_output"]
configuration = {
ConnectionArn = codestarconnections_connection.github_connection_settings.arn
FullRepositoryId = {githubのリポジトリ名}
BranchName = {githubのブランチ名}
}
}
}
## ビルドテスト
stage {
name = "Test"
action {
name = "Test"
category = "Test"
owner = "AWS"
provider = "CodeBuild"
version = "1"
input_artifacts = ["source_output"]
configuration = {
ProjectName = test_codebuild_project.name
}
}
}
## ビルド実行
stage {
name = "Build"
action {
name = "Build"
category = "Build"
owner = "AWS"
provider = "CodeBuild"
version = "1"
input_artifacts = ["source_output"]
configuration = {
ProjectName = test_codebuild_project.name
}
}
}
}
・stage : ソースステージ、ビルドステージ、デプロイステージのこと
・name : ソースの場合Source, ビルドの場合Build, デプロイの場合Deployを指定
・action:Terraformの公式に載っていないので AWSの公式ドキュメント参照
3.Terraformの実行
こちらでまず、Terraformが正常に起動するかを確かめる
$ terraform plan
上記が正常に動作したことを確認し、実際に構築する
$ terraform apply
4.GitHubとの連携
ここからはCodePipelineとGitHubの連携をコンソールにて行う
・CodePipelineにてGitHubとの接続設定
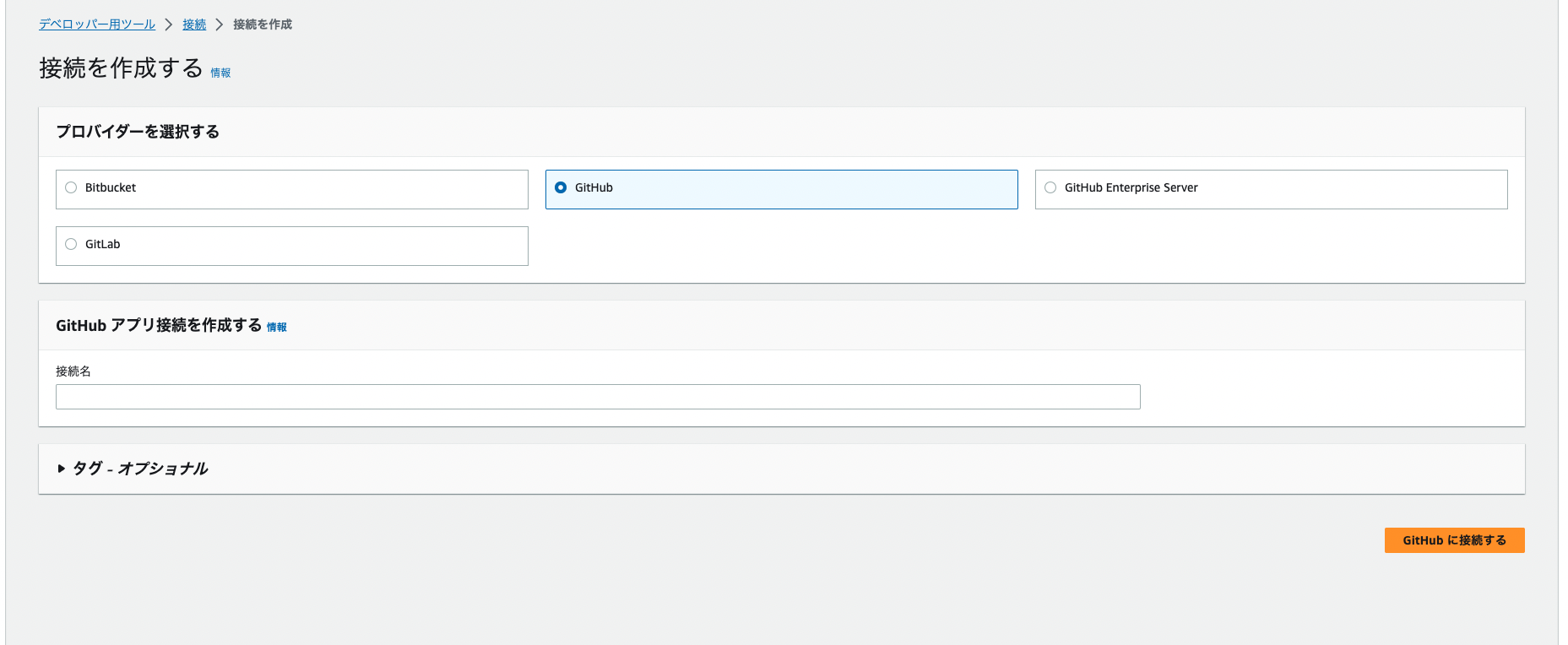
接続設定画面に移動し、『接続を作成』を選択
プロバイダーでGitHubを選択し、接続名を記載してGitHubに接続する

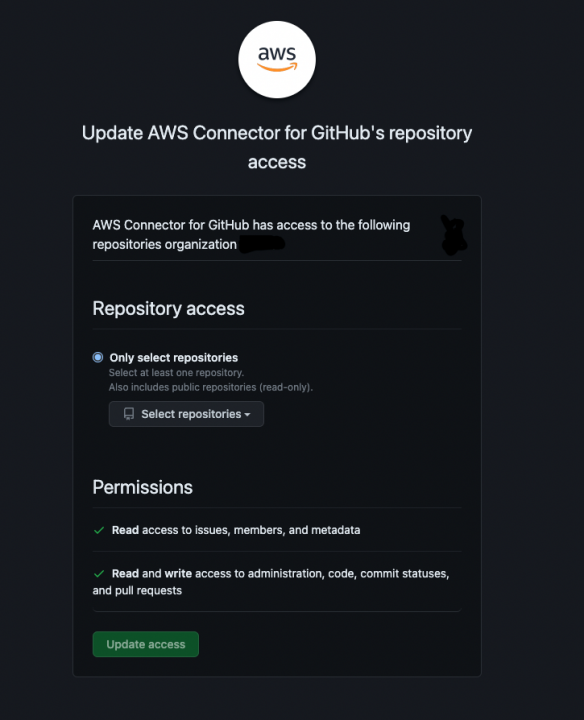
・GitHubにて接続対象のリポジトリを選択
その後に『新しいアプリをインストールする』を選択し、
GitHubのリポジトリ選択画面に移動するので
対象のリポジトリを選択し、『Update access』を選択
こちらが正常に接続されたのが確認できれば、完了となります。

最後に
今回私も初めて設定してみたのですが、自動で各リソースにソースコードが反映されていった時は爽快でした。
未熟な内容となっておりますが、参考になれば幸いです。


![[CodePipeline] 「ECRへのPush」と「Inspectorスキャン」がアクションとしてサポートされました!](https://iret.media/wp-content/uploads/2024/04/eyecatch-aws-codepipeline-220x124.png)


