こんにちは。アイレット デザイン事業部の金沢です。
私は24卒でアイレットに入社し、デザイン事業部への配属を経て今、デザイン研修を受けています。
今日までデザインに関する動画を視聴しながらFigmaについて多くを学んできました。
この記事では講座で学んだFigmaやデザインのことについて書いていきます!
1, はじめに
結論から言うと「デザイン初心者がFigmaを63時間使って学んだポイント」は
- デザインにおいて重要な 8!
- ショートカットキーの重要性!
- エンジニアフレンドリーなデザイン!
この3点です!絞りに絞りました!!
以下詳しく見ていきます!
2, デザイン初心者がFigmaを63時間使って学んだポイント
「デザインにおいて重要な 8!」
Figmaの学習を進めていく中で個人的に一番勉強になった部分です。
デザインにとって「8」という数字は非常に重要で、なぜ重要なのかというとデザインには8point Grid Systemという考え方とビッグナッジを8に設定してデザインするというスタンダードがあるためです。
8 point Grid Systemとは
一言でいうと、Figma上で1pointを8pxに設定してデザインを進めていく考え方です。
では、なぜ8にこだわるのか、というと
- 2で割り切れるから
- 効率的なデザインができるから
- 一貫性のあるデザインができるから
- 10に最も近い2で割り切れる数だから
以上の4つの理由が挙げられます。
なかでも、効率的なデザインの作成に8point Grid Systemは欠かせません。
1pointを8pxに設定してあるため、8の倍数で要素を配置していけば自動的に綺麗なデザインができます。
optionを押しながら周りとの位置を数値で確認しつつ要素を配置することが多いため、その時に8の倍数という一つの指標があるとデザインが決めやすいですし結果的に整ったデザインになります。
「ショートカットキーの重要性!」
Figmaを勉強し始めて、本当にショートカットキーが多いと改めて実感しました。
そしてショートカットキーを使えた方が、格段と作業が早くなることを身に沁みて理解できました。
例えば私がよく使用しているショートカットキーが以下3つです。
