ヘッドレスCMSの「Kuroco」を「Nuxt3」でコンテンツを作成しました!
kurocoのドキュメントにはチュートリアルがあり、Kurocoの使い方が学ぶことができます。
ですがKurocoのチュートリアルに使用しているサービスが「Nuxt2」であったり、「Kuroco × Nuxt3」の情報が少なかった為、開発に詰まってしまったので、
自身の勉強の為、またどなたかのお力になれればいいな。との気持ちでブログを書かせて頂きます!
記事の内容
ゴール(期待の結果)
コンテンツが作成され、その作成したコンテンツが表示されること
手順
コンテンツの登録
コンテンツを作成するにはまず、管理画面の「コンテンツ定義」でコンテンツを定義します。
「管理画面」 > 「コンテンツ定義」 > 右上にある「+追加」をクリック

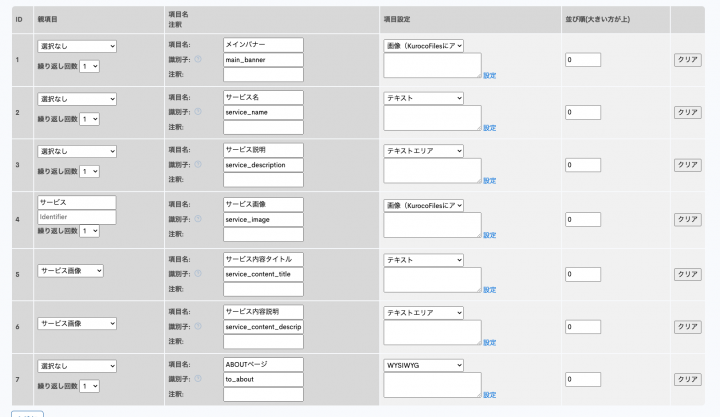
「コンテンツ定義編集画面」でコンテンツの名前(事業紹介と設定しました)を入力し、表示したいコンテンツの項目を下の添付画像箇所より「追加」をし設定します。

このように設定しました。
*各「項目名」の下の「識別子」には項目名に関連した任意の「識別子」を記載します。
設定詳細
・「識別子」は作成したコンテンツの内容を出力するためにコードとして記載するので内容が認識しやすいものを設定しておくと良いと思います。
・1番左の「ID4」の「サービス(グループ化)」は子にする項目の「親項目」のプルダウンを親にしたい項目の「項目名」を設定します。
*ここでは「サービス画像」を親項目にして「サービス内容タイトル」「サービス内容説明」を子項目としています。
・「繰り返し回数」を設定することで項目を何回繰り返して作成するかも設定できます。
・グループ化するときは一度項目を設定した後に「更新」し再度「コンテンツ定義編集」で設定しないといけないので注意してください
コンテンツ作成
作成したコンテンツ定義を「更新」すると「管理画面」>「コンテンツ」に先程作成したコンテンツが表示されています。
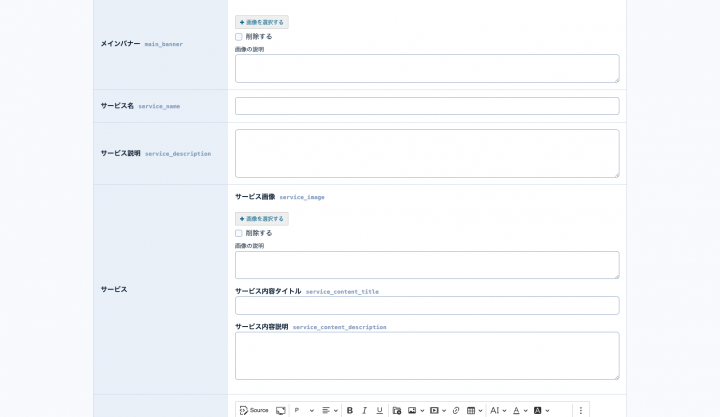
その作成したコンテンツ(事業紹介)をクリックし右上の「+追加」をクリックすると定義したコンテンツの項目が表示されます。

*項目名の横に書かれているのが「識別子」になります。
グループ化した項目(サービス)も1つのグループとしてまとまっています。
表示したい内容を登録し「追加」します。
これで問題なく記事作成ができました。

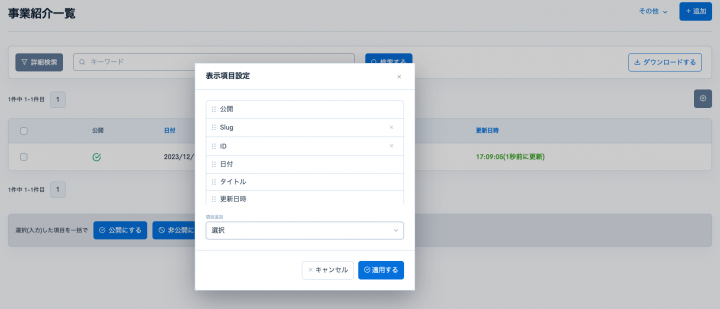
※作成したコンテンツ一覧には後に必要になるとおもわれます「ID」「Slug」はデフォルトでは表示されていないので右の「設定」にて表示しておきます。
APIの登録
こちらはKurocoのチュートリアル通りで問題ないです!
APIの登録
https://[フロントエンドドメイン]/[作成したAPIのエンドポイントのパス]/[作成したコンテンツのID or slug]
こちらにアクセスしてエンドポイントからのレスポンスが確認できたら正常に登録できています!
ローカル環境で表示の確認
ここからデプロイまでの手順で以下のチュートリアルがありますが、こちらチュートリアル(Nuxt2)を参考にNuxt3でも手順を踏んでみましたがここで詰まってしまいました…
チュートリアル
Nuxt3ではチュートリアル(Nuxt2)に記載してある
<script>
export default {
async asyncData({ $axios }) {
return { response: await $axios.$get('/rcms-api/3/service/3') };
},
};
</script>
こちらのaxiosは使わなくなりfetchを使うようになっておりますので、ローカル環境で表示ができなく詰まってしまいました。
こちらをNuxt3で問題なくローカル環境で表示できるようにしていきます!
別の記事に書かせて頂きましたのでそちらを参考にしてください!
デプロイ
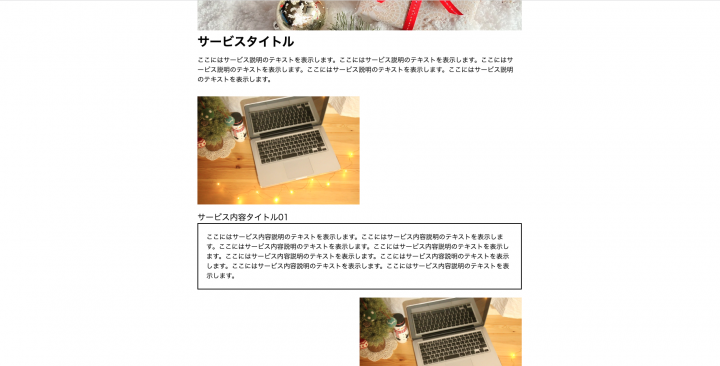
問題なくNuxt3でもローカル環境で表示が確認できましたら、
KurocoFrontにデプロイし管理画面の【サイトを表示】からでも問題なく表示を確認できました!

さいごに
Kuroco管理画面でのコンテンツ定義やコンテンツ作成、APIの作成など直感的で使いやすい印象でした!
「Kuroco × Nuxt3でコンテンツ作成」は以上になります!
最後まで見て頂きありがとうございました!