はじめに
DX開発事業部の田村です。この記事ではタイトルの通りローコードで生成AIを使ったチャットボットアプリを作成して、最終的にSlackと連携させるところまでを手順にまとめていきたいと思います。

こちらは以前iret.mediaに投稿したアプリのコーディング手順となります。文書検索を行っているアプリですが、今回のローコードアプリと比較してどれだけお手軽に実装できるようになったかをお伝えできれば幸いです。
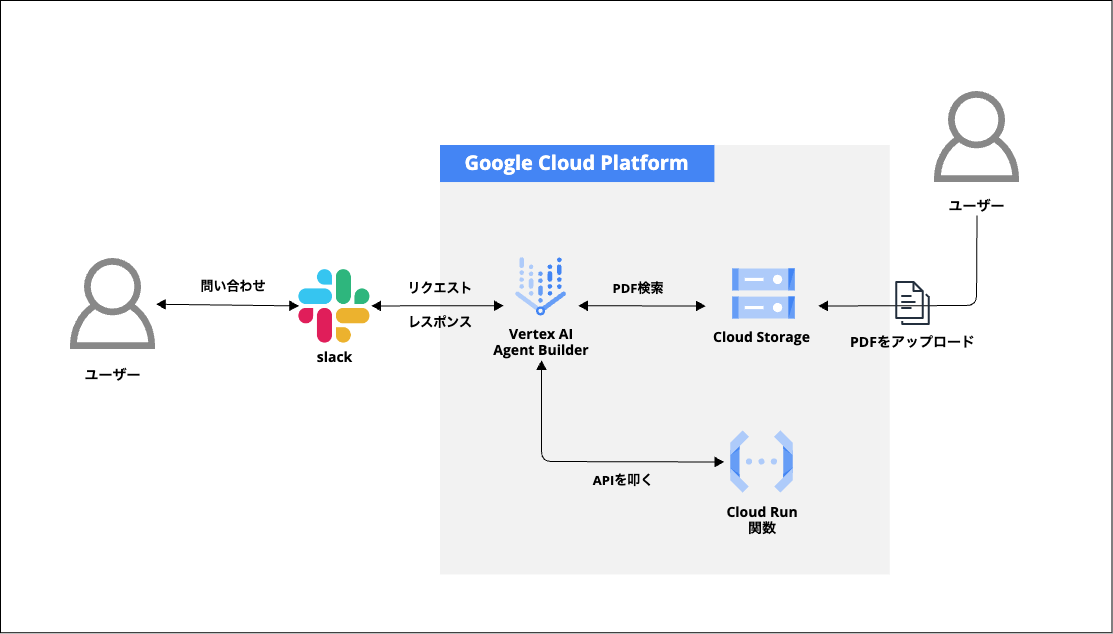
システム構成図

使用する技術やサービス
- Agent Builder
- Google Cloud Storage(以降GCS)
- Cloud Run 関数(旧Cloud Functions)
- SlackAPI
実装手順
- エージェントアプリを作成する
- PDF検索ツールを作成する
- PDF検索ツールの動作確認
- Slackアプリを作成する
- Slackアプリと統合して動作確認
- (おまけ)Cloud Run関数のAPIを実行してみる
Agent Builderについて
今回使用するAgent Builderのエージェント機能では、日本語で動作の指示することでノーコードでチャットボットを作成することができます。
Agent Builderと使用する中でいくつか重要となる概念がありますので解説しておきます。
なお、このサービスは2024年8月現在でプレビュー版となるため、項目や仕様が今後変更となる可能性がある点ご注意ください。
エージェント
- Goal: エージェントが達成するべきゴールを設定するものです。ベストプラクティスでは簡潔にゴールを記載することが望ましいようです。
- Instructions: エージェントがゴールを達成するまでの実行するプロセスを定義します。
${AGENT:エージェント名}や${TOOL:ツール名}の指示を与えることで、別のエージェントにルーティングさせたり、定義済みのツールを使用して回答させたりすることができます。 - Examples: Few-Shotプロンプティングによって、入力と出力のサンプルを登録することでエージェントの動作を安定させることができます。
ツール
- Type: ツールの種類を「OpenAPI」、「Data store」「Function」のいずれかから選択することができます。
- Description: ツールの使用方法を設定します。ここで設定した説明はコンテキストとしてモデルに渡されます。
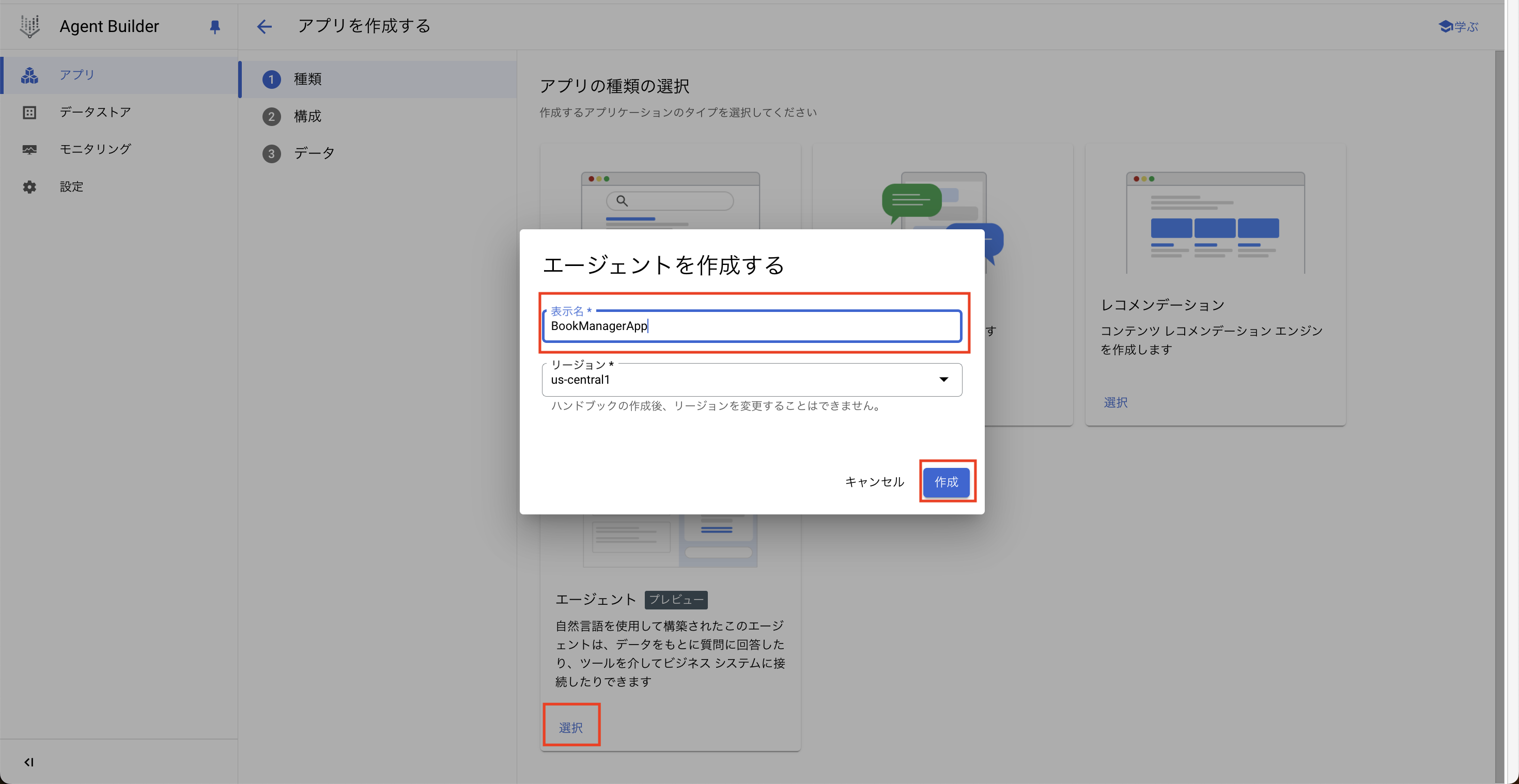
エージェントアプリを作成する
まずはこちらの画面からエージェントアプリを作成してきます。
アプリの種類で「エージェント」を選択し、エージェントの表示名は「BookManagerApp」としておきます。

