こんにちは。アイレットデザイン事業部の黒木です。
アイレットデザイン事業部ではINSIDE UI/UXと題して、所属メンバーがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
2023年はデザイン事業部に2人の新卒が配属されました!
そこで、今回はデザイン事業部配属後のOJT研修はどのようなことをしているのか紹介していきたいと思います。
【OJT研修での流れ】
新卒社員は入社すると、まず4月から6月いっぱいまでは事業部関係なくビジネスマナー、インターネットの基礎からAWSの学習まで幅広く学ぶ新卒研修期間になります。
それが終わると7月から各事業部に配属されますが、デザイン事業部ではここから更に3ヶ月間のOJT研修に入ります。
OJT研修ではデザインパートとマークアップパートの二つに分かれます。
今回は新卒2人なので1ヶ月半(土日を除いておよそ30日程度)はデザイン、1ヶ月半はマークアップというような交互になるかたちで進めました。
マークアップパートは2020年に新卒で入社した黒木が担当し、デザインパートは2019年に新卒で入社した中村さんが担当してくださりました。
▼デザインパートに関しての記事はこちら
デザイン事業部のOJT研修【デザインパート】
【マークアップパートのスケジュール及び内容】
マークアップパートのときはデザイン事業部の第1セクション第1グループに仮配属になります。
基本的にはOJT担当者が用意した課題をスケジュールに合わせて進めてもらいます。
OJT期間は毎日日報の提出と1on1があるので、そこで進捗報告や質問などを聞いたりします。時間が余っていれば雑談もします。
①環境の構築やツールの説明など
効率的に業務を進めるためにデザイン事業部ではさまざまなツールを使用しています。
例:Git、Gulp、Prepros 等
OJTの期間中だけでなく、その後の業務でも使用できるように説明を行います。
私も新卒の際ツールの説明をしていただきましたが、新しく聞く単語が多く混乱しました。
その経験を踏まえて今回説明する側としてできるだけわかりやすく詰まらないように事前の準備を行いました。
また、混乱しやすいというのもありGoogle Meetを使用して一緒に確認しながら進めたため、その場でわからないところや詰まったところを解決できました。
②マークアップの基礎学習
4月〜6月の新卒研修の中でもHTMLとCSSの基礎は学んでいますが、より深くWebのマークアップの基礎を学べるようにオンラインの学習ツールを使用してもらいました。
使用したオンライン学習ツールにはHTMLとCSS以外にも色々な技術の基礎が学べるようになっていたのでスケジュールを立ててそれに合わせて進めてもらいました。
▼スケジュール
– HTML & CSS / 3日
– Sass / 1日
– JavaScript / 3日
– jQuery / 3日
新卒の2人とも進みと飲み込みが早く、当初こちらが立てたスケジュールよりも早く終えてくれました。
③マークアップ実践編(HTML、CSS)
基礎学習を踏まえてまずはHTMLとCSSのみでページを作ってもらいます。
作成してもらうサイトのデザインはこちらで用意したものか、前半がデザインパートだった場合はそこで自分で作成したものをマークアップしてもらいました。
このパートは当初約10日を想定しておりました。
まずはスマホの見た目から作っていってもらい、その後にPCの見た目、最後に調整という流れで進めました。
基礎学習の方でも簡単なレスポンシブデザインはやってもらいましたが、実践編ということでガッツリとレスポンシブデザインに触れてもらいました。
わからないところは先述した毎日の1on1で聞いてもらって一緒に解決していくような流れでした。
トップページと早く終わった時のために中ページのデザインも用意していましたが2人とも順調に進めてくれたので最終的にはこちらでさらにデザインを追加し、結果的には2ページ以上作ってくれました。
④マークアップ実践編(Javascript)
③で作成したHTMLに難しすぎないけれどもよく業務でも使用するようなJavascriptを当ててもらいます。
Javascriptは私もそうでしたがまだマークアップに慣れない人の最初の壁となりがちなので、スケジュールは少し長めの5日を想定しました。
実際に作ってもらったJavascriptとしては、アコーディオンやライブラリを使用した画像などのカルーセルになります。
⑤講評会
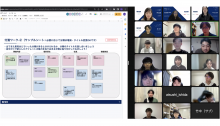
サイトが完成した後に私とグループの他のメンバーと新卒社員で講評会を行いました。
講評会はまず新卒社員の方から「どのような点を工夫したか」、「どのような点が難しいと感じたか」などのマークアップ期間を通しての感想を聞き、その後事前にコードレビューをしていただいた先輩社員の方に感想やアドバイスをもらう時間となっています。
普段の業務においても複数人で分担して作業することが多いのでそういった時に見やすくわかりやすいコードが書けているのかは重要になります。
私がOJTの担当者として日々コードのレビューもしていましたが、他の方にも見ていただくことでより精度の高いコードが出来上がると思い、この時間を用意しました。
講評会がOJTのマークアップ期間の最終日というわけではなく、あえて数日前に時間をとりました。
そのため講評会でもらったアドバイスを自分でコードに反映する時間を作ることができました。
OJT期間のメンバーとの交流(マークアップパート)
第一セクションでは毎朝デイリーと呼ばれるタスク確認会があります。そこに仮配属されている新卒社員の方にも参加してもらい、通常業務と同様にタスク確認を行っておりました。
また、このデイリーでは最初の15分で「アイスブレイクタイム」という雑談をする会があります。毎日ルーレットを回して当たった人が色々なテーマに関して雑談をしています。もちろんその会にも新卒社員の方に参加してもらいました。
自分が指名された時は積極的に話してくれたり、他の人の雑談にも反応してくれたりとうまく交流ができていたと思います。
また、これはデザインパートと同じなんですが、OJT期間後半の1on1にセクションの人をゲストとして迎えて1on2という形で30分ほどお話をしました。
あらかじめこの方に来ていただくということは新卒社員の方にご連絡し、先輩社員にする質問を考えてもらっていました。
なので主にこの1on2は新卒社員から先輩社員への質問会みたいな感じになっていました。(もちろん雑談もしていました!)
OJT期間中は基本的にグループリーダーとOJT担当者以外とは交流する機会が少ないため、こういった形で他社員とも交流を深めました。
今回マークアップパートのOJT担当をしてみた感想
私も新卒入社した際はOJTをしていただいたので、それを踏まえてこういう風に進めれば基礎から実践まで学んでもらえるだろうというスケジュールを立てました。
上司の方とも前々から入念に準備を行い、結果として私がやってほしいと思っていたこと以上のことに取り組んでくれたので、サポートした側としてもとても達成感を感じました。
加えて、今回サポートする側として色々教えていく中で改めて私自身も学ぶことがありました。
毎日書いてくれる日報にて気になったサイトをピックアップしてそのサイトについて気づいたことをまとめてくれているんですが、私では気づかないところにもフォーカスを当てて感想を書いてくれているので私のデザインのインプットにもなりました。
また、コードに関してもこういう場面はこのCSSプロパティを使用した方がいいなど私の中の情報がアップデートされることもありました。
既に本配属になってから数ヶ月経ちますが、本人たちの最近の仕事内容を聞くと既に1戦力として活躍しているのが伝わります。
私がこの期間で教えたことが本人たちの業務に少しでも役に立っていると嬉しいです。