はじめに
業務内で初めてAzureに触れる機会があり、その中で学んだ知識を自分への復習と共有のために記事にまとめることにしました。静的サイトの構築は近年ますますシンプルかつ効率的になっており、Azureを利用することで特に手軽に行える2つの方法をご紹介します。Azure Static Web AppsとAzure Blobストレージを利用した方法に焦点を当て、初歩的な内容になりますが、同じ機能を使う方々の参考になれば幸いです!
Azure Static Web Apps静的サイト構築手順
Azure Static Web Appsは、静的なウェブアプリケーションを簡単かつ迅速に構築するためのプラットフォームです。GitHubやAzure DevOpsとの統合を提供し、コードがプッシュされると自動的にビルド、デプロイが行われます。サーバーレスなバックエンドもサポートしており、フロントエンドからバックエンドまで一元的に管理できます。
事前準備
- Azureアカウント
- GitHubアカウント
- 下記のリンクを参考にしています。
1,リポジトリを作成する
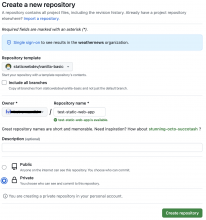
簡単に作業を開始できるように、GitHub テンプレートリポジトリがあります。今回はHTMLファイルを作成するので、フレームワークなしのテンプレートですが、ReactやVueのテンプレートなどもあります。前提条件に貼ったリンクを参照してください。
①以下のURLにアクセスします。
https://github.com/staticwebdev/vanilla-basic/generate
②リポジトリの名前を任意のものに設定します。

③Create repository (リポジトリの作成) を選択します。
2,Azure Static Web Appsの作成
①Azure Portalにログインし、「Azure Static Web Apps」(静的 Web アプリ)を検索し選択します。
②「Azure Static Web Apps」画面から「作成」ボタンをクリックします。
![]()
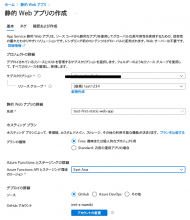
③必要な情報を入力して新しい静的 Web アプリを作成します。

- サブスクリプション:ご自身のAzure サブスクリプションを選択
- リソースグループ:任意のリソースグループ
- 名前:任意の値
- プラン:無料を選択
- リージョン:最も近いリージョンを選択
- source:GitHubを選択
- Organization:自分の組織を選択します。
- リポジトリ:①で作成したもの(test-first-web-static-app)を選択します。
- Branch(ブランチ):任意のブランチを選択
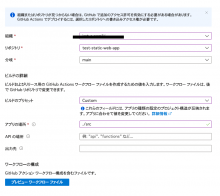
④ビルドの詳細 セクションで、使用するフロントエンド フレームワークに固有の構成の詳細を追加します。

- ビルドのプリセット]ドロップダウンからカスタムを選択。
- App location(アプリの場所) :「 ./src」と入力。
- Api location(API の場所) :未記入
- 出力先:未記入
⑤作成を押し、デプロイ完了
3, Web サイトを表示する
①作成したリソースに移動し、概要画面のURLへの接続テストを行う。
![]()
②以下の画像のように表示されていれば完了です。

③リポジトリから、ローカルコンピューターにクローンをし、好きなようにHTMLファイルなどを変更してみてください。自分は以下のように変更してみました!

Azure Blobストレージ静的サイト構築手順
Azure Blobストレージは、静的なコンテンツを格納し、公開するためのシンプルでスケーラブルなストレージソリューションです。静的サイトのホスティングに最適であり、コスト効率も高いため、小規模なプロジェクトから大規模な企業まで幅広いニーズに対応できます。
事前準備
- Azureアカウント
- 下記のリンクを参考にしています。
1,コンテンツの用意
①まずはコンテンツを用意しましょう。今回は以下の2コンテンツを用意してみました。
- test.html
- style.css
<div class="registration"><form action="" method="post"> <table> <tbody> <tr> <td>ユーザーネーム</td> <td><input name="name" type="text" /></td> </tr> <tr> <td>E-Mail</td> <td><input name="email" type="email" /></td> </tr> </tbody> </table> <button type="submit">登録する</button> </form></div>
body {
background-color: lightblue;
}
なんでも良いので、ご自身でコンテンツを用意をしてください。
2,ストレージアカウントの作成
①Azure Portalにログインし、「Azure Blobストレージ」(ストレージアカウント)を検索し選択します。
②「Azure Blobストレージ」画面から「作成」ボタンをクリックします。

③必要な情報を入力して新しいストレージアカウントを作成します。

- サブスクリプション:ご自身のAzure サブスクリプションを選択
- リソースグループ:任意のリソースグループ
- リソースグループ名:任意の値
- 地域:任意のものを選択
- パフォーマンス:standard
- 冗長性:任意のものを選択
4,静的サイトの有効化
①先ほど作成した、Blobコンテナ内で「静的ウェブサイト」を選択し、必要な情報を入力して静的サイトを有効にします。これにより $web コンテナーが透過的にデプロイされます。
②この後の作業に備えてプライマリエンドポイントのURLをメモしておきます。

5,コンテンツのアップロード
①$webコンテナに静的なコンテンツをアップロードします。

6,プライマリエンドポイント宛のhttps接続テスト
①4,でメモしたプライマリエンドポイントのURLへの接続をテストししてみましょう。以下の画像のように用意したコンテンツが表示されていれば完了です。

おわりに
以上で、Azure初心者向けの静的サイト構築方法に関する解説を終えます。初歩的な内容ではありますが、Azure Static Web AppsとAzure Blobストレージを利用した手順を詳細に紹介しました。これらのサービスを利用することで、手軽かつ効率的に静的サイトを構築し、業務やプロジェクトに活かすことができます。
Azureは広範なクラウドサービスを提供しており、今回紹介した機能以外にもさまざまなサービスがあります。是非、Azureの世界を探索して、業務プロセスの最適化や新しいプロジェクトの構築に活かしてみてください。