(記載のショートカットは全てMac版)
option + L
このショートカットはレイヤーを一度で全て閉じることができます。
作業を進めていくと次々と要素が増えてきます。
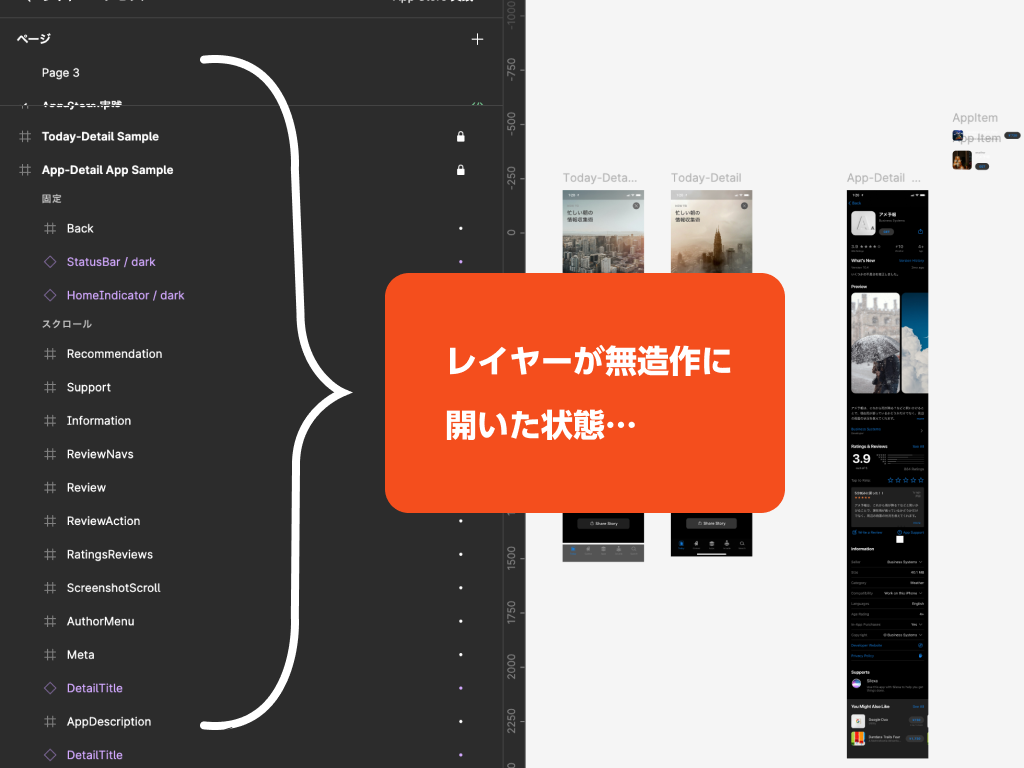
フレームの中身が開いていたり、開いていなかったりする状態で、レイヤー内を確認しても整理されているのか、されてないのかが全くわかりません。
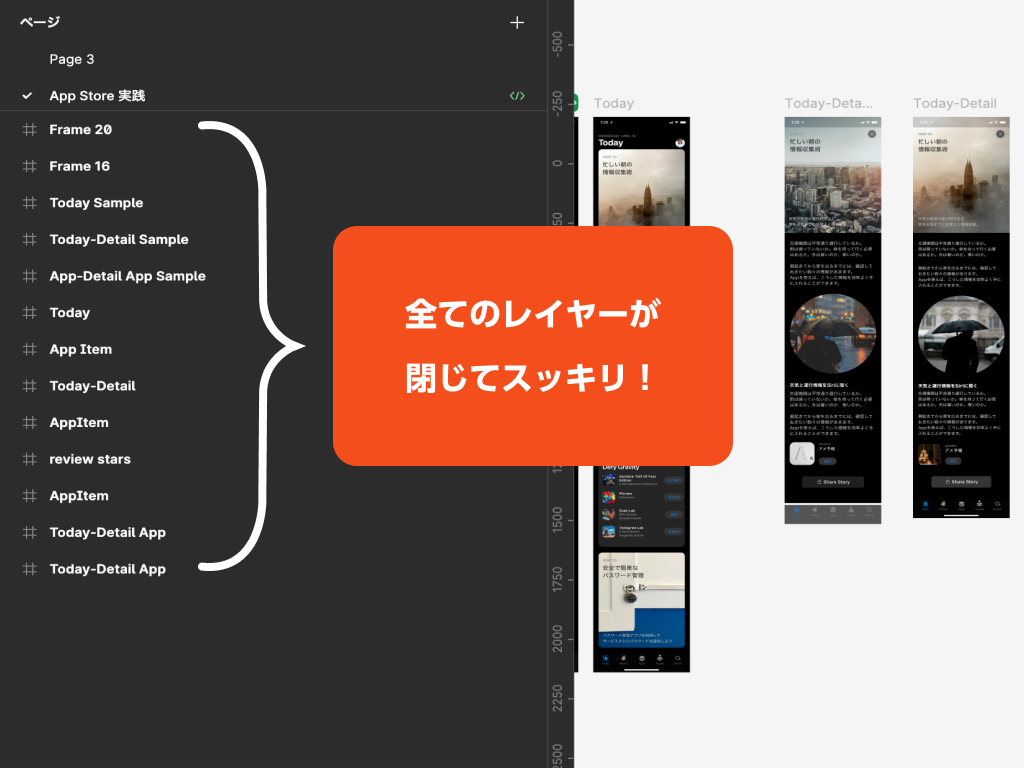
そのため一度レイヤーを全て閉じた状態にして任意のフレームを開くと要素が整理されているか、されていないのかがわかるようになり、それらを見てレイヤー内を整理することができます。

↓ option + L で…

option + shift + ドラッグ
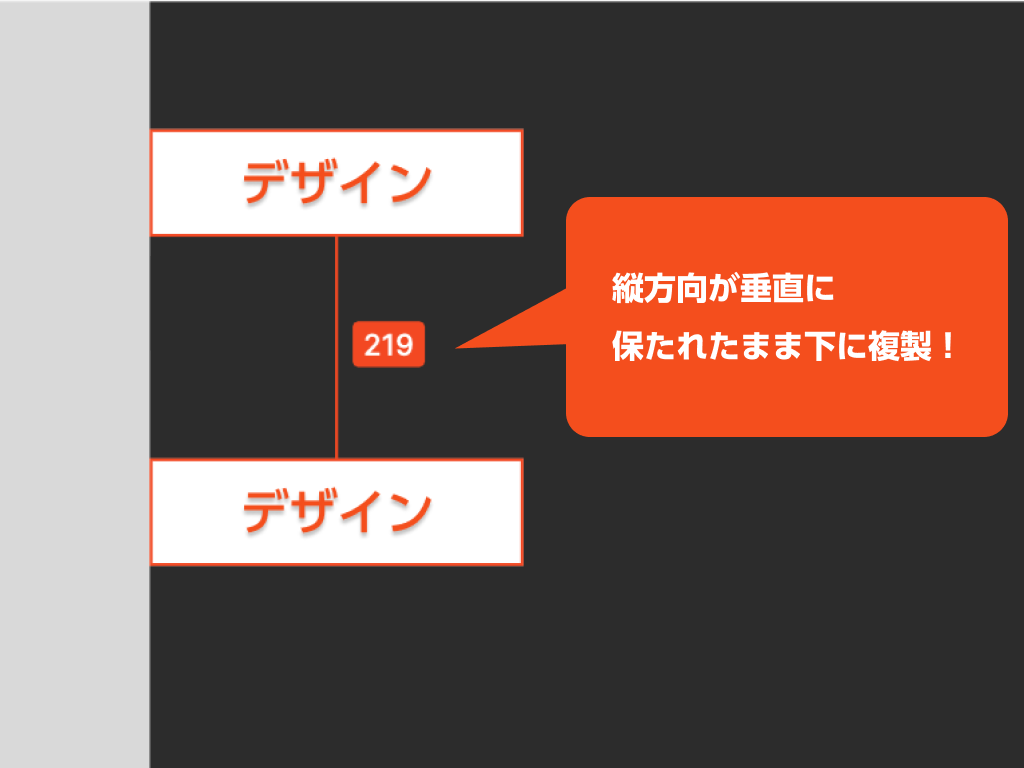
このショートカットキーは、任意のシェイプなどを垂直または水平方向を保ったまま複製することが可能です。
例えば要素の直下に同じものを作成したい場合「option+shift+ドラッグ」で垂直方向を保ったまま複製することができます。
