こんにちは。アイレットデザイン事業部の中村です。
アイレットデザイン事業部ではINSIDE UI/UXと題して、所属メンバーがデザイン・SEO・アクセシビリティ・UI/UXなどそれぞれスペシャリティのある領域に対する知見を幅広く発信しています。
2023年はデザイン事業部に2人の新卒が仲間入りしました!
そこで、今回はデザイン事業部配属後のOJT研修はどのようなことをしているのか紹介していきたいと思います。
【OJT研修での流れ】
新卒入社になると、まずは4月から6月いっぱいまでは事業部関係なくビジネスマナー、インターネットの基礎からAWSの学習まで幅広く学ぶ新卒研修期間になります。
4月編・5月編・6月編
それが終わると7月から各事業部に配属されますが、デザイン事業部ではここから更に3ヶ月間のOJT研修に入ります。
OJT研修ではデザインパートとマークアップパートの二つに分かれます。
今回は新卒2人なので最初の1ヶ月半(土日を除いておよそ30日程度)はデザイン、後半の1ヶ月半はマークアップ…というような交互になるかたちで進めました。
デザインパートは2019年に新卒で入社したわたし中村が担当し、マークアップパートは2020年に新卒で入社した黒木さんが担当しました。
【デザインパートのスケジュール及び内容】
デザインパートのときはデザイン事業部の第2セクションに仮配属となります。
基本的にはOJT担当者が用意した課題をスケジュールに合わせて進めてもらいます。
OJT期間は毎夕に日報の提出と1on1があるので、そこで進捗報告をしてもらったり分からないところや悩んでいるところがあれば話を聞いてアドバイスをします。
①デザインの基礎習得
最初はデザインの知識を身につけるためにオンライン学習プラットフォームを使った学習を行います。
デザイン制作の準備やレイアウト方法、タイポグラフィなど動画を使って基礎を学んでいきます。
②FigmaとIllustratorの使い方を習得
アイレットではここ最近Figmaを使ったデザイン作成を進めています。
以前は他のデザインツールも使用していましたが、Figmaの利便性や需要も高まってきていることもあるため徐々にFigmaに移行しています。
そのため、業務で扱えるようにOJT研修で使うデザインツールはFigmaをメインとして進めました。
