はじめに
クラウドインテグレーション事業部の緒方です。
New Relicさんが発表した新機能を試してみたので内容を紹介したいと思います。
試してみた
従来のNew RelicではWebサイトについてSyntheticモニターを利用することで健全性確認を行うことができました。
新機能ではさらに多くのメトリクスを取得することで従来よりも高度なモニタリングを遂行することが可能になり、オブザーバビリティ推進の一助とすることができます。
本記事では新機能の導入と紹介をさせていただきます。

参考:https://view-su2.highspot.com/viewer/650afc3192607eb08cee28d6
1.導入方法
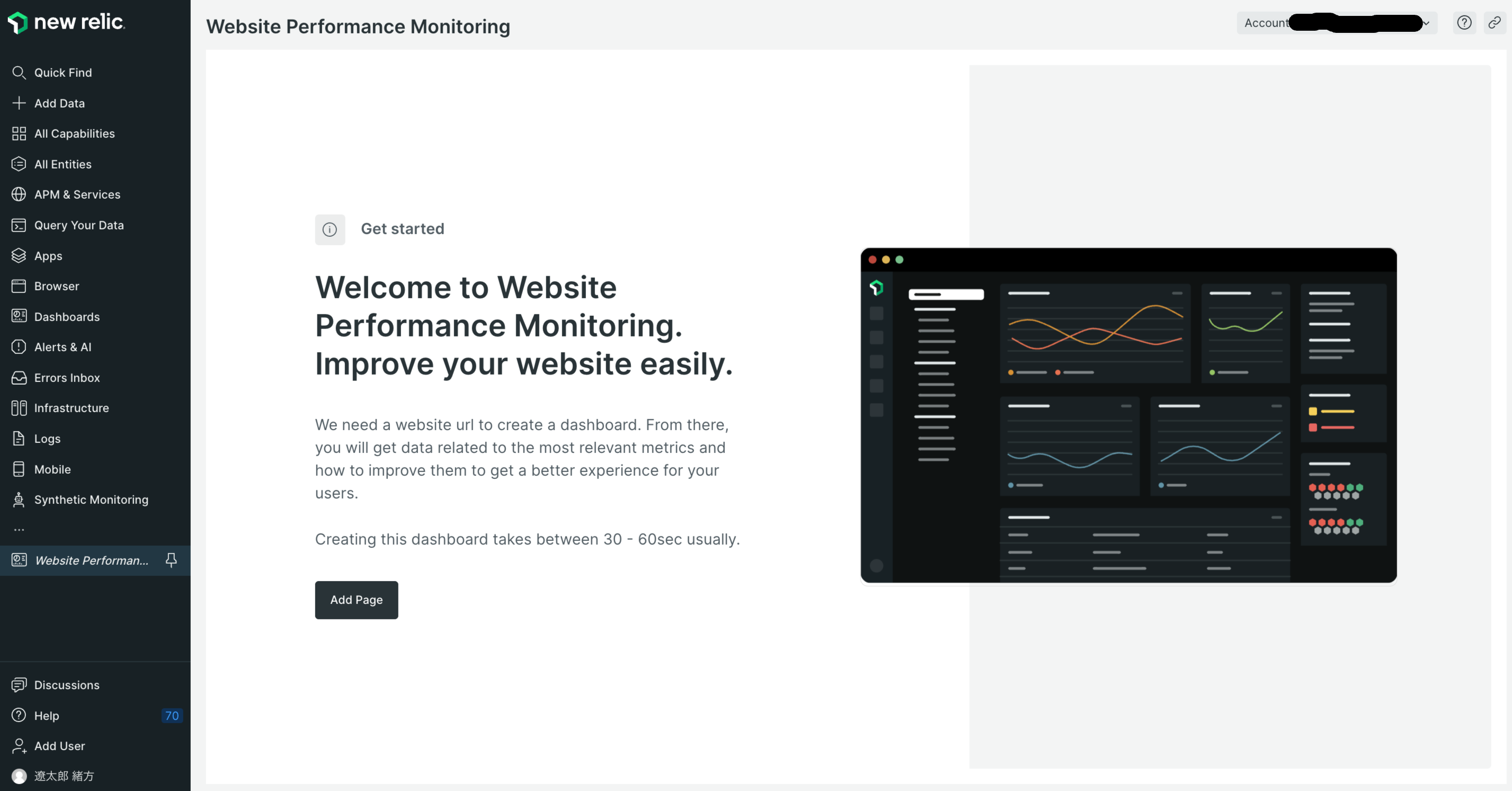