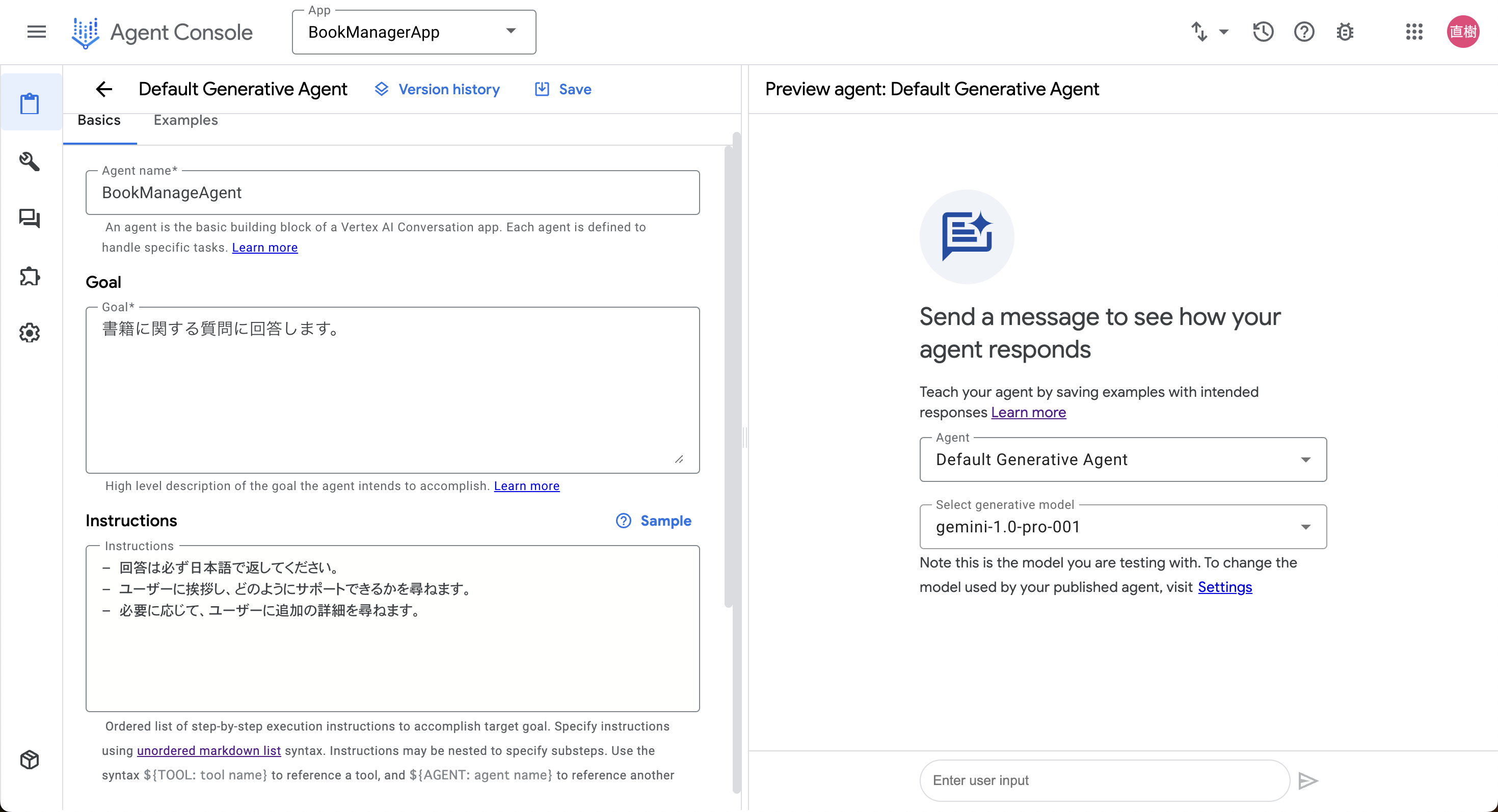
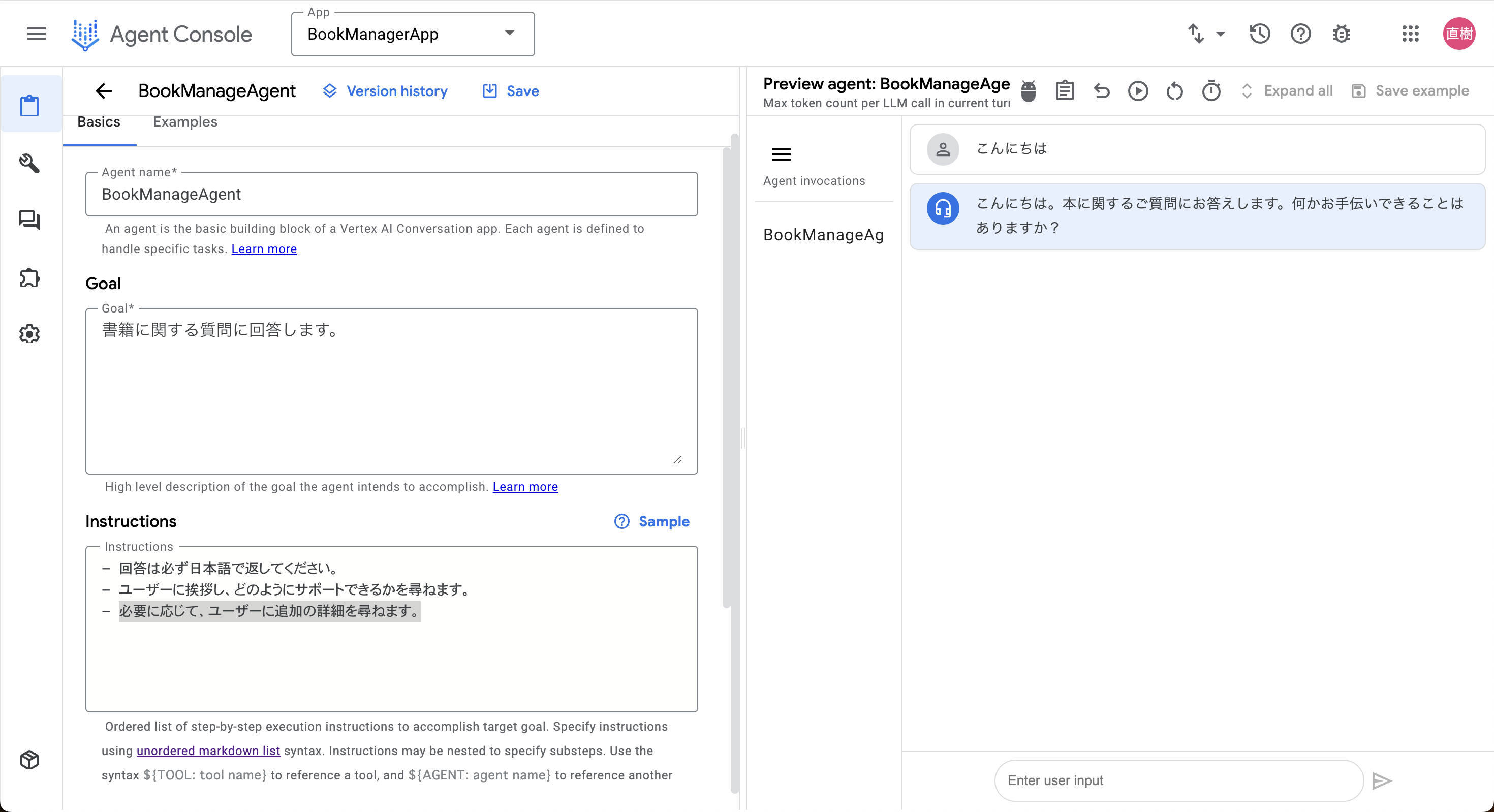
エージェントアプリが作成されたことを確認したら、次は以下の値でエージェントの設定をして保存します。
| 項目名 | 設定値 |
| Agent name | BookManageAgent |
| Goal | 書籍に関する質問に回答します。 |
| Instructions | - 回答は必ず日本語で返してください。 - ユーザーに挨拶し、どのようにサポートできるかを尋ねます。 - 必要に応じて、ユーザーに追加の詳細を尋ねます。 |

画面右側のチャット欄で「こんにちは」と送ると、挨拶とともに本に関するサポートお手伝い内容について尋ねるメッセージが返ってくることが確認できました。

PDF検索ツールを作成する
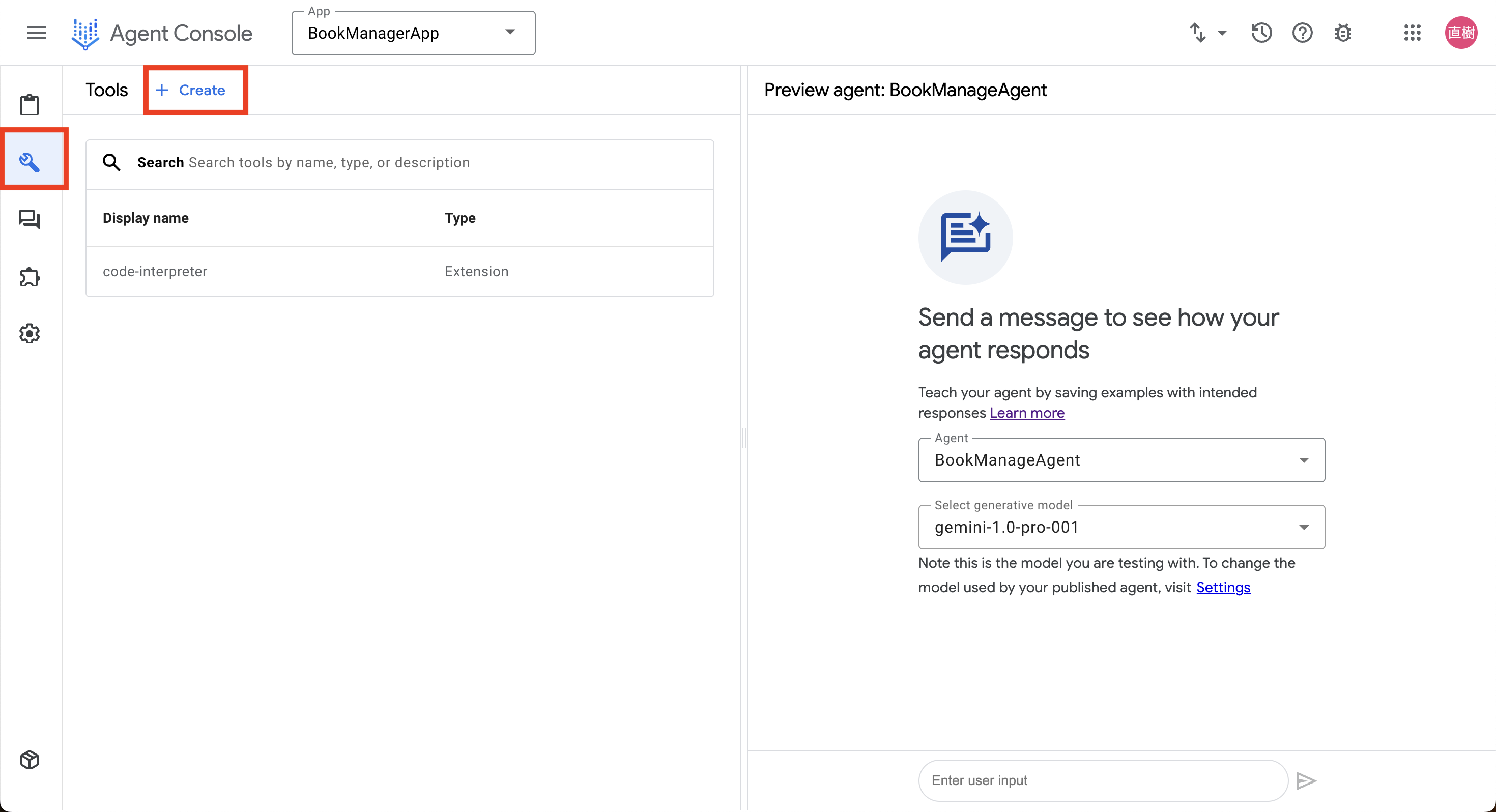
画面左のサイドメニューから「Tools」を選択し、移動先の画面で「+Create」を押下します。

PDF検索ツールの設定
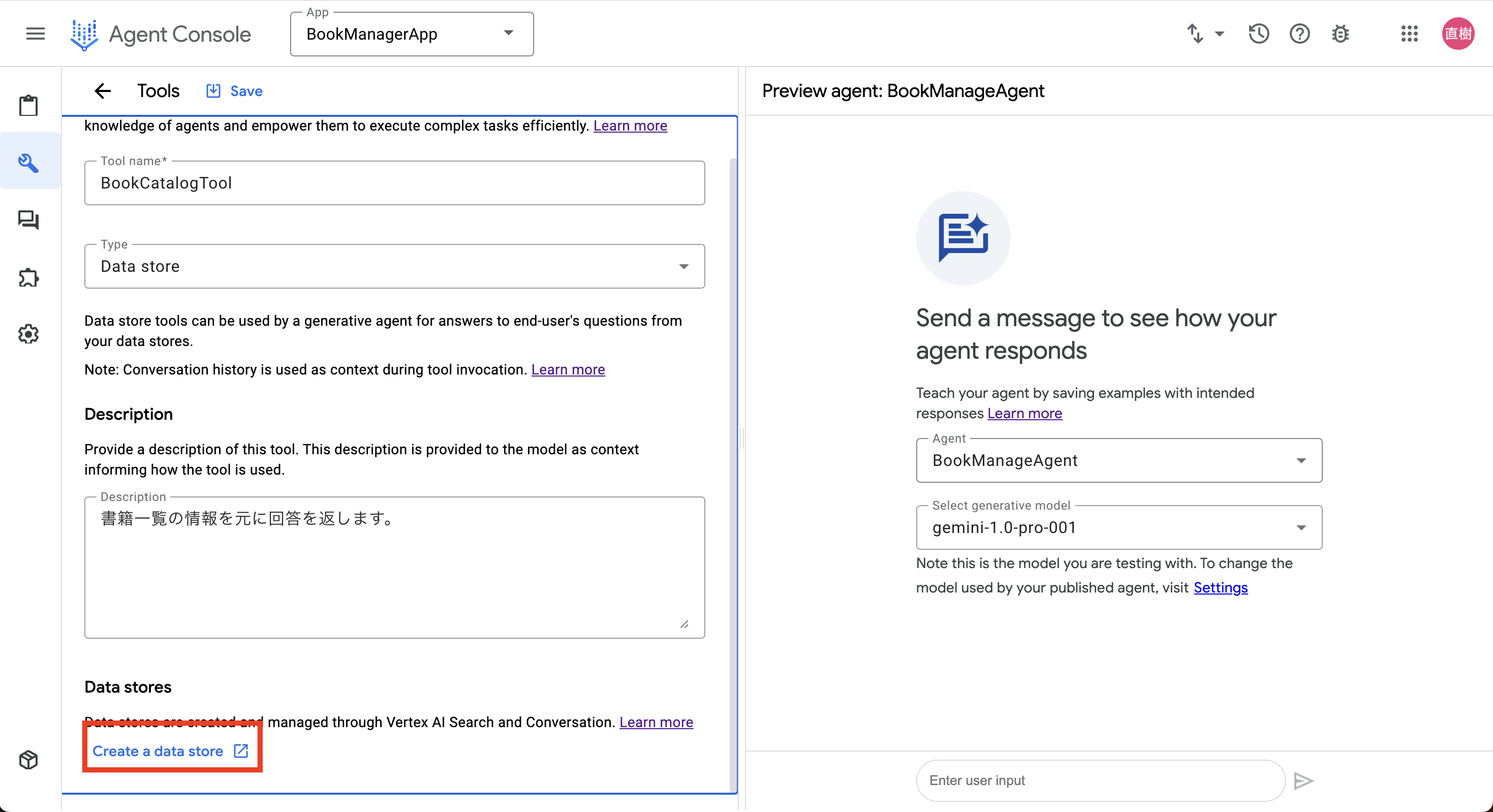
PDF検索ツールは以下の設定で行います。設定が終わったら画面上部の「Save」を押下して保存します。
| 項目名 | 設定値 |
| Tool name | BookCatalogTool |
| Type | Data store |
| Description | 書籍一覧の情報を元に回答を返します。 |
GCSバケットの作成
今回はツールタイプでData storeを選択しましたので、利用するデータストアを作成する必要があります。
しかしその前にデータストアが参照するGCSのバケットを作成しておく必要があるため、事前に設定してPDFファイル格納まで行います。
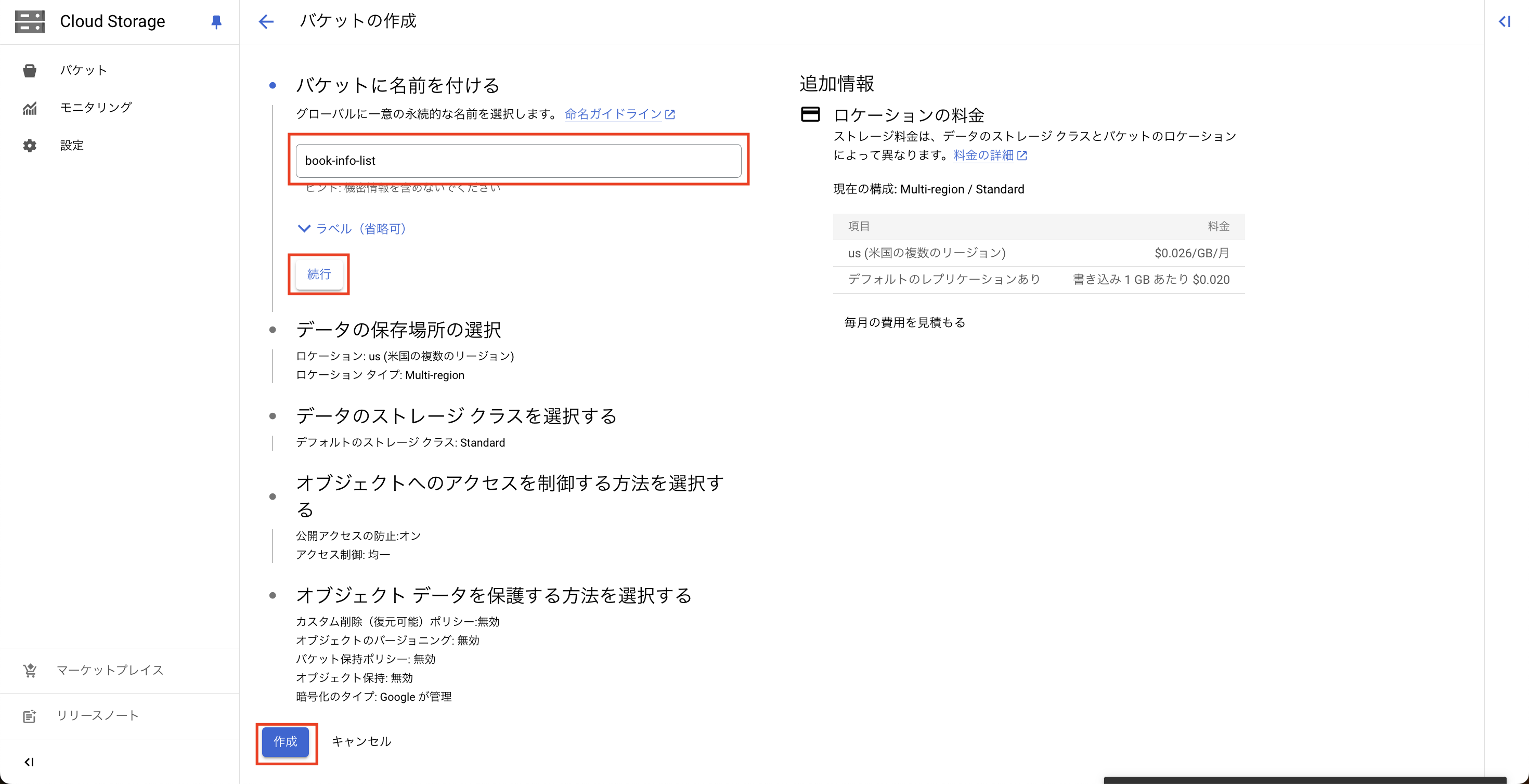
別ウィンドウでGoogle Cloudのコンソールを開き、画面上部の検索バーから「Cloud Storage」を検索し「作成」を押下します。
バケット名は「book-info-list」としますが、一意である必要があるため既に使用されている場合は別名を設定してください。
※データストアで接続先バケットとして選択するだけですので動作には関係ありません。

Geminiアプリを使って書籍ID、書籍名、説明のデータが10個ほど記載されたものをサンプルPDFとして検証していきます。バケットの作成が終わったら、そのバケットの直下に以下のPDFファイルを格納します。
book_list_jp.pdf
データストアの作成
GCSの設定は終わったため、AgentBuilderのウィンドウに戻ります。「Create a data store」を押下して、遷移後の画面でデータストアを設定していきます。
会社名は「BookManagerApp」としておきます。

「データストアを作成」を押下して以下の内容で進めていきます。
| 項目名 | 設定値 |
| ソース | Cloud Storage |
| データ | 非構造化ドキュメント(PDF、HTML、TXTなど) |
| インポートフォルダ | book-info-list(直前に作成したGCSのバケット名) |
| データストア名 | book-info-list-ds |
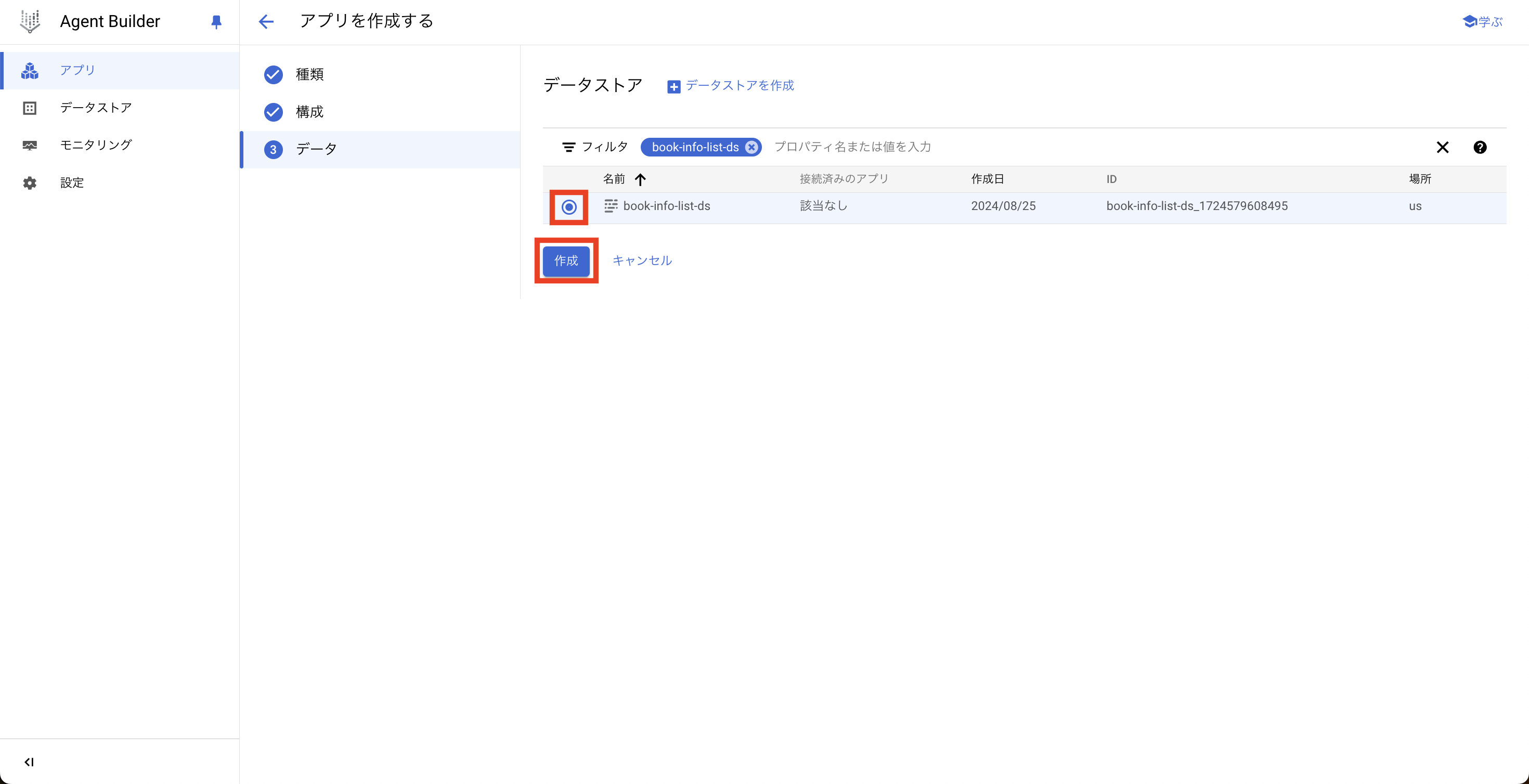
データストアの作成が終わったら、ラジオボタンで選択して「作成」を押下します。
※データストアはインポート処理が走るため10分程度は待つ必要があります。

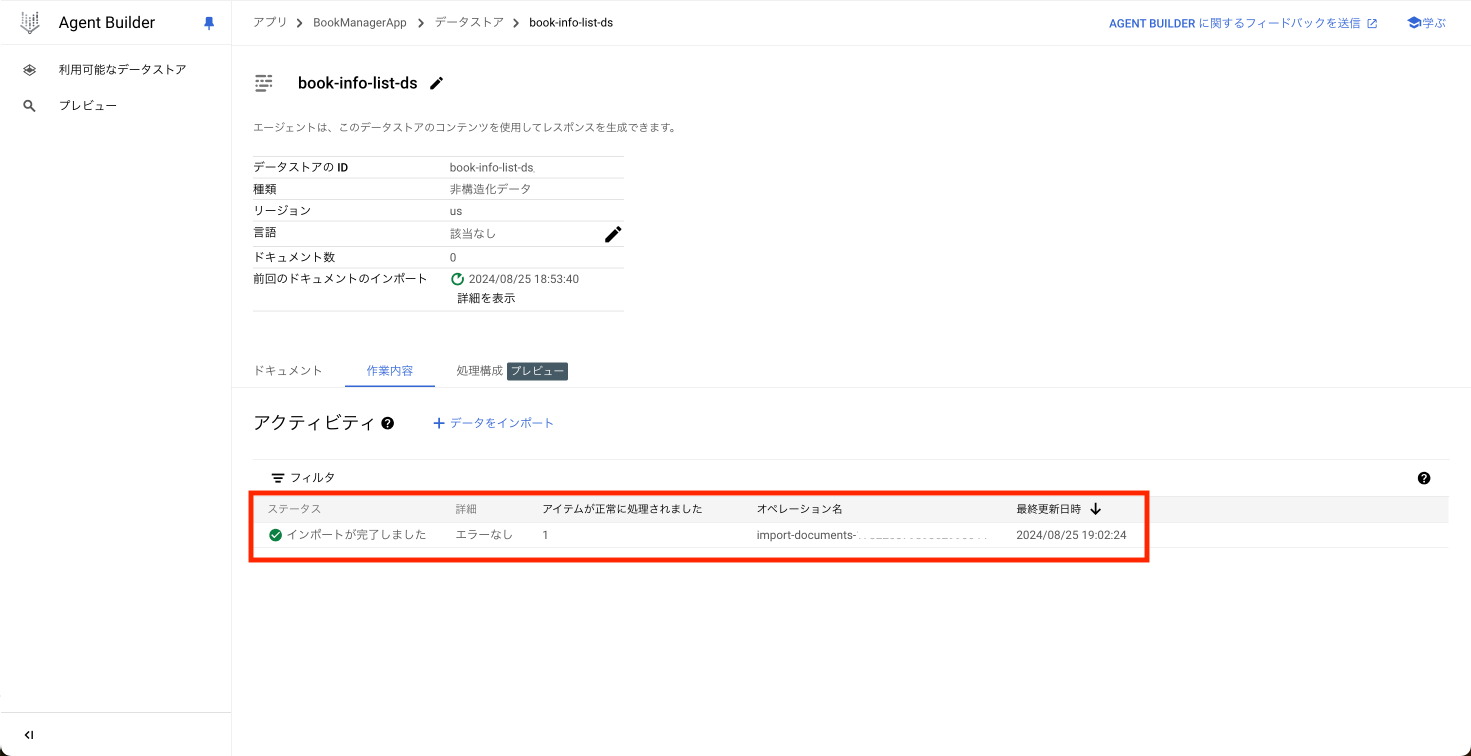
インポートが完了しましたと出ればデータストアの設定は完了となります。

その後、AgentBuilderのウィンドウに戻り一度画面をリロードします。
Data storeの詳細な設定項目が表示されますので以下の項目を設定して保存します。
| 項目名 | 設定値 |
| Display name | book-info-list-ds(Unstructured documents) |
| Select generative model | gemini-1.5-flash-001 |
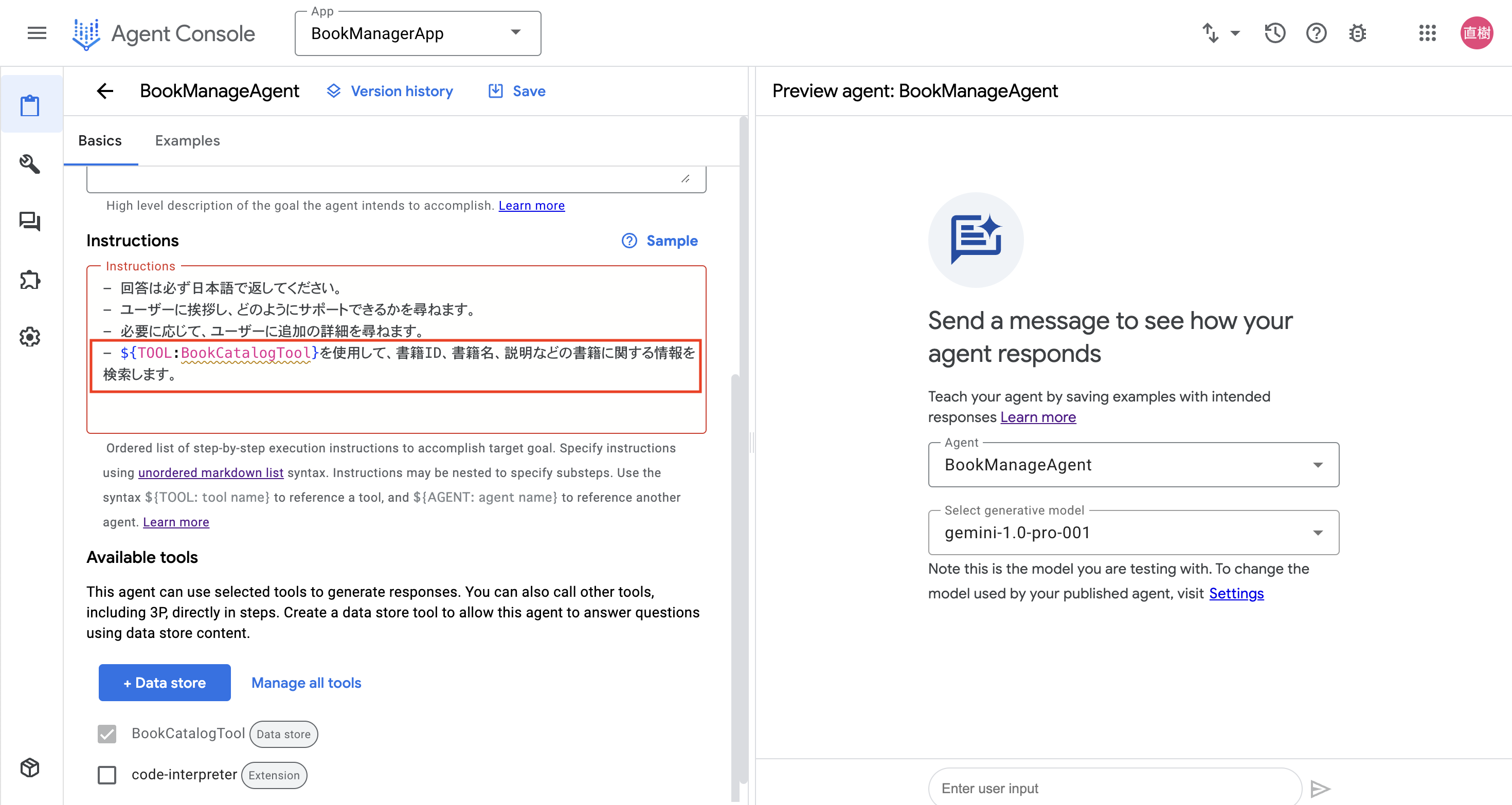
ツールの作成は以上で、最後にエージェントがこのツールを使用するようにInstrcutionsを定義します。
画面左のサイドバーからAgentを選択し、最初に作成したAgentManageAgentを開きます。
以下の指示をInstructionsに追加して保存します。
- ${TOOL:BookCatalogTool}を使用して、書籍ID、書籍名、説明などの書籍に関する情報を検索します。

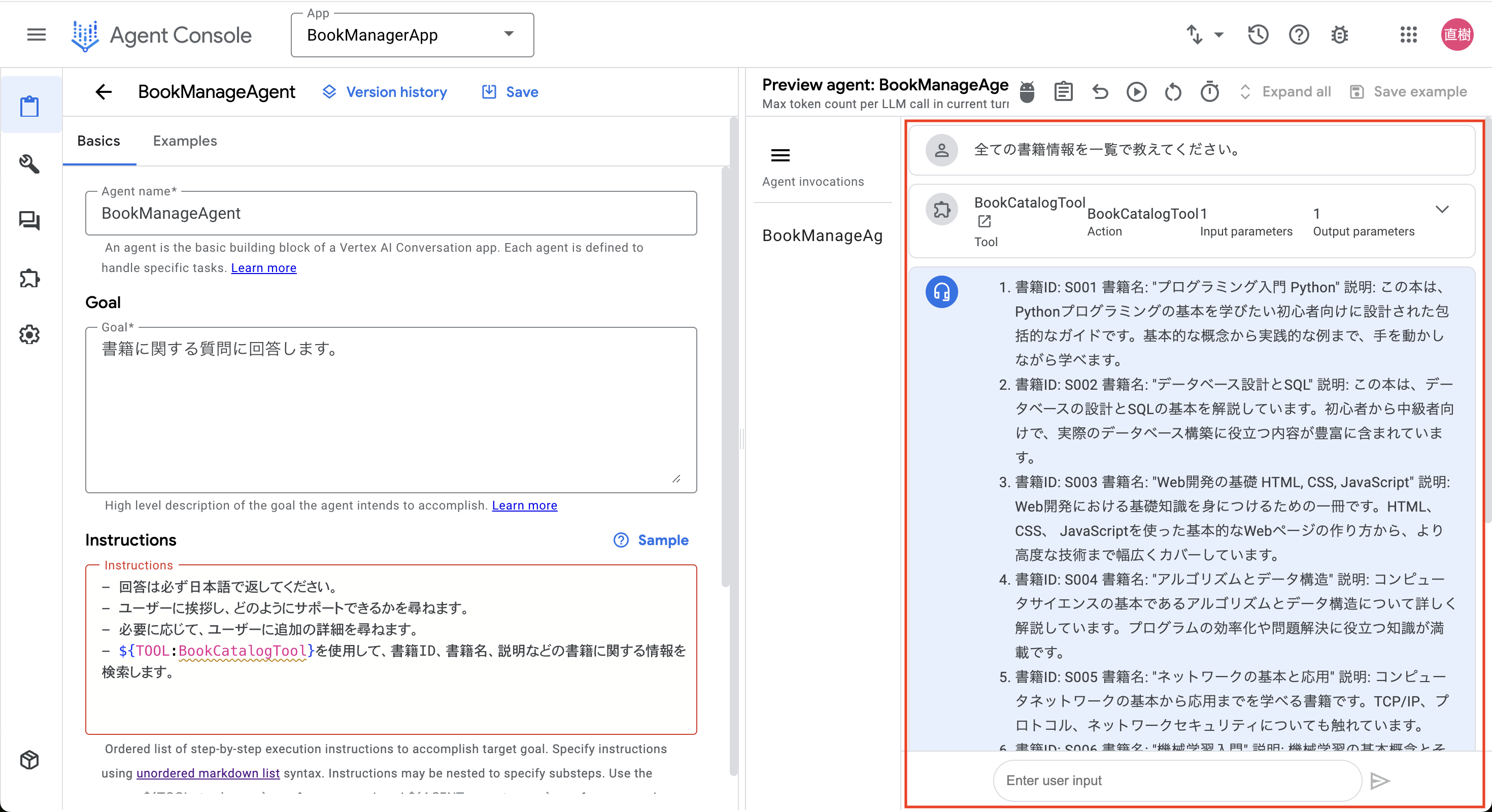
PDF検索ツールの動作確認
一通りの設定が終わったため一度動作確認をします。
画面右側にチャット画面が表示されていると思いますので、「全ての書籍情報を一覧で教えてください。」とメッセージを送信します。

問題なく書籍の一覧が返ってくることが確認できました。
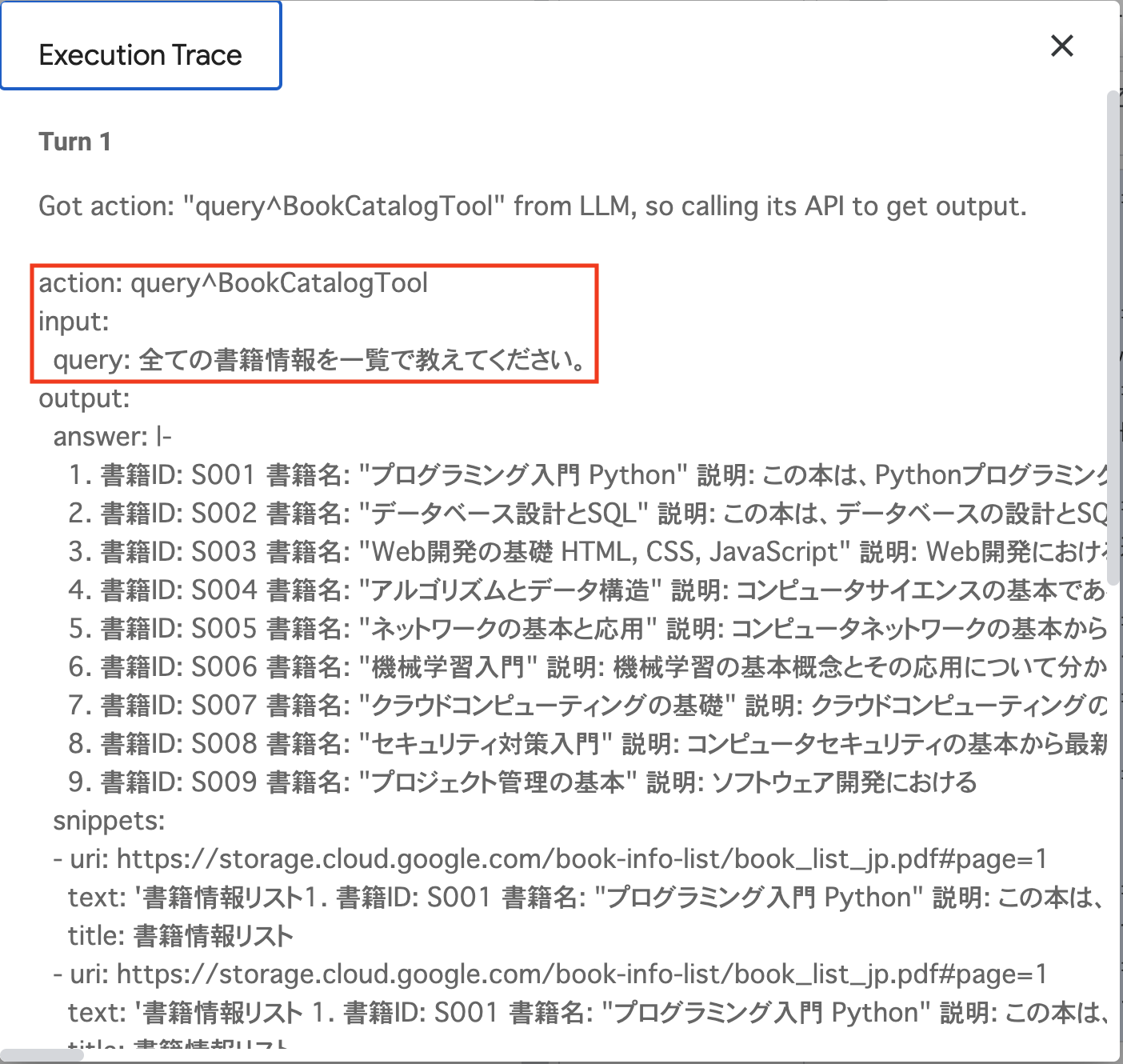
虫マークのデバッグアイコンを押下してみるとポップアップが表示されますが、actionで「BookCatalogTool」を使用し、inputで「全ての書籍情報を一覧で教えてください。」という質問文がエージェントに送られていることが確認できます。
またoutputでは先ほどの書籍一覧の内容が返ってきていることも確認できます。

Slackアプリを作成する
ここまでAgent Builder上でエージェントを作成して動作確認まで行いましたが、今度はSlackに統合して回答を返すように設定をしていきます。
Slackアプリ設定
Slack APIのサイトにアクセスしてアプリを作成します。(画面右上の「Your apps」)
手順はこちらになります。
- Your appsの画面にてcreate an appで「From a manifest」を選択する
- アプリを入れるSlackのワークスペースを選択する
- Create app from manifestでマニュフェストをコピーペーストする
Google Cloudの公式ドキュメントにSlackアプリ作成用のマニュフェストがありますので今回はそちらを使用します。アプリ名など一部変更しています。
display_information:
name: BookManageApp
description: AgentBuilder Integration
background_color: "#1148b8"
features:
app_home:
home_tab_enabled: false
messages_tab_enabled: true
messages_tab_read_only_enabled: false
bot_user:
display_name: BookManageApp
always_online: true
oauth_config:
scopes:
bot:
- app_mentions:read
- chat:write
- im:history
- im:read
- im:write
- incoming-webhook
settings:
event_subscriptions:
request_url: https://dialogflow.cloud.google.com/v1/cx/locations/us-central1/integrations/slack/webhook/projects/
bot_events:
- app_mention
- message.im
org_deploy_enabled: false
socket_mode_enabled: false
token_rotation_enabled: false
トークンの取得
次にSlack統合で使う2種類のトークン(認証文字列)を取得していきます。
Signing Token
- Basic Information > App Credentials > Signing Secretから文字列をコピーします。
Access Token
- OAuth & Permissionsからワークスペースにアプリをインストールします。
- インストール時はワークスペース内のアプリを入れるチャンネルを選択します。
- インストールが完了したらBot User OAuth Tokenという名称で文字列が表示できるためコピーしておきます。
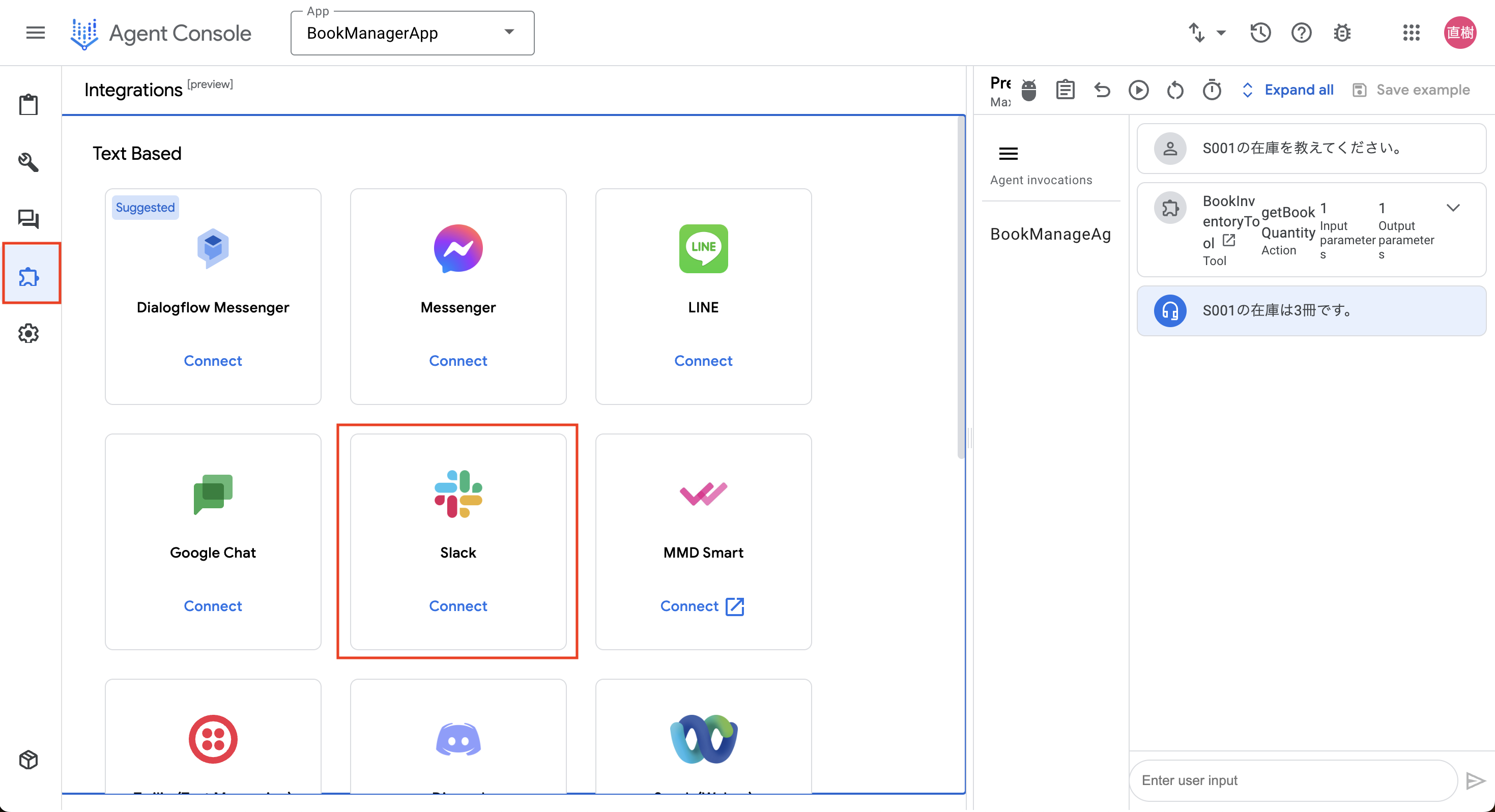
Agent Builderのウィンドウに戻り、画面左側のサイドメニューから「Integrations」を選択します。

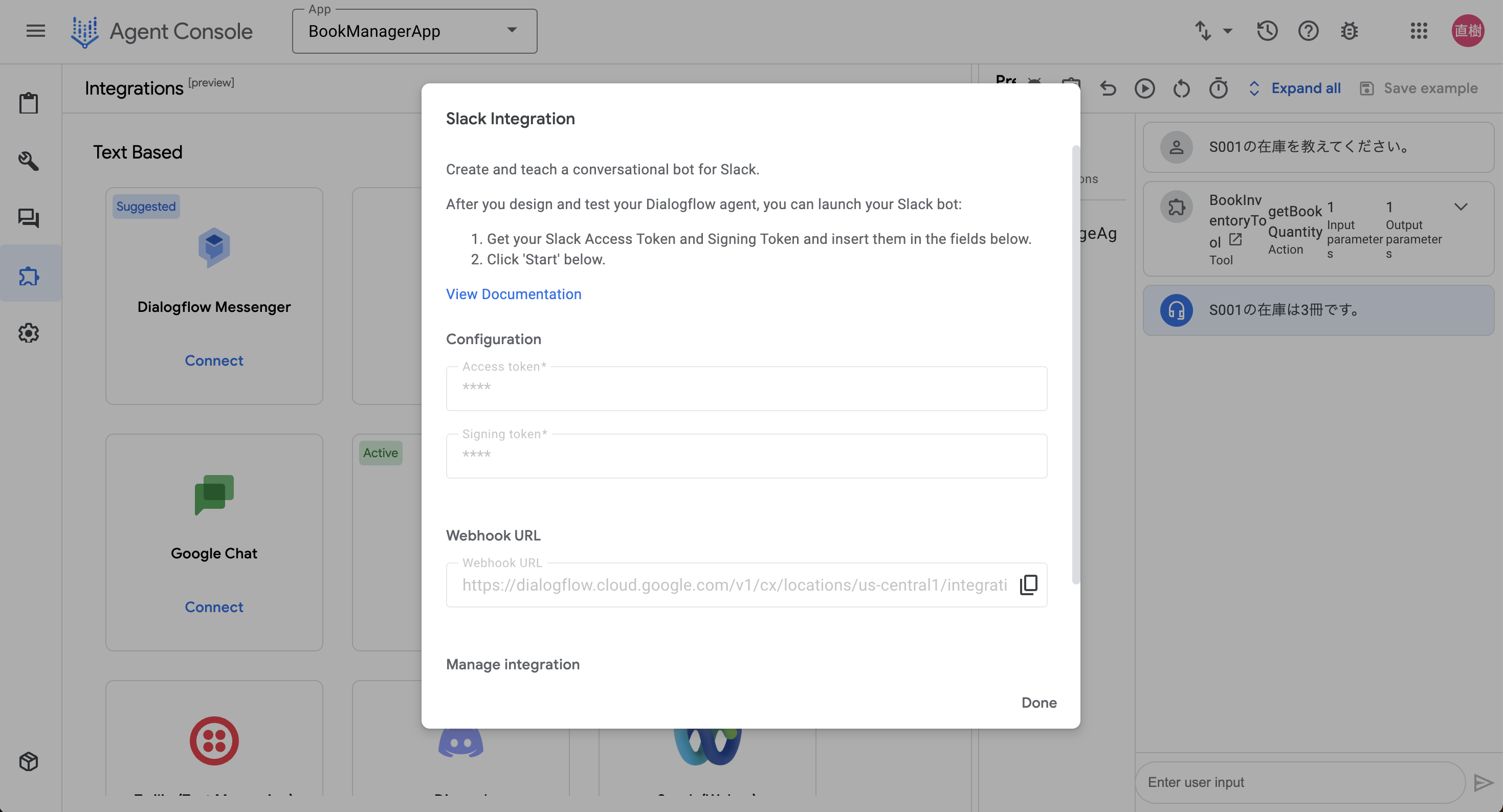
「connect」を押下するとトークンを設定するポップアップが表示されますので、先ほどコピーした文字列をそれぞれ貼り付けます。
- Signing Token: Signing Secret
- Access Token: Bot User OAuth Token

WebhookURLが表示されますのでコピーアイコンを押下してコピーします。
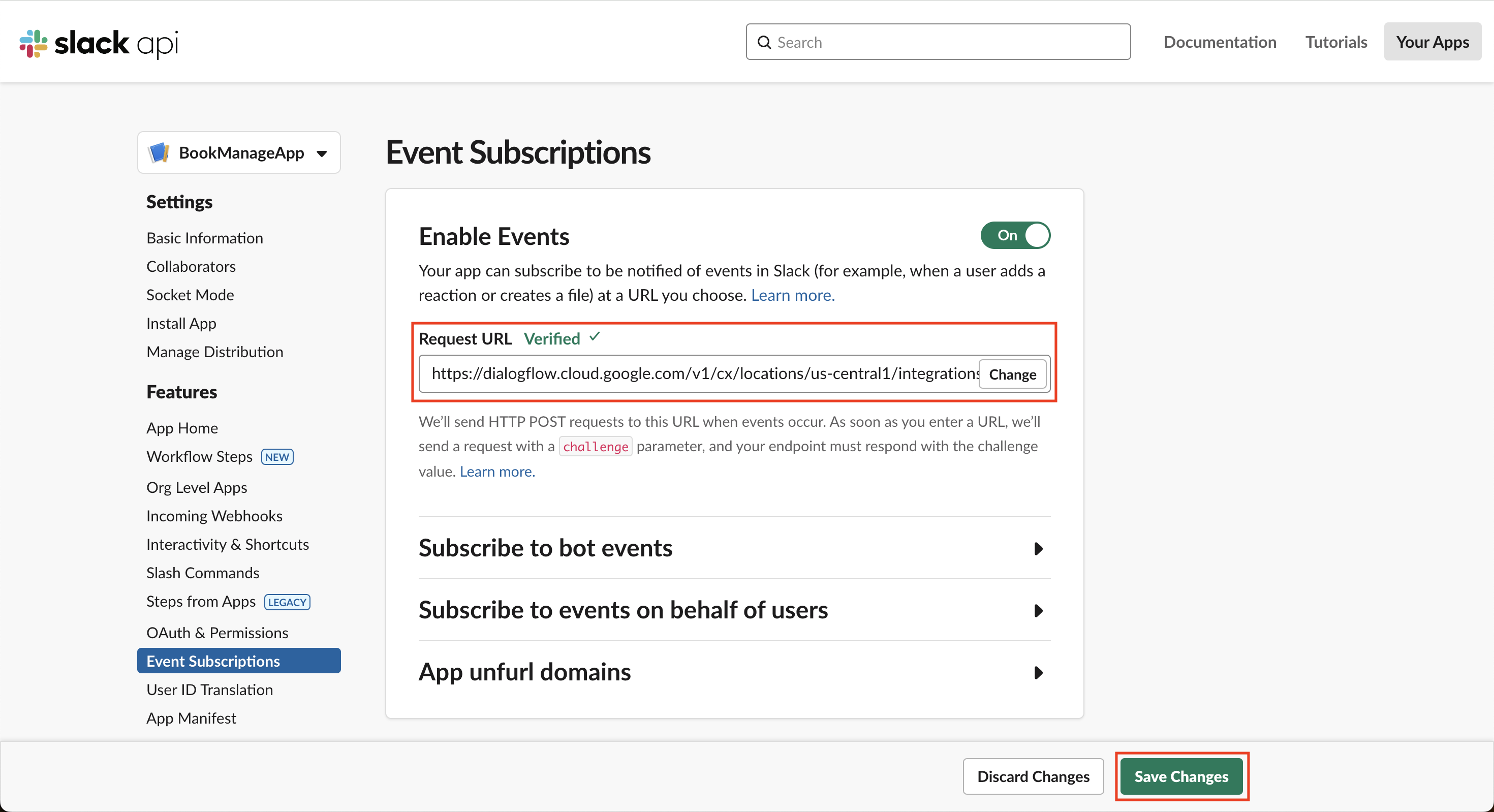
Event Subscriptionsの設定
SlackAPIの画面に戻り、サイドメニューから「Event Subscriptions」を選択します。
有効化されていることを確認してRequest URLに先ほどコピーしたWebhookURLを貼り付けます。
緑文字でVerifiedと表示されれば右下の「Save Change」で保存します。

Slackアプリと統合して動作確認
ここまで設定できればあとはSlackからメッセージを送信して回答が返ってくるかを確認します。
アプリにメンションを当てながら質問文を投げてみます。

チャンネルに招待するように促されたら招待してください。

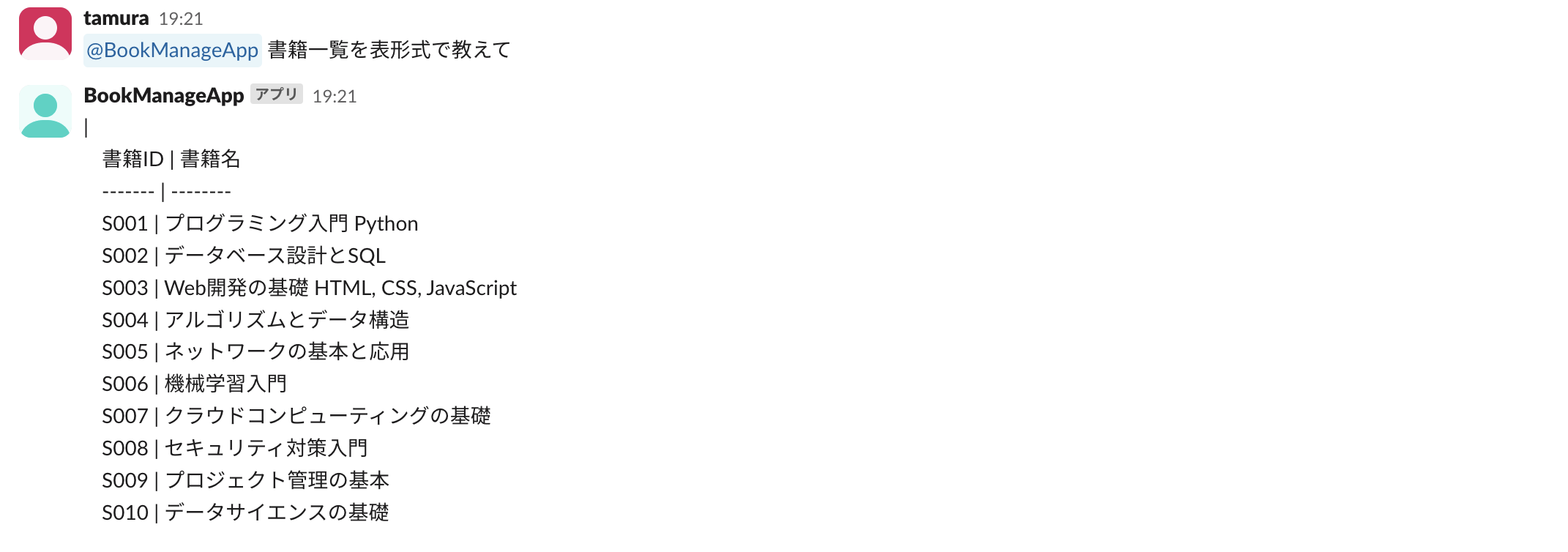
質問に対してPDFの情報を元に回答が返ってきくることが確認できました。
ここで今回の実装は終わりとなります。
(おまけ)Cloud Run関数のAPIを実行してみる
ツールタイプで「OpenAPI」を選択することで、公開されているサーバーのAPIを叩くことができます。
試しにCloud Run関数で書籍IDを渡すとその在庫数を返すAPIを作成して設定してみます。
※今回はCloud Runの作成手順などは解説しません。
main.py
import functions_framework
import json
from flask import Request, make_response
@functions_framework.http
def main(request: Request):
book_id = request.args.get('bookId')
if not book_id:
return make_response(json.dumps({"error": "Missing bookId parameter"}), 400)
inventory = {
"bookId": book_id,
"quantity": 3
}
return make_response(json.dumps(inventory), 200, {'Content-Type': 'application/json'})
OpenAPI
openapi: 3.0.2
info:
title: Book Inventory API
description: API to retrieve book quantity by book Id
version: 1.0.0
servers:
- url: '<エンドポイントURLを貼り付け>'
paths:
/:
get:
summary: Get available quantity of a Book Id
description: Returns available quantity for the specified Book Id
operationId: getBookQuantity
parameters:
- in: query
name: bookId
description: The identifier of the book
required: true
schema:
type: string
responses:
'200':
description: Book Quantity
content:
application/json:
schema:
type: object
properties:
bookId:
type: string
description: The identifier of the book
quantity:
type: integer
description: The available quantity of the book
'400':
description: Bad request - Invalid query parameter or missing required parameter
'404':
description: Book not found
DB接続などは行わず、リクエストが来たら固定値で在庫数3を返す実装にしています。
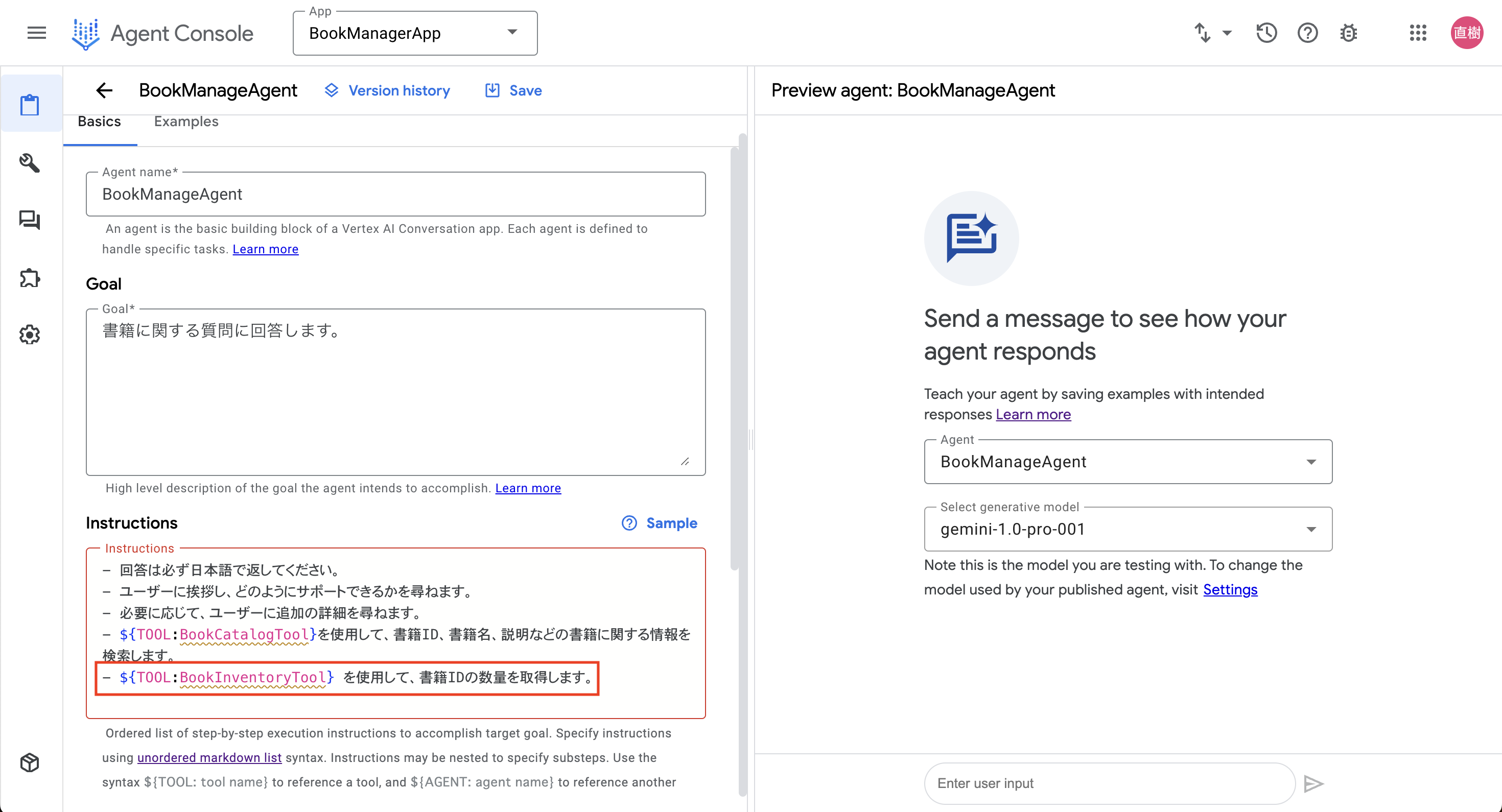
OpenAPIスキーマをツールに設定して、エージェントで使うように指示を加えます。
OpenAPIのスキーマ定義の詳細については公式ドキュメントをご参照ください。

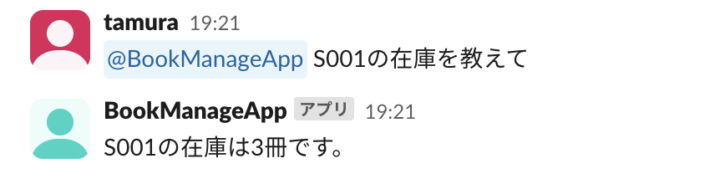
Slackからメッセージを送信してみると、在庫数が返ってくることが確認できました。

さいごに
いかがだったでしょうか。今回紹介させていただいたAgentBuilderでは「エージェント」と「ツール」を作成して日本語で指示を与えるだけで簡単にチャットボットを作成することができました。
SlackやGoogle Chatをはじめとしたチャットツールとの統合もサポートされているため簡単に組み込むことができます。
以前コードを書いてチャットボットを実装するブログを投稿しましたが、まさかローコードで実装できるとは思ってもみませんでした。
ぜひみなさまもノーコードによるチャットボット開発を体験してみてください!