こんにちは。アイレットデザイン事業部のフロントエンドエンジニアの須永です。
Tailwind UIに触れる機会があったたので、紹介を兼ねて使ってみた感想をマークアップの視点から書いていきたいと思います。
Tailwind UIとは
Tailwind UIとはTailwind CSSの公式UIライブラリ集です。
有料となっていますが買い切りなので、一度購入するとそのままずっと使うことができますし、新たにコンポーネントが追加されてもお金を追加で支払う必要はありません。
ちなみにお値段は2024年3月時点では$299(個人用)となっています。
Tailwind UIの特徴
現時点で500以上のコンポーネントやテンプレートがあります。
使いたいものを公式サイトから見つけ、コードをコピペすることで使用できます。
公式サイト
コードはレスポンシブにも対応しており、HTML、React、Vue3種類のコードが用意されています。
もちろんコードは全てTailwind CSSのユーティリティクラスを使用しているため、カスタマイズをする場合も必要な箇所のクラスを変えるだけです。
使い方
それでは実際に使ってみましょう。
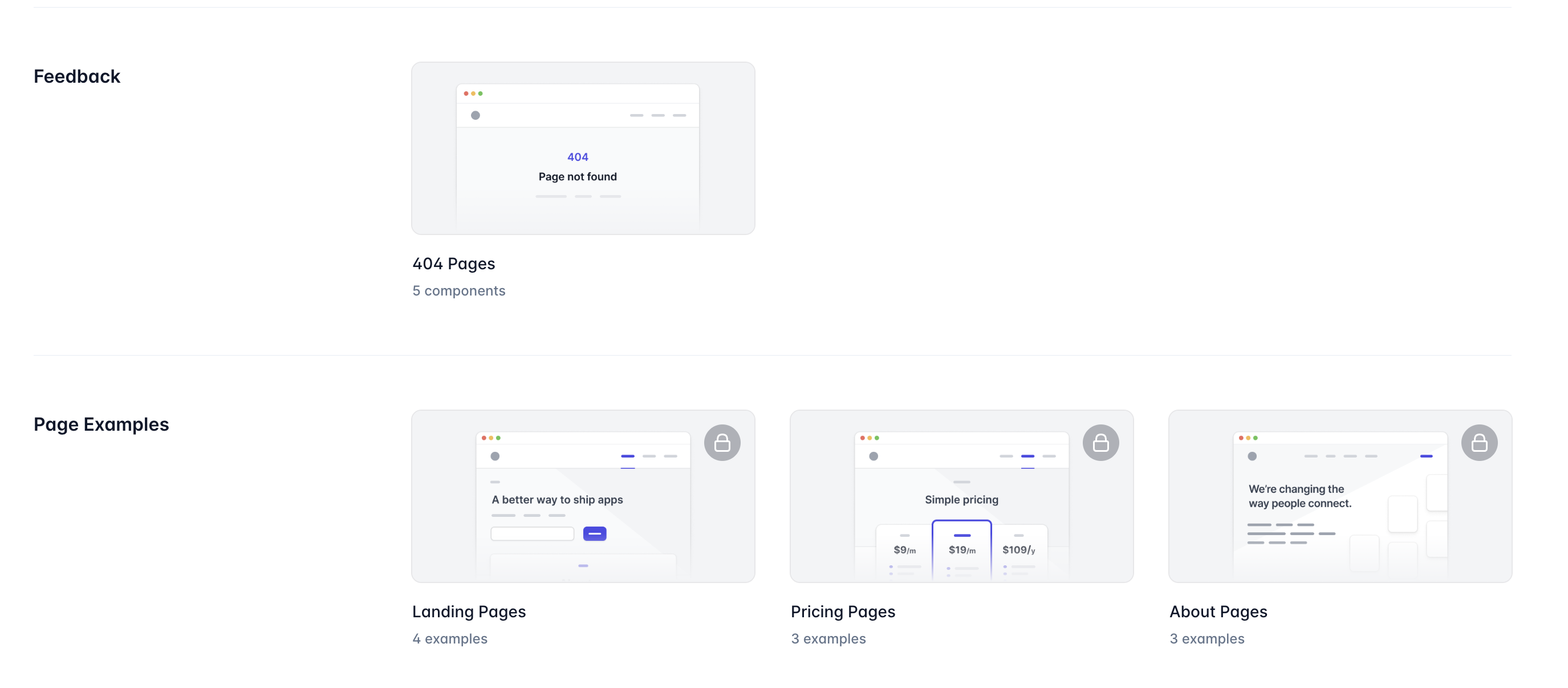
公式サイトにあるコンポーネント一覧から使いたいコンポーネントを選びます。
右上に鍵マークがないコンポーネントは一部無料でも利用することができます。

試しに404ページのコンポーネントを見てみます。
https://tailwindui.com/components/marketing/feedback/404-pages
404のコンポーネントページを見ると様々なパターンが出てきます。
今回の場合一番上のコンポーネントは無料でも利用することができます。

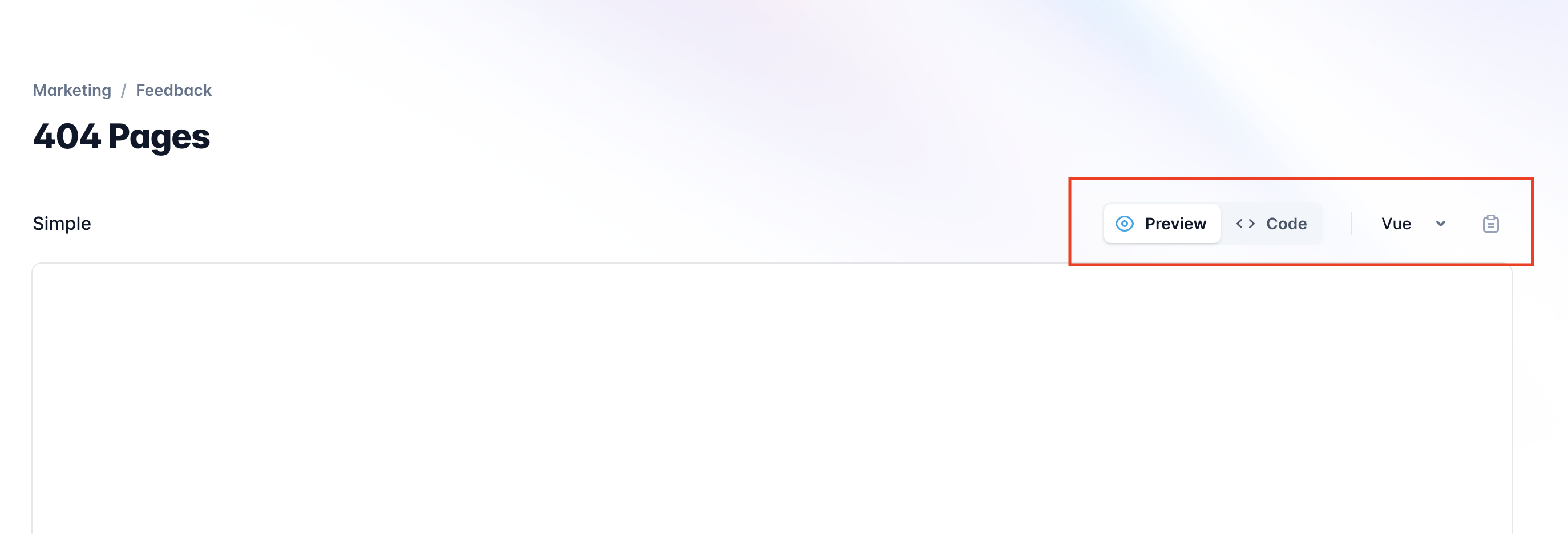
使いたいコンポーネントの右上にあるCodeボタンを押すとコードが取得できますので、コピペするだけでそのまま使うことができます。テキストなどは必要に応じて書き換えてください。
VueやReactで使いたい場合は右のセレクトボックスを変更することで、それぞれのコードが表示されます。
実際に使ってみて
シンプルで使い回しのしやすいデザインが多く、マークアップのスピードはかなり上がると思います。
元のコンポーネントからカスタマイズする場合も、ベースは出来上がっているので簡単にデザイン変更出来ます。
コンポーネントによっては@tailwindcss/formsのような公式のプラグインを入れる必要があるものもあります。
プラグインが必要なコンポーネントはコード内にその旨がコメントしてあります。
一つ気になった部分としては、モーダルなどの動きのある一部のコンポーネントではJavaScriptが必要になることです。
VueやReactのコードは用意されたコードのみ大丈夫ですが、HTMLのコードの場合JavaScriptが用意されていないので自作しなければなりません。
そこはあらかじめ注意が必要です。
まとめ
500以上のコンポーネントをコピペのみ使えるのは便利だと思います。
デザインもシンプルで汎用性のあるものになっていて、カスタマイズも容易に出来ます。
無料でもいくつかコードを見ることができるので、Tailwind UIを利用するかは一旦置いといてひとまずTailwind CSSの設計の参考に覗いてみてもいいと思います。
その上で気に入れば購入を検討してもいいかもしれません。