(1)始めにNew Relicコンソールで「Website Performance Monitoring」を選択し下のような画面がでてきますので、「Add Page」を選択。

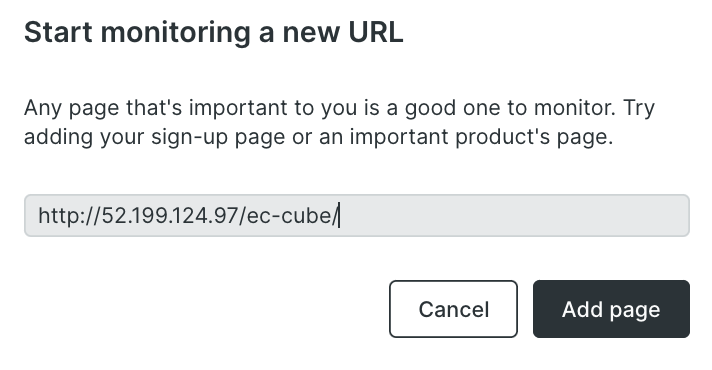
(2)監視したいURLを入力する。
これで最低限の設定は完了です。

※上記URLは検証用サイトのため現在閲覧できません。
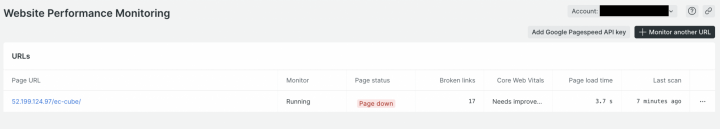
(3)このような画面が表示されるようになればモニタリングが開始されています。

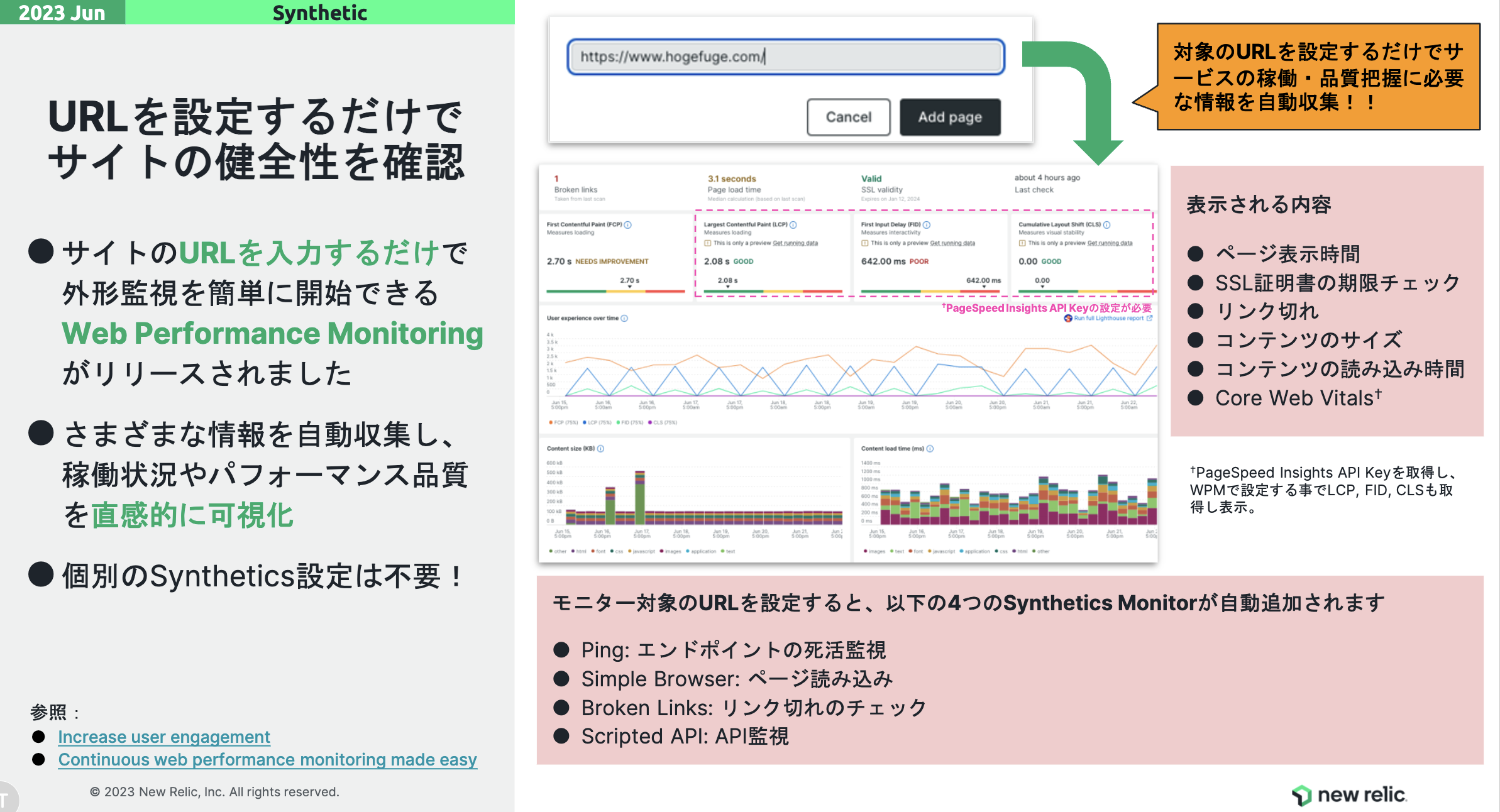
2.モニタリング画面の紹介

◯上段
Broken links:Webサイト内で表示が正常でないリンクの数を示しています。