これによって、そのフレームの縦方向だけの位置を合わせれば良く、結果的に工数が減ります。
このショートカットは多用するので結構大事だと思っています。

command + option + G
このショートカットキーは複数の要素をまとめて一つのフレームとして生成することができます。(フレーム化)
フレームはグループよりも色々な操作ができるのでグループ化(command + G)よりフレーム化を多く用います。
例えばフレームで実行できて、グループで実行できない操作は「コンテンツを隠す」です。
何を言っているのかというと、フレームに乗っていない(乗りきれていない)図形などを隠したり、隠さなかったりすることができます。
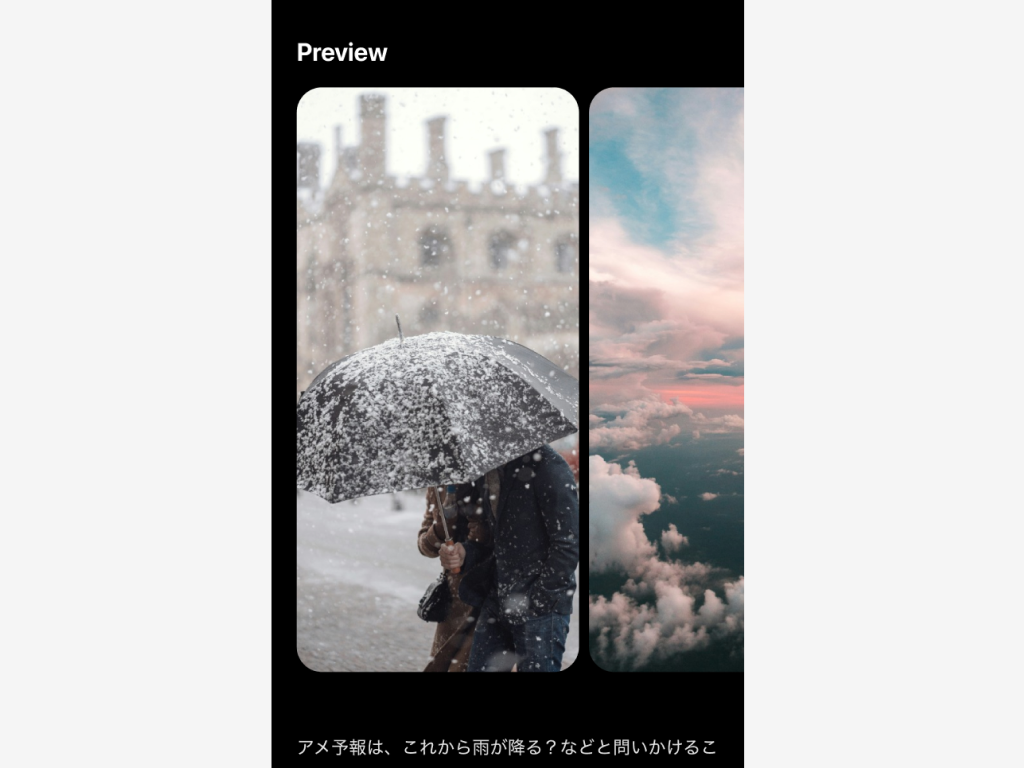
何を言っているのかというと、これです↓

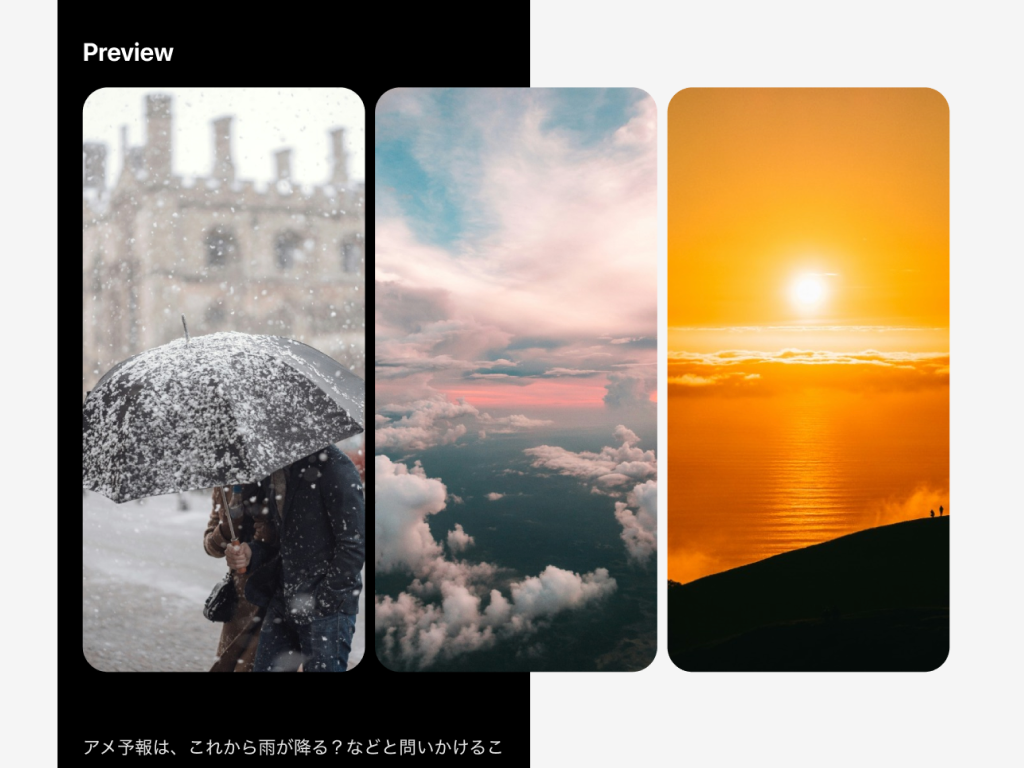
↑「コンテンツを隠す」チェックあり ver.

↑「コンテンツを隠す」チェックなし ver.