またアイコンやロゴの作成も今後業務で作成する機会もありますので、AdobeのIllustratorも研修で取り扱っています。
FigmaとIllustratorの基礎をオンライン学習プラットフォームを使って学んでいきます。1日の復習の時間も考慮して4日間で実施しました。
③Figmaでバナーデザインの作り方を習得
オンライン学習プラットフォームを使ってバナー作成の基本からあしらいのコツなどを学んでいきます。
バナーをデザインする案件もあるので、どのようなことに気をつけるべきかをここで確認します。
1日使ってバナーデザインについて学び、この後に実践に移っていきます。
④FigmaとIllustratorを使ってアイコン・バナーを作成
②で学んだことの復習も兼ねて、実際にアイコン・バナーの作成をしていただきます。今回は案件で作成した公開済みのサイトをテーマに課題を用意しました。グローバルナビにあるメニュー項目の隣にアイコンを置くといった課題でフィードバック対応を含めて2日間でトライしてもらいました。
また、バナーでは掲載する情報を与えてバナーを作成してもらうだけでなく、英語版作成などの多言語対応や同じデザインの正方形や長方形バナーの作成といったトリミング対応は実務でもよくあることなので、この二つの対応力を身につけるための課題も用意しました。
バナー作成もフィードバック対応を含めて2日間のスケジュールで進めました。
⑤SPサイトをデザインするにあたっての調査
Webサイトのデザインをするにあたって、レスポンシブ対応もユーザビリティ向上のためには必須となっています。案件によってはPCのみでSP表示不要というケースもありますが、それでもスマートフォンの普及率は高く、SPサイトのデザインをすることは多いです。
フォントやボタンの大きさなどの基本的なことから、ユーザーにとって不快感がなく使いやすいデザインは何かを調査することで、SPサイトデザインの基礎を身につけると同時にUIUXのポイントも重視します。
ここでは1日使って調査していただき、各自で今後振り返れるように内容をまとめてもらいます。
⑥既存のWebサイトのトレース
ここからは後半に入っていきます。
まずは弊社で作成した公開済みのWebサイトのデザイン(PCのみ)をトレースしていただきます。
他の人が作成したデザインなので動画視聴や読書などの座学では得られない気づきがあります。独自の方法でデザイン表現を生み出したり、実際にWebサイトを作成したデザイナーからどのようにしてこのデザイン表現を作成したのか質問することもできます。
また、最後にはオリジナルデザインのWebサイト作成も実施課題として用意していますので、Webサイトデザインに慣れてもらうという目的もあります。
2日間かけてトレースをしていただきます。
⑦オリジナルのWebサイトデザイン作成の実践
OJTの最後の課題として、こちらで用意したワイヤーフレームをもとにオリジナルデザインのWebサイトを作成していただき、最終日にスライドにまとめて発表していただきます。
今回はデザイン事業部の紹介ページをテーマにしてTOPページとお問い合わせページ(エラー・送信完了も含む)のPC・SPのデザインを作成するといった課題にしました。
スケジュールは15日前後となっており、最初は2案作成してその中から1案選んでブラッシュアップしていくといった流れになります。
OJTで学んできたことや気づいたことを実践できる機会なので、色やサイトイメージは特に決まりなく結構自由な感じで個人に任せています。その代わりデザインの意図やコンセプトはしっかりと立ててもらいます。
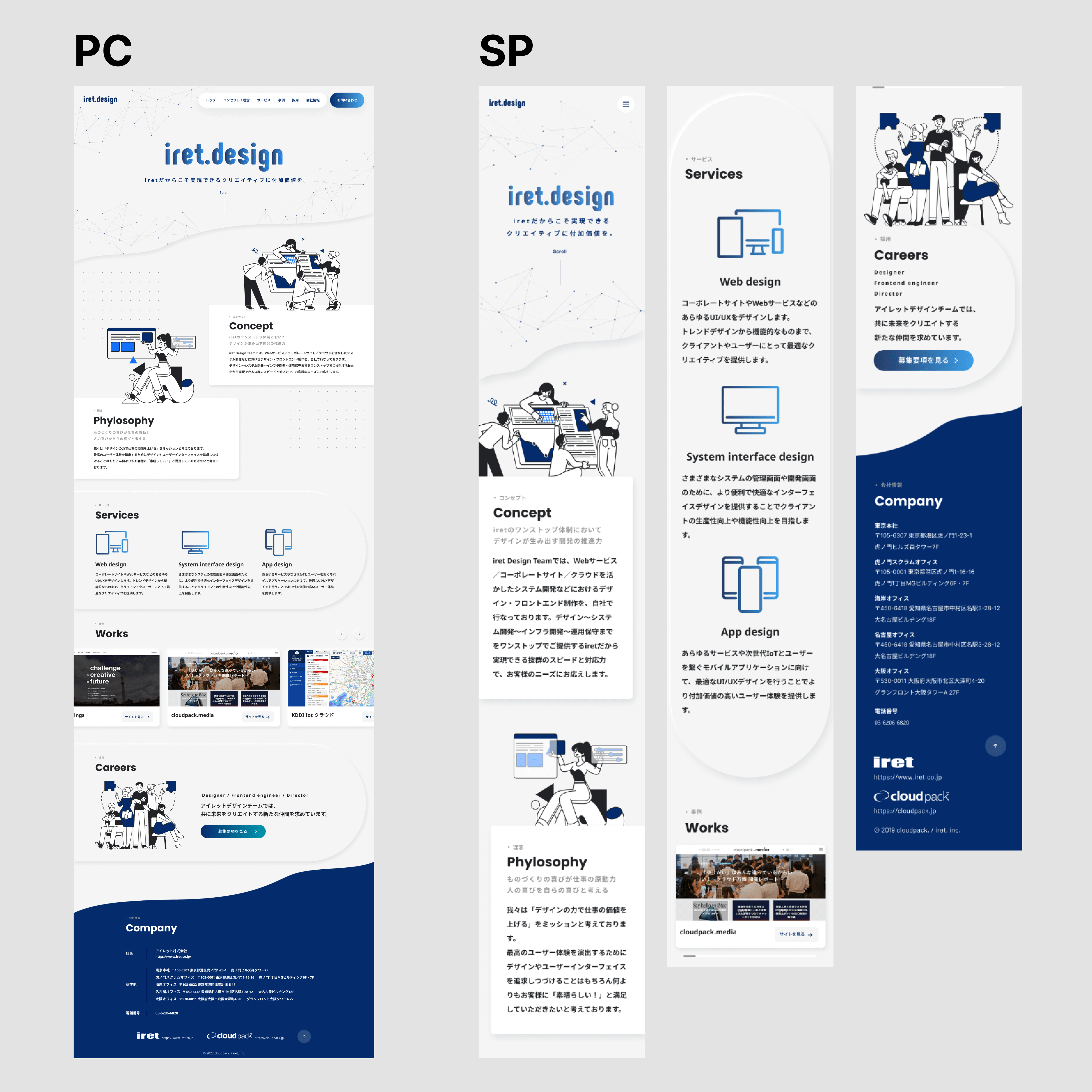
制作課題の成果物(TOPページ)その1

【デザインについて】
アイレットのブランドイメージを引き継ぎつつ、デザイン事業部らしいクリエイティブな要素を加えています。
アイレットに興味があるお客様に、これならデザインも含めて任せられそう!と思ってもらえるようなサイトを目指しました。
また、装飾は「ニューモーフィズム」というベースと一続きになっていて、凹凸によって奥行きを表現するようなフラットなデザインを用いて、デザイン事業部がトレンドデザインにも対応できることを示しました。
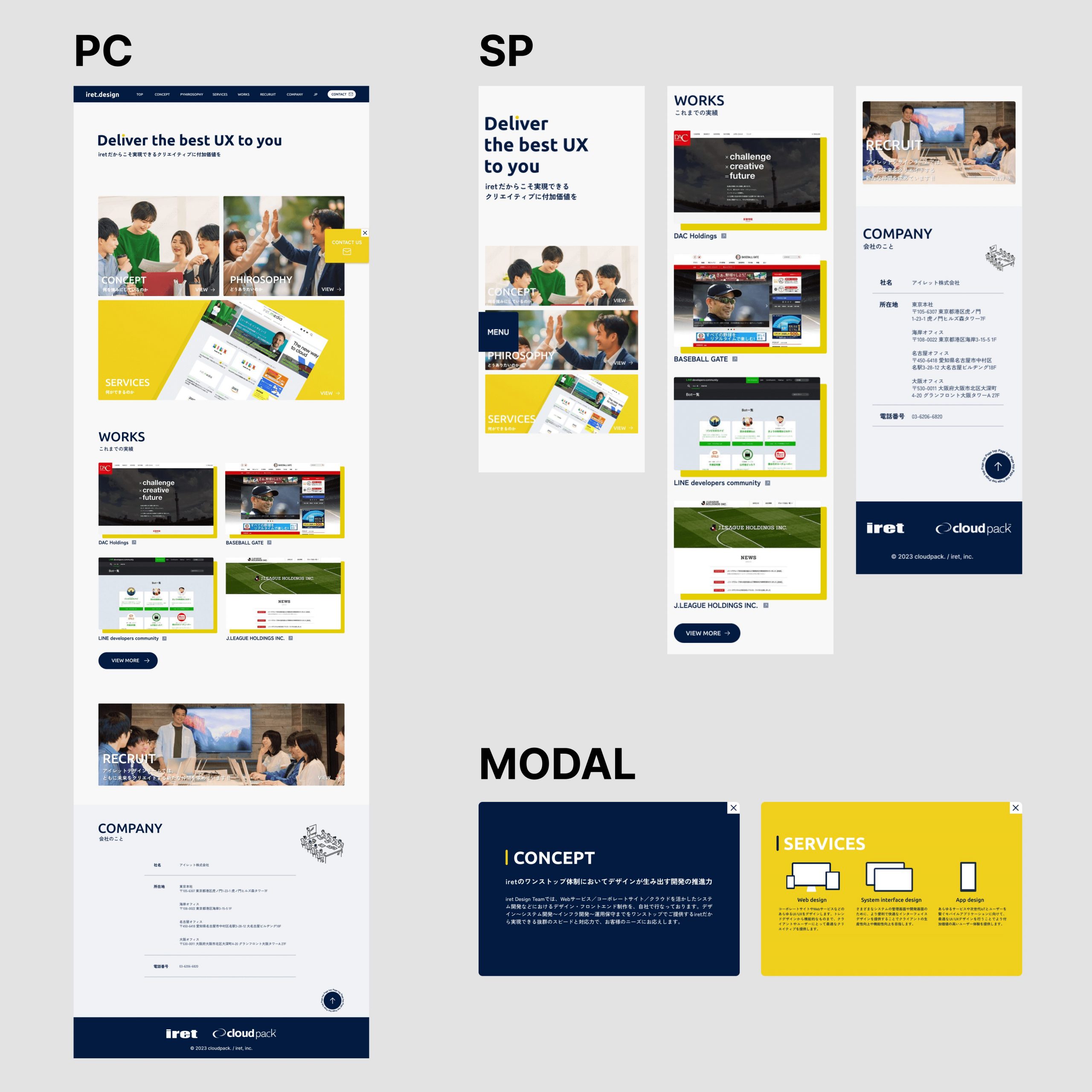
制作課題の成果物(TOPページ)その2

【デザインについて】
デザイン会社とIT企業の中間のサイトをイメージし、遊び心があるサイトというよりかはスタイリッシュなイメージでかつユーザビリティを考えた設計にしました。離脱率を考えてファーストビューをあえてテキストのみにしてコンテンツをすぐ下に配置しています。
また、「グリッドレイアウト」という格子状のデザインにして画像をいれることでスッキリとし、ユーザーが使いやすく、見やすいデザインを意識しました。
OJT期間のメンバーとの交流(デザインパート)
OJT期間内は案件に入って仕事をするということがないので、チームメンバーと交流をとるのがなかなか難しいかと思います。
そこで、週1回に新卒、私、チームメンバーのうち1人を選出して1on1ならぬ1on2を開催してました。
お互いを知って交流を深めるためにも雑談したり、他にはFigmaのおすすめのプラグインや機能について話したり、デザインに関するおすすめの書籍についてをチームメンバーに質問している場面もありました。もちろん技術的な学びも大事ですが、このようにメンバーとのコミュニケーションをとることも特にリモートワークの場合は必要不可欠だと感じています。
今回デザインパートのOJT担当をしてみた感想
初めて新卒のOJTを担当することになったので、どんな課題を与えたら楽しんで取り組んでくれるだろうとか、デザインをするにあたってどういう視点で意識させるか…など手探り状態でスケジュールを立てていました。
ですが、2人とも意欲的に取り組んでいただいたのでとてもやりがいを感じました!
今回は2人に同じデザイン課題を与えたのですが、全く同じデザインになることはなく特に最後のWebサイトデザイン作成では2人とも異なったテイストで仕上げていただきました。
作成したデザインのプレゼンについてもコンセプトをしっかり立てており、どうしてこのデザインにしたのか、どういうところにこだわったのかも明確に説明できていて素晴らしい発表でした。
また、デザインの表現は幅広く、正解は決して一つではないということも改めて気付かされました。OJT担当として教える立場ではありましたが、私自身も新卒2人のデザインに対する考えや表現の仕方を見て、こんな捉え方もあるんだとデザインの新たな一面を学ぶことができました。
今後は業務にあたってしばらくはインプットばかりになりますが、少しでもOJTで学んだことを活かせてもらえれば嬉しいなと思います。