Page load time:登録したURLの表示に要した時間を示しています。
SSL validity:証明書が紐づけされているWebサイトの有効期限を示します。
Last check:New Relicが登録したWebサイトを最後にチェックしてから経過した時間を示します。
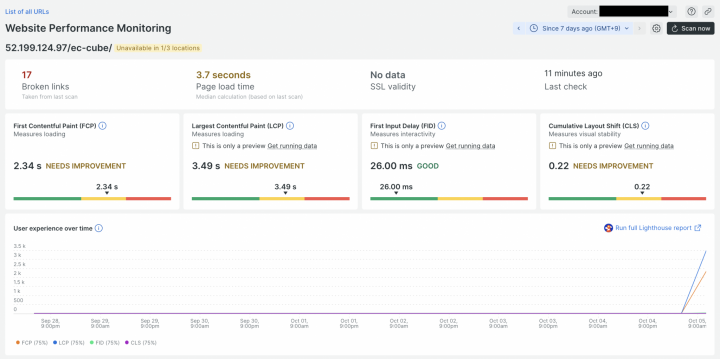
◯中段
FCP:ユーザーがブラウザ上でコンテンツを表示するまでの時間を測定します。これは、訪問者があなたのウェブサイトのパフォーマンスをどのように認識しているかを示します。LCP:Webサイトの要素(画像、メディア、テキストブロックなど)のレンダリング速度を測定します。
FID:ユーザーがキーを押したり、インタラクティブな要素(ボタン、リンク、オーディオ/ビデオなど)をタップ/クリックしたときに、サイトが反応するまでの時間を測定します。
CLS:Webサイトの視覚的な安定性を測定します。レイアウトシフトとは、ウェブページの要素(テキストや画像など)が読み込み中に予期せぬ動きをすることです。
◯下段
中断の4要素の75パーセンタイルを表示します。このスコアは、過去28日間のページビューの75%に対するスコアに基づいています。
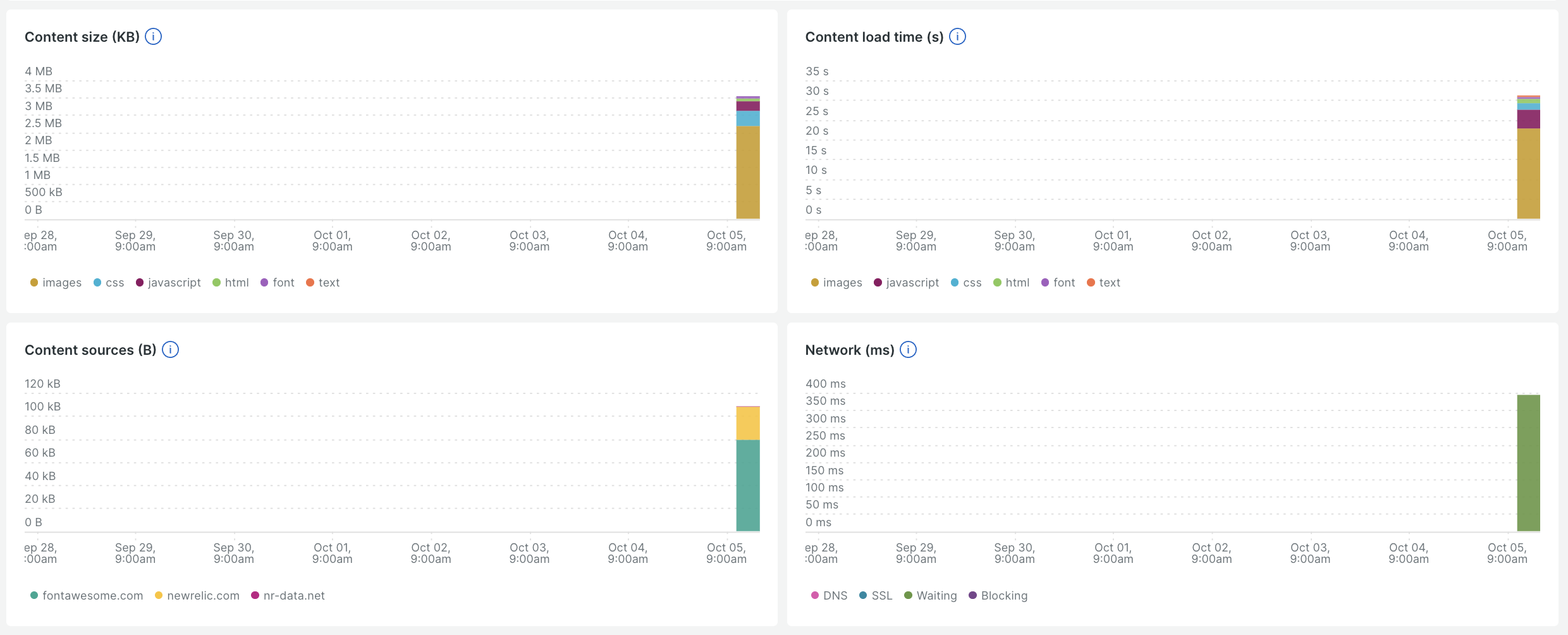
 Content size:このページのコンテンツのサイズと種類を示しています
Content size:このページのコンテンツのサイズと種類を示しています
Content load time:コンテンツの種類ごとのロード時間
Content sources:ホストされているコンテンツの場所と量
Network:ネットワークがこのページをロードするのにかかる時間

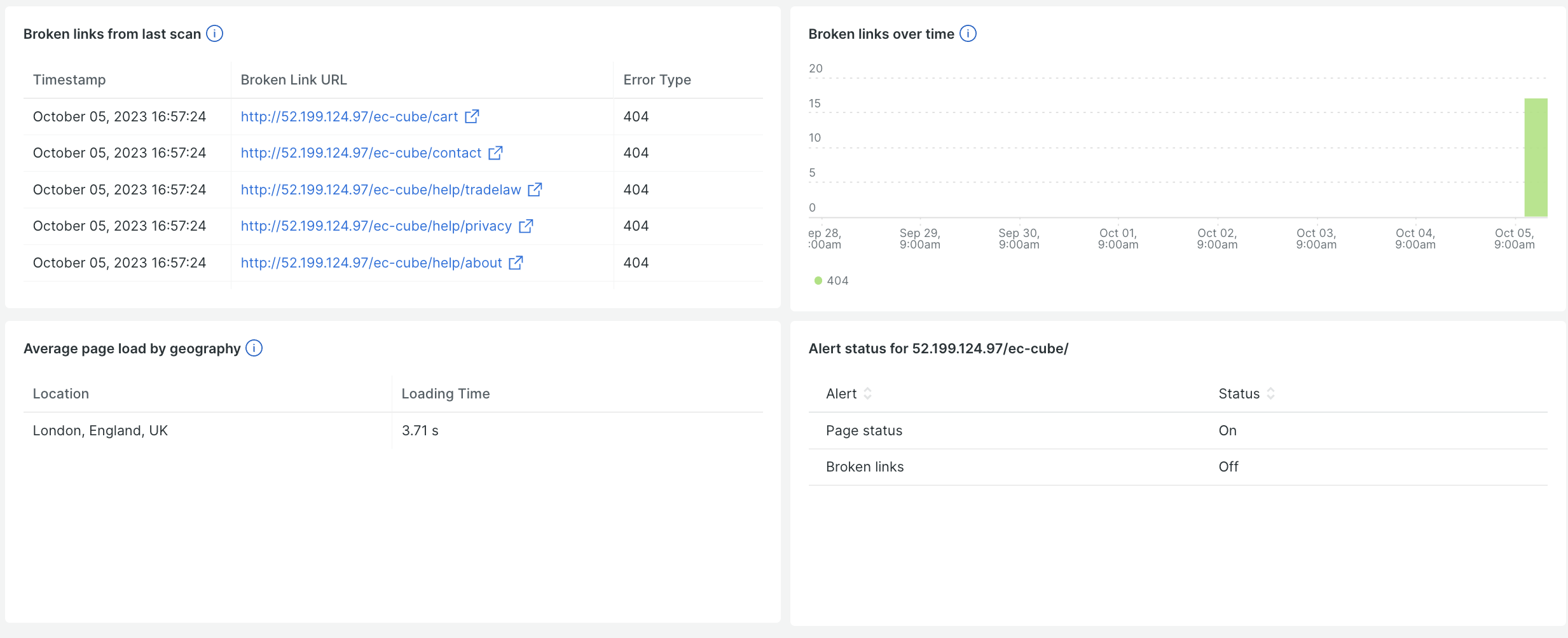
Broken links from last scan:最後にこのページをスキャンしたとき、いくつ有効ではないリンクがあるか
Broken links over time:行き止まりのリンクを見つけるまでの時間
Average page load by geography:選択したロケーションに基づく、ユーザーのブラウザでページが読み込まれる速度
Alert status for “WebサイトURL”:このサイトでモニタリングしているアラートのステータス
まとめ
今回はNew Relicさんが発表した新機能の導入と導入後のモニタリング画面について紹介しました。色々なメトリクスを簡単に取れるように設定したい場合は大変有効な機能だと思いますのでぜひご活用ください。