ヘッドレスCMSの「Kuroco」を「Nuxt3」でコンテンツを作成しました!
kurocoのドキュメントにはチュートリアルがあり、Kurocoの使い方が学ぶことができます。
ですがKurocoのチュートリアルに使用しているサービスが「Nuxt2」であったり、「Kuroco × Nuxt3」の情報が少なかった為、開発に詰まってしまったので、
自身の勉強の為、またどなたかのお力になれればいいな。との気持ちでブログを書かせて頂きます!
Kurocoのチュートリアル「Kurocoで管理したコンテンツを表示する」でコンテンツを作成し
APIの登録も完了!
エンドポイントにアクセスしてエンドポイントからのレスポンスも確認できた!
さあここからデザインなどを調整していい感じのコンテンツを作成しよう!と思った矢先
http://localhost:3000/ にアクセスしてみるとローカル環境で表示がされない…
ここまで順調に進んでたのにも関わらずなぜかチュートリアル通りにいってくれない…
APIの登録、レスポンスの確認までの流れは書かせて頂いた別記事を参考にしてください。
詰まってしまった箇所(チュートリアル)
ゴール(期待の結果)
作成したコンテンツがローカル環境で表示される。
原因
チュートリアル(Nuxt2)では
【.env】
BASE_URL=https://[サイトキー].g.kuroco.app
【nuxt.config.js】
axios: {
baseURL: process.env.BASE_URL
},
【index.vue】
export default {
async asyncData({ $axios }) {
return { response: await $axios.$get('/rcms-api/3/service/3') };
},
};
上記を設定・追加してAPIにアクセスしていたが、Nuxt3ではaxiosは使わなくなりfetchを使うようになっていた為、アクセスができなかったのが原因でした。
原因がわかったのでfetch使用してローカル環境で表示されるようにしていきます!
手順
手順①
【.env】
BASE_URL=https://[サイトキー].g.kuroco.app
【nuxt.config.js】
axios: {
baseURL: process.env.BASE_URL
},
上記は作成・追加はせずに【index.vue】を修正していきます。
手順②
【index.vue】
<script>
const baseUrl = "[APIドメイン]/rcms-api/3/(エンドポイントのパス)";
const url = baseUrl + "service(エンドポイントのパス)/3(コンテンツID)";
const resData = ref({});
</script>
Nuxt3ではscript setupを使用可能ですので使用します。
script setup :「export default」や「components:」などが不要
「setup関数内」ではリアクティブなデータは ref() または reactive() でラップして明示的にリアクティブにしなければならない。
baseUrl,urlにエンドポイントへのアクセスのurlを記述します。
resDataをrefを使用してリアクティブな変数として定義。
*script内で ref を使用する際は.value をつける必要があるので注意してください。
(例) resData.value
参考サイト
手順③
【index.vue】
<script setup >
const getResData = async () => {
const res = await fetch(url, {method: "GET"})
resData.value = await res.json()
onMounted(async () => {
await getResData()
})
<script>
・APIから取得しresDataのvalueに戻り値を代入
GETメソッドでAPIにアクセスし、resDataにAPIからの取得値を入れ込みます。
このAPIに取得するメソッドをコンポーネントがマウントされた後(onMounted)実行します。
全体のファイル内は以下になります。
【index.vue】
<template>
</p>
<div class="wrapper"><p>
<img class="banner-image" :src="resData.details?.main_banner.url" width="800">
</p>
<div class="top-title">{{resData.details?.service_name}}</div>
<p>
</p>
<div class="top-description">{{resData.details?.service_description}}</div>
<p>
</p>
<div class="service-item" v-for="n in resData.details?.service_image" :key="n" ><p>
<img class="service-image" :src="n.service_image.url_org" width="400">
</p>
<div class="service-title">{{ n.service_content_title }}</div>
<p>
</p>
<div class="service-description">{{ n.service_content_description }}</div>
<p>
</div>
<p>
</div>
<p>
</template>
<script setup>
const baseUrl = "[APIドメイン]/rcms-api/3/(エンドポイントのパス)";
const url = baseUrl + "service(エンドポイントのパス)/3(コンテンツID)";
const resData = ref({});
const getResData = async () => {
const res = await fetch(url, {method: "GET"})
resData.value = await res.json()
}
onMounted(async () => {
await getResData()
})
</script>
styleは今回ローカルで表示することが目的ですので簡単にしか追加しておりませんので省略します。
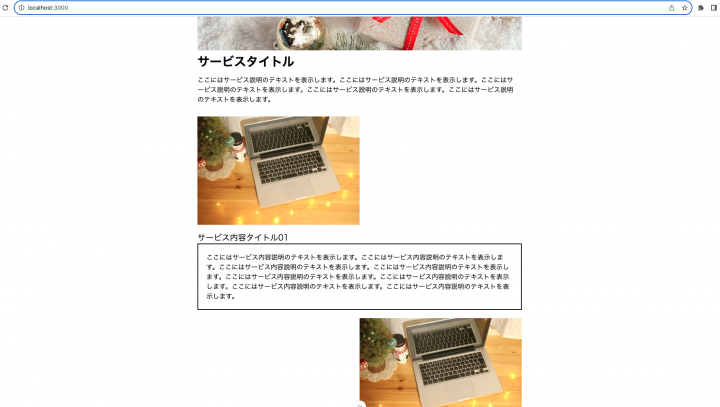
http://localhost:3000/ にアクセスしてみると…

問題なくのローカル環境で表示が確認できました!!
さいごに
Nuxt2ではこのように記載していたが、Nuxt3では使用できない。ものは他にもいろいろある印象でしたのでまだまだ学習が必要と感じました!
「Kuroco × Nuxt3 作成したコンテンツがローカル環境で表示されない」は以上になります!
最後まで見て頂きありがとうございました!