上の画像の例はApp Storeのアプリのプレビュー写真をプロトタイプとして確認する時に、画像を横にスクロールさせるためにフレームからはみ出した状態で写真を配置しています。
以上のことができるため、やはりフレーム化の方がグループ化よりたくさん使用する機会が多いと思っています。
以上私がよく使用している3つのショートカットキーを紹介させていただきました。
これらは至極基本のものを上げているため、今後もFigmaをたくさん使って新しいショートカットを覚えていきたいです。
「エンジニアフレンドリーなデザイン!」
Figmaなどでデザインを作った次は、エンジニアの方にそのデザインファイルを渡し、デザインファイルに従ったコーディングの工程に入ると思います。
そのためデザイナーはエンジニアの方にとってわかりやすいデザインにする必要があります。
具体的にどのようなことをすれば良いのか、という例として
- 行間を%で指定する
- 適切なレイヤー名を命名する
- 要素の配置に一貫性を持たせる
- 正しい挙動を設定する
などです。特に「行間を%で指定する」ことはエンジニアだけでなく、デザイナーにもメリットがあります。
行間を%で指定すると、フォントサイズを変化させた時に設定値によって行間の値が自動で変化するためです。
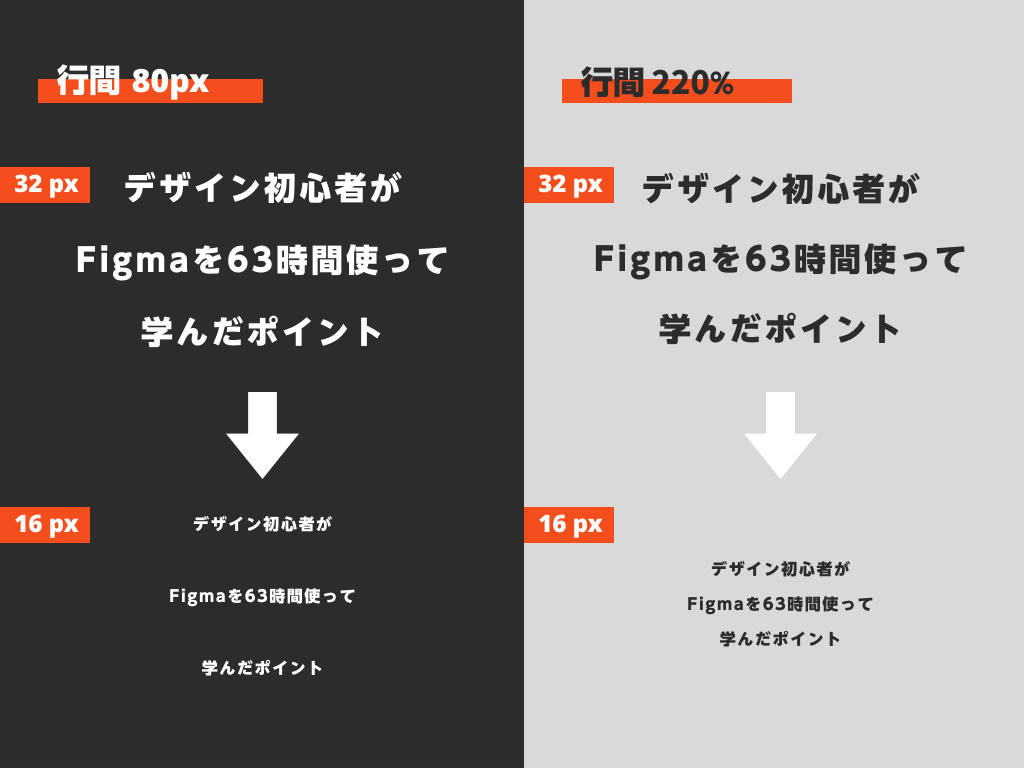
フォントサイズを32pxで行間を72pxに設定したものと、フォントサイズを32pxで行間を220%に設定したものに対して同様にフォントサイズを16pxに変化させたのでは、このような差があります。

↑左:行間をpxで設定 / 右:行間を%で設定
行間をpxで設定していた方はフォントサイズを16pxにした時にも72pxの行間が空いてしまい行間が広すぎてバランスが取れていません。
一方で行間を%で指定している方はフォントサイズを小さく変化させると、それに合った割合で行間が狭まります。
今回はフォントサイズ16pxで220%の行間が設定されているので、35.2pxの行間が開くように変化しました。
このように行間を%で指定していた方がバランスの良い行間に設定し直すという工数が減りデザイナーにとってもメリットです。
3, おわりに
以上3点が「デザイン初心者がFigmaを63時間触って学んだポイント」です。
学生の時に少しだけFigmaを扱っていたのですが、当時はショートカットキーやデザインに対する考え方がかなり甘かったと感じました。
今回の研修で初めてFigmaにちゃんと触れたと言っても過言ではないかもしれません。
まだまだ、伸び代しかないです!どうぞよろしくお願いします!
